このチュートリアルでは、ユーザーメッセージを処理するためにOpenAI APIを使用する方法を示します。前のビデオでは固定テキスト("hello")を使用しましたが、今度はユーザーが提供したテキストをURL経由で渡す機能を導入したいと思います。 URLの後ろにあるパラメーターを抽出してAPIに渡す方法を理解し、KIとのパーソナライズされたインタラクションを可能にするために重要です。
主要なポイント
- ユーザーテキストをURLのクエリパラメーターとして渡し、OpenAI APIと通信する方法を学びます。
- また、この機能をサポートするためにプロジェクトで必要な構成について説明します。
ステップバイステップガイド
実装を行うためには、このステップバイステップガイドに従ってください。
ステップ 1:準備
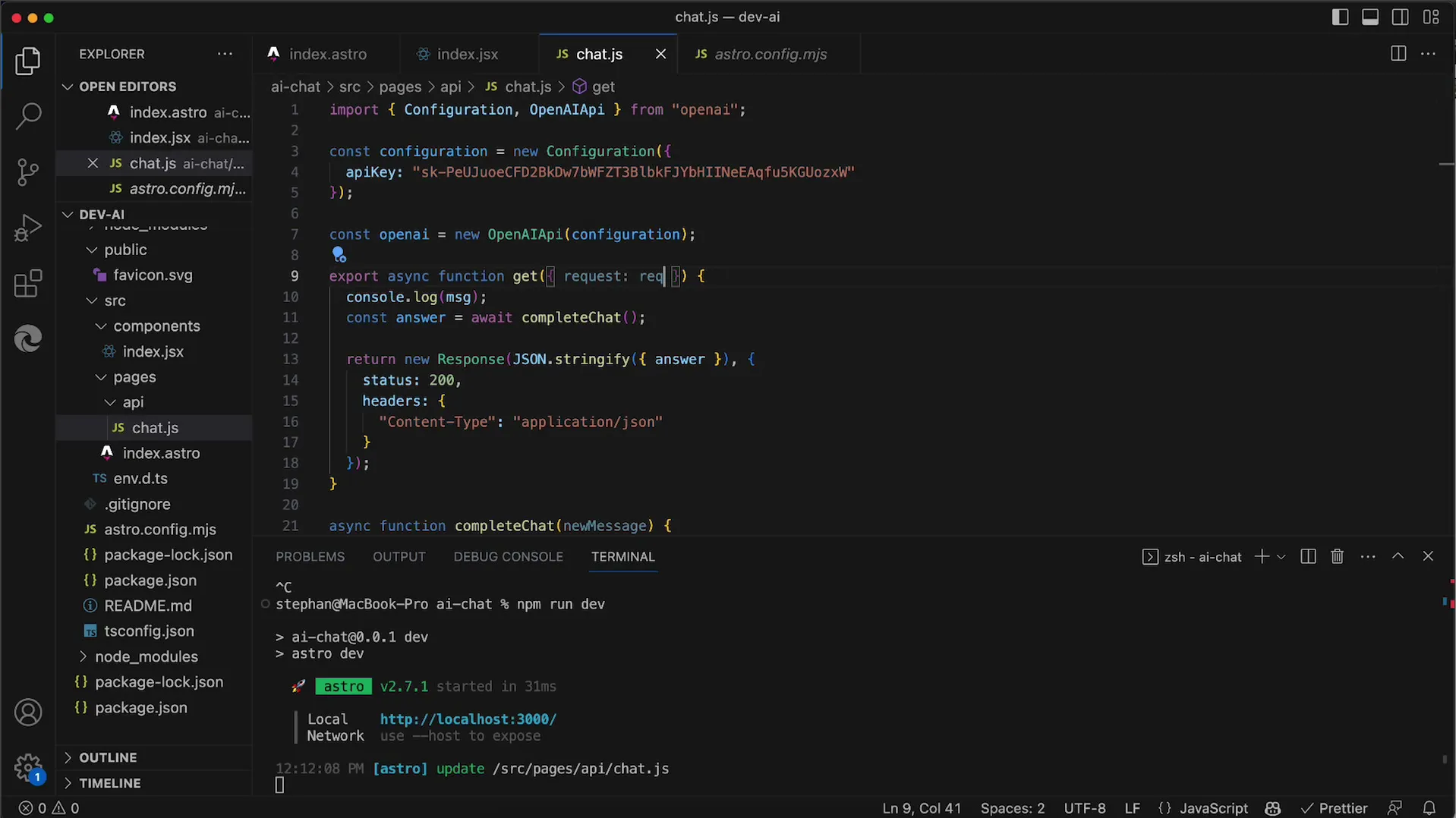
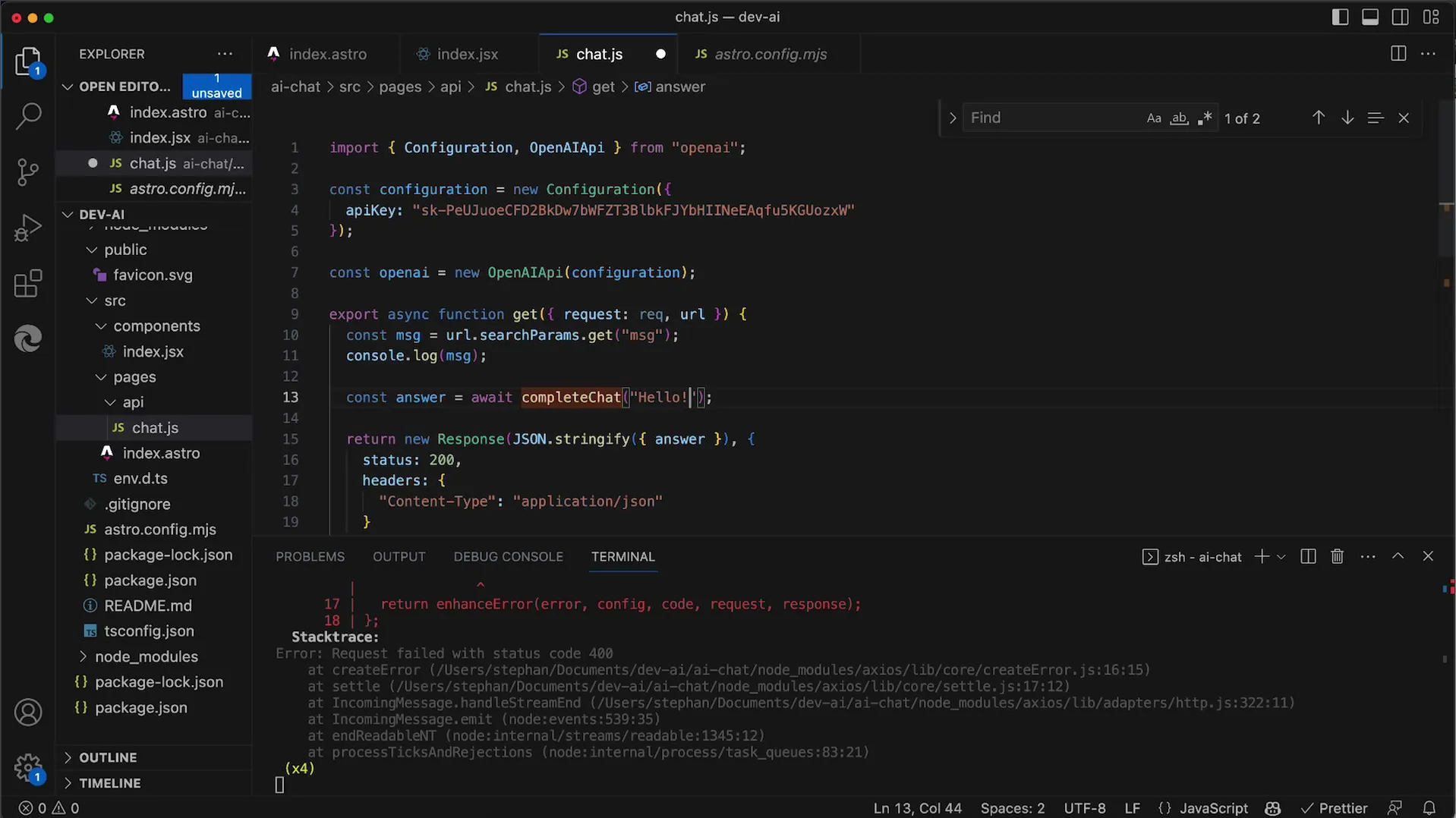
まず、OpenAI APIが正しくセットアップされていることを確認する必要があります。前のビデオでは、APIを呼び出し、固定の文字列を使用する方法を示しました。プロジェクトの基本構成はすでに完了しているはずです。

ステップ 2:URLを介してユーザーテキストを渡す
今度は動的なテキストを渡す機能を実現したいと思います。これはURLからクエリパラメーターとして私たちのアプリケーションに送信されます。 URLの後にあるパラメーターがこの方法にとって重要です。
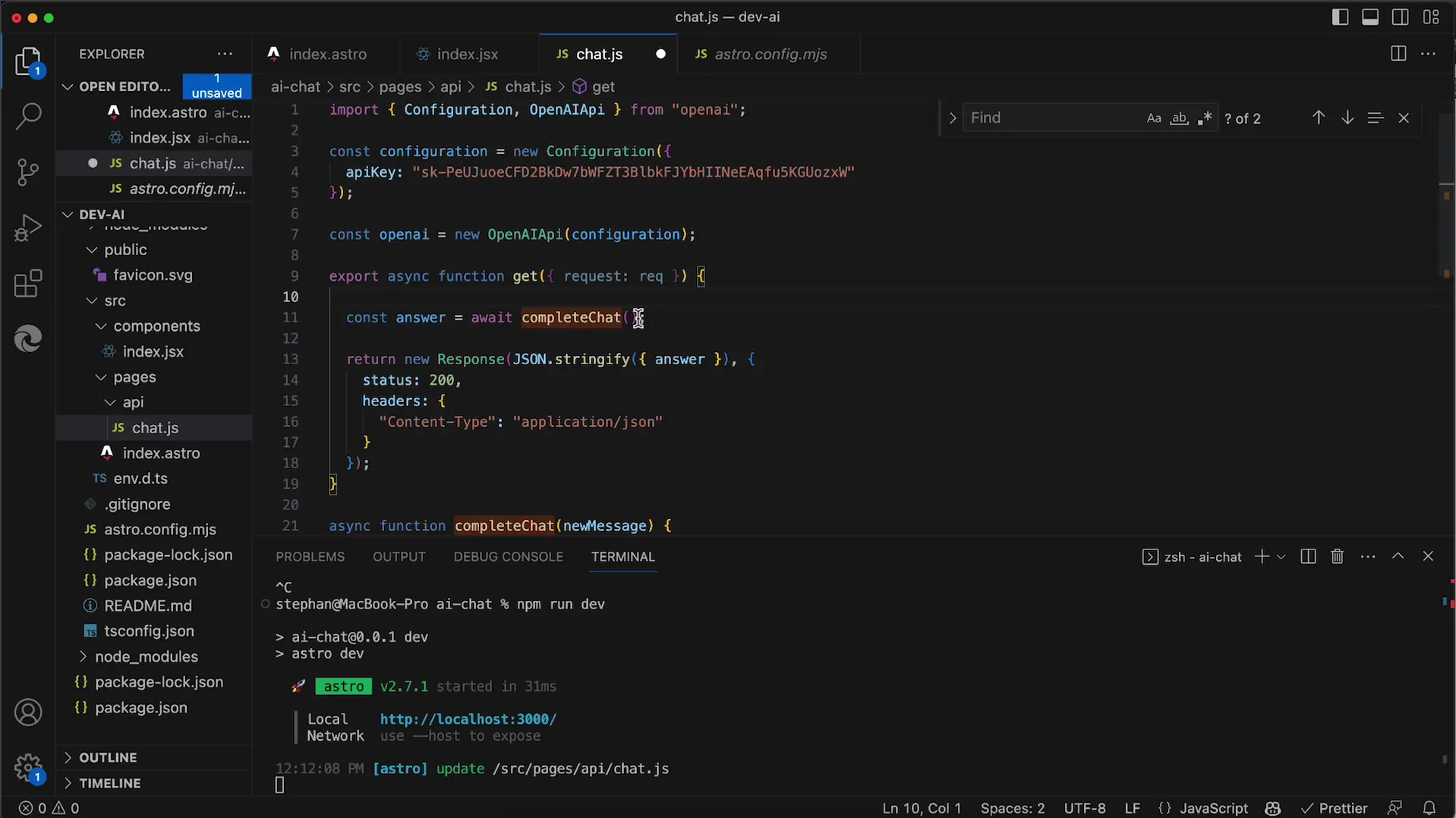
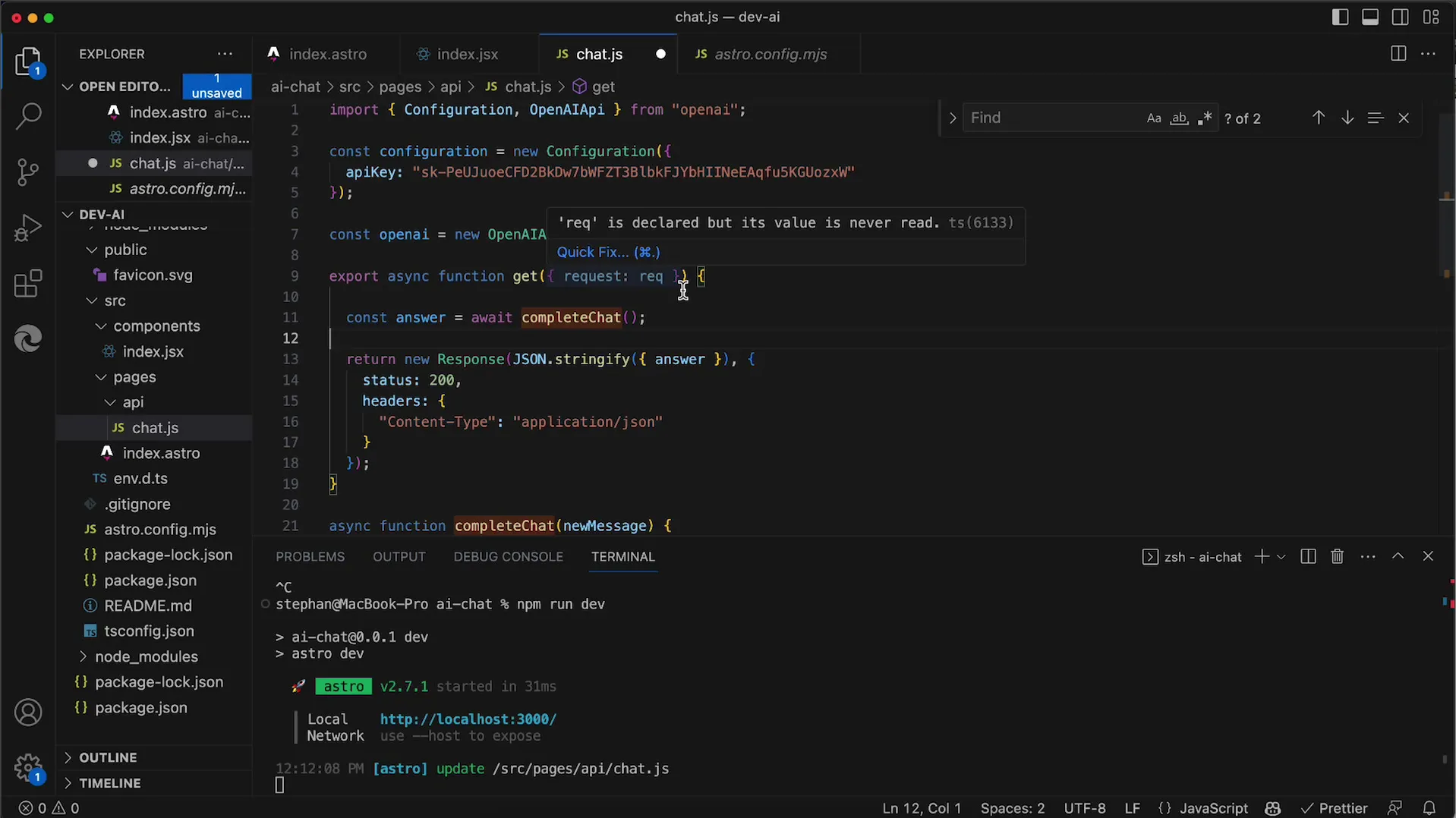
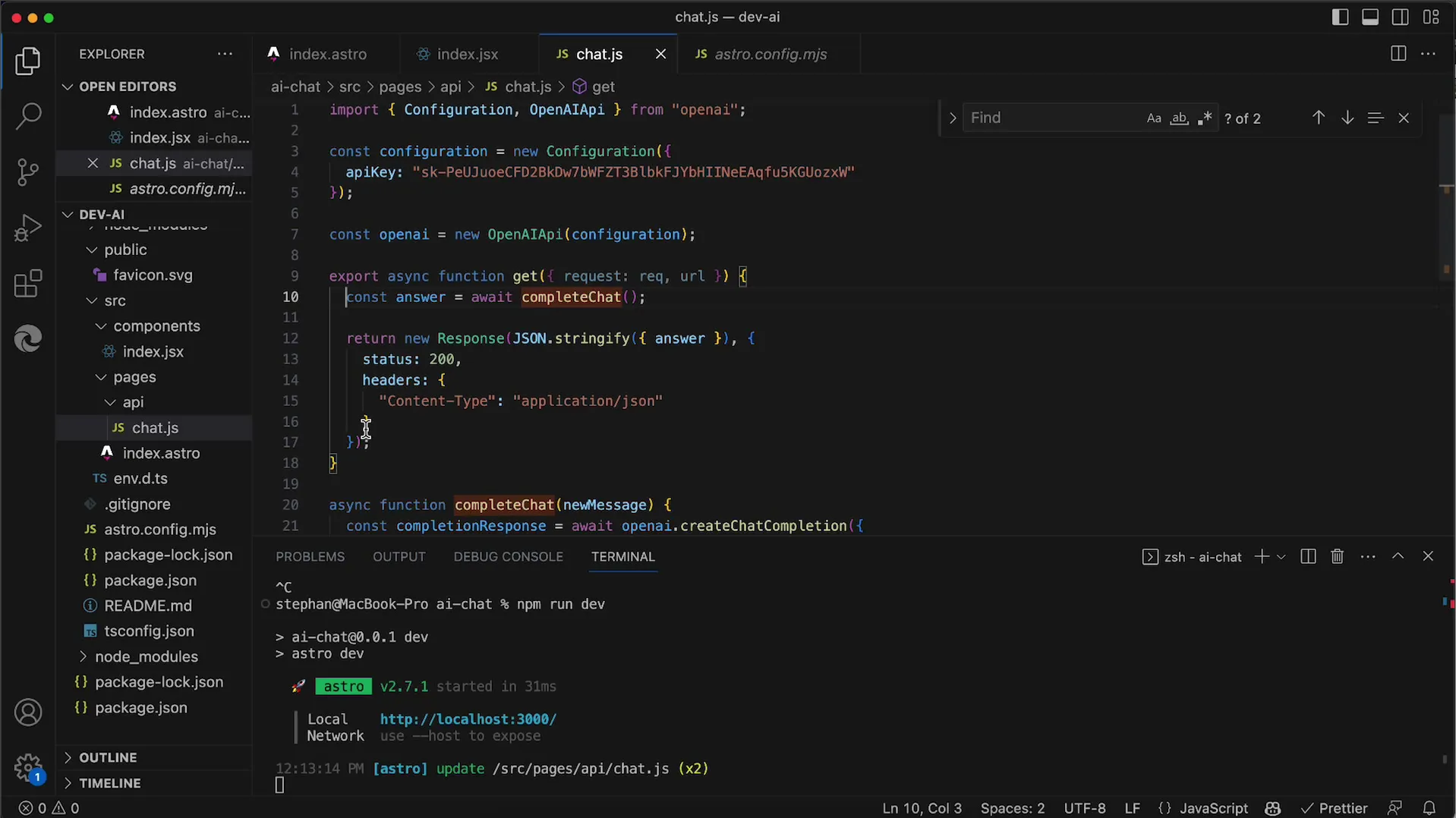
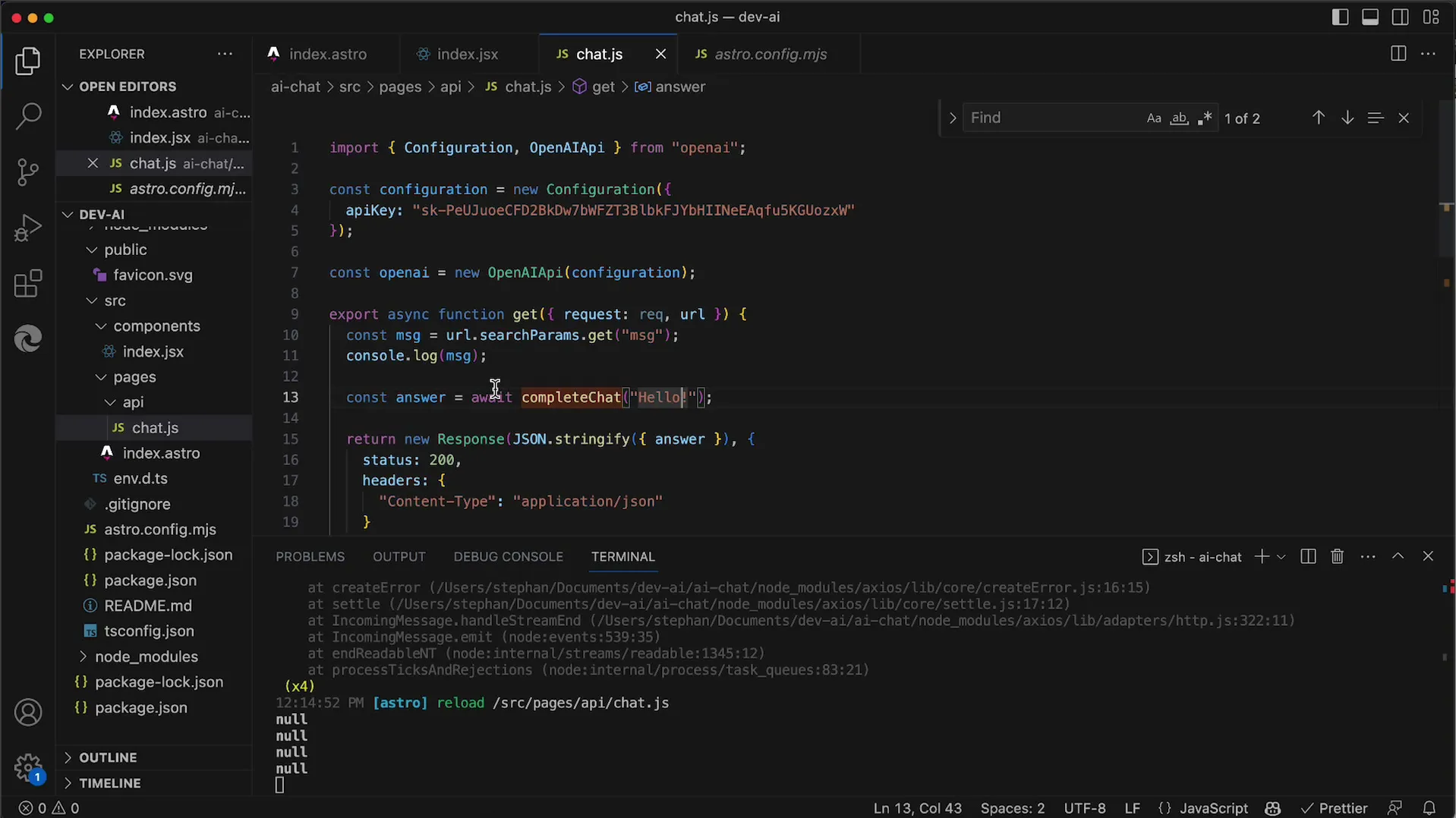
このステップでは、URLから期待されるメッセージパラメーターを抽出するロジックを組み込みます。使用するパラメーターはmsgとしてurl.searchParams.get("msg")で取得されます。
ステップ 3:メッセージの処理
テキストを抽出した後、APIリクエストで使用する必要があります。送信するテキストがAPIに正しく送信されることを確認する必要があります。

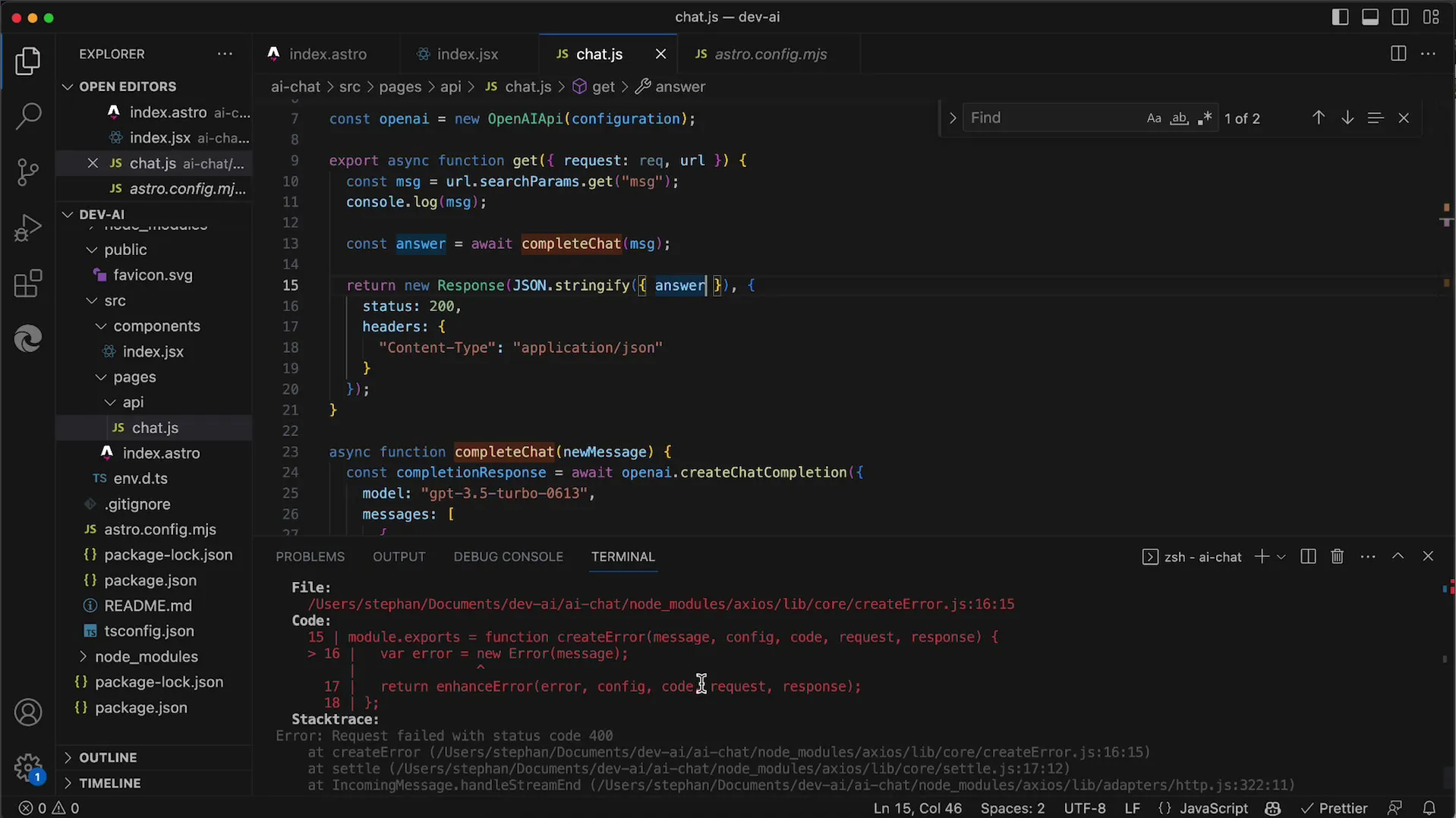
テスト中に"Bad Request"のようなエラーが発生した場合、これはメッセージの送信に問題があることを示しています。抽出されたパラメーターが正しいかどうかを確認してください。

ステップ 4:トラブルシューティング
構成に関する問題がまだ残っているかもしれません。アプリケーションにすべての必要なパラメーターが正しく渡されていることを確認してください。確認用に固定の文字列を使用して問題が解決された場合、抽出されたパラメーターにエラーがあることを確認できます。

ステップ 5:Astro構成の調整
Astroでプロジェクトの構成を変更する必要があります。出力値をサーバーに設定する必要があります。これにより、サーバーサイドのレンダリングが可能になり、URLパラメーターが正しく読み取られます。
この変更は、パラメーターを正しく読み取り、APIに渡すことができるようになるため、重要です。

ステップ 6:アプリケーションのテスト
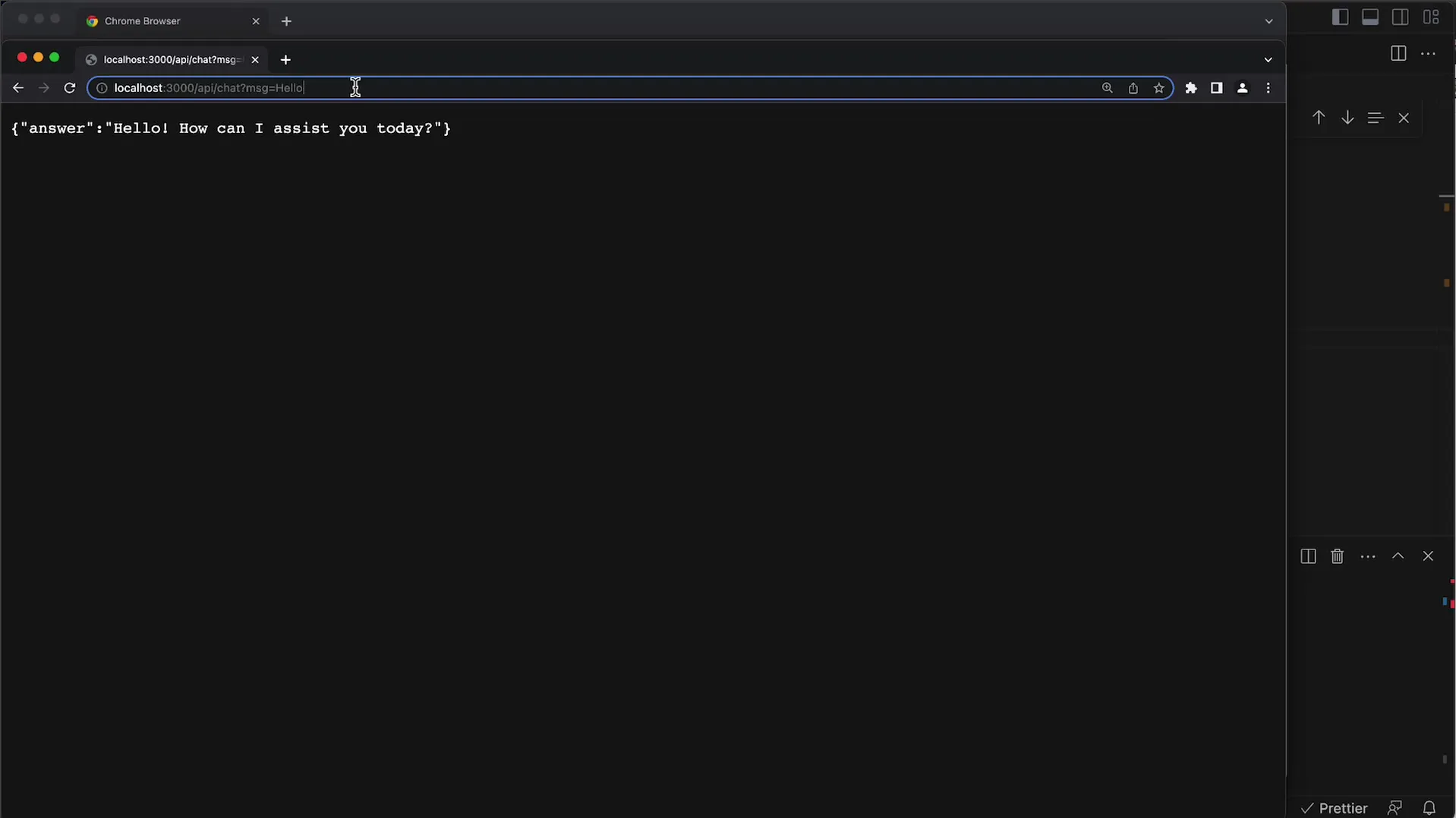
アプリケーションをテストしてみてください。異なる入力をURLに入力して、APIから受け取る応答を確認してみてください。例としては、?msg=Hello Worldなどが挙げられます。

応答がブラウザに表示され、リクエストに正しく応答するはずです。すべてが正常に動作している場合、ここでAIとの最初のインタラクションをすでに見ることができます。
ステップ 7:拡張機能と結論
最後のステップでは、システムを拡張します。単一のテキストだけでなく、完全なチャット履歴をAPIに送信できるようになります。これにより、より自然な会話を行うことができます。

その他のビデオでは、Reactアプリをさらに開発して、よりユーザーフレンドリーなインターフェースを作成する方法を見ていきます。

要約
このチュートリアルでは、OpenAI APIを使用して、ユーザーメッセージをURLパラメータで転送する方法を学びました。アプリケーションの準備、処理、テストにおける重要なステップが理解できるようになりました。
よくある質問
OpenAI APIとは何ですか?OpenAI APIは、AIモデルにアクセスし、テキストベースのクエリを送信することができるサービスです。
APIリクエストのエラーを修正する方法は?すべての必須パラメータを正しく渡しているか、APIの設定が適切に行われているかを確認してください。
APIの利用に専門知識が必要ですか?JavaScriptとWebアプリケーションの基礎知識があると有利ですが、必須ではありません。


