このガイドでは、OpenAI API を使用してアプリケーションのチャット履歴を魅力的に装飾する方法を学びます。元の履歴はしばしば見づらく、魅力に欠けることがあります。簡単な CSS の変更と JavaScript 関数によって、チャットを魅力的で使いやすくする方法をお見せします。また、Enterキーの実装によってユーザーのインタラクションを向上させる方法を紹介します。
重要なポイント
- CSS を使用してチャットのレイアウトや色をカスタマイズできます。
- JavaScript 関数を使用して、Enter キーの押下など、追加のインタラクション機能を実装してユーザビリティを向上させることができます。
ステップバイステップガイド
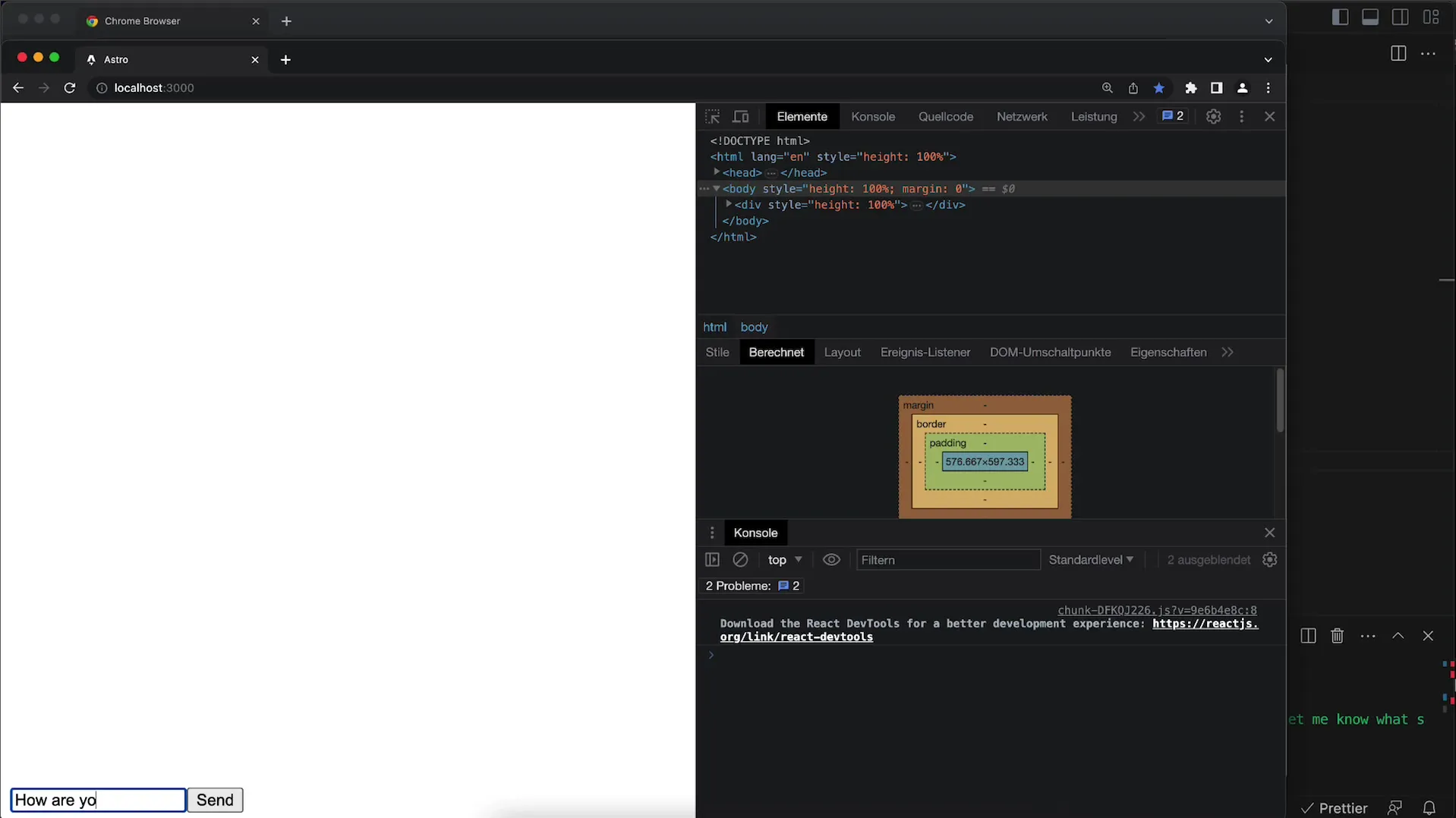
1. チャット履歴の初期表示
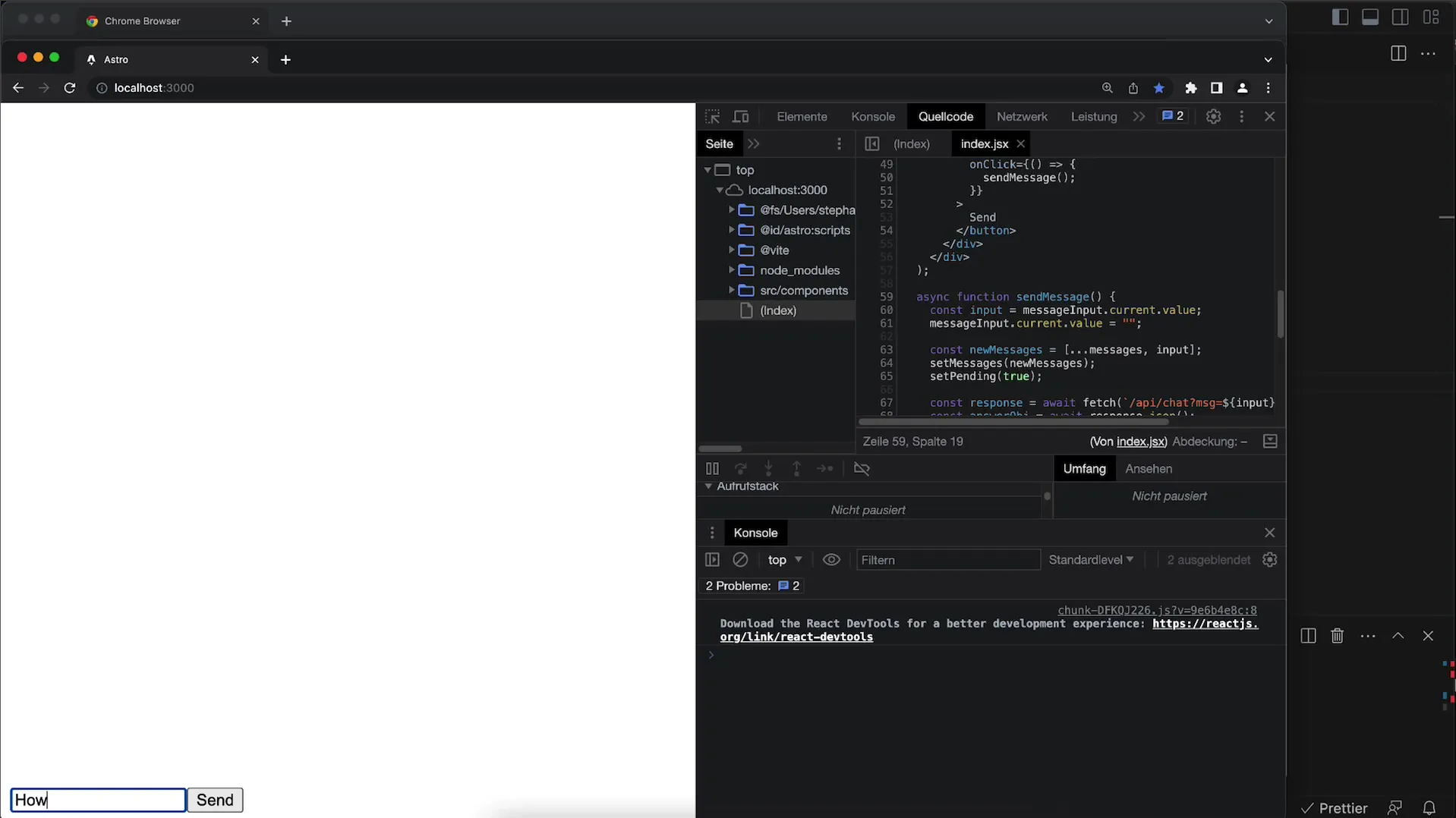
チャット履歴の現在の状態を理解するために、まず既存の実装を確認する必要があります。着信メッセージや応答が見た目に魅力に欠ける場合があることに気付くかもしれません。

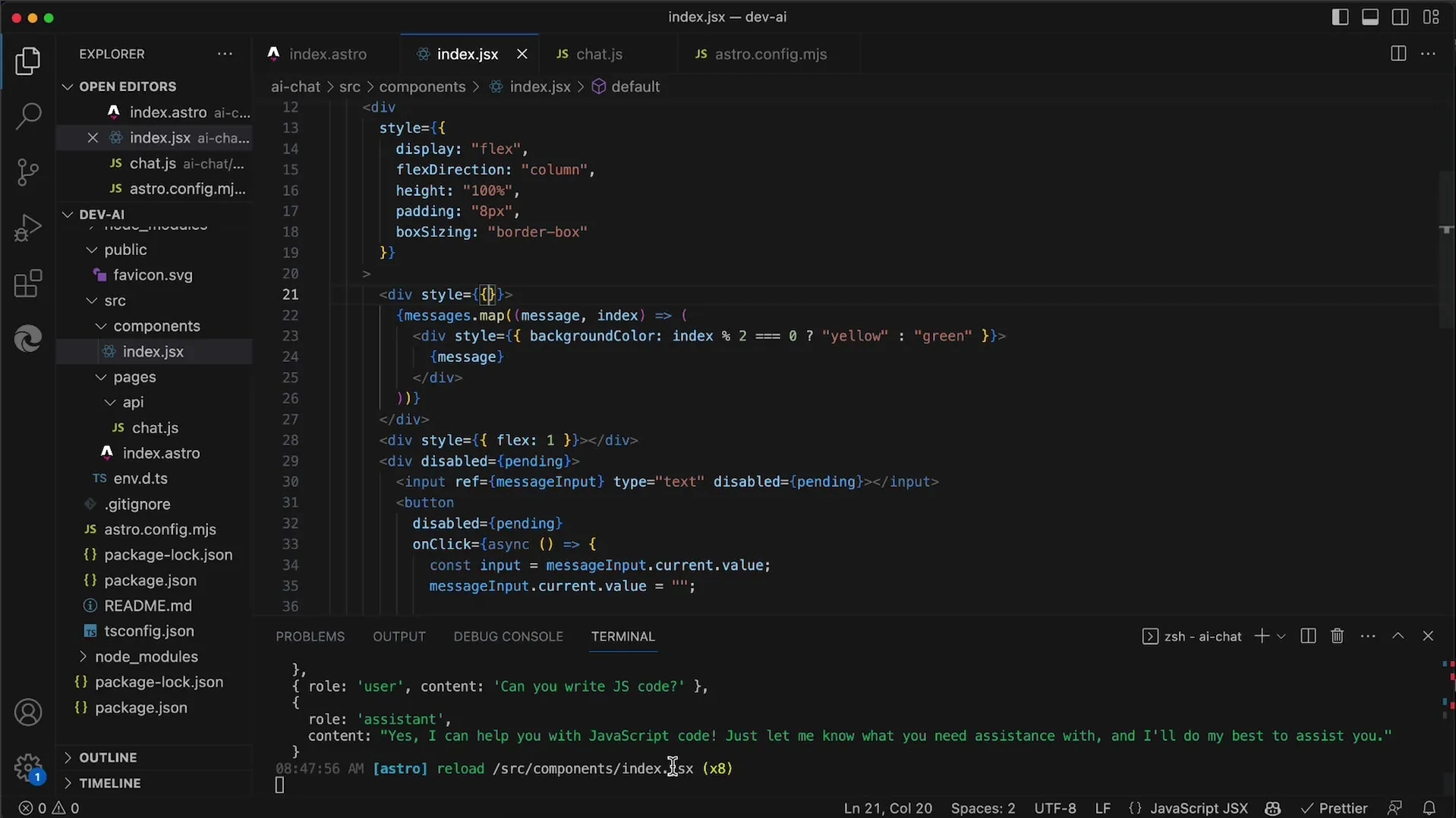
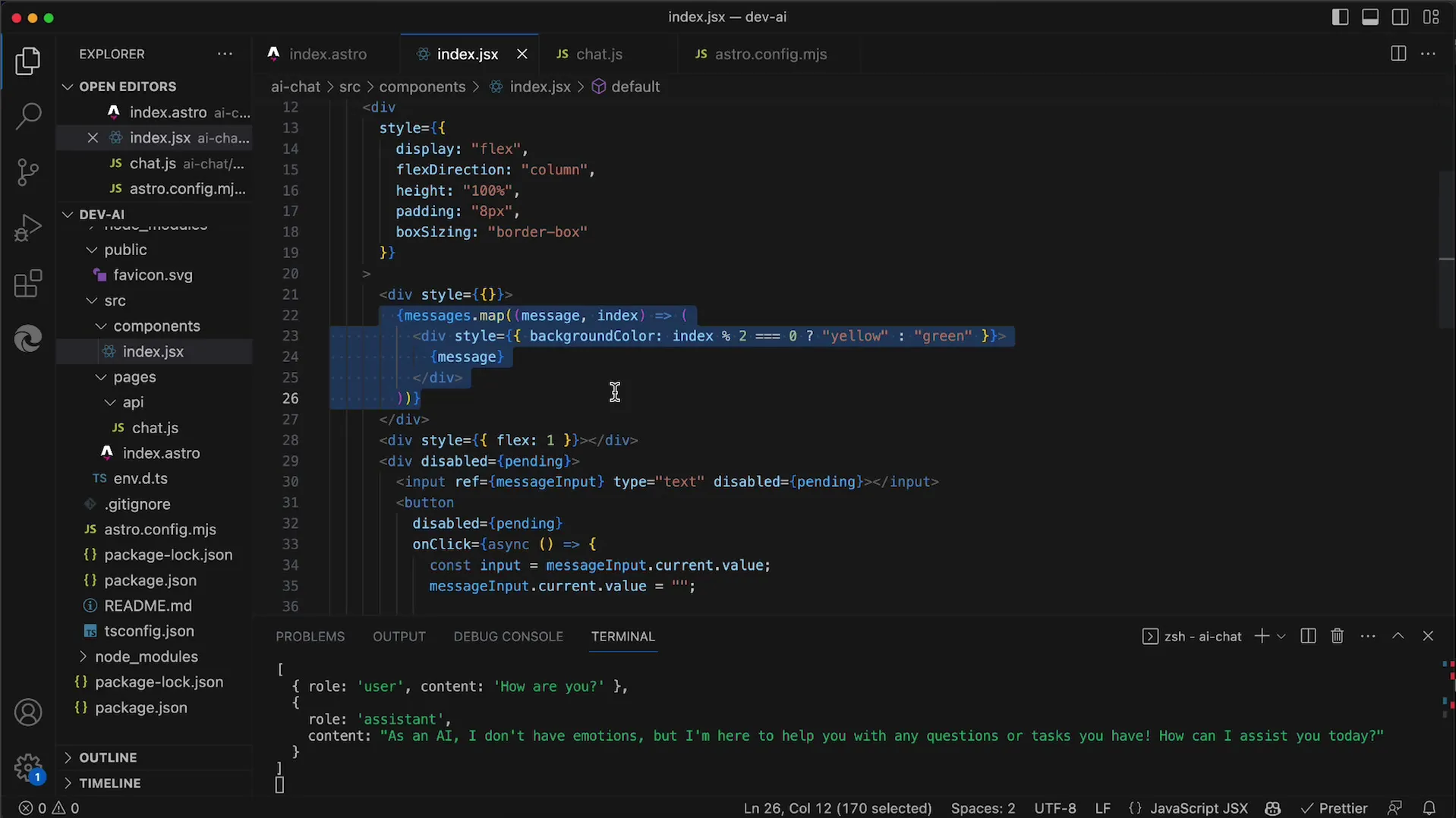
2. メッセージの色をカスタマイズする
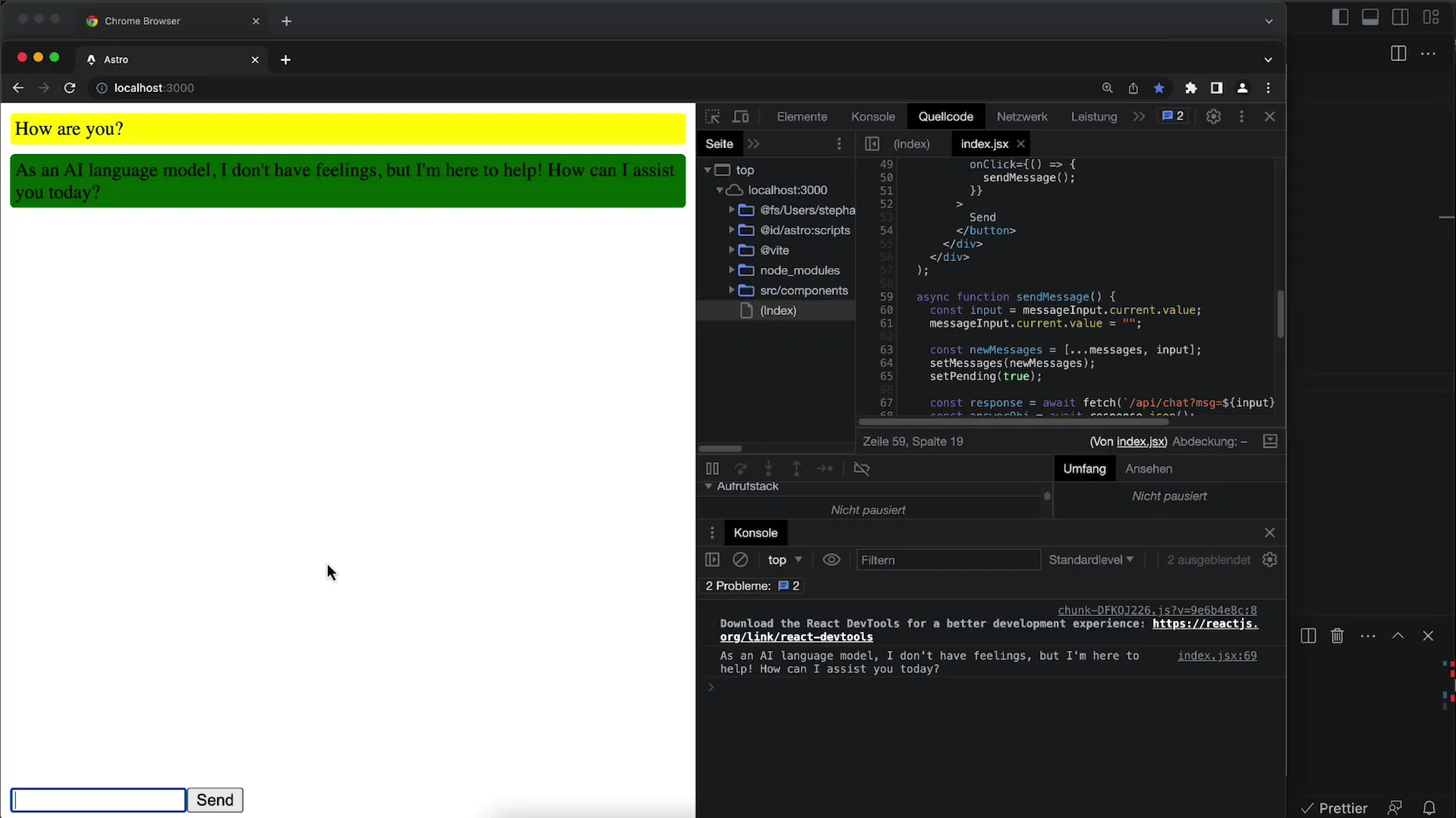
このステップでは、ユーザーとAIのメッセージの色を変更します。メッセージのインデックスが偶数か奇数かを確認し、それに基づいて色を割り当てます。ユーザーの質問を黄色、AIの応答を緑色で表示します。見栄えを良くするために色を調整するとよいでしょう。

3. メッセージ間の間隔を作成する
チャット履歴をわかりやすくするために、メッセージ間に間隔を挿入できます。CSS の 'gap' 属性を使用して、メッセージのコンテナに柔軟なレイアウトを追加し、8ピクセルの間隔を設定します。
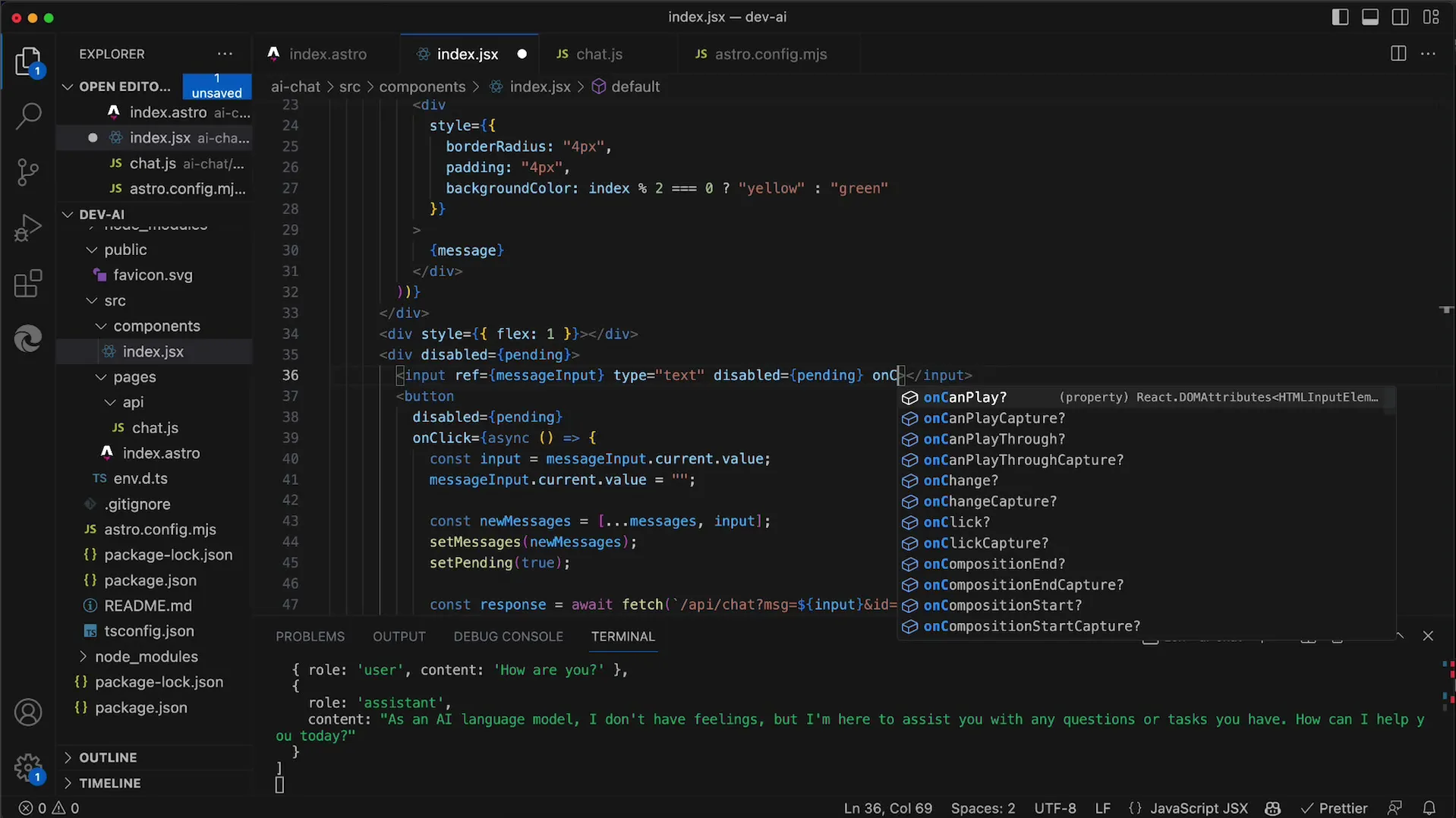
4. メッセージの角を丸くする
メッセージの角を丸くするのは視覚的な調整です。この小さな変更でチャットの全体的な外観が大きく変わるかもしれません。最適な視覚効果を得るために、さまざまな値を試してみてください。

5. メッセージ内のテキストにパディングを追加する
メッセージ内のテキストが端に近づきすぎないようにするには、追加のパディングを設定する必要があります。通常、8ピクセルの値で十分であり、快適な間隔を確保し、可読性を向上させます。
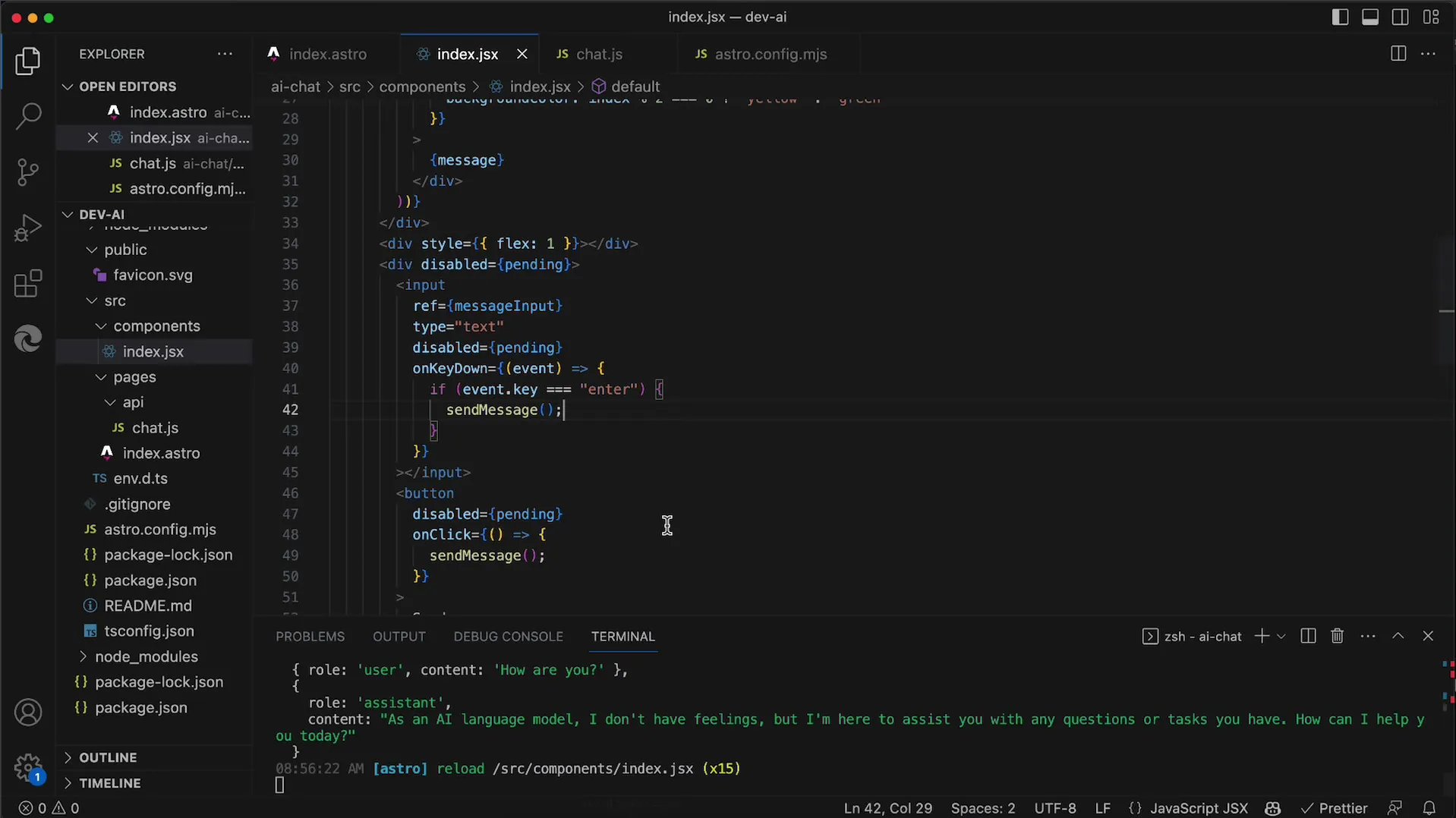
6. Enterキーでユーザビリティを向上させる
ユーザーエクスペリエンスを向上させるために、Enter キーを押してメッセージを送信する機能を実装します。これには、入力フィールドの key down イベントハンドラを記述する必要があります。

7. イベント処理のエラーを解消する
Enter キーが期待通りに機能しない場合は、コードを確認してください。誤ったイベント名などの単純なタイプミスが生産性の損失を引き起こす可能性があります。イベント名の大文字と小文字に特に注意してください。

8. キー属性に関する警告を修正する
動的に要素を生成する際に警告を回避するために、各メッセージの 'divs' にキーを割り当てる必要があります。マップ関数内のインデックスをキーとして使用して、警告を確実に解消します。

9. 変更の最終確認
実装が終了したら、すべての変更をテストして、意図どおりに機能していることを確認してください。メッセージシステムの視覚デザインと機能の両方を確認しましょう。ユーザーは簡単なマウスクリックや Enter キーを押すことでメッセージを送信できるようになっているはずです。

要約
このガイドでは、OpenAI APIを使用するアプリケーションのチャット履歴をどのように改善できるかを学びました。色彩設計、間隔、および使いやすいインタラクションがどれだけ重要であるかを確認しました。これらの調整により、チャットは見栄えが良くなるだけでなく、ユーザーにとって直感的になります。


