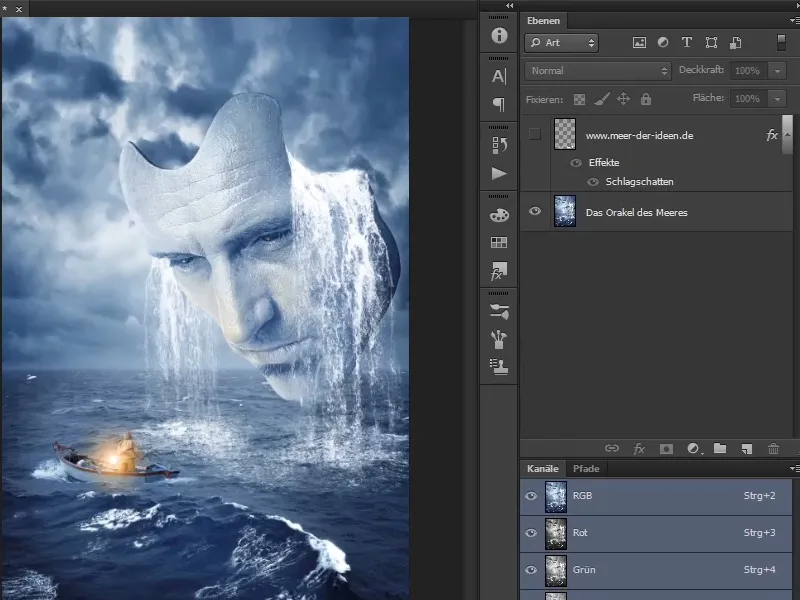
注意: このチュートリアルは、Marco Kolditz氏による関連ビデオトレーニングのテキスト版です。したがって、テキストには口語のスタイルが含まれている可能性があります。
このチュートリアルでは、Marco Kolditz氏の絵「海の神託」を紹介し、この絵を最初からどのように組み立てるかを説明します。
ステップ1–10
ステップ1
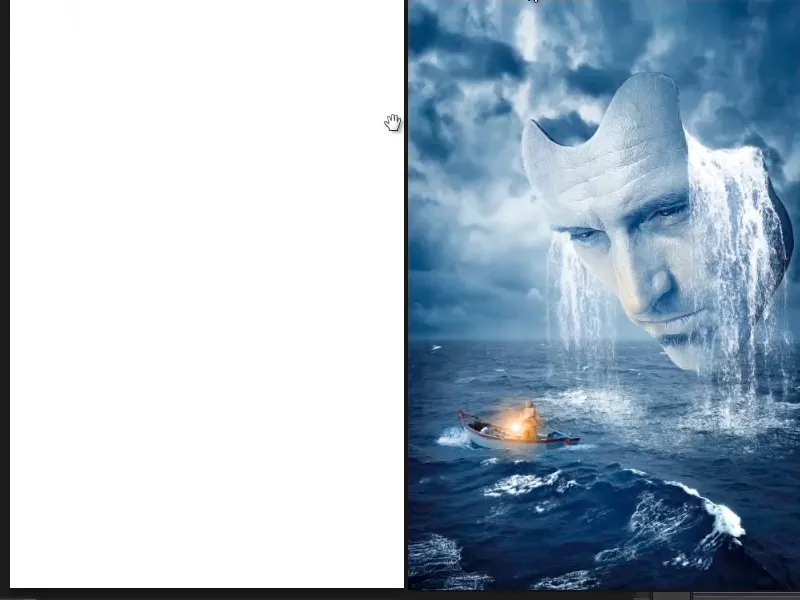
この絵には、海から出現したばかりの謎めいた人の仮面があり、その仮面は彼の舟に座る小さな男と、彼の隣にあるかわいらしいランタンを見下ろしています。そして、この絵をどのようにして作成するかを示します。
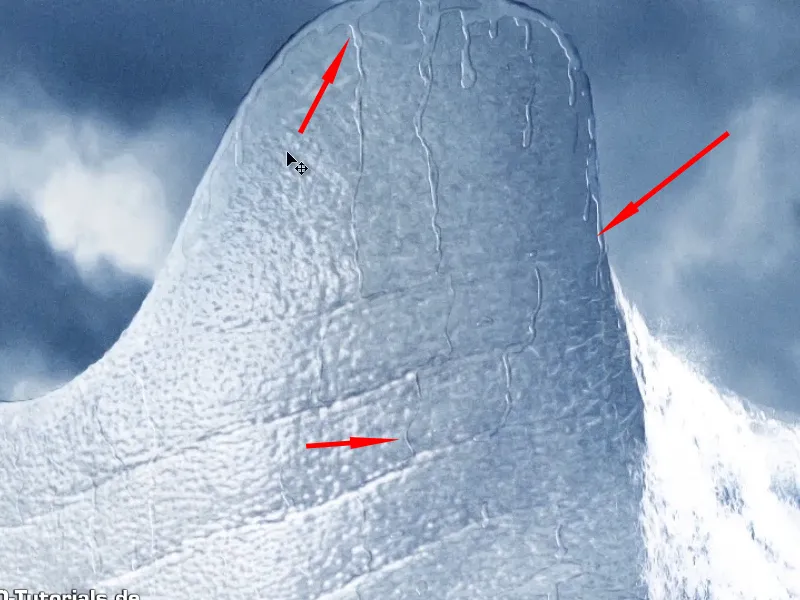
まず、画像全体の構造を確認してください。基本的には目標を表しています。これが、Marcoが絵を構築する前に頭の中に描いていた絵でもあります。つまり、これが達成したい最適な目標です。
ステップ2
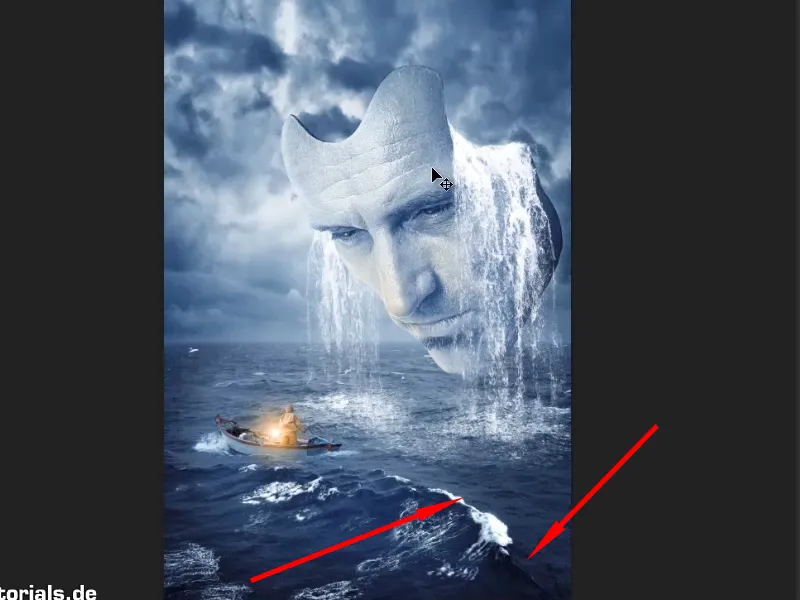
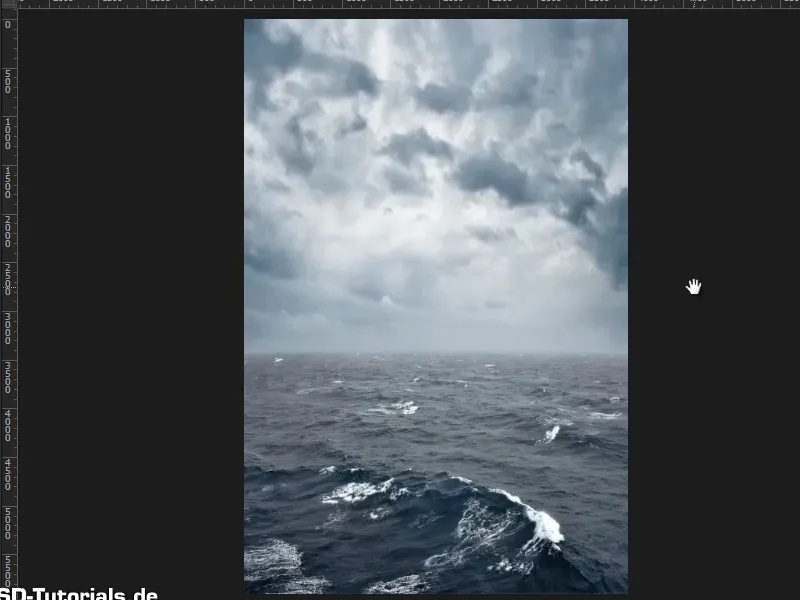
必要なもの:背景には雲に覆われた空と荒れた海があります。波やしぶきからもわかるように、状況は決して穏やかではありません。
ステップ3
そして、海から水しぶきのように流れ出ているかのような人間の顔。何が起こったのかを想像することができるかもしれません。たとえば、仮面が海から現れ、海水で満たされたボウルのように紛れたのかもしれません。
ステップ4
さらに、舟の中の男性と通常はない彼のランタン。
ステップ5
… 対応するライト効果や水効果。
ステップ6
さらに近くにズームインすると、ランタンが目に映っているのが見えます…
ステップ7
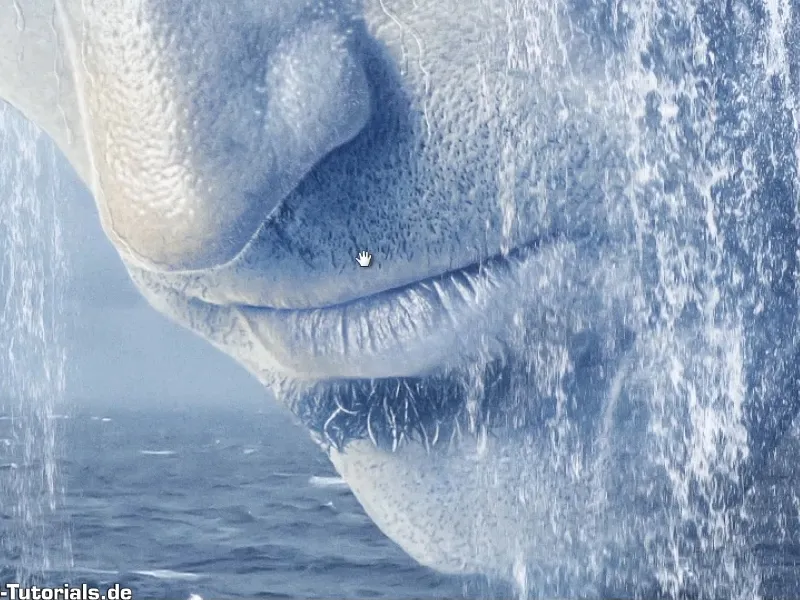
… そして仮面に水が滴り落ちています。この仮面に非常に近づいても、すべてが鮮明でクリアです。
ステップ8
作業を始める前に、完成した画像の形式を考えるべきです。Marcoは常にポスター形式を好みます。そして、彼は一般的に3:2形式を選択します。この画像も同様です。
この画像は、高さ75 cm、幅50 cm、解像度200 dpiの画像です。まず作成するキャンバスを作成します。
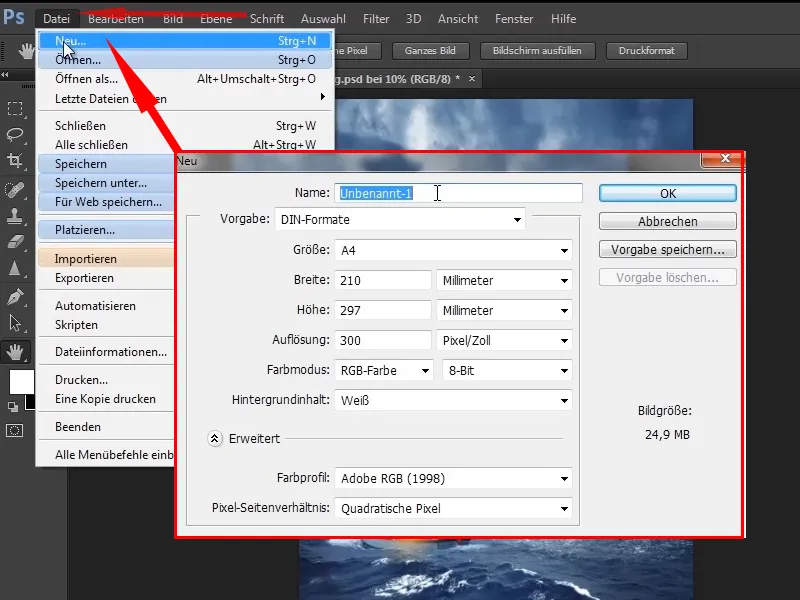
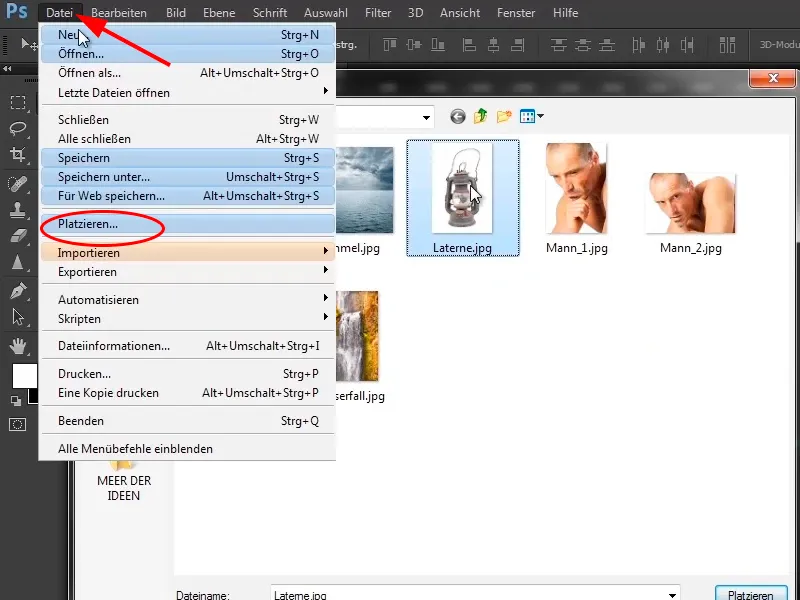
File>Newをクリックします。次に、多くの方がすでに慣れているであろうダイアログボックスが表示されます。
ステップ9
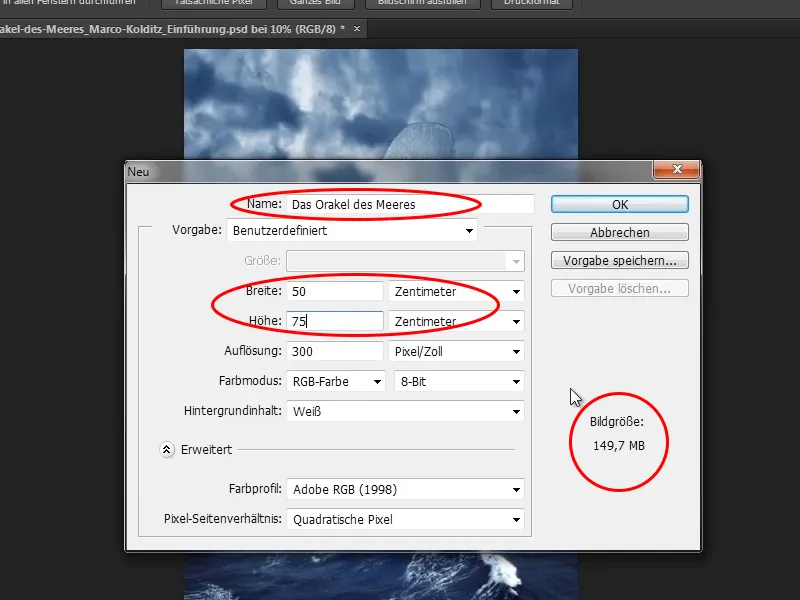
名前を「海の神託」に変更し、ミリメートルの代わりにセンチメートルを選択し、縦(ポートレート)50 cm、横75 cmとします。
下部右に現れる予想される画像サイズは149.7 MBです。
ステップ10
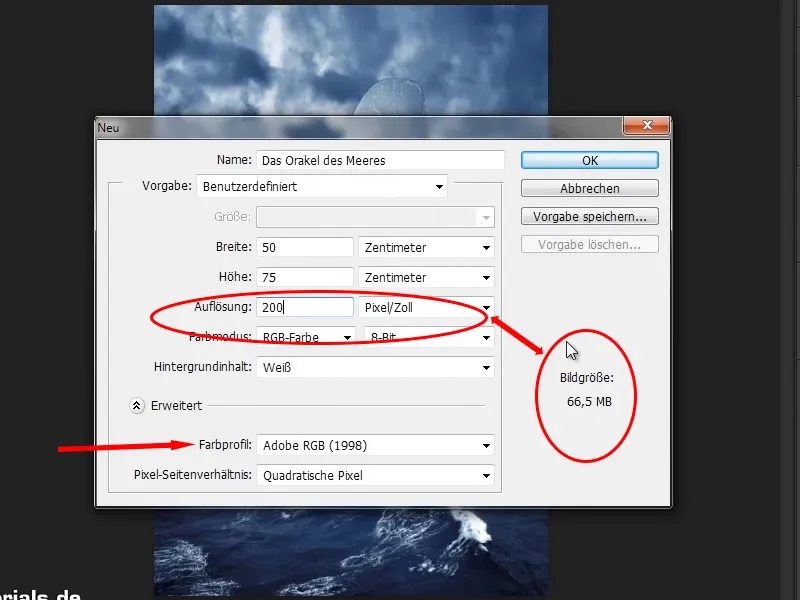
これはすべて、300 dpiの解像度によるものです。300 dpiは良いですが、経験上、200 dpiでも十分です。そのため、解像度を200 dpiに変更します。その結果、画像のサイズは66.5 MBになります。
カラープロファイル:Adobe RGB (1998)(カラーマネジメントに重点を置く場合は)。Marcoは常にAdobe RGBを選択します。従って、OKをクリックします。
さらに進みましょう!ステップ11–20
ステップ11
美しい白いキャンバスができました。この白い表面から創造性が溢れ出てきます。
ステップ12
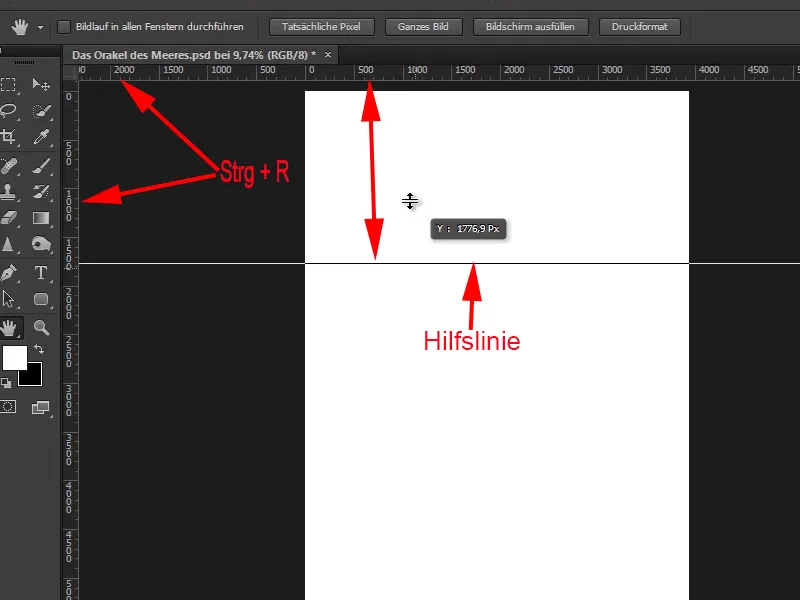
これで、個々のオブジェクトをキャンバス上におおざっぱに配置します。配置する前に、まずCtrl+Rを押して、ルーラーを表示します。ルーラー上には、マウスを押してガイドラインを作成できます。ガイドラインを上に引っ張り戻すと、ガイドラインは消えます。
これらのガイドラインは、間隔を作成するために必要です。なぜですか?2つの理由があります。
- 画像を大きなポスターサイズで印刷したい人々がいます。印刷所は画像を切り取りますが、そうしなければ部屋中にはポスターがたくさん掛かっているのではなく、紙のロールだらけになってしまいます。画像を切り取る際に余白が失われ、重要な情報が欠落する可能性があります。特に、テキストが重要な場合にはこれが重要です。ですので、切り取られても問題のない余白を保つことが大切です。
- 余白は画像の構図全体にも役立ちます。必ずしも余白に従う必要はありませんが、これは方向付けに役立ちます。余白を意図的に破ることもでき、たとえば枠を越えて配置することで面白い結果につながることもあります。
そのため、Marcoはガイドラインを作成し、余白を保つことに慣れました。
ステップ13
映画のポスターに取り組んでいるため、ポスターの場合、このような余白には標準がありません。そのため、彼は独自の余白を作成しました。
映画は1秒あたり24、一部は48枚の画像で動作します。したがって、画像を24分割すると良いでしょう。
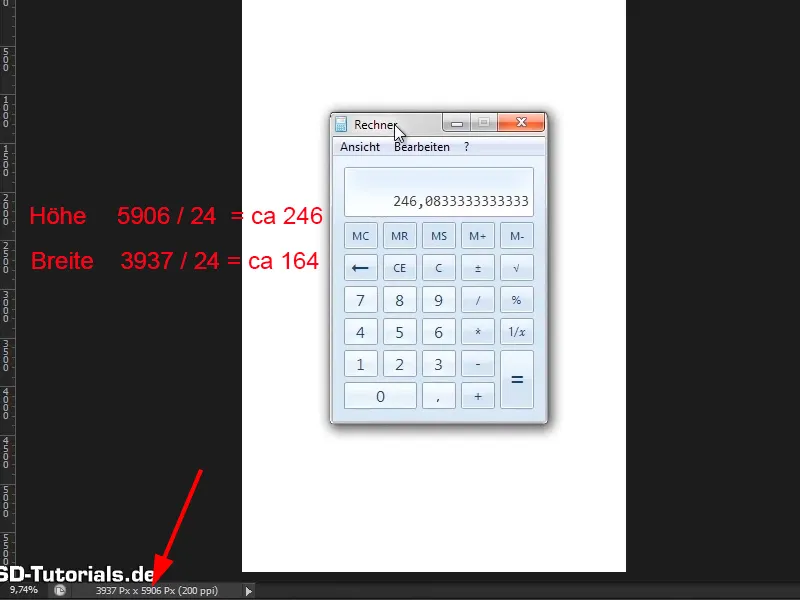
したがって、今回の高さを見てみましょう - 5906ピクセル。計算機を開き、5906 / 24を入力すると約246ピクセルの高さを取得します。同様に、幅も同様に計算します:3937 / 24 = 約164ピクセル。
ステップ14
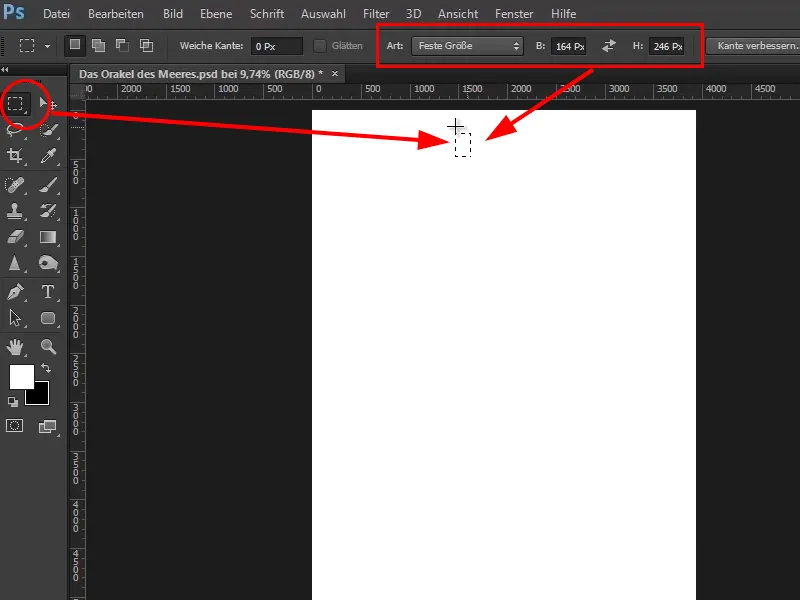
Selection toolを選択し、固定サイズに移動し、適切な値を入力します:
• 高さ 246ピクセル
• 幅 164ピクセル
246 x 164ピクセルの固定サイズを定義し、画像内をクリックして、設定した寸法で選択矩形を作成します。
これは、PhotoshopでWebデザインを行う場合に特に役立つ場合があります。しかし、それはまた別の話です。
ステップ15
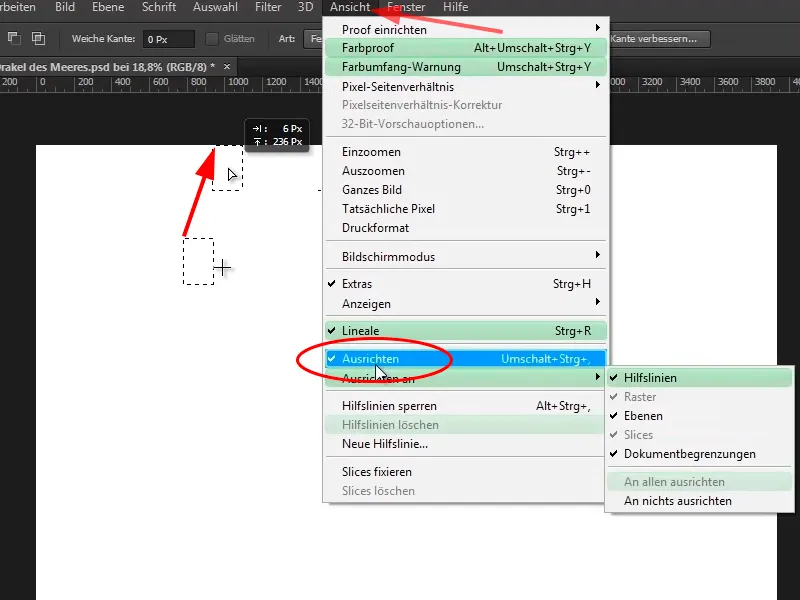
この選択矩形を上に持って行き、表示>整列メニューで整列をアクティブにした状態で、矩形を上部にスナップさせます。
ステップ16
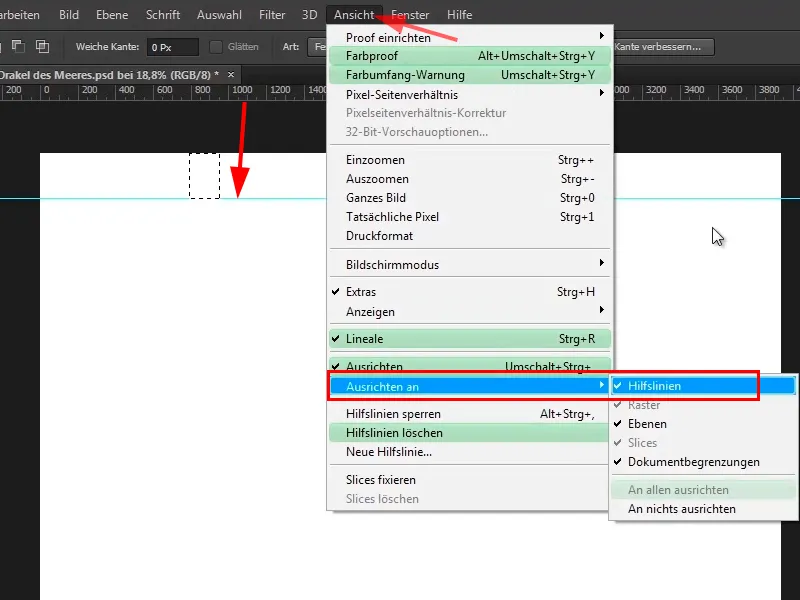
次に、上端のルーラーからガイドを引き出し、矩形にスナップさせます。このために、表示メニュー内の整列>ガイドがアクティブになっている必要があります。
ステップ17
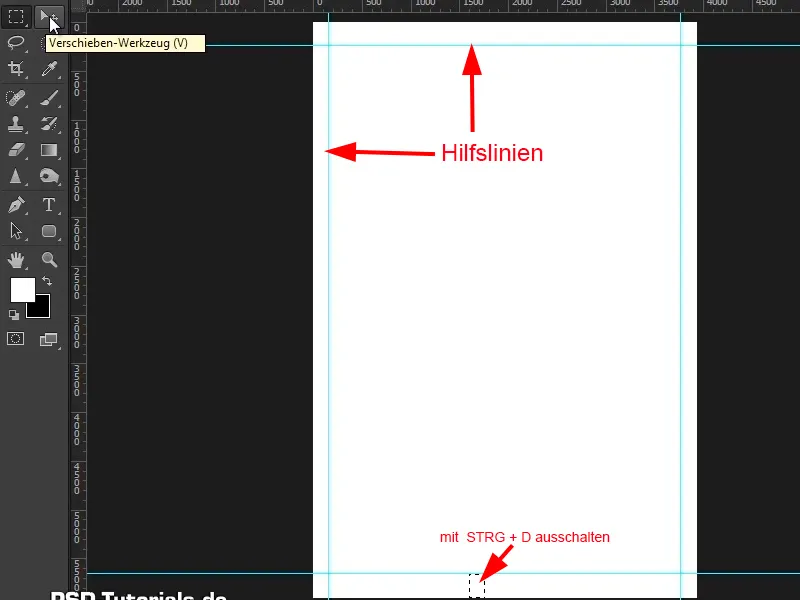
矩形を左に引っ張り、ルーラーからもガイドを引きます。これを四方向全てで行います。これにより、ガイドで余白を作成します。
Ctrl+Dで選択矩形を解除し、美しい余白を作成します。
ステップ18
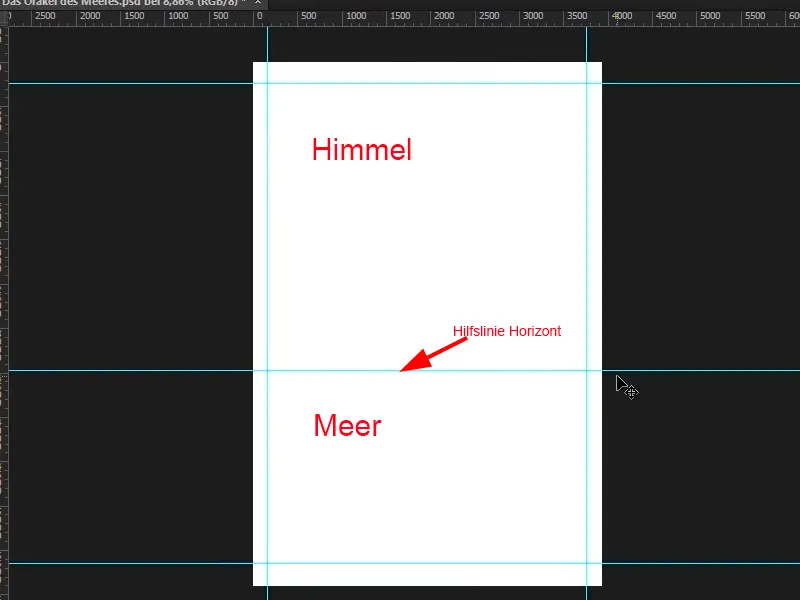
さて、最後に再び画像が登場します。まずは、水平線を表す追加のガイドラインを作成します。つまり、このガイドライン以下は海であり、それ以上は空です。
ステップ19
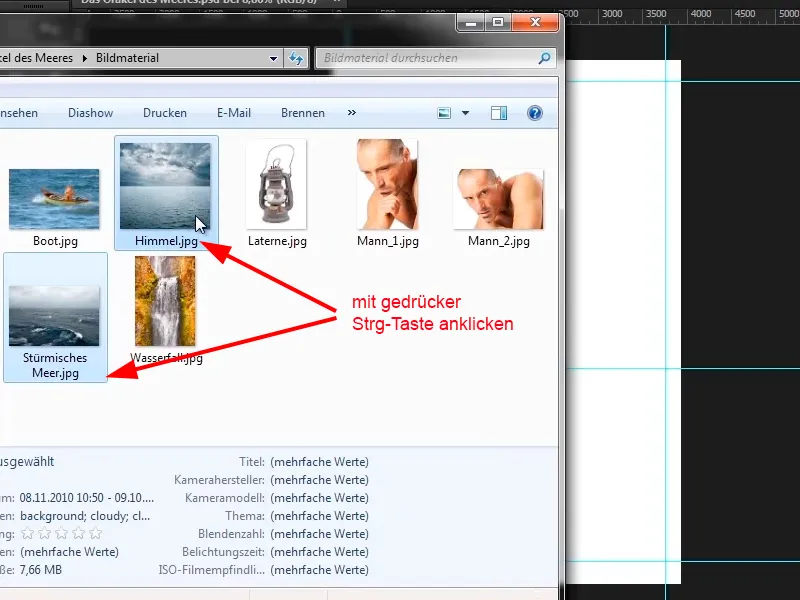
こちらの二つの画像要素をPhotoshopプログラムにドラッグアンドドロップします。そのために、Windowsの中の画像フォルダを開き、Ctrlキーを押しながらこれらの画像をクリックし、両方を選択してPhotoshop内にドラッグアンドドロップできます。
ステップ20
なぜこの方法で進むのか?通常、画像はファイル>配置から呼び出されます。画像をクリックしてPhotoshopに配置できます。しかし、ここではCtrlキーを使ったトリックが機能しないため、複数の画像を同時にアクティブにすることができません。したがって、Photoshopに複数の画像を挿入したい場合は、それぞれの画像を個別に選択して配置する必要があります。そのため、Windows経由で進む方が良いです。
簡単に進行する: ステップ21-28
ステップ21
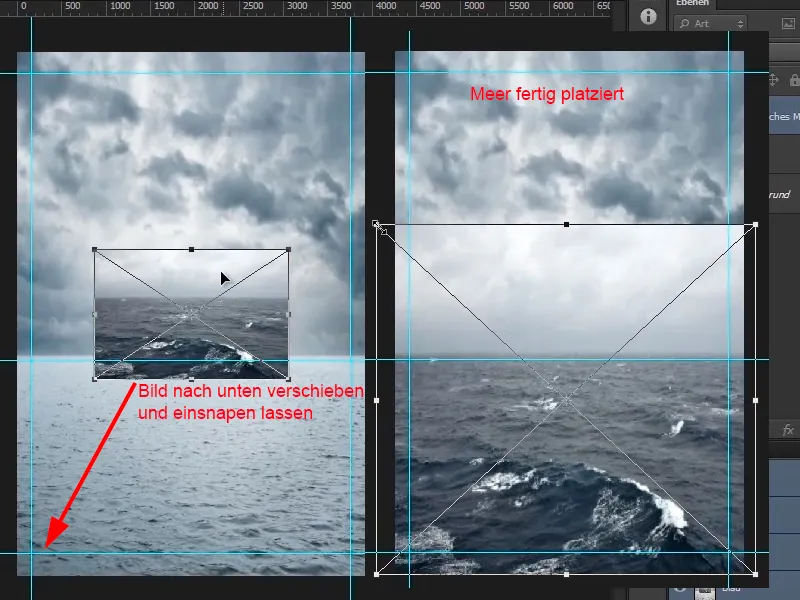
これで、Photoshop内に両方の画像をドラッグします。最初の画像(ここでは空)を持ち上げ、上部にスナップさせます。Shiftキーを押しながら少し引き上げ、比例して拡大します。次に、下部を少し長く伸ばします(Shiftキーを押さずに)、正しい位置になるまで。変形しても問題ありません。設定を受け入れるにはEnterを押します。.webp?tutkfid=48654)
ステップ22
次に2番目の画像がすぐに表示されます。これを下部に配置(それは海です)し、Shiftキーを押しながら上に引き上げ、見栄えが良くなるまで少し伸ばします。水平線に注意してください!
ステップ23
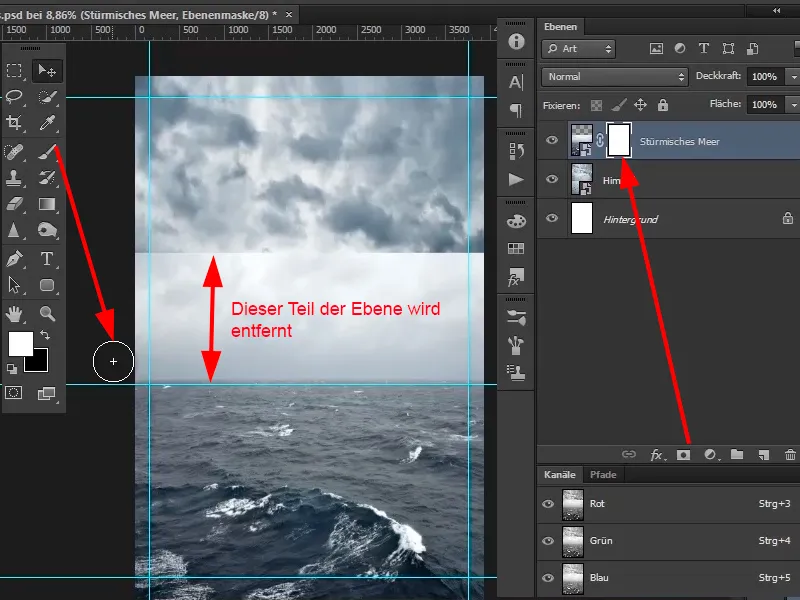
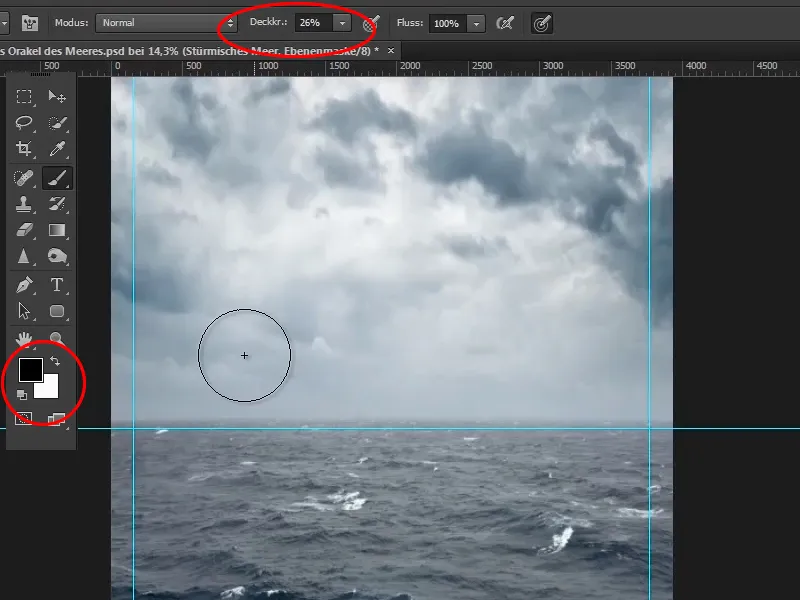
今気になるのは海の空です - あまりにも素直すぎます。もう1つのレイヤーの空は非常にドラマティックに見えます。したがって、海の空を取り除きたいと思います。今、「荒れた海」レイヤーを選択し、マスクアイコンをクリックしてマスクを選択します。ペイントブラシツールをクリックします(またはBキーを押します)。
ステップ24
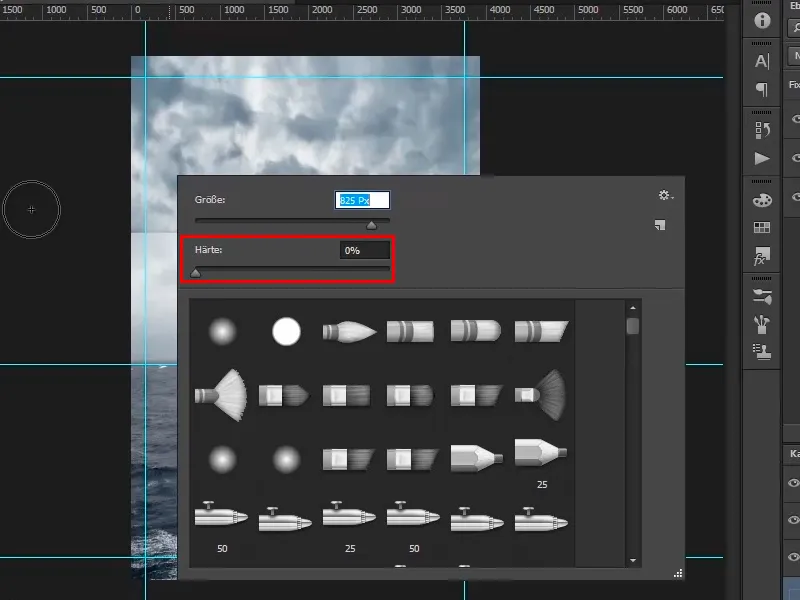
右クリックして画像をクリックします - ブラシ選択のダイアログボックスが表示されます。柔らかい(比較的大きな)ブラシを選択します。
ステップ25
ブラシのサイズは、Altキーを押しながら、右クリックを押しながらマウスを左右に動かすことで変更できます。上下に動かすとブラシの硬さが調整されます。
ステップ26
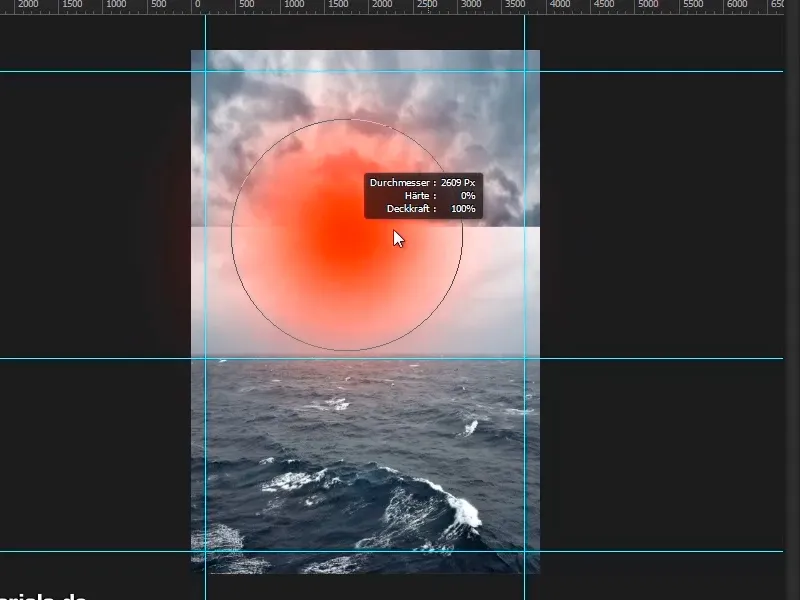
この場合、1909 Px程度の大きさの柔らかいブラシを使用して、マスク上に黒い前景色を塗ります。また、不透明度を少し調整することができます。
画像にズームし、ブラシをクリックして異なる空を互いに混ぜ合わせます。地平線の向こうでは、少し霧が立っていても問題ありません。それは遠くにあるものは現実世界でもしばしばそうです。
ステップ27
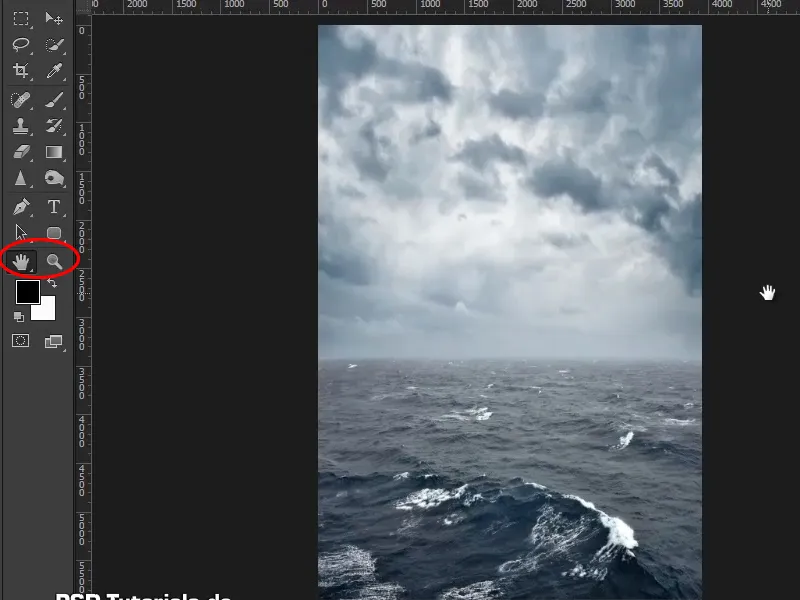
画像を全体に見えるようにズームアウトするか、左側の機能バーにあるハンドをダブルクリックします。画像は全体を表示するようにスケーリングされます。ルーペをダブルクリックすると1:1の解像度が得られます。
Ctrl+,(コンマ)を使用してガイドラインを表示または非表示にできます。
ステップ28
これでかなり良い結果が得られました - 美しい水平線、美しい空、美しい海。そして次のチュートリアルに進んでください。
最初のパート終了
海の予言

