基本チュートリアル HTML、CSS、JavaScript
Webの3つの重要な柱、HTML、CSS、JavaScript。Jan Brinkmannのチュートリアルで基本を学び、直接適用してください。これにより、ダイナミックなウェブサイトを作成し、可読性を高め、画像を組み込み、テキストをフォーマットし、さまざまな要素を配置できます。HTMLは何ですか?CSSは?そしてJavaScriptは?チュートリアルの後、あなたに質問はありません!
- HTML、CSS、JavaScriptの基本を学ぶための8時間以上のビデオチュートリアルで62のレッスン
- 基本的な知識を身につけて、包括的な演習で直接試す
- 情熱を持っているウェブ開発者で、15年以上の経験を持つヤン・ブリンクマンから
ネットワークとの日常的な取り扱いでリターンが得られる入り口。Web開発の基礎をあなたのノウハウに取り込みましょう!
導入
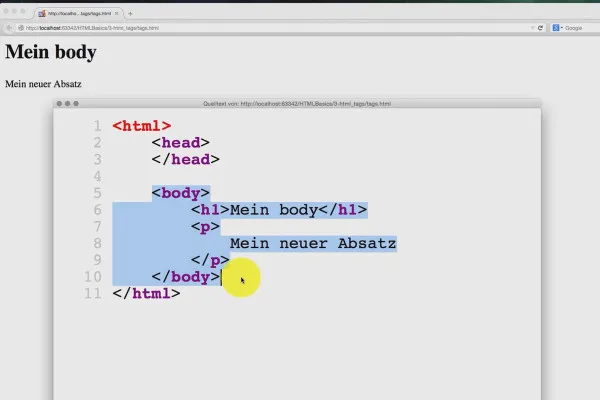
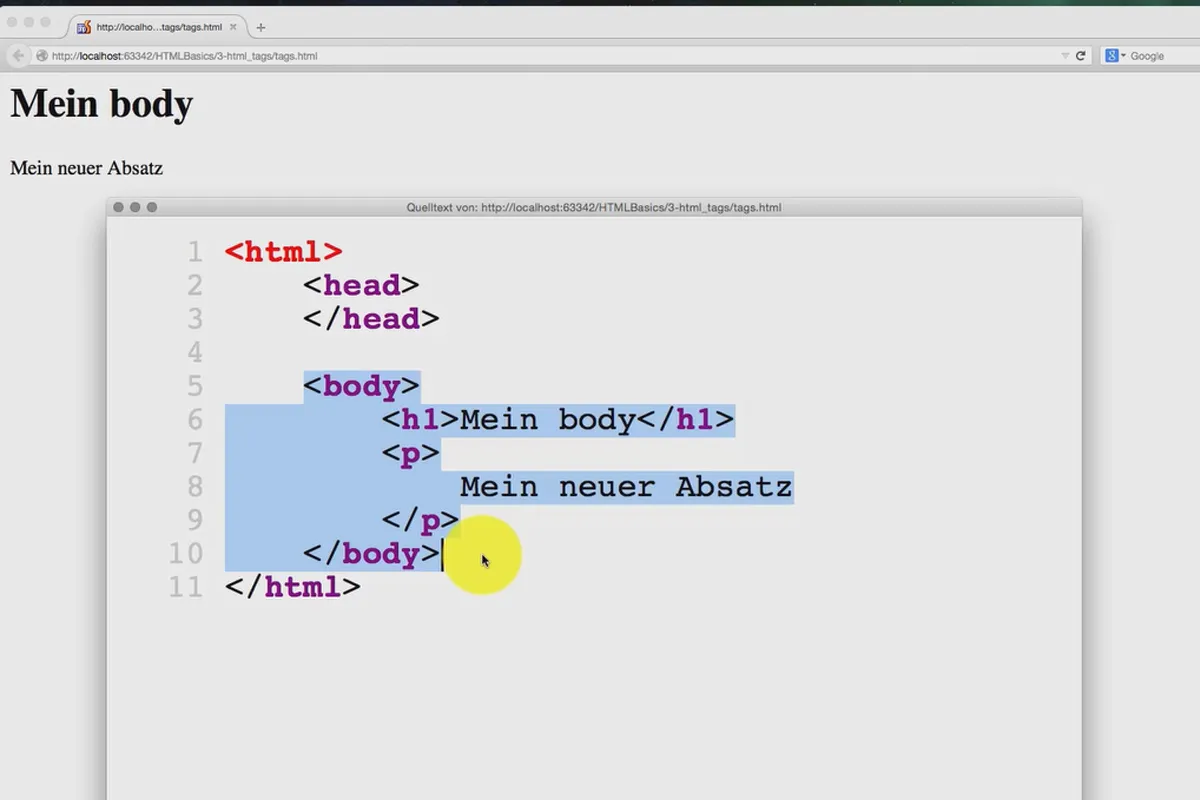
HTML: 基礎
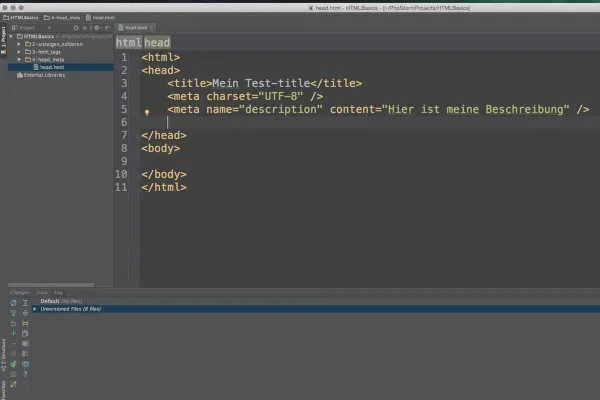
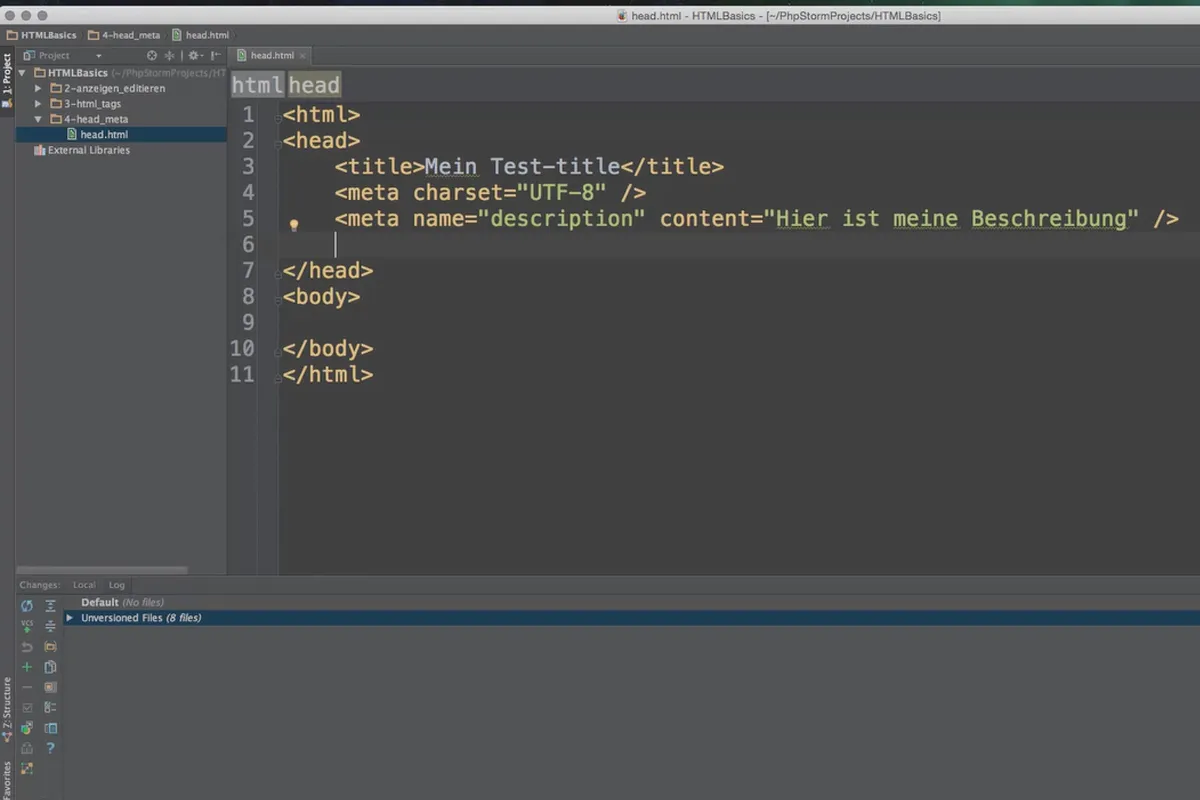
HTML: HTMLドキュメントの構造
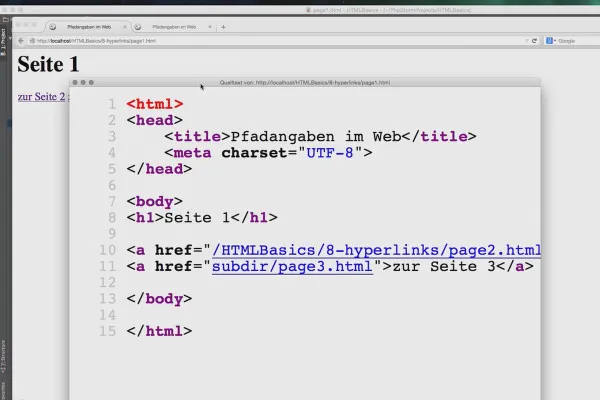
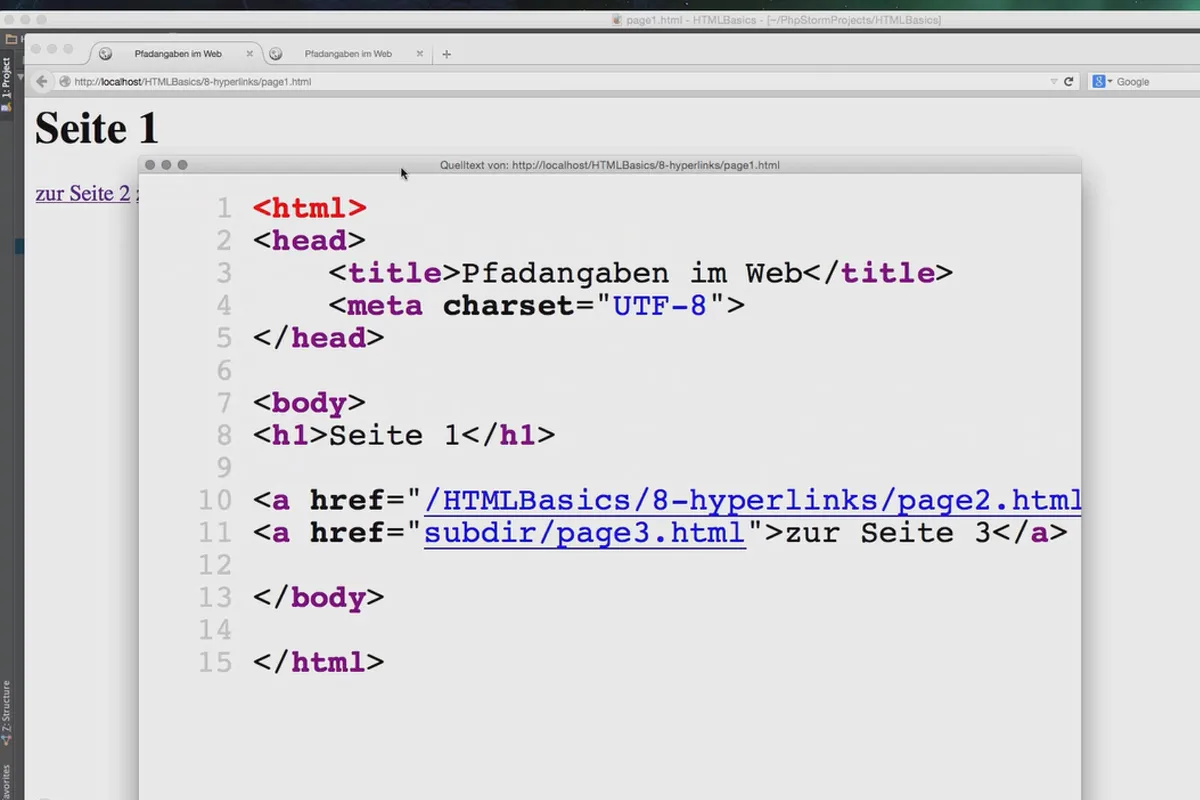
HTML: ハイパーリンク
HTML: ドキュメントを分割する
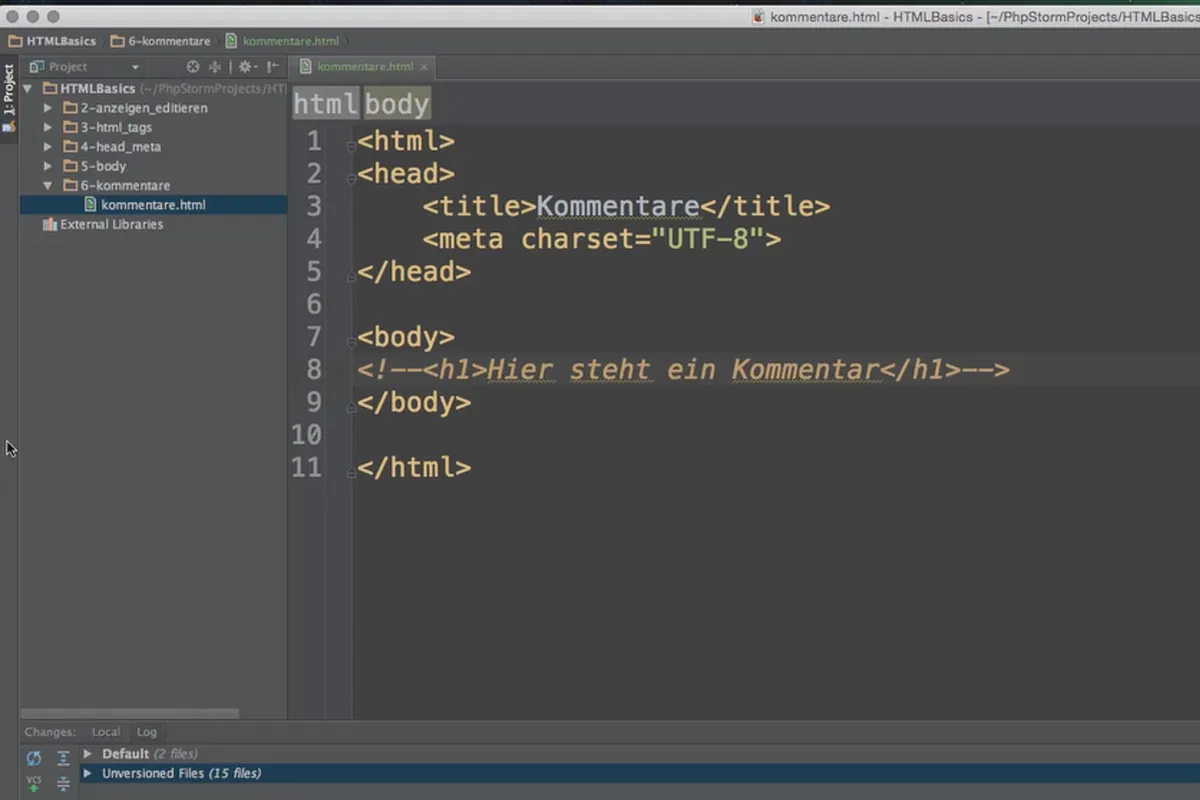
HTML: その他の要素
HTML: 練習
CSS: 入�
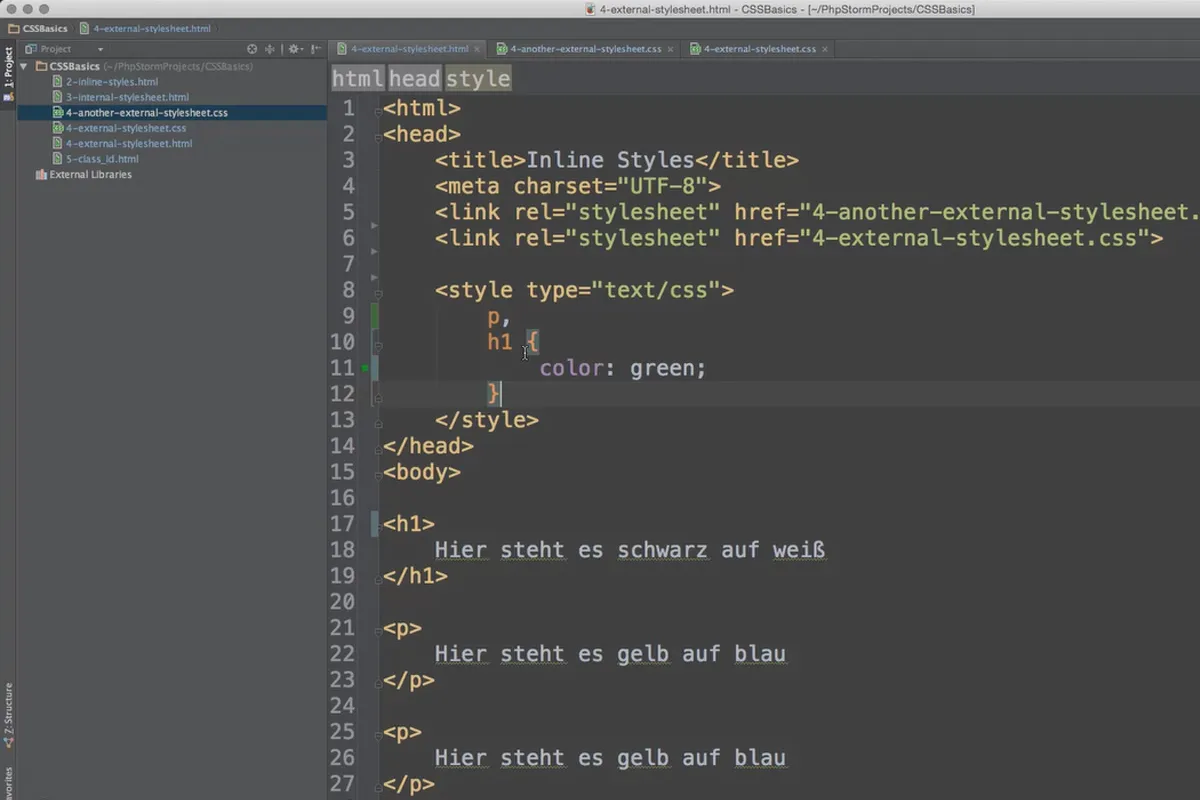
CSS: 基礎
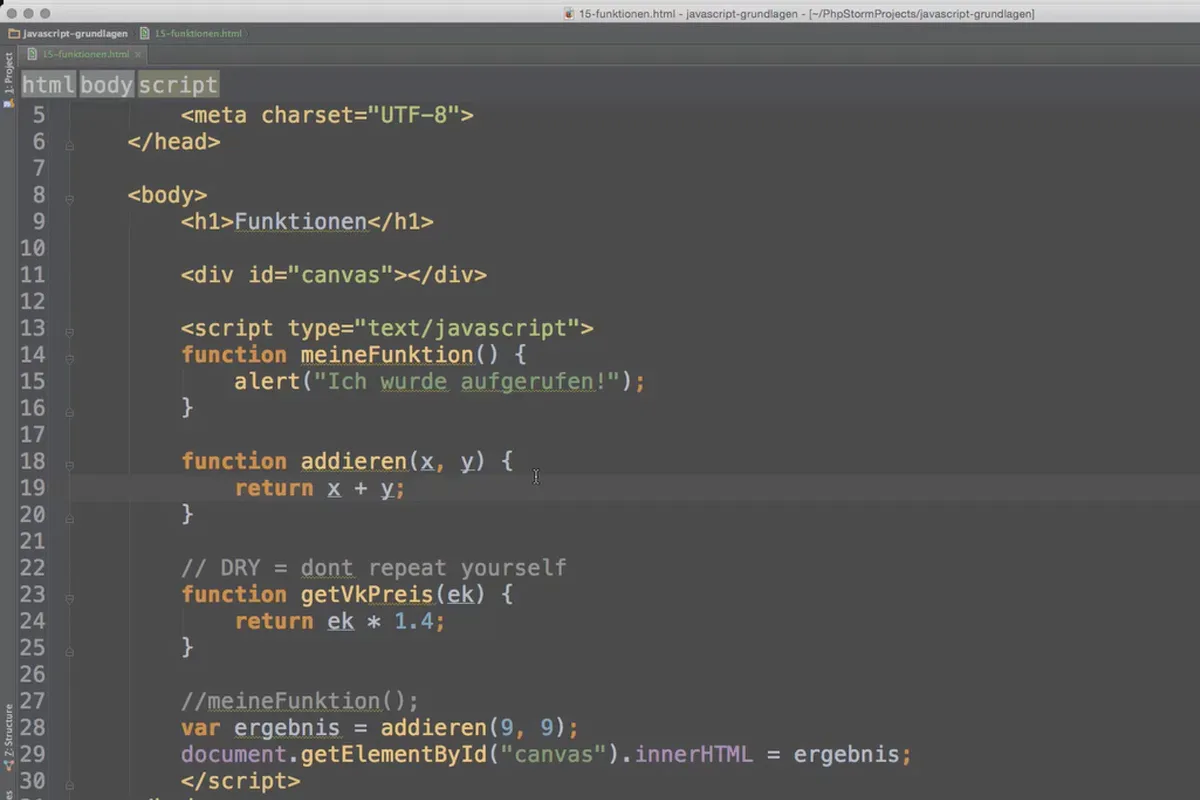
JavaScript: 入�
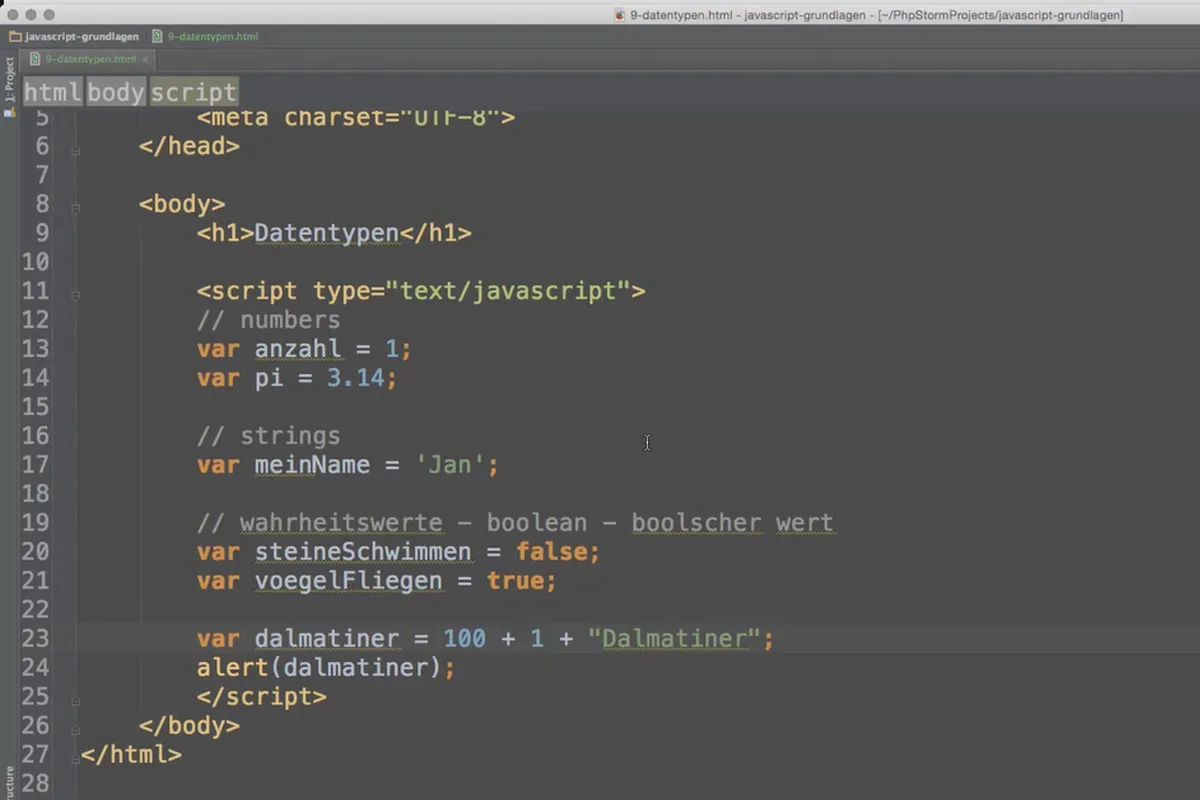
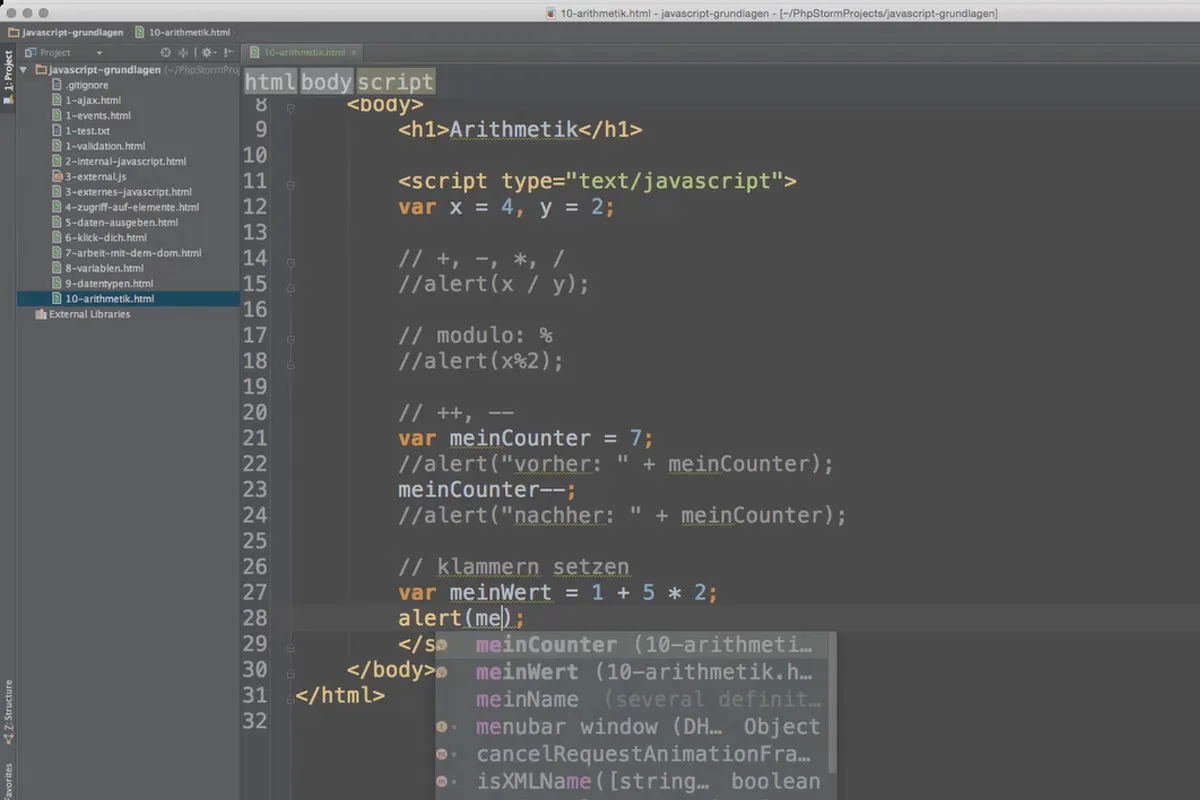
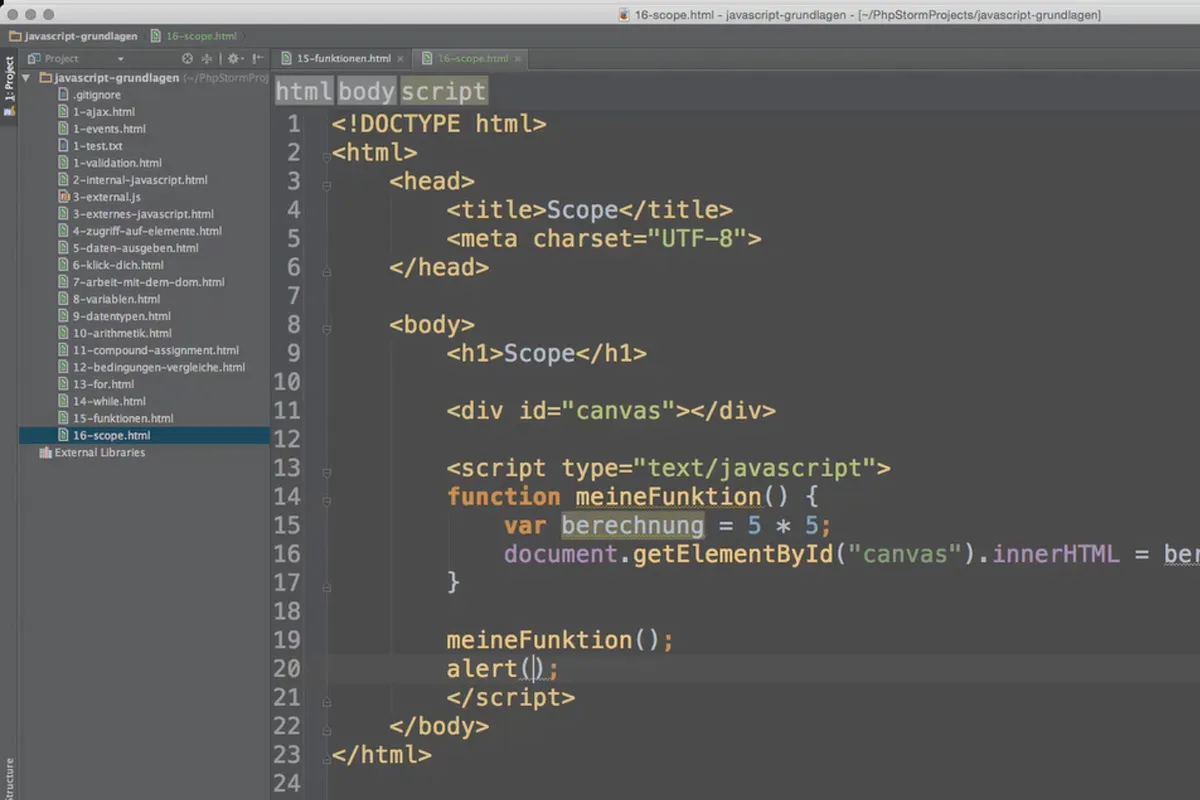
JavaScript: 基礎
JavaScript: 上級概念
JavaScript: オブジェクト指向
内容の詳細
HTML、CSS、JavaScript - 基礎を学んで直接応用する
多くの分野でインターネットを扱うことが日常になっています。ブロガー、広告作成者、オンラインマーケター、開発者、編集者、ジャーナリストなど - HTML、CSS、JavaScriptの基本理解はWeb作業を容易にし、ウェブサイトの背後のコードに独自にアクセスするための数々の可能性を提供します。
特にテキストや画像を組み込み、そのフォーマットや配置を行うことは、すばやく簡単にマスターできる便利なテクニックです。トレーナーのJan Brinkmannが、理論と実践の両面で8時間を超えるチュートリアルですべての関連する側面を教えてくれます。概要は以下の通りです:
HTML - あなたのウェブサイトの基盤
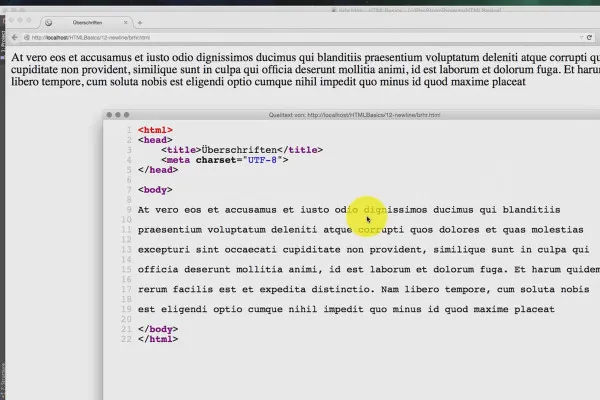
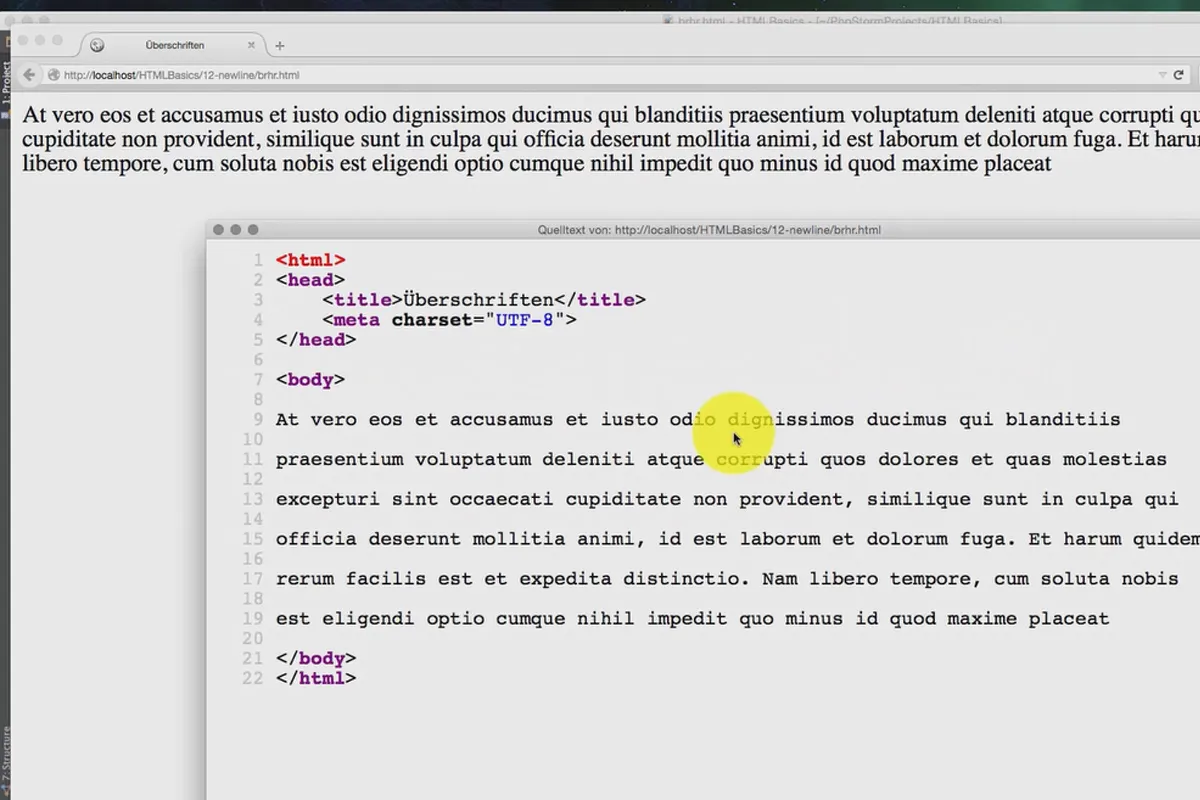
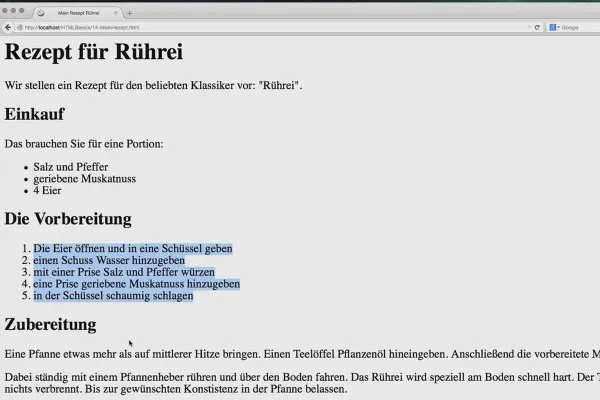
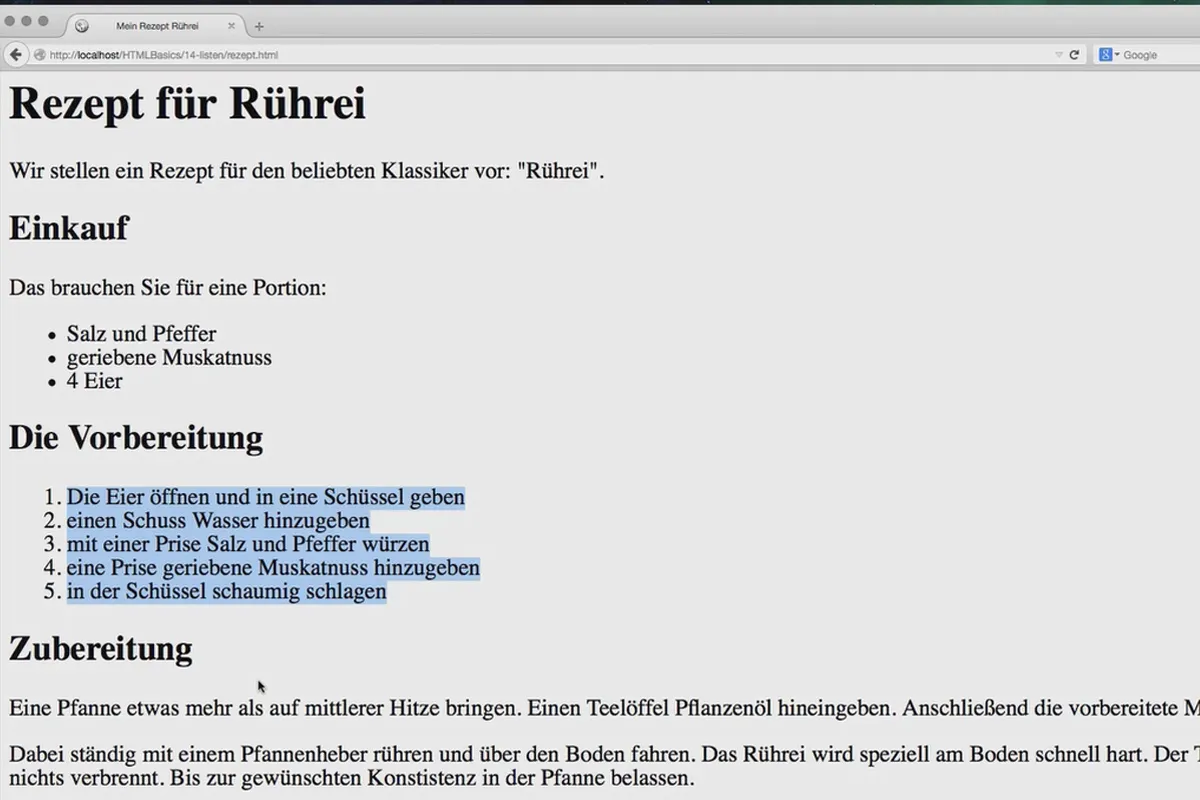
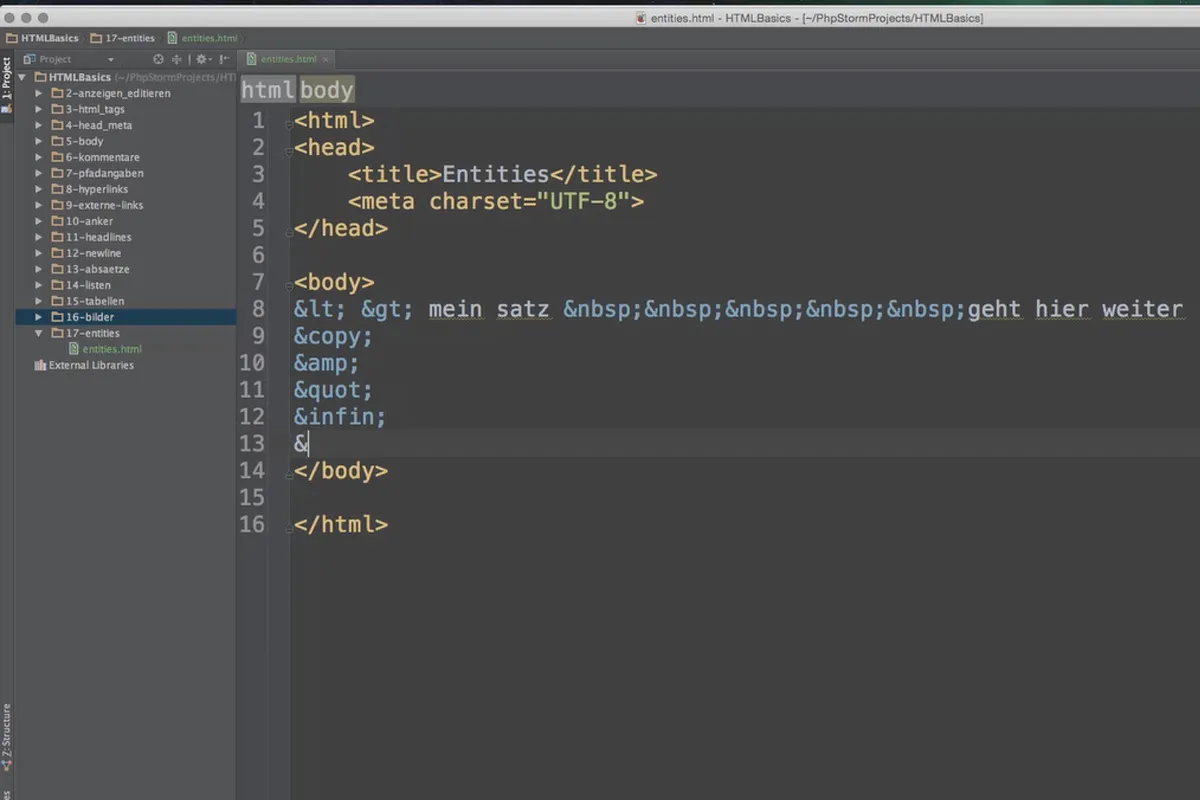
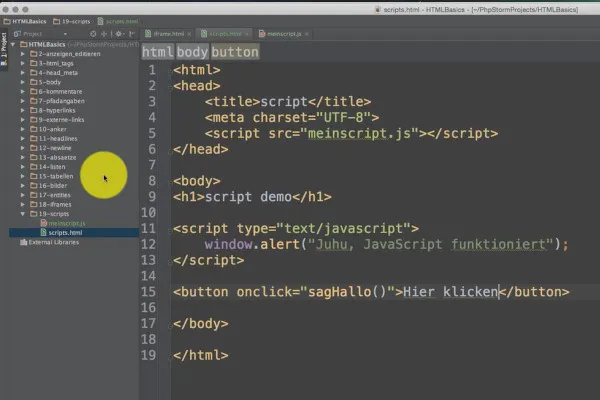
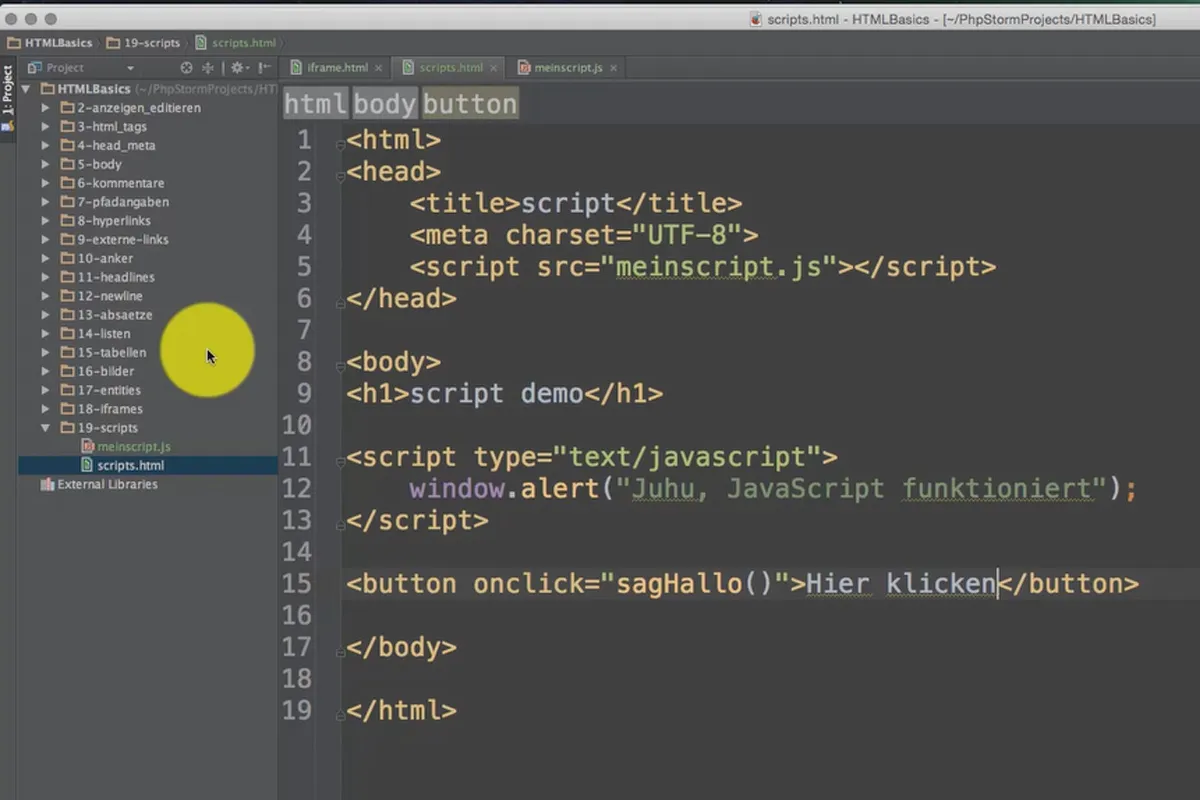
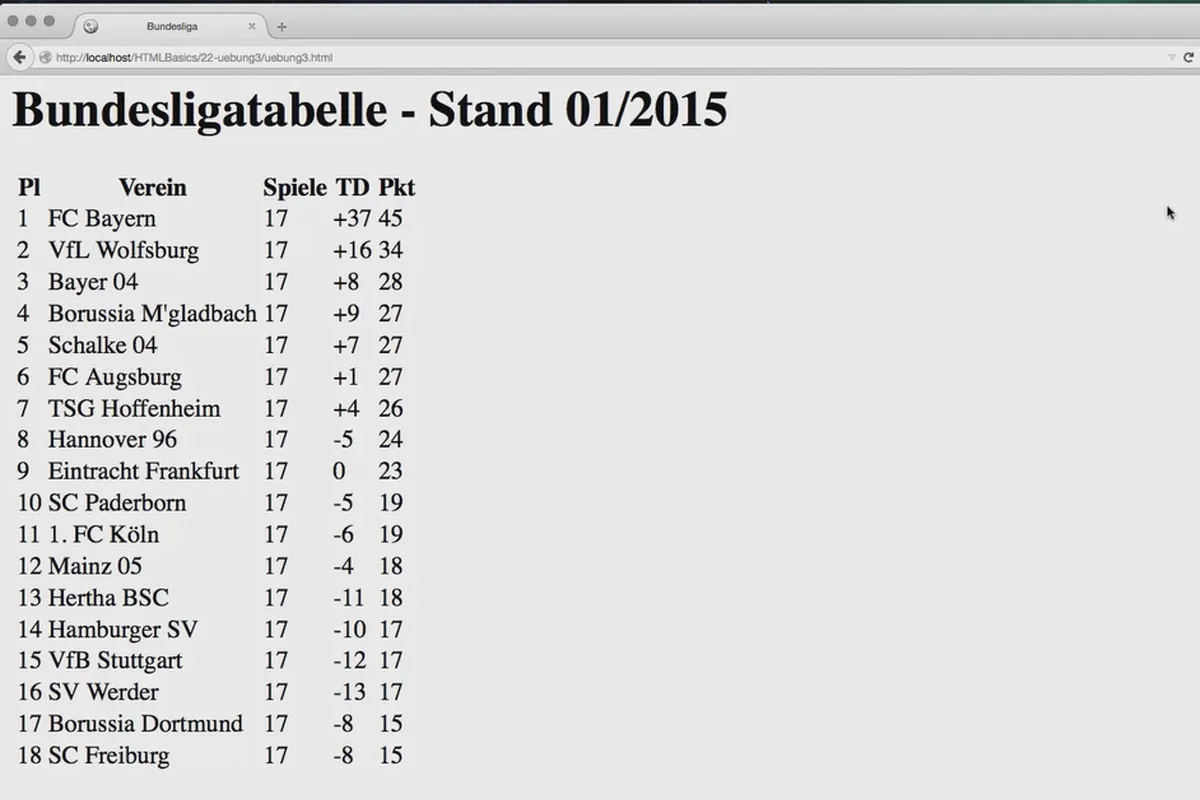
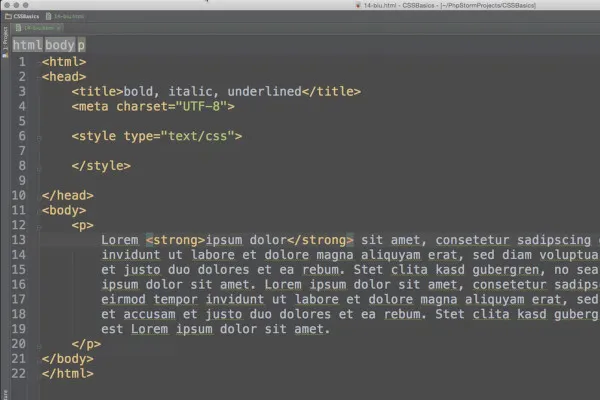
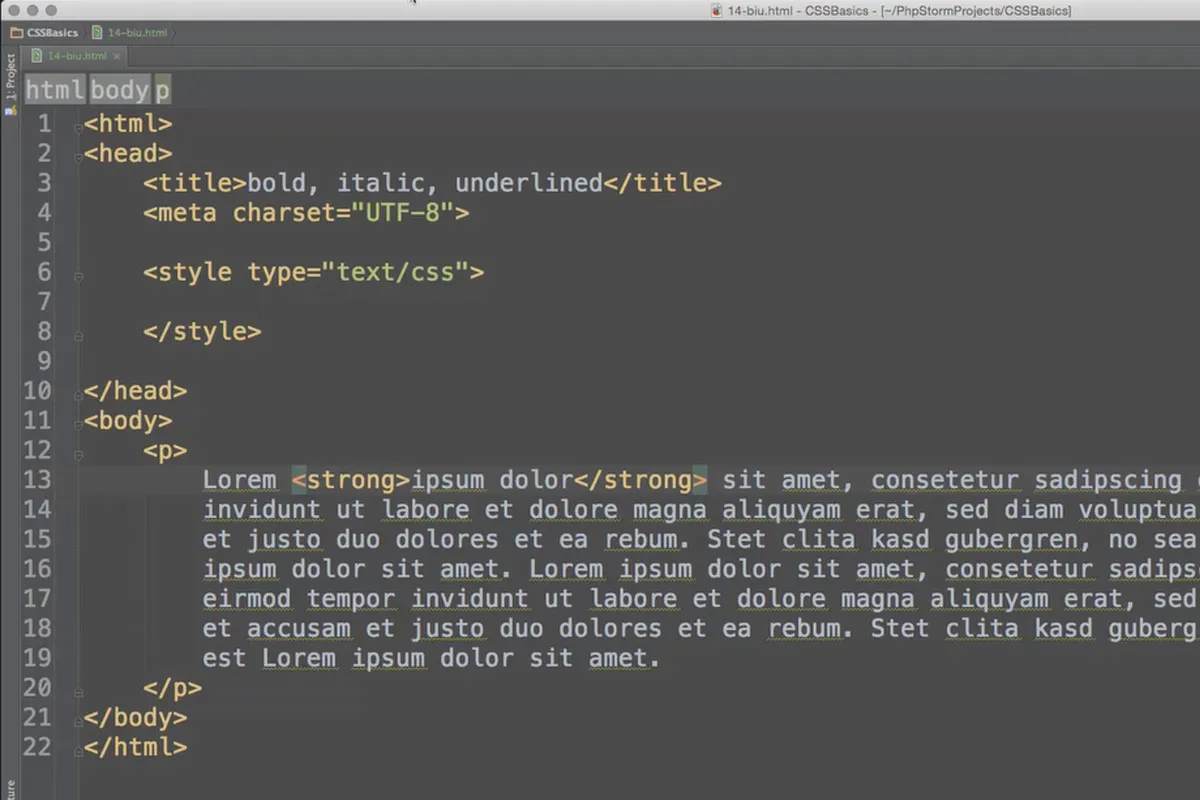
このコースはHTML、CSS、JavaScriptという3つの大きなブロックに分かれています。各ブロックには、特定の主題に関連するさまざまな章が含まれています。HTMLについての基本を理解した後、HTML文書の構造、ハイパーリンクの設定、見出し、改行、段落、リスト、テーブルなどを使って文書を整理し、最終的に画像、iframes、JavaScriptなどの他の要素を組み込む方法を学びます。
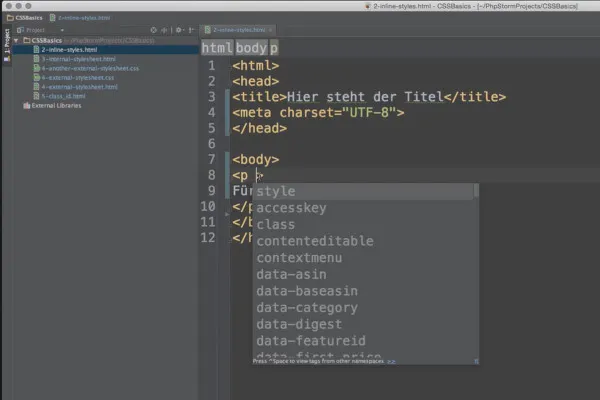
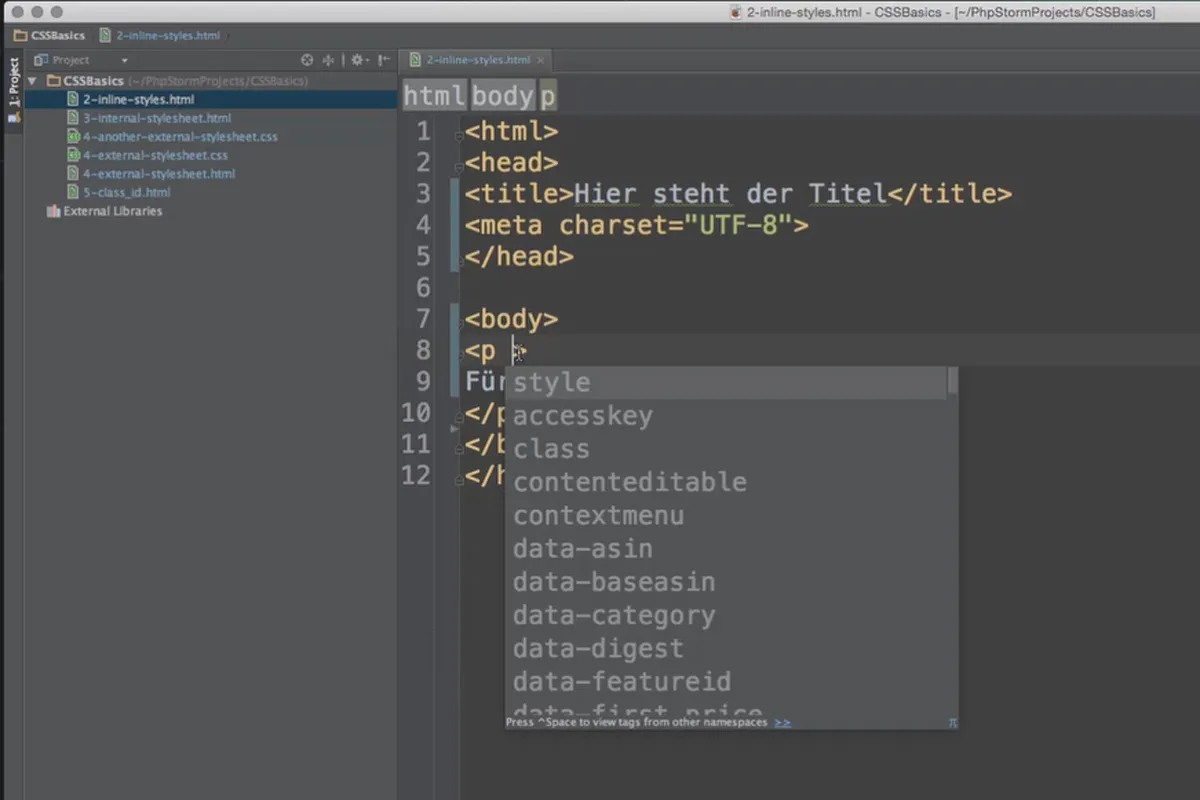
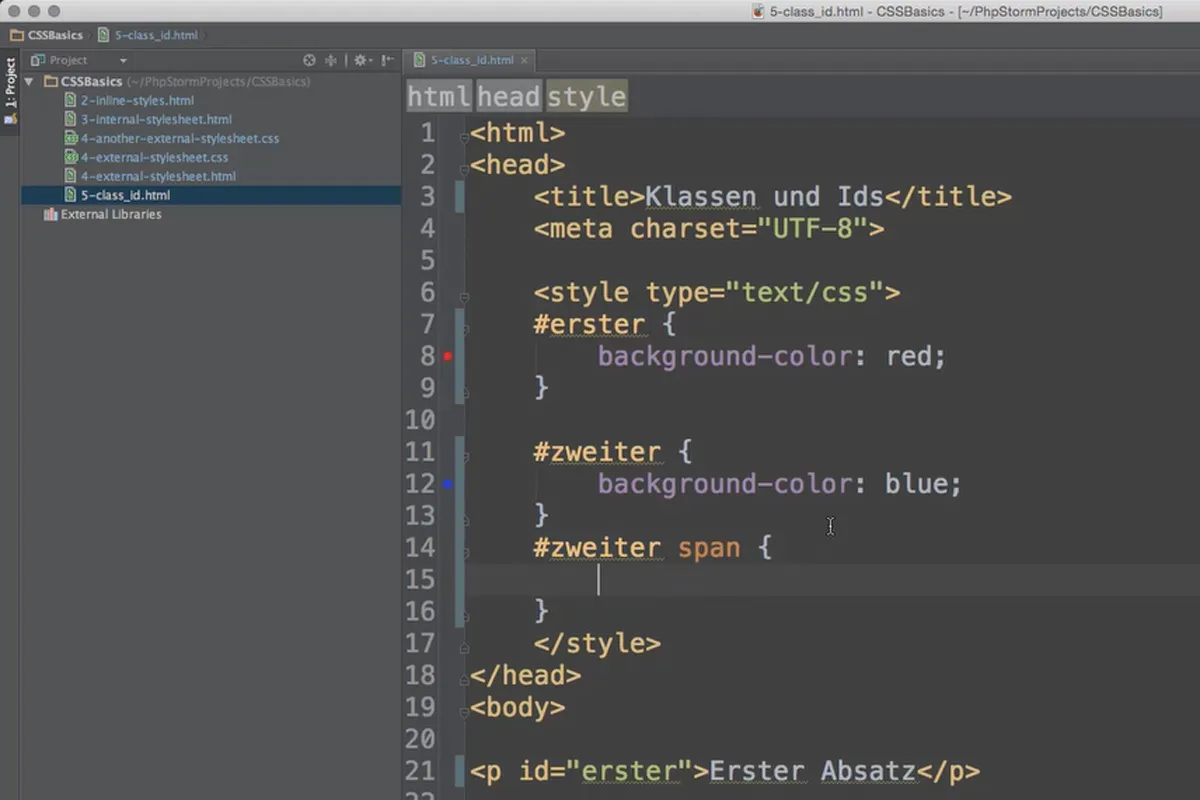
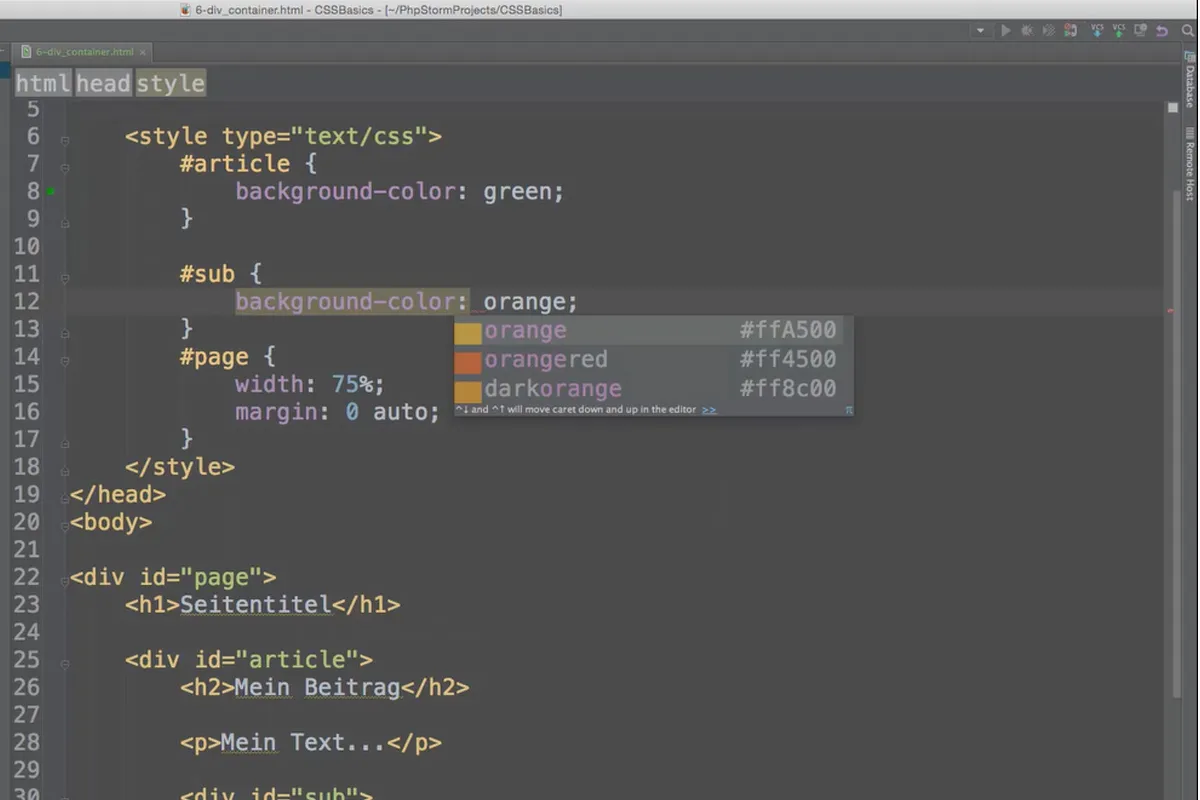
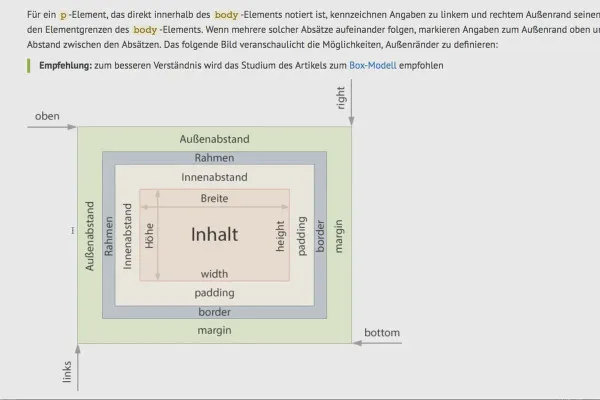
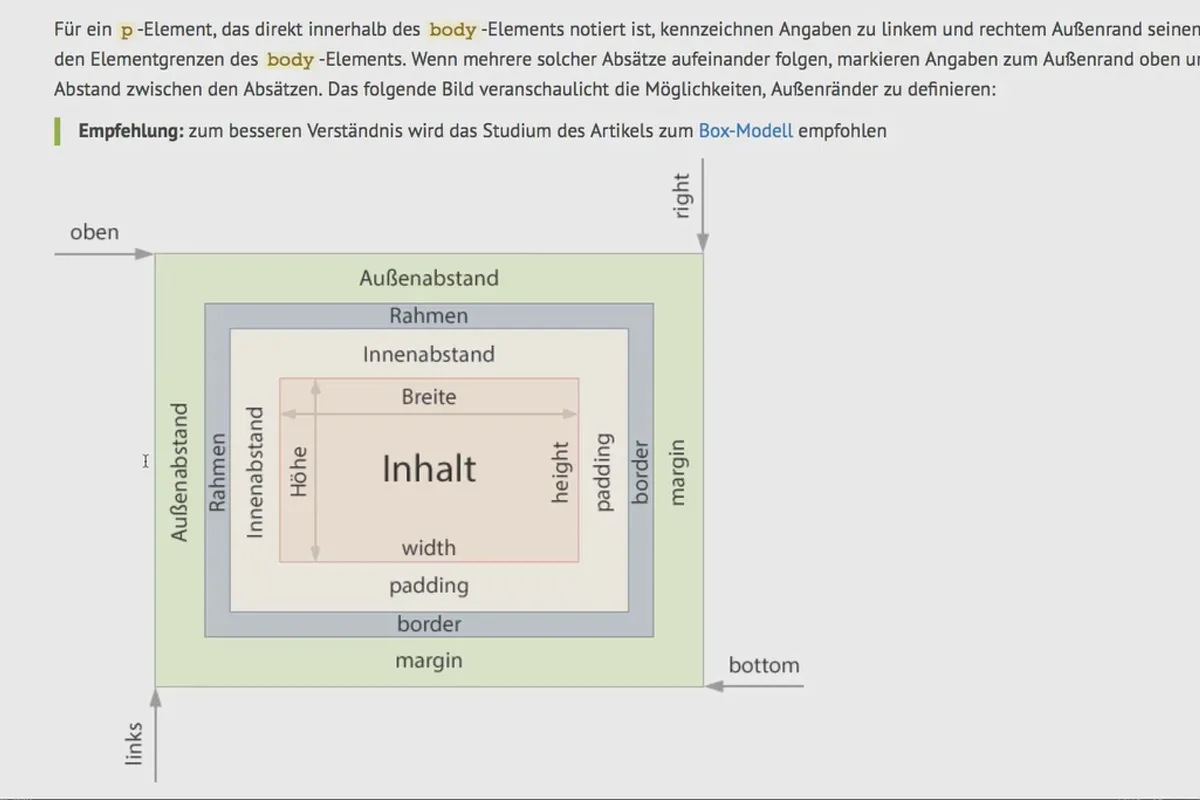
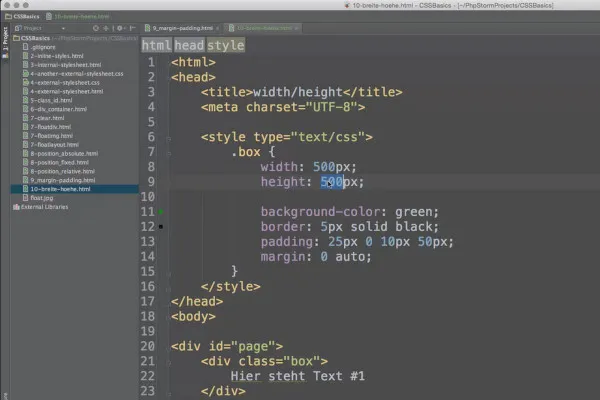
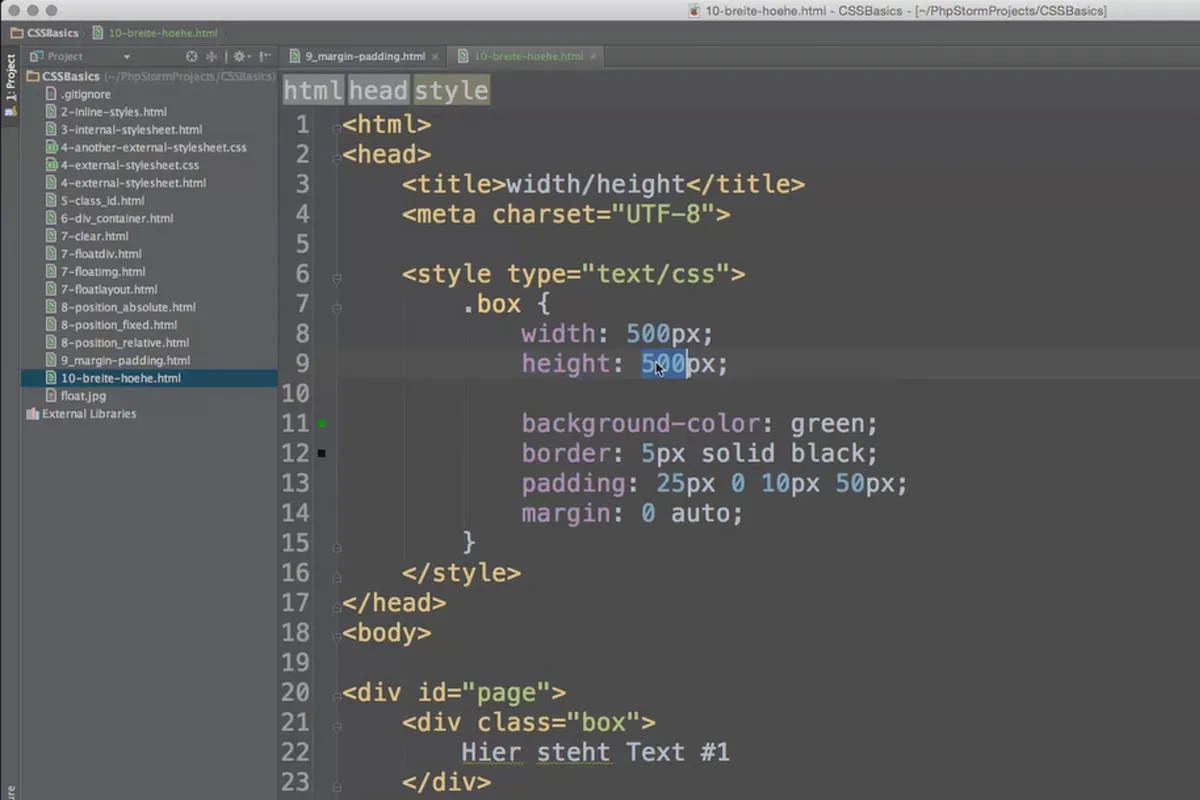
CSS - サイトのフォーマット
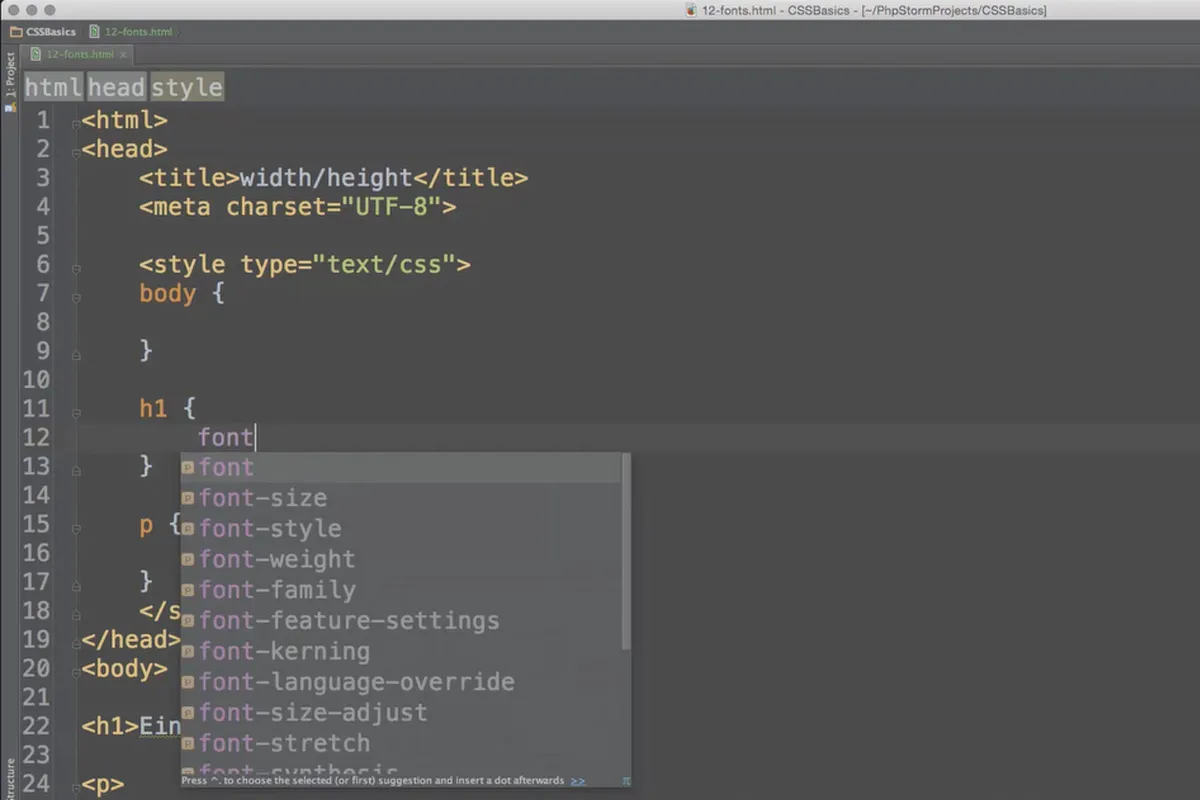
CSS学習ブロックは、あなたのウェブサイトに構造、概観、フォーマットを与えます。Cascading Style Sheetsという仕組みがわかれば、進んだレッスンでは、要素を配置し、間隔を定義し、フォントサイズやフォントファミリーを設定し、その他さまざまなフォーマットオプションを適用できるようになります。
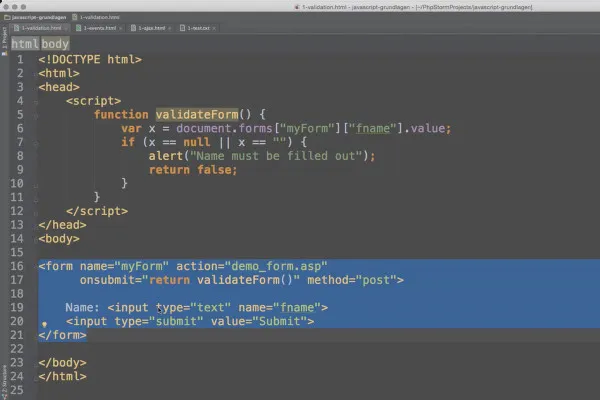
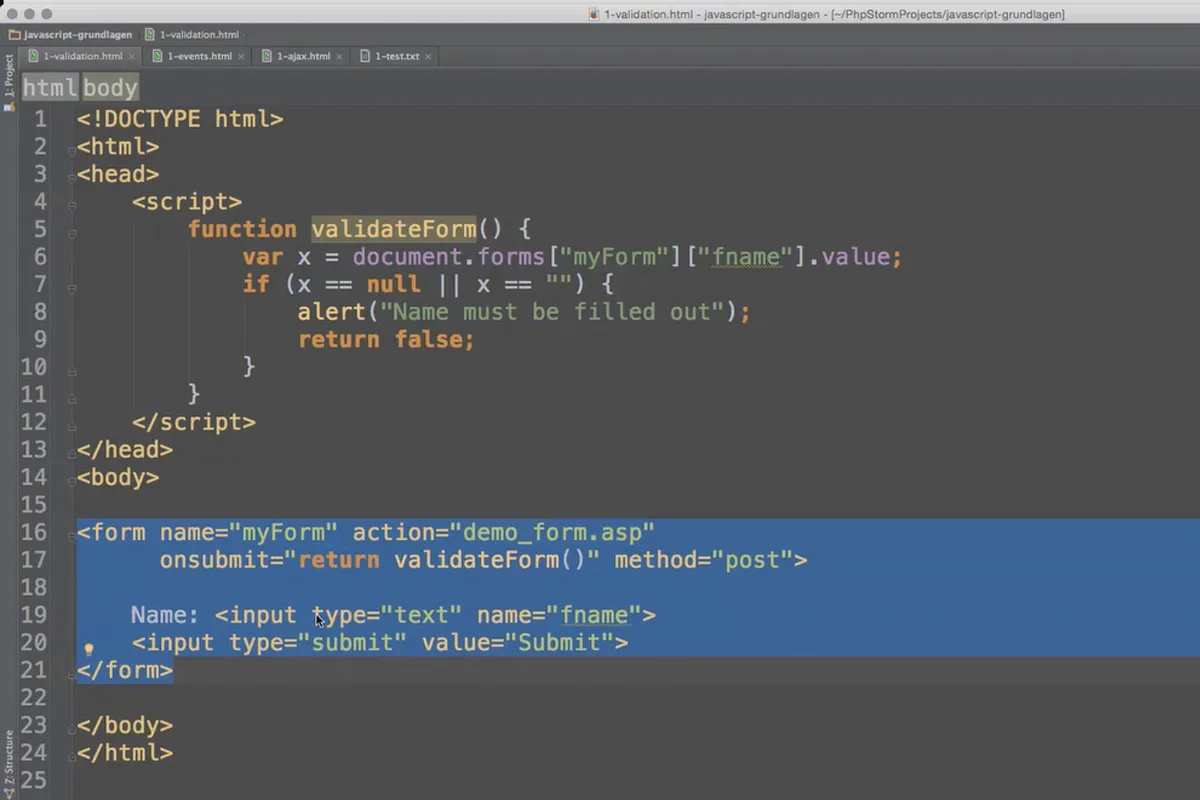
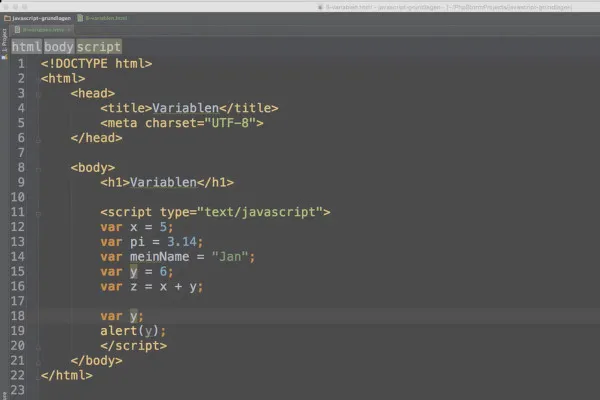
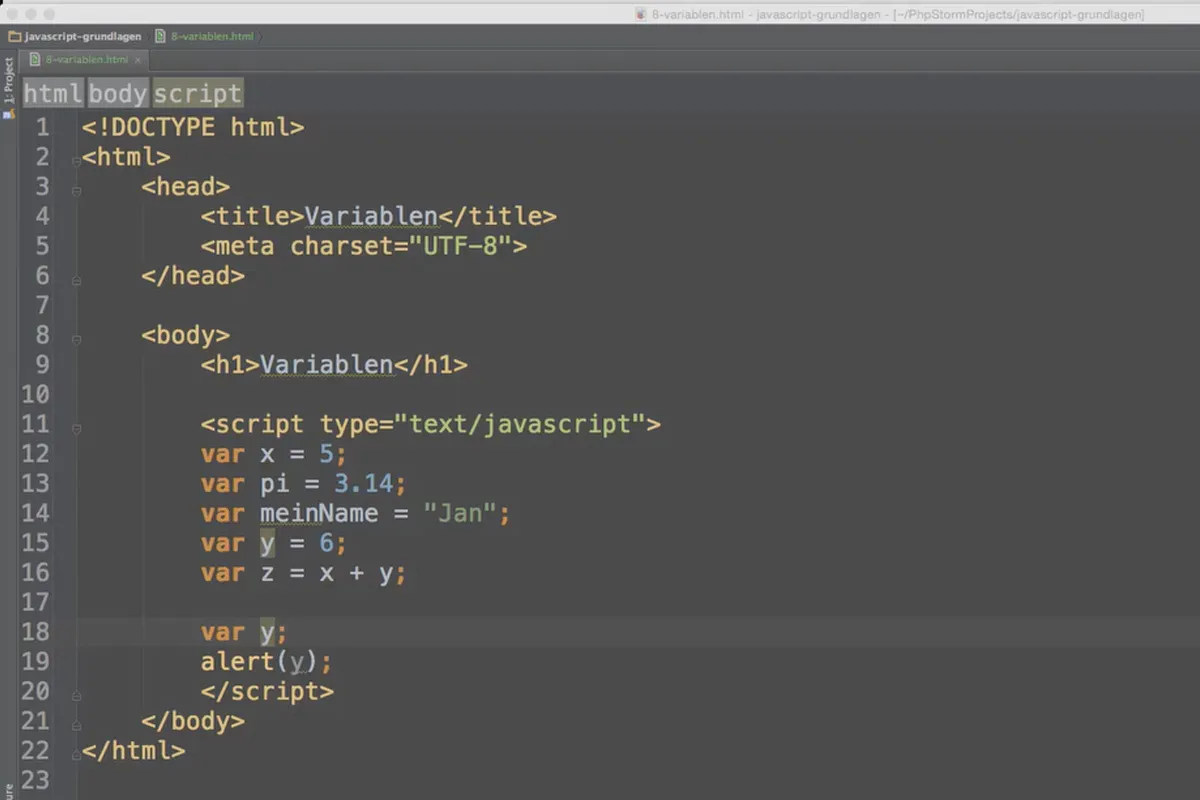
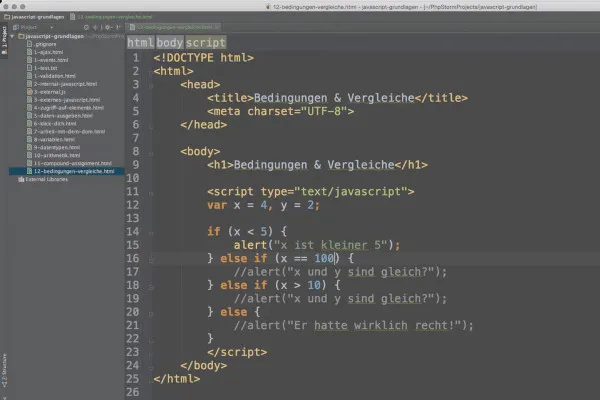
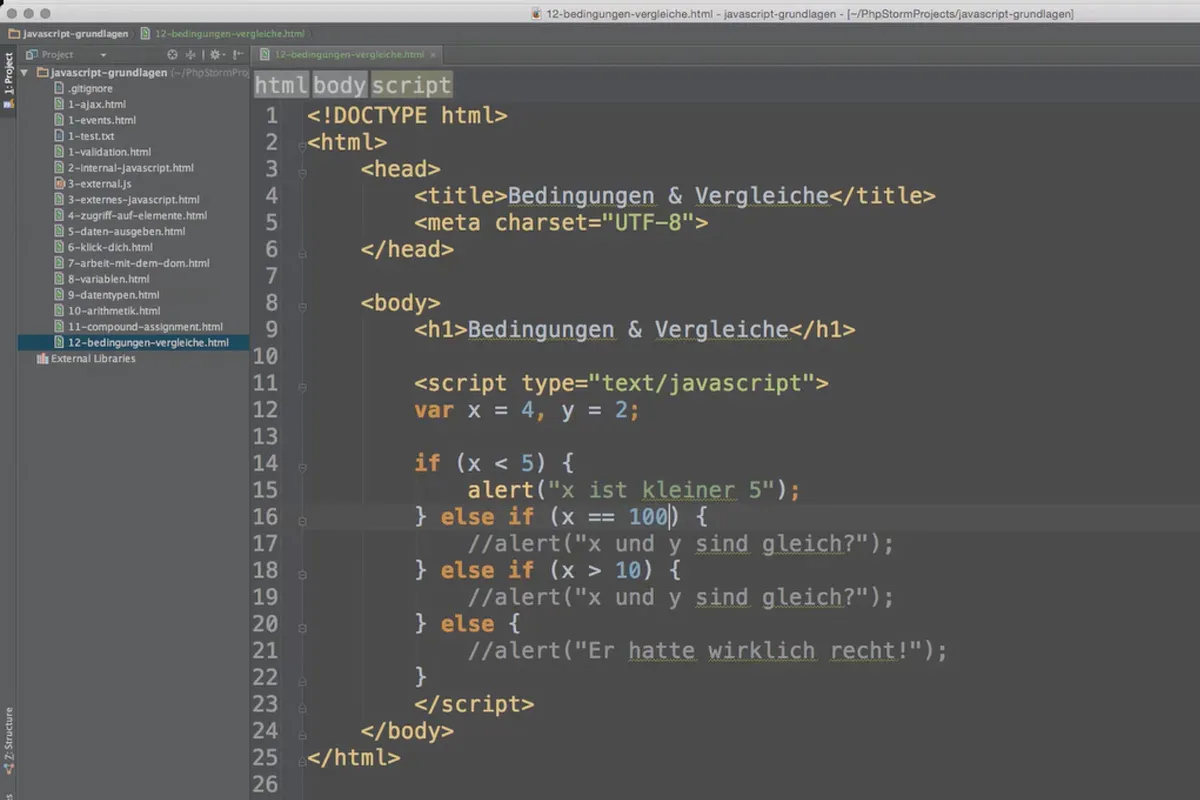
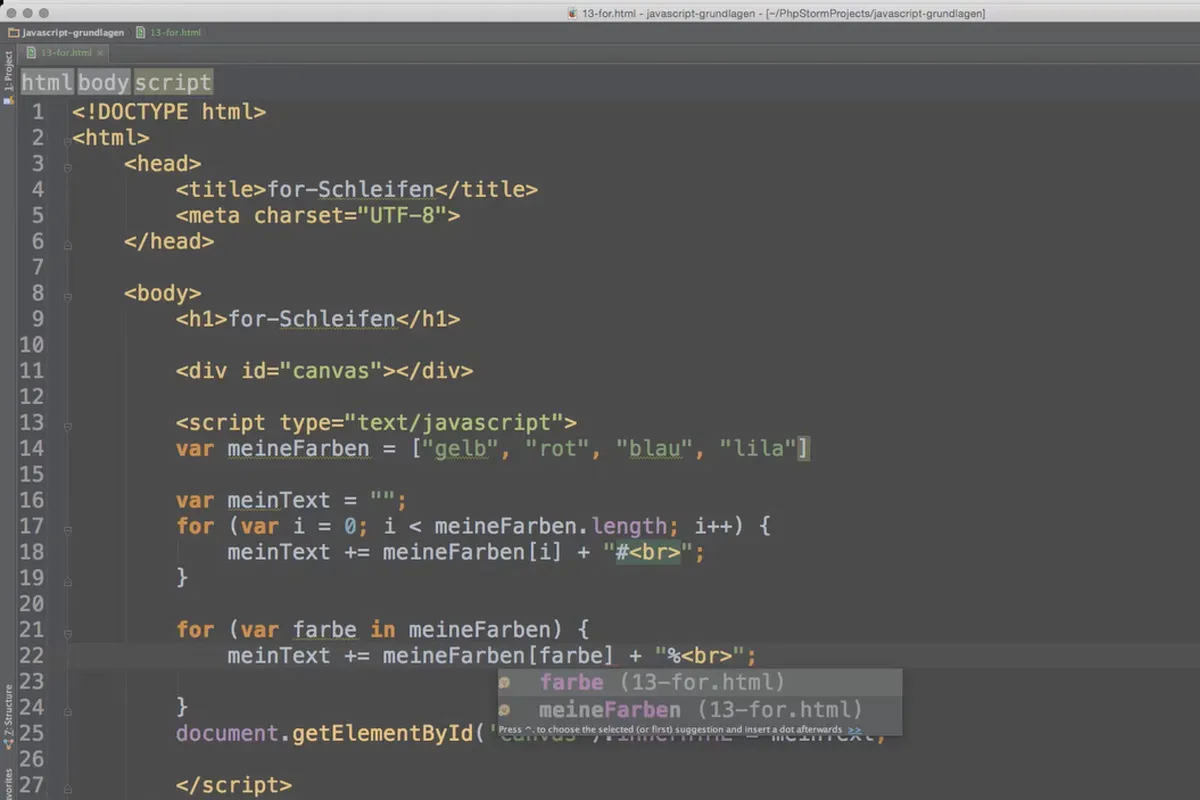
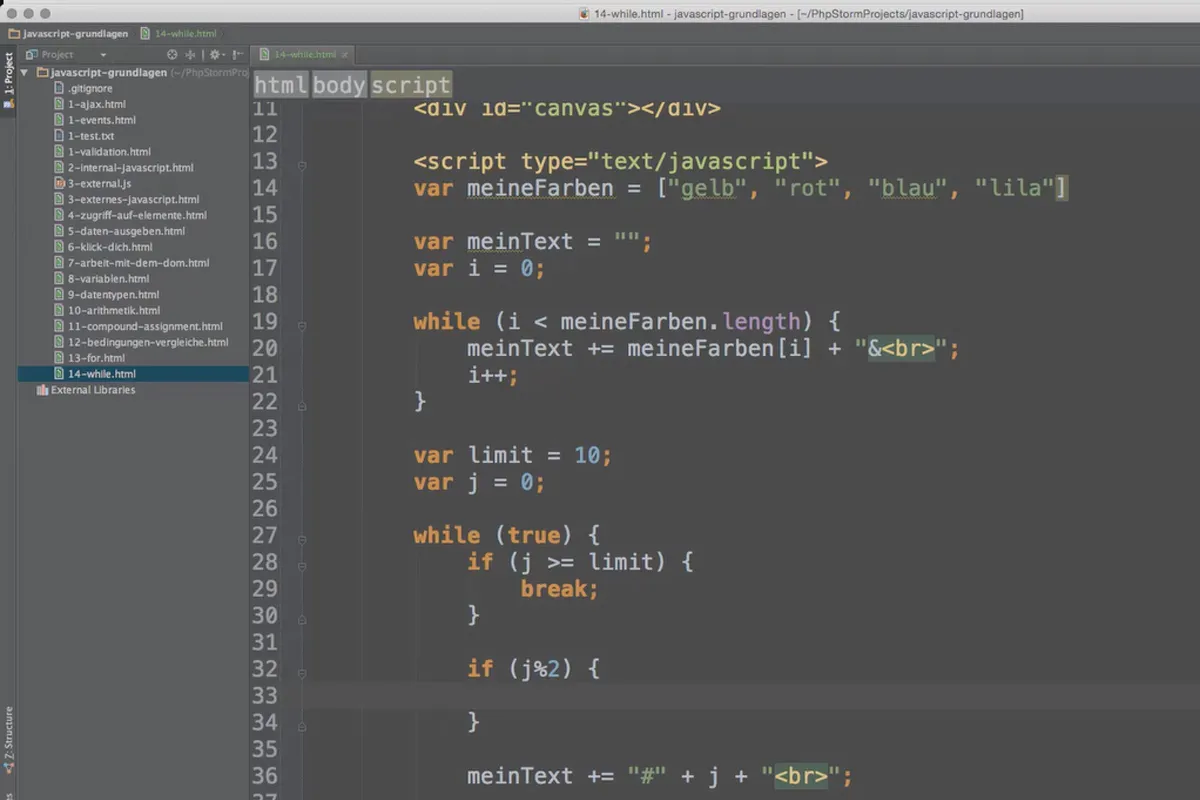
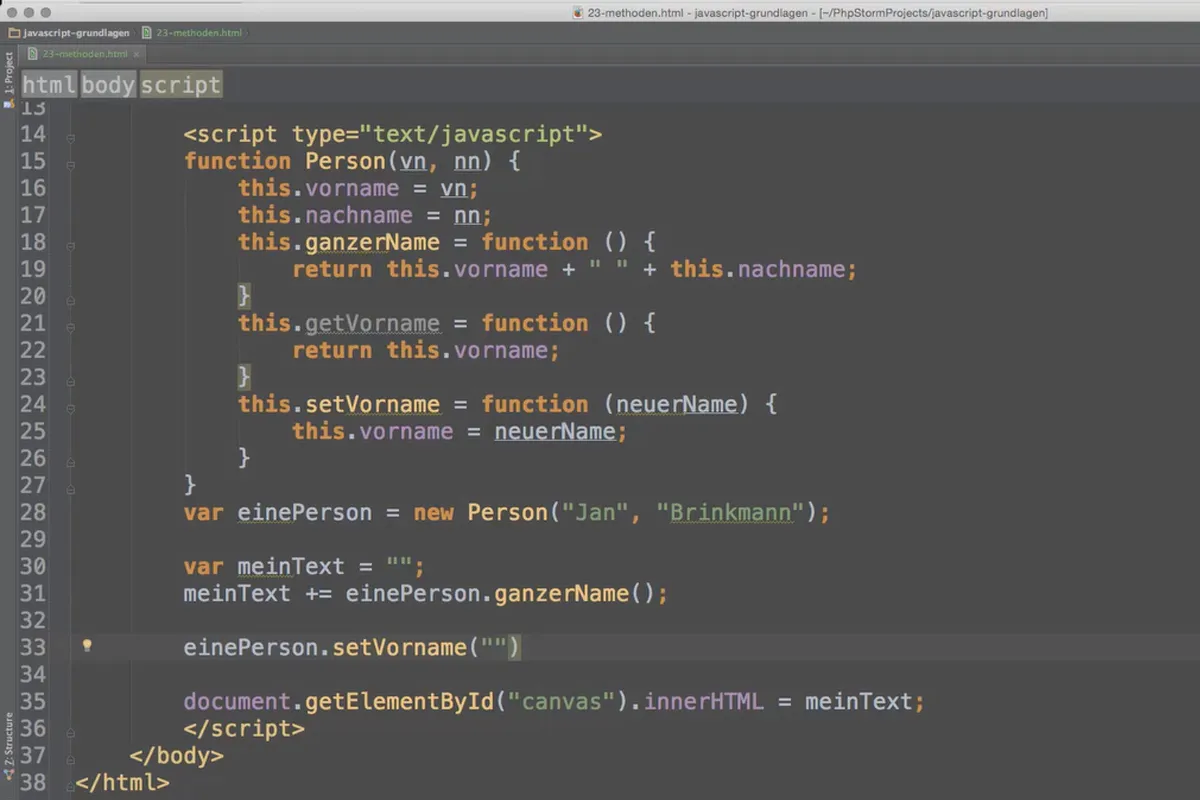
JavaScript - ウェブプロジェクトへの動き
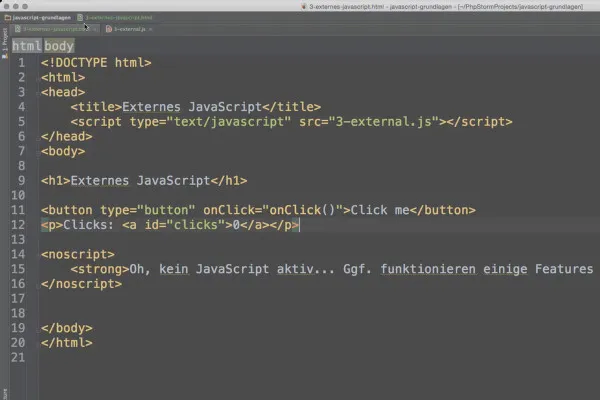
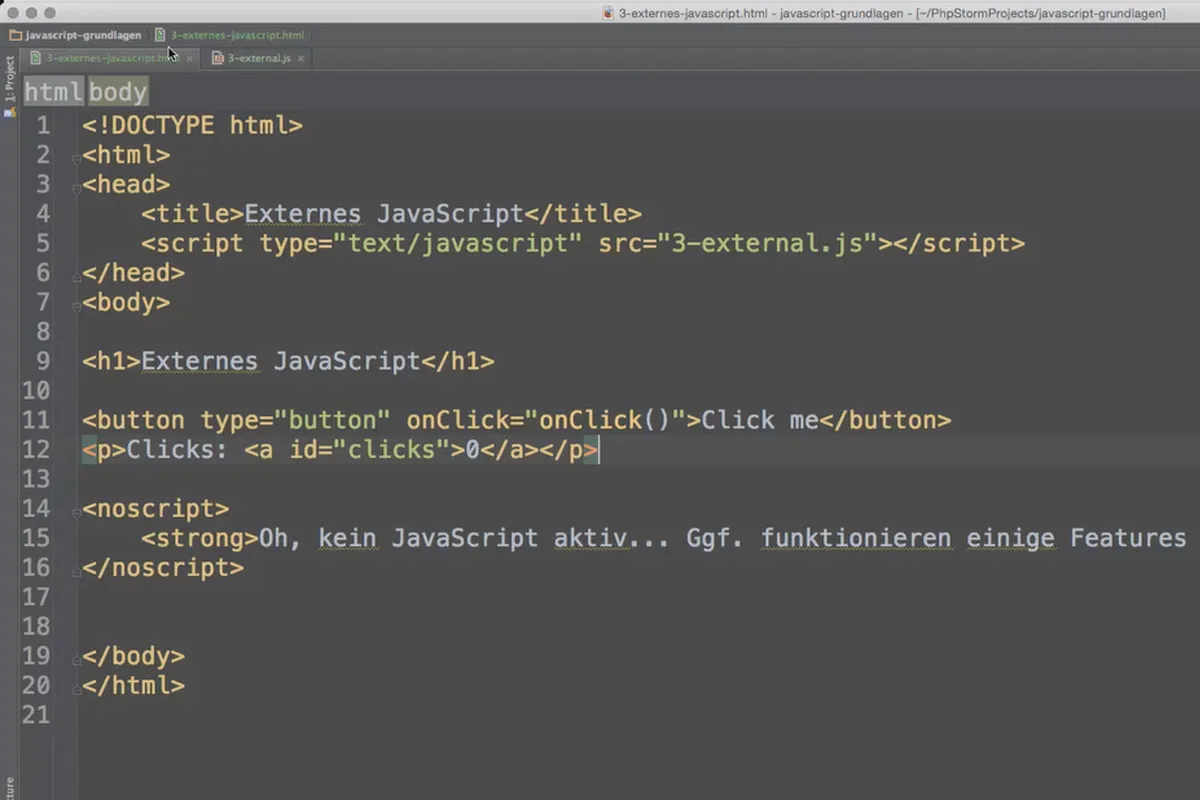
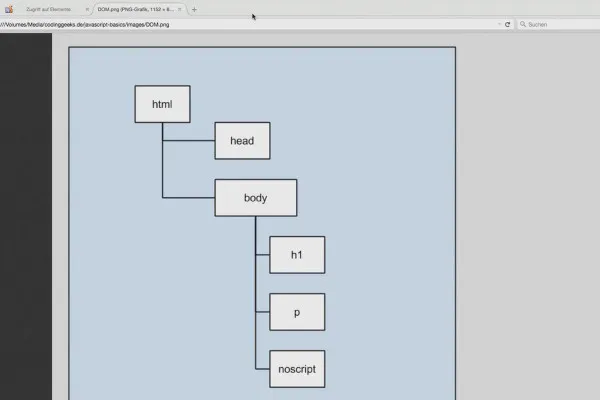
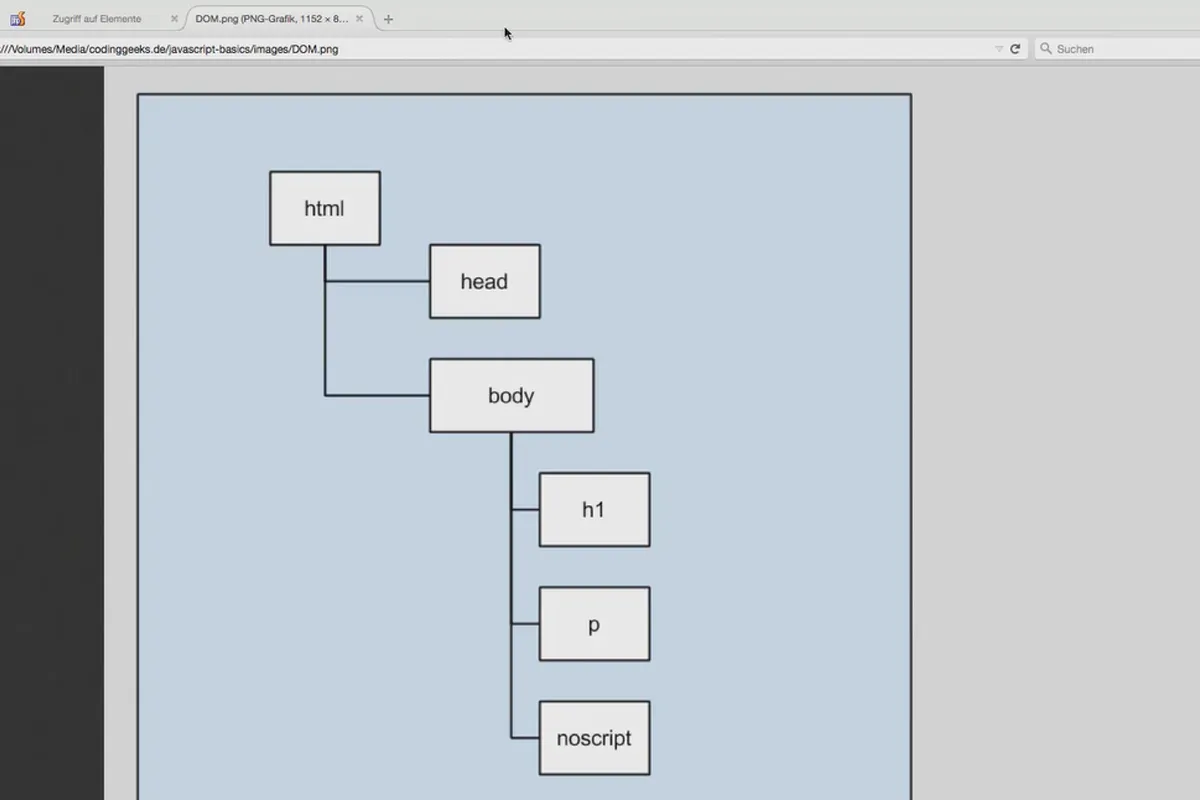
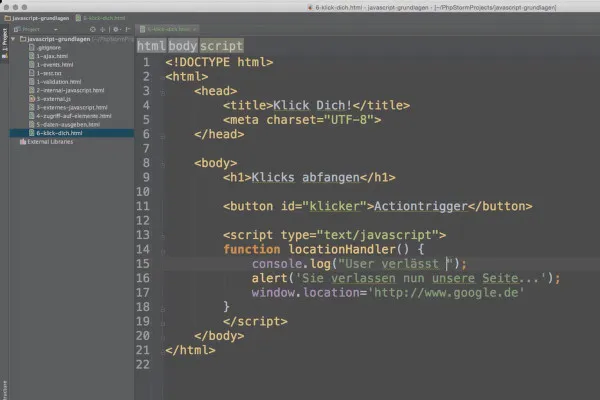
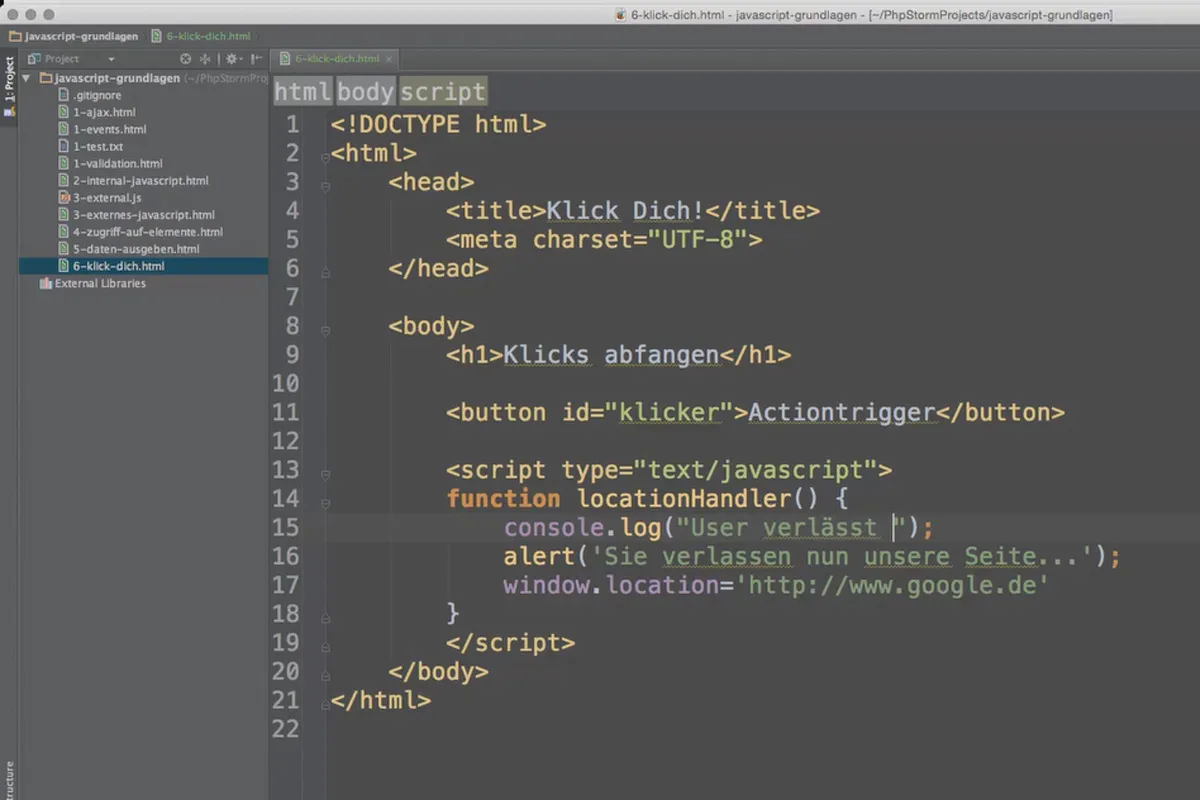
JavaScriptを使用すると、静的なHTML文書をダイナミックにできます。JavaScript要素の組み込みをより深く理解し、Document Object Modelや文字列、イベント、配列などの高度な概念について学びます。
HTML、CSS、JavaScriptの基礎チュートリアルで学ぶこと
ウェブの基本的な動作原理を理解し、ビデオトレーニング後には、明確な読みやすいプログラム構造でHTML文書を作成し、CSSでウェブサイトをデザインし、JavaScriptでよりダイナミックな要素を組み込むことができます。これにより、日常の作業や個人プロジェクトで常に適用および活用できるスキルが提供されます。次のステップとしては、たとえばPHPやCSSとSassを使用することも考えられます。
他のユーザーも興味があります
そのようにあなたのウェブサイトやアプリはChatGPTのように話します
ミスがなく、高速で最適化されたレイアウトを持つウェブサイトのために
現代のウェブサイト&アプリに対応
すべての関連する特徴を詳細に説明します。
すべての重要なモジュールが説明されています!