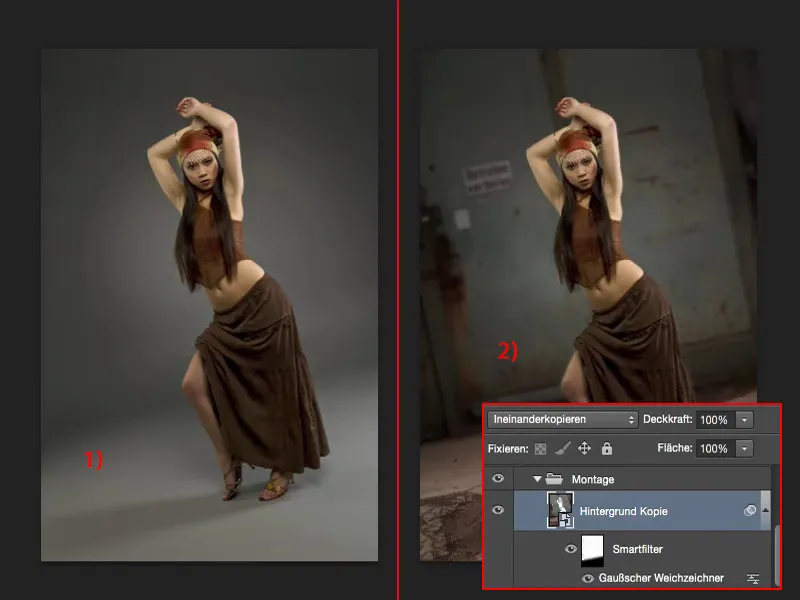
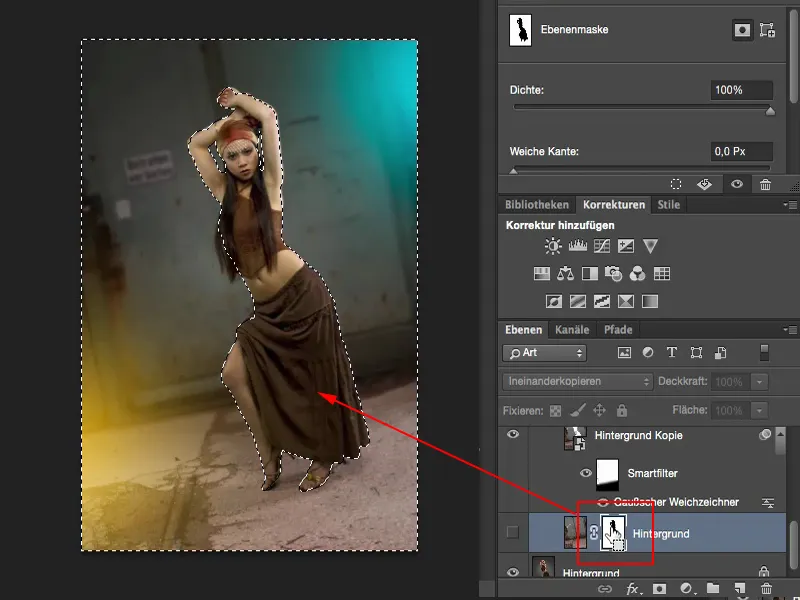
このチュートリアルのために、修正用のレイヤーをすでに準備して、少しの写真合成を構築しました。全体的に難しいことではありません。単に灰色の前で写真を撮っただけであり(1)、ブレンドモードを使用して新しい背景を組み込み、その後マスクを使用して元に戻す方法(2)で進めています。これはあくまで背景情報として挙げました。
課題:新しい照明
さて、これにカラフルなイルミネーションを施したいと思います。つまり、カラフルなライトを点灯したいのです。それについてもすでに準備してあり、後で模倣できる前に見せておきたいと考えています。
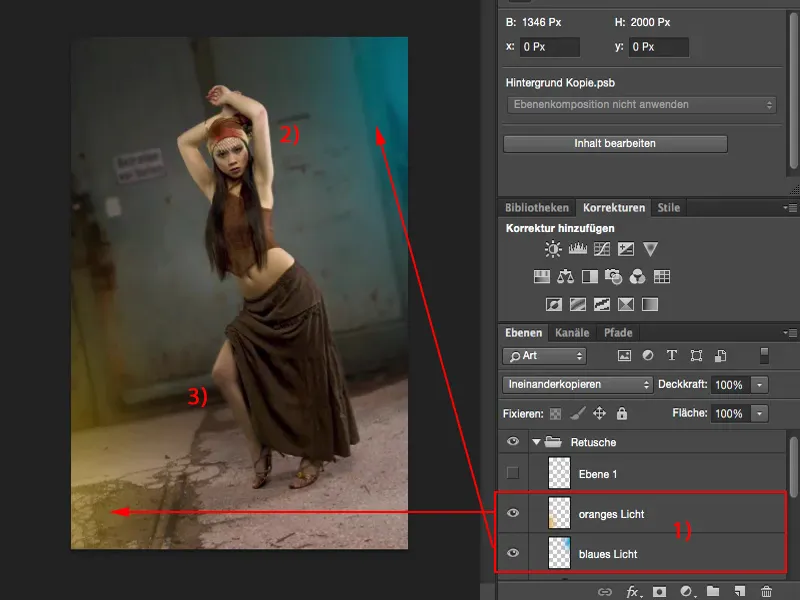
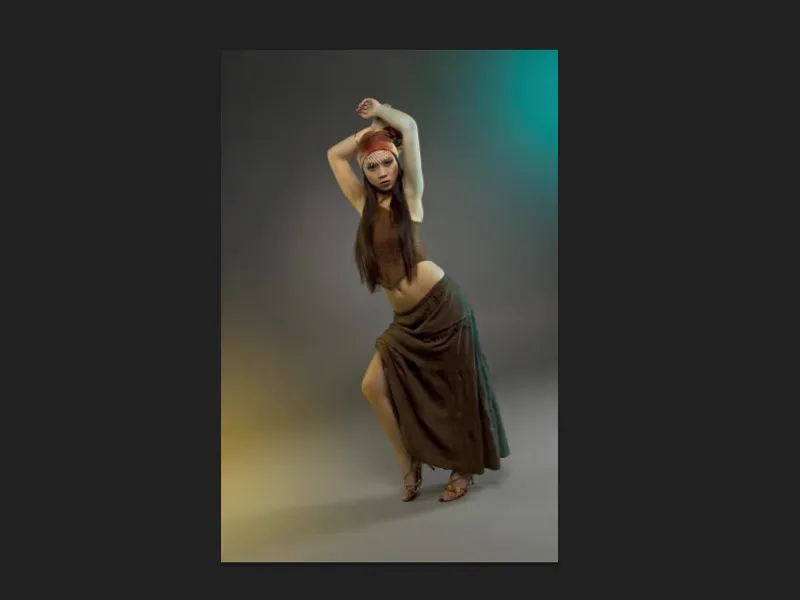
これが青いと黄色いライトを使ったものです(1)。モデルは基本的に影響を受けていません。
少し矛盾しているのは、こちらに白い光沢がある部分(2)ですが、青い光だけがあるということ、そしてここ(3)には肌に光沢やライトの輝きがないけれども、黄色いスポットがあります。これは合っていません。後で追加する必要があります。
そして、これをやらないと、これらの2つのライトソースは信憑性を持たないままです。全体的に非常に簡単に機能しますので、すぐにご覧いただけます - それでは始めましょう。
光の輝きを作成
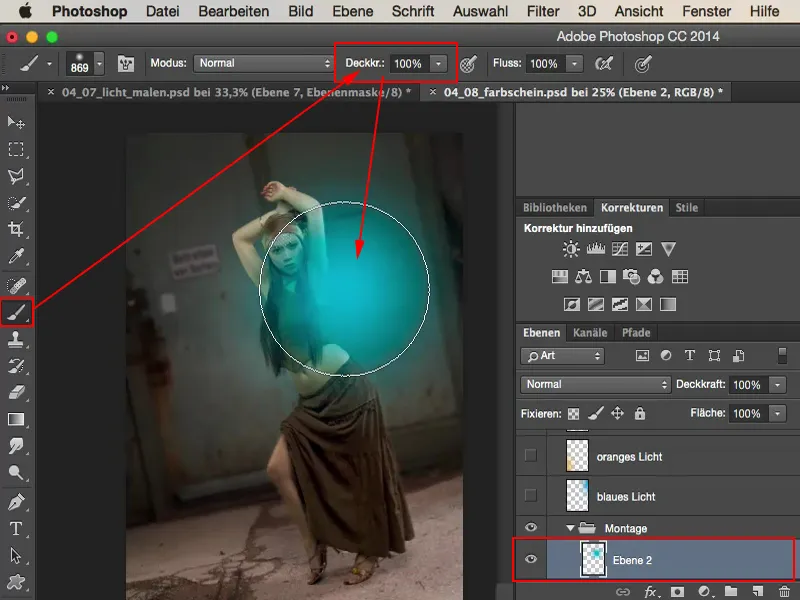
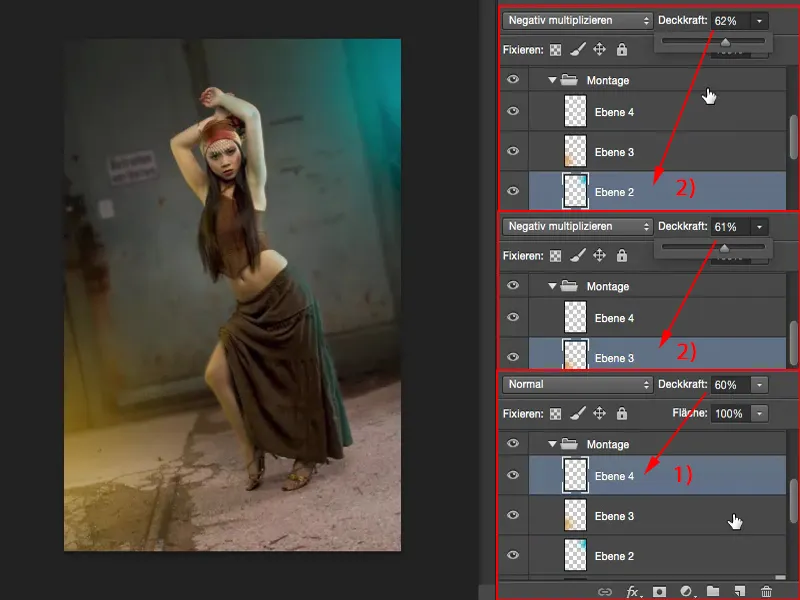
空のレイヤーを作成します(1)、ここで色を一つ選びます(2)。この時は、きれいなシアンブルーなどの彩度の高い色を選びます。このようにするといいでしょう。
次にブラシを使い、100%の不透明度に設定し、単純に画像上にラフな点を描きます。
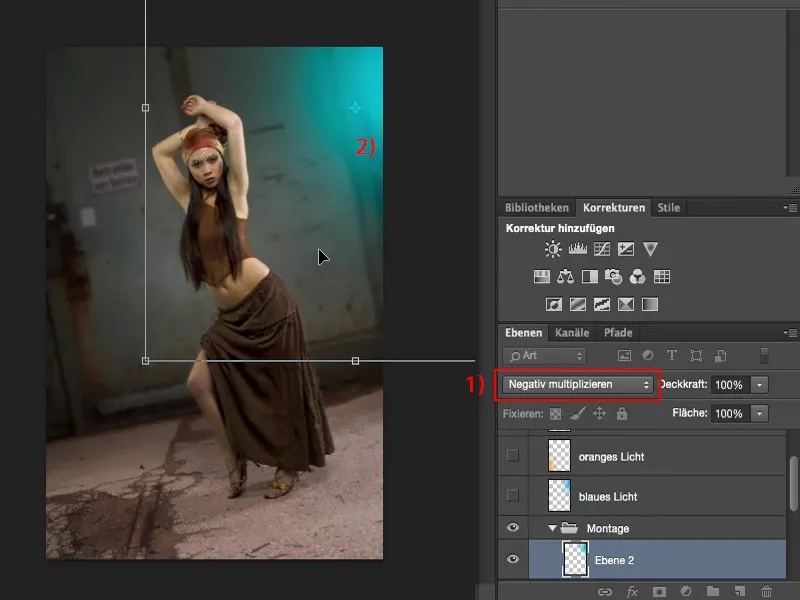
その後、画像から少し外側に引き出し、「上から描いたように見える」と考えながら、レイヤーモードを反転乗算に設定します(1)。そうすることで、画像がややぼやけます。その後、画像からずらしながら適切な場所に配置します(2)。
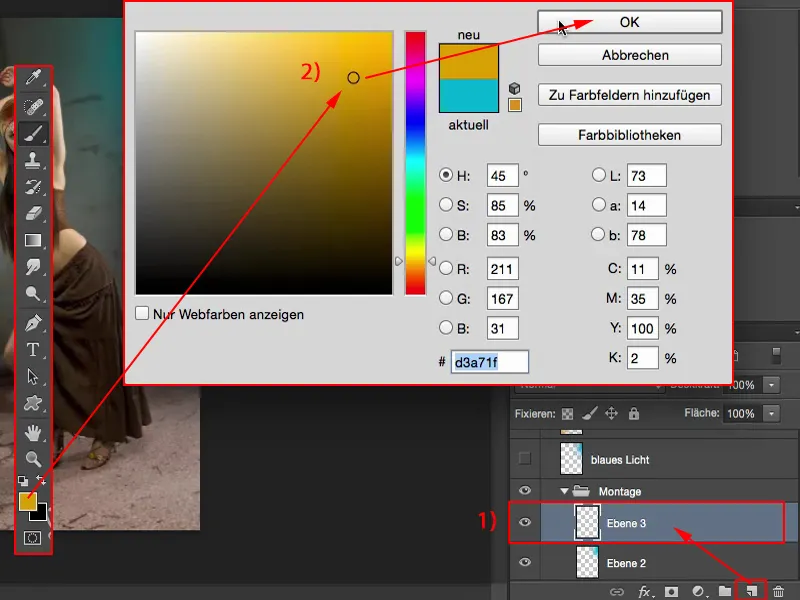
同じようにもう一つ空のレイヤーを作成します(1)、ここでは軽い暖かい色調を取ります(2)。明るさはそのままにしておきます、ちょうどいい感じです。
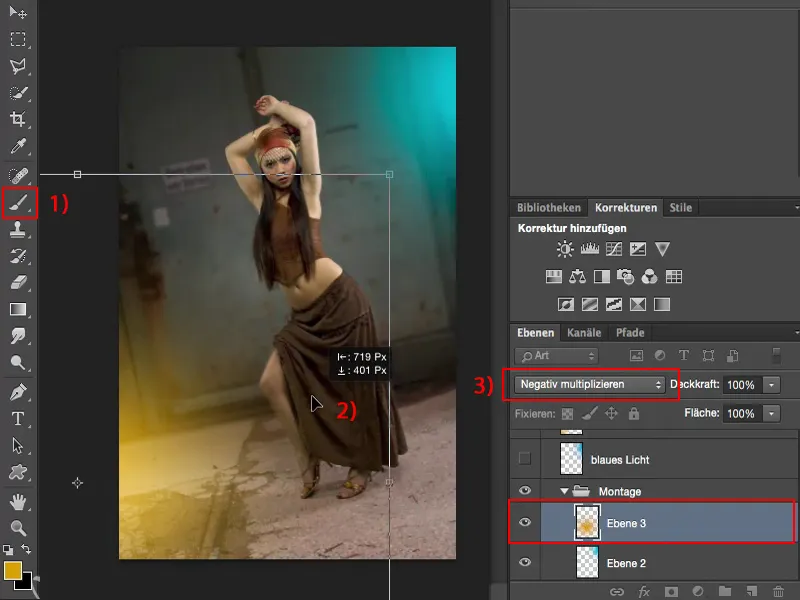
そして、再びブラシを中央に置いて描いていきます(1)、Cmd + TまたはStrg + Tで自由変形モードに切り替え(2)、レイヤーモードを反転乗算に設定(3)し、ライトグローをやや大きくし、さらにぼけて、左下にライトグローを配置します。これはEnterキーを押して確定します。
ライトエッジを作成
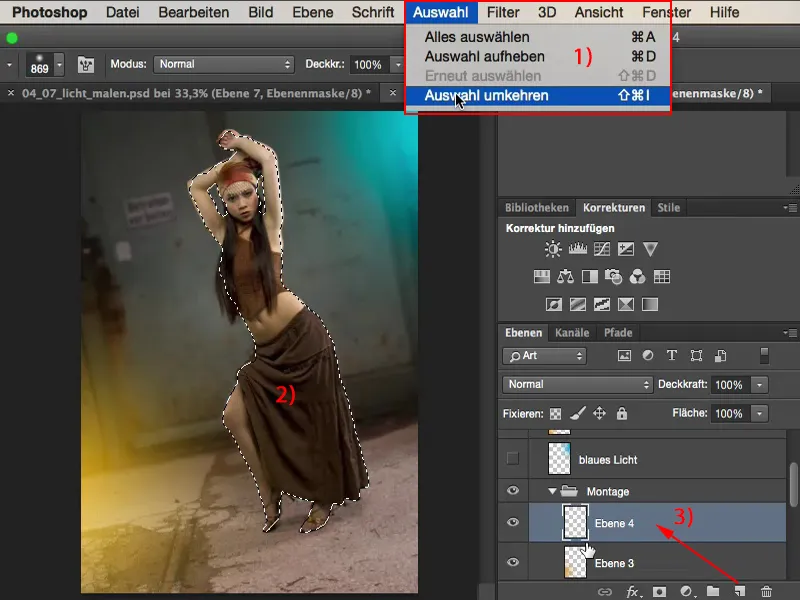
残り少ないのはライトのエッジだけです。そのために、まずモデルまたはレイヤースタックのマスクを選択する必要があります。私はココを選択し、Cmdキー又はStrgキーを押しながらクリックで選択します。
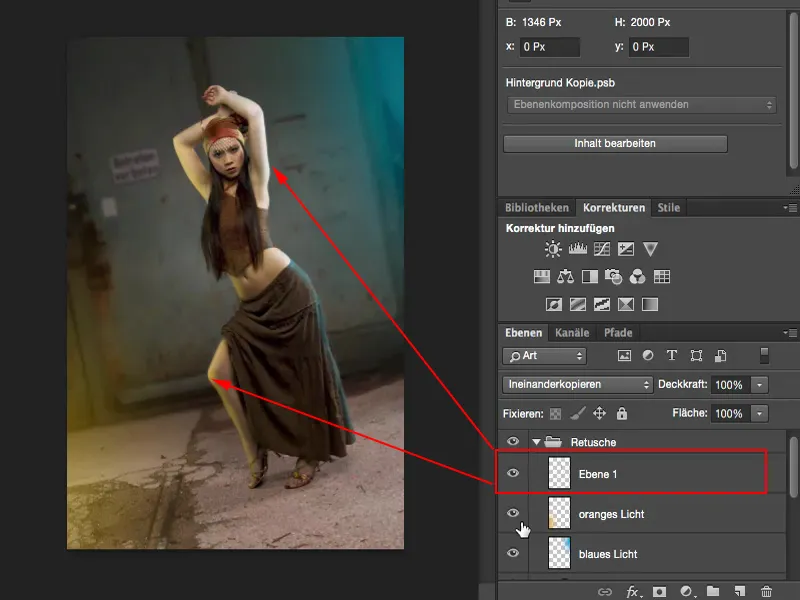
この選択範囲を反転して(1)、モデルが選択されます(2)。この選択範囲で新しい空のレイヤーを作成します(3)。
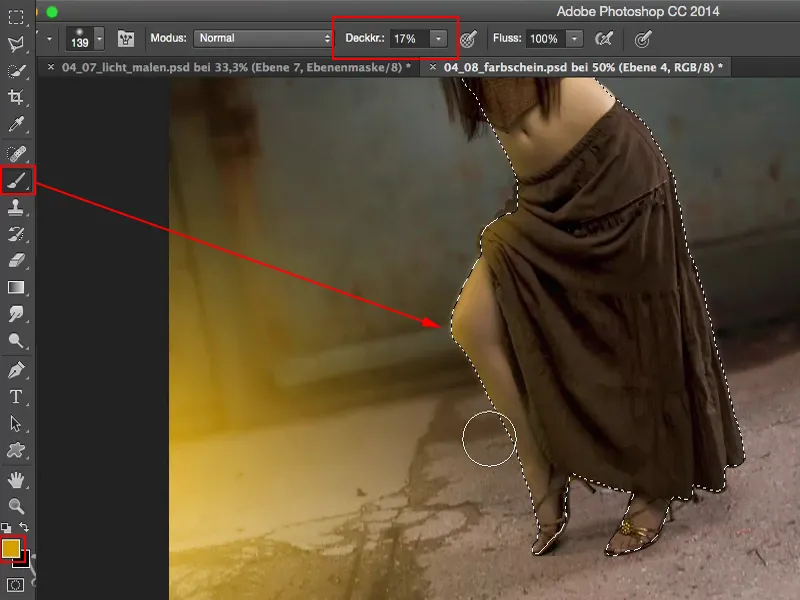
選択範囲は依然としてアクティブです。そして、低い不透明度、例えば10、15、20%といった数値、少ない方がよいです、そして柔らかいブラシを使ってライトエッジを描きます。
この部分を少し拡大します。ここでライトが輝いていきます。それが全体を信じさせます。特にここの脚の部分。肌はとても反射します。これにライトを追加します。多少多すぎても問題ありません。後で不透明度調節ができるためです。
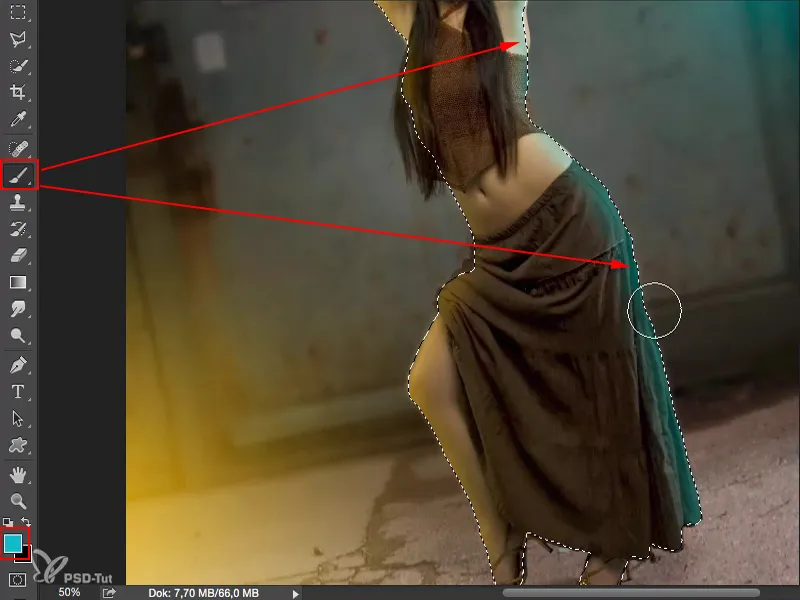
同じことを青い色で行います。ここにブラシで色のエッジを描きます。
Cmd + D(またはStrg + D)で選択を解除します。画像を縮小します。ライトはもちろんありますが、少し多すぎるので、ここで不透明度を少し下げます。60%〜70%ほどが適切だと思います(1)。
その2つのスポットライトの強度も後から少し調整できます(2)。それで、それほど厳しくなくてもまだ画像内にあります。
結果
そして、私の元の背景レイヤーと一緒に表示すると、スタジオでもグレーの前でも意味があります。ここに黄色い光源、そこに青い光源。この種の効果によって瞳は非常に簡単に惑わされることがある。

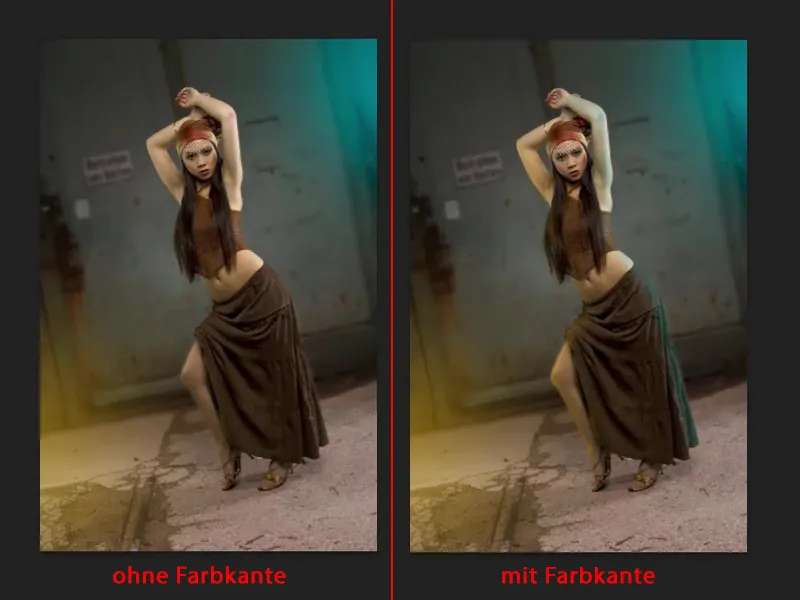
それに対してエッジを取り除くと(左の画像)、すぐにわかります:ここに左右に色の斑点があります、それは面白いです。
しかし、色のエッジ(右の画像)であれば、それは意味があります、なぜならこれらの色は人物の光線色にも見られるべきです。