Flexbox は、CSSの強力なレイアウトモジュールであり、コンテナ内の利用可能なスペースを効率的に活用するのに役立ちます。このチュートリアルでは、Flexコンテナ内の子要素を均等に配置する方法を学びます。ウィンドウの幅が変更されるレスポンシブデザインでは特に役立ちます。さあ始めましょう!
重要なポイント
- Flexboxを使用すると、要素のFlex値を適切に設定することで、レイアウト内の子要素を均等に配置できます。
- 子要素の幅と高さを柔軟に調整し、固定の寸法を使用せずに利用可能なスペースに自動的に適応させることができます。
ステップバイステップガイド
Flexコンテナ内の子要素を均等に配置する方法を理解するために、次の手順に従ってください:
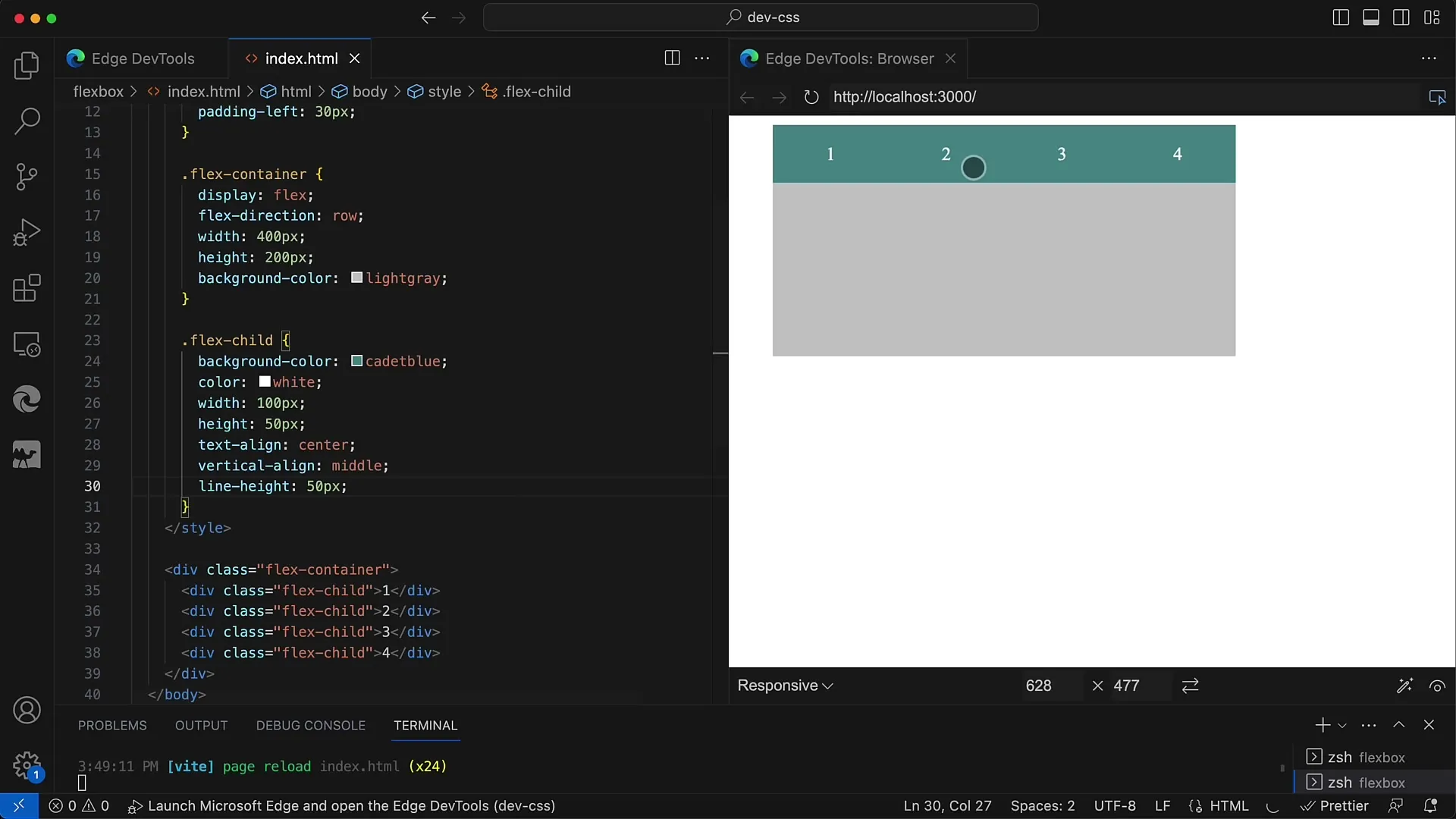
まず、display: flex; CSSプロパティを適用してFlexコンテナを作成します。次に示す例は、この方法を行う簡単な例です。コンテナが横方向に配置されるようにします:

この状態では、子要素に固定の幅がない限り、スペースが全ての子要素に均等に分配されます。子要素の幅を設定して幅を100ピクセルに設定すると、子要素はコンテナ内で均等に配置されますが、それはレスポンシブデザインには最適ではありません:

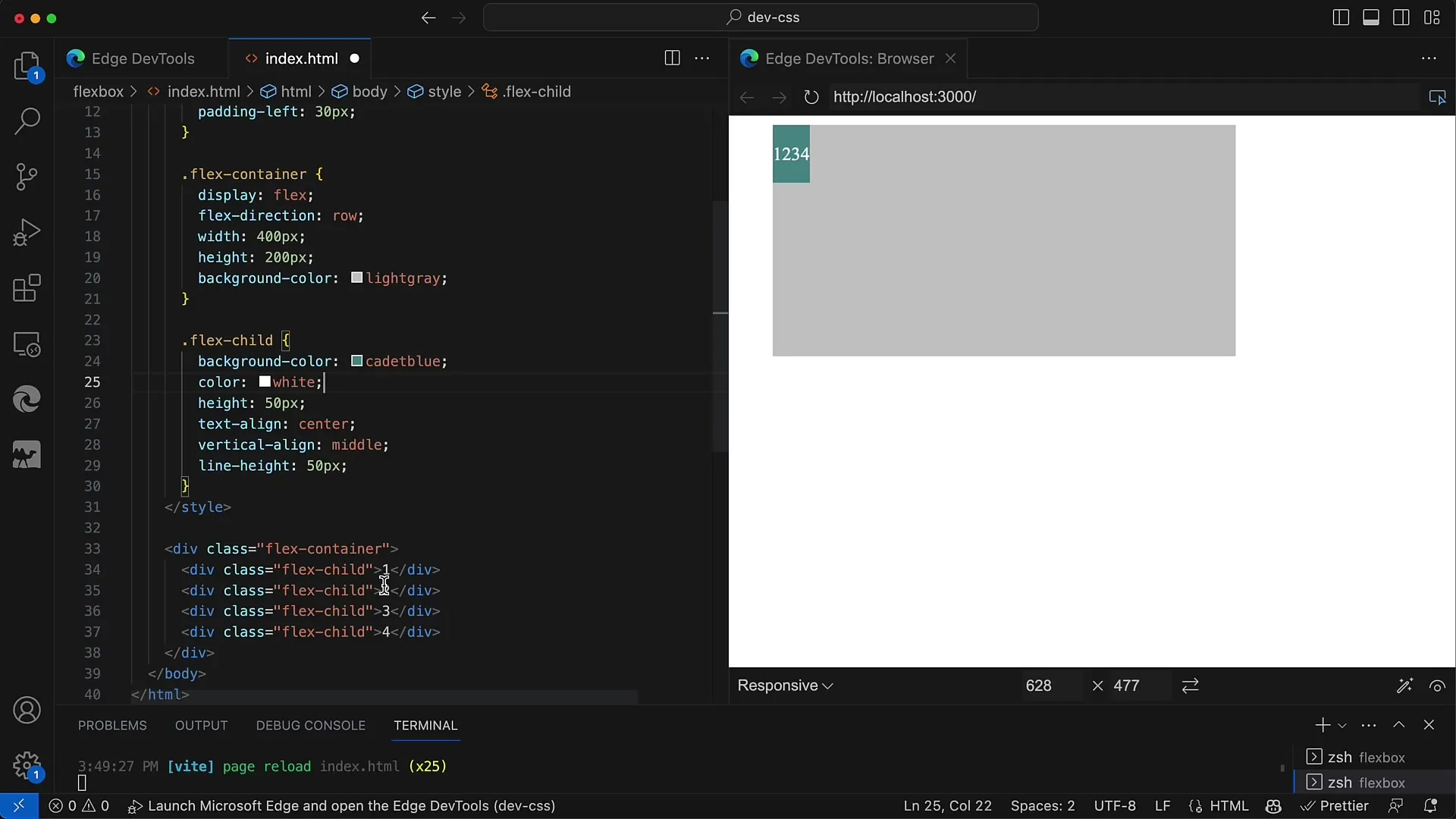
固定の幅を外すと、テキストが子要素に含まれていない場合、スペースが大幅に削減されることがすぐに分かります。この場合、すべてがテキストによって定義される最小幅に崩れます:

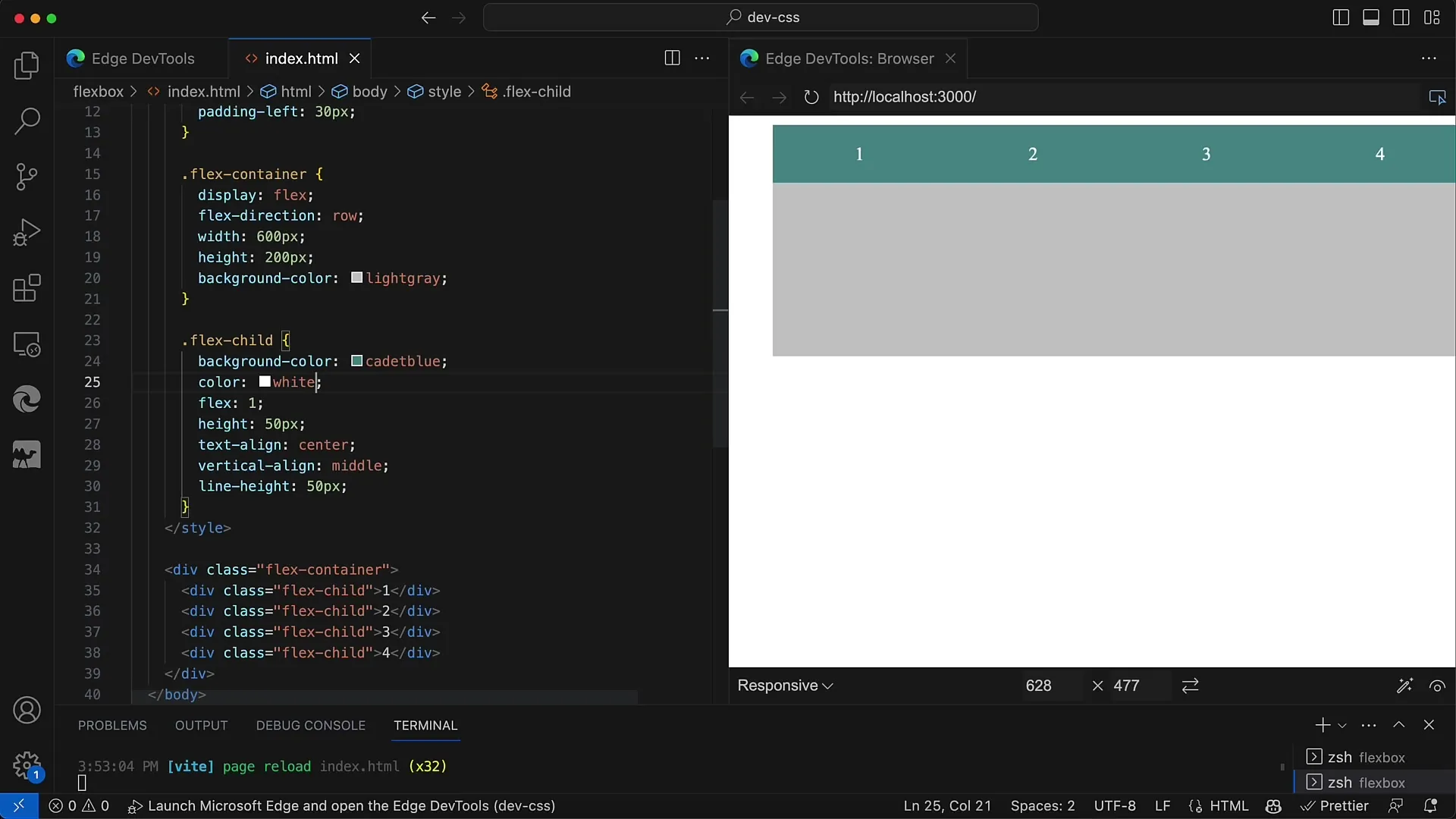
使用可能なスペースを均等に分配するには、子要素のFlex値を設定する必要があります。子要素のFlex値を1に設定するには、flexプロパティを適用して子要素を定義します:
これを行った後、すべての子要素がスペースを均等に分配していることが分かります。これは非常に柔軟なソリューションであり、コンテナの幅に動的に適合します:

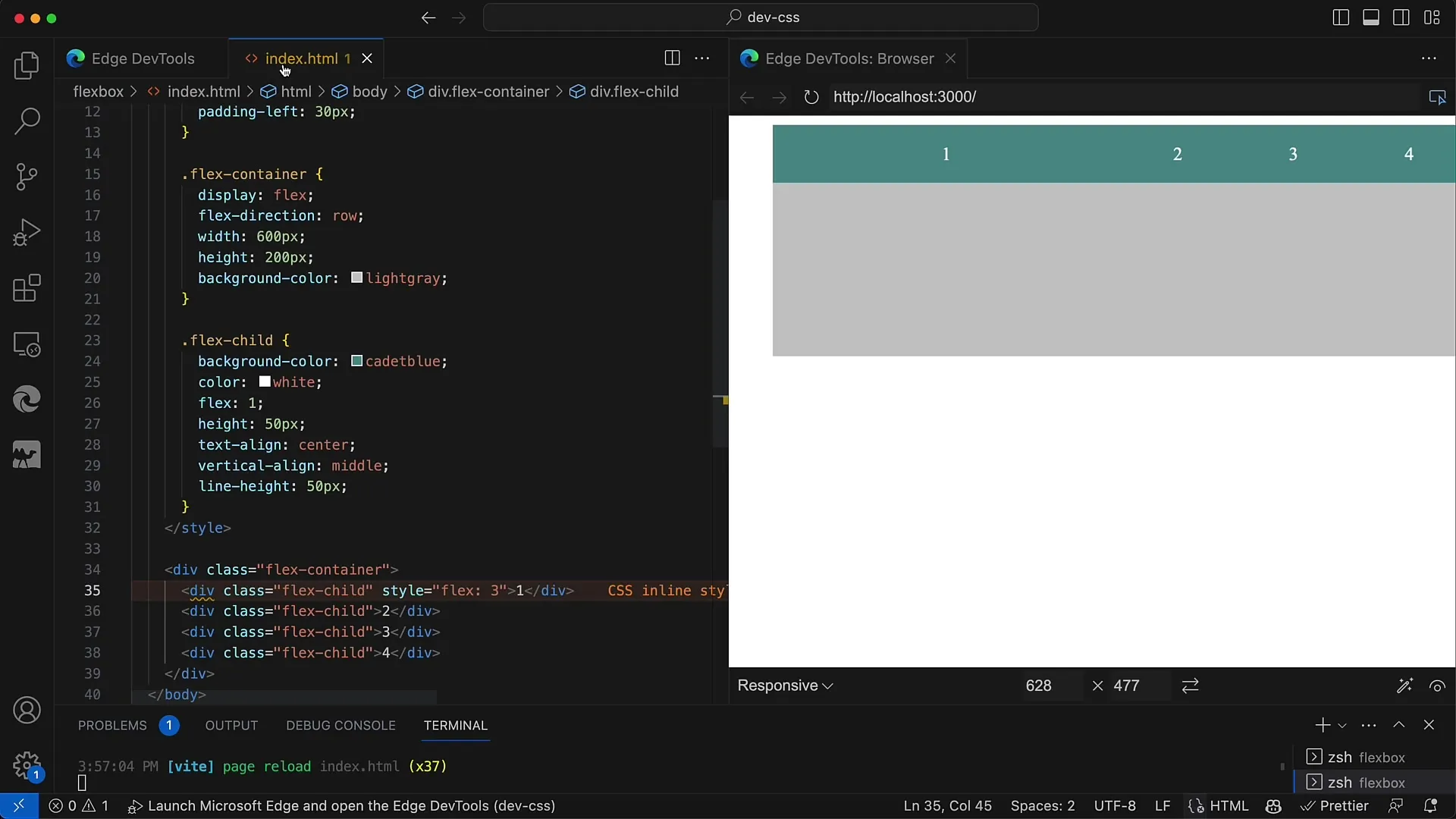
異なる割合を作成するためにFlex値を変更することもできます。例えば、最初の要素に半分のスペースを割り当てる場合は、それをflex: 2;に設定し、他の要素はflex: 1;のままにします:
値を調整した後、要素が設定された値に従って分配されることが分かります。割り当てられた柔軟な割合により、最初の要素は他の要素よりも多くのスペースを確保します:

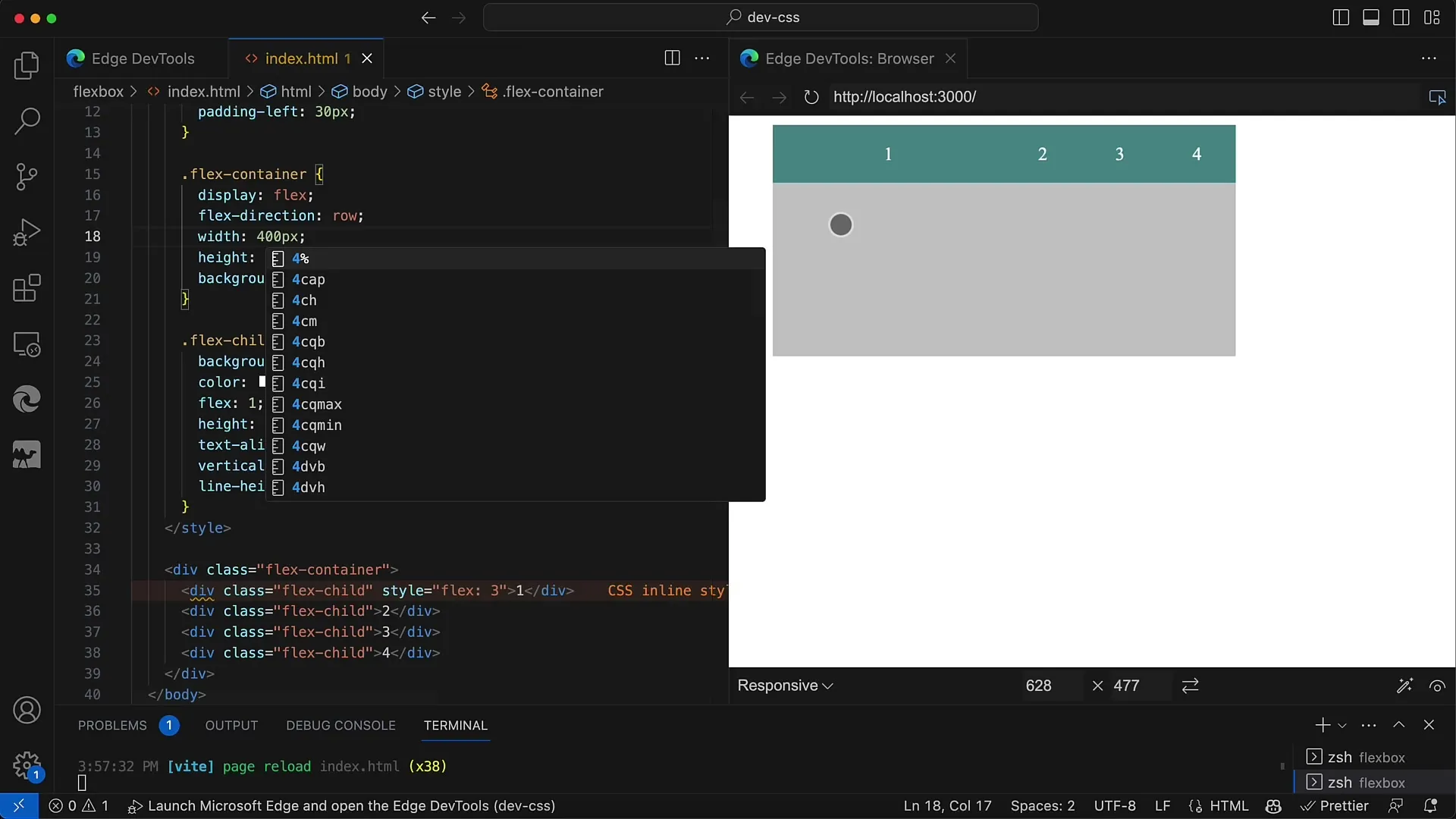
コンテナの幅を変更すると、比率は安定します。幅を800ピクセルや400ピクセルに変更しても、子要素は自動的に適応し、事前に設定されたFlex値に基づいてスペースを均等に分配します:

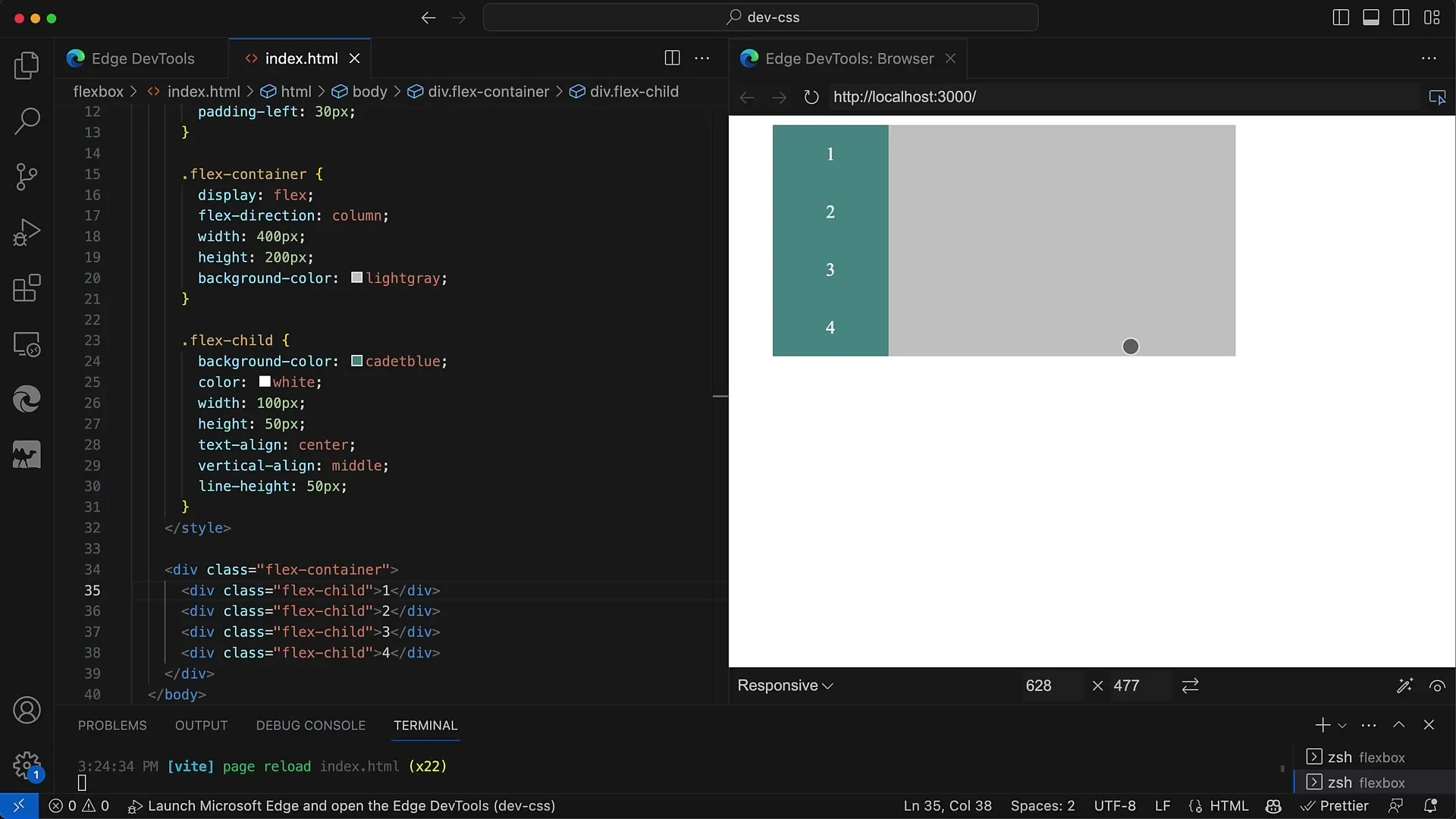
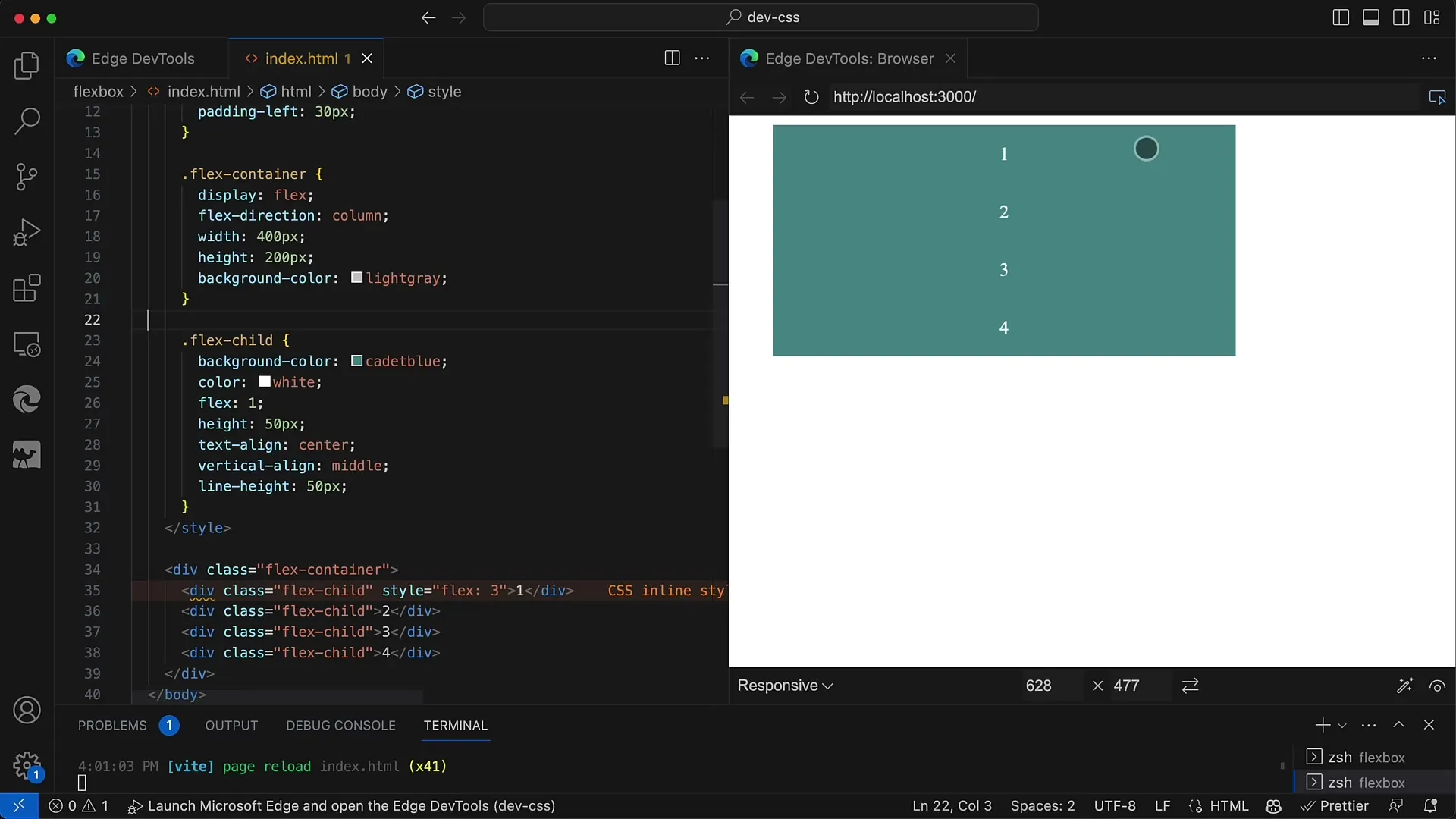
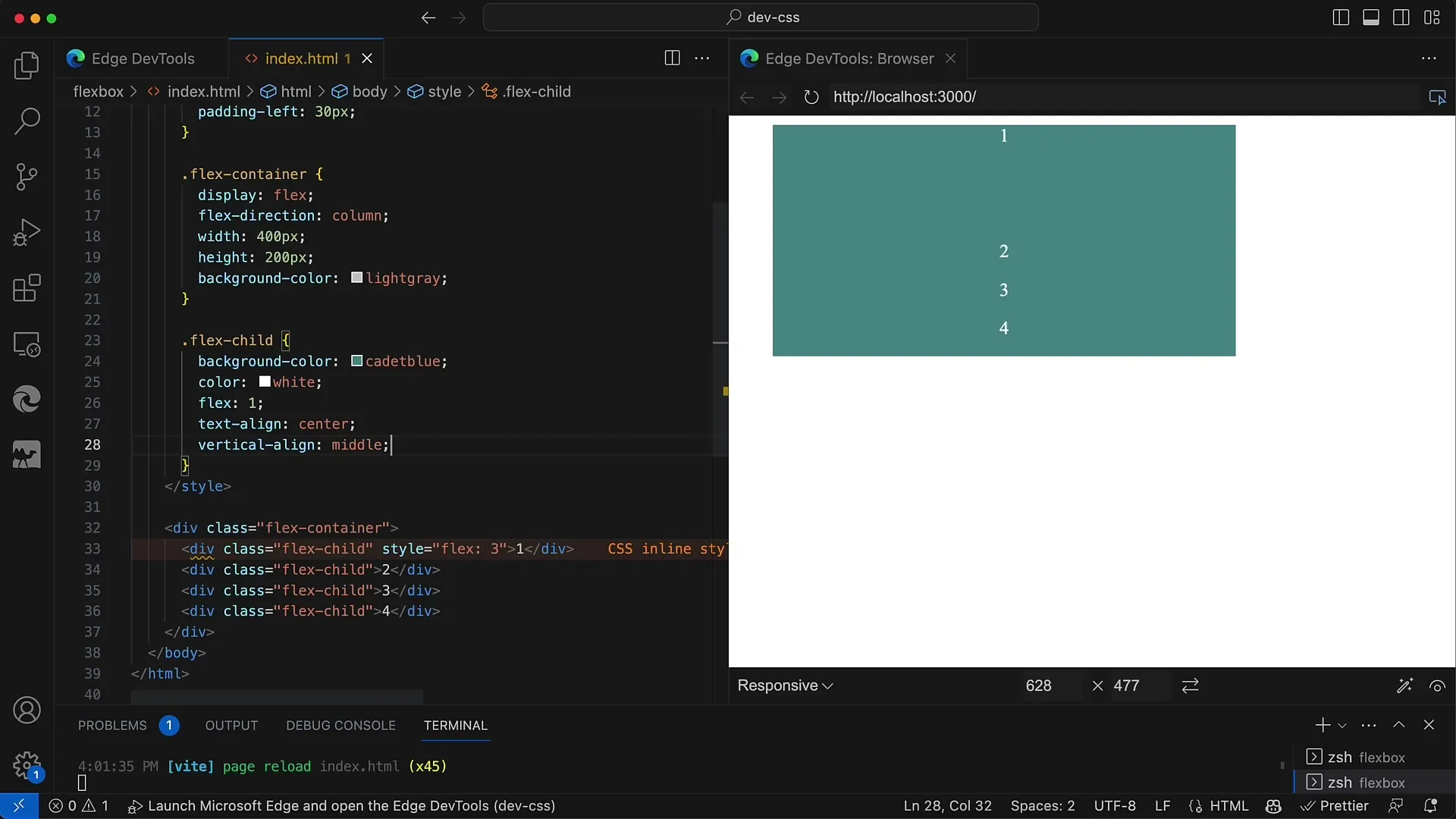
flex-directionプロパティを変更することで、Flexboxプロパティを簡単に調整できます。たとえば、Flexコンテナをrowからcolumnに変更すると、配置ロジックは同様に維持されます。その結果、子要素は垂直に配置されます:

子要素の高さが固定されていないことを確認して、柔軟性を確保します。このアプローチは、画面サイズやオリエンテーションに応じて自動的に子要素を調整するために特に適しています:

この方法により、デスクトップおよびモバイルビューの両方でデザインが優れていることを確認して、非常にレスポンシブなレイアウトを作成できます。
まとめ
このチュートリアルでは、CSSとHTMLでFlexboxを使用して、子要素を均等に配置する方法を学びました。Flexプロパティにより、異なる画面サイズやフォーマットにシームレスに適応するレスポンシブレイアウトを作成できます。


