多くの人にとって、画像の編集は特別な意味を持っています。特に、モチーフに物語を語りたい場合、テキストを挿入することは本当に価値のあるものになります。このガイドでは、Photoshop Elements で画像を向上させるためにフォントを効果的に使用する方法を示します。さまざまなステップが説明されており、テキストを調和のとれた形で画像に統合する手助けをしてくれます。
主な知見
- テキストは支配すべきではなく、画像を補完するべきです。
- テキストのフォーマットは美学にとって重要です。
- マスクは、テキストを望む場所に最適に配置するのに役立ちます。
- テキストの色の選択は、全体的な文脈での効果に大きな影響を与えます。
ステップバイステップガイド
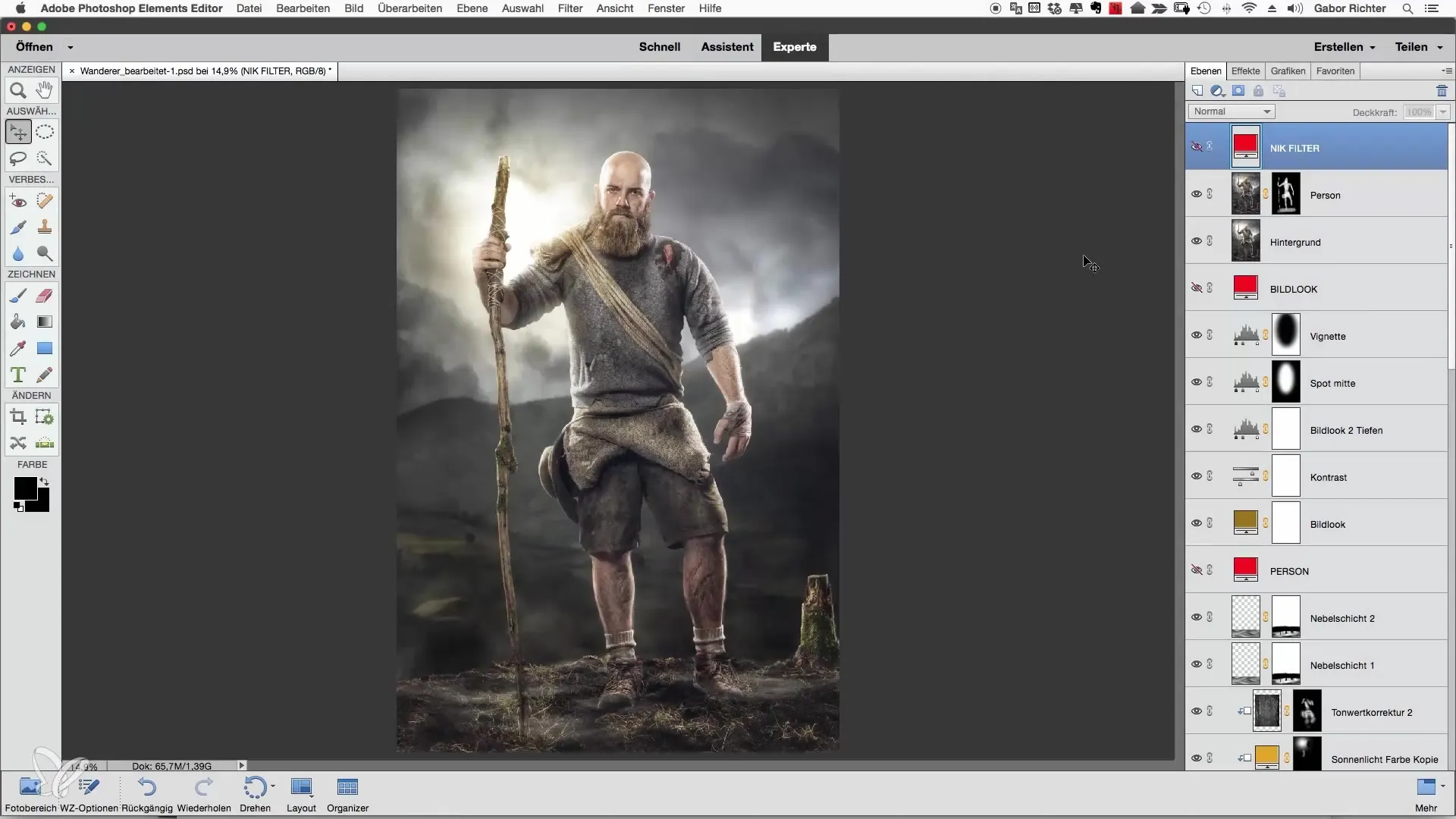
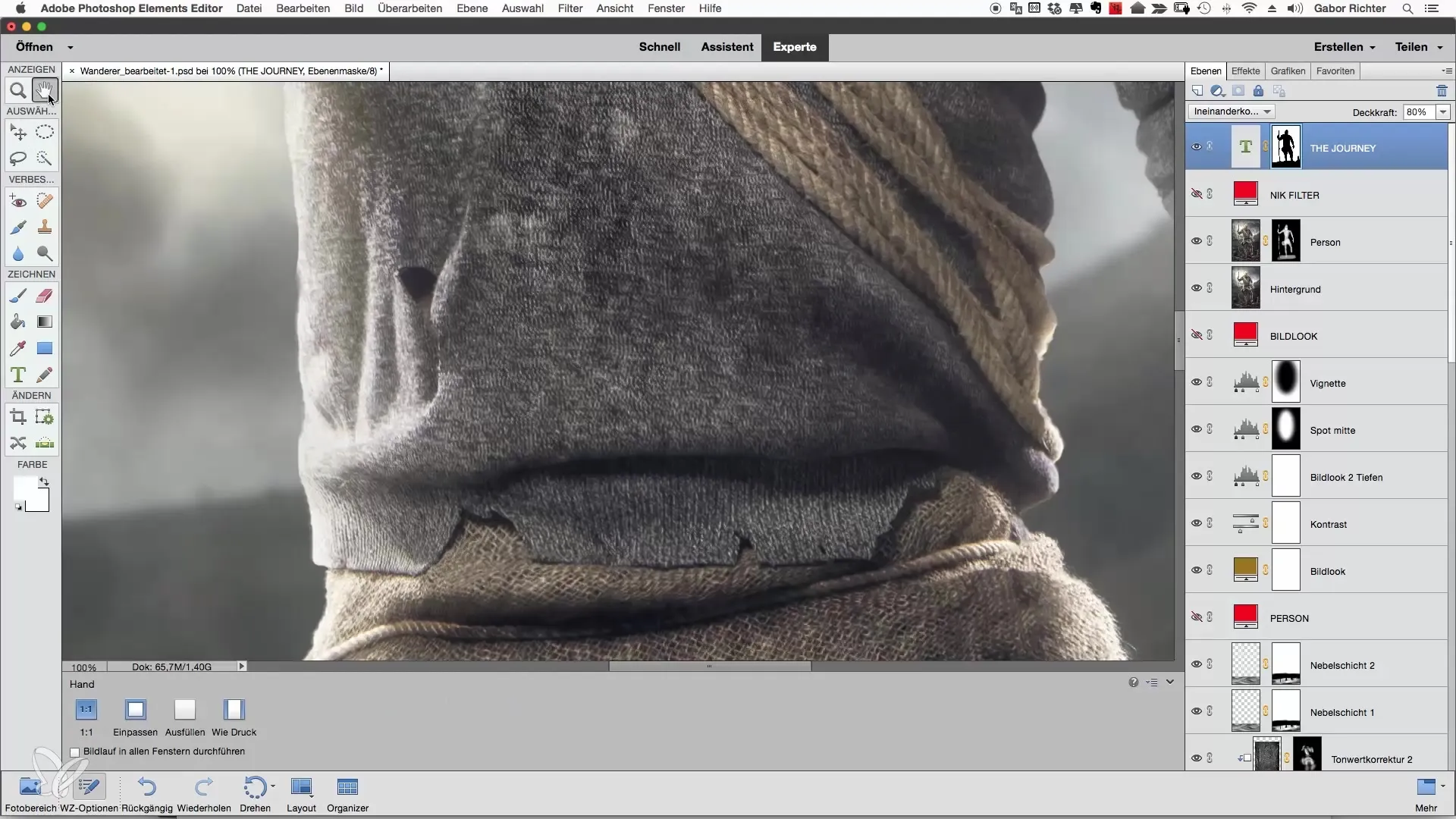
まず、Photoshop Elementsで画像を開きます。モチーフに応じて、テキストをどのように配置するか考えられます。テキストがあまり明らかに配置されない方が、画像により多くの調和をもたらすことが多いです。

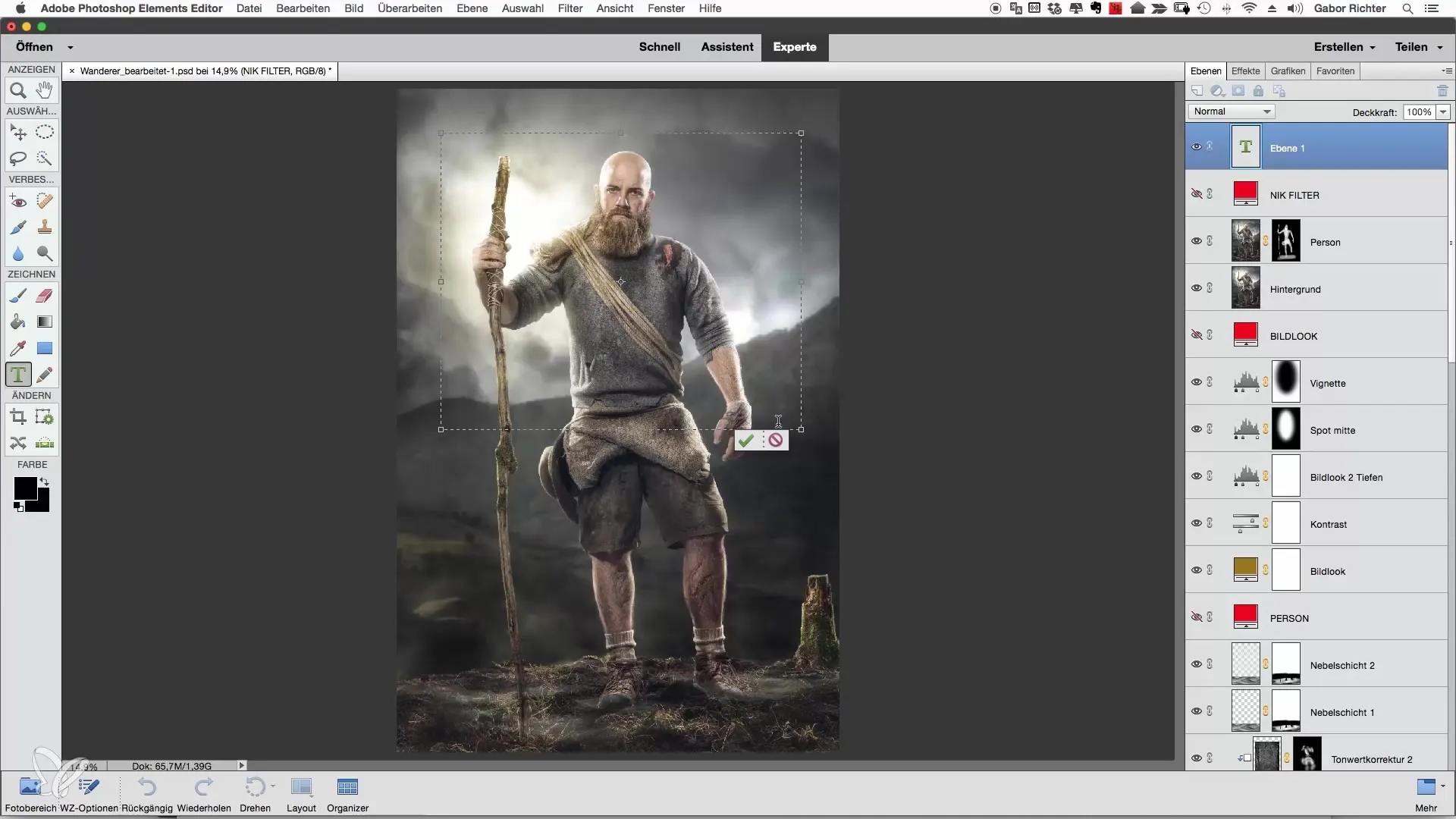
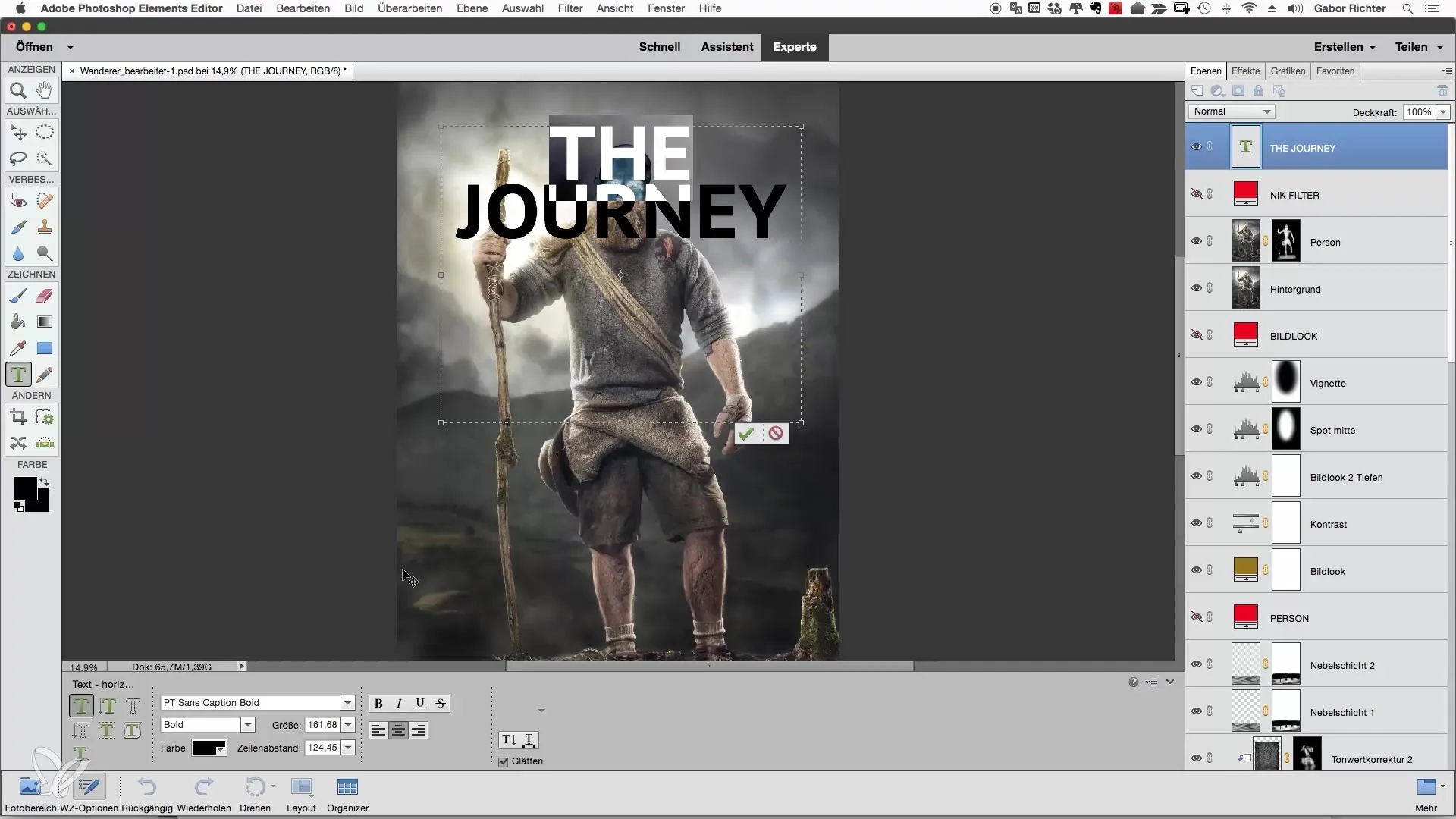
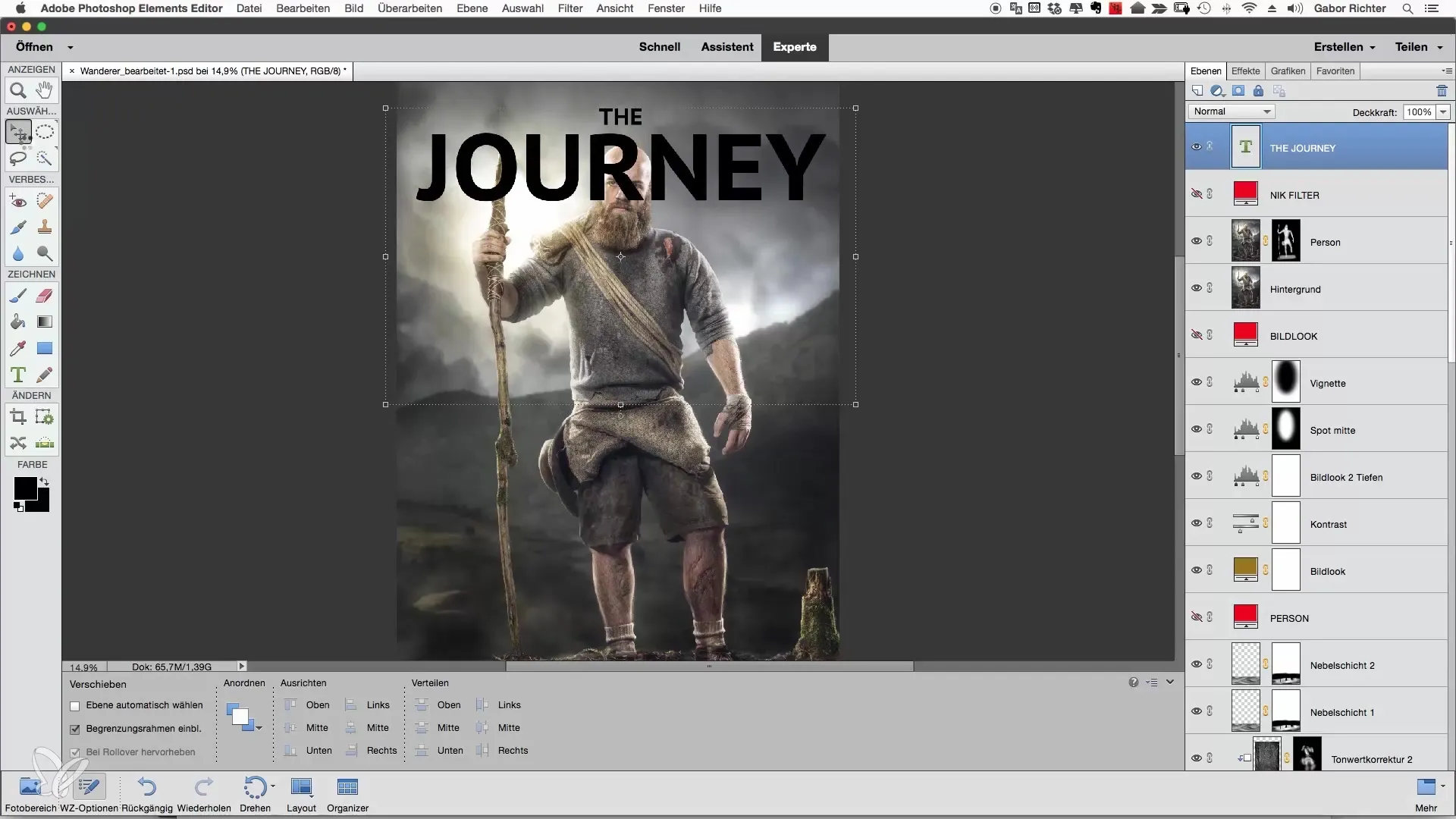
画像に最初のテキストを配置します。たとえば、「The journey」と使用することができます。望む効果を得るために、フォントとサイズが適切に選ばれていることを確認してください。

次のステップでは、フォントサイズに少し調整を加えます。テキストのサイズを約50ポイントに減らして、画像の上であまり支配的にならないようにします。

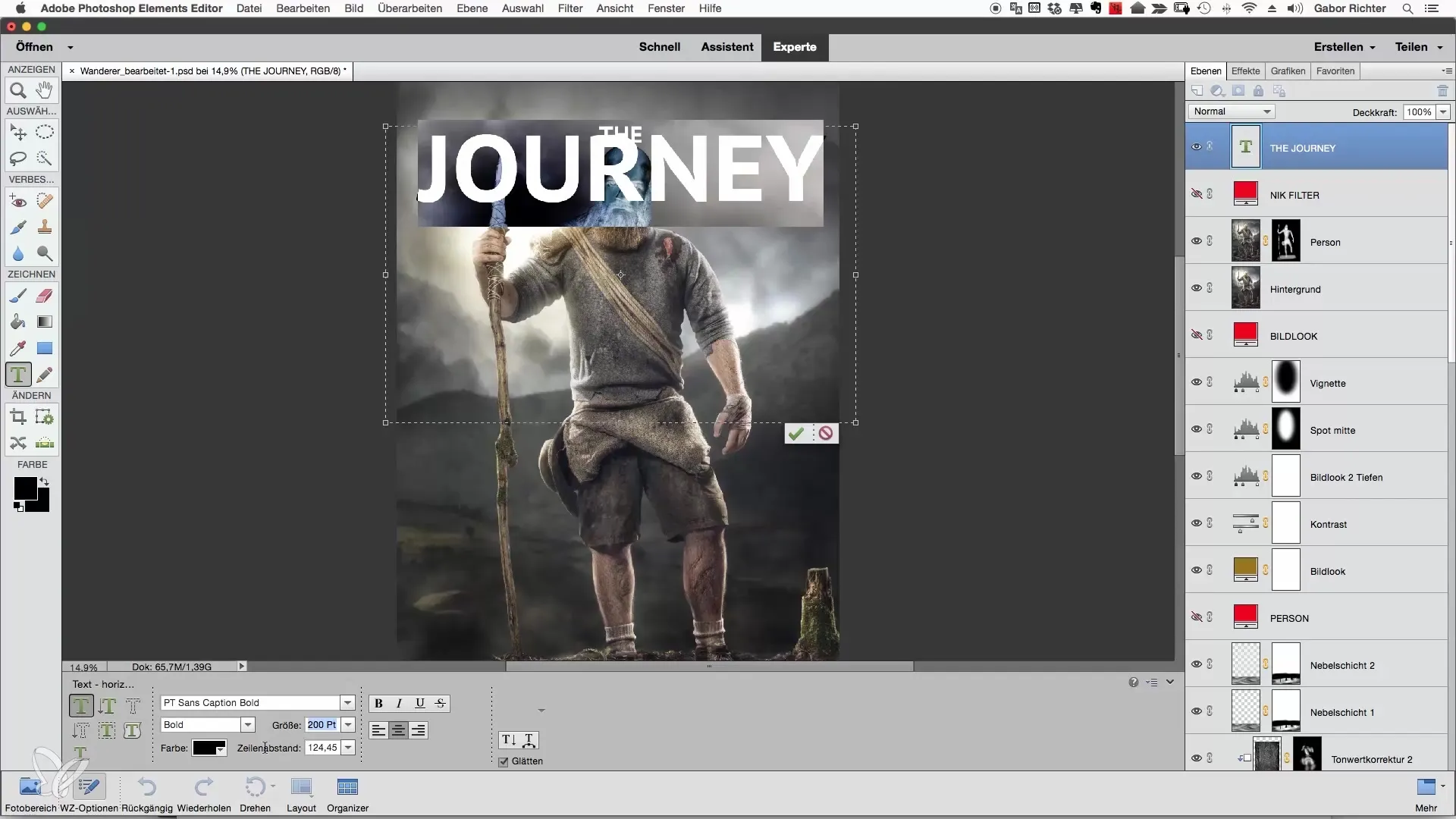
フォーマットも重要です。テキストをより魅力的にするために行間を調整してください。たとえば、「Journey」と「The」の間のスペースを広げることができます。これにより、より明確になり、テキストが画像内でよりスペースを取ることができます。

テキストをきれいに配置できるように、移動ツールを手に取ります。テキストを、画像内で見栄えがよく、全体の構成に調和するように配置してください。他の重要な要素を超えないように注意してください。

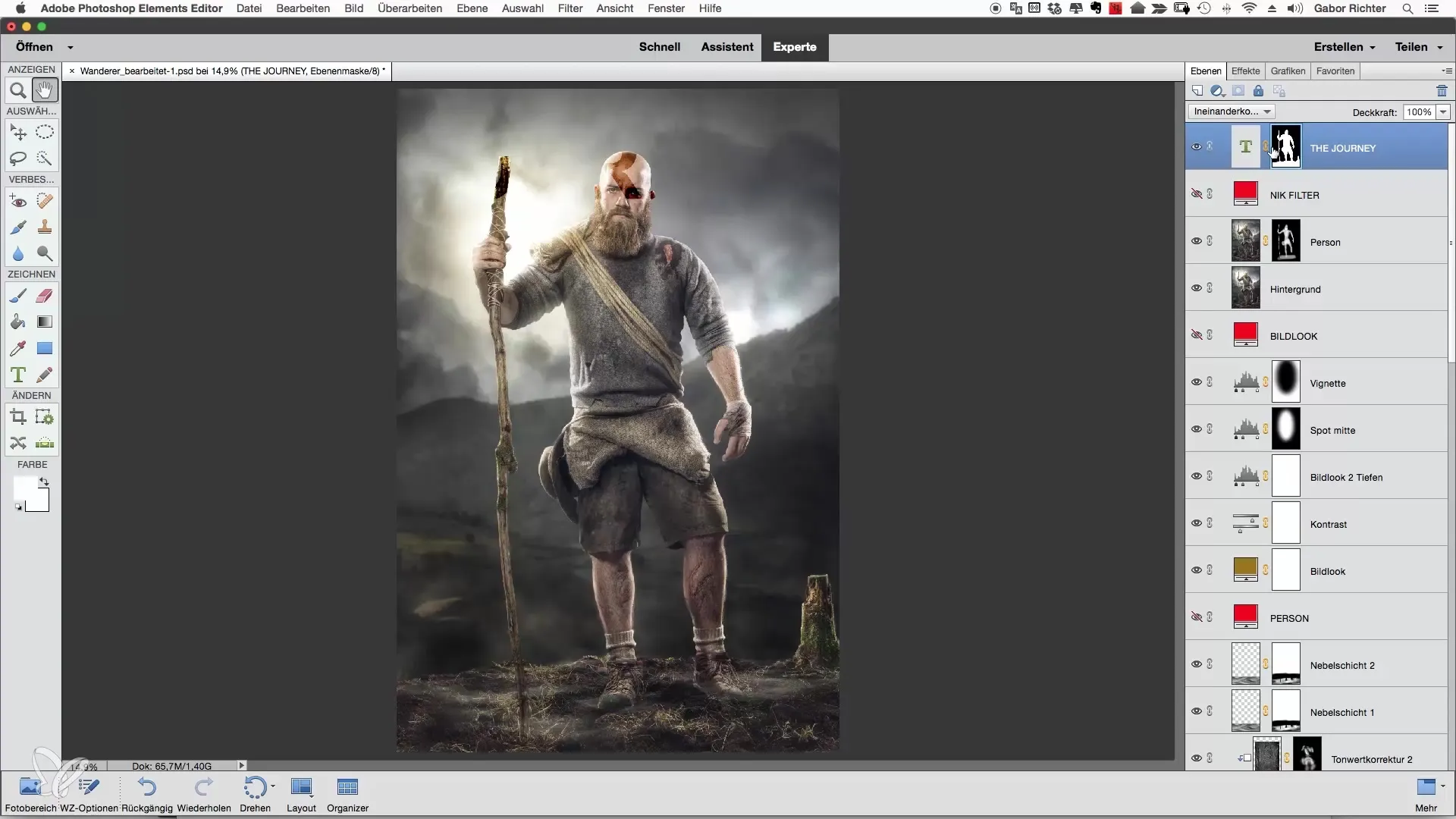
クリエイティブな効果を得るために、モードを「通常」から「重ね合わせ」に変更できます。これにより、テキストが背景と計算され、画像に特別なダイナミクスを与えます。

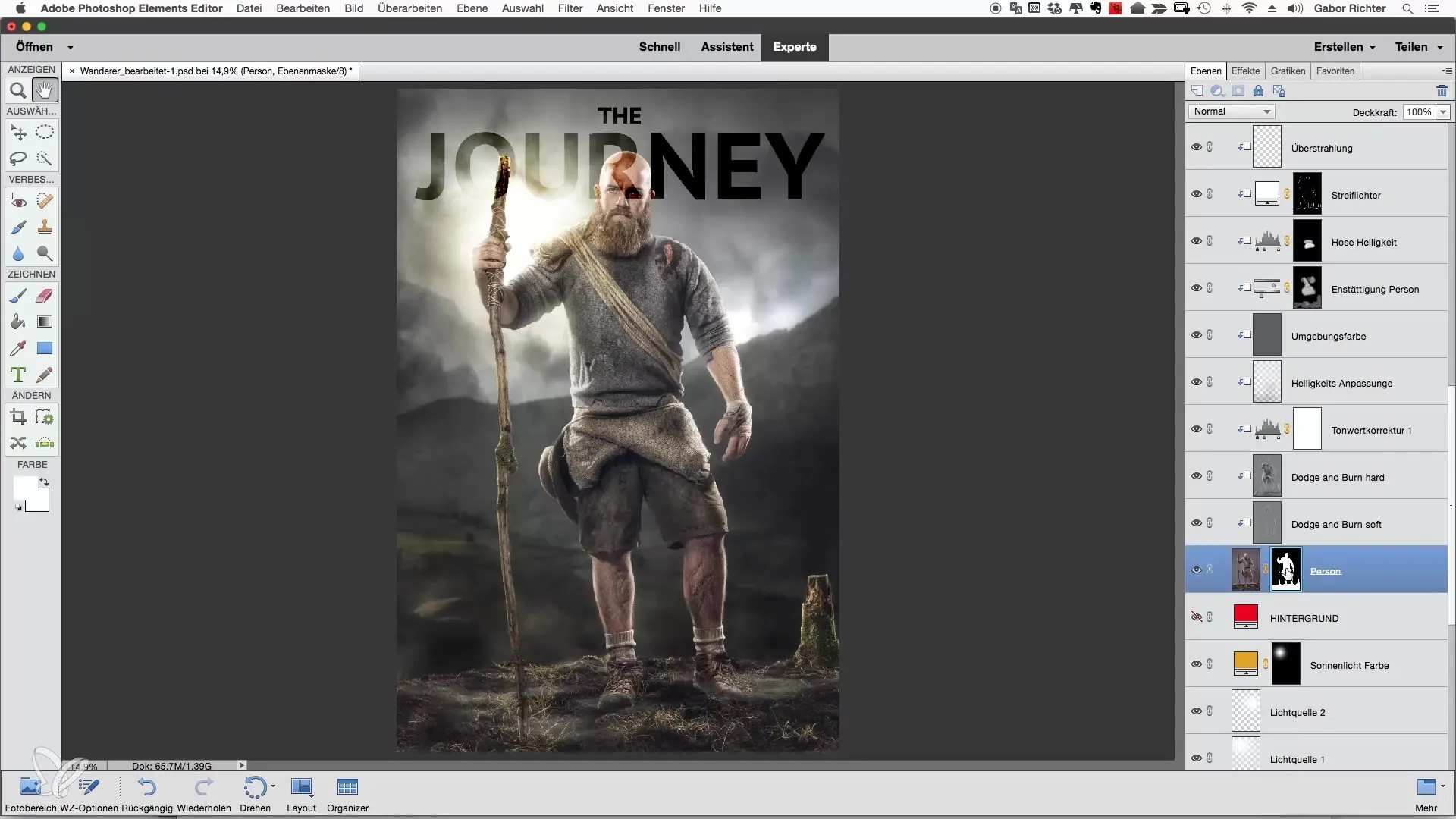
結果として、テキストの一部が望ましくない領域、例えば頭部や杖に現れる可能性があります。これらの領域をよく見て、調整が必要です。
テキストが他の画像領域に重ならないようにするために、テキストを正確に非表示にするのに役立つマスクを作成します。Altキーを押しながらマスクをクリックして選択を有効にします。

今、マスクを反転させる時です。これにより、テキストが特定の場所でのみ表示されるようになります。結果を確認し、隠した部分が期待通りかどうかをチェックしてください。

テキストをもう少し透けさせたい場合は、不透明度を調整することもできます。減少させることで、テキストを画像によりソフトに統合できます。
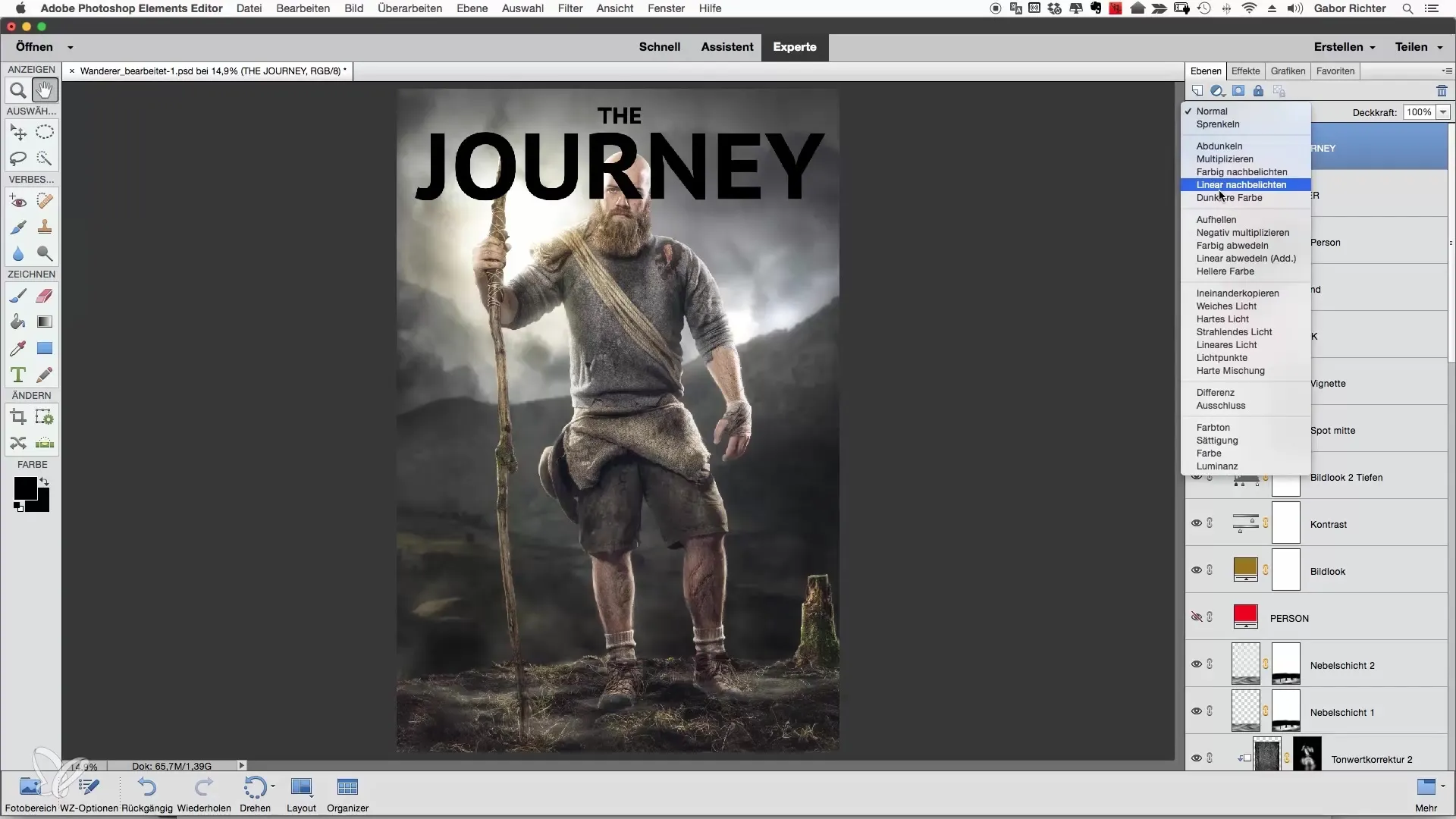
別のクリエイティブなステップは、フォントの色を変更することです。たとえば、黒から白に切り替えることができます。背景により合った色を考え、期待する結果を達成してください。

これらの調整により、モチーフにテキストを統合するだけでなく、物語を語ることもできます。テキストが全体の構成を支持し、観客を引き付けることを確認してください。
まとめ
画像にテキストを挿入することで、新たなデザインの可能性が開かれます。上記のステップに従って、テキストをクリエイティブに構成し、画像に調和させて統合してください。
よくある質問
テキストの色を変更するにはどうすればよいですか?テキストを事前に選択し、設定で色を調整することで、テキストの色を変更できます。
テキストの可視性を調整するにはどうすればよいですか?テキストの可視性は、テキストレイヤーの不透明度を調整することで調整できます。
テキストが重要な画像内容を覆ってしまう場合はどうすればよいですか?この場合、邪魔になる場所でテキストを非表示にするためにマスクを使用するべきです。
テキストデザインにおける行間の重要性はどのくらいですか?行間は、テキストが読みやすく魅力的に見えるために決定的です。理想的な形が見つかるまで、間隔を調整してみてください。

