このチュートリアルでは、Adobe InDesignで独自のポスターを作成する方法を説明します。最終的には、あなたが使用するグラフィック要素やフォントによって - 格子結果が異なるかもしれません。

次に、たとえば、ロゴとサイトの名前を挿入できます。 Strg + Dを使用してファイル(画像)を配置できます。インポートする適切なグラフィックファイルを選択し、その後必要なサイズに引き伸ばします。
ロゴは、想像以上に強く現れるべきではありません。したがって、明るい背景ではほとんど目立たないようにすることができます。また、このロゴには名前のためのテキスト領域が追加されます。名前の横には、Textwerkzeugsを使用してテキスト領域を作成できます。InDesignは、ロゴの寸法に沿って直接配置され、グラフィックのオブジェクト境界の角にスナップします。
Strg++ を使用してドキュメントを拡大することができます。ポスター用に適切なフォントを選択します。この例では、Arial Narrowが使用されました。ただし、フォントは左上に配置されるべきではなく、テキストボックスの下部または中央に配置されるべきです。そのため、Auswahlwerkzeugsに切り替えます。
これで、テキストボックスがアクティブになり、このテキスト領域のフォーマットオプションがOptionsleistesで表示されます。そこでは、テキストの位置を調整でき、テキストを垂直中央または枠の下部に配置できます。
テキストおよびロゴの効果をよりよく判断できるように、まずはドキュメントにフィクションの背景画像を配置します。背景色を塗りつぶして、Strg+Öを使用して背景に配置します。
今、テキストを塗りつぶして、文字を26ポイントに拡大し、太字フォントに変更します。
次に、コンテンツをページの中央に配置できます。そのためには、背景グラフィックをトリム領域に合わせる必要があります。その後、ロゴと名前の指定を合わせた後、Shiftキーを押しながら選択します。両方が選択されたら、コンテキストメニューからこれらの要素をグループ化するオプションを選択できます。
その後、オブジェクトを移動できます。ページを横切ると、InDesignによってこの中心線が示されます。このラインは、戦略的な配置ポイントに到達したときだけ表示されます。
オブジェクトを移動する際にこれらの線が表示されない場合、ドキュメントでそれらが有効になっていない可能性があります。表示オプションは、Ansicht>Raster und Hilfslinien>Intelligente Hilfslinienから設定できます。
以前のバージョンのプログラムでは、このオプションがまだ存在しないかもしれません。その場合は、他のアライメントオプションを使用してオブジェクトを整列できます。このためには、Fenster>Objekt und LayoutのAusrichten機能を呼び出します。
これで、アライメントが行われるオブジェクトを選択する必要があります。具体的な場合では、背景画像とロゴ、テキストのグループです。これらの2つのオブジェクトを互いに整列させることができます。重要なのは、背景画像がページに正確に合わされていることです。そうでない場合、ロゴとテキストのグループは物理的な寸法に基づいて整列されますが、ページの中央には配置されません。
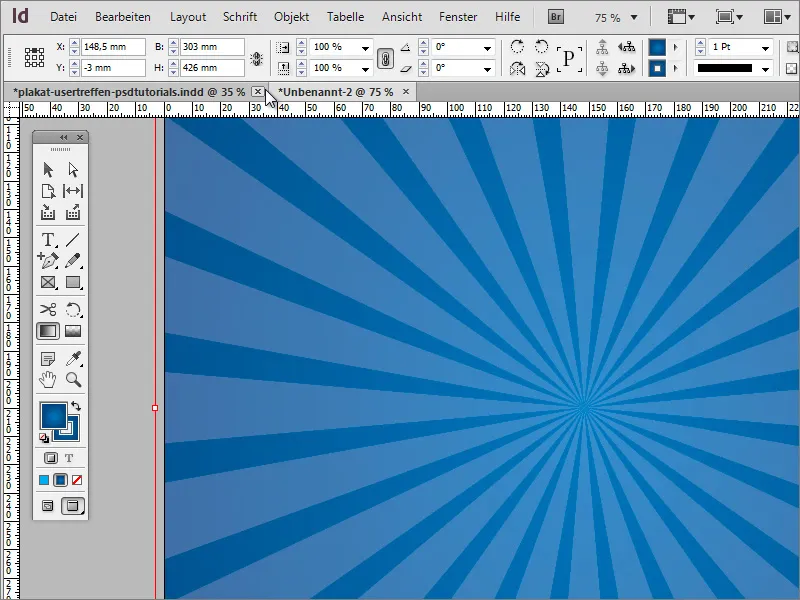
次に、背景を少し改良する必要があります。単純な単色の背景は魅力的ではありません。 Polygon-Werkzeugが必要です。ポリゴンが持つ側面の数を決定するには、まずダブルクリックします。初期に3つの面が十分です。スター形状は必要ないため、この値を0 %に設定します。
簡単に三角形を描きます。これはまだ特に美しくなくてもかまいません。それは最初の形成に過ぎません。最も目立つ色に塗ります - たとえば白色で輪郭なしで.
三角形は現時点で少し分厚いです。選択ツールを使って、ますます細くて長くスケーリングします。
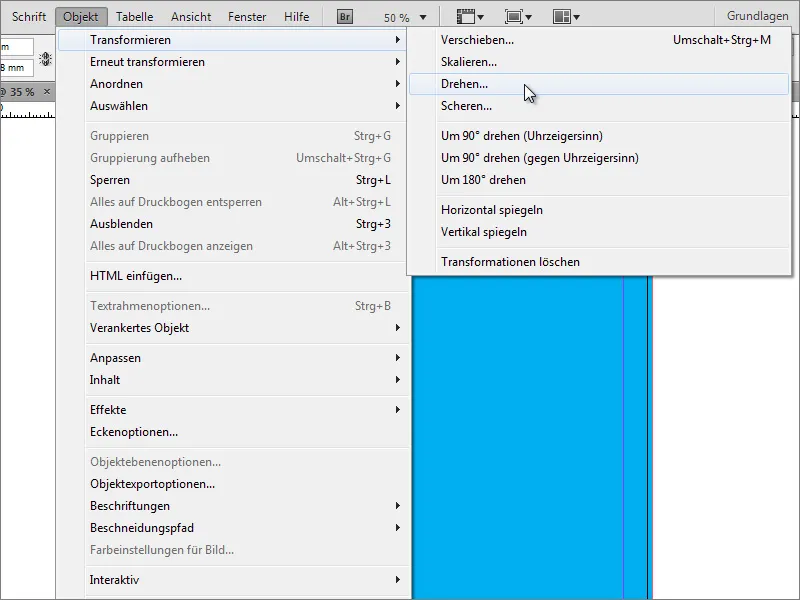
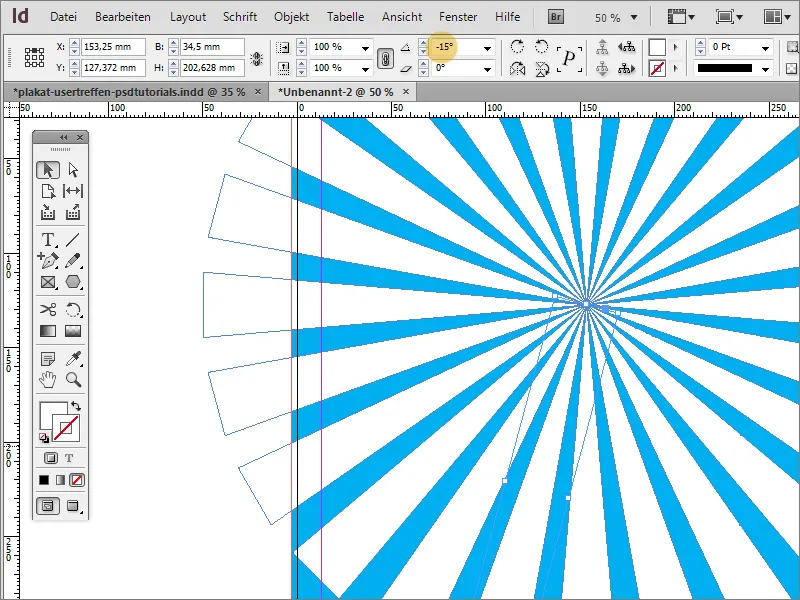
今、オブジェクトを回転させたいです。しかし、できれば複数回回転させるのがベストです。もちろん、一つずつのコピーを手動で作成することもできます。しかし、それは手間がかかりすぎます。オブジェクトをマークし、回転中心をまず三角形の頂点の中央に移動します。次に オブジェクト>変換の回転エントリを呼び出します。
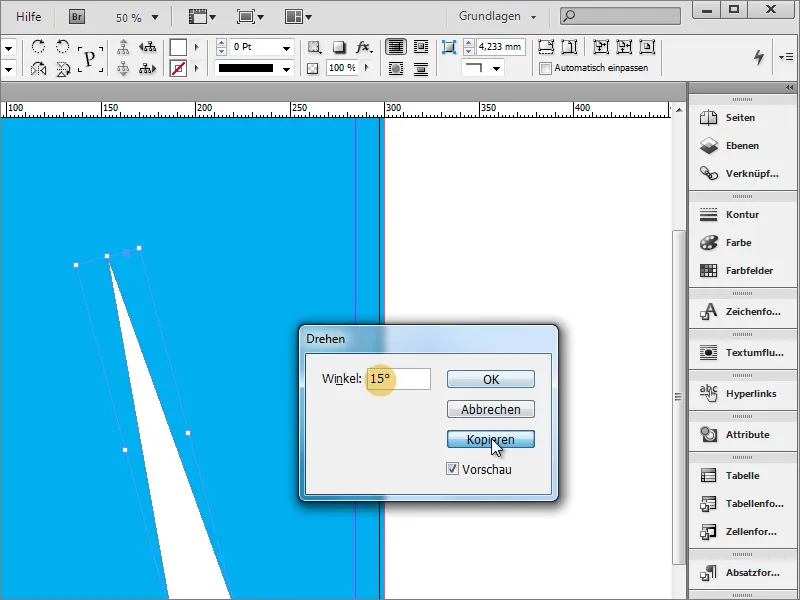
ダイアログボックスで回転する角度を入力します。ただし、ダイアログボックスをOKで単純に確認せず、コピーでクリックして確認してください。
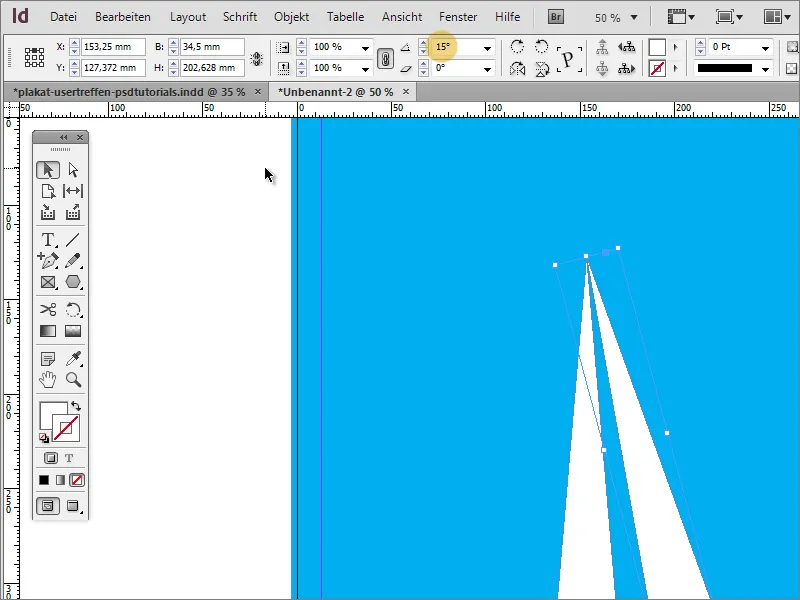
その後、オブジェクトのコピーが作成されます。
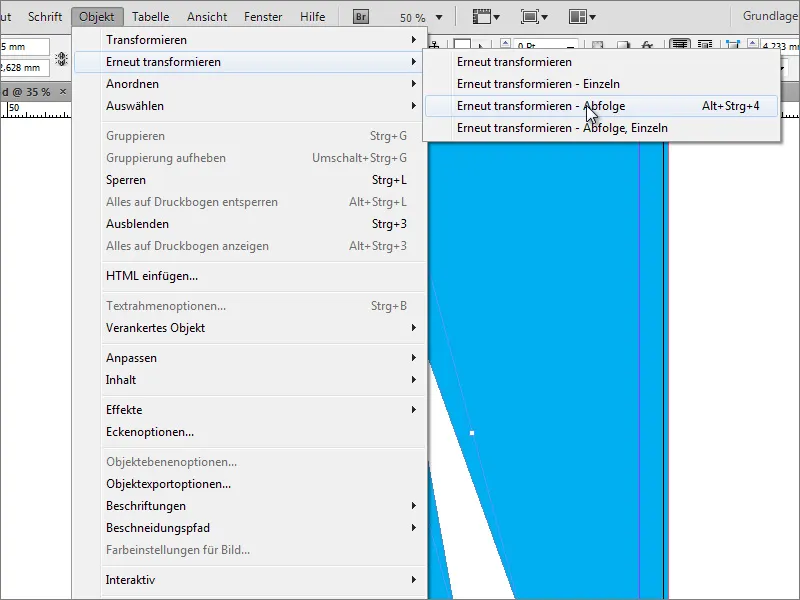
その変換を繰り返すことができます。そのためには、オブジェクト>再度変換>続けて変換– シークエンスメニューエントリだけが必要です。
このエントリをクリックすると、前に設定した値に基づいてオブジェクトが再変換されます。Alt+Strg+F4でこのプロセスを繰り返すことができ、コピー順番が完了するまで続けることができます。始めの角度設定で、360の偶数分割を可能にする値を入力することが重要です。したがって、例: 360度/15度 = 24 (完全な) 部分!
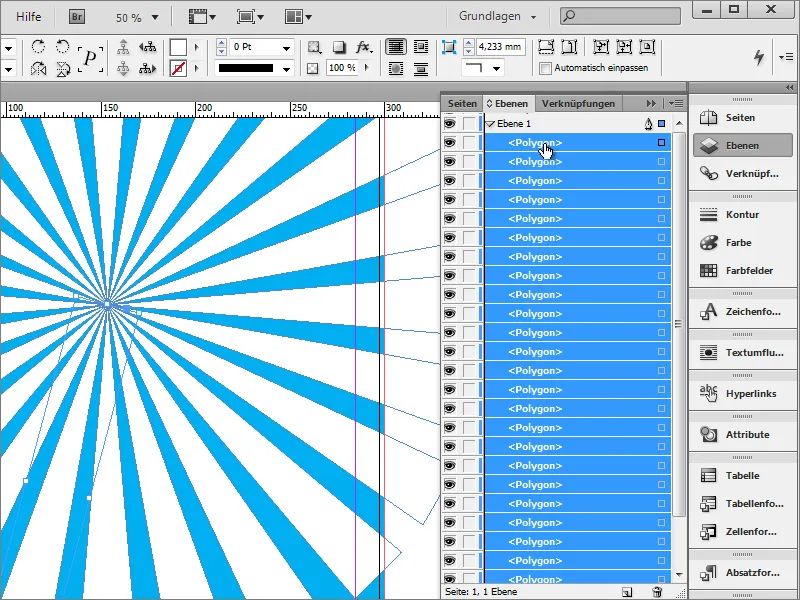
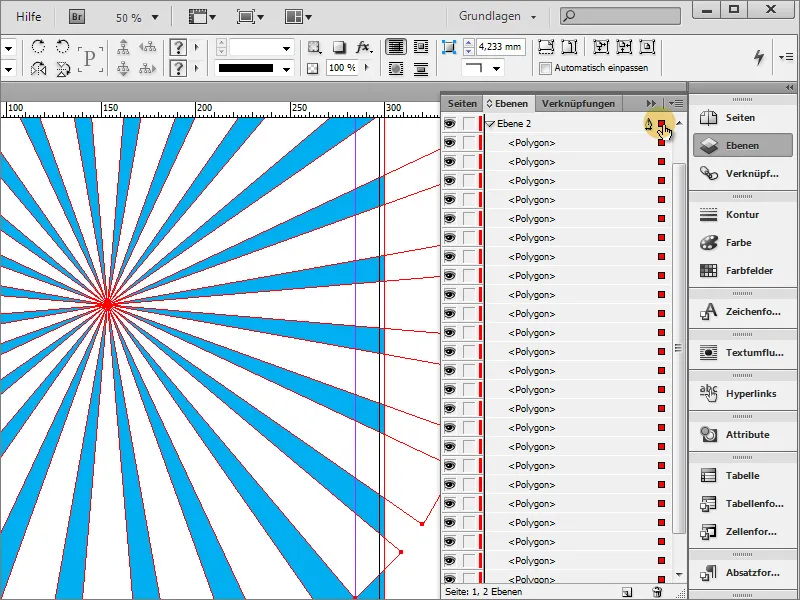
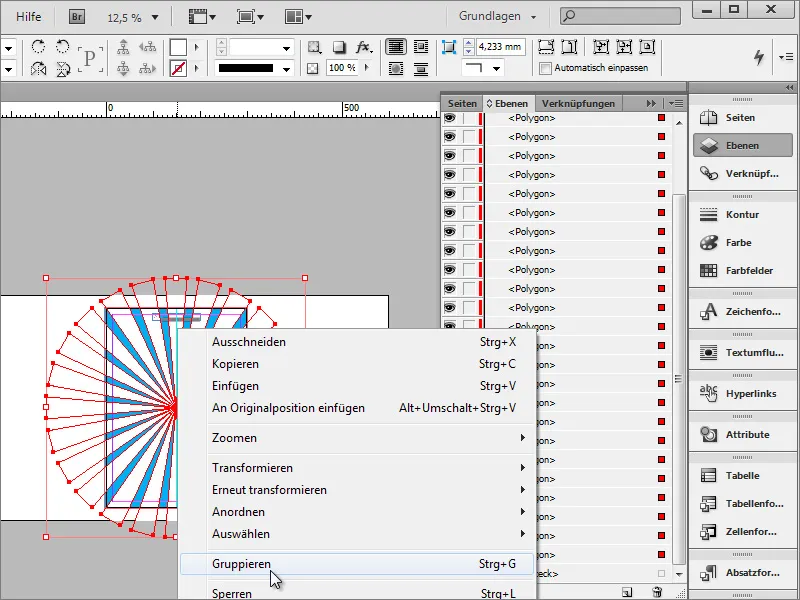
この構造を最初に統一し、閉じて移動および編集できるようにします。そのためには、すべてのオブジェクトをマークする必要があります。これはレイヤーパレットのShiftキーを使用して非常に簡単に行うことができます。
個々の要素をすべてグループ化するか、新しいレイヤーパレット内に新しいレイヤーを作成し、それらのマークされた要素をそこに移動させます。エレメントも同時に最下部のレイヤースタックにレイヤー2を移動してください。
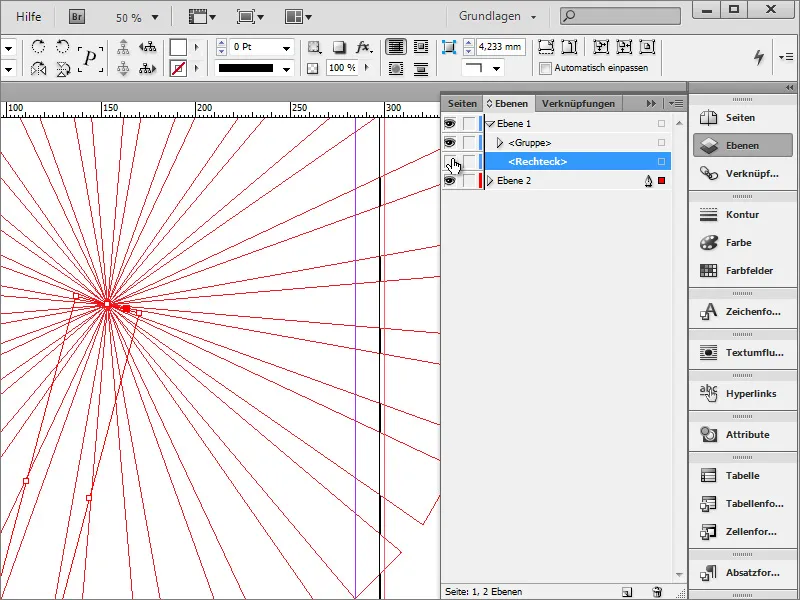
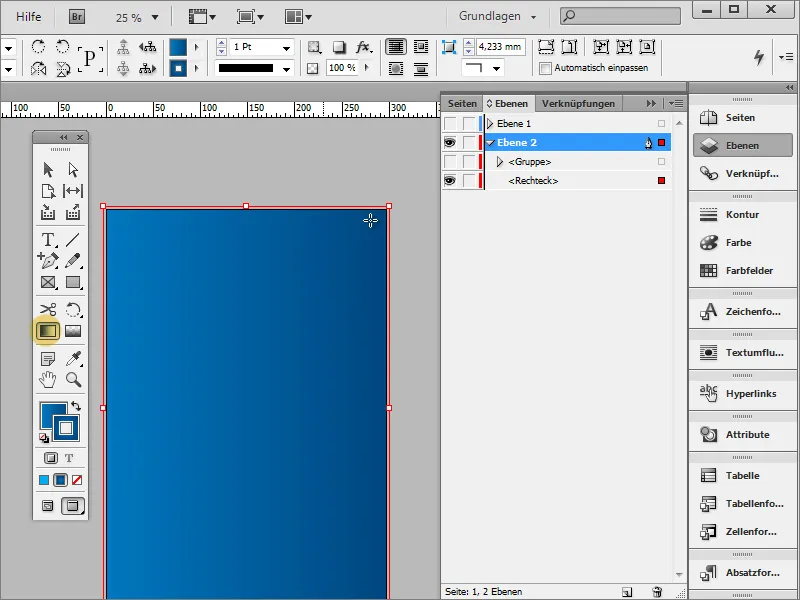
背景レイヤーの四角形が新しいレイヤーの上にあるため、続行する前にそれを編集する必要があります。 レイヤーパレットを使用して、この背景レイヤーをレイヤー1からレイヤー2の最下部に移動します。
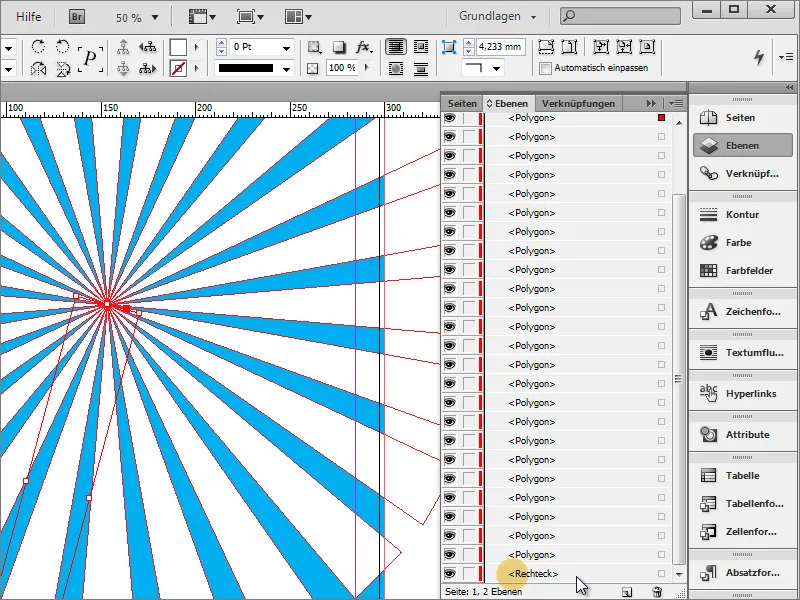
レイヤーフォルダー横のマーカーをクリックすると、そのフォルダー内のすべてのエレメントが自動的にマークされます。
三角形を移動する必要があります。そのためには、背景レイヤーを変更する前に保護する必要があります。 Shift-Tasteを押しながら、レイヤーパレット内の四角形のマーカーをクリックして、グループ選択から除外する必要があります。
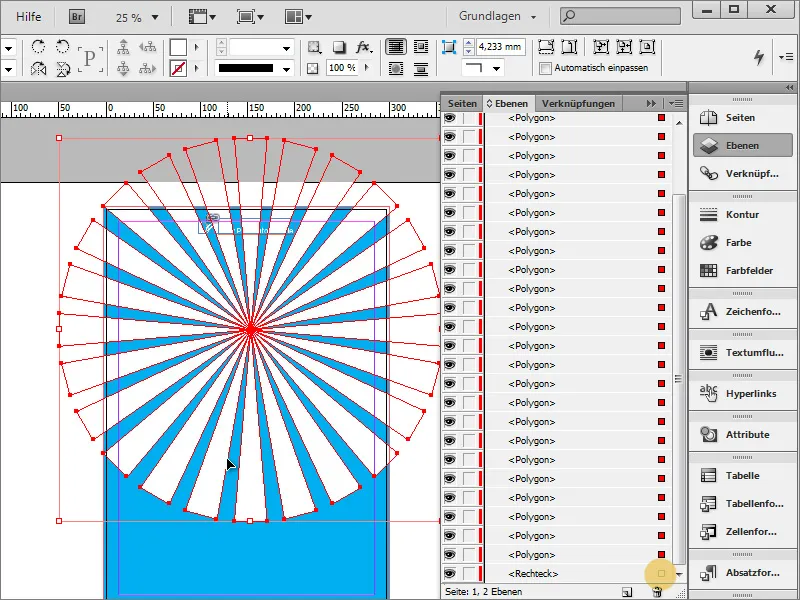
その後、ポリゴンを移動させることができ、背景を移動させることなくなります。
Shift+Altキーを押しながら、オブジェクトを比例してスケーリングし、拡大することができます。
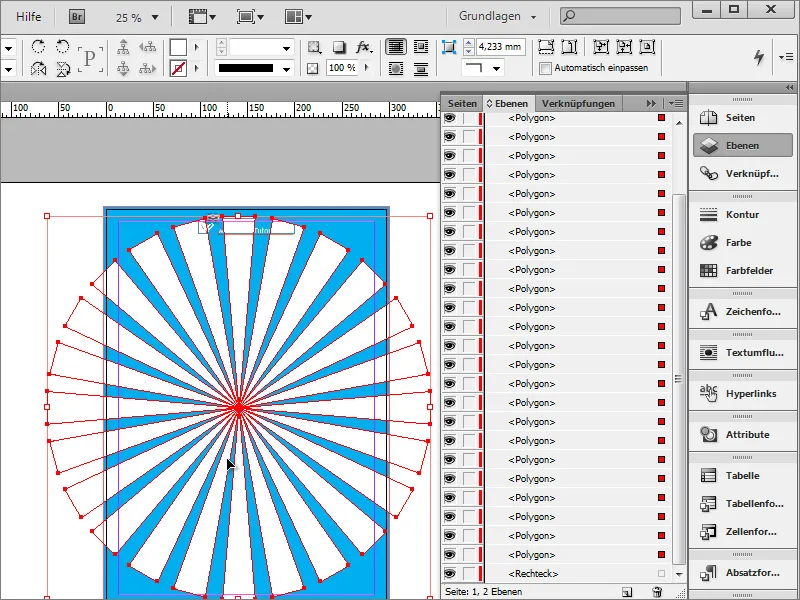
これらのポリゴンをさらにグループ化しても構いません。これは右クリックを使って行い、グループ化を選択してください。ポリゴンだけが選択されていることを確認してください。
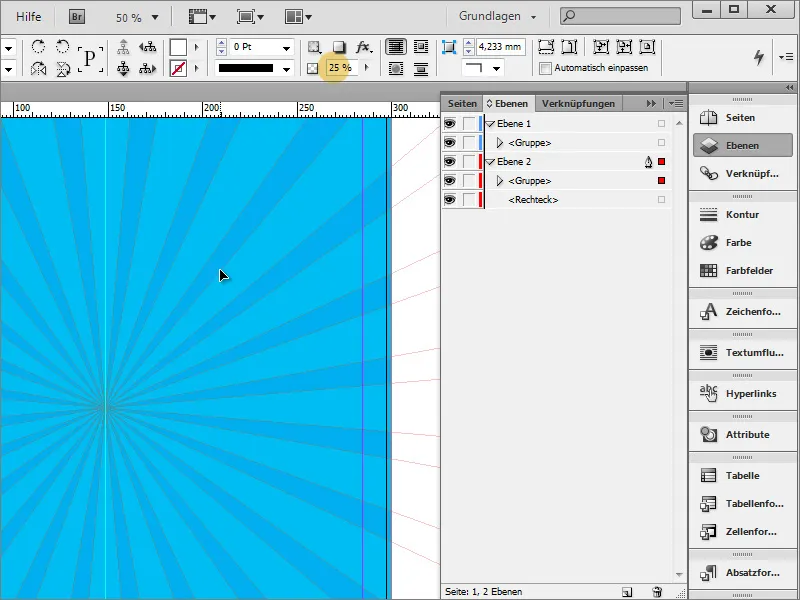
今、このグループの不透明度を変更できます。25パーセント程度の値が望ましい結果をもたらします。 "放射状"が背景をあまり支配しないようになりますが、それでも洗練された見栄えになります。
テンプレートを見ると、最小のグラデーションが追加されていることがわかります。
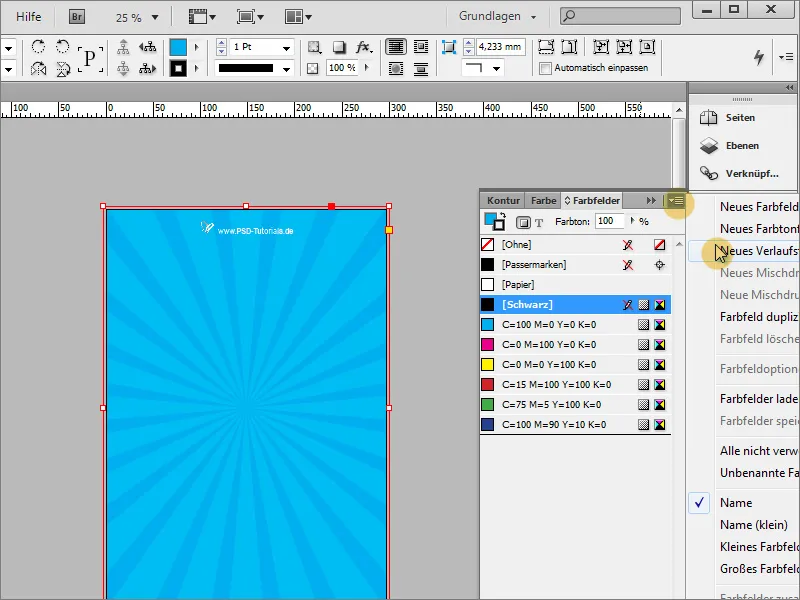
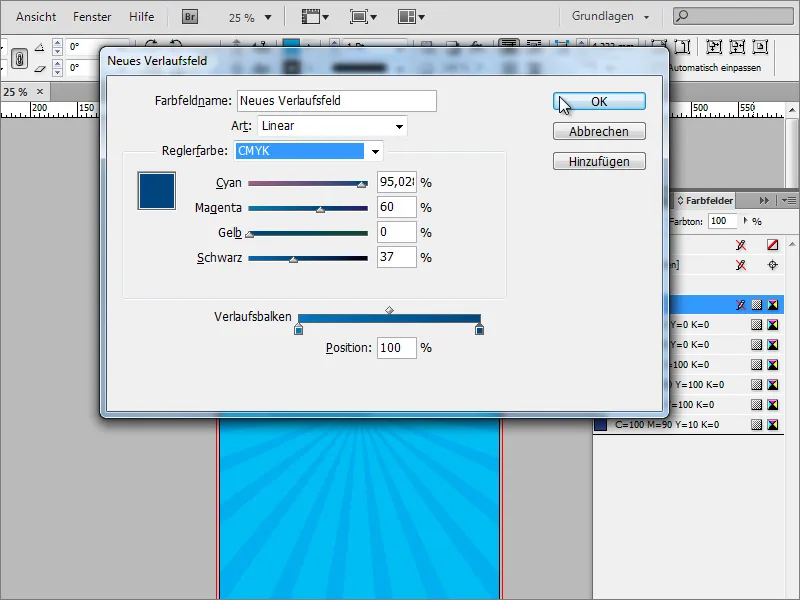
このグラデーションを背景グラフィックに適用します。そのために、まずレイヤー2から選択します。 カラーパネルでパレットオプションを使って新しいグラデーションフィールドを作成します。
このグラデーションダイアログで、適切なグラデーションを設定できます。
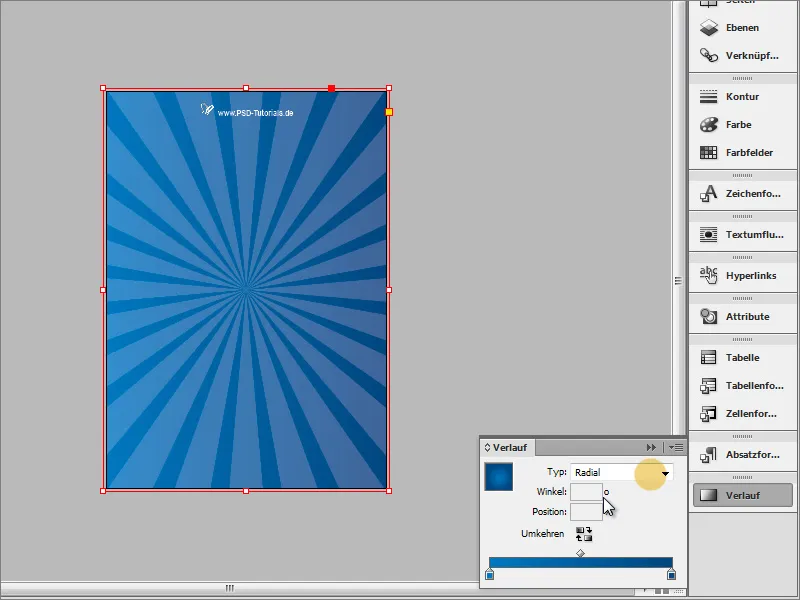
それから、このグラデーションで四角形の面積を埋めます。さらに、グラデーションパネルでグラデーションタイプを詳細に設定することもできます。 線形グラデーション の他に、放射状グラデーションタイプも選択肢の一つです。 放射状グラデーション が希望のグラデーションタイプです。
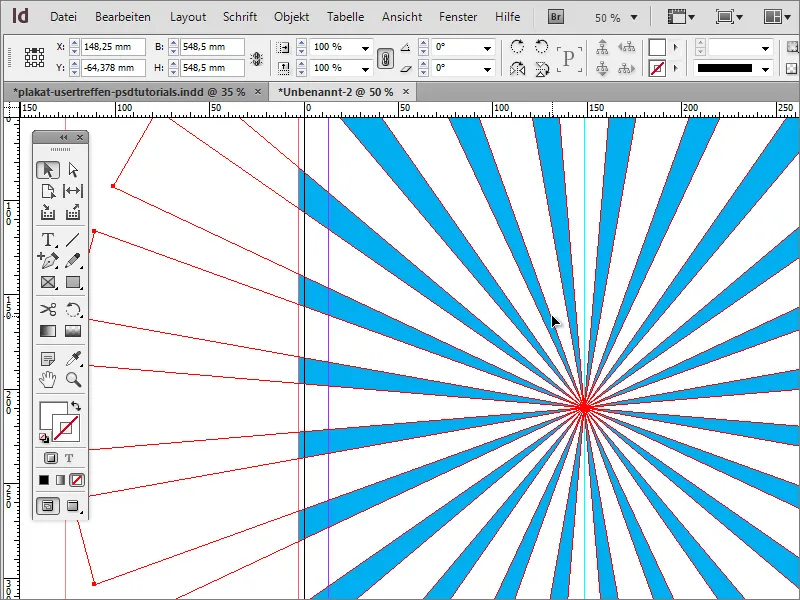
グラデーションツール を使用して、イメージが期待に応えていない場合はグラデーションを再設定できます。 レイヤーパネル を使用して、邪魔なレイヤーをすべて非表示にして、作業を妨害されることなく設定できます。
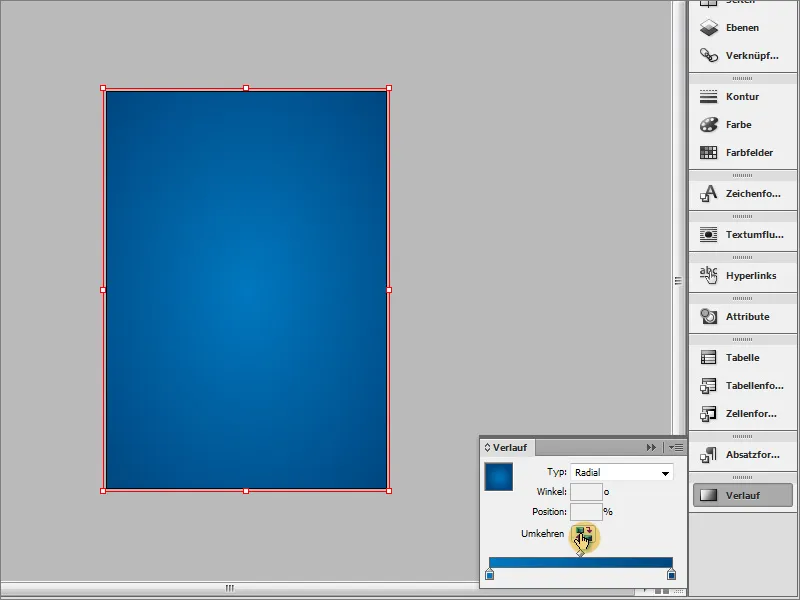
今、グラデーションを再設定し、必要に応じて、小さなボタンを使ってグラデーションの方向を反転できます。
最後に、残りのレイヤーを再表示した後、結果はおおよそ次のようになるはずです。
この光線グループには、追加のエフェクトを追加することもできます。これには、光線を選択して、エフェクトパネルで他の塗りつぶし方法、たとえばソフトライトを設定します。