ページエクスペリエンスはGoogleのSEOランキング要因です(コアウェブバイタル)。
Googleはこれらの数年間で、ページスピード、モバイル最適化、信頼性などの要素を、Google検索結果のリストに掲載されるためのポジティブな要素として増やしてきました。2020年5月、Googleは特定の測定メトリクスをページエクスペリエンスシグナルとしてまとめ、2021年5月にページエクスペリエンスシグナルを新たなランキングファクターとして展開しました。これは、ウェブサイトの品質を体験全体で評価するために異なる要素が組み合わさったものです。
ユーザー&ページエクスペリエンスの主要な6つのファクターには以下が含まれます:
- 読み込み速度
- インタラクティビティ(FID - 2024年2月まで)、次のPaintへのインタラクション(INP - 2024年3月以降)
- 視覚的安定性(累積的なレイアウト変更)
- モバイル最適化
- 安全な閲覧:マルウェアなし、ブランドの模倣なし、...
- HTTPS:SSL証明書経由の暗号化
- 邪魔なインタースティシャル広告(全画面バナー)なし

コアウェブバイタルの観点での読み込み速度
Loadingは、サイトの速度、つまりユーザーが主要コンテンツをどれくらい速く読み込むかを意味します。Googleは、ユーザーが目指すべき適切な値として2.5秒未満を提示しています。
コアウェブバイタルの観点でのインタラクティビティとレスポンシブ性
First Input Delay(ファーストインプットディレイ)の意味するインタラクティビティとは、ユーザーがスクロールしたりボタンをクリックしたりなどしてサイトが反応するまでの時間です。これはユーザーの操作に対するサイトの反応速度であり、Googleによる適切な値は100 msまでです。INPは2024年3月以降、First Input Delay(FID)に代わるメトリックとして導入されました。 Interaction to Next Paint(INP)は、ユーザーがページを訪れる際に発生するマウスクリック、キーストローク、キーボード入力の遅延を監視し、全体的な反応性を測定します。INP値は、観察された相互作用の中で最も長いものを示し、外れ値は考慮されません。ここでの遅延は、ユーザーのアクションとその可視的な反応までの時間です。
私のデジタルマーケティングのチュートリアル用のスクリプトは、オンラインアプリGoogle Docsで作成され、600ページ以上に及びます。後ろの章では、ブラウザでの作業中に、リソース消費が多い数百ページと多数の画像ファイルを滑らかに読み込めないような微小なスタッターを感じました。これは私の作業を必ずしも妨げなかったが、使用時に反応のストップを示すものでした。そこで、この後で成り立った章を新規文書として作成し、それを大きなスクリプトに追加しました。サイトのインタラクトビティでは、ユーザーエクスペリエンスがさまざまな側面でポジティブなものであることが重要です。つまり、スクロール、クリック、ジェスチャー操作への特定のインタラクションへの反応と、アニメーションの滑らかさが重要です。
コアウェブバイタルの観点での累積的なレイアウトシフト
累積的なレイアウトシフト(CLSエラー)は、Webサイトが非同期的に読み込まれ、ユーザーがページ下部を既に読んでいる間に、上部で画像やファイルサイズの大きな広告などが読み込まれた際に、レイアウトが下へジャンプする現象です。それは、Webサイトが速く読み込まれているにもかかわらず、コアウェブバイタルの合格ラインを下回る要因となることがよくあります。
オンラインツールを使用したPageSpeedのテスト
PageSpeedは以下でテストできます:
https://pagespeed.web.dev/
https://gtmetrix.com/

また、ChromeブラウザのDevツールの一環としてのLighthouseも選択肢です。F12を押すと、右のメニューにLighthouseがあり、そこから現在開いているWebサイトをテストできます。
Webサイトと反応速度は、サーバーパフォーマンス、コード品質、読み込まれるタイミング、画像ファイルサイズ、アイコンのSVG使用など、多くの要素に依存しています。そのため、値が十分でない場合、GTMetrixやPageSpeed Insightの推奨に従い、グローバルな改善を行うことが重要です。
Googleは、Page Experienceの新しいコアウェブバイタルに対する総合スコアを提示します。Google Search Consoleでは、その他に、Webサイトの各ページに対する割り当ても提供され、問題を見つけて修正するのに役立ちます。
Page Experienceの観点でのWebサイトのモバイル最適化
Webサイトのモバイル最適化は、ChromeブラウザのDevツールにあるToggle Device Toolbar(Ctrl + Shift + M)を使用してテストできます。
開発者にとっては、特定のエンドデバイスでレイアウトの動作を理解できることが時々重要です。たとえば、お客様からiPhoneの古いモデルに関する問題が報告された場合などです。Chrome = F12では、直接異なるデバイスをアクティブ化することで解像度が表示できます。さらに、Lambda-Testなどの専門ツールを使用し、包括的なテストを実施することもできます。
モバイル最適化には、ユーザーがズームインすることなくスマートフォンでコンテンツを快適に閲覧できることが含まれます。また、デスクトップパソコンで見えるコンテンツが必ずしもスマートフォンで見える必要がないことも考慮されます。スマートフォンはクリックに代わるタッチなど、異なる(モバイル)インタラクションメカニズムを持っています。これは、特にWebサイトの人気Hover要素において、スマートフォンではこの形式では動作しないことが重要です。
スマートフォンは今日、しばしば検索の入り口となり、後でタブレットやデスクトップコンピュータなどの他のデバイスで続けられるリサーチの始まりです。これは複数のデバイスをまたいだ長いカスタマージャーニーの始まりであり、したがって、ユーザーエクスペリエンスにはクロスデバイス利用も考慮されなければなりません。
クロスデバイス利用に関する個人的な経験からの例:私とパートナーは子供が3人います。最近、友人の屋内プールに行きました。私のスマートフォンはプールエリアの近くのビーチチェアに置かれていました。バカなことがあったか、子供たちのどれかがスマートフォンを水に落としたらどうなるかという考えが浮かびました。スマートフォンはすでに私の半分の人生を管理しています。しかし、スマートフォンを通じて株式ポートフォリオを管理していることも考慮に入れると、その考えには緊急性が生まれました。もしスマートフォンを失った場合、数時間またはたぶん数日間もポートフォリオにアクセスできなくなります。一日のうちに、高いレバレッジと厳しい逆指値設定のいくつかのノックアウト証券を保有する人は、それがかなりのパニックを引き起こす可能性があることを想像できるでしょう。100%モバイル… Trade Republic、私のオンラインブローカーがそう宣伝していた。突然、私はスマートフォンの損失にバックアップ手段がないということを悟りました。そこで、スマートフォンとデスクトップの両方で取引ができる新しいアカウントを別のネオブローカーで開設しました。Trade Republicもついにデスクトップ版をリリースしました - 良かったですね!
ページエクスペリエンスの意味でのセーフブラウジング
セーフブラウジングとは、ウェブサイトがマルウェアを提供しないとともに、たとえば使用してはならない商標ロゴを使用したり、ポートフォリオにない商品を装ったりしないようにといった規則に従うことを意味します。また、例えばビデオを再生するための再生ボタンが本当にビデオを再生し、ユーザーにダウンロードさせないことも含みます。マルウェア問題は、セーフブラウジングにおいて多くのウェブサイトにとって最大のリスクであり、これはCMSや使用されているプラグインの定期的な更新によって制限されるだけです。ウェブサイトがコンタクトフォームを必要としない場合は、SQLインジェクション、クロスサイトスクリプティング、十六進数コードなどのハッキング攻撃のための侵入口となるフォームフィールドを省略することも検討すべきです。
2021年8月、Googleは以前の立場を撤回し、セーフブラウジングがランキングファクターとして考慮されなくなると発表しました。この決定は、多くのウェブサイト所有者がハッキング行為に責任を問われるべきではないという理由に基づいています。しかし、PageSpeed InsightsとLighthouseの評価では、引き続きセーフブラウジングの推奨事項があります。したがって、この問題はSEOにとってまだ完全に終わったわけではないと考えられます。

ページエクスペリエンスの向上のためのHTTPSでの安全な接続
HTTPSは今や標準です。すべてのページにSSL証明書が必要です。ドイツではSSL証明書を持たないサイト運営者に対して法的措置が取られるリスクがあります。
特に、SSL証明書の割り当て前に配置された画像が、httpからhttpsへのコードの変更が適用されることにも注意する必要があります。そうしないと、ブラウザがページが安全でないと表示します。これは特にWordPressサイトの場合に当てはまります - つまり、最も一般的に使用されるCMSです。
ウェブサイト内でのインタースティシャルの削除
チャートの最後にあるポイントは、画面いっぱいのインタースティシャル(入り組んだバナー)を取り除くことであり、これはほとんどの場合、ユーザーの心を高揚させることはまれであり、むしろ不満を引き起こし、したがって否定的なエモーションと急速な離脱をもたらします。この文脈では、すばやく現れるニュースレターのバナーや新規顧客への歓迎メッセージのCookieバナーも考慮すべきです。このようなバナーに直面すると、ユーザーがSERPに直ちに戻る場合、Googleにとってもユーザーシグナルは否定的となります。

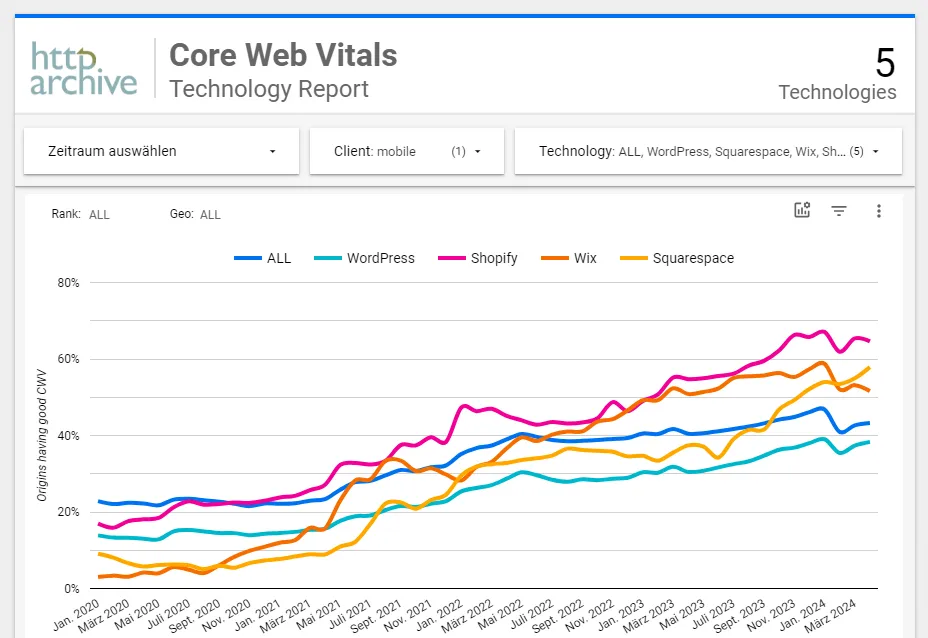
コアウェブビタルテクノロジーレポート
興味深いのは、現在の技術の状況に関する情報を提供するレポート、コアウェブビタルテクノロジーレポートです。
そこでは、デスクトップとモバイルに基づいた計測データだけでなく、現在のウェブサイトで使用されているほとんどのテクノロジーを比較することもできます。現在の比較では、Shopifyサイトが最高の平均パフォーマンスを達成していることが明らかになっています。

ページエクスペリエンスファクターに関する結論
ユーザーエクスペリエンスとページエクスペリエンスのGoogleファクターに合わせるための調整は、おおむね開発者または担当エージェンシーによるものです。ページエクスペリエンスがどの指標で測定され、どのツールを使用できるかを知ることは、マーケティング担当者として重要です。最適化作業を担当するエージェンシーに指定された場合は、作業が非常に優れた結果をもたらすことが契約書に明記されるようにすることが重要です。そして2021年5月以降、ページエクスペリエンスはGoogleの検索とランキングに積極的に影響を与えるようになりました。ランキングへの影響は必然的に競合他社も経験し、SERPで下位になった場合は、新しい要件に合わせてウェブサイトを調整していることでしょう。
Googleの検索結果でオンラインプレゼンスを上げるには、ページエクスペリエンスの問題を避けることはできません。そして、SEOの観点だけでなく、ブランド体験の一環としても重要です。これにより、ターゲット顧客が望ましい行動にさらに簡単に導かれることになります。
あなたのウェブサイトで特に目標顧客のユーザーエクスペリエンスを向上させる追加要素は何でしょうか?基本的には、ファネルに沿って顧客の旅路を進む中でユーザーが接触するすべてのタッチポイントです。このヘルプシリーズの後続パートで詳しく説明します。
より Matthias Petri
