このガイドでは、Adobe Illustrator を使って 印象的な 風船 をデザインする方法を学びます。風船の基本デザインについての最初の部分の後は、風船のひもを作成し、編集可能な文字を追加し、色を調整することに焦点を当てます。これらのステップにより、ユニークなグラフィックに特別な魅力を加えることができます。
主な発見
- クレイヨンツールはひもの作成に最適です。
- テキストは変形させて、風船の形にぴったり合わせることができます。
- 透明度パネルを使えば、風船を重ね合わせて色を調整できます。
ステップバイステップガイド
ステップ 1: 風船のひもを作成する
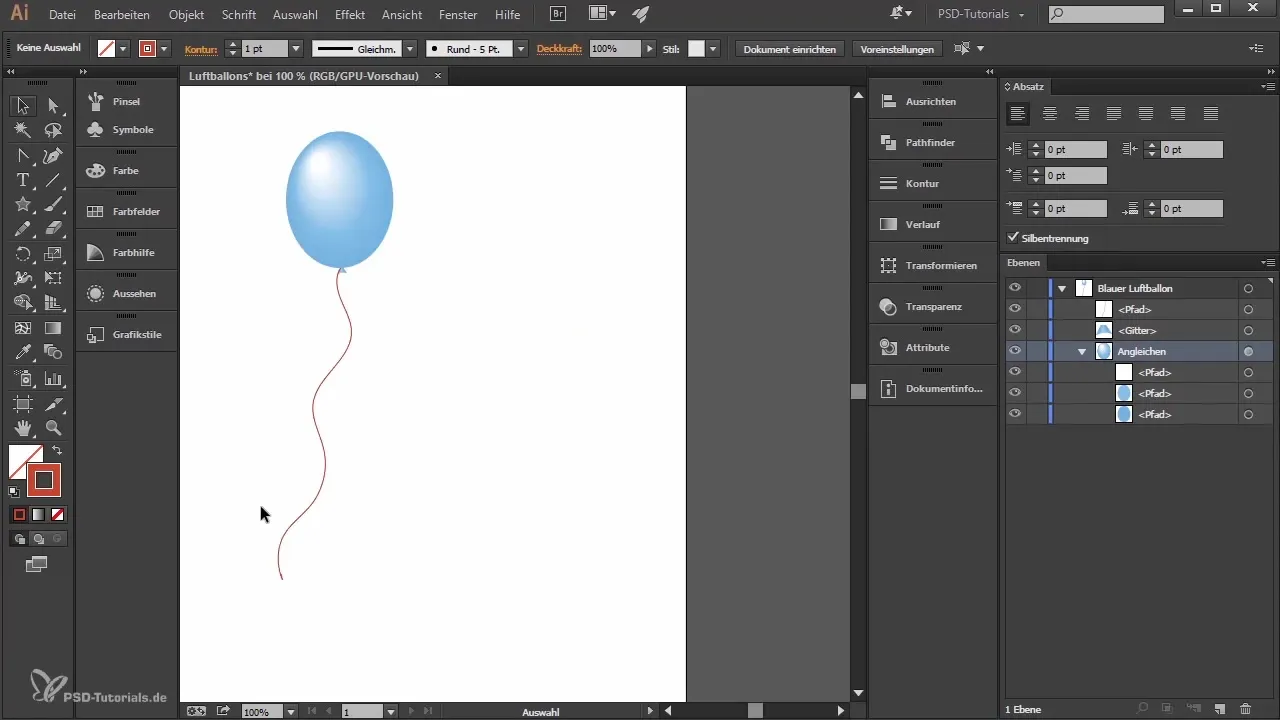
風船のひもをデザインするために、クレイヨンツールを選択します。塗りは設定せず、輪郭の色を選んでください - 例えば赤です。風船の結び目の位置からひもを描き始めます。描画を容易にするために、グラフィックタブレットの使用をお勧めします。風船のひもを表す湾曲した線を引きます。後で削除できる余分なアンカーポイントができないように注意してください。

ステップ 2: ひもの太さを変える
ひもの太さを変更するには、描いたパスを選択し、メニューバーの上部で幅プロファイルを選択します。例えば幅プロファイル2を選択すると、よりダイナミックになります。この変更により、ひもがより生き生きとして見え、リアルな表現になります。

ステップ 3: ハイライトを追加する
風船にハイライトを追加するには、楕円ツールを選択し、輪郭のない小さな白い円を描きます。このハイライトを風船の上に戦略的に配置して、光沢や光の効果をシミュレートします。

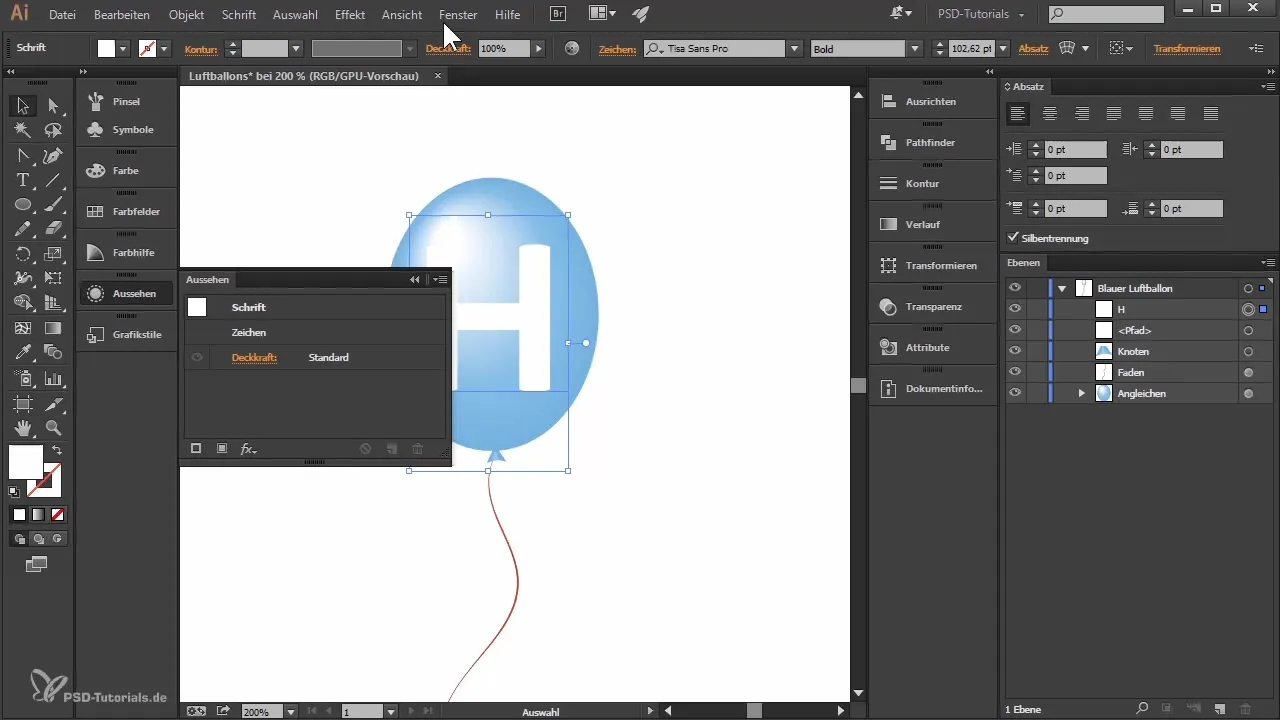
ステップ 4: 編集可能なテキストを追加する
今こそ風船に文字を配置する時です。テキストツールを選択し、風船をクリックして希望する文字、例えば「H」を入力します。「Teasersan Pro」フォントの太字は良い選択ですが、任意のフォントを使用できます。文字を白で塗りつぶし、風船とのコントラストを良くします。

ステップ 5: 変形フィルターでテキストを編集する
文字を選択し、ウィンドウメニューから外観パネルを開きます。「効果」に移動し、「拡張」変形フィルターを選択します。プレビューを有効にして、文字がどのように変形して風船の形に合わせるかを確認します。設定を調整して、望ましい効果を得るために試行錯誤してください。

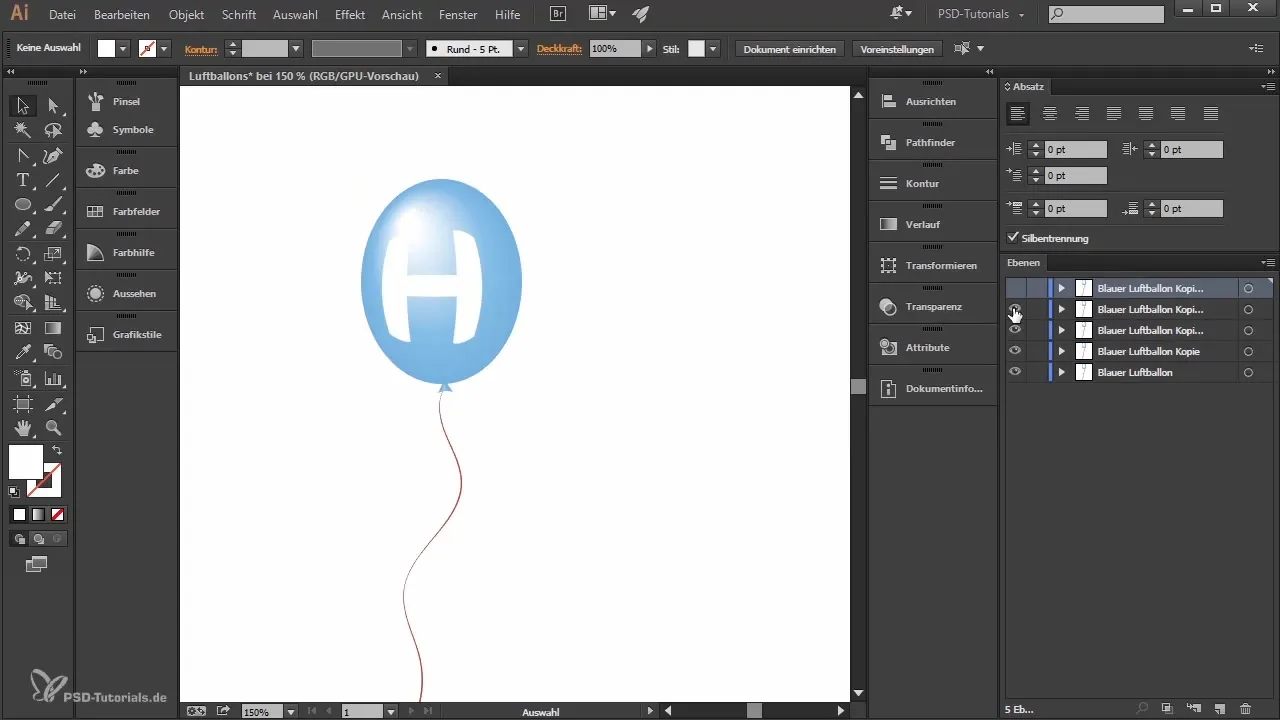
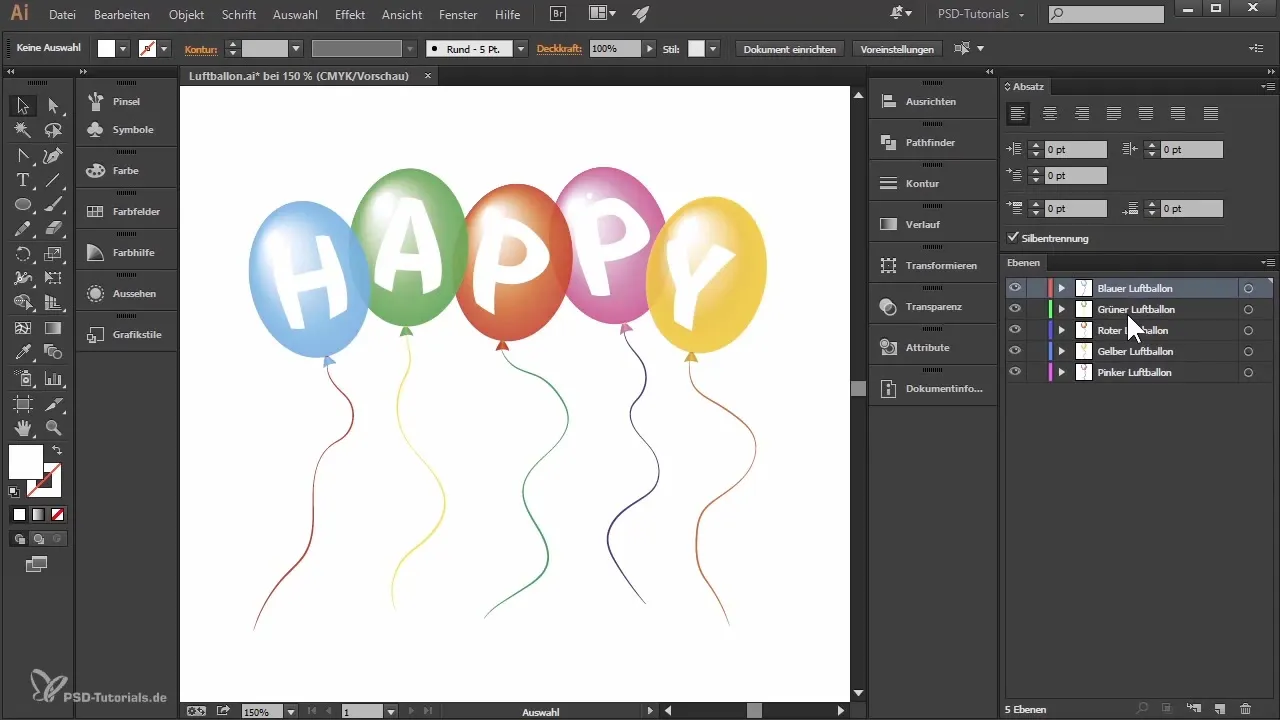
ステップ 6: 風船を複製する
最初の風船を成功裏に作成したら、複製して一連の風船を得ることができます。Altキーを押しながら風船を自分の前にドラッグして複製します。このステップを繰り返して、5つの風船を作成し、それを文字列に使用できます。

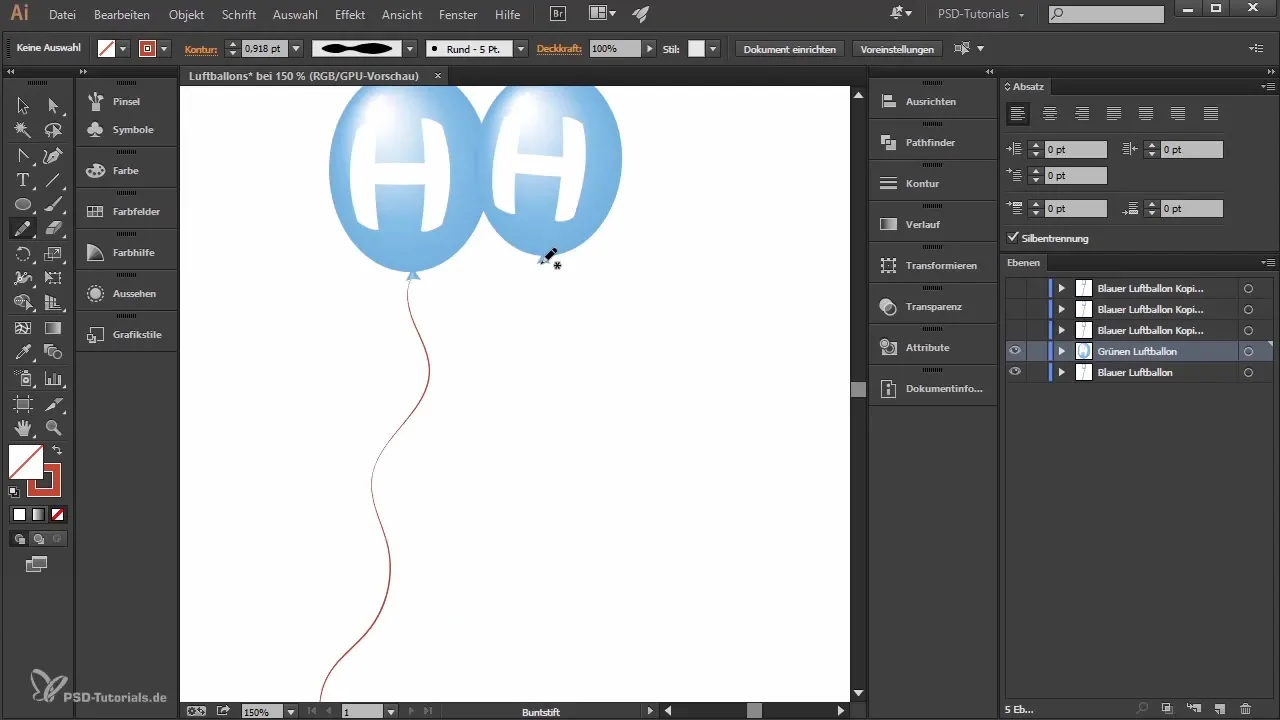
ステップ 7: 新しい風船を作成する
新しい風船のために次のレイヤーを選択します。すでに作成した風船のひもを調整するか、新しいデザインを作成して、黄色やオレンジなど別の色を使用できます。クレイヨンツールで新しいひもを描き、形状が風船の形にうまく合うようにします。

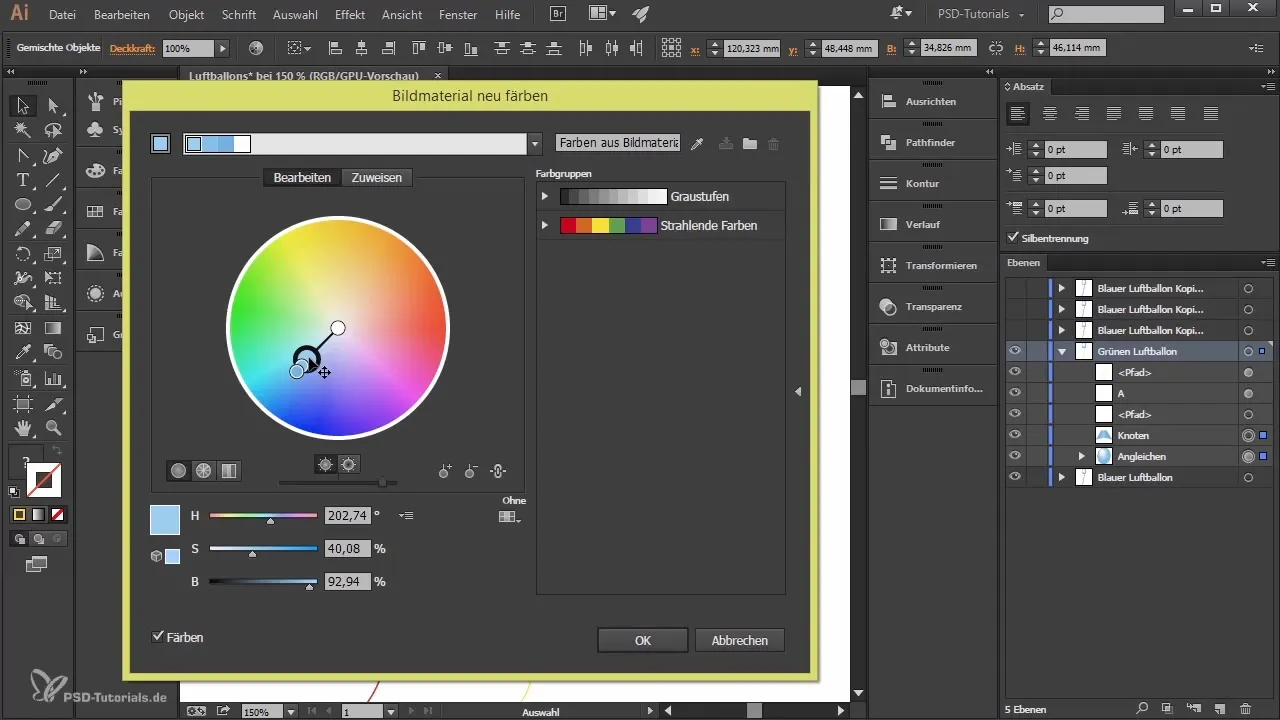
ステップ 8: 風船の色を調整する
風船の色を変更するには、希望のレイヤーを選択し、色パネルを開きます。カラーピッカーで色のポイントを移動させて、希望の色合いを見つけます。理想的な外観を得るまで、さまざまな色合いを試してみてください。

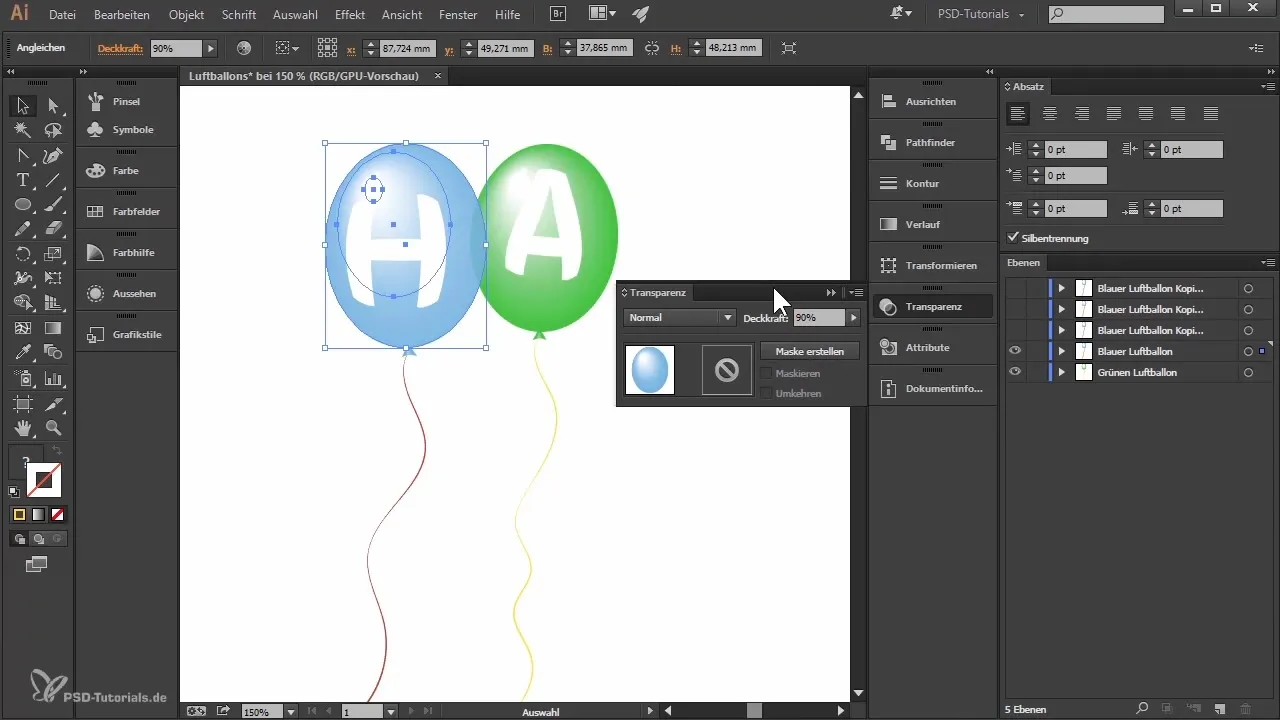
ステップ 9: 透明度を調整する
風船は完全に不透明でない方が見栄えが良いです。「ウィンドウ」メニューから透明度パネルを開き、透明度を約90%に設定します。そうすることで、前景の風船の後ろから透けて見え、よりリアルな効果が得られます。

ステップ 10: 最終調整
最後に、風船の光点や文字を再調整します。適切に配置されていて、風船のディメンションを反映していることを確認してください。全体のレイアウトを確認し、必要であればさらに風船や文字を追加します。

まとめ
あなたは、Illustratorで風船のひもを作成し、編集可能な文字を追加し、風船の色や透明度を調整する方法を学びました。これらのヒントとテクニックを使用すれば、魅力的な風船グラフィックを作成するための準備が整います。
よくある質問
Illustratorでのクレイヨンツールとは何ですか?クレイヨンツールは、フリーハンドの描画や曲線を描くために使用されます。
テキストのサイズを調整するにはどうすればよいですか?テキストを選択し、外観パネルを使用してテキストのサイズや形を変更します。
風船の色を後で変更することはできますか?はい、関連するレイヤーを選んで色の値を調整することで、いつでも色を変更できます。
レイヤーを複製するにはどうすればよいですか?Altキーを押しながらレイヤーをドラッグして、コピーを作成します。
配置した文字はまだ編集できますか?はい、文字を変換またはラスタライズしない限り、文字は編集可能です。


