このガイドでは、CSS-Property flex-growを使用して、Flex-Container内のFlex要素の成長を制御する方法を学べます。Flexboxは、要素を動的かつレスポンシブに配置する強力なレイアウト技術です。flex-growを使用すると、追加のスペースがある場合に要素がコンテナ内で占めるスペースを定義できます。
主なポイント
- flex-growは、要素が他の要素に比べてどの程度成長するかを決定します。
- flex-growの値が0の場合、要素は成長せず、定義された基本サイズだけを占有します。
- すべてのflex-grow値が同じ要素は均等に成長します。
- 総スペースは、flex-grow値の合計に基づいて配分されます。
ステップバイステップガイド
この概念を理解するために、flex-grow-Propertyを効果的に活用するいくつかのステップを見ていきましょう。
ステップ1:準備を整える
まず、Flex-Containerを作成し、いくつかのFlex-Itemsを定義する必要があります。すべての要素に固定のflex-basisを設定します。次の例では、各要素のflex-basisが100ピクセルで、垂直配置(Column)を選択しています。

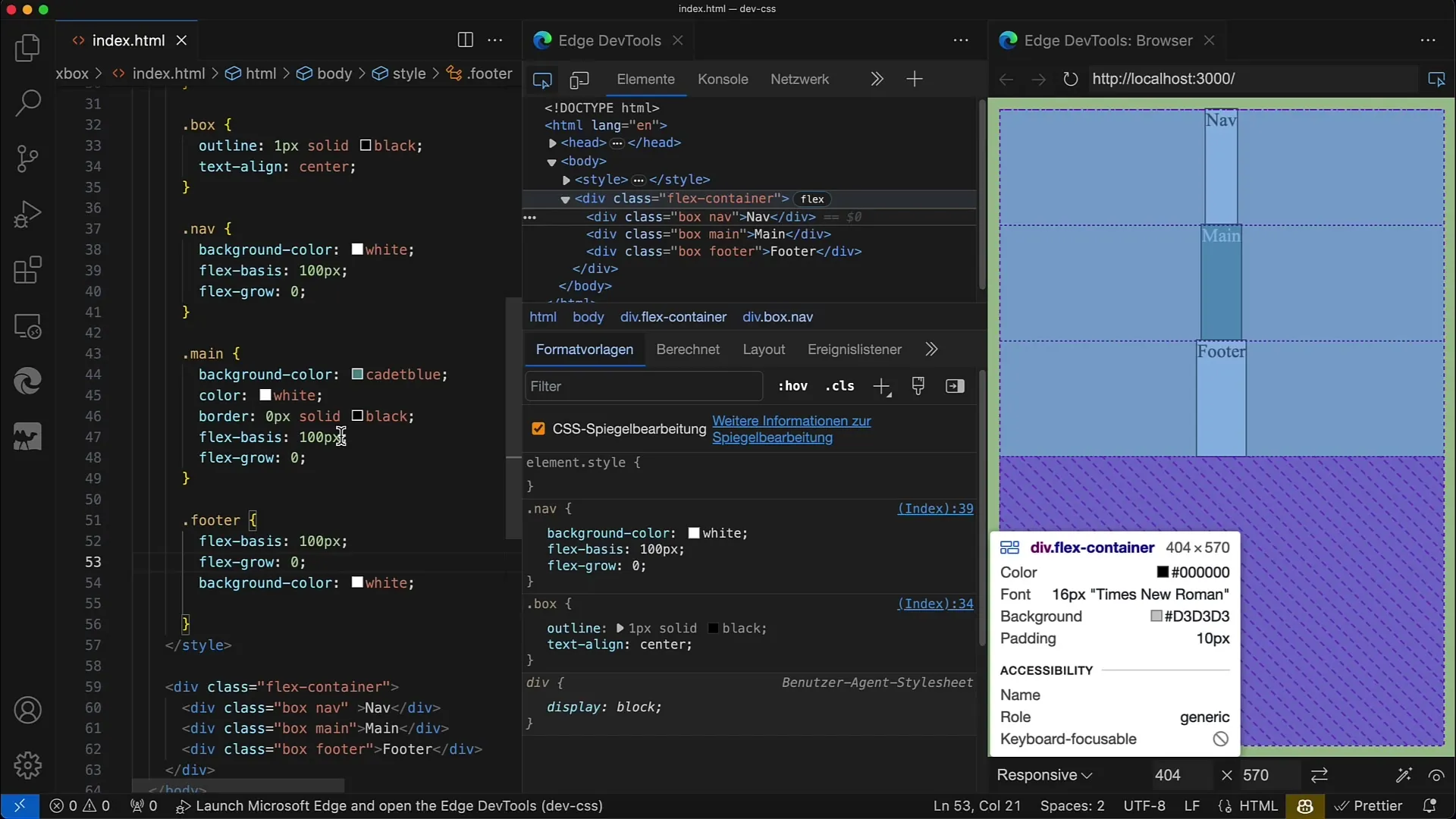
ステップ2:Flex-growをゼロに設定する
次に、すべての要素のflex-grow-Propertyを0に設定します。これにより、要素の高さは成長せず、各要素は高さ100ピクセルで維持されます。

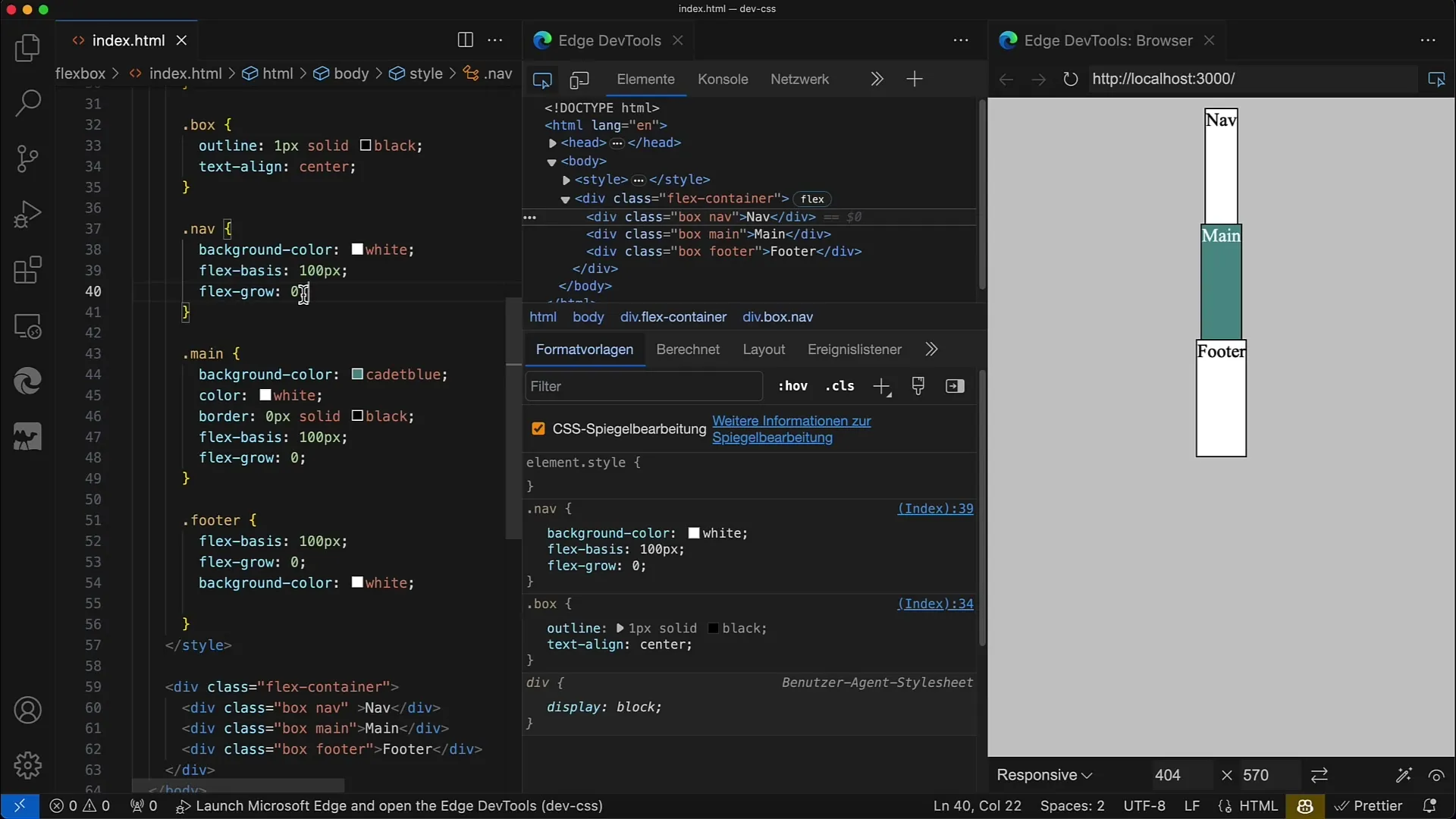
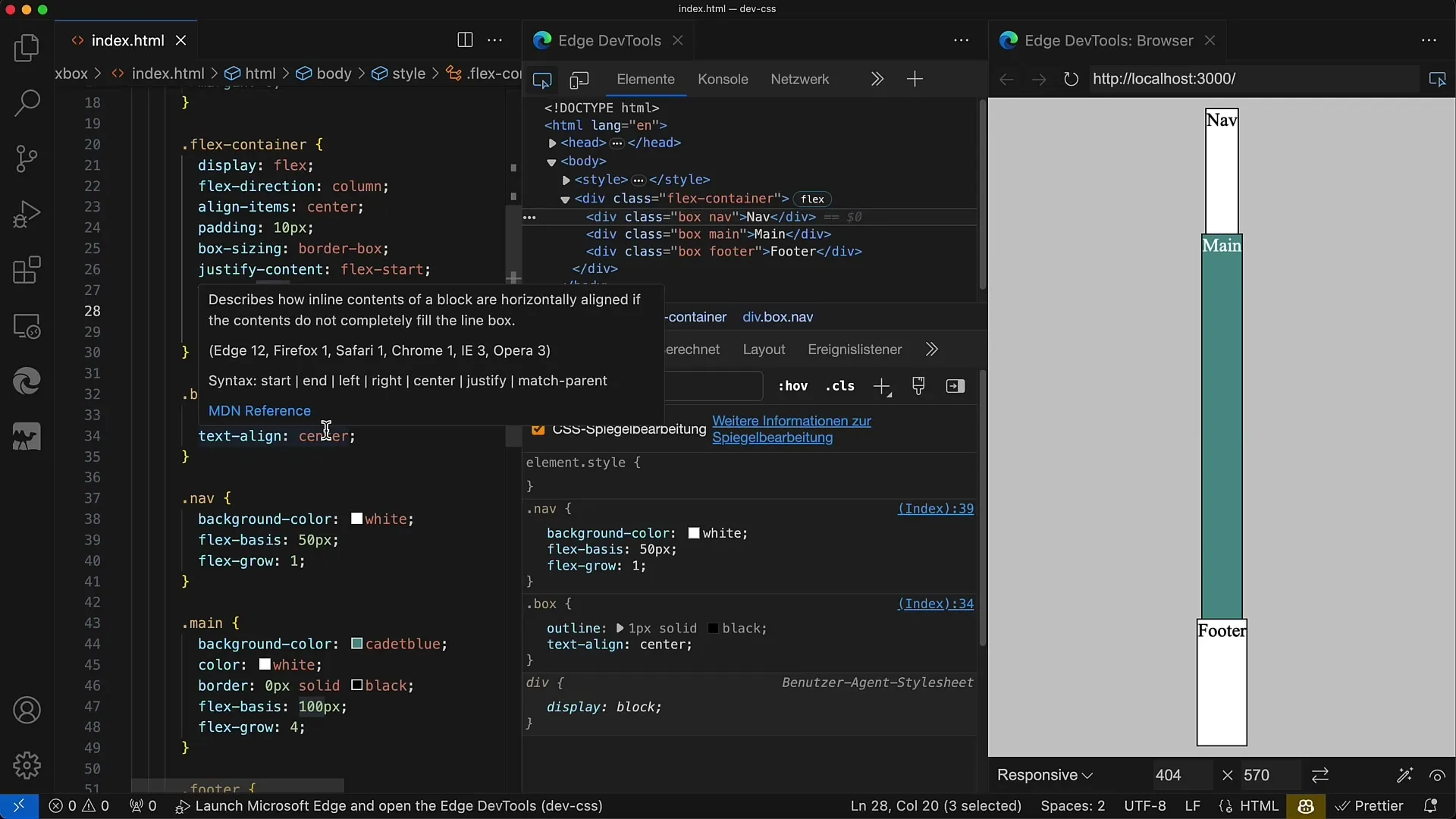
ステップ3:メイン要素のFlex-growを調整する
ここで興味深い部分です。メイン要素のflex-grow値を変更します。他の2つの要素は引き続きflex-grow: 0のままであるのに対し、メイン要素のflex-growを1に設定します。これにより、メイン要素がコンテナ内で利用可能なスペースを占有します。
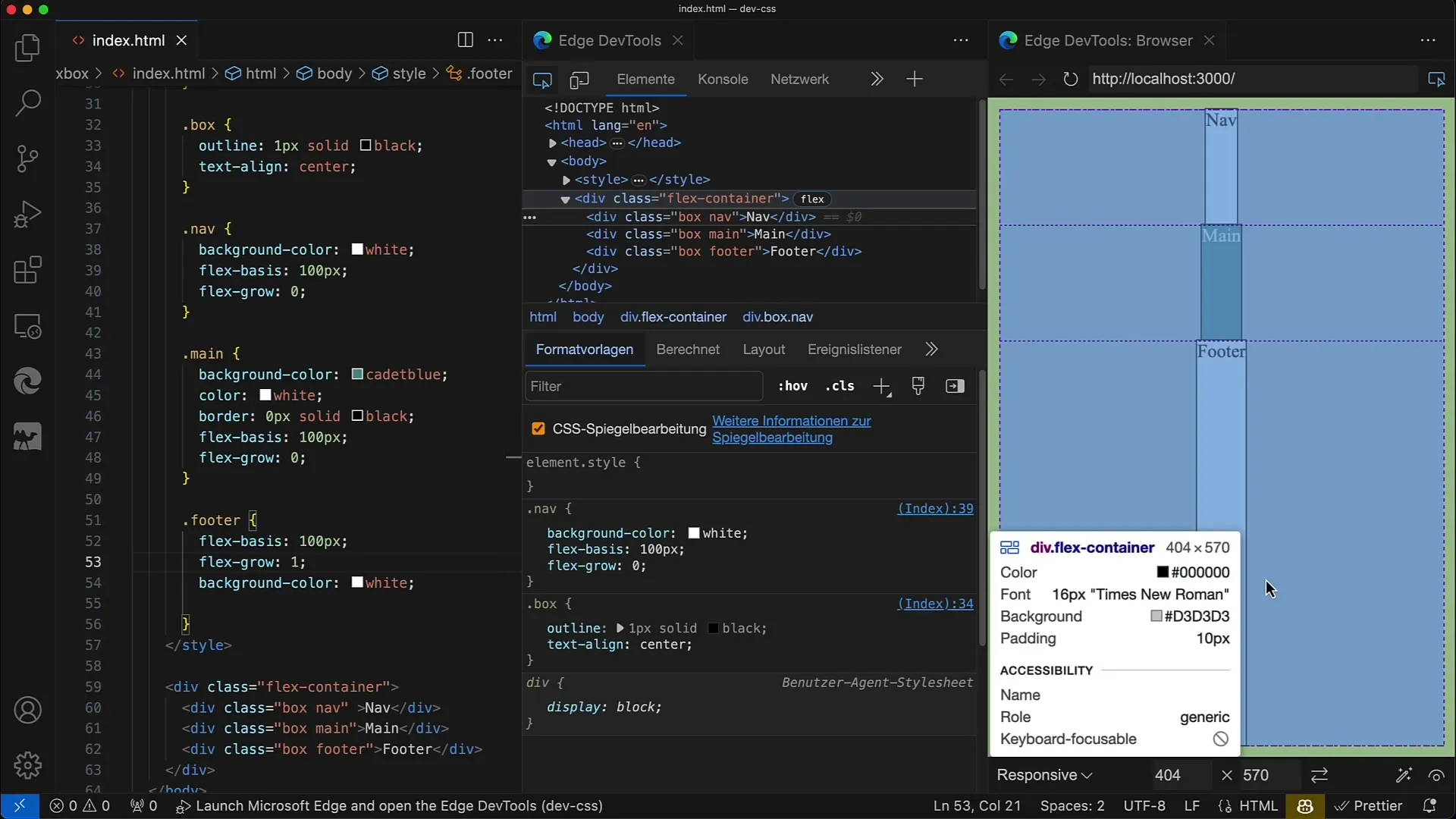
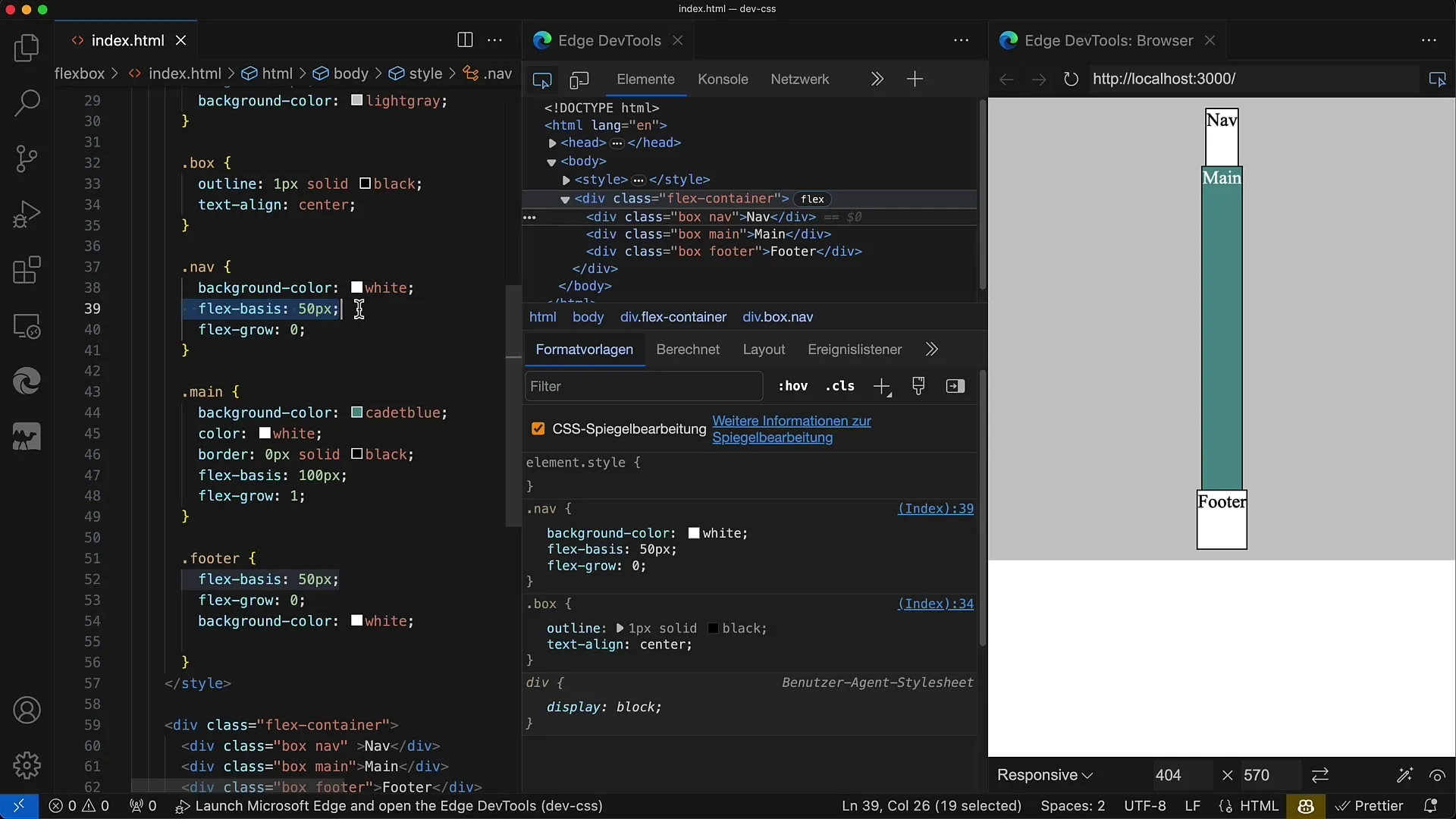
ステップ4:他の要素にFlex-growを適用する
他の要素にもflex-grow-Propertyを適用できます。例えば、フッター要素にもflex-growを1に設定します。突然、すべてのレイアウトが同じスペースの成長によって動的に調整されます。

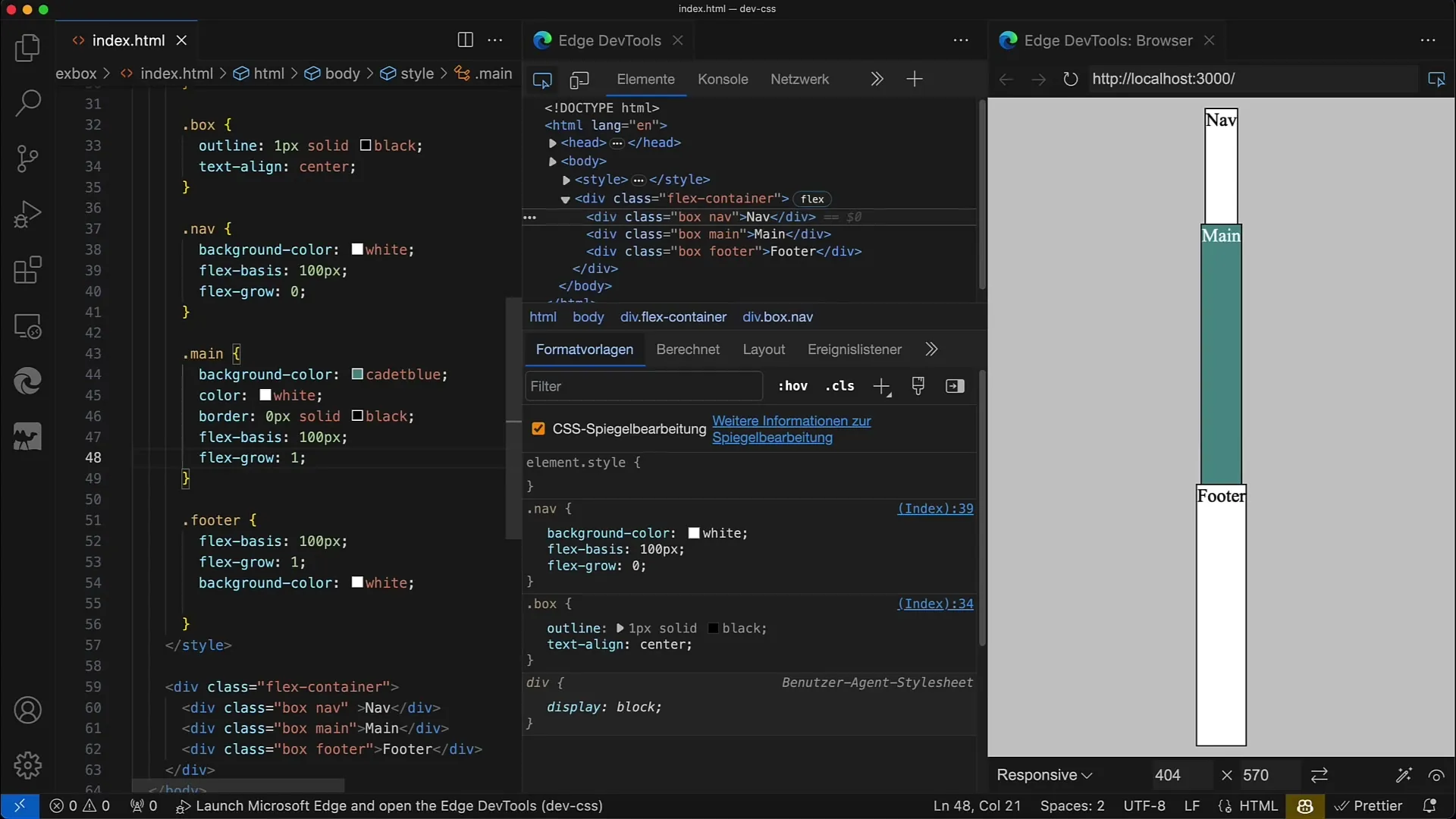
ステップ5:すべての要素の均等な成長
すべてのアイテムが均等に成長するようにしたい場合は、すべてのアイテムのためにflex-growを1に設定します。これにより、すべての要素が均等に成長し、利用可能なスペースを埋めます。一貫したレイアウトが必要な場合に特に有用です。

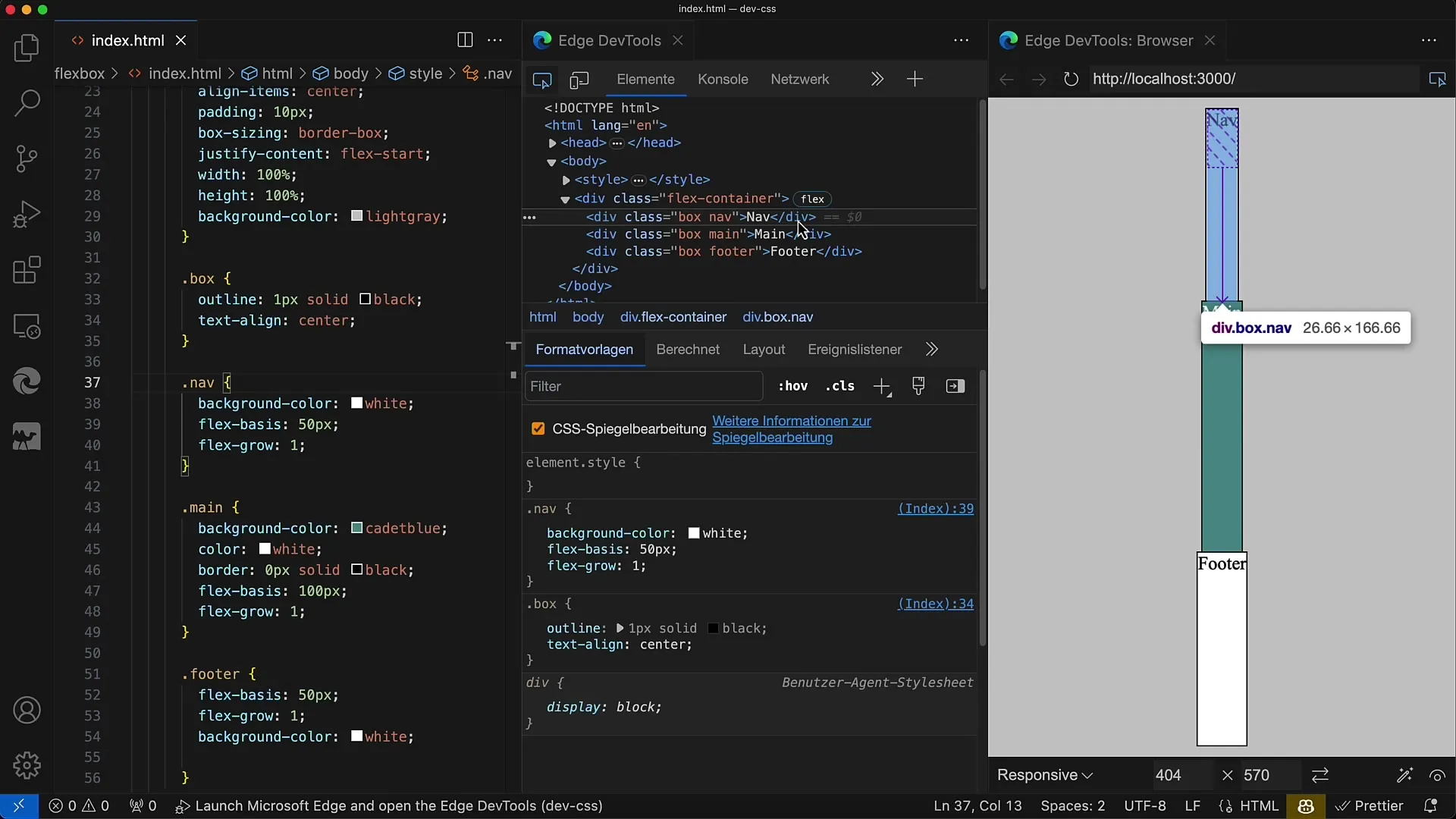
ステップ6:Flex-basisを調整する
さまざまなflex-basis値を使用することもできます。例えば、ナビゲーション要素に対してflex-basisを50ピクセルに設定します。この場合、ナビゲーション要素は小さくなりますが、残りのスペースと一緒に成長します。
ステップ7:余分なスペースを管理する
複数の要素の基本値を変更すると、成長比率が変化するのがわかります。基本サイズが異なる場合は、基本値の小さい要素が空きスペースを異なる割合で占有することになります。

ステップ8:可変のFlex-growを設定する
要素の成長をさらに制御するには、一部の要素のflex-growを2に設定し、他の要素には値1を設定します。これにより、より高い値の要素が他と比べてより多くのスペースを取得します。
ステップ9:コンテナサイズを調整する
コンテナの高さを変更することで動作をテストしてください。例えば、高さを400ピクセルに減らすと、要素の分配に応じてスペースが少なくなります。レイアウトがどのように動的に反応するかを確認できます。

ステップ10:Flex-growとFlex-shrinkを組み合わせる
flex-growとflex-shrinkが互いに影響を及ぼすことに注意してください。flex-growはどれだけのスペースが拡張されるかを決定し、flex-shrinkは利用可能なスペースが少ない場合の動作を規定します。このコンセプトはレスポンシブデザインを作成するために重要です。

Zusammenfassung
このガイドでは、CSSでflex-growプロパティを使用してFlex要素の成長を制御する方法を学びました。flex-growがFlexコンテナ内の利用可能なスペースの分配にどのように影響を与えるか、およびこれらの設定を使用して動的でレスポンシブなレイアウトを作成する方法を理解しています。


