Flexbox、またはFlexible Box Layoutとしても知られる、効率的かつ柔軟なレイアウトを作成するのに役立つCSSテクノロジーです。このチュートリアルでは、Flexboxプロパティを使用してコンテンツをメイン軸に沿って配置する方法を示します。特に、コンテンツの配置にさまざまなオプションを提供するjustify-contentに焦点を当てます。この例では、ナビゲーションを左側に、ボタンを右側に配置し、その間に十分なスペースを確保する方法を示します。
主なポイント
- justify-contentを使用して、要素を効果的に配置できます。
- space-betweenは要素間の利用可能なスペースを均等に分配します。
- Flexboxを使用すると、追加のコンテナなしでレイアウトを作成できます。
ステップバイステップの手順
1. メインコンテナの作成
最初に、柔軟な要素として機能するメインコンテナ(たとえば、要素)を作成する必要があります。 display: flex;プロパティを追加して、コンテナをFlexコンテナにし、その中の要素にFlexプロパティを適用できるようにします。

2. Flexボックスプロパティの調整
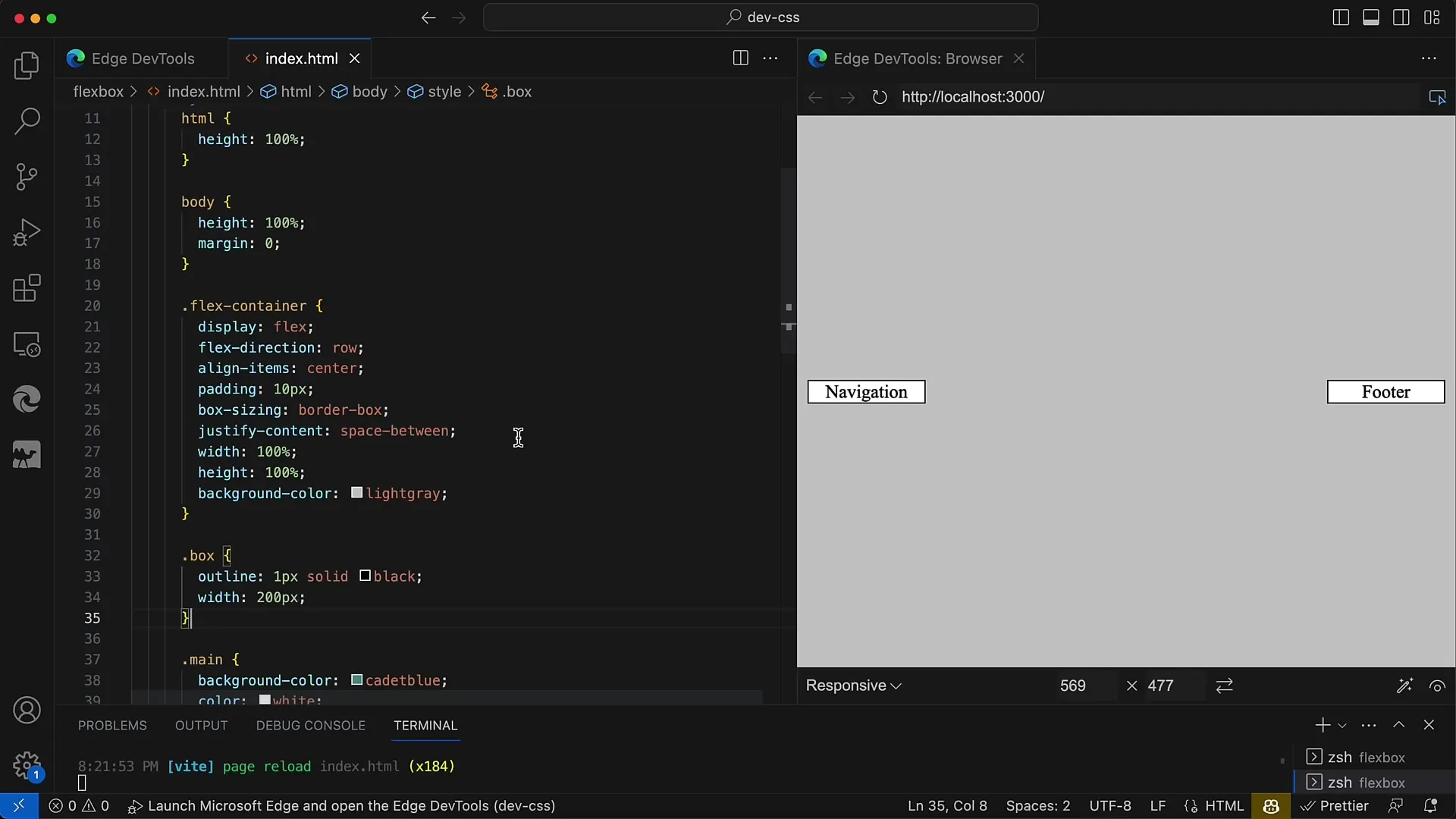
次に、要素間のスペースを最適に分配するために、コンテナのjustify-contentプロパティを変更します。このチュートリアルでは、値としてspace-betweenを使用しています。これにより、要素間のスペースが均等に分配されます。
3. PaddingとBox-Sizingの追加
レイアウトが見栄えよく、コンテンツが端に近づきすぎないようにするには、box-sizingプロパティをborder-boxに設定します。これにより、要素がコンテナの境界を予期せず越えるのを防ぐことができます。さらに、端からの快適な余白を確保するために、10ピクセルのPaddingを追加します。
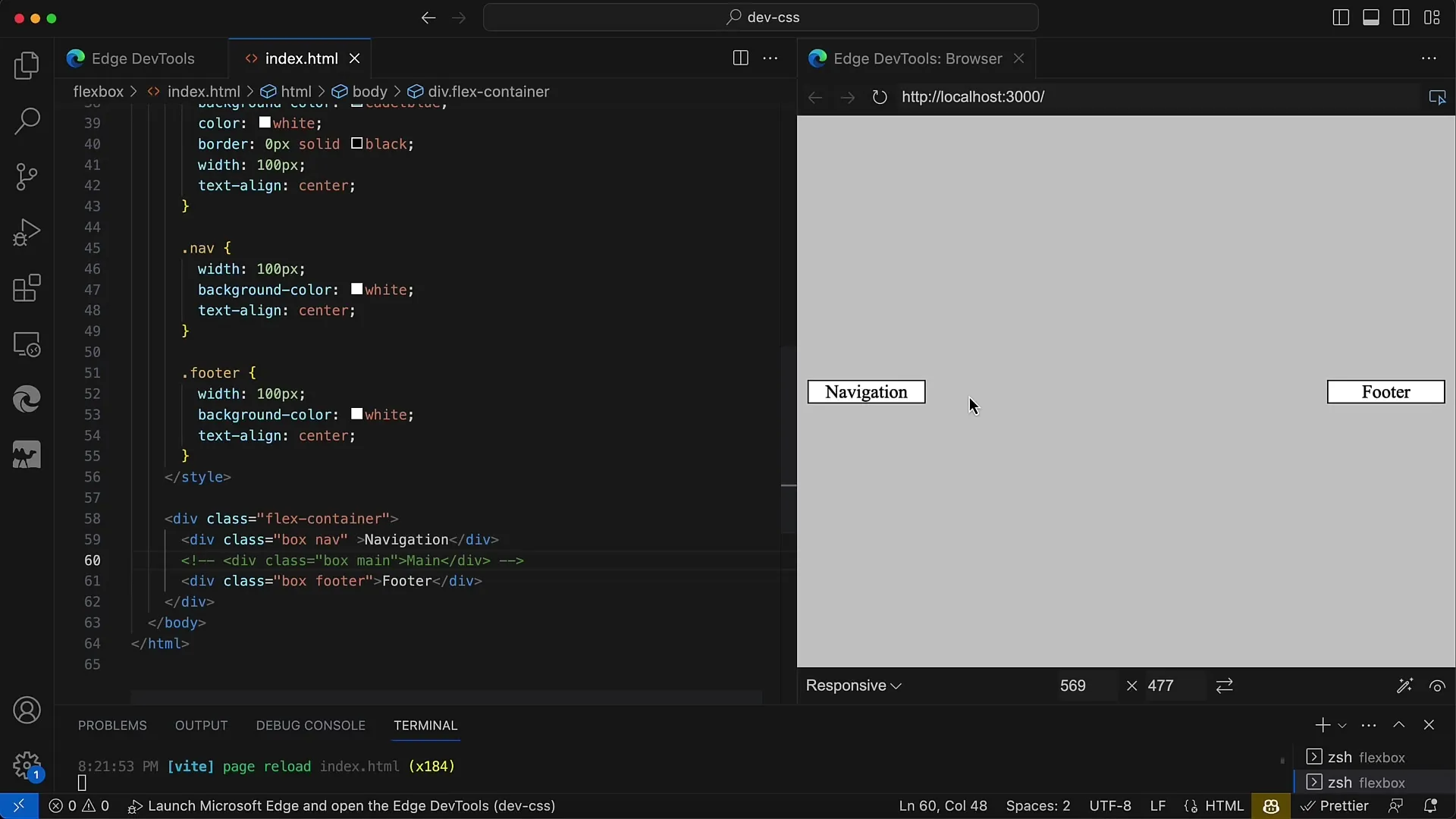
4. ナビゲーションとボタンの作成
ここで、ナビゲーション要素を追加できます。これらの要素はメインコンテナ内に配置する必要があります。たとえば、「戻る」「エクスポート」「プレビュー」といったリンクを使用することができます。これらはFlexコンテナ内でリスト化され、space-betweenによって均等に配置されます。
5. 各要素に柔軟なプロパティを割り当てる
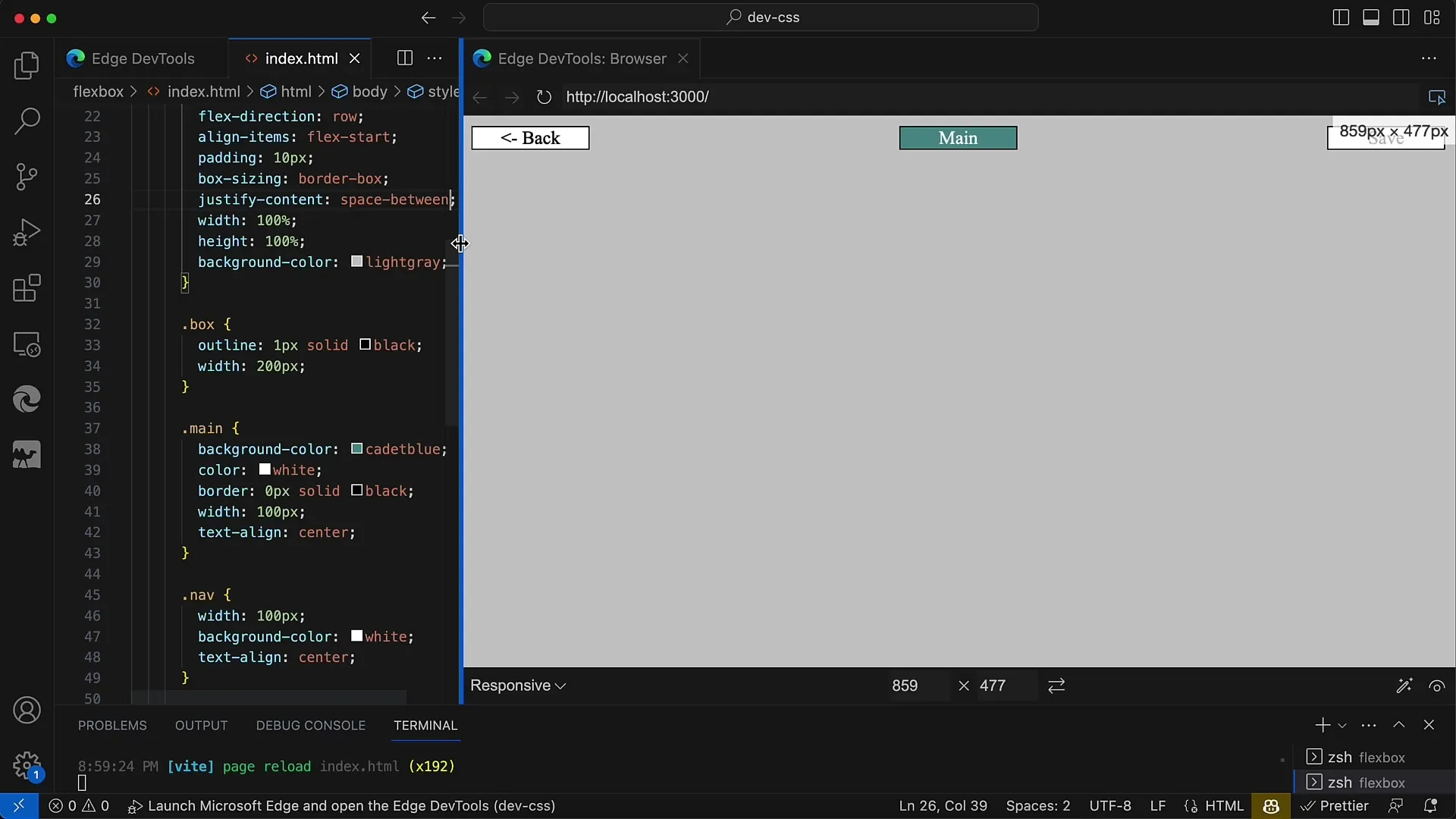
ツールボックスなど、複数のボタンを持つ中央に要素を配置したい場合は、これらの操作要素をFlexコンテナに配置することで行います。Flexboxは配置を処理し、左側と右側のナビゲーションの間に中央に配置します。

6. Alternativeとしてspace-evenlyの使用
space-betweenが優れたオプションである一方、すべての要素間、端を含む要素間のスペースを均等に分けて配置するspace-evenlyを使用することもできます。これにより、すべての要素間の距離が等しくなります。ただし、多くの場合、外側の要素を端に近づけたいと考える場合があるでしょう。
7. 繰り返しと調整
コンテナの幅を変更してレイアウトをテストできます。コンテナのサイズに応じてレイアウトがダイナミックに反応します。これはFlexboxの中心的利点であり、柔軟なユーザーインターフェースを提供するために自動的に適応します。

まとめ
このチュートリアルでは、CSSのFlexboxテクノロジーに焦点を当てました。justify-contentや特にspace-betweenを使用して、ナビゲーション要素やボタンを専門的に配置し、柔軟で魅力的なレイアウトを作成する方法を学びました。Flexboxを使用すると、追加のコンテナを挿入せずに複雑なレイアウトを簡単に実現できます。
よくある質問
Flexboxでjustify-contentをどのように使用しますか?主軸に沿った要素の配置を決定するためにjustify-contentを使用できます。例えば、justify-content: space-between; は要素間に間隔を作り出します。
space-betweenとspace-evenlyの違いは何ですか?space-betweenは要素間の利用可能なスペースを要素間でだけ均等に分配します。一方、space-evenlyは端を含むすべての要素間でスペースを均等に分配します。
Flexコンテナのサイズをどのように調整できますか?widthやheightなどのCSSプロパティを使用して、Flexコンテナのサイズを簡単に調整できます。Flexboxはこれらの変更に動的に応答します。


