Affinity Photoでモチーフを切り抜く – ダンサーの場合、クイックマスクとペイントブラシを使用してこれが成功しました。弊社のチュートリアルシリーズのパート6–8/14では、別の方法を学びます: 今度はペンツールを使い、天使にパスを使って羽根を授けます。
Part 6: 羽根を切り抜く – ペンツールを使ってパスを作成する
コンポジットに必要な2番目のモチーフに挑戦してください。羽根を切り抜く前に、Marco KolditzがAffinity Photoのペンツールを使用した切り抜き方法を基本的に説明します。 ペイントブラシやクイックマスクで作業した後、別の切り抜き技術を身に付けます。最終的には、続くチュートリアルで洗練されたパスベースの選択が得られます。

Part 6のAffinity Photoチュートリアルで学ぶこと
- ペンツールを使って切り抜きのためのパスを作成
- ペンツールの基礎と具体的な使用法
- 曲線や角を作成するためにアンカーポイントを交換
ペンツールでの切り抜き – 基本を説明
羽根に取り掛かりましょう。この画像を選び、Affinity Photoで背景レイヤーにロードしました。羽根を切り抜くためには、再度クイックマスクを有効にして、ペイントブラシを使って羽根を選択できます。
しかし、恒例の方法とは異なり、ここではペンツールやパスを使って作業することを選択しました。なぜなら、ここにはパスで簡単に選択できる美しい曲線があるからです。ペンツールを選択します。このアイコンの背後に隠れており、Pを押してもアクセスできます。

画像を拡大します。ペンツールで画像内のポイントをクリックすると、この小さな四角が表示されます(1)。レイヤーパネルには特筆すべきことはまだありません。2つ目のポイントを設定すると、2つのアンカーポイントとそれらをつなぐ線(2)が表示されます。レイヤーパネルには現在カーブレイヤーまたは基本的にパスレイヤーが含まれています。他のアンカーポイントを設定して、全体を完成させると、閉じたパスが作成されます(3)。

アンカーポイントは角ばっています。次に曲線を作りたい場合は、次のアンカーポイントをクリックしてドラッグします(1)。これにより曲線が作成されます。アンカーポイントからは小さなアームが伸びます。また、アンカーポイントは四角ではなく円形です。
続けてクリックしてドラッグすると(2)、他の曲線に滑らかに移行する美しいカーブが表示されます。したがって、角が見えず、それぞれのアンカーポイントには2つのアームがあります。
丸いか角ばったアンカーポイントを移動したい場合、Ctrl-キーを押したままドラッグしてください。これによりマウスカーソルが変更され(3)、アンカーポイントをクリックしてドラッグすると、それを望む位置に移動できます。
これはこのようなカーブのためのアームにも適用されます。 Ctrl-キーを押したままアームをクリック&ドラッグする(4)と、カーブを調整できます。両側のアームが一緒に移動し、不格好な角が生じません。

このようにして曲線を作り、それを角に変換したい場合は、Alt-キーを押しながらクリック&ドラッグ(1)してください。これにより角が作成されます。アームは独立して移動します(2)。 Ctrl-キーを押しながらアームを調整できます。これで、曲線、角、再び曲線(3)ができました。四角では角があることがわかります。

パスを作成する
これにより、簡単にパスを操作できます。このテクニックを使用して、翼を選択します。以前のパスレイヤーを削除します。最初のアンカーポイントをここに設定します(1の四角いポイント)、2番目をここに設定し、曲線を作成します(1の丸いポイント)。これにより、曲線が翼に沿って配置されるようにします。翼からはみ出す場合は、Ctrlキーを押しながら、アンカーポイントをクリックして、少し修正できます。
ここで3番目のアンカーポイントを設定します(2)。ペンツールは少し練習が必要です – このツールを使用すると、画像でクリックするべき場所がわかるようになります。つまり、アンカーポイントをミリ単位で設定する必要はなく、より間隔を開け、むしろこれらの曲線で作業します。
ここでは、アームがおそらく長すぎることがわかります。したがって、Ctrlキーを押しながら修正します(2から3へ)。全体的に、パスを翼の外ではなく内側に置くようにします。

ここでもすべてが合うまで調整を加えます。段階的に画像全体を作業します。

次の画像では、わずかに曲がったセクションがあります。したがって、次のアンカーポイントを上に設定すれば十分かもしれません。クリックして引っ張ると、再び曲線ができますが、この曲線は翼の曲線に従いません。したがって、アームを延長することでこれも調整します。
前述のように、文字通り曲線をマスターするまで時間をかける必要があります。 ペンツールは、物体を選択する際に非常に便利であり、特にグラスやテクニカルデバイスの切り抜きを行う場合にお勧めです。曲線や直線を含むオブジェクトの場合は、パスを使用する方が、例えばQuickMaskeとは違い、効率的です。

次に、より複雑な領域に入ります。ここでは丸みとエッジがあります。アンカーポイントを設定し、曲線を調整します(1から2へ)。
次のアンカーポイントを設定して引っ張ると、曲線ができますが、ここでも下側にも曲線ができます(3)。エッジを保持するために、Alt-キーを押しながらアンカーポイントをクリックして引っ張ります。こうして、丸いアンカーポイントを四角いものに変更しました(4)。Ctrl-キーを押しながら、アームを自由に移動します。
上部には、翼が連続していない部分があります(5)。これは後でマスクで修正できます。

こうして、画像全体を作業できます。素晴らしいのは、パスを使用すると非常に細かい輪郭を作成できることです。つまり、例えばPaintbrush-ツールで作業する場合に生じるようなピクセル化された不均等な部分が生じることがありません。

現在の結果:全ての翼をペン-ツールを使用して選択しました。

Zeichenstiftでパスを作成 - Part 6の要約
- ペンを使用して、パスに基づいた曲面を作成します。
- ペンは、直線と曲線のあるオブジェクトに適しています。
- アイコンをクリックするか、P ショートカットキーでペンツールをアクティブ化します。
- クリックで角のアンカーポイントを設定します。
- クリック&ドラッグで曲線のアンカーポイントを作成します。
- 設定したアンカーポイント(およびアーム)は、Ctrl-キーを押しながら移動できます。
- Alt-キーを使用して、丸いアンカーポイントを四角いアンカーポイントに変更できます。
- 最終的には、練習が上達の秘訣です!さまざまな形状でペンを試してみてください。
Part 7: 翼の選択解除、マスクの作成、溝の追加
次に、踊り子の後で翼を選択解除する必要があります。 パス をマスク 機能または選択で変換することができます。次に、クリスマスシリーズ第7弾のチュートリアルで詳細を確認してください。同時に、翼の端にいくつかの溝を付けて、最終的に完全に選択解除され、部分的にすり減ったようにリアルなモチーフを作ります。

Affinity PhotoチュートリアルのPart 7で学ぶこと
- パスをマスクに変換する方法
- パスとピクセルマスクの作成
- ペン の機能 選択 と マスク
- ペン 以外の方法でさらに最適化を行う
- Affinity Photoで可視レイヤーをマージする
パスからマスクを作成する
前回のチュートリアルで翼のためのパスを作成した後、レイヤーパネルには背景レイヤーとカーブレイヤー、つまり弊社のパスレイヤーがあります。 どうやってマスクを作成できますか? - ここには2つの方法があります…
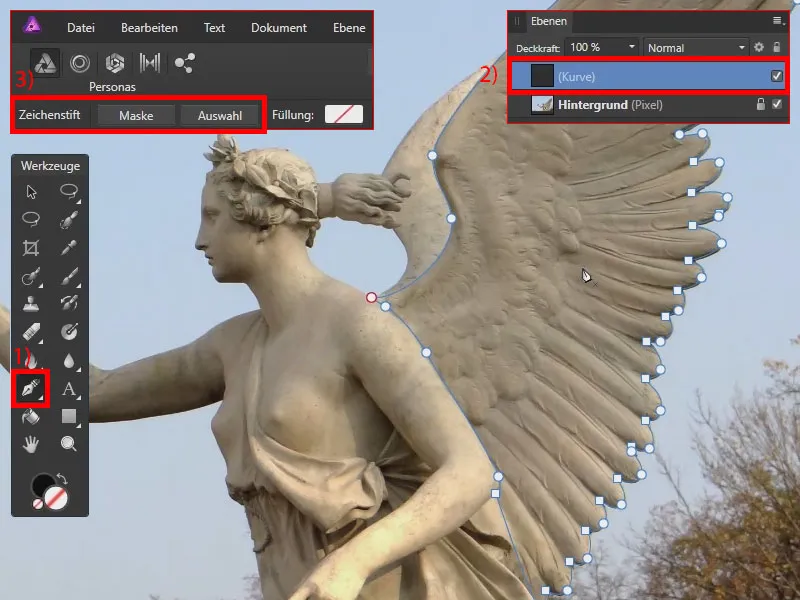
ペン-ツール(1)がアクティブで、カーブレイヤー(2)がアクティブの場合、パスが表示されます。また、上部にマスクと選択のオプション(3)が表示されます。今度はマスク機能を見てみましょう。

カーブレイヤー(1)がアクティブで下にあるマスクする画像を持つ画像をクリックしてマスク(2)をクリックすると、翼がマスクされて選択されます。その他は透明になります(3)。レイヤーパネルにはマスクを持つ画像が表示されます(4) - これは変更可能なパスマスクです。
今、ペン-ブラシツールを取得して前景色を黒にしても、領域を透明にすることはできません。なぜならパスマスクがあるためです。ただし、背景レイヤー(4を選択)をクリックしてマスクアイコン(5)をクリックすると、新しいマスクを作成することができます(6)。 これを再度クリックして背景レイヤーにドラッグします(7)。 今はピクセルマスクとパスマスクがあります(8)。

注意:アシスタント設定ボタンを使用して、選択したレイヤーに自動的にマスクを適用するように設定できます。 通常、私はアシスタントを無効にしていますが、一部の場合には利点がありますが、他の場合には欠点があるためです。

アクティブになっている場合、それが何を意味するかを示します: 背景レイヤーを再度アクティブにして(1)、このマスクアイコンをクリックします(2)。 この場合、Affinity Photoはこのレイヤーにマスクを適用したいと思っています(3)。 この場合、ウィザードは便利です。 しかし、ウィザードが干渉し、予定外のことをするシーンもあります。 そのため、私はそれをオフにしています。

パスマスク と ピクセルマスク があります。ピクセルマスク(1)をアクティブにし、筆-ツール(2)を黒の前景色(3)で選択すると、透明な領域を塗ることができます(4)。
パスマスクとピクセルマスクを組み合わせて作業 することができます。 パスマスクは ペン ツールで変更し、ピクセルマスクは 筆 で変更します。

パスから選択範囲を作成する
ピクセルマスクのみで作業したい場合は次のようにします: 初期の背景と曲線レイヤーを再度使用します。 ペン- ツールをアクティブにして(1)、曲線レイヤー(2)上に移動します。 今回は 選択 を選択します(3)。これにより、パスがピクセル選択に変換されます(4)。

選択範囲を使用して ピクセルマスクを作成 します。背景(1)をアクティブにし、ウィザード設定 もアクティブにして(2)、マスクをクリックして(3)、選択したレイヤーにピクセルマスクが追加されます(4)。 Ctrl+D キーで現在の選択を解除します。

翼のマスクを編集する
マスクをさらに編集して最適化できます。 画像を拡大表示します。 枠線を調整します。 現時点では、すべてが滑らかです。 筆 ツール(1) と黒の前景色(2) を選択して、マスク(3) に小さな切り込みを入れて、最終的により現実的な効果を得ます(4)。

選択範囲全体を周囲に適用します。 グラフィックタブレットを使用しているため、ペンで筆の太さをさまざまに変えることができ、異なる強度で押し付けることができます。

エリア全体は無視できます。 それらは後でモデルの後ろになりますので:

表示されているレイヤーを結合する
このレイヤー、マスク付きの画像をコンポジットに配置できます。 ただし、この翼だけが含まれた別のレイヤーを作成する方法を示します。 現在のレイヤー(1) を選択し、レイヤー から 表示されているレイヤーを結合 (2) に移動します。 または、Ctrl+Alt+Shift+Eで代替できます。 これにより、下にあるレイヤーがひとまとまりになります(3)。

この方法で、透明な背景の前に別々のレイヤーで翼があり、マスクもなしです。これで組み合わせて配置できます。

Affinity Photoでのマスクの作成 - 第7部のまとめ
- パスからマスクを作成するために、ペンツールにはマスクと選択の機能があります。
- ピクセルマスクは後からペイントブラシを使用して編集できます。
- 必要に応じてアシスタントを使用してください。
- 表示されるレイヤーはCtrl+Alt+Shift+Eで結合できます。
パート8:翼の位置合わせと変形
クリスマスエンジェルとそれに関連する翼は、以前のチュートリアルのセクションで切り抜かれました。これで、モチーフを組み合わせる段階です。画像を別の画像に挿入する際に気をつけるポイントや、要素を変形する方法を学びます。回転、水平反転、等倍または非等倍の拡大縮小を使用して、天使を飛ばすのです。

Affinity Photoチュートリアル第8部で学べること
- 画像を他の画像に挿入し、挿入時の注意点
- ドキュメントサイズとキャンバスサイズの変更
- モチーフの位置合わせと変形:水平反転、移動、回転、(等倍で)拡大縮小
ファイルから画像をコピーして他のファイルに貼り付ける
翼を切り抜いて、今はクリスマスエンジェルの背後に配置します。翼(1)とクリスマスエンジェル(2)のファイルを開いています。レイヤーパレットには、ピクセルレイヤー上にある切り抜かれた翼が表示されています(3)。
これをマークして他のファイルにドラッグアンドドロップしたいのですが、Affinity Photo(バージョン1.6)では機能しません。翼をクリックして他のファイルにドラッグアンドドロップすることもできません。したがって、別の方法を探さなければなりませんが、コピーして貼り付け: コピーするレイヤーを選択し、コピーするためにCtrl+Cを押します。他のファイルに切り替えます。

これでCtrl+Vを押すと、翼が貼り付けられます。ただし、レイヤーパレットで現在選択されていないグループに注意してください(1)。ただ今Ctrl+Vを押しても何も起こりません。翼はグループ内のどこかに配置されました(2)。
レイヤーを削除し、グループを閉じ、今度はグループをアクティブにしてください(3)。今Ctrl+Vを押すと、コピーしたコンテンツが選択したグループまたはレイヤーの上に配置されます(4)。これが達成したかったことです。

ドキュメントサイズとキャンバスサイズの変更
今、翼がクリスマスエンジェルの後ろに配置されるようにします。通常、これは、"ダンサー"レイヤーの下にレイヤーを配置することで簡単に行えます。
しかし、私たちのドキュメントには十分なスペースがないように見えます。このスペースを作る必要があります。ドキュメントのサイズを拡大したり、Affinityで言うところのキャンバスを拡大する必要があります。これはドキュメントを介して行われます。ここには2つのオプションがあります:ドキュメントサイズの変更…(1)とキャンバスサイズの変更…(2)。
違いはどこにあるのでしょうか? ドキュメントサイズ変更 (3) は画像のサイズを拡大または縮小する操作です。 つまり、画像内のピクセルが再計算され、内容が拡大または縮小されます。 この場合、それは我々が望まないものです。
代わりに、キャンバスサイズ変更 (4) を選択します。 これで、どのくらい大きくするか、つまりキャンバスまたはドキュメントのサイズを定義できます。 アンカーポイントとして中央を選択します (5) 、そうすることで画像は中央を基準に拡大されます。 サイズを8,000 pxに設定します (6)。 ロックシンボルにより、もう一つの値が比例して調整されます。 それで、ロックシンボルを解除します (7) 、2番目の値にも8,000 pxを入力します。 サイズ変更 で確定します。

Affinity Photoでの表示エラーについて
この線については驚かないでください (1)、これは表示上の問題です。 画像をズームすると、その線は見えなくなります (2)。 明らかに、これはAffinity Photo (バージョン1.6)での表示上の問題です - 画像を保存すると、実際には存在しないため、その線は保存されません。

像の後ろに羽を配置する
ピクセルレイヤーを「右の羽」として名前を付けます (1)。その後、新しいグループを作成します: レイヤーを選択した状態でフォルダーアイコンをクリックします (2) または Ctrl+Gを押します。 "羽" という名前のグループに変更します (3)。 今、グループを一番下にドラッグして、像の後ろに羽を配置します (4)。

羽を水平に反転させる
右の羽を複製します。 「右の羽」を選択し、Ctrl+Jを押します (1)。 コピーを「左の羽」に名前を変更します (2)。 左に引っ張ります (3)、それから水平に反転させます: 羽に右クリックして Transform>Horizontal spiegeln (4) を選択します。 これで、羽は反転して配置されます (5)。

モチーフの移動と回転
最初に右の羽に焦点を当てましょう: 右の羽をクリックすると、移動できます (1)。
回転するには、マウスカーソルを角の上部に移動します (2)。 アンカーポイントではなく、少し外側をクリックすると、二重矢印が表示されます。 クリックしてドラッグすることで、羽が回転します。

一方、アンカーポイントの一つをクリックしてドラッグすると、サイズが比例して変化します (2 and 3)。 比例して拡大または縮小したくない場合は、アンカーポイントをドラッグするときに Shift-キーを押します (4)。

今、羽をお好みの位置に配置し、必要に応じて回転させたり、少し伸ばしたりします。 ここでは、空きスペースが表示されないように (1)、そして羽が首の後ろに位置しないようにする必要があります (2)。 このような配置が好みです (3)。

左翼について: より強く回転させ、両方の翼が腕に従うようにします。ここでもサイズを調整し、一部は比例しないようにします。翼はおおよそ膝から始まります (1) そして肩の後ろにもなります (2)。

縮小表示時に、右翼が左翼よりやや大きく見えることに気づきます (1)。この段階で右の翼をやや後方に配置し、左の翼はむしろ横に向けるように調整します (2)。

これにより、両方の翼が像の後ろに配置されました。

Affinity Photoでモチーフを配置および変形する – 第8部のまとめ
- 他の画像をCtrl+CおよびCtrl+Vを使用してコピー&ペーストで挿入します。
- 挿入する際に、レイヤーパネルで選択されている要素を確認してください。
- 画像のサイズを調整するにはドキュメントサイズを使用します。
- 利用可能な作業領域を調整するにはキャンバスサイズを使用します。
- 右クリックすると、画像を変形して水平または垂直に反転できます。
- 画像をクリックしてドラッグしてモチーフを移動します。
- スケーリング、回転、(比例的な)拡大縮小のような変形を使用して、画像要素を必要に応じて調整します。
- モチーフのハンドルをクリックすると、比例的に拡大縮小できます。 Shift-キーを押しながら操作すると、比例しないサイズ変更に切り替わります。

投稿の内容は、トレーナーマルコ・コルディッツのビデオチュートリアルに基づいています。

