Reactの学習と理解 - 実践チュートリアル
Reactの初心者向け!このビデオチュートリアルでは、React、JSX、およびHook関数を使用したWebサイトおよびアプリケーション開発の基礎を学びます。トレーナーのStephan Haewßが、Reactプロジェクトを構築し実装する方法をステップバイステップで説明します。実践的な例(数える、To-do、ビデオプレーヤーアプリ)と詳細な説明により、React開発の堅実な基礎を、11時間で確立することができます。学ぶ。理解する。そしてすぐに活用する!
- Reactの実践:独自のアプリやウェブサイトを開発する方法
- 一歩一歩説明される: 基本、重要な機能、メカニズム
- JSX(JavaScriptでHTMLを書く)、Propsからコンポーネント、スタイリングやフック関数まで
- 実践的に学ぶ: 数える、To-do、ビデオプレーヤーアプリを開発します。
- プログラミング専門家ステファン・ヘーヴスによる11時間のビデオチュートリアル
JavaScript、HTML、CSSに基本的な知識を持っており、開発をさらに進めたいすべての人に最適です:Reactの学習の旅を始めましょう!
使用例




導入と最初のステップ
リフレッシャー:必要なJS-ES6機能
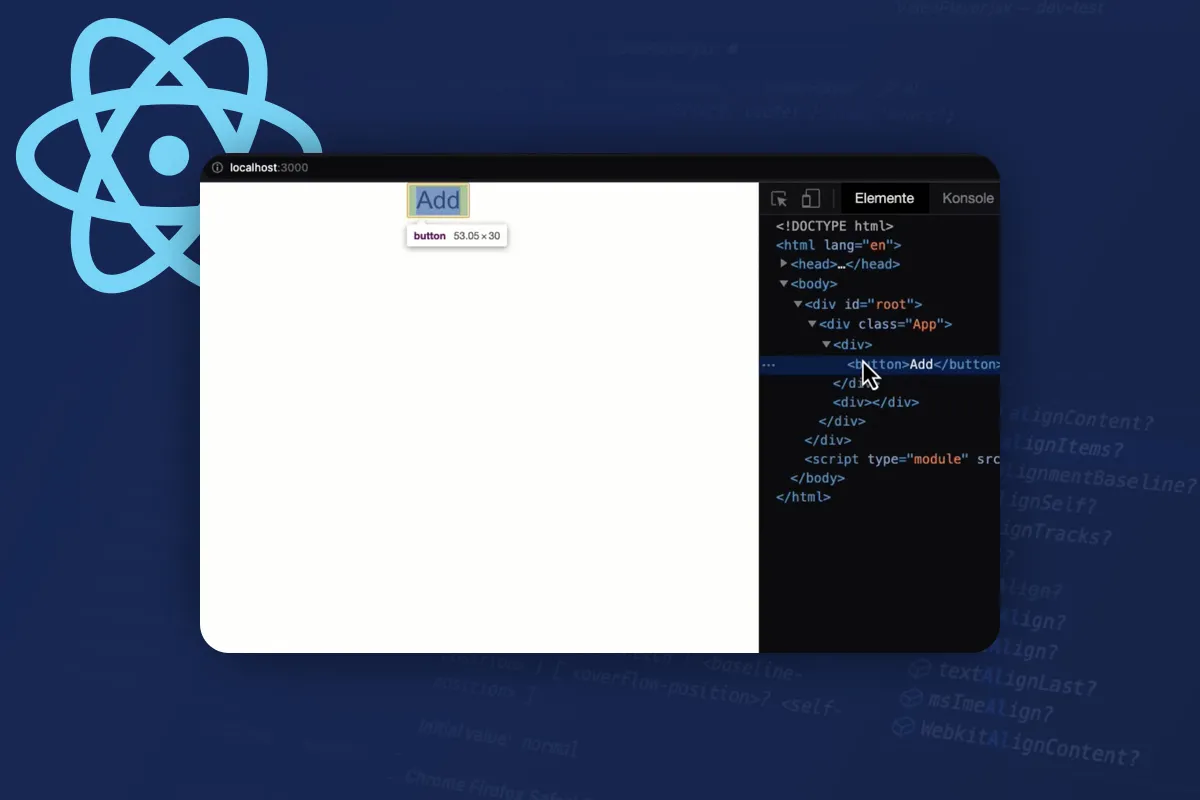
React 基礎とカウントアプリ
Reactを使用してTo-doアプリを開発します。
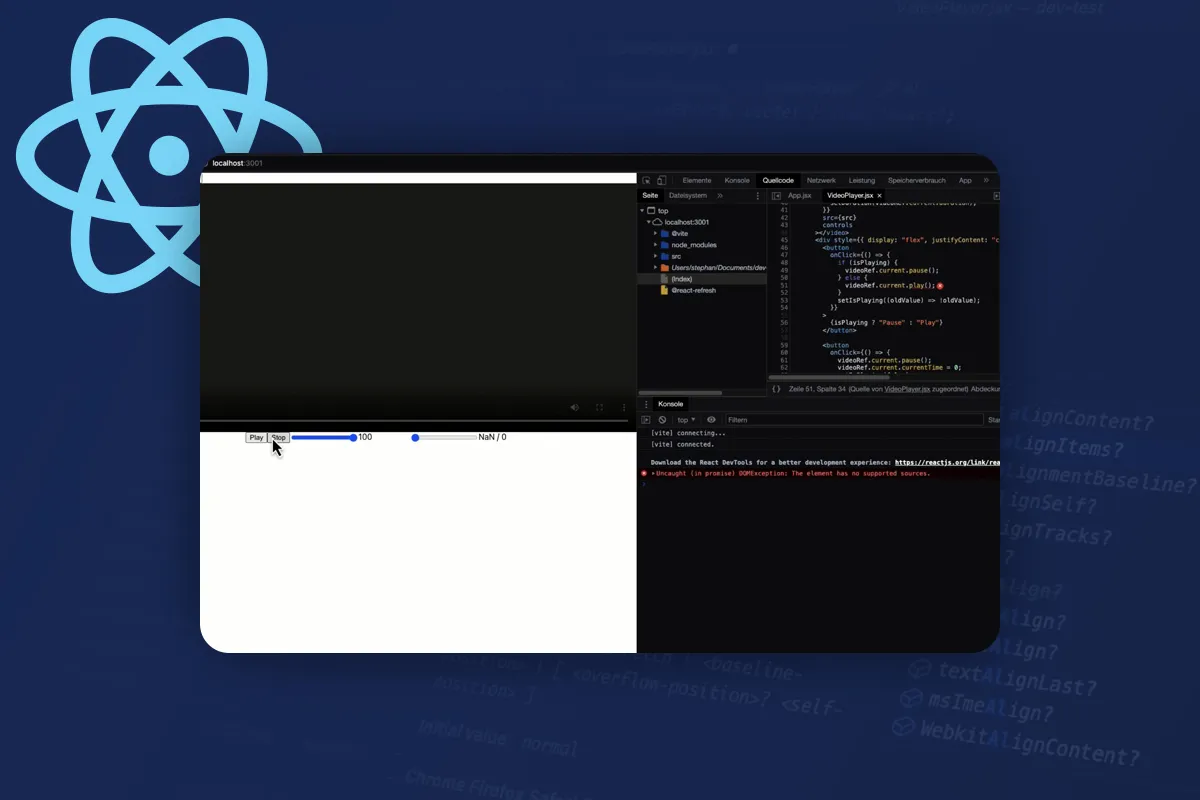
ビデオプレーヤーアプリを作成する
高度なトピック(追加のフック、最適化)
要約
内容の詳細
あなたのReactチュートリアル:ウェブサイトやアプリを開発する方法
独自のアプリを考えていますか? このチュートリアルはあなたに導きを示します:Reactの基礎を学ぶ、JSXとHook機能の操作方法を学びます。わずか11時間で、中程度複雑なアプリケーションを自分で開発し、自分のアイデアに適したソリューションを見つけることができます。
プログラミングプロフェッショナルのStephan Haewßは、ますます多様化するES6の関数を最初に説明し、そしてカウントアプリを例にしてReactの基本を説明し、最後にToDoアプリとビデオプレイヤーでReactの実践を始めます。
既に知っていることと将来知るであろうこと
このコースを理解するには、基本的なJavaScriptスキル(できればES6以上)、そしてHTMLとCSSの基本を持っていることが望ましいです。まだ不明点があれば、最初にリンクされたチュートリアルを見てください。それ以外の場合は、直接進んでください!Reactチュートリアルの後、あなたは以下をできるようになります:
- Reactコンポーネントを作成し組み合わせる
- JSXを書く
- 状態を管理し、状態の変更をもたらす
- ReactでDOM要素を使用および組み込む
- ReactおよびJSXを使用して小~中規模のアプリを作成する
実践例を使ってReactを学び理解する
Reactチュートリアルの最初のセクションでは、JavaScriptでHTML要素を記述する方法(JSX)やコンポーネントの操作方法を学びます。useStateで状態を保存する方法や、JavaScript式をJSXに埋め込み、Propsを使用したカウンターコンポーネントを作成し、入力フィールドや動的なPropsを使用する方法を学びます。このセクションの後、より簡単なReactコンポーネントを作成し、それらに動的なコンテンツを付けることができます。
2番目のセクションでは、タスクを完了としてマークし、グループ化、保存、読み込み、削除が可能なToDoアプリを開発します。学習過程で、子コンポーネントと親コンポーネント間の通信やEmotionによるスタイリング、DIVの省略方法などが含まれます。
第3セクションでは、実践例としてビデオプレイヤーを作成し、一般的な機能(一時停止/再生ボタン、音量調整など)を追加します。最後に、Reactの高度な機能を検討します。
ヒント:アプリのコードはReactチュートリアルにありますが、コンテンツを自分で理解することをお勧めします。なぜなら、学習から理解が直接に繋がるからです!
他のユーザーも興味があります
すべての重要なモジュールが説明されています!
現代のウェブサイト&アプリに対応
ミスがなく、高速で最適化されたレイアウトを持つウェブサイトのために
すべての関連する特徴を詳細に説明します。
そのようにあなたのウェブサイトやアプリはChatGPTのように話します