このシリーズの2つ目のチュートリアルでは、Adobe Illustratorでのオブジェクトの効果的なデザインに焦点を当てます。影を追加して奥行きを生み出す方法、リングに沿ってテキストを配置する方法、そしてリアルな外観を得るためにオブジェクトの色合いを調整する方法を学びます。
重要なポイント
- 立体的な効果のための影の迅速かつ効果的な作成
- 曲線に沿ったテキストの配置
- 魅力的なデザインのための基本的な色の調整
ステップバイステップのガイド
影を追加する
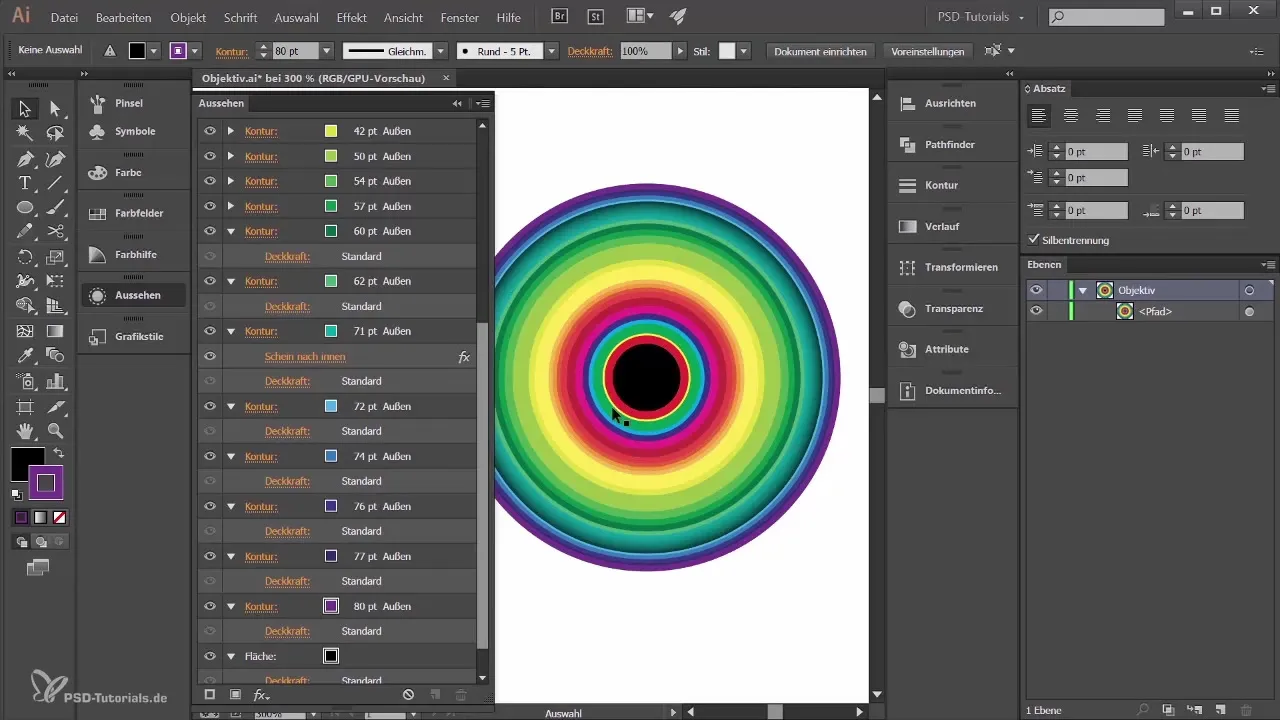
描写により多くの奥行きを与えるために、オブジェクトの外側のリングに影を落とし始めます。円を選択し、アピアランスパネルを開きます。そこで現在の輪郭を確認できます。非表示にした後、影を効果的にデザインするために必要な輪郭を見つけます。

輪郭を選択し、FXメニューに移動してスタイライズフィルターを適用します。「内側のグロー」をクリックします。デフォルトでは、オプションが負に乗算されているかもしれませんが、これは明るいグローを生成します。この方法で影を効果的にデザインするには、モードを「乗算」に設定し、不透明度を75%、ぼかしを3mmに設定します。影を生成するために選択を確認してください。

リングに沿ってテキストを配置する
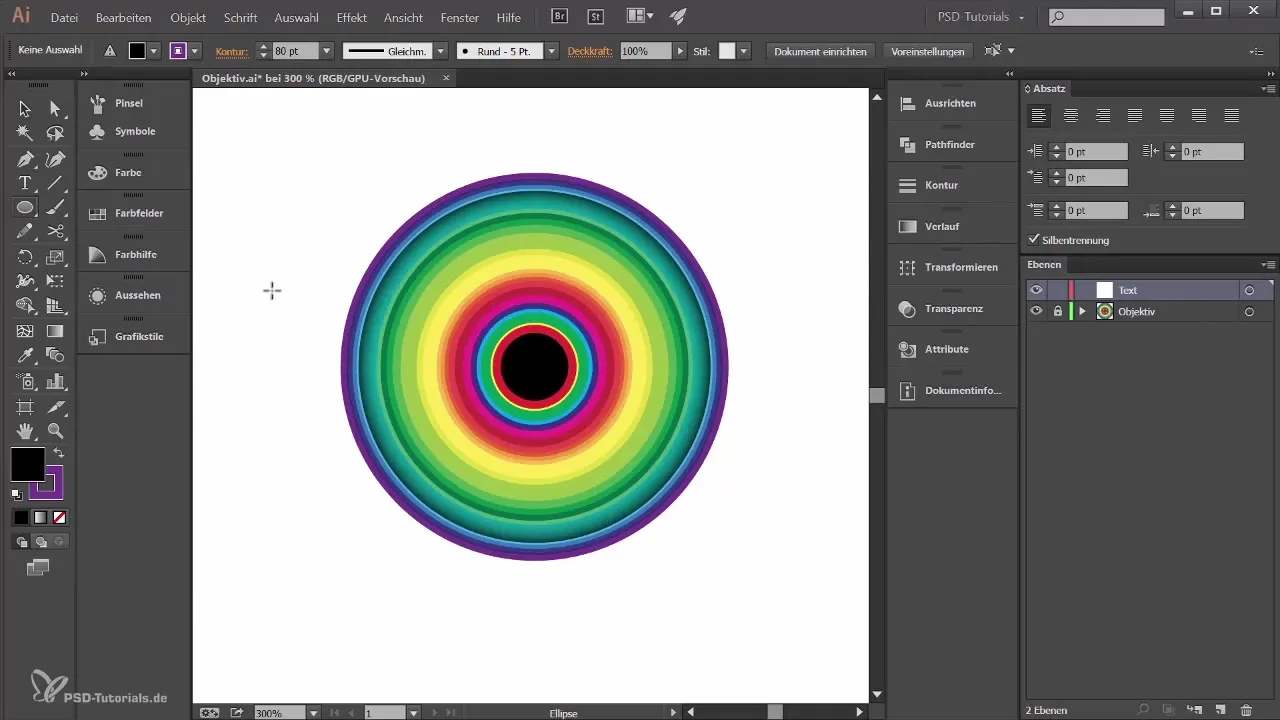
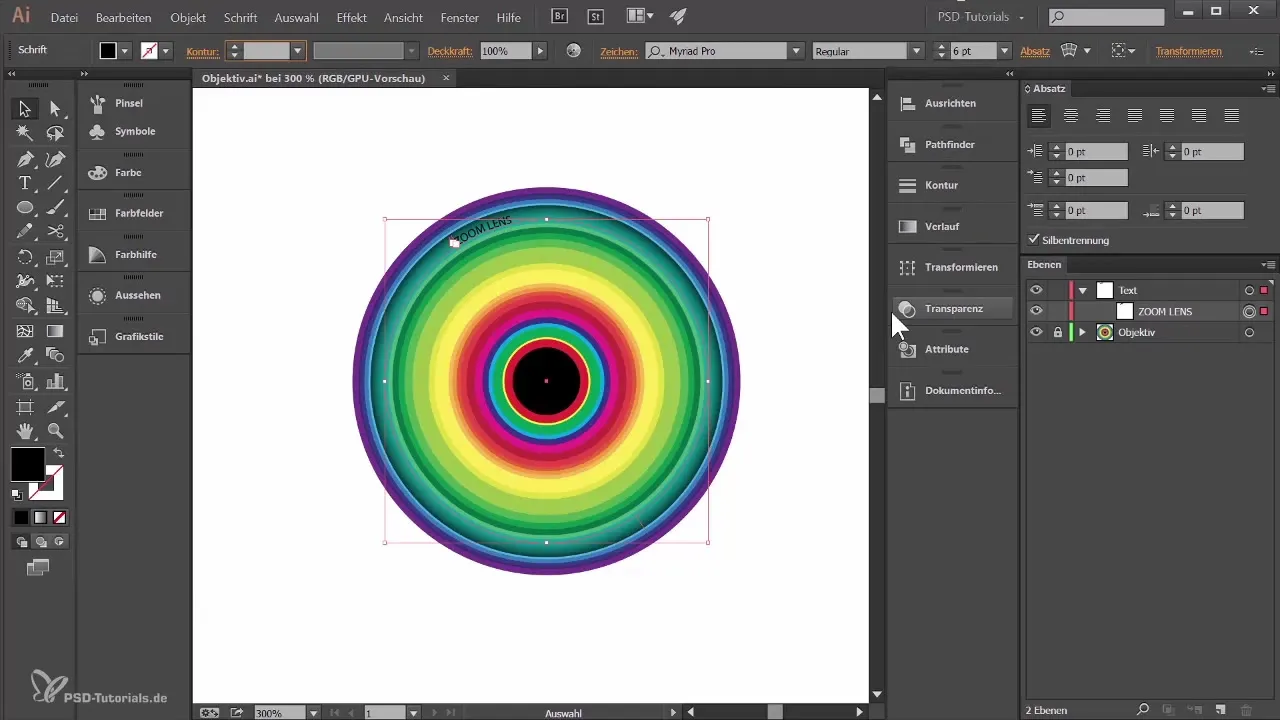
テキストを始める前に、新しいレイヤーを作成し、それを「テキスト」と名付けます。空いている場所をクリックして、そのレイヤーをロックして、オブジェクトを誤って変更しないようにします。次に、円ツールを使って、テキストが従う新しい円を作成します。円の塗りと輪郭を両方とも透明に設定し、円を引きます。

テキストが適切に配置されるように、両方の円—テキストレイヤーのものと実際のオブジェクトを選択します。整列機能を使用して、中心を完璧に整列させます。「水平方向に中央揃え」と「垂直方向に中央揃え」をクリックして、両方の円が正確に重なるようにします。

オブジェクトを再びロックし、テキストツールを選択します。カーソルが円の近くに来ると、カーソルが変わります。クリックしてテキストを配置し、「ズームレンズ」と記入します。テキストサイズを調整し、不透明パネルを使用してモードを重ね合わせに設定して、テキストがデザインに調和して埋め込まれているようにします。

オブジェクトの色調整
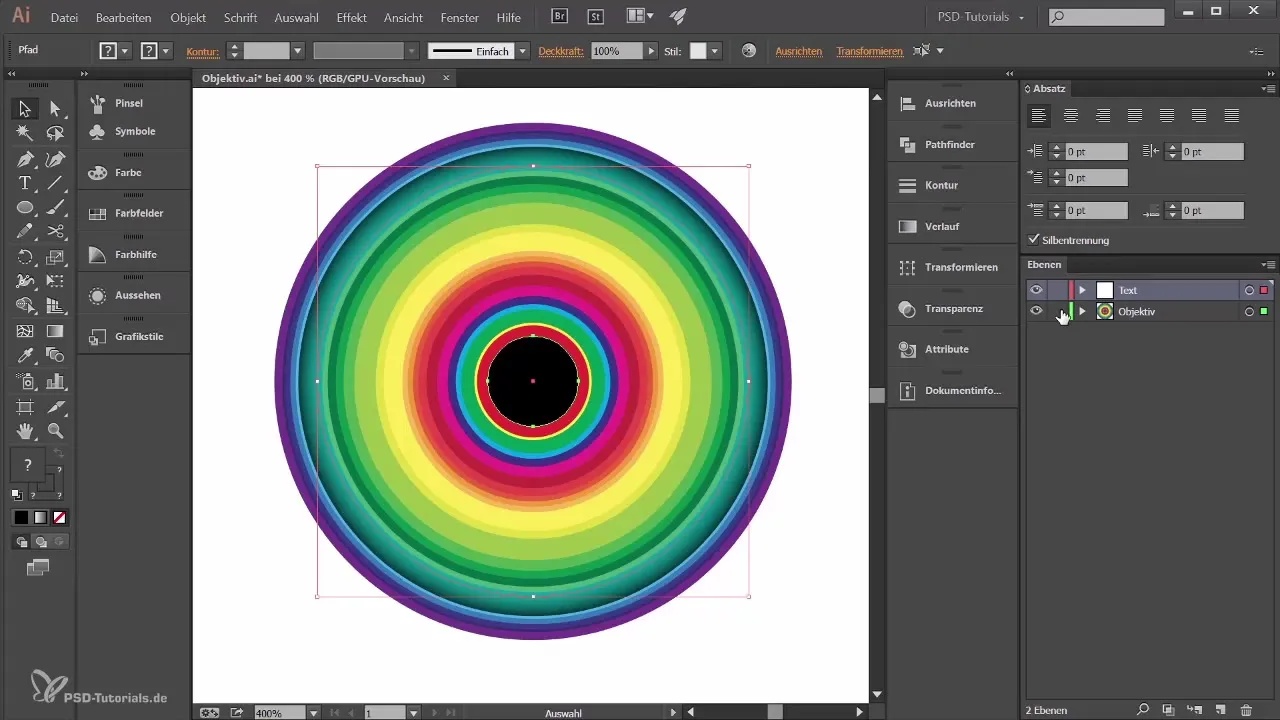
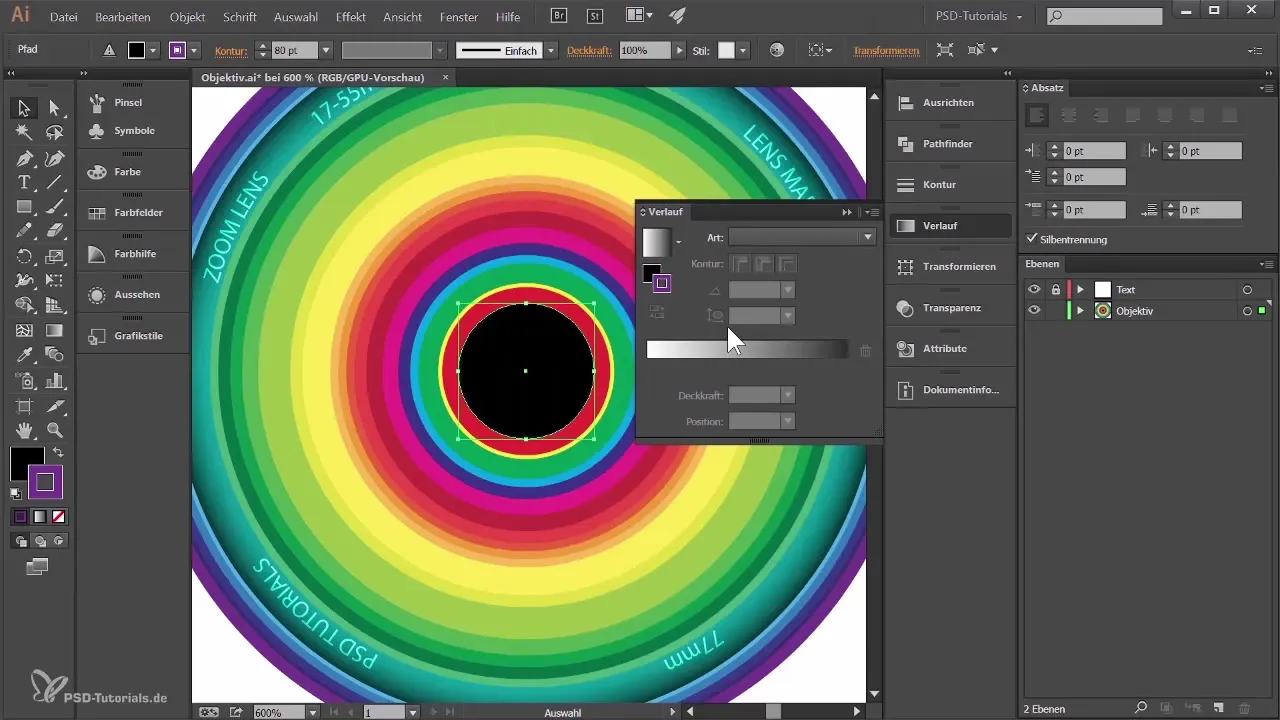
次に、オブジェクトの色を進化させます。最初にテキストレイヤーをロックし、外リングの色を導入します。リングの1つを選択し、アピアランスパネルを開きます。ここで現在の輪郭と塗りが確認できます。グラデーションを使うには、グラデーションパネルに移動し、適切なグラデーションを選択します。塗りつぶしにいることを確認し、輪郭にはいないことに注意します。

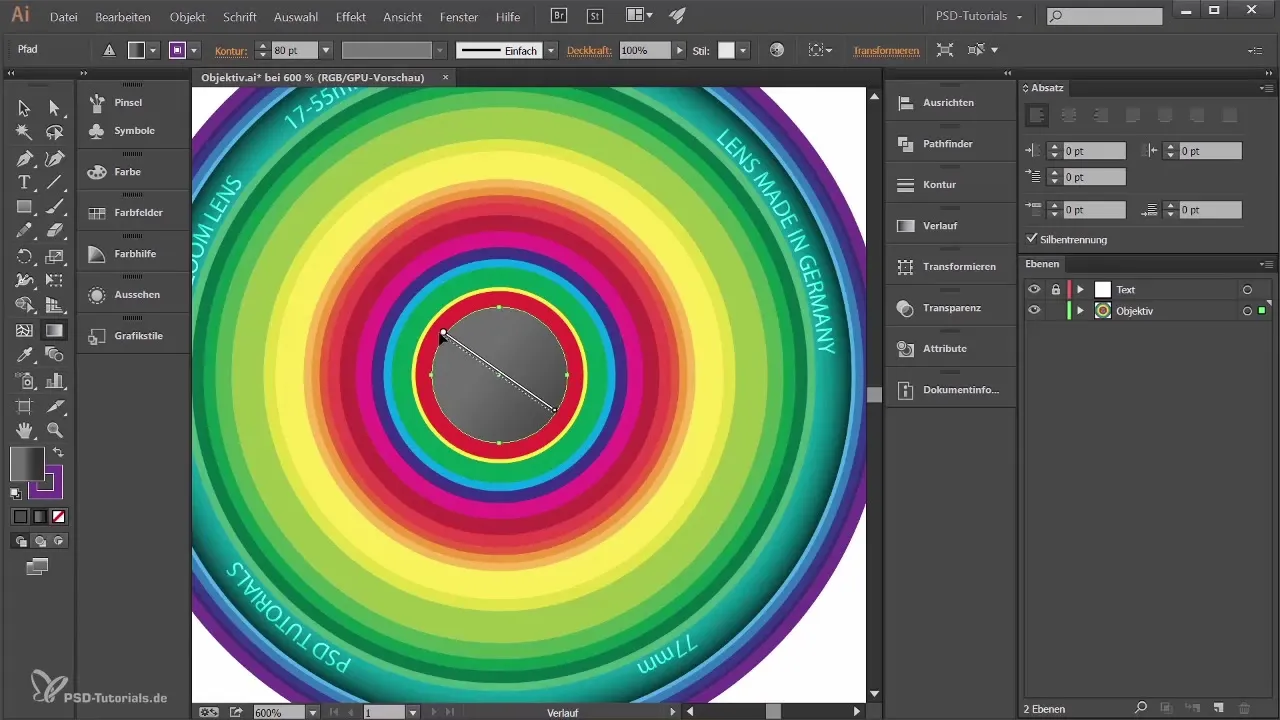
グラデーションを一方の側に濃いグレー、もう一方に明るいグレーでデザインします。デザインをよりダイナミックにするために、グラデーションを少し回転させます。次のリングを編集する際には、このアプローチに戻り、色調を調整することができます。

他のリングにも同じ原則を適用し、いくつかを暗く、他を明るく見せます。グラデーションの角度を試し、リング間の興味深い相互作用を生み出します。色デザインのバリエーションがオブジェクトに魅力的で三次元的な外観を与えます。
仕上げ作業
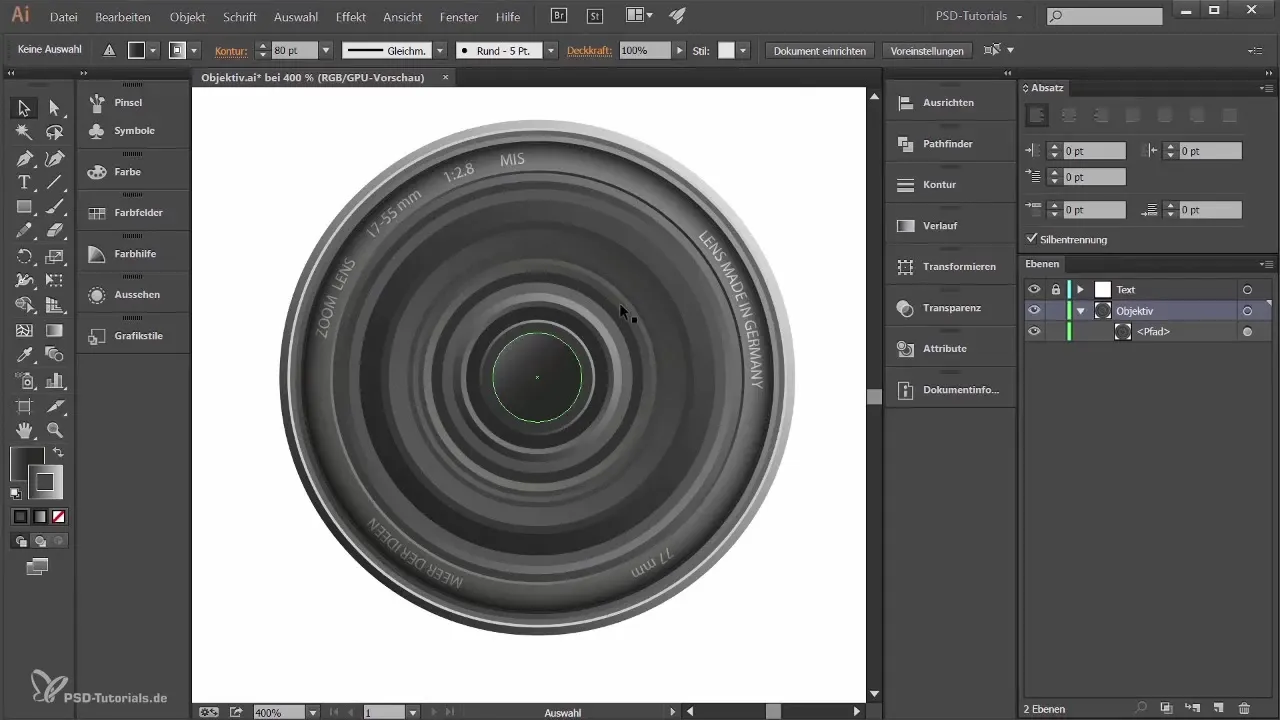
色調整とグラデーションの追加後、あなたの作業の結果を確認できます。すべてのリングが整っていることを確認して、クリーンで魅力的な全体像を得るようにしましょう。整然としたグラデーションを作成し、反射や影が調和のとれた比率にあることを確認して、オブジェクトがリアルに見えるようにします。

まとめ
このガイドでは、影を効果的に追加し、リングに沿ってテキストを配置し、色調整を行ってリアルなオブジェクトを作成する方法を学びました。
よくある質問
ぼかし効果を追加するにはどうすればよいですか?輪郭を選択し、FXに移動して、スタイライズフィルターを選択して効果を選びます。
後からテキストを変更できますか?はい、テキストツールを選択して、望ましいテキストを編集することで、いつでも可能です。
グラデーションを調整するにはどうすればよいですか?グラデーションパネルに移動し、目的の効果を得るために色を変更します。
さらに効果を追加できますか?はい、Adobe IllustratorにはFXメニューから到達できる追加の効果がたくさんあります。
レイヤーをロックする必要がありますか?レイヤーをロックすることで、デザインに無用な変更が加わるのを防ぐことができます。


