Looks&Stylesのこの豊富なチュートリアルを締めくくるにあたり、この章でそれをまとめ、最終的に何が起こっているのかについて話してみたいと思います。
Looks&Stylesでは、再認証可能性を作り出すために必要な知識を取り出すことを学んだことを願っています。それがLooks&Stylesの真の焦点です:独自のルックを作成してください。それを創り出し、自分でそれを完成させることを繰り返し、自分が言えるまで作業を続けます。「このスタイルでポートレートを表示できる、ハイキーを表示できる、ローキーを表示できる。」すべては、あなたが望むものである必要があります。その後、この豊富なチュートリアルから最大限の効果を得ることができます。
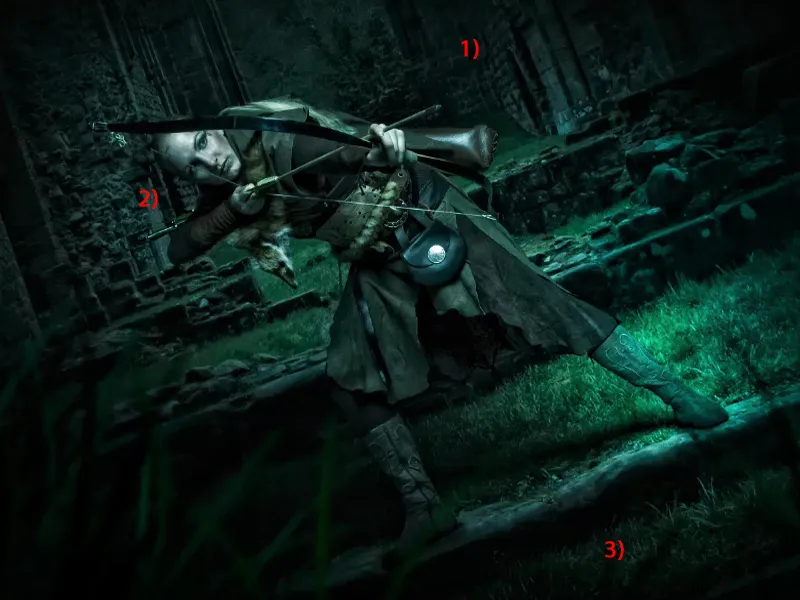
それについて、ここに例を1つもう1つ用意しました。これは調整された画像で、基本的な色調が調整されています。
このために特定の画像ルールに従いました。背景(1)を合成し、モデルが配置された中景(2)を作り、ぼかしの草の茎がある前景(3)を作成しました。

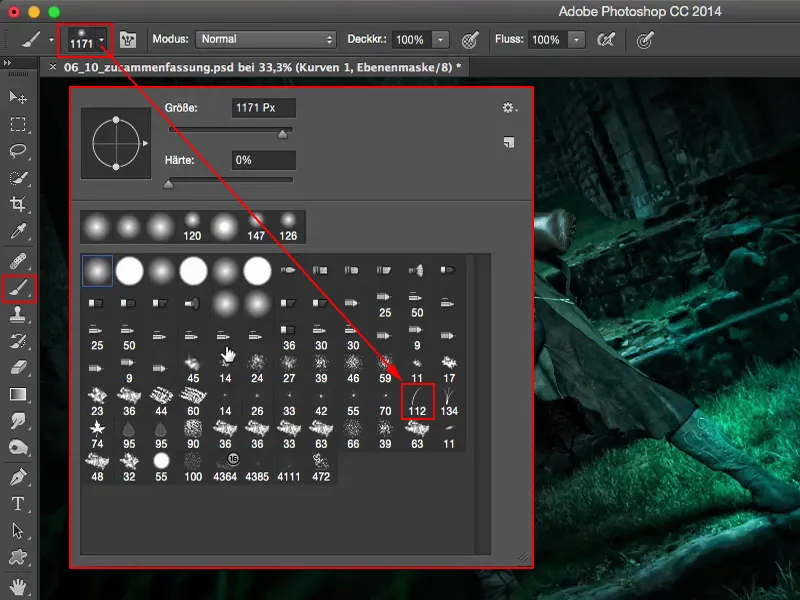
これがブラシです。上部に移動して設定を開くと、この草ブラシが表示されます。簡単な操作です… そして、この画像ルールをコンポジット用に守ると、コンポジットでは既に1歩先行しています。
Looks&Stylesについて言及すると、ルックは基本的に決して完了しません。ここですべてのレイヤーを非表示にしてみます。ルックは常に個人の好みです。周囲の人々が「色を全然違うようにしたい、これは私の好みでは全くない」と叫んでも気にしないでください。それは全く重要ではありません。ルックは常にあなた自身のものであり、伝えたいことは他の人々です。「ねえ、このルック、このスタイルで私は写真を撮り、ここでは私の方法として機能しています。そしてそれが気に入ったら、私のもとが最善です。ただし、そのルックは私だけのものであり、私自身のルックをここで作り出しました。」分かりましたか? そこに向かいましょう。
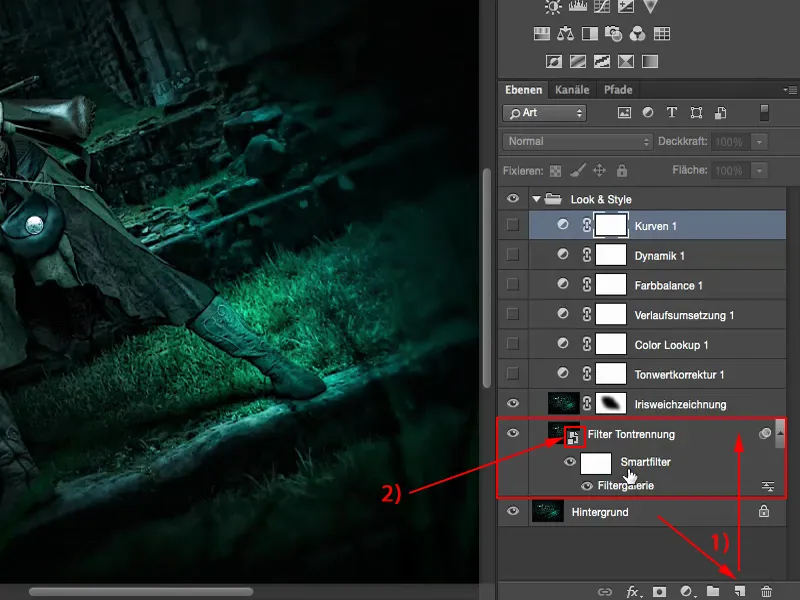
この例では、「このすべてのチュートリアルでまだ試していないことが1つあり、それはフィルターギャラリーです。」と思いついたのが始まりでした。それから、いつでも非破壊的に戻れるようにスマートオブジェクト(2)に変換したコピー(1)を準備しました。
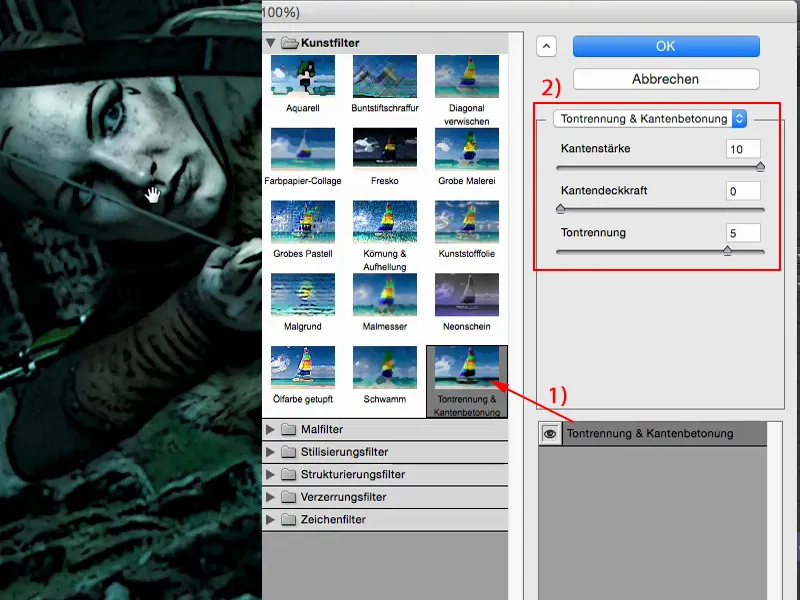
フィルターギャラリー: トーン分離とエッジ強調
現在、フィルターギャラリーを簡単にクリックして、実際に適切なものが何かを調べました。そして、トーン分離&エッジ強調(1)で立ち往生しました。
ここでは、エッジ厚みが10、エッジ透明度が0、トーン分離が5の極端な値を使用しました。これにより、どうやらコミックルックが得られました。画像の本当のピクセルはかなり壊れてしまいましたが、これは芸術フィルターですので、画像には非常にドラマチックに影響を与えます。しかし、私はこの画像でとても良いと感じました。
拡大鏡で見てみると、画像がフィルタープレビューで見たとおりに完全に表示されていることがわかります。
そしてもちろん、これは異なるルックですが、やぁ、これは『ロード・オブ・ザ・リング』のシーンになりますね。ここではエルフの女性が次のオークを倒していると想像できます。そして、コミックの方向にも進むことができます。この画像にはこの画風が非常に適していると思います。ここで本当にリアリズムから離れ、芸術フィルターで全く異なるものを作り上げました。
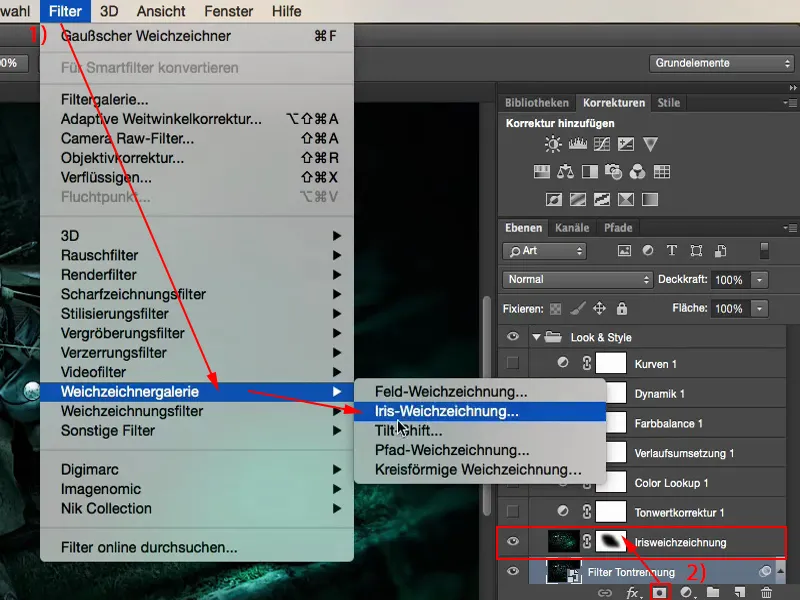
アイリスのぼかし
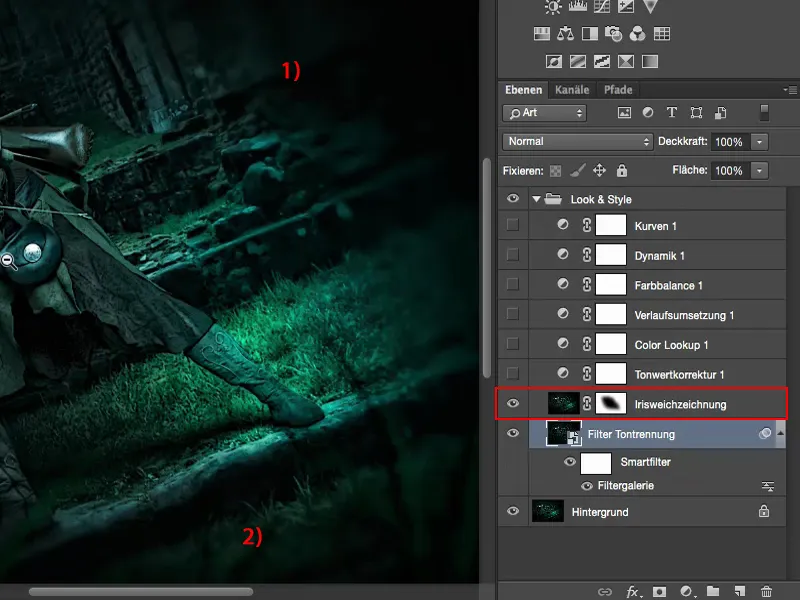
次に、アイリスのぼかしに出会いました。レイヤーコピーを作成しました。スマートオブジェクトは忘れてしまいましたが、今回は追加の調整レイヤーがあるだけなので、問題ありません。この背景の図(1)は誰も興味がないと思い、草の茎(2)を周囲の環境ともっと統合させることができると考えました。
したがって、アイリスのぼかし(1)を使用しましたが、ぼかしギャラリーからです (Filter>ぼかしギャラリー>アイリスのぼかし…)、そしてマスク(2)を使って、外側にペイントして、ちょうど美しく見えるようにしました。こうして、全体をこの弓の射手に引き寄せました。
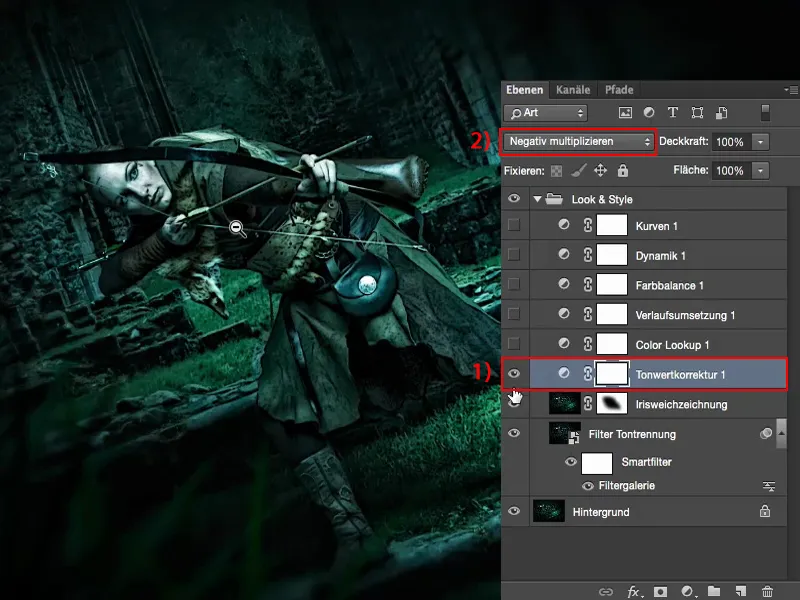
トーン値
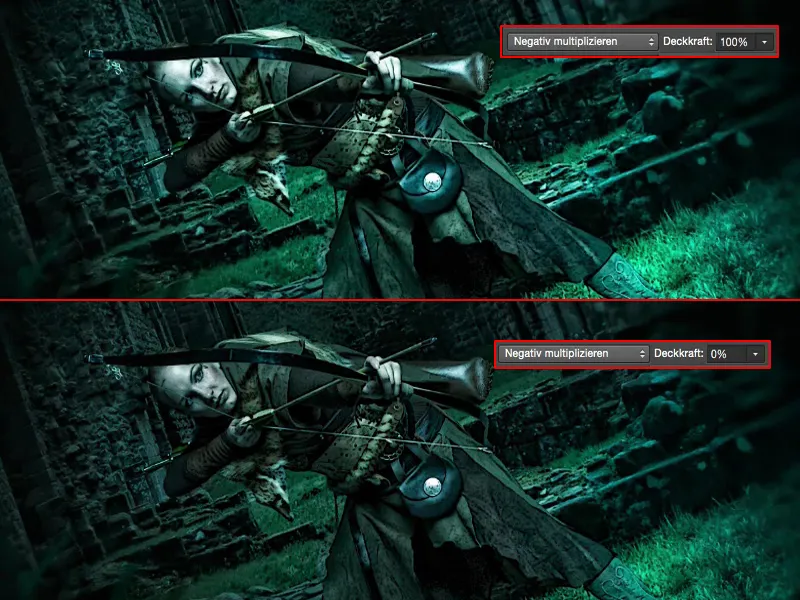
そして、トーン値(1)をチェックする必要があると思いました:ここでまだ最適化できるものはありますか?普通モード:通常: では画像がすでに適切に合っていることがわかりました。 しかし、ネガティブ乗算(2)モードでは、まだ微調整できる余地があります。
比較すると、0%と100%の不透明度. 100%だと多すぎて、とても輝いてしまうので、それはあまり好きではありませんが、60〜70%、もしくはそれ以上の場合、自分のモデルにもう少し追加できると思います。
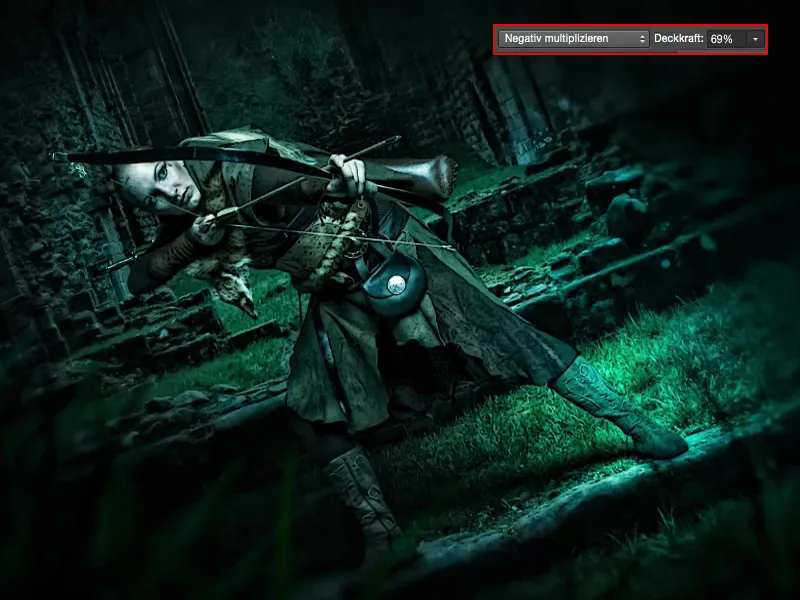
そのため、私はここで69%を残しておくことにしました。なぜなら、「こうするとカッコイイ」と思ったからです。
カラールックアップ
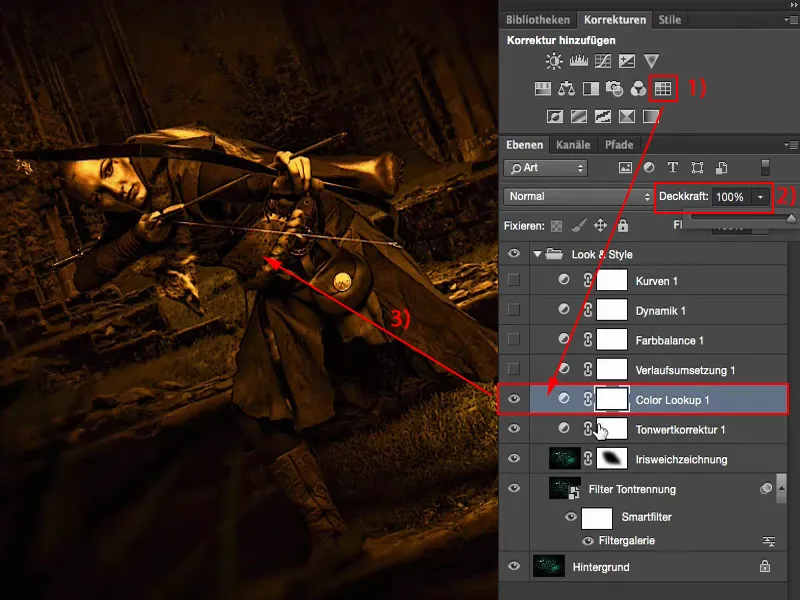
非常に、非常に適しているのは、このカラールックアップ(1)です。それらを見て、100%(2)にまで上げてみます。これははっきりとエッジィアンバー(3)です。
私にとって、これらのカラールックアップが一番の魅力です。私はそれを各レイヤーに少しずつ重ねていきます、なぜならば、100%だと即座にわかりますが、20、30%くらいだと、寒色の画像に温かみを加え、寒さを完全に引き抜かずに、画像全体に柔らかいカラータッチを加えることができるからです。
他の調整レイヤーでもこれを実現できますが、なぜこの素晴らしいエッジィアンバー- ルックのカラールックアップがあるのに、素晴らしいセットを活用しないでしょうか?だから私は、イメージにこのスタイルの20~30%を追加しました。
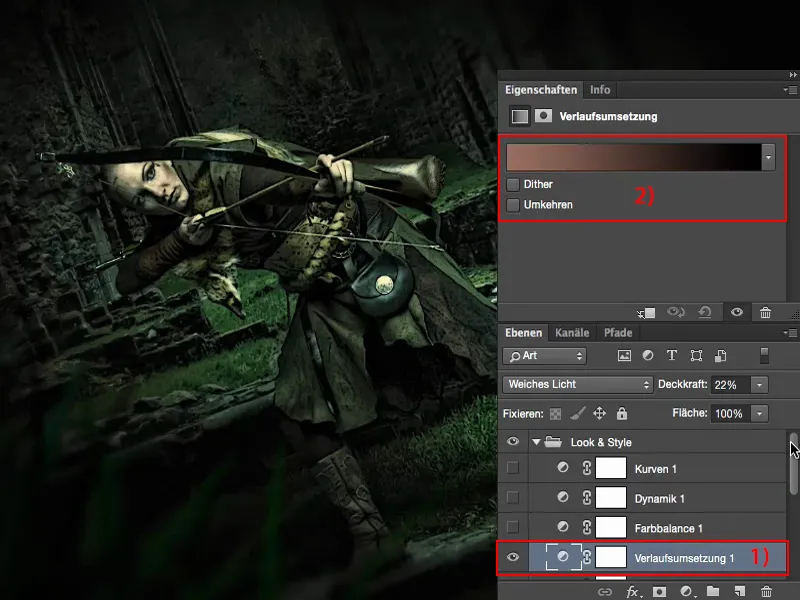
グラデーションマッピング
ヘルからダークへのグラデーションマッピング(1):この場合、茶色いタッチから黒(2)へ向かうということでした。これも少し反映されています。ここで一旦締めくくります。
グラデーションマッピングは100%のソフトライトに設定されています。ここで非常に奇妙な色が出ますが、10、20%程度に引き締まりが戻ります。
最終的に画像のカラーグレーディングを行うとき、ここが主要な焦点となります:常に、画像全体の雰囲気をより引き締まり、より密に、そしてより一体化させ、何とか保護することを試みます。他にどのように表現すればよいのか分かりません。一種の感覚なのです:20、30%を使用するときは、前の状態を見ると、もう少し素っ裸に感じ、画像がこれを欠いていたので、ここでグラデーションマッピングを使用して、それをもう一度取り戻します。
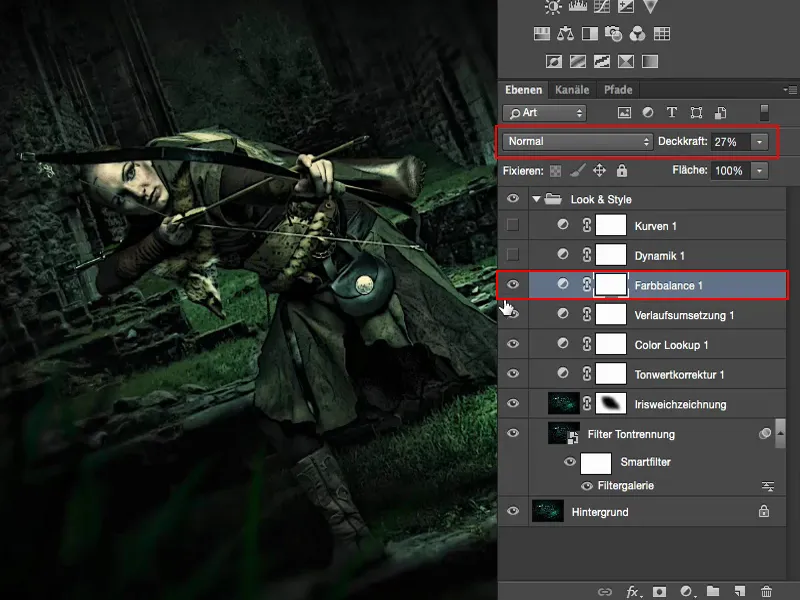
カラーバランス
カラーバランスで色を冷やしたり暖めたりできます。全てを100%にすると、前述のエッジィアンバーなどのものを節約できたはずです。いいえ - ここでもわずかにパーセントを戻して、少し寒さを取り戻し、しかし本当にあまり多くはないです。
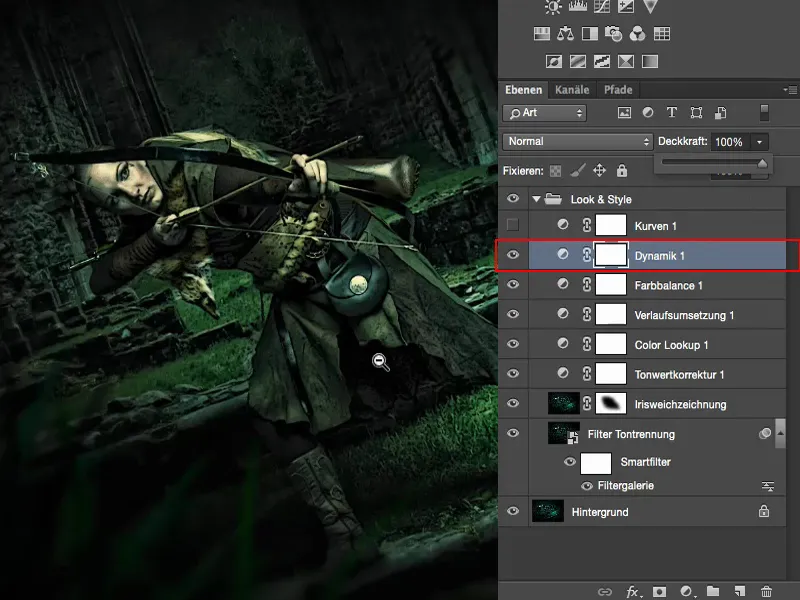
ダイナミクス
ダイナミクス は、単に遊んでみて、あまり変化はありませんでした。形式的に少し引っ張り上げましたが、なぜなら、画像の薄い色を強調して、これがうまくいくからです。効果はほとんどありません。
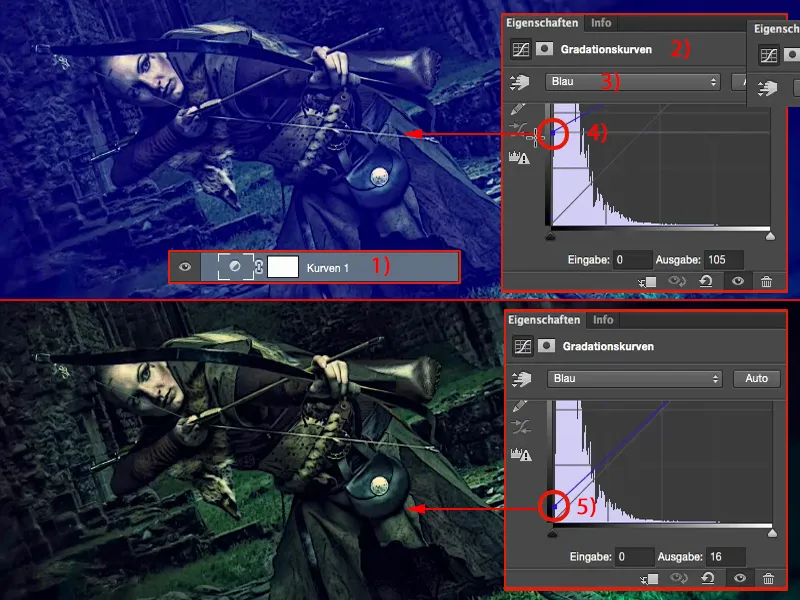
トーンカーブ
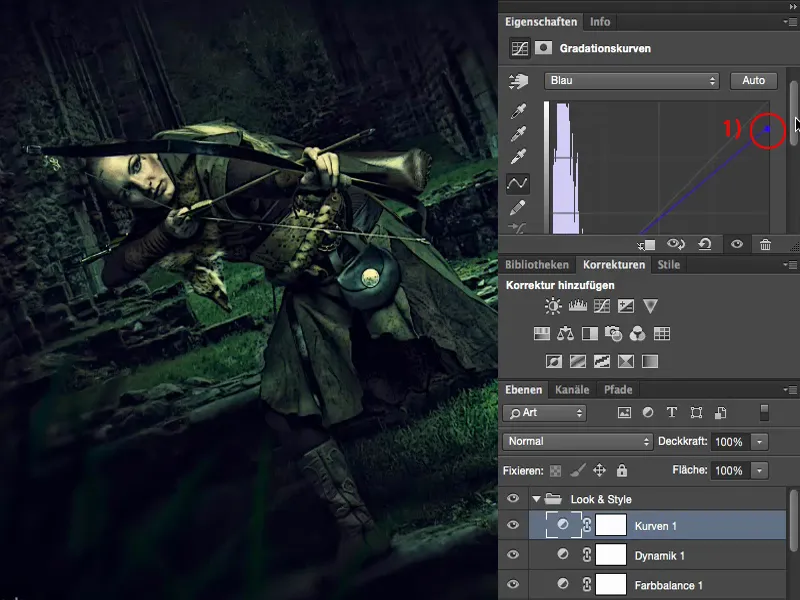
最後に、カーブ(1)に少し手を加えることにしました。 トーンカーブ(2)は、クロスルックを作るのに非常に適しています。
ここで、青-チャンネル(3)に移動します。非常にわずかなシフトが見えます。 ここで、ちょっと上に上げました。 もう少し明確に示します、そうすると画像でも見えます。 ここでは、ブラックバリューをブルーで最大限まで着色することができます。それはなんとも悪くはありませんが、私は常に私の画像に少しのヒント(5)だけ欲しいです。
ここで青-チャンネルのライト部分を下げると(1)、黄緑色のライトを得ます。 これは多すぎます、なので、ここでもほんのわずか下げます。
そして、画像が完成しました。ここからさらに引き出してみてもいいですね。ここでスマートオブジェクトに変換して、特定の部分だけをマスクすることもできます。また、シフトキー+Alt +Ctrl + Eを使って、通常のピクセルレベルでまとめ直すこともできます。「Camera Raw Converterには本当に素敵な機能がたくさんありますね。」
Camera Raw-Filter
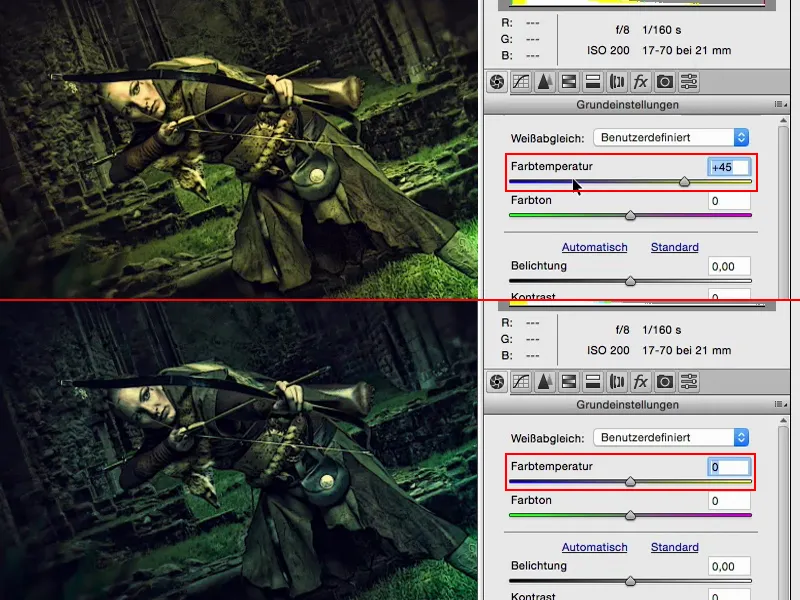
最新のAdobe Photoshopのバージョンで搭載された、Camera Rawフィルターは、この段階でグレーディングを行いたい時に本当に素晴らしいですね。
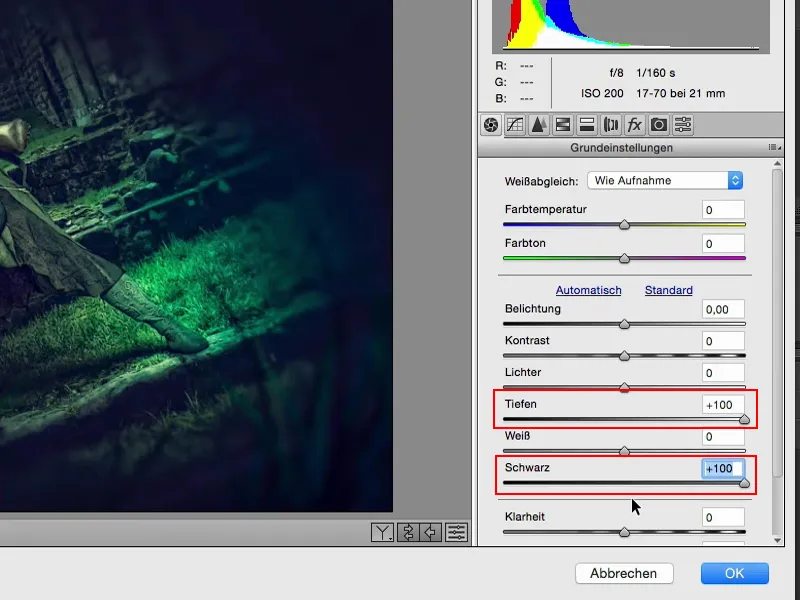
特に、ここでシャドウを明るくし、ブラックを明るくするとどうなるかを見てみることができます。すると全く異なるルックになり、非常にグラフィックで、コミックのような印象を与えます。やってみることはできますが、必ずしもやらなければなりません。しかし、少なくとも一度試してみました。調整レイヤーなどをあまりたくさんいじらずに、簡単にCamera Raw Converterで行えます。
カラールックも完全に変えることもできます。暖かい色、冷たい色、全て簡単にチェックできます。そして、「いや、ここで正しいんだな」と気付いたら、また0に戻すことができます。
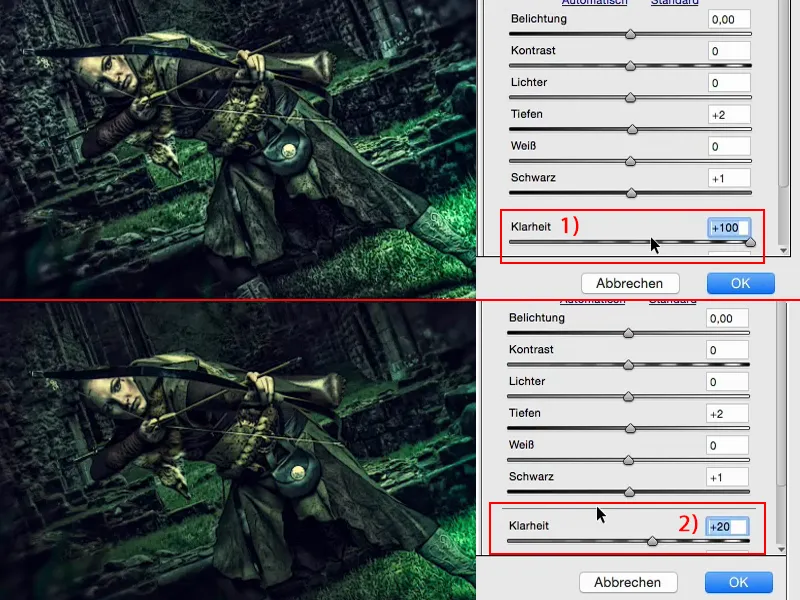
クリアネスを果てまで引いたらどうなるでしょうか?
ワウ!ハイコントラストのルックもなかなかですね。しかし、私にとっては多すぎます。でも、おそらく画像は10、20%のクリアネスを受け入れるかもしれません。はい、20%くらい、それをここで少し調節します。効果はかなりいいです。
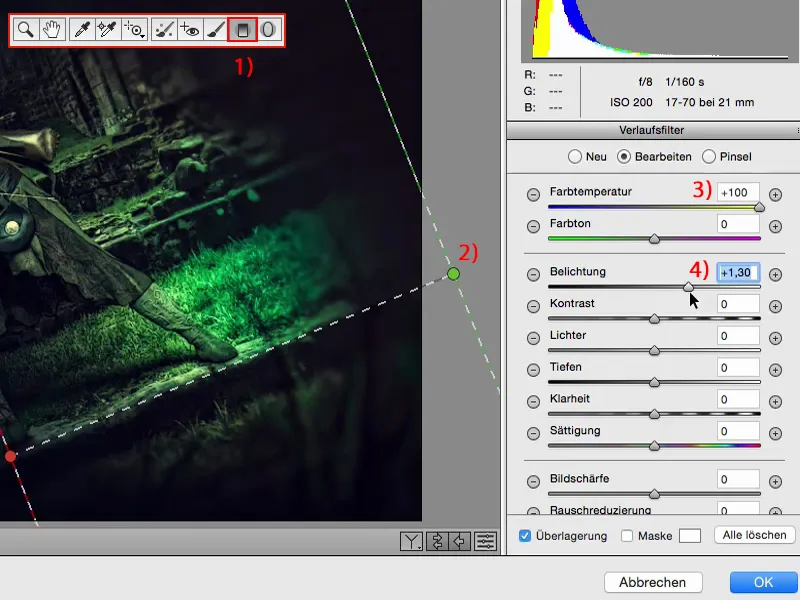
また、この2つのグラデーションツールもありますね。ここに暖かい寒色グラデーションを適用するとどうなるでしょうか?試してみましょう。ここからモデルの方向に対角に渡るグラデーションを加えてみます。そして、もう少し露光を調整します - フォーカスを足元にもう少し向けるつもりです。いや、自分の好みではないですね。
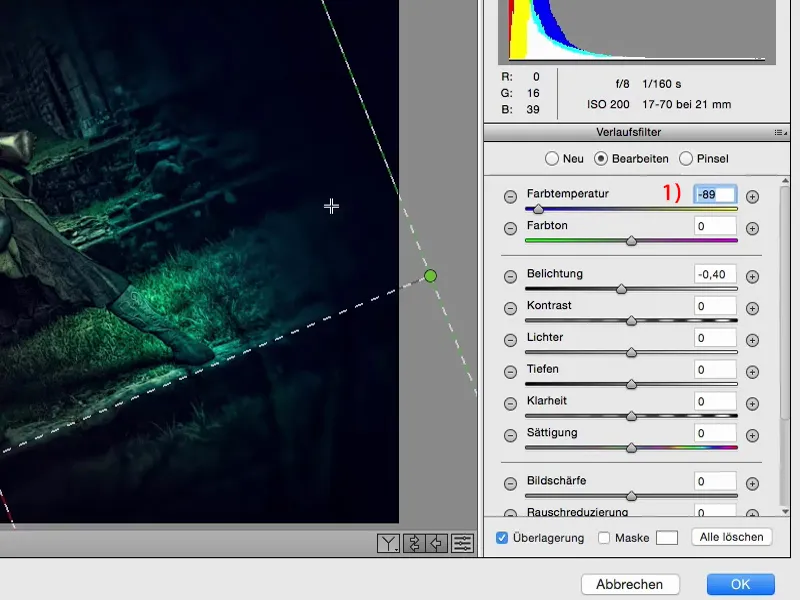
寒い色(こ)はどうでしょう? - 寒い色はすでにクールですが、右側に青緑が入るように見えますね。それならここでやってみましょう。ほぼ色みのバイネットのようで、このビジュエットでルックが変わりました。つまり、ここはCamera Raw Converterで本当に簡単です。
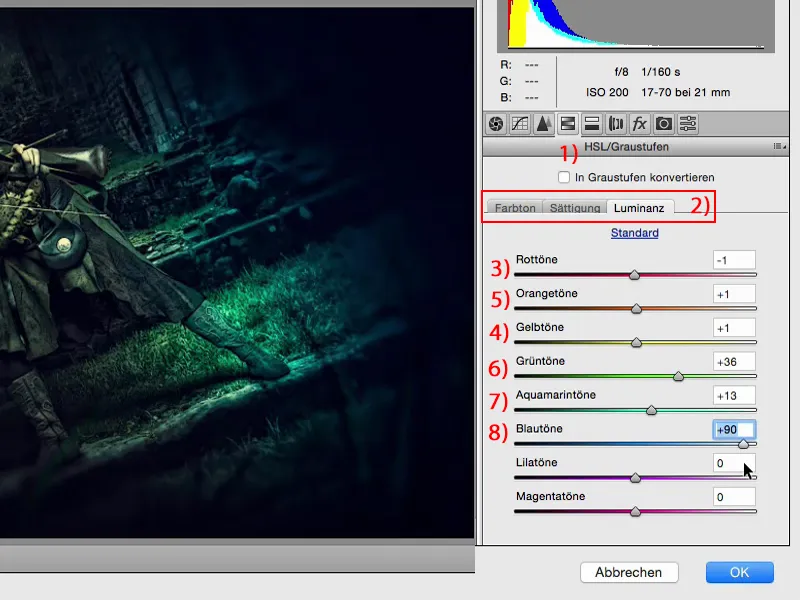
少なくとも、私はCamera Raw ConverterでHSL/グレースケールスライダーをチェックします。 色調、彩度、輝度 - クール!私の画像はどんな色から成り立っているのか?黄色、緑、青 - そうですね、その色です。赤 (3) を変えすぎることはできないでしょう。赤を変えると、おそらく肌に影響するかもしれないことがありますが、はっきり分からないですね。
黄 (4) - それは確かにここにありますね、特に肌色や光沢の部分に。しかし触れない方がいいでしょう、なぜなら上げると - いや、それは良くないです。
オレンジ (5) もほんの少しだけ存在し、ほとんど頬にしかありません。あまり変わりません。
緑 (6) の場合は違いますね。草にはまだ多くが残っています。そこで少し明るくすることにしました。アクアマリン (7) も含まれており、それにも少し調整を加えます。そして青(8) は側面をすごく引っ張ります。それを少し明るくします。
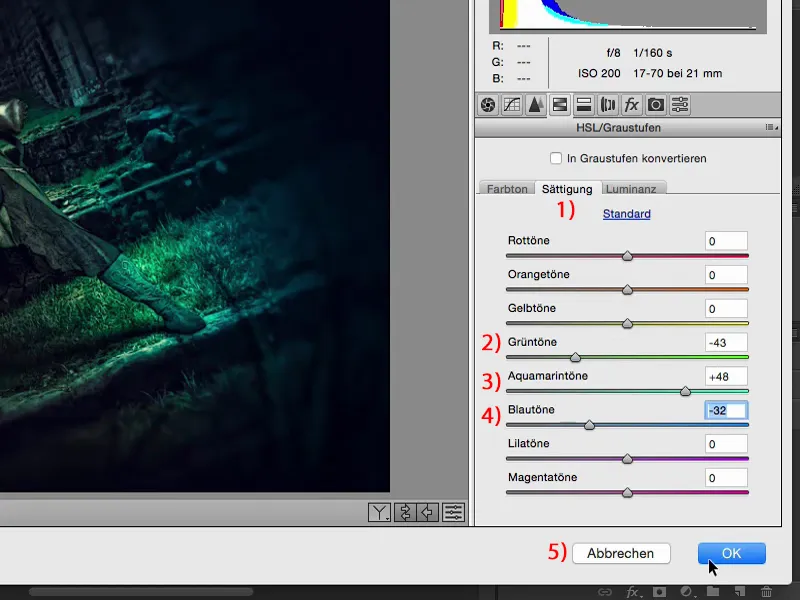
彩度:の場合はもちろん緑 - 限界まで上げたり減らしたりできます。実際、緑 (2) を少し引いてもいいと思います。アクアマリン (3)に対してスロットルを少し引くことにしました。青(4)はあまり引きすぎないように注意しています。何が起こるか見てください。一度青を抜くと、非常に非現実的になり、まるでカラーキーのように見えます。少し禁止されていますが、私は青でやりすぎかもしれません。
ここが素晴らしいところですね:簡単にチェックできます。間違えたら、キャンセルボタン (5)をクリックするか、スライダーを0に戻して、最初からやり直すことができます。
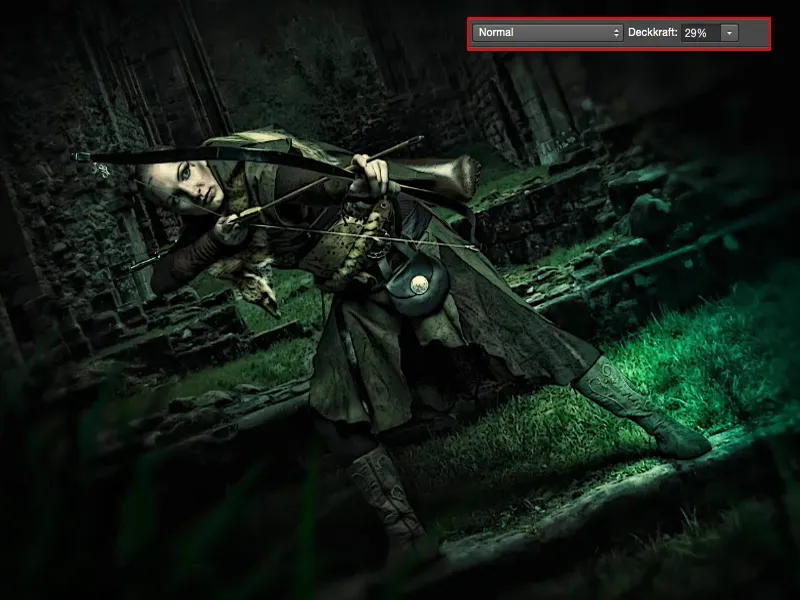
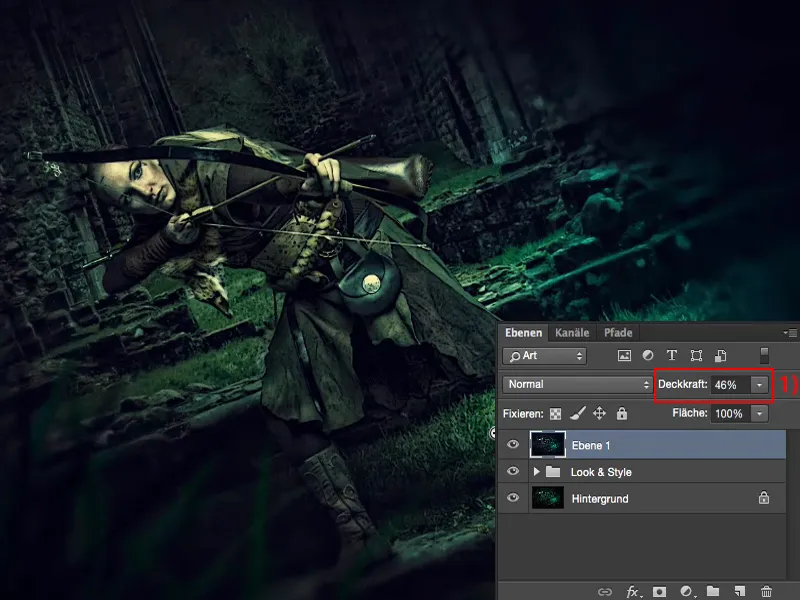
それでは、全体をもう一度振り返ってみましょう。あなたは今ここで実際に私たちが「見た目を整える」という、新しいドイツ語で言うところのやり方を生で見てきました。そして今、我々は生現像された画像をさらに修正しました。こちらはNormal、100%の不透明度です。いつものルール通りに、不透明度を戻し、70%や80%にしても、まだ素晴らしい変化が表れます。私なら、もう少し戻すかもしれません、たぶん50%(1)くらい。こうして、画像はますますコンパクトになり、コンパクトになり、最終的な全体に近づいていきます。
最後に
それが終わりのタイミングは、最終的にはあなた自身だけが決めることです。私は常にお勧めします:画像を保存する前に、あるいはPSDを誤って捨てる前に、一晩眠ってみてください。二晩寝てみてもいいかもしれません。これが商業的な物語ではなく、Facebookやポートフォリオにのみ公開したい場合:あなたを押し付ける人はいません。完成後10分後に直ちにアップロードする必要はありません。友達に見せる、知り合いに見せる、まだネットにはアップしないでください!友達の方があなたよりもはるかに異なる観点を持っていることに気づくでしょう。例えば、「このおかしいぼかしを入れたのは何?遷移が(1)あまりにもハードすぎる。」と言われるかもしれません。または、「青(2)を抜くんですか、ここを全て緑にして、はるかに調和が取れますよ。」試してみて、破壊的でない方法で作業し、それを友達のためではなく自分のためにもう一度完全にやる。でも、彼らのアドバイスに耳を傾けるかもしれません。それからまた一晩寝てみて、気づくところがまだあることに気づきます… こうして、全体が最終的には完璧になります。
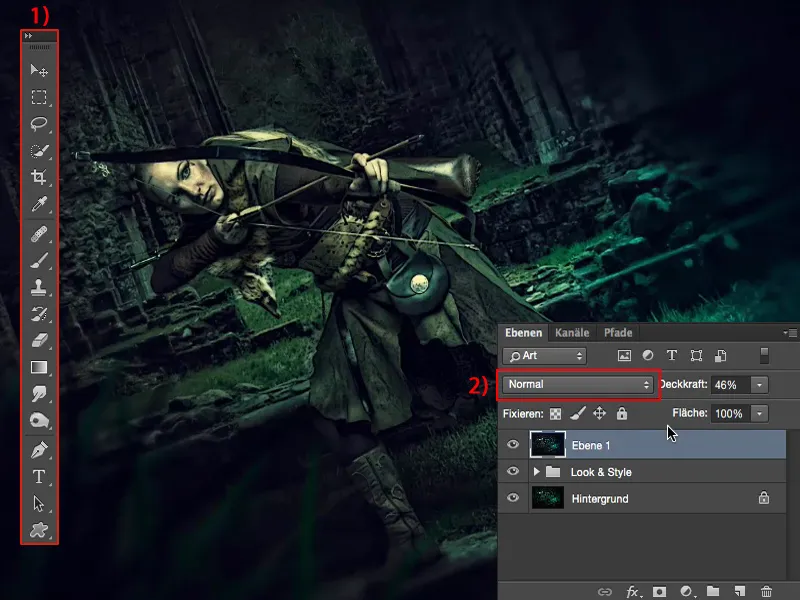
その間に、修正したものはすべて、空のレイヤーでツールを使用して、またレイヤーモード(2)を使用して作業するように心がける必要があります。これによって、作業方法がコンパクトになり、見通し良くなり、整理されたものになります。スマートオブジェクトや空のレイヤーで作業することが多いと、破壊的でないワークフローがそれほど難しくないことに気づくでしょう。それが身に付くでしょう。
全体的には、本当に自分だけのルックやスタイルを見つけたいのであれば、これらのチュートリアルがあなたの道のりに役立ったことを願っています。


