ここで見ているいわゆるオートン効果は、画像にある種のミルキーな輝きをもたらす点で魅力的です。
これが以前の様子です。私にとっては、もう少し明るすぎるように思います。私たちは霧発生機も使用していましたので、コントラストを強調し、明るさを少し減らす必要がありました。これにより、モデルの顔の周りの範囲がより鮮明になりました。

コントラストを高める
このオートン効果を作成する方法は、比較的簡単です。必要なのは、ハイライトとシャドウをある程度混ぜ合わせるということです。
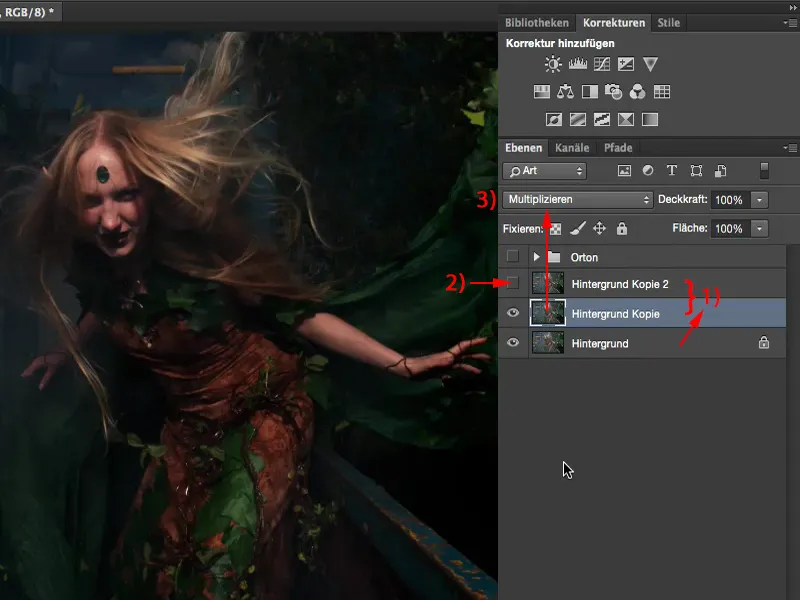
最も簡単な方法は、ここで背景のコピーを2つ作成することです。ここで2番目を非表示にし、下のものを乗算に設定します。
これにより、コントラストが非常に強調されます。画像が暗くなり、自身と乗算されることで画像がより暗く、非常にコントラストが強くなります。
再度2番目のコピーを表示し、負の乗算に設定します。これにより非常に明るくなります。
前後比較をしたら、全体的に画像のコントラストと描画が向上したことがわかります。明るくなりましたが、よりコントラストが強調され、私にとっては魅力的になりました。
発光を生成
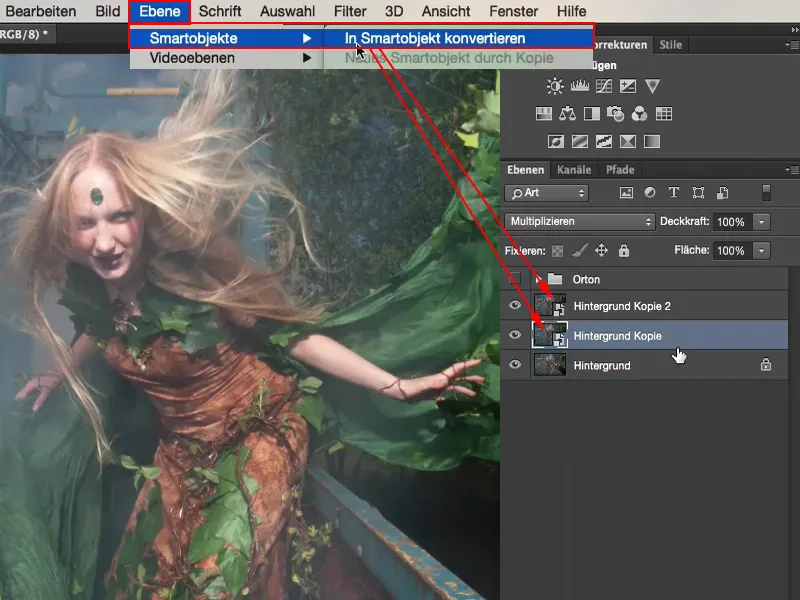
今必要なのは、それぞれのレイヤーをスマートオブジェクトに変換することです (レイヤー>スマートオブジェクト>スマートオブジェクトに変換)
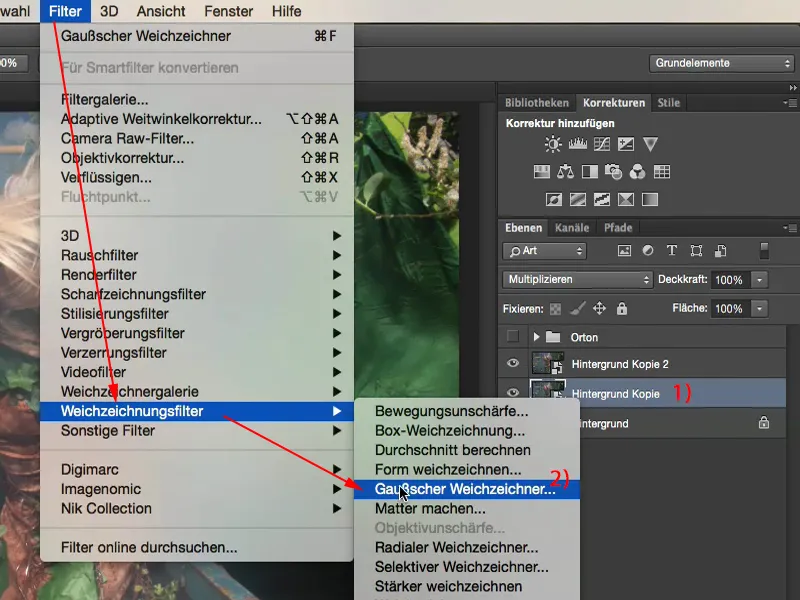
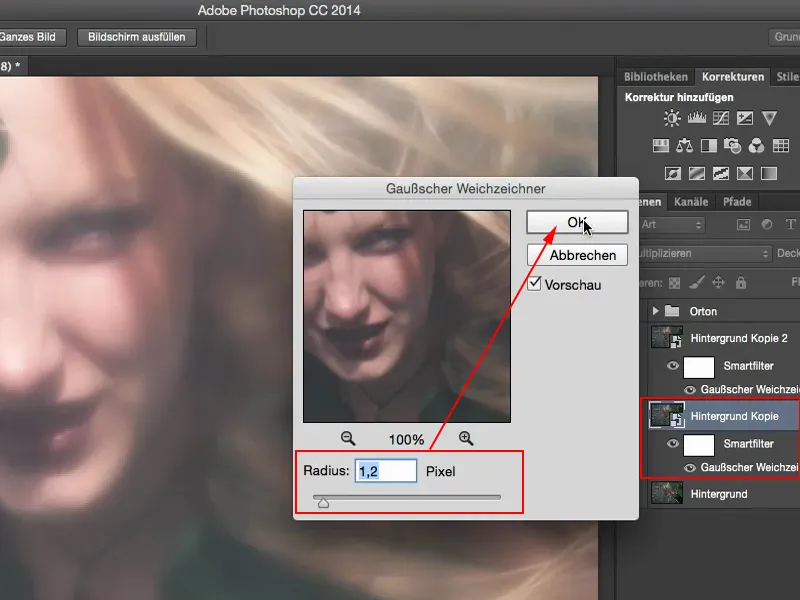
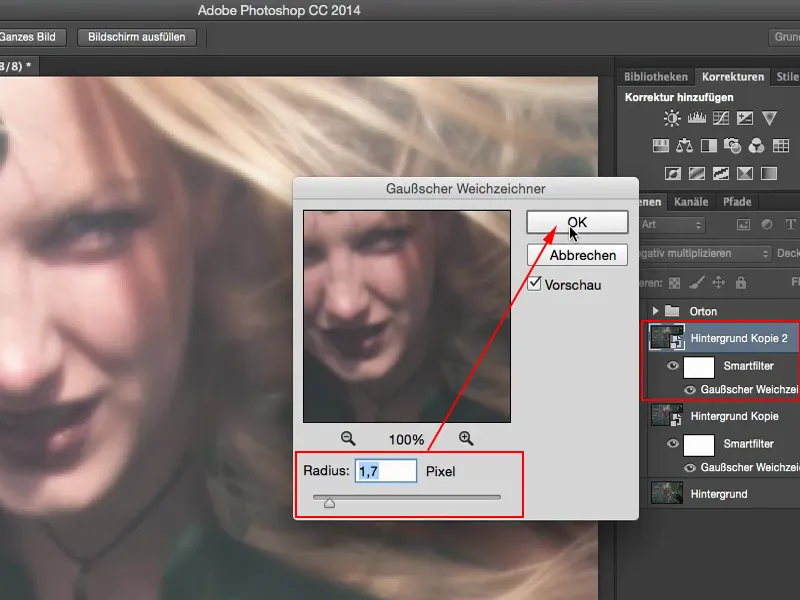
このレイヤー(1)にガウシアンブラー (フィルター>ぼかしフィルター>ガウシアンブラー) (2)を設定します。半径を少し下げて、たとえば6ピクセルにします。
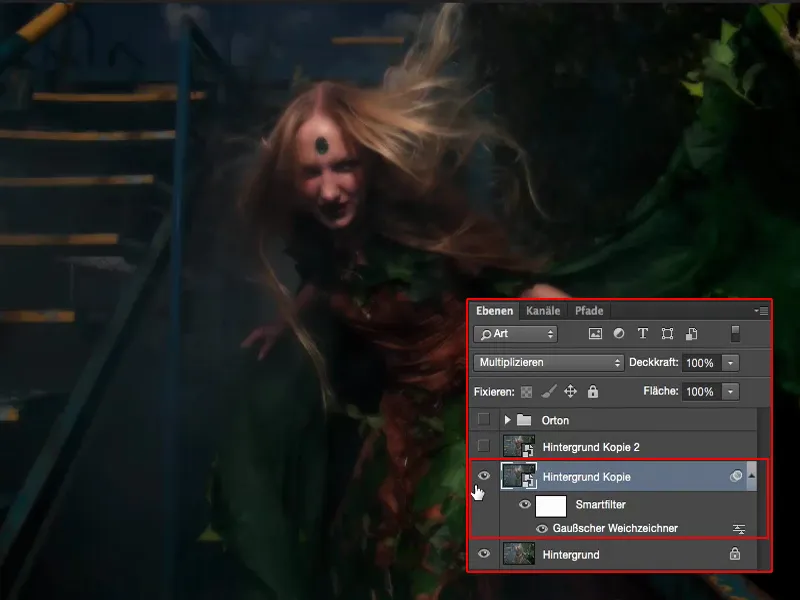
この暗いレイヤーにぼかしフィルターを適用すると、画像に輝きが生まれます。
これで満足できるなら、もうここで完了です。コントラストが強調され、色がより鮮やかになり、暗くなり、画像にはこの輝くオートン効果があります。
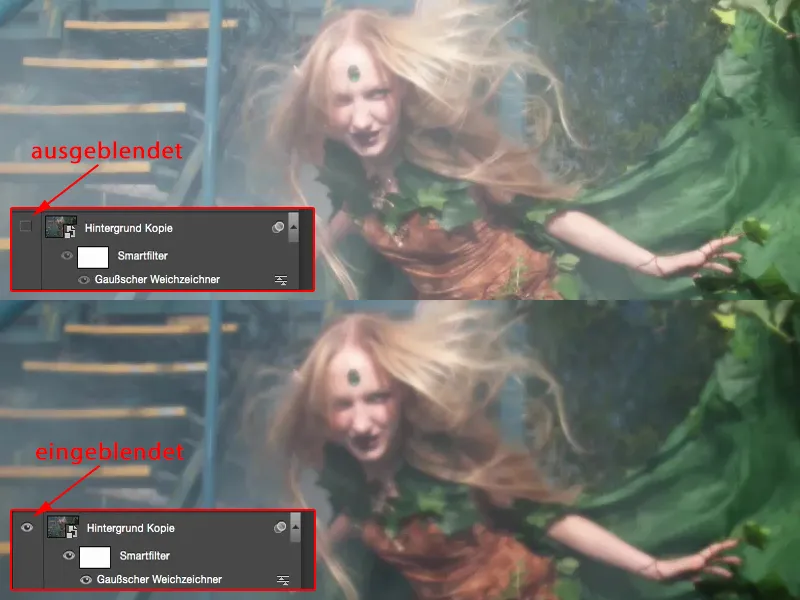
下のレイヤーを非表示にすると、非常にぼかしていることがわかります。
調整
しかし、素晴らしいのは、透明度を調整できることや、暗い画像部分でぼかしをいつでも取り除けることです。通常、それをほとんど必要としないはずです。そうしないと、画像全体の描画が失われます。
また、上部の部分も調整して楽しく混ぜ合わせることができます。ここでも少し減らします。
前後の比較をすると、写真にまたたくやや混濁した効果があり、これがオートン効果です。
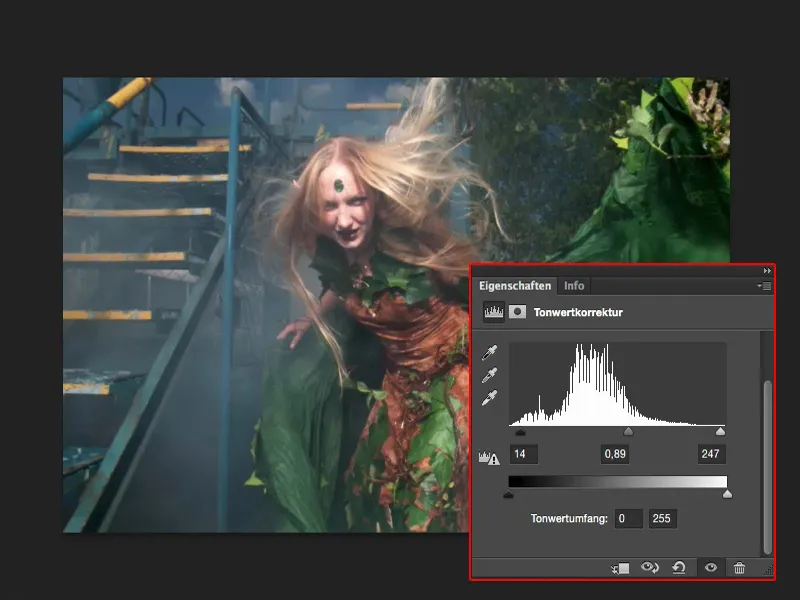
トーン補正
最後に必ず行うのは、トーンを調整することです。トーン調整を行い、コントラストを最適化し、中間部分を少し下げた後、オートン効果は完成です。
前後比較
これは、ここでガウスぼかしの値を調整し、手動で調整できるトーン補正を使用してアクションとして簡単に記述できるものです。自動化したい場合は、アクションを使ってすぐに進めることができます。
前後比較を再度行います。全体的には悪くないと思いますが、後の方が魅力的だと思います。なぜなら、よりアクションが含まれているからです。これがまさにオートン効果を生み出すものです。


