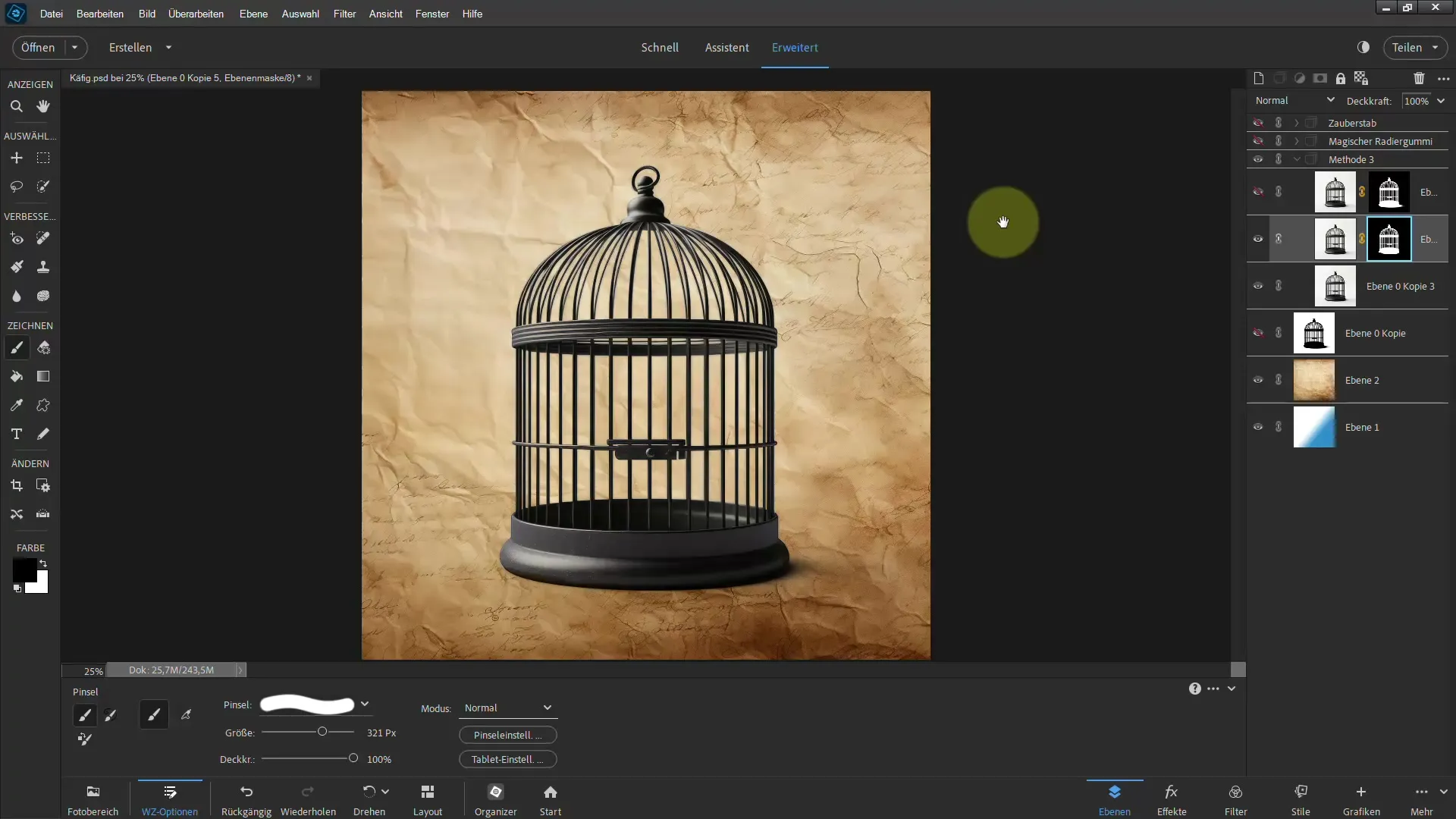
デジタル画像処理において、オブジェクトの切り取りはよくある要求です。無料のプログラムPhotoshop Elementsは、鳥かごのようなオブジェクトを背景から分離するためのさまざまなテクニックを提供しています。このガイドでは、鳥かごのような多くの隙間を持つオブジェクトがもたらす課題に焦点を当て、切り取りのための4つの効果的な方法を示します。最終的には、これらのテクニックを適用し、独自のプロジェクトを改善する能力を持つようになります。
主要な結論
- マジックワンドは領域を自動的に選択する簡単な方法です。
- マジック消しゴムを使用すると、不要な領域を迅速かつ破壊的に編集できます。
- レイヤーマスクによる最適化は、結果を洗練するのに役立ちます。
- コントラスト設定は、最適な結果を得るために切り取りをサポートすることができます。
ステップバイステップガイド
切り取りのスキルを向上させるために、以下のステップを実行して、各方法を試してみてください。進行状況を記録するために、各段階でスクリーンショットを追加することを忘れないでください。
1. マジックワンドを使用した切り取り
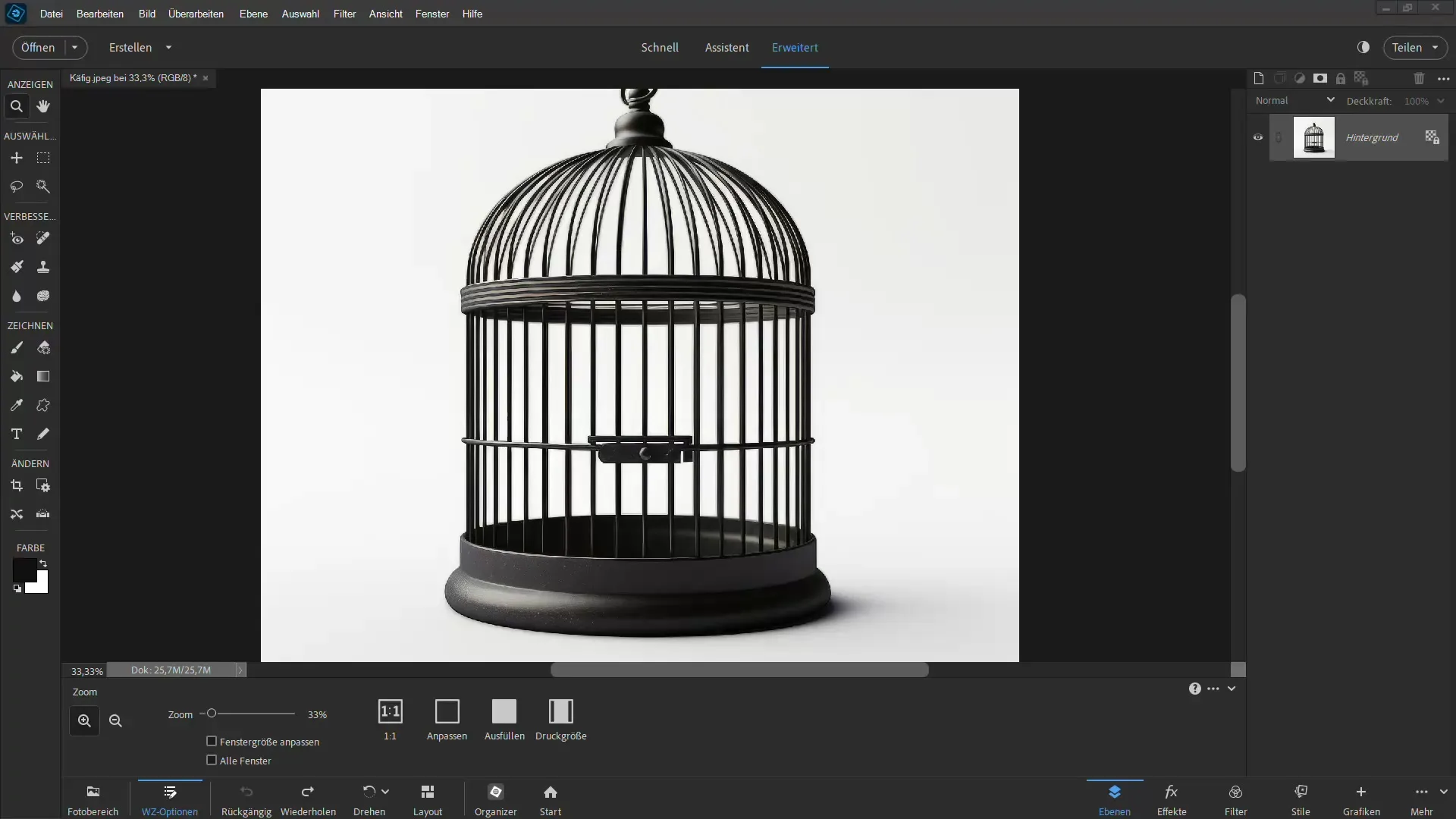
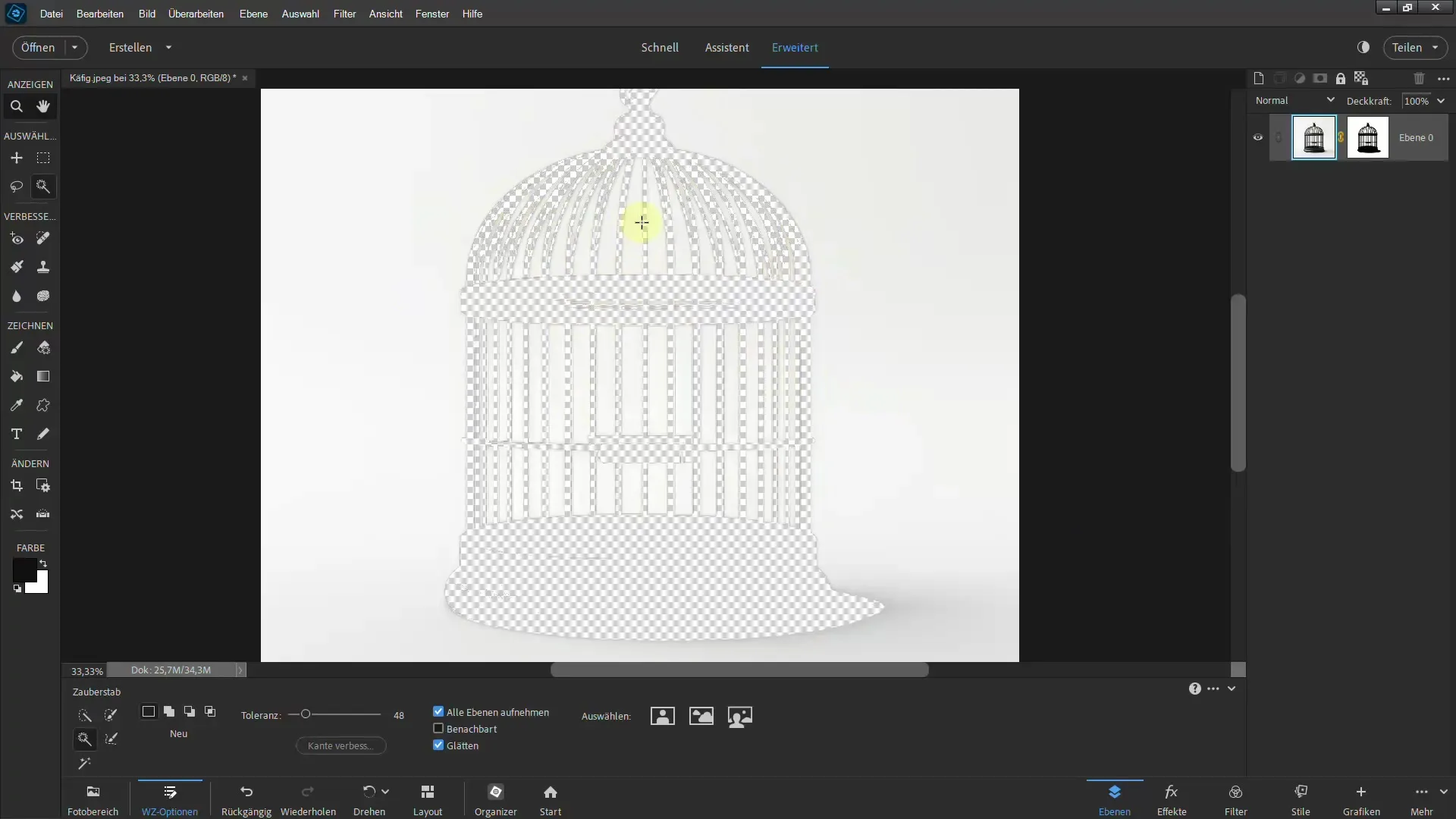
まず始めに、最も簡単な方法であるマジックワンドを使用します。ツールバーからマジックワンドツールを選択します。

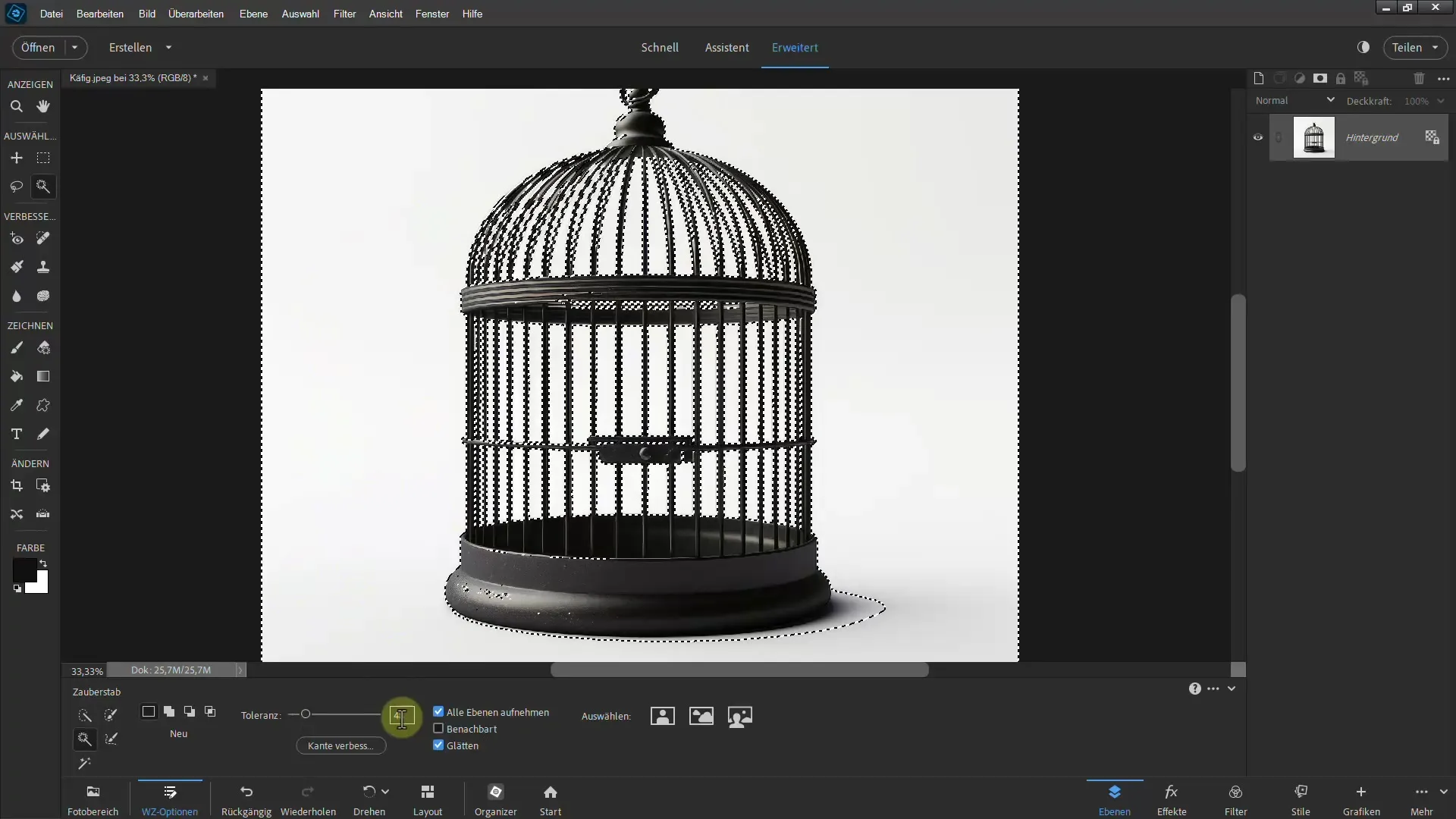
選択した後、同様の色をどれだけ強く選択するかを決定するには、許容度を設定する必要があります。すべての鳥かごの白い部分が選択されるように、許容度を48%などに調整できます。

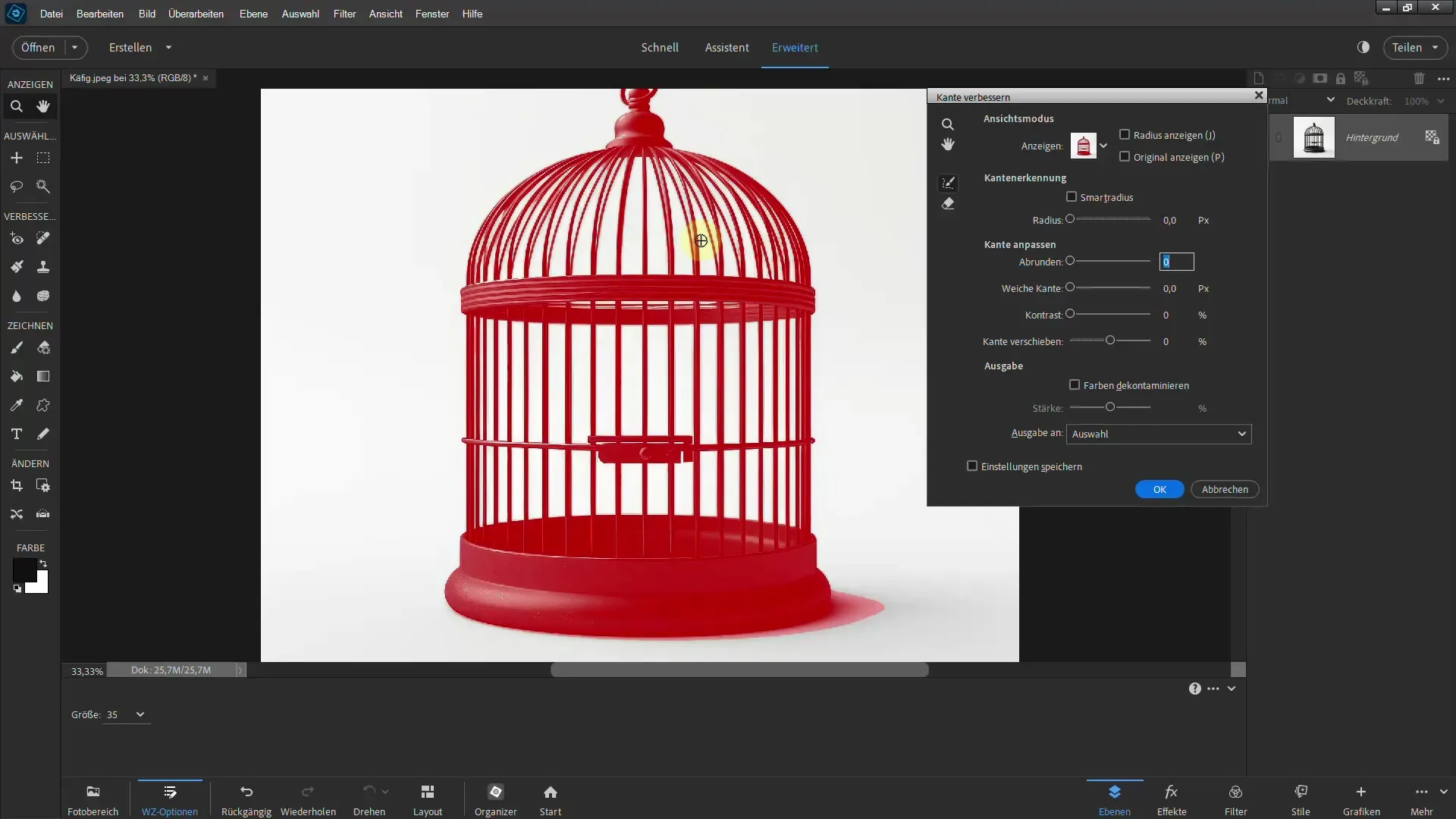
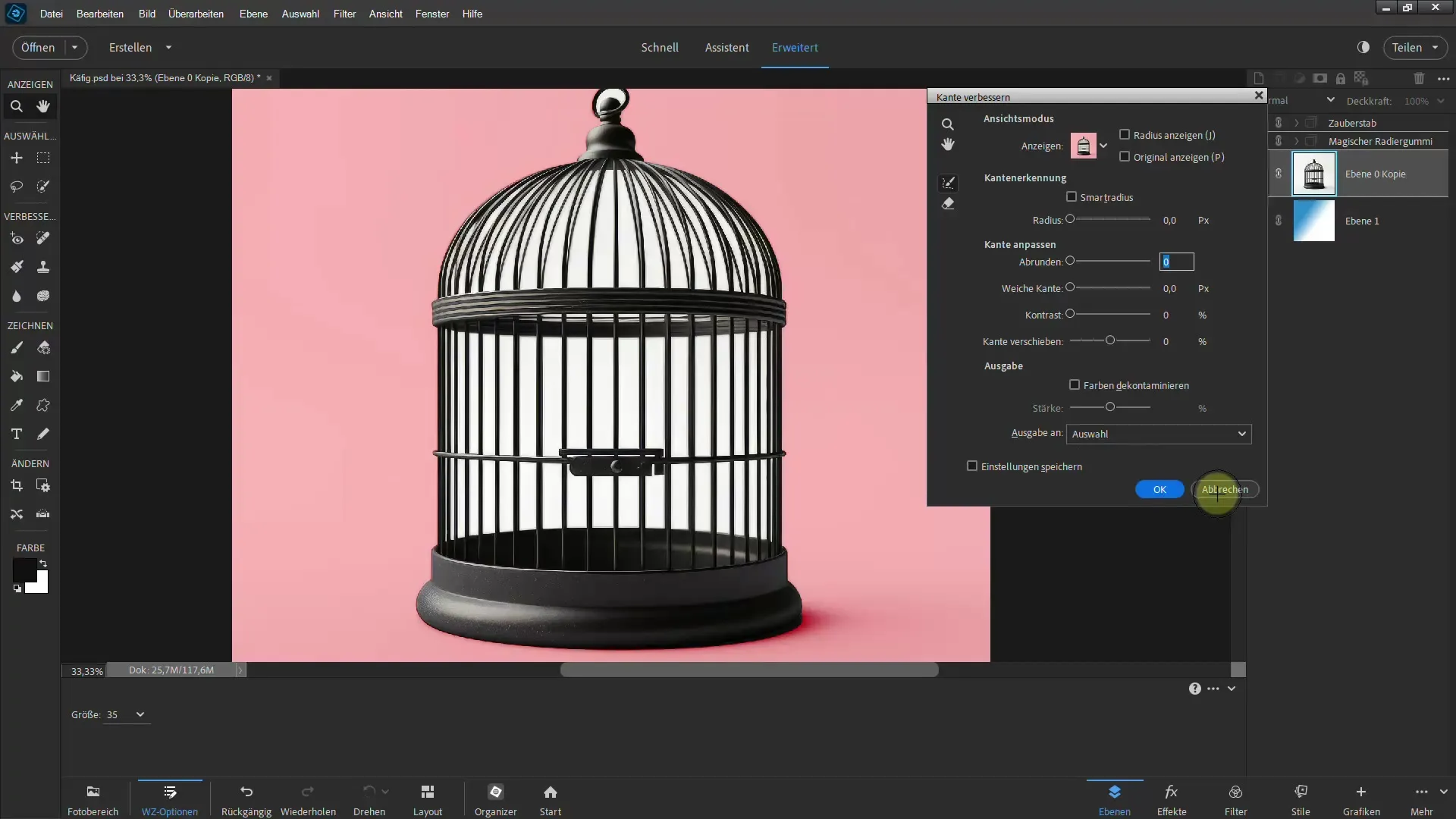
選択を行った後、エッジを改善するために「エッジを強調」をクリックして、すべてのエッジが正しく定義されていることを確認します。赤い領域は選択された部分を示しています。

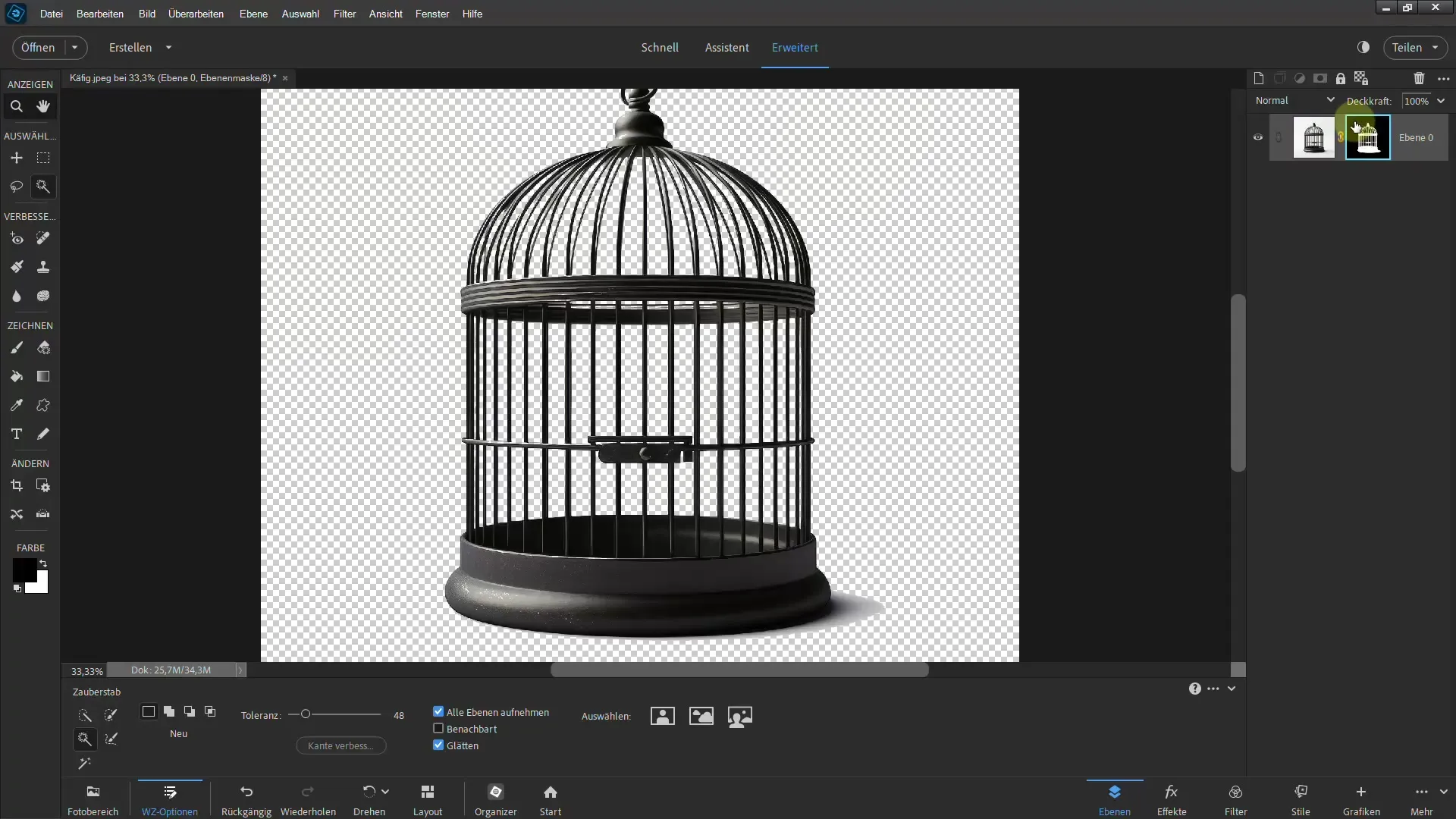
選択に満足したら、「出力」に移動し、「レイヤーマスクに変換」を選択して背景を削除します。

Ctrl + Iキーで選択を反転できます。マスクで黒の部分は非表示にされ、鳥かごは引き続き表示されます。

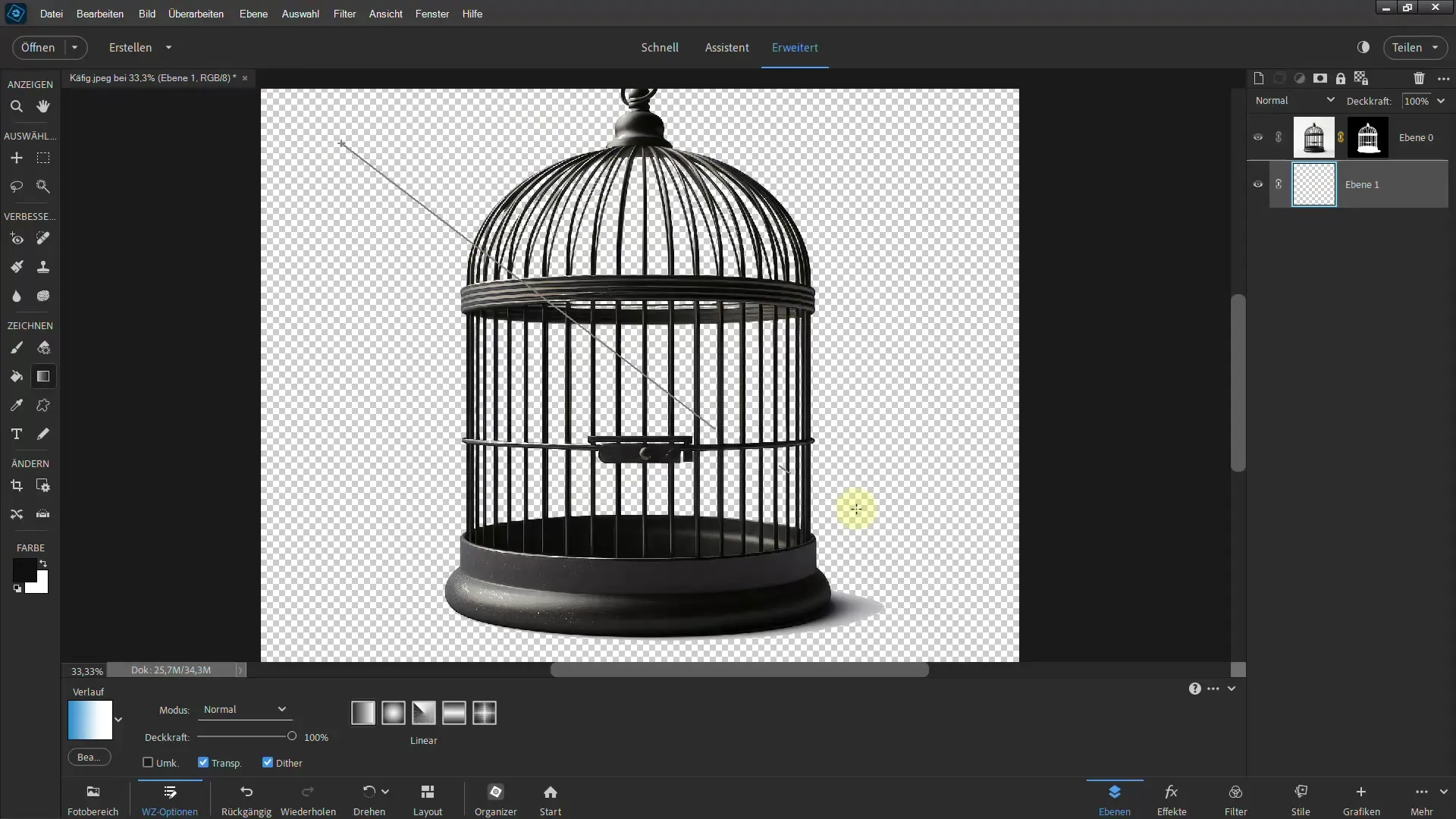
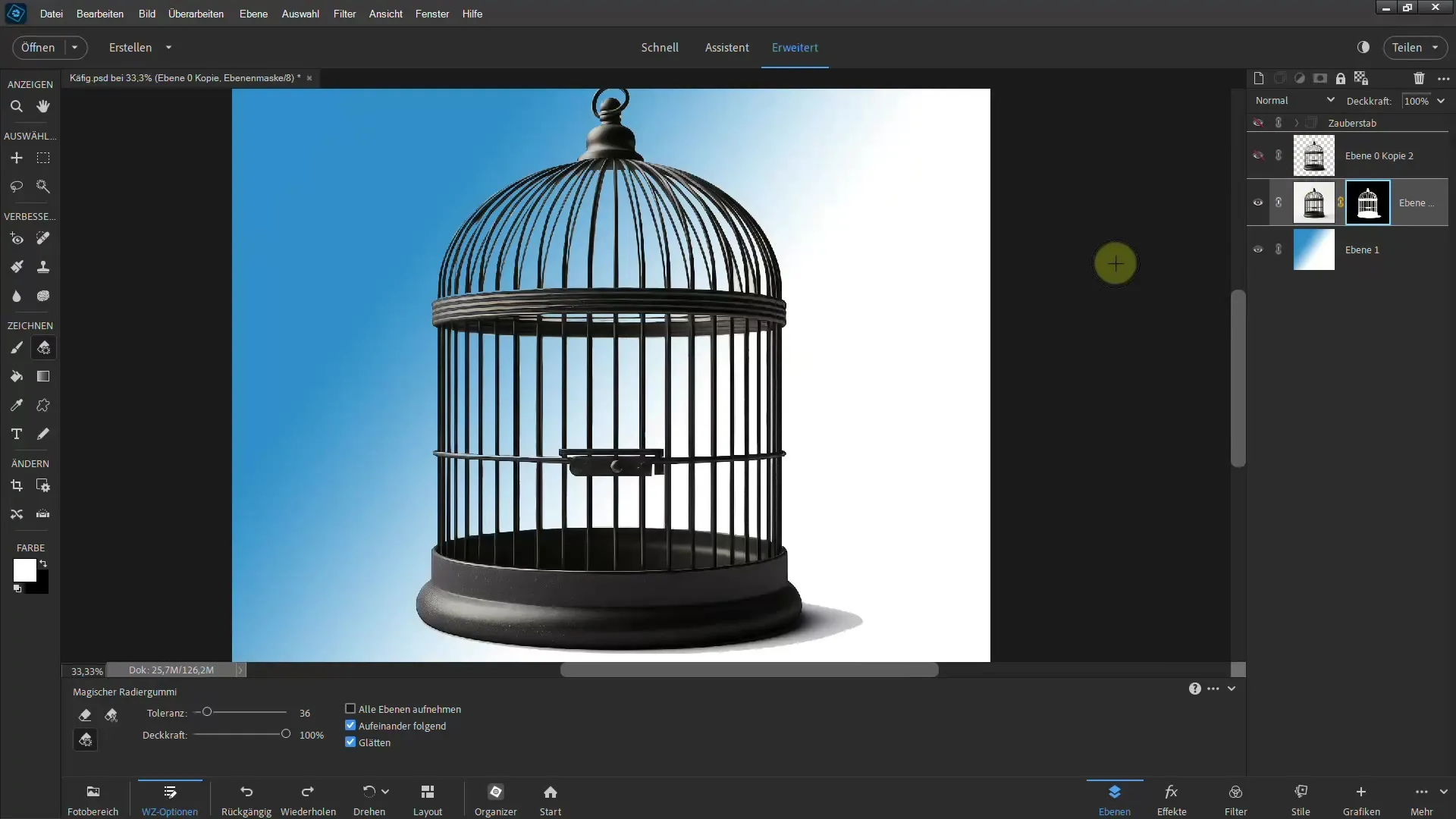
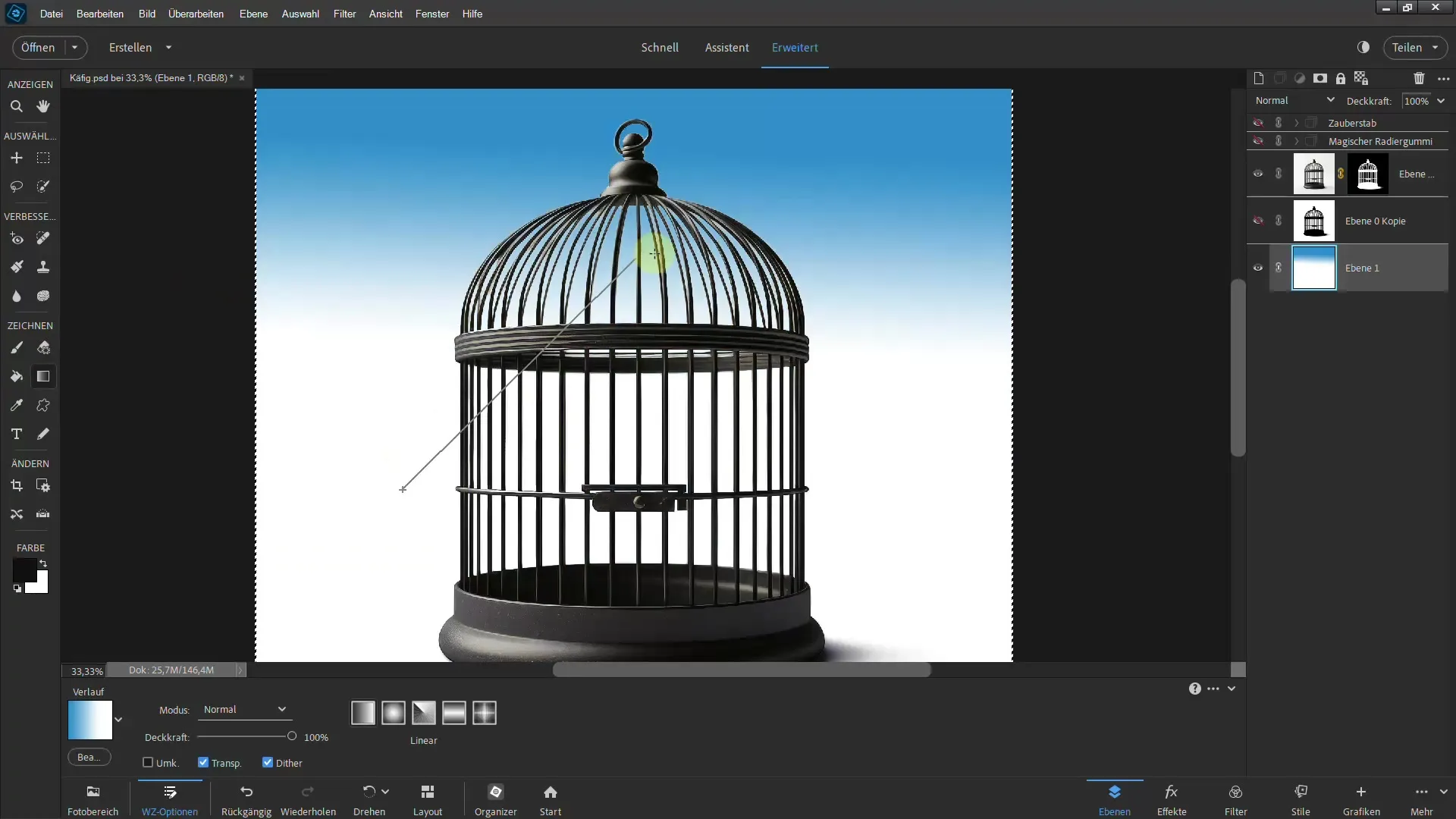
切り取りの品質を確認するために、新しいレイヤーを作成し、その上にグラデーションを引いてみてください。これにより、まだ最適化が必要な部分を見るのに役立ちます。

レイヤーマスク内のブラシを使用して、黒または白の色を使用して特定の領域を調整し、表示される領域の数を制御できます。

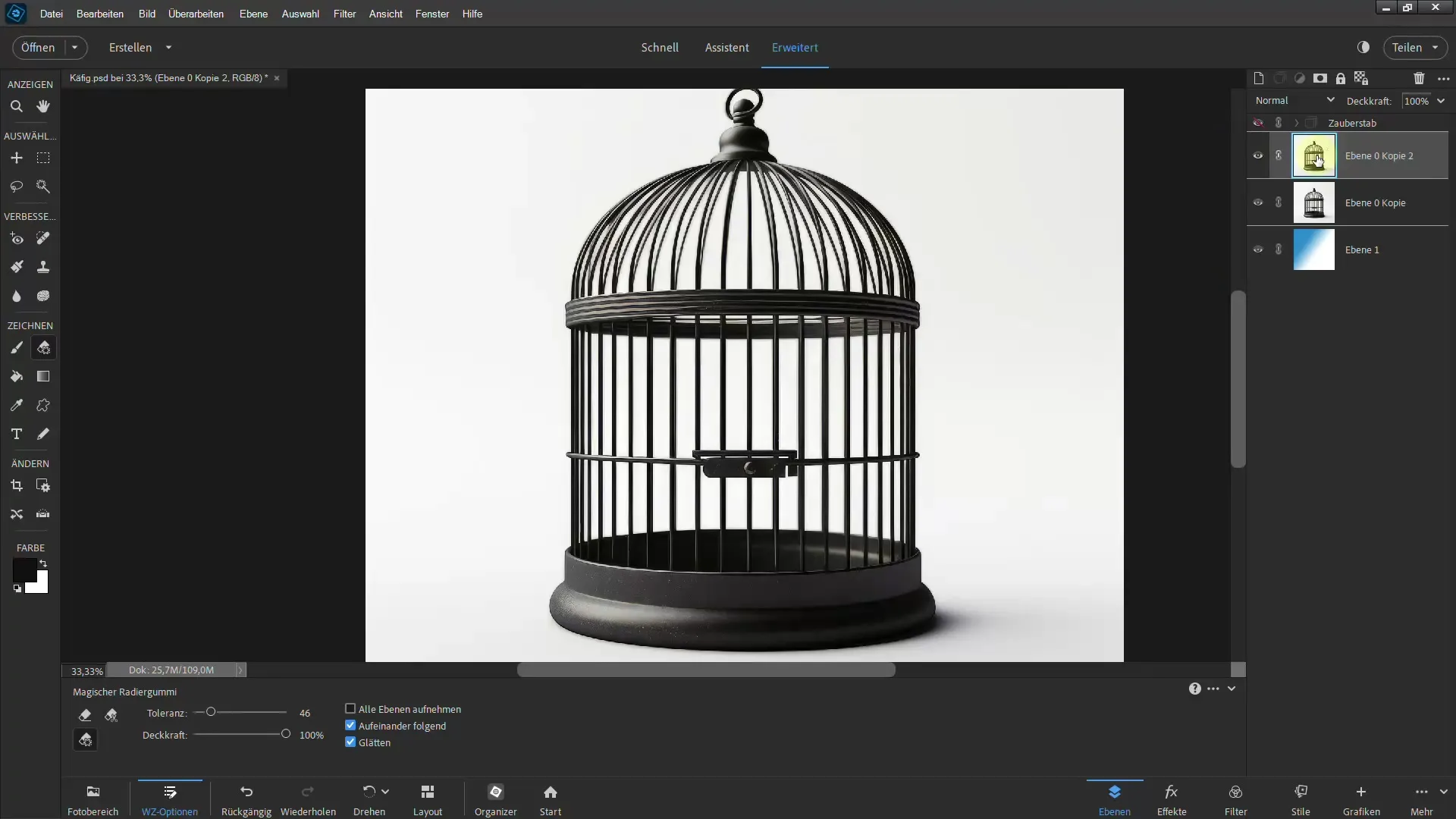
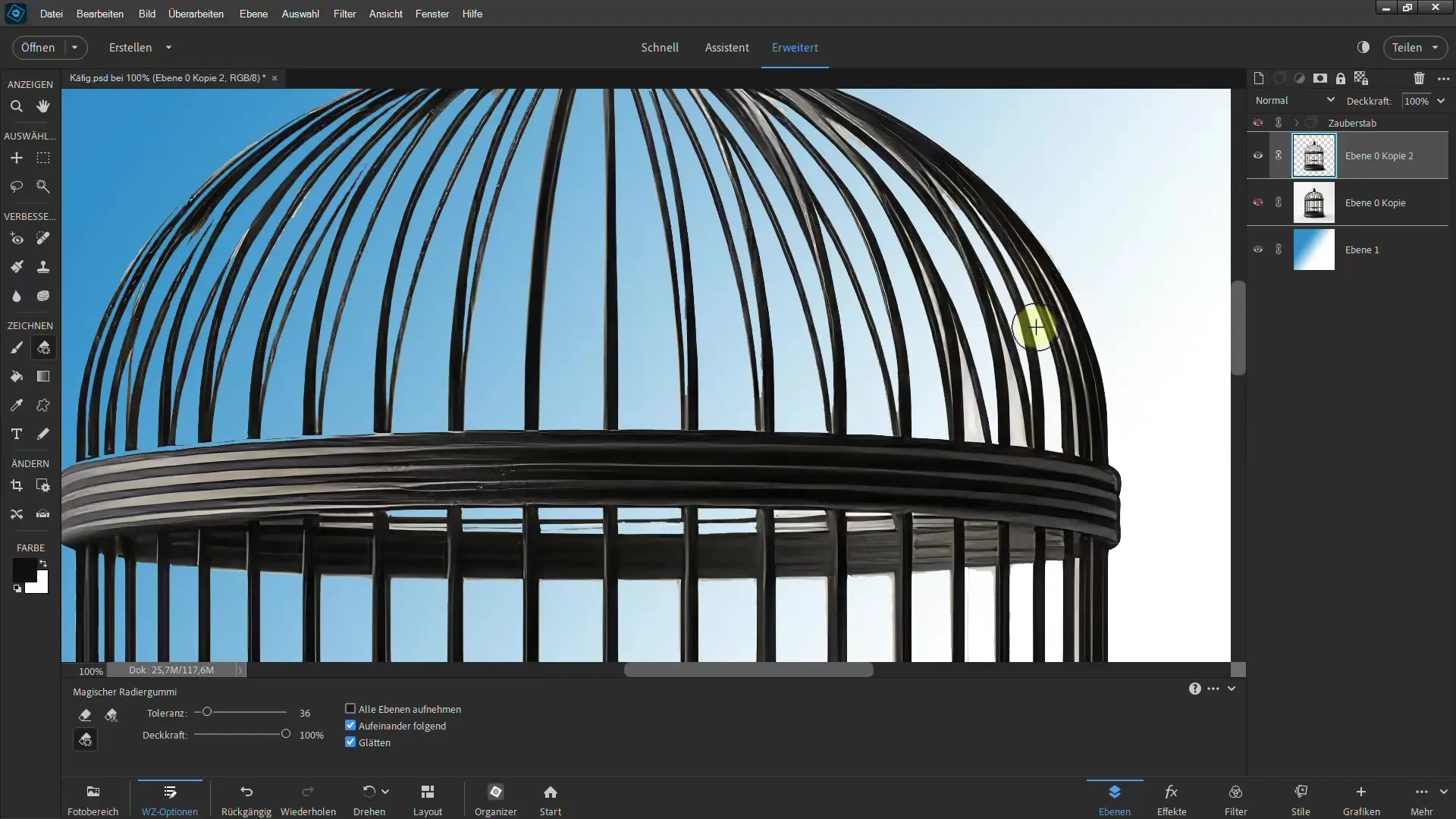
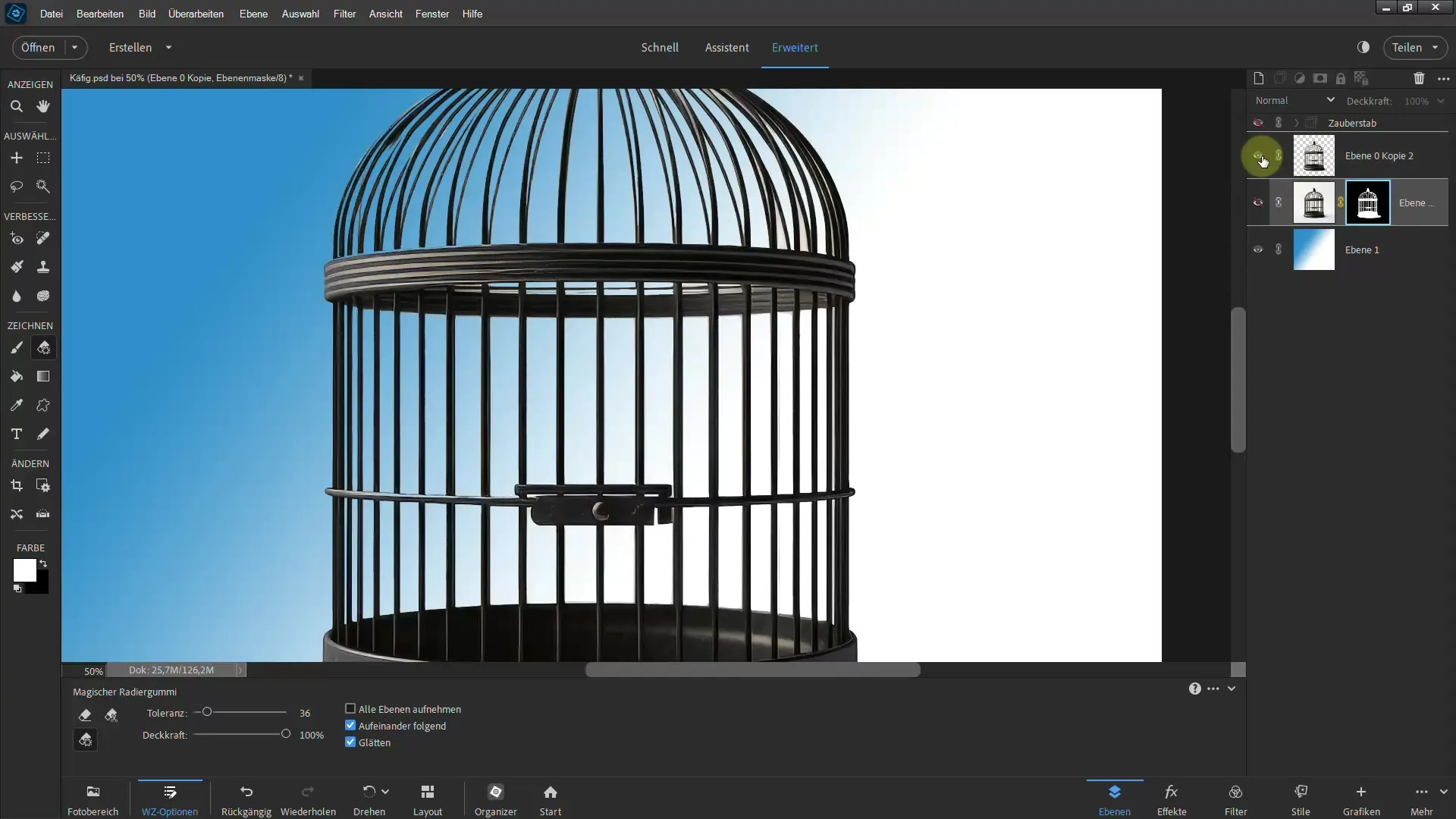
2. マジック消しゴムを使用した切り取り
2番目の方法は、マジック消しゴムツールを使用することです。常に元のバックアップを持つため、現在のレイヤーのコピーを作成してください。

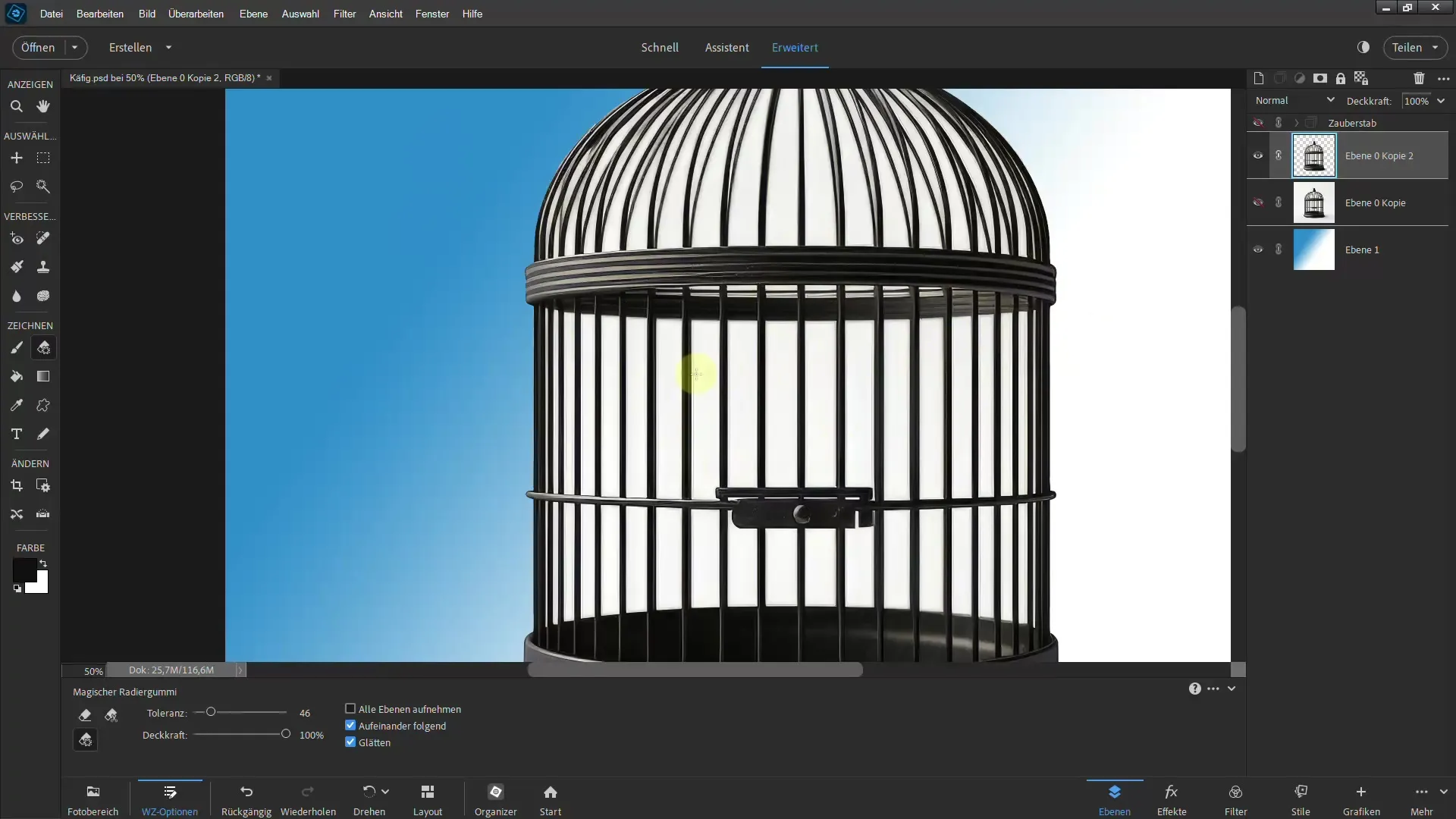
マジック消しゴムを選択し、背景の白い領域をクリックします。このツールは選択した領域を即座に削除します。

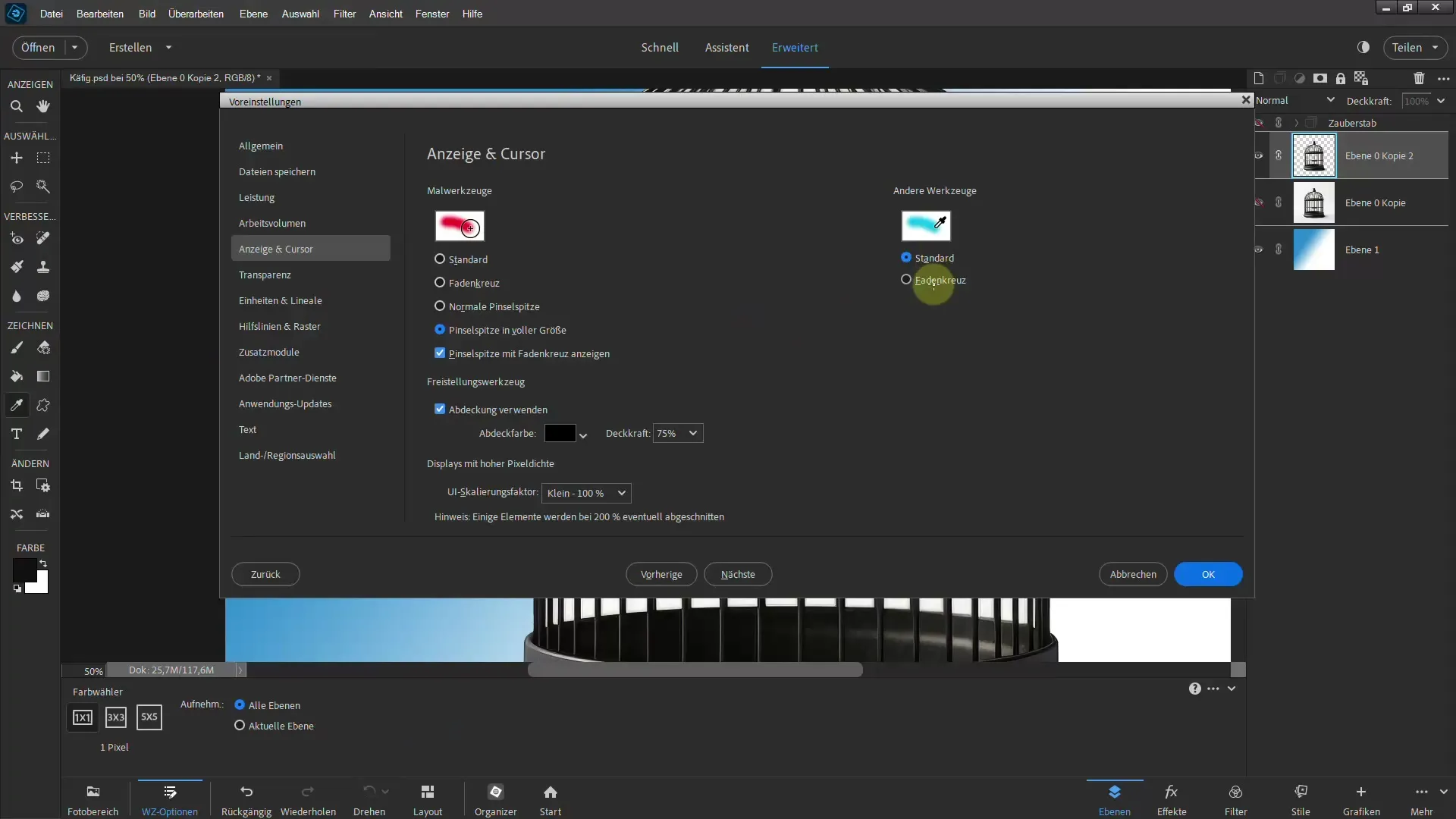
消しゴムだけを見たい場合は、設定に移動し、カーソルを「十字フラグ」に設定してください。これにより、削除される領域をより正確に制御できます。

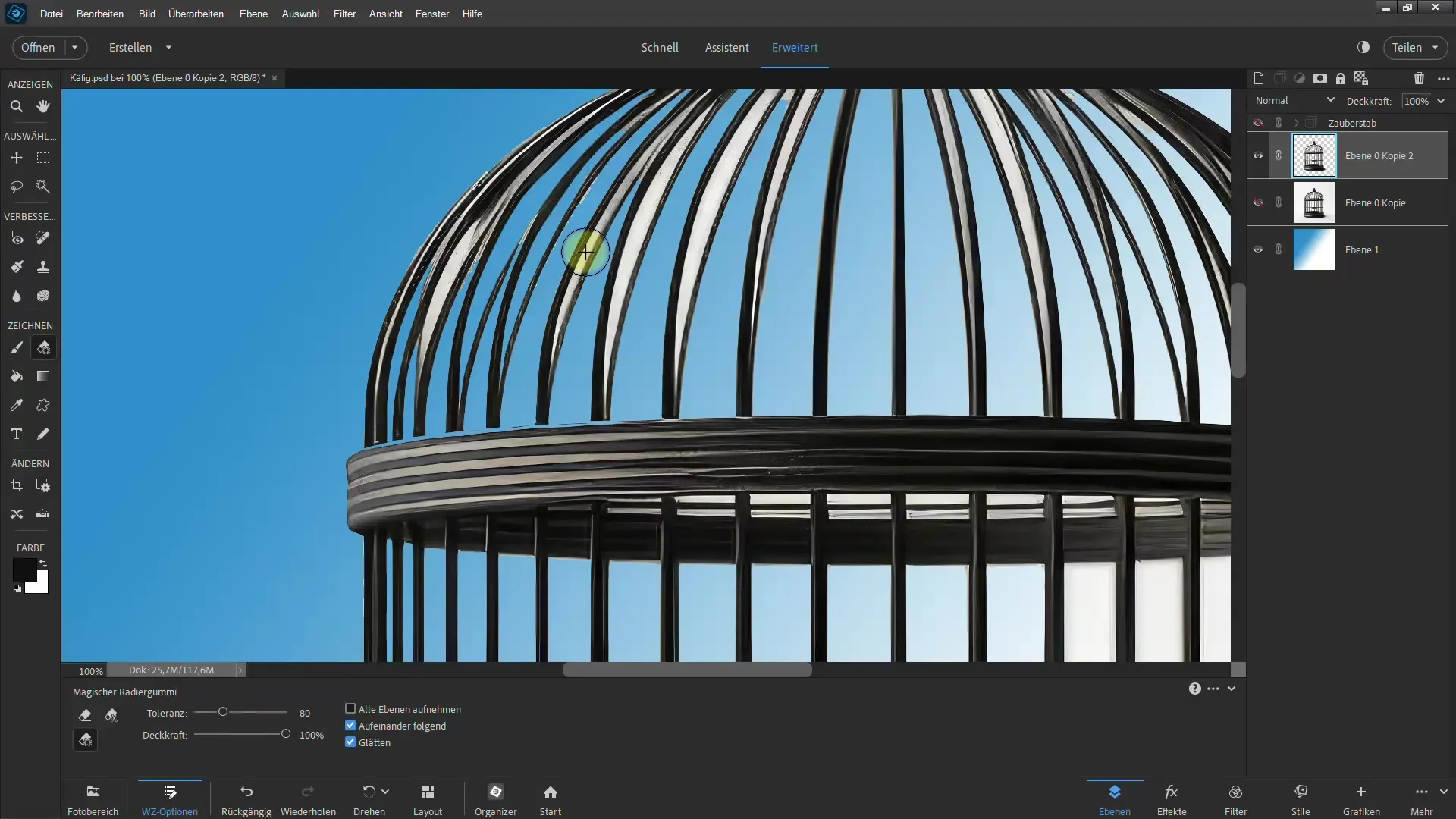
削除する面積に応じて、消しゴムの許容度を上げたり下げたりします。ただし、鳥かごの部品を誤って削除しないよう注意してください。

この方法を短時間で完了し、ほとんどの背景を取り除くことができます。ただし、この方法は破壊的であるため、注意してください。

3. 最適化のためのレイヤーマスクの使用
最初の2つの方法を使用して画像を編集した後は、品質をさらに向上させるためにレイヤーマスクを使用する時がきました。

現在のレイヤーを再度複製し、その後対象全体を選択します。また、未だ完璧に切り抜かれていない領域を特定するために、「エッジを強化」をクリックします。

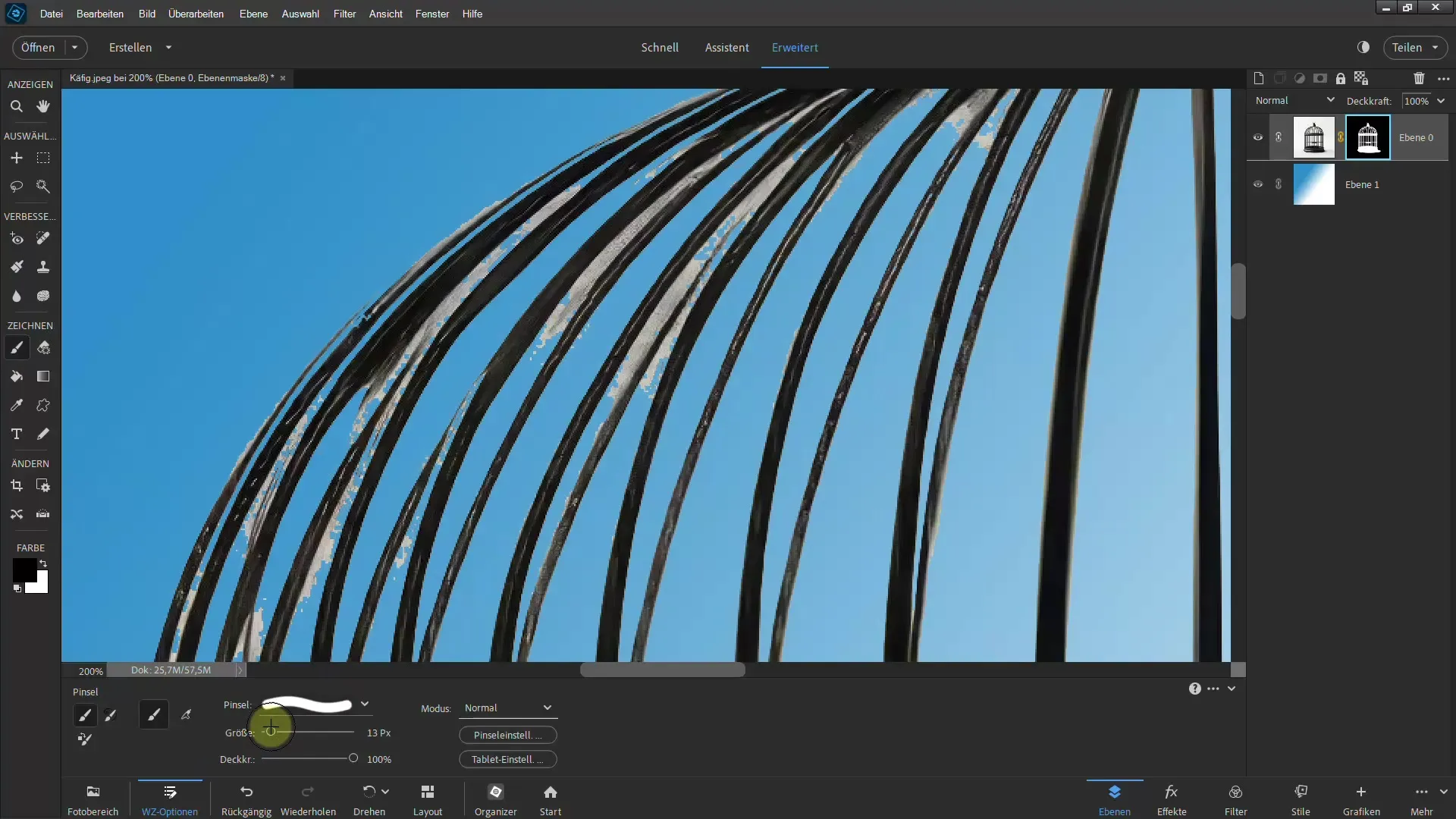
レイヤーマスクを追加することで、理想的でない切り抜かれた領域を重点的に元に戻すことができます。

背景レイヤーにグラデーションまたはテクスチャを追加することで、よりリアルな外観が得られ、必要に応じて編集することができます。

4. フリーストアップをサポートするコントラスト調整
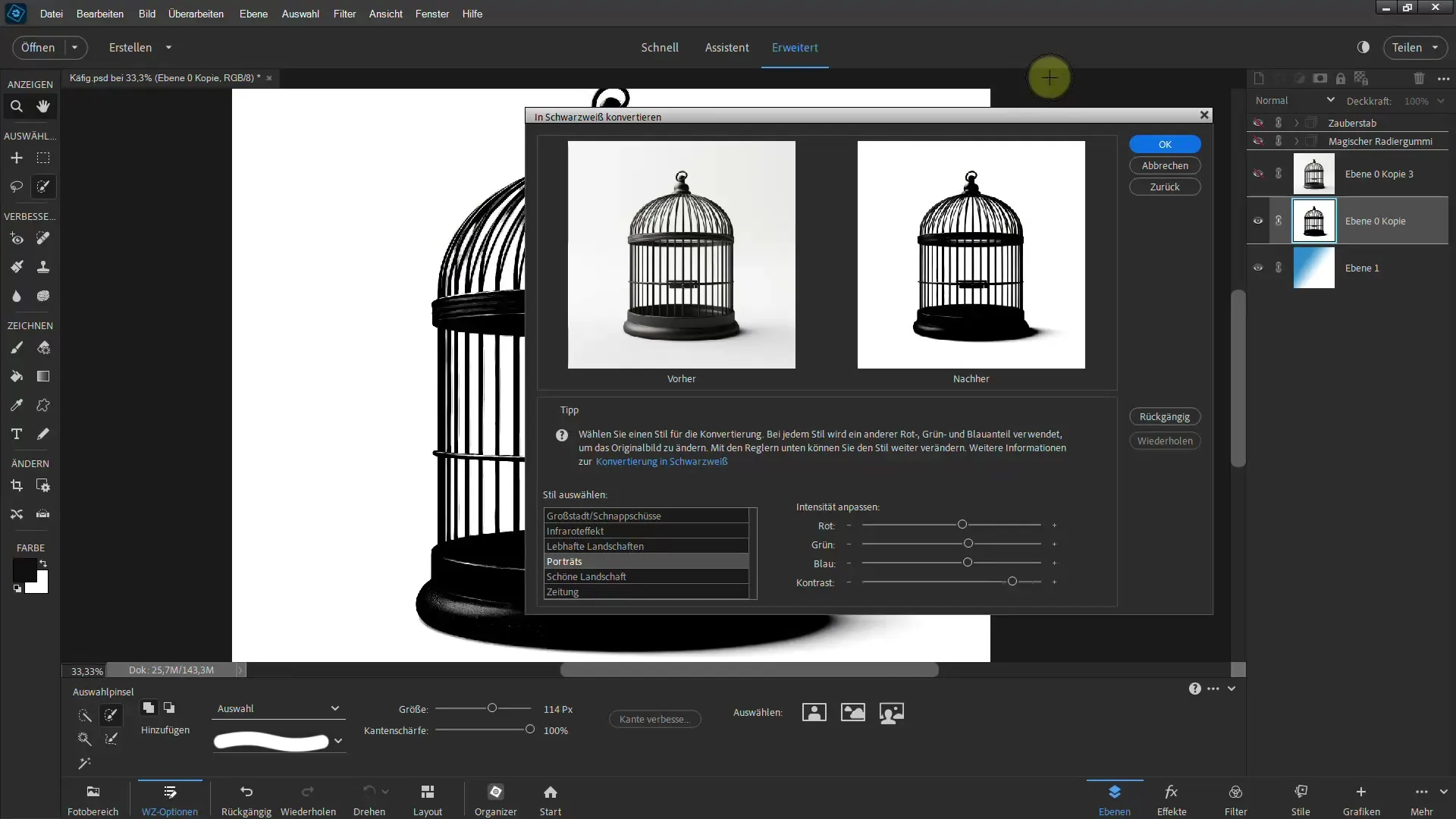
切り抜きを開始する前に、画像のコントラストを調整する最後の技法です。「白黒」機能を使用して画像をグレースケールに変換し、その後コントラストを設定します。

このステップにより、ケージの背景から生じるぼやけや望ましくない色調を取り除くのに役立ちます。

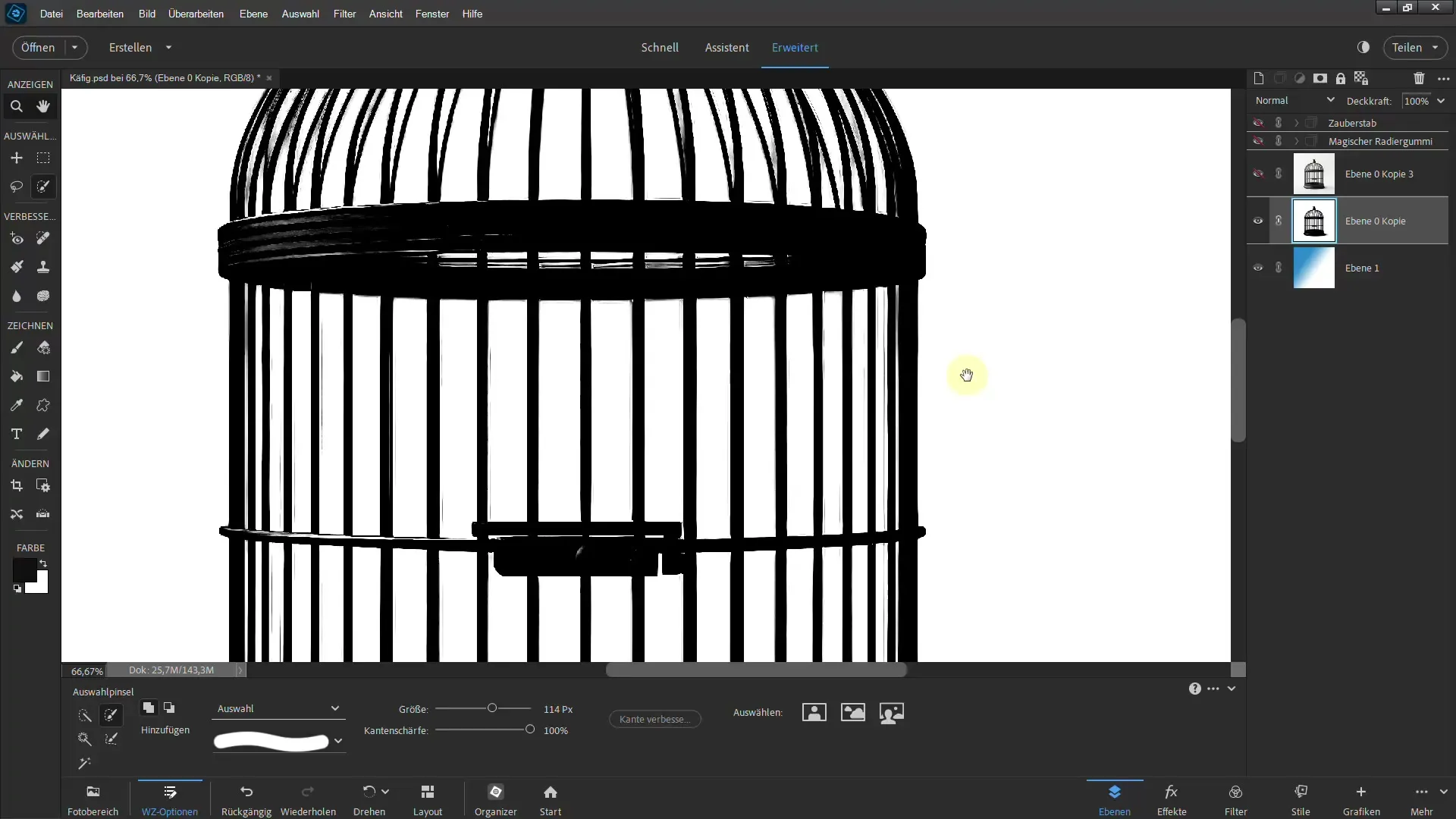
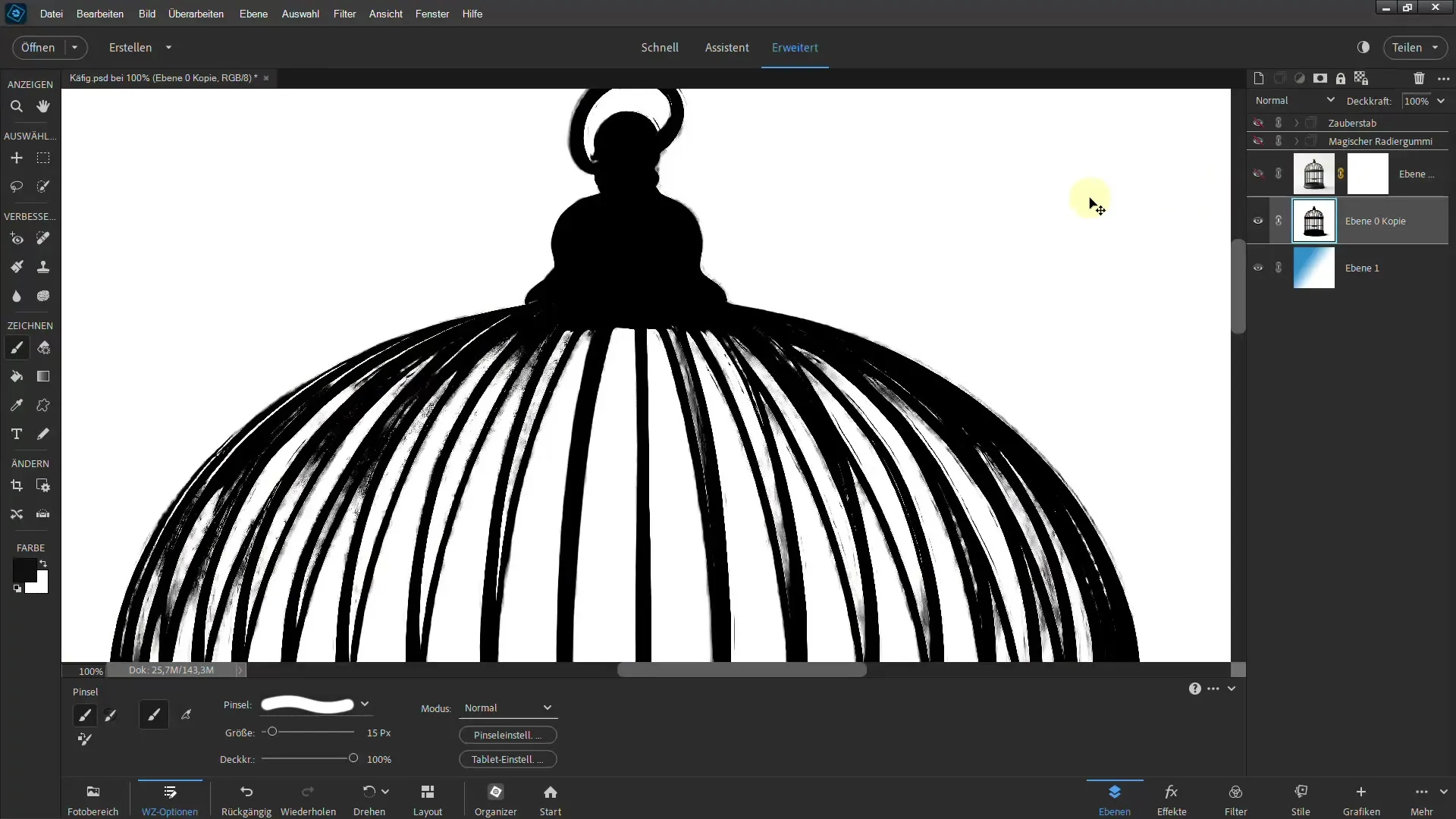
調整後に、ケージの切り抜きに役立つ詳細をブラシでさらに強調し、目的の変更を行うためにレイヤーマスクを使用します。

要約
画像を切り抜く方法はさまざまであり、ワークフローに大きく依存しています。マジックワンド、マジック消しゴム、レイヤーマスクの最適化、およびコントラスト調整の方法を組み合わせて洗練させることで、優れた結果を得ることができます。

よくある質問
マジックワンドの許容値を調整する方法は?マジックワンドツールを選択した後、上部バーで許容値を調整できます。
マジック消しゴムが多くのエリアを消去しすぎる場合はどうすればよいですか?ツールの許容設定を調整するか、誤りを取り消すために元に戻す機能を使用してください。
レイヤーマスクの最適化方法は?マスク内の黒と白の領域を重点的に編集して、不要な領域を削除または復元します。
結果をいつでも変更できますか?はい、レイヤーマスクを使用しているため、元のレイヤーを影響させることなく、いつでも領域を復元または削除できます。