全ての良いものは通常3つで済むとうことです。したがって、クリスマスのAffinity Photoシリーズのパート11で、モチーフを切り抜く方法の第3の方法を学んでください。その後、まるで空からガラス玉を魔法のように生み出します。完璧な円形です!
パート11:ロックを選択して背景に挿入
天使の光沢のあるメタルルックの翼がどれほど壮観に見えるかは既にお分かりです。しかし、像のような姿はまだ空中に浮かんでいます。そのため、この像に新しい背景を与えて岩肌の下に配置します。また、岩の形成が自然にイメージに成長するわけではないため、それ自体も最初に別の画像から切り抜かれる必要があります。今回の切り抜きプロセスの手段:選択ブラシ。 トレーナーのMarco Kolditzが岩を固定するまでの手順:

Affinity Photoチュートリアルのパート11で学べること
- 選択ブラシを使用した選択の作成
- Rastern-機能の使用方法
- 新しい背景を配置する際の注意点
選択ブラシを使用してロックを切り抜く
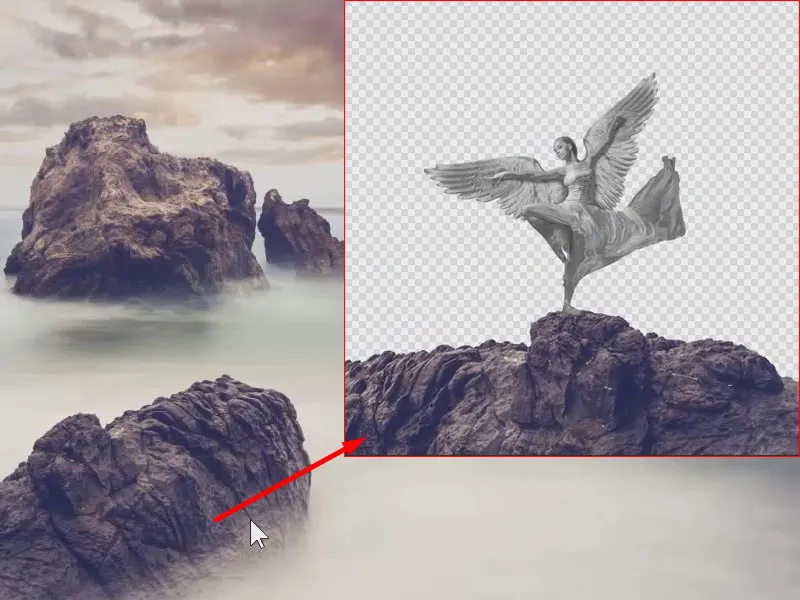
次に、クリスマスの天使が立つことになるロックに取り掛かります。そこで私はロックの画像を開きました。下のロック(1)を切り抜くことになります。オブジェクトをクイックマスクを使用してまたはペンツールを使用して切り抜く方法はすでにお見せしています。
ここでは、強いコントラストの場合に非常に優れた方法を使用します。画像で明らかに暗い岩が白い背景の前にあるのがよく分かります。そのため、このモチーフには選択ブラシ(2)が適しており、ショートカットキーWでアクティブ化できます。

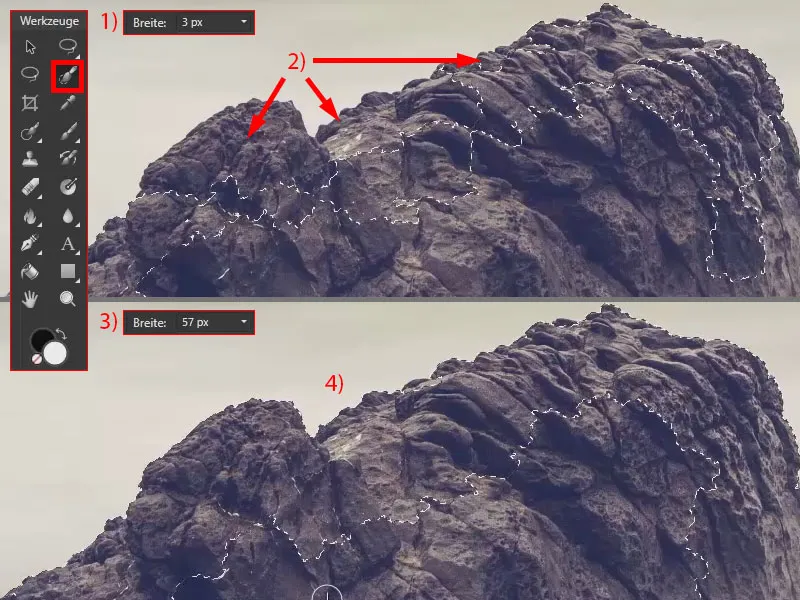
ズームインして選択ブラシに切り替えます。これで画像に塗りつぶすことができます。最初に3pxの幅を選択しました(1)、この画像ではあまりうまく機能しません。まだ選択されていない領域も見られます(2)。したがって、より大きなオブジェクトを選択する場合は、幅を拡大することをお勧めします(3)。
今、私は岩を塗りつぶしているところですが、自動的に選択領域が表示されます(4)。 選択ブラシは強いコントラストと輪郭に基づいています。つまり、それは次のように認識されます:ここは明るい、ここは暗いので、これは選択するオブジェクトの境界であると見なされるはずです。

選択ブラシの選択を確認して修正する
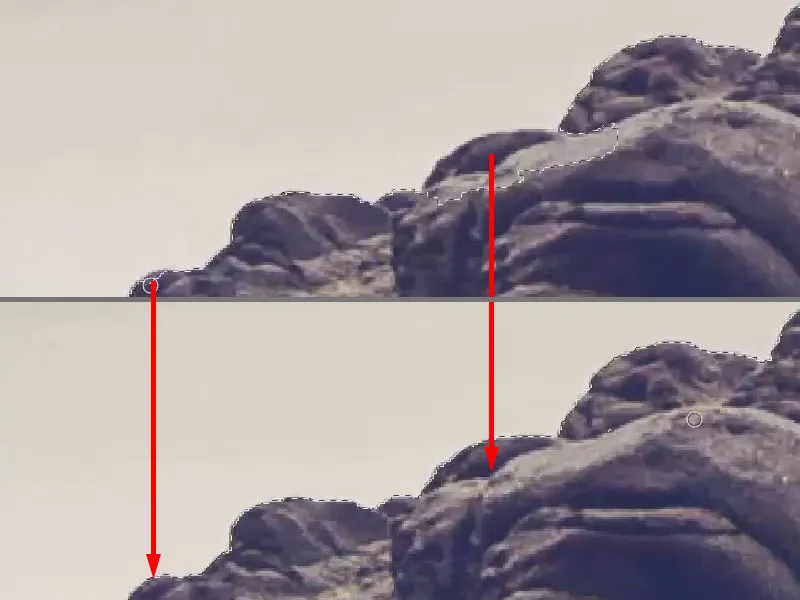
この場所(1)では、あまりうまく行かなかったため、領域が選択されなかったところがあります。しかし問題ありません―単に再度クリックすると、その領域が選択されます(2)。
画像をズームインすると、例えばこれらの領域も選択されていることがわかります(3)。従って、幅を再度縮小する(4>6)、Alt-キーを押しながら領域をクリックする(5)ことで、それらを取り消す(7)ことができます。

スペースキーを押しながら画像を移動し、こうした問題領域を調整できます。非常にスムーズで迅速に作業できます。

より大きな選択ペンを使用して、他の領域を選択します。後で、マスクを使用して選択しすぎた部分を取り除くこともできます。

マスクの作成
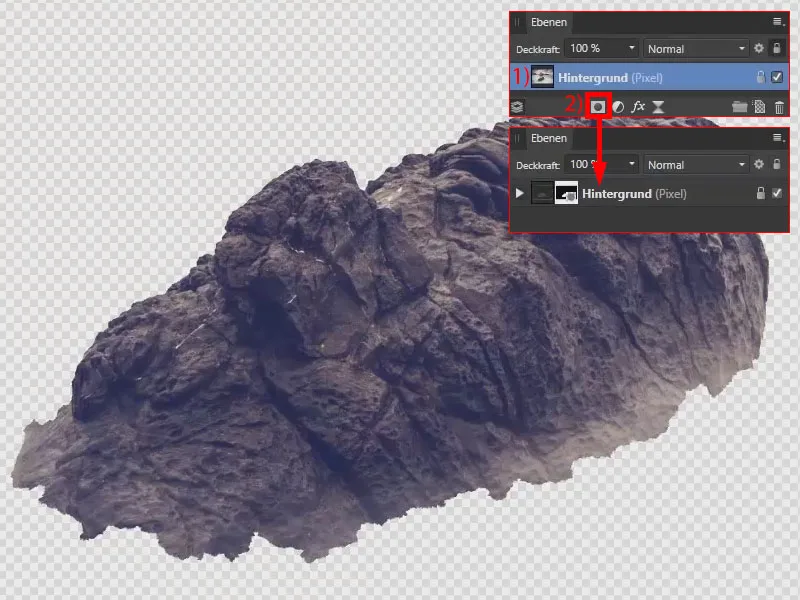
選択に基づいてマスクを作成できます。背景レイヤーをクリックし(1)、マスクアイコンを選択します(2)。選択を解除するには、Ctrl+Dを押します。これで岩が選択されました。

選択の端を確認および修正するための塗りつぶしレイヤ
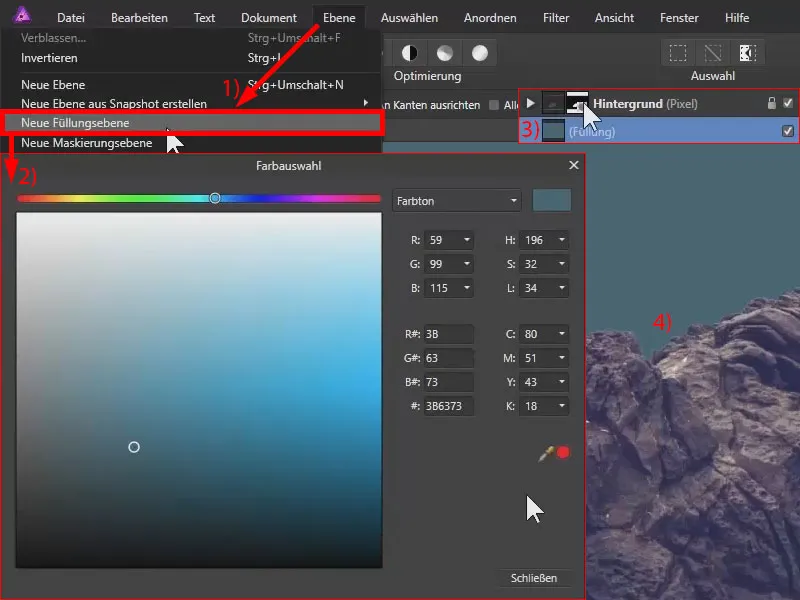
レイヤー>新しい塗りつぶしレイヤ(1)を使用して青色(2)の塗りつぶしレイヤを作成します。レイヤーを一番下に配置します(3)。こうすることで、選択されたエッジが本当に良いものかどうかをより良く確認できます(4)。

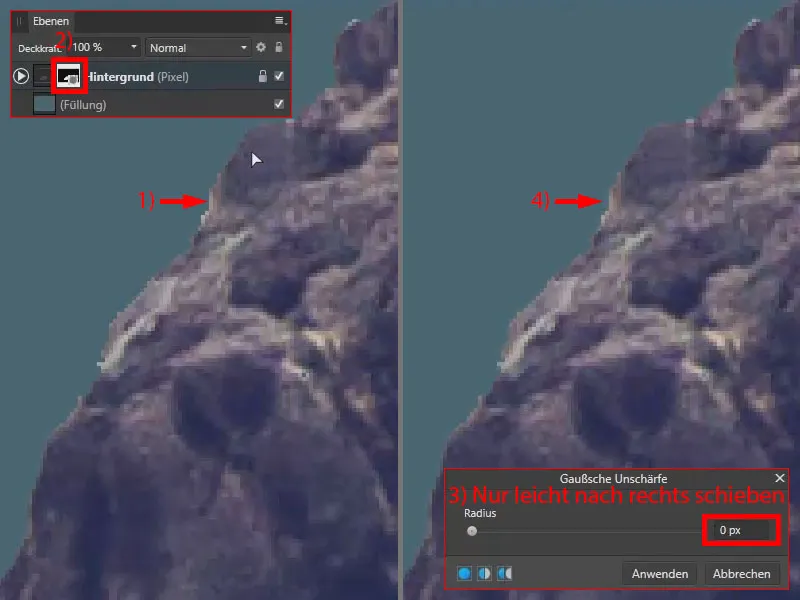
現時点では非常に鋭く見えます。これはアンチエイリアシングがないことを意味し、不格好な階段状のエフェクト(1)があります。これを修正するには、マスクを選択し(2)、フィルタでぼかしとガウスぼかしを選択します。これにより、マスクを少し柔らかく描画できます-画像には影響しません。
ぼかしがないとエッジがシャープです。半径をわずかに上げるだけでも(3)、値は0 pxにしておきますが、エッジがややぼかされます(4)。適用で確定。

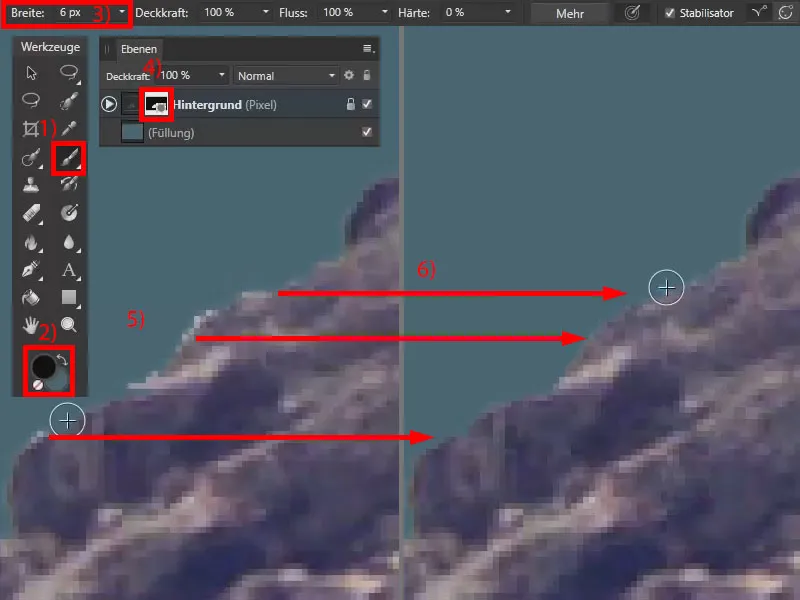
ペイントブラシツール(1)、黒の前景色(2)、幅を低く(3)設定して、エッジをさらに最適化できます。マスク上で作業しており(4)、黒色でペイントします。エッジに明るい点が見える場合(5)は、それらを消します(6)。

選択ペンを使用することで良い結果が得られます。ペイントブラシを使用して手動で最適化することもできます。投資する時間が多ければ多いほど、より詳細な作業をすれば、より良い結果が得られます。

節約するためのラスタライズ
以前のチュートリアルで、マスクを使用してオブジェクトを切り抜き、その後、マスクなしでオブジェクトのみを別の文書に配置する方法をお見せしました。これは破壊的なステップですが、特定のオブジェクトをマスクを介さずに編集する必要がない場合、スペースと可能性でコンピュータのリソースを節約することができます。最終的に使用するレイヤーがいくつかある場合、計算リソースも節約できます。
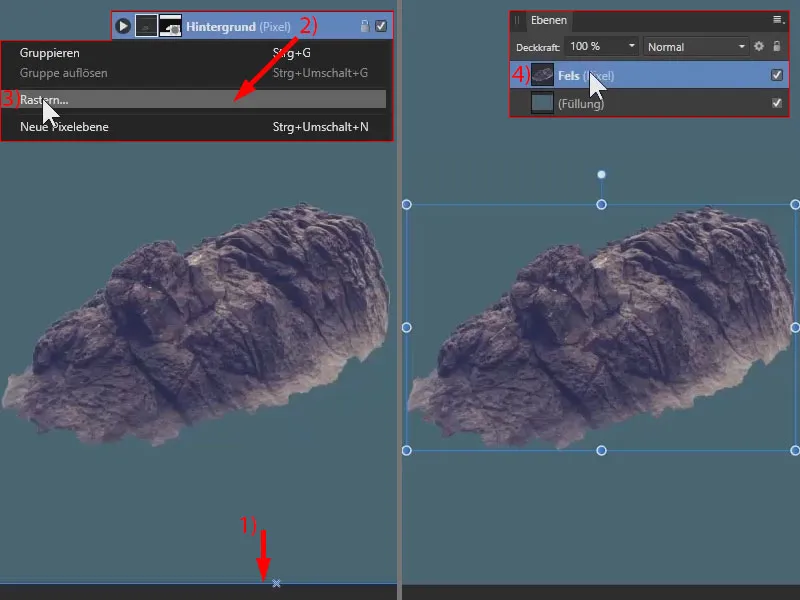
この選択枠(1)により、まだ全画像を使って作業しており、岩だけではないことがわかります。画像の他の部分はまだ存在していますが、現在は非表示になっています。しかし、私たちは岩だけで作業したいと考えています。
それにはラスタライズという機能があります。岩のレイヤー上で右クリックし(2)、ラスタライズ… (3)を選択します。これにより、マスクが適用され、画像の残りの部分が完全に消え、選択された岩だけがレイヤーに残ります。
レイヤーの名前を「岩」に変更し(4)、岩をCtrl+Cでコピーします。

新しいバックグラウンド要素として岩を挿入
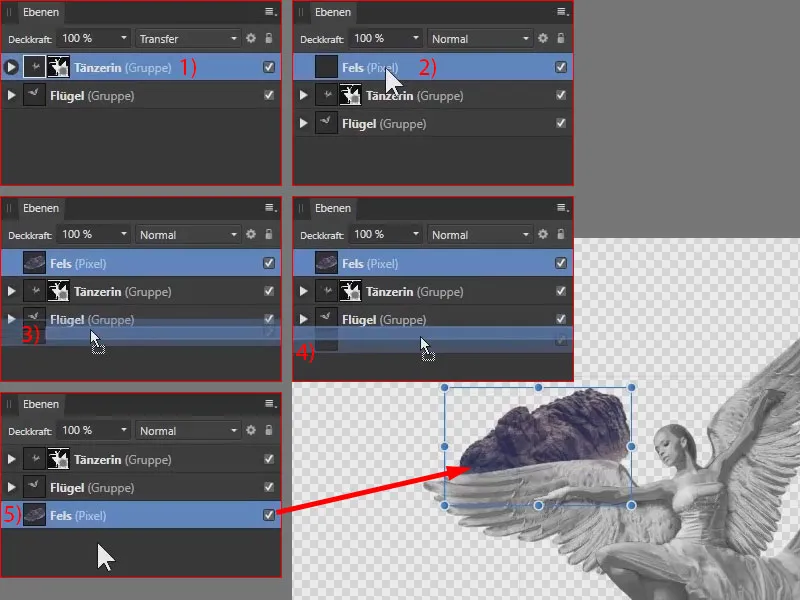
別の画像に切り替えて岩をCtrl+Vで挿入します。しかし、注意:レイヤーパネルでは、今、レイヤーもグループも選択されていません。例えば、最上位のグループまたはレイヤーをクリックして(1)、Ctrl+Vを押すことで、岩がその上に配置されるようにします(2)。
岩をできるだけ下に移動したい場合、注意すべき点もあります。このレイヤーを持ち上げて下に引っ張ると、青いバーが表示されます – この箇所(3)に、たとえば「Wings」グループに岩を配置することがオススメです。
したがって、ちょっとだけ下に引っ張って、青いバーが全体の幅を占めるように(4)して、離します。さらに、レイヤーは全体の最下部に配置されます(5)。

画像コンポーネントの光量に注意
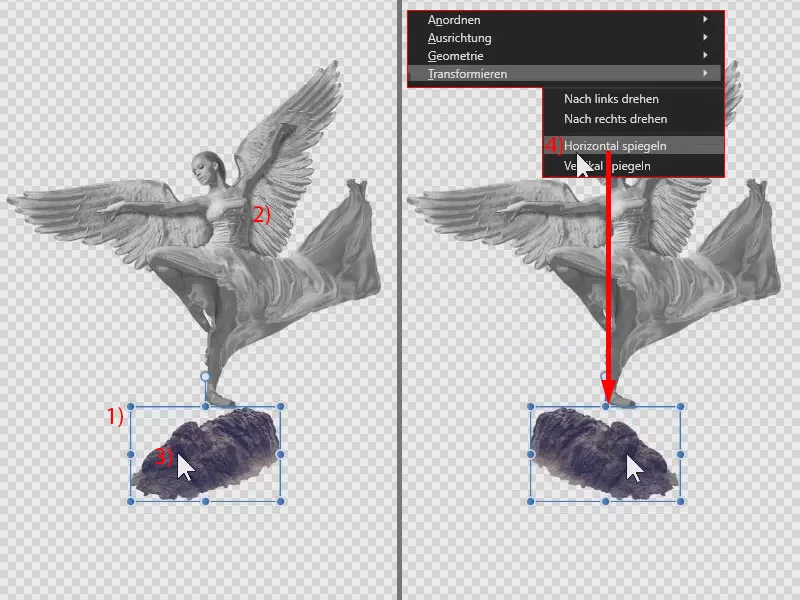
画像から離れ、岩を下に引っ張ります(1)。これを反転させる必要があります。ここでは(2)、右側に影があり、ここでは左側に影があります(3)。アクティブなレイヤーで岩をクリックし、変換と水平に反転(4)を選択します。

岩の調整
今、岩を拡大し、比例しないように変形させたり回転させたりして、エンジェルが岩の上に望むようにします。また、画像の端に透明な領域が現れないように注意します。そして、岩がかなりまっすぐになるようにします。

エンジェルはついに安定した岩の上に立っています!

選択ブラシを使用してモチーフを切り抜く– パート11の要約
- モチーフと背景のコントラストが高い場合、選択ブラシを使用して切り抜くことができます。
- 選択ブラシのショートカットキーはWです。
- 一度選択した領域は、Altキーを押しながら戻すことができます。
- ヒント:選択範囲の境界を確認するために背景に色付きの領域を配置します。
- 必要に応じて、ガウスぼかしを使用して境界線を少し柔らかくします。
- 選択を最適化するために、必要に応じてペイントブラシを使用します。
- 合成画像に新しい要素を配置する際は、すべての要素で光の当たり具合にも注意してください。
パート12: Affinity Photoのフィルターを使用してガラス玉を作成
それはまるで魔法のようですが、決して魔法ではありません!Marco Kolditzは今、光の斑点を使って、数回クリックするだけでそれを玉に変えます。最終的に、それがどのようにガラス玉になるのか? 実際には、非常に簡単です – 知っているだけです。

Affinity Photoチュートリアルパート12で学ぶこと
- 光の斑点からガラス玉を作成する方法
- ガラス玉を合成に組み込む方法
- 極座標に変換のような特殊なフィルターの使用
ガラス玉の出発点としてのボケスポット
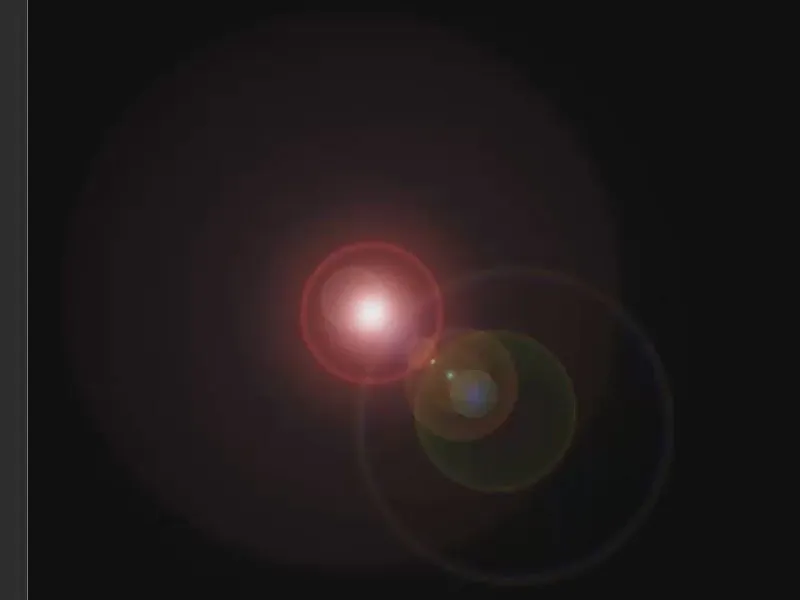
今、スノードームを作成します。 それには、ボケスポットの画像を作成しました。残念ながら、Affinity Photo(バージョン1.6)には、このようなボケスポットを生成する機能が標準で備わっていません。これを生成するために、Photoshopで簡単なレンダリングフィルターがあるので、そちらで作成しました。

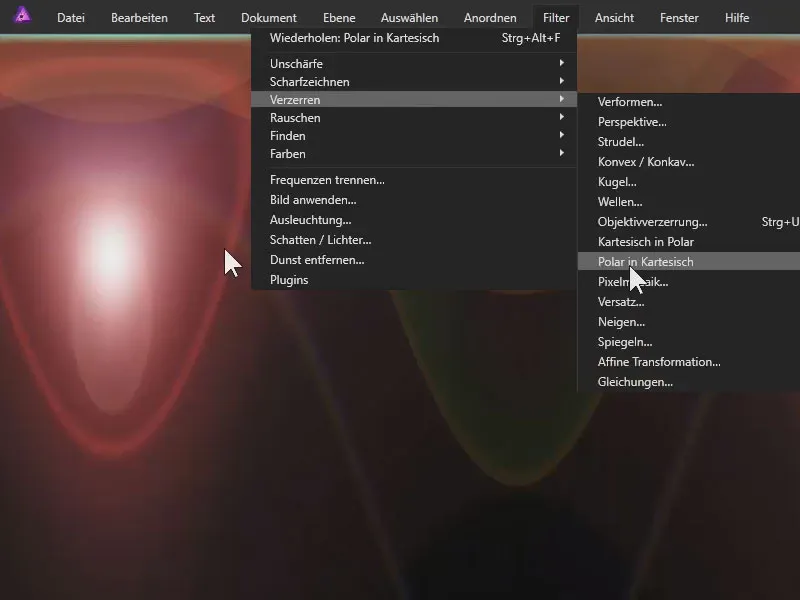
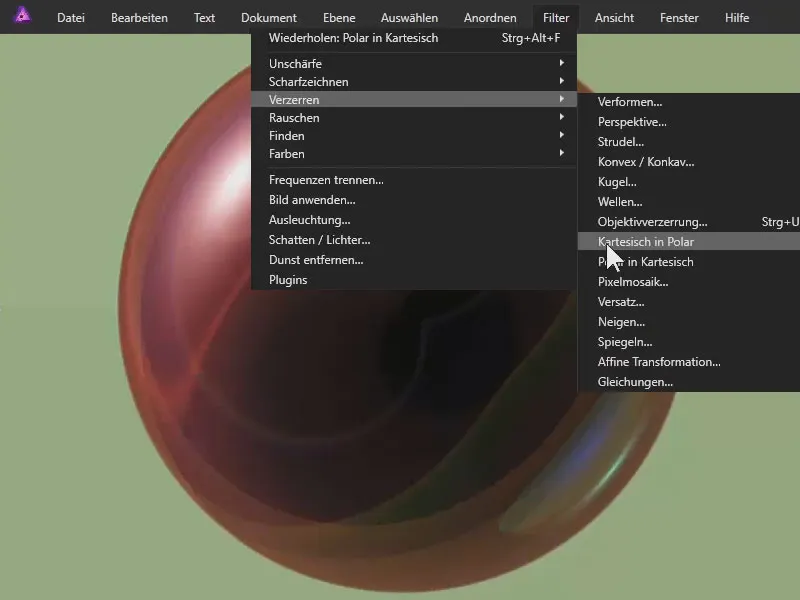
画像は1つのレイヤーにあります。 フィルターを使用し、具体的には変形>極座標→直交座標を選択します。これにより、以下の興味深い結果が得られます:

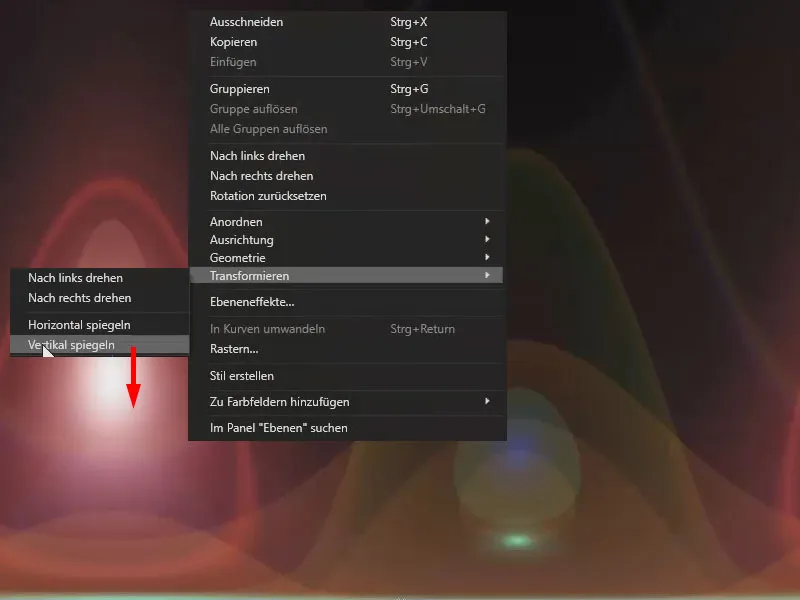
そして反転: アクティブなレイヤーの画像をクリックして、変形>垂直反転を選択します。

次に、フィルターと変形の中から直交座標→極座標を選択します。 これにより、この効果が生じます:

カラフルから白黒の玉へ
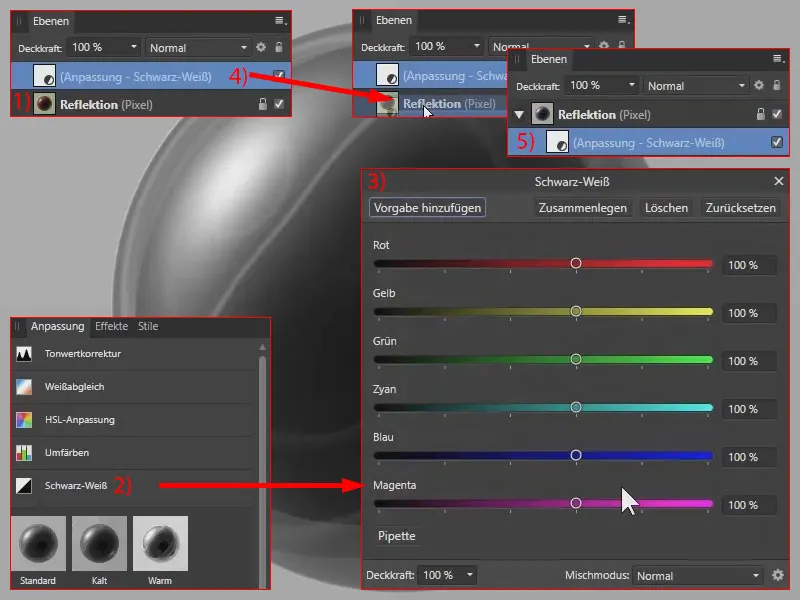
実際にガラス玉のように見えますが、現時点ではまだカラフルです。 レイヤー名を「反射」に変更します(1)。 また、白黒の玉に設定するために、 白黒調整を選択します(2)。 パラメーターはそのままにしておく(3)。
白黒調整のレイヤーを「反射」レイヤーにドラッグアンドドロップします(4)、これにより白黒調整がこのレイヤーにのみ影響するようになります(5)。

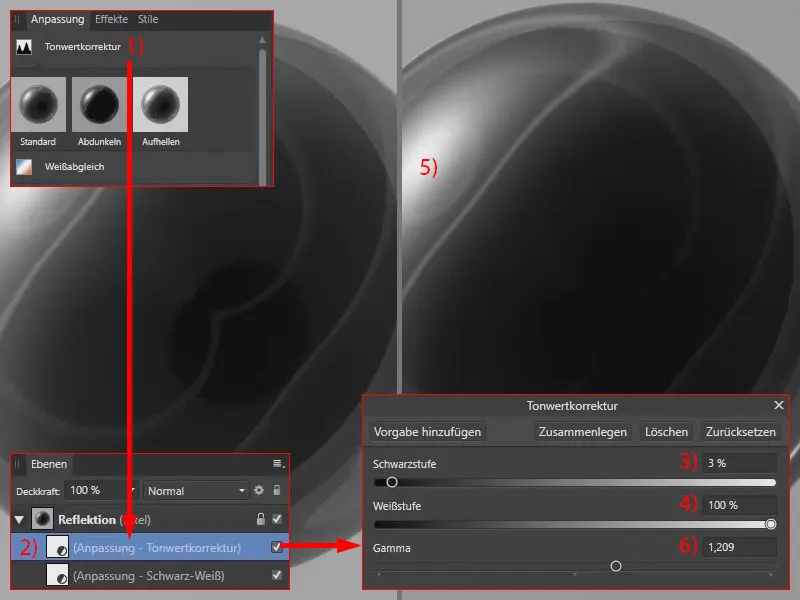
次に、 コントラストを調整します: トーンカーブ調整を選択します。 これは以前に 白黒レイヤー内で設定していたため、「反射」レイヤー内に直接存在します(2)。 暗い部分をさらに暗くします(3)。明るい部分をそのままにします(4) そうでないと白が飛び出してしまいます(5)。 ガンマ値を上げます(6)。

これにより、玉は準備が整いました。

玉のマスクを作成
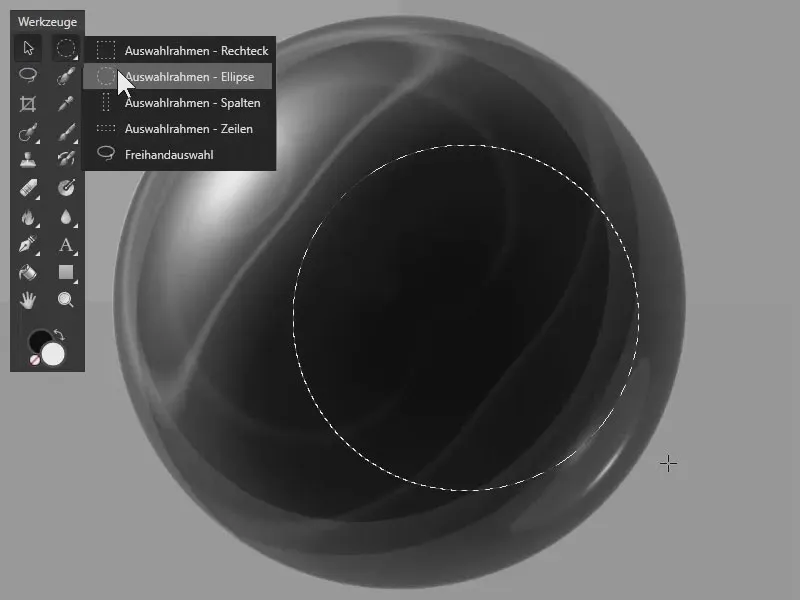
背景を取り除きます。 これには選択を作成します。 通常、楕円選択フレームツールを使用します。 Shiftキーを押しながら円を引くことができます。円を引くときに、その選択をまだ移動できるようにしたいと思います。 Photoshopでは、スペースキーを押しながらこれを行うことができますが、Affinity Photo(バージョン1.6)では残念ながらできません。

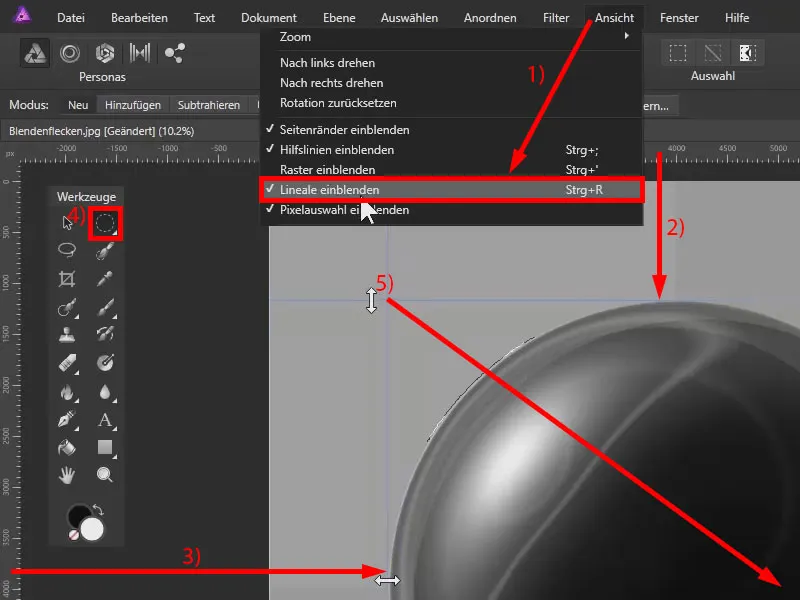
そのため、表示>ルーラーを表示してルーラーを表示します(1)。 ルーラーをクリックすると、上端に補助線を引き、玉の左端にもそれを配置します(3)。
今、選択を楕円形にツール(4)を使用して、両方の補助線(5)の交点から円を描きます。球体の端まで少しオーバーラップするようにします。後で縁が見えるようにします。

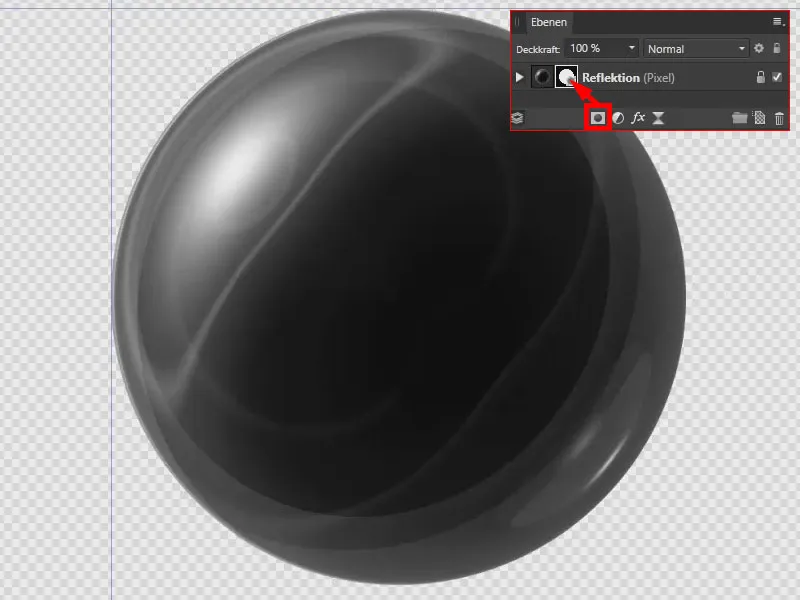
マスクシンボルをクリックすると、マスクが作成されます。 Ctrl+Dキーで選択を解除します。これで球体が作成されます。

画像に球体を配置する
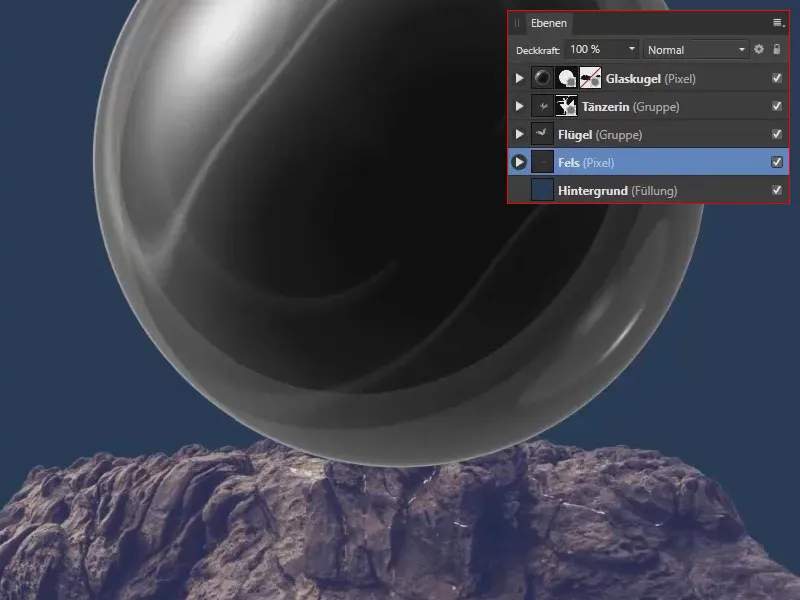
これらの手順は、すでに実行済みの編集手順のため省略しています。下には岩があります。球体の後ろにはクリスマス天使がいます。球体とマスクを一番上に配置しました。
今、球体の下に岩の一部を表示したいと思います。

ここには2つのマスクがあります: 円形の形状のマスク(1)と、最終的に表示したい岩の下部をマスクしたマスク(2)。

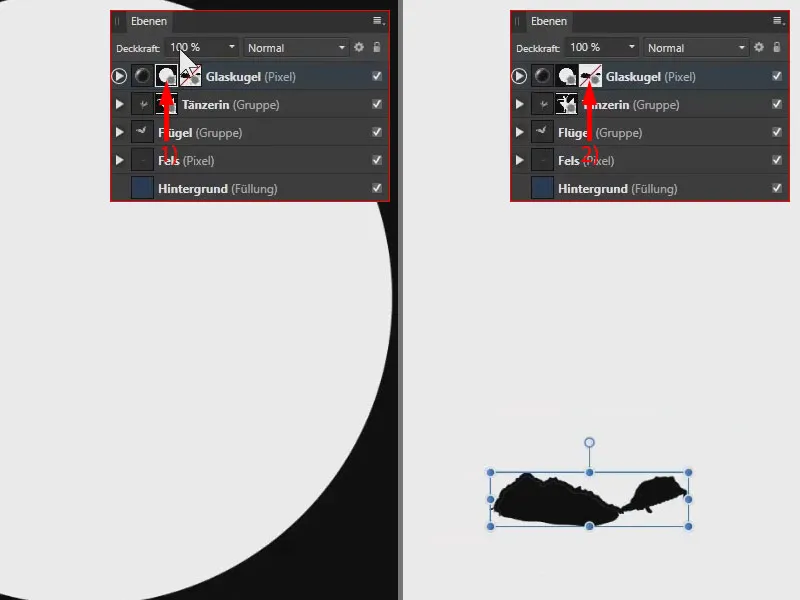
マスクが無効状態です(1)。 Shift-キーを押しながらマスクをクリックすると、マスクがアクティブになります(2)。
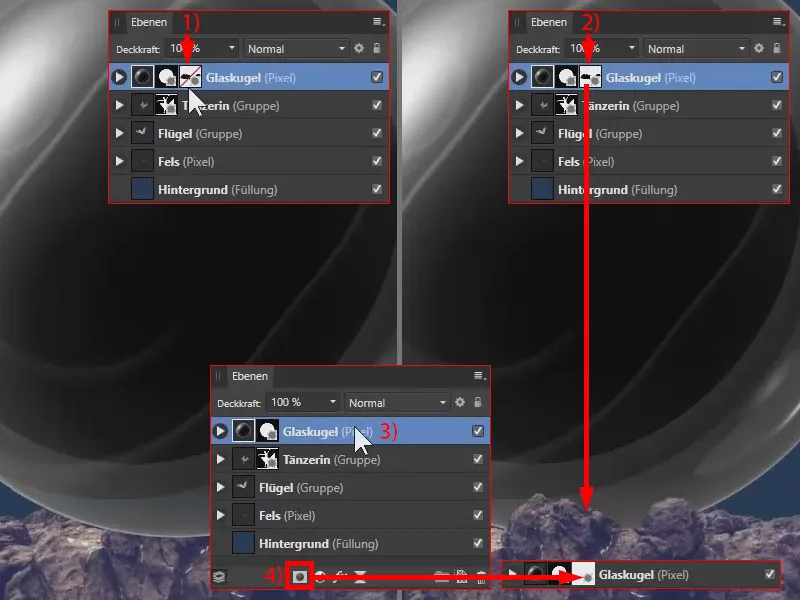
このような2番目のマスクは非常に簡単に作成できます: 一旦削除します。 このレイヤーを選択(3)して、再度マスクシンボルをクリック(4)すると、例えば岩を再びマスクできる別のマスクが作成されます。

ガラス球を手に入れる!
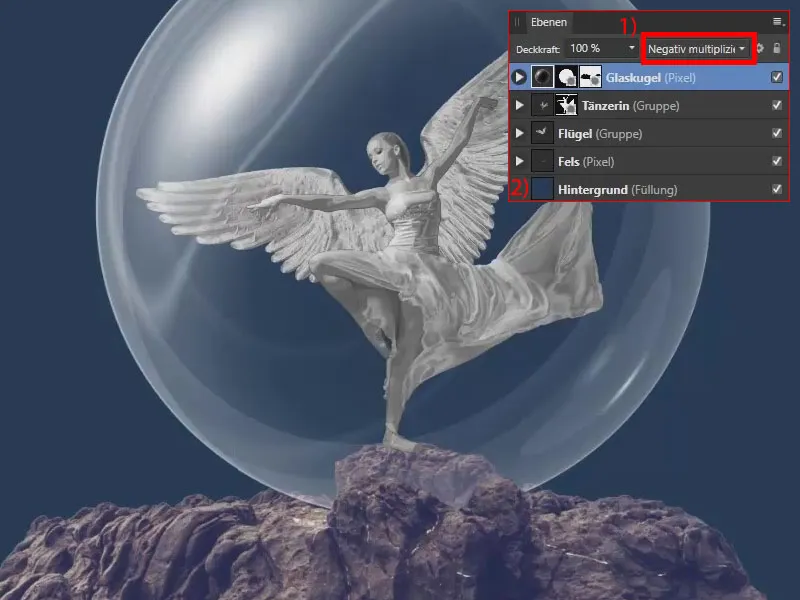
ガラス球レイヤーでは、レイヤーブレンドモードを変更します。具体的には、ネガティブ乗算を選択します(1)。 これにより、非常に美しいガラス効果が生じます。効果をよりよく見るために、レイヤーパレットの最下部で、青色のフィルレイヤーを作成し(2)、ブリングを設定しました。

Affinity Photoでガラス球を作成する – 第12部の要約
- 生成されたファンディングスポットの画像と極座標に変換フィルター、垂直反転、および直交座標に変換フィルターを使用してリフレクションを備えた球形を生成します。
- 白黒調整とトーン補正を使用して、色とコントラストを調整します。
- レイヤーブレンドモードのネガティブ乗算を使用して、球体をガラス球に変身させます。
- コンポジットに新しい画像要素を配置する際は、新しい画像要素の前後にどの他の画像要素があるかを常に確認してください。
パート11–12/14の内容は、トレーナーMarco Kolditzのビデオチュートリアルに基づいています。

