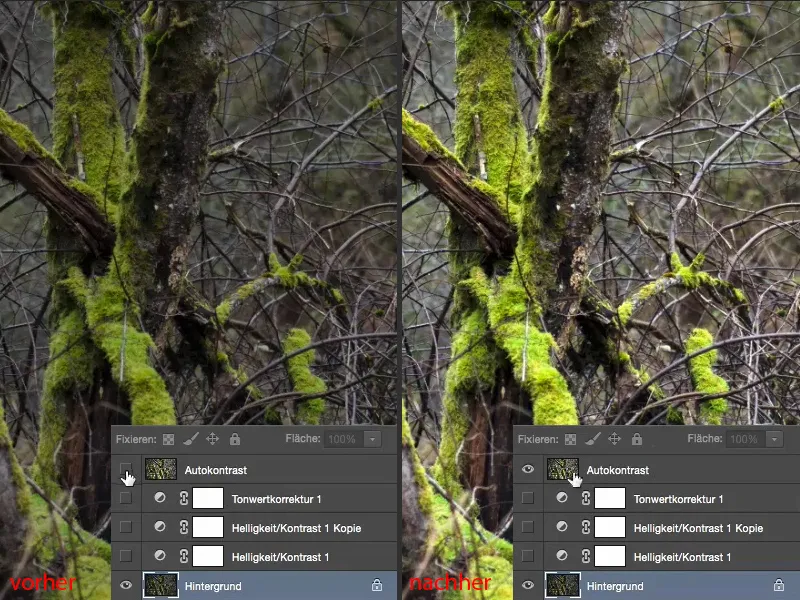
コントラストに関して、ここで何か準備しておいたよ。通常はオートコントラストによってデフォルトの方法で進んでいきます。こちらが画像の前(変更前)で、中間部分が少し薄いです。そして、オートコントラストを適用してこうなります(変更後)。オートコントラストが気に入らないのは、色も少し明るくなってしまうことです。
もし緑の苔を見てみると、そちらはコントラストが強調されていますが、色は少し奇妙で、また別のものです。ほとんどネオングリーンで、もう少し暗くしたいんです。
ここで補正、オートコントラスト、オートカラーを使うと、問題が生じます。こちらには普遍的なアルゴリズムしか適用されません。そのアルゴリズムは今、何の画像を編集しているかを理解していません。したがって、中途半端な結果しか得られません。

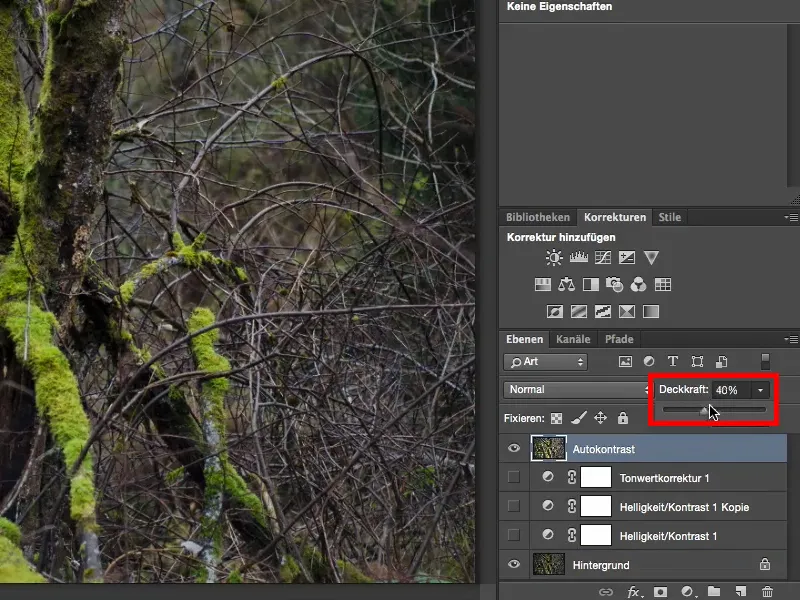
そしてできることは、不透明度で調整することだけなんだ。
細かい修正だけならば、それで十分かもしれないが、私は常に100%満足しているわけではない。だからここですぐに取り除く。
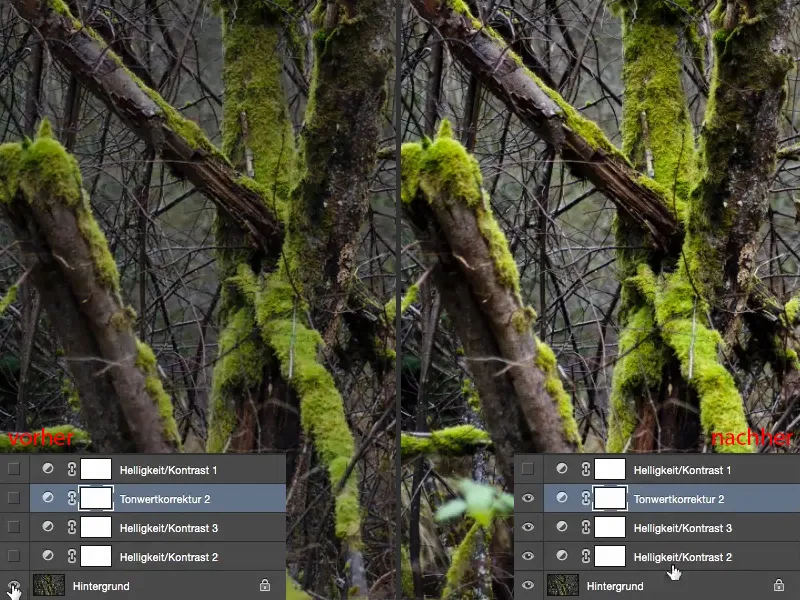
そうして、ここで明るさ/コントラスト、コピー、トーン補正を行いました。そして、今から少し見せる方法で、柔軟性が多少増します。
明るさ/コントラストの調整レイヤー
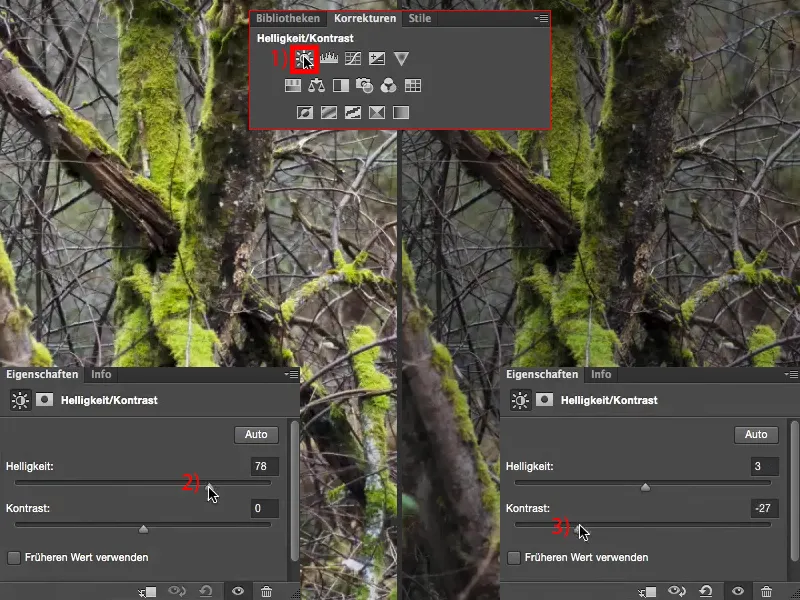
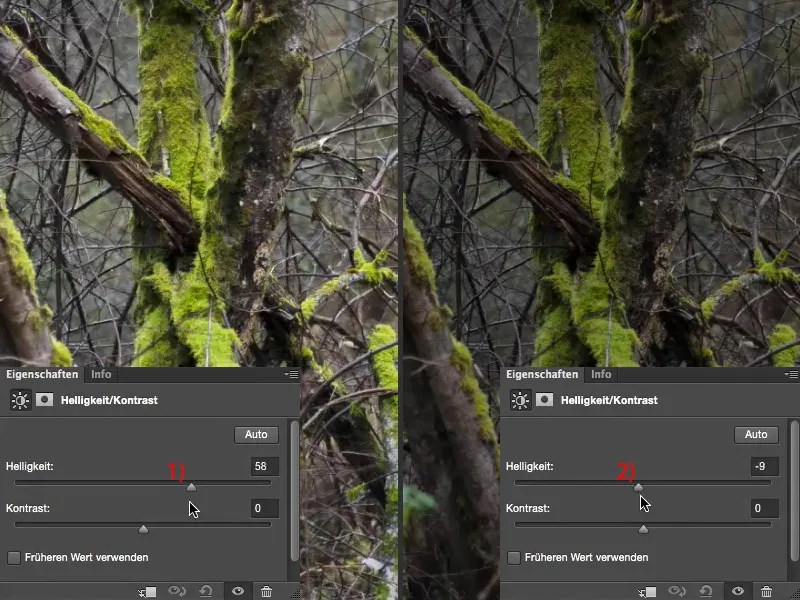
それでは、明るさ/コントラスト調整レイヤー(1)を作成します。そして、2つの選択肢があります。明るさ(2)とコントラスト(3)を個別に影響させることができます。これは素敵ですね。
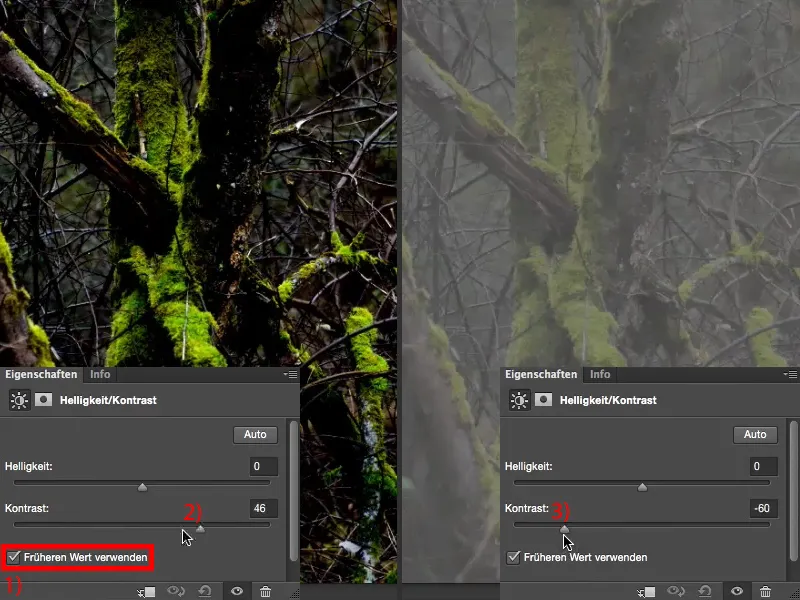
ここには以前の値を使用というチェックボックス(1)もあります。それでコントラストを調整してみると、暗い画像領域が非常にコントラストが高くなります(2)。そして、ここでコントラストを下げると、全体が非常に薄くなります(3)。
このチェックボックスを再度無効(1)にして戻れば、全く異なる結果が得られます。これについては知っておいた方が良いですね。ここで以前の値を試してみてください。
明るさについても、同じように明るくなります(1)し、暗くなります(2)。これをマスク処理したり、不透明度で調整することができます。それは素敵ですが、私がやりたいことではないのです。
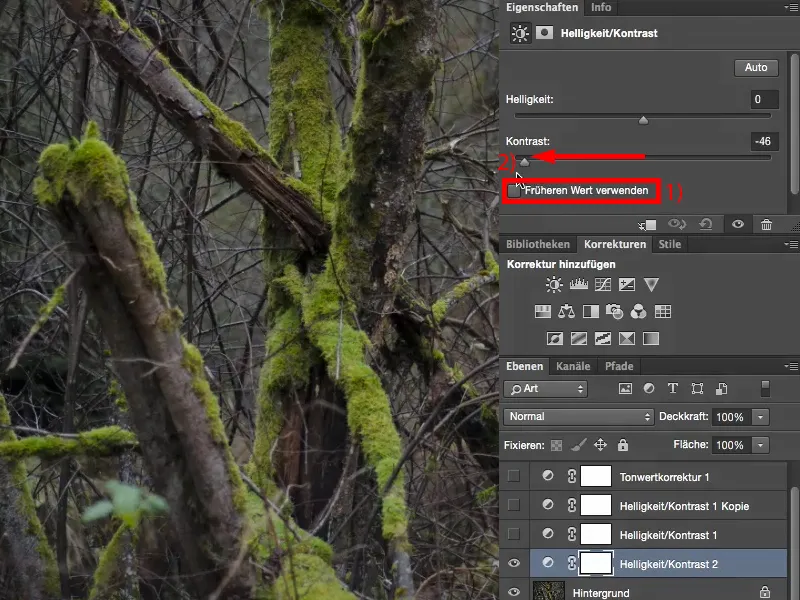
明るさ/コントラストとネガティブ乗算
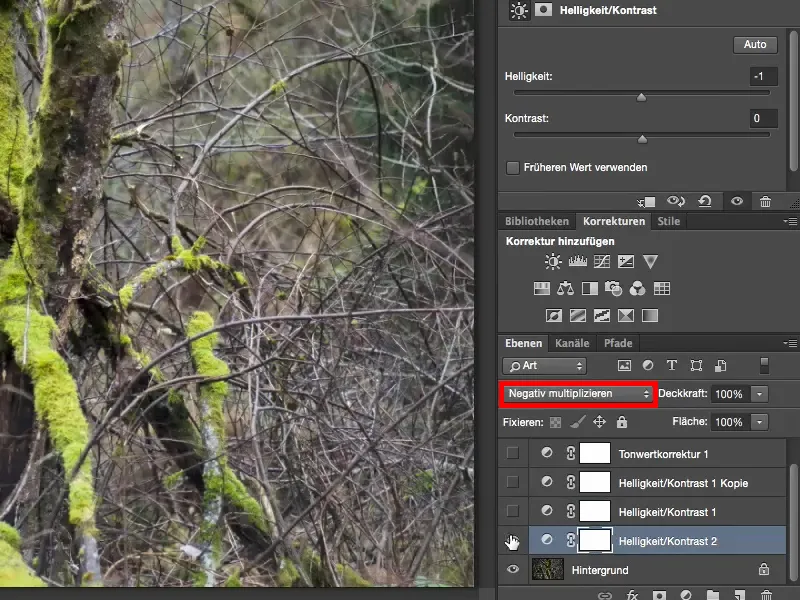
より多くの調整オプションが欲しいのです。そして、明るさ/コントラストの調整レイヤーを2つ作成し、1つをネガティブ乗算に設定すれば、画像はすでに極端に明るくなります。
そして、これら2つのスライダーで、どれだけ明るく(1)または暗く(2)するかをさらに決定できます。
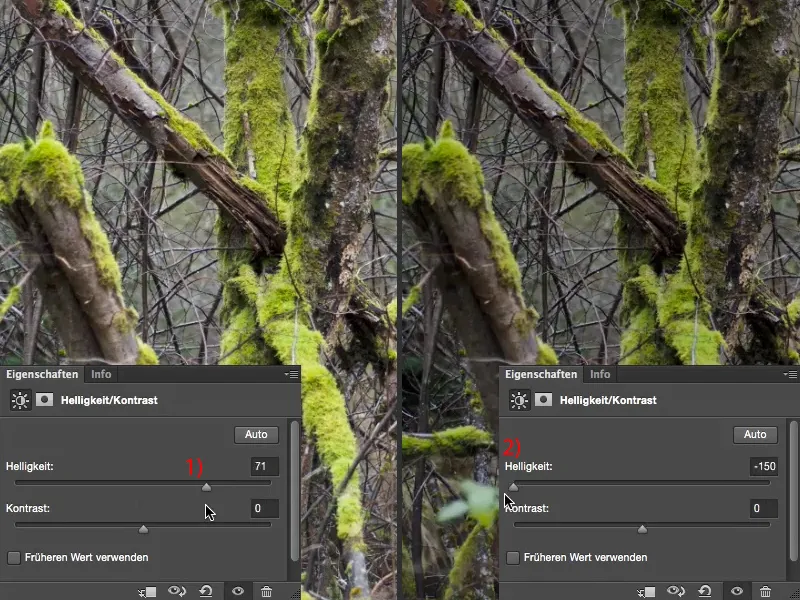
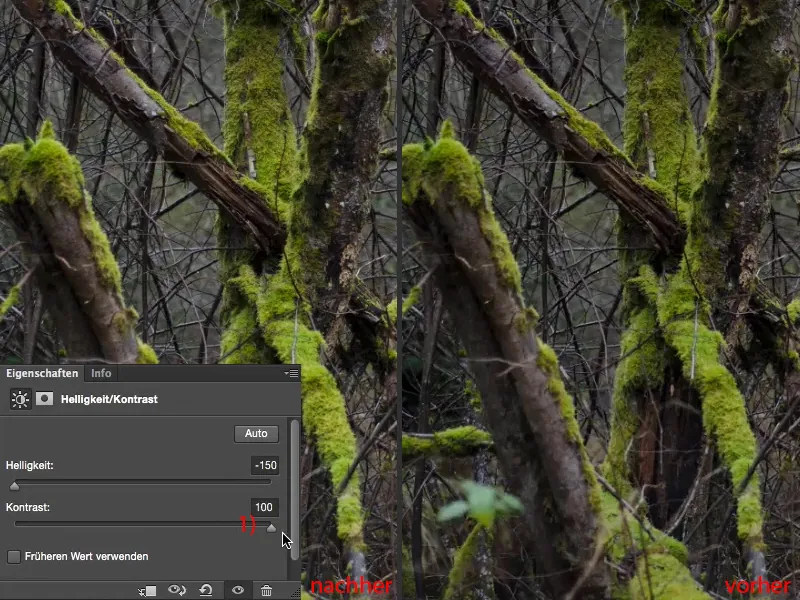
ネガティブ乗算を行った最初にやることは、明るさをマイナス150にまで引き出すことです(1)。それを変更前と変更後で見比べると、グリーンの色の彩度と輝度がほとんど変わっていないことが分かります。これは、この明るさがネガティブ乗算の合成モードで画像に適用されるためです。そのため、色がここでは、オート補正を使用するよりもずっと影響を受けません。
コントラストも少し調整できます。これを最大まで引っ張っても、(1)結果は、普通に使用している場合よりもずっとソフトであることが分かります。ここでは非常に強い明るいモードを使用していてもです。 
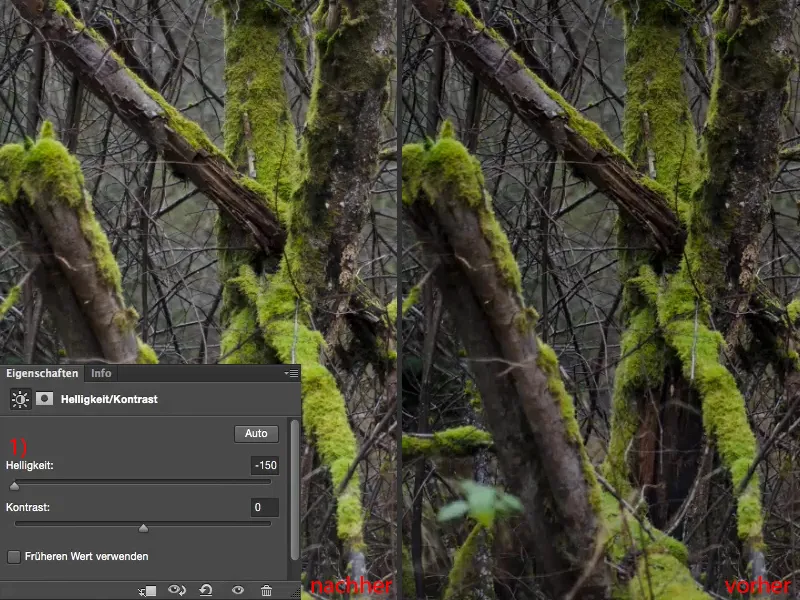
こちらは、明るさを-150に調整することで少し減らしたものです。そして今、コントラストを調整することができます。これらが最大のマイナス値になっても(1)、結果はまだまあまあ良さそうです。もちろん、何を実際にしたいのかに依存しますが。
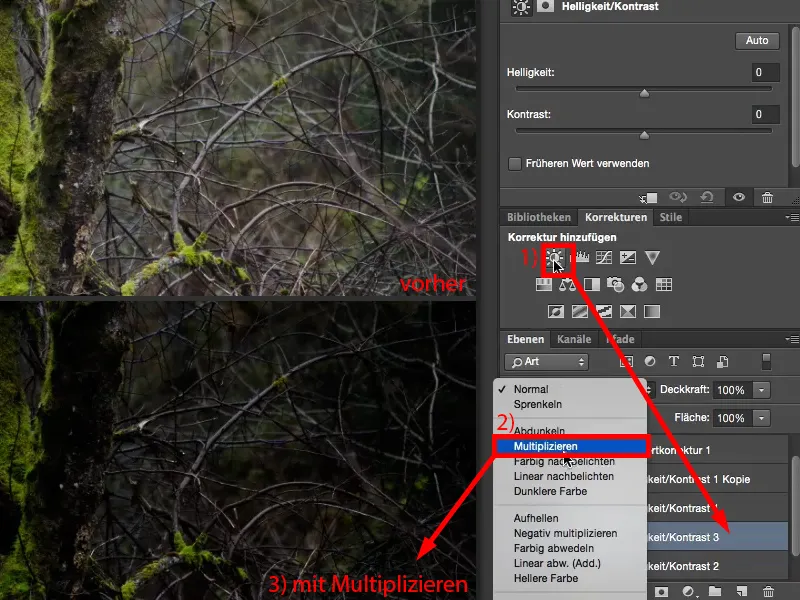
明るさ/コントラストと乗算
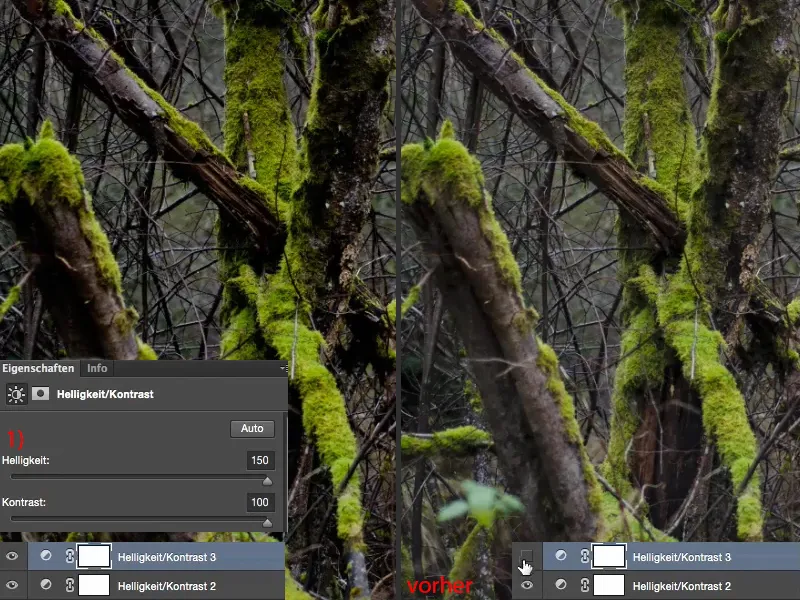
もう一つ調整レイヤーを作成します (1) そしてここでレイヤーモードを乗算 (2) に設定します。これにより画像が非常に暗くなります (3)。
ここで明るさとコントラストを上げます (1)。すると非常にコントラストの強い画像 (左側) ができあがり、最初の明るさ/コントラスト-調整レイヤーが達成できなかった部分を補います。
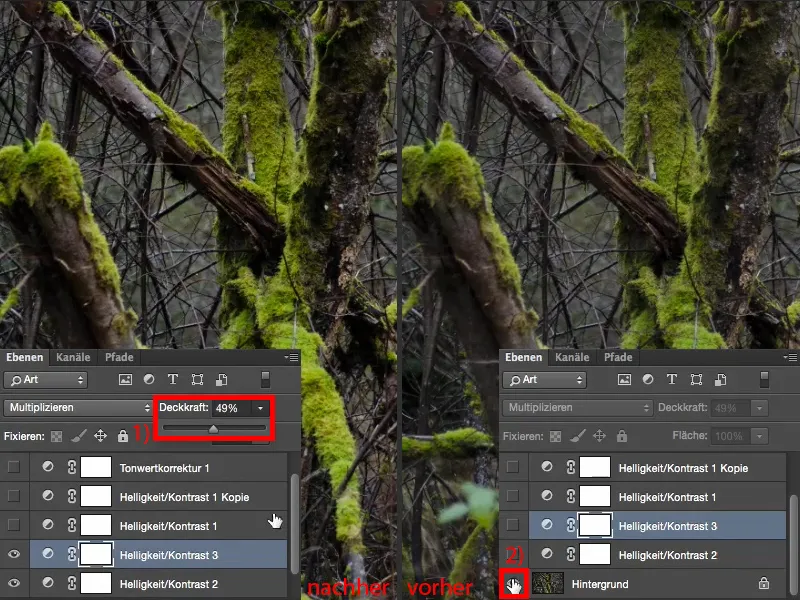
他のレイヤーモードも試すことができます。通常はモードを 50 % (1) に設定し、Alt-キーを押しながら (2) 画像の前後を比較すると、この画像で満足しています。画像の露光を変更するつもりはなかったので、画像のコントラストを少し強調したかったのです。それは確かに達成しました。色合いがわずかに強調されていますが、コントラストの自動修正のように目立つほどではありません。したがって、この画像のコントラストを調整し、両方のレイヤーの不透明度も調整できます。
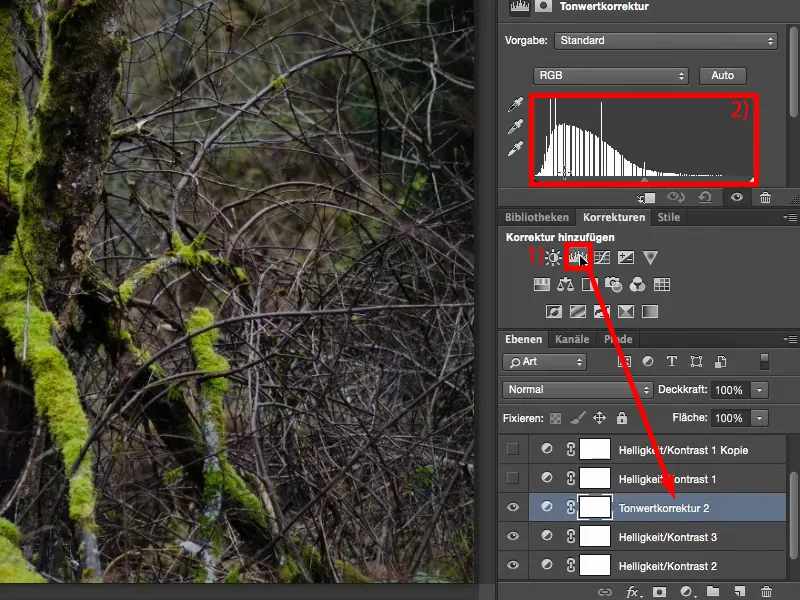
トーン補正
最後にトーン補正 (1) を行います。トーンは非常に壊れているように見え、間にいくつかの隙間があることがわかります (2)。これは、明るさとコントラストで極端な値を使用したためです。もう少し優しく設定すれば、断片が少なくなります。
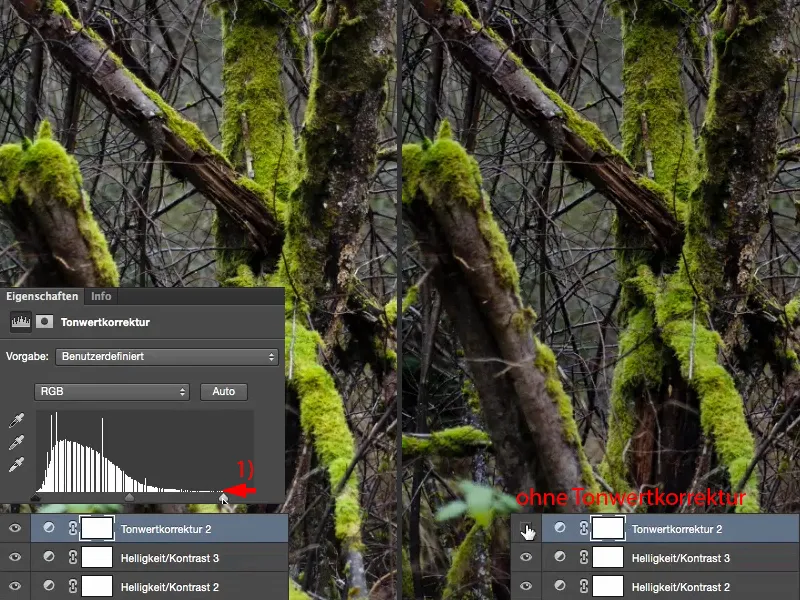
そして、単純に見てみます: ハイライトには何が含まれていますか? 実際にはここが全ての始まりで、そして画像情報が始まる場所 (1) です。そこに到達すると、これからは楽しくなってきます。写真的に考えていたものを撮り出すことができるでしょう。
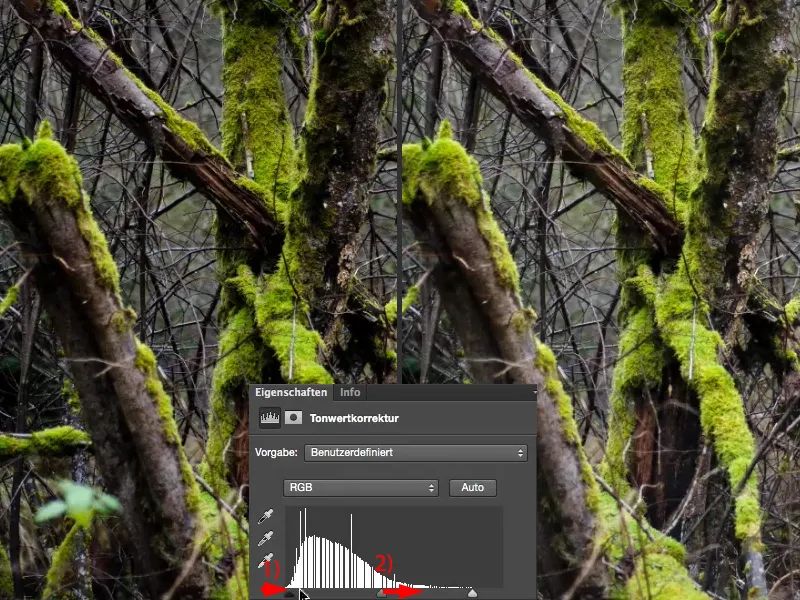
影をもう少し暗くしたい場合は、右に少し寄せます (1 および左の画像) そして中間トーンを調整して画像の全体的な明るさを調節します (2 および右の画像)。
そして、これらの二つのコントラストレイヤー、つまり乗算とネガティブ乗算と一緒に、本当に多くの組み合わせが可能です。必要に応じてコントラストを最適化できます。