CSS Flexboxには、ウェブサイトのレイアウトを作成するのに役立つ多数のプロパティがあります。その1つがflex-flowで、これはflex-directionとflex-wrapを組み合わせたものです。このコンパクトな書き方を使用すると、意図をより明確かつ簡潔に表現することができます。このガイドでは、flex-flowを効果的に活用する方法を段階的に説明します。
主なポイント
- flex-flowプロパティは、flex-directionとflex-wrapの値を組み合わせることにより、より柔軟かつ短くスタイリッシュにスタイリングを行うことができます。
flex-flowプロパティについて知っておくべきこと
flex-flowを最大限に活用するには、まず、それぞれのプロパティ、つまりflex-directionとflex-wrapについて理解することが重要です。
レイアウトの基礎
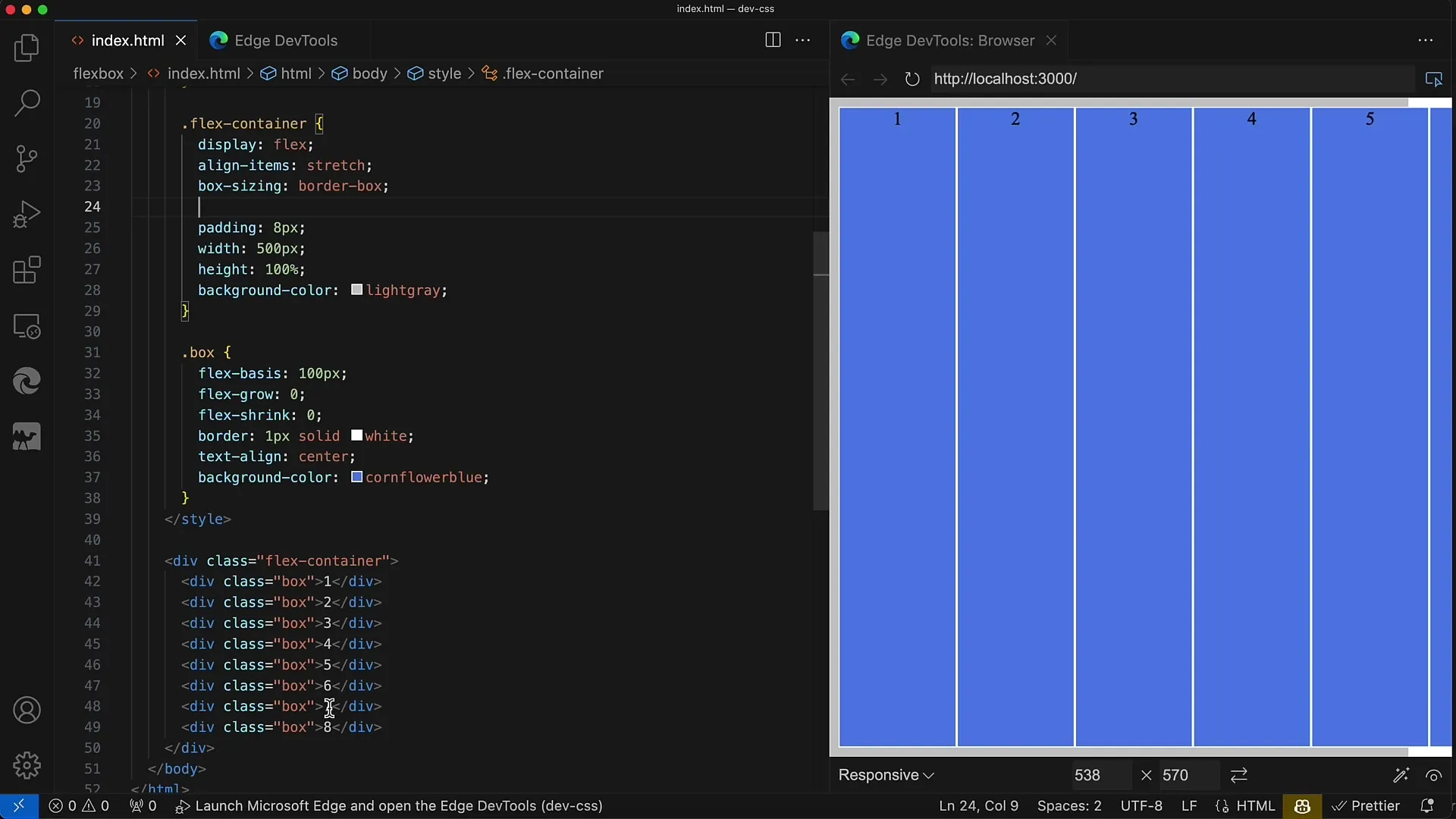
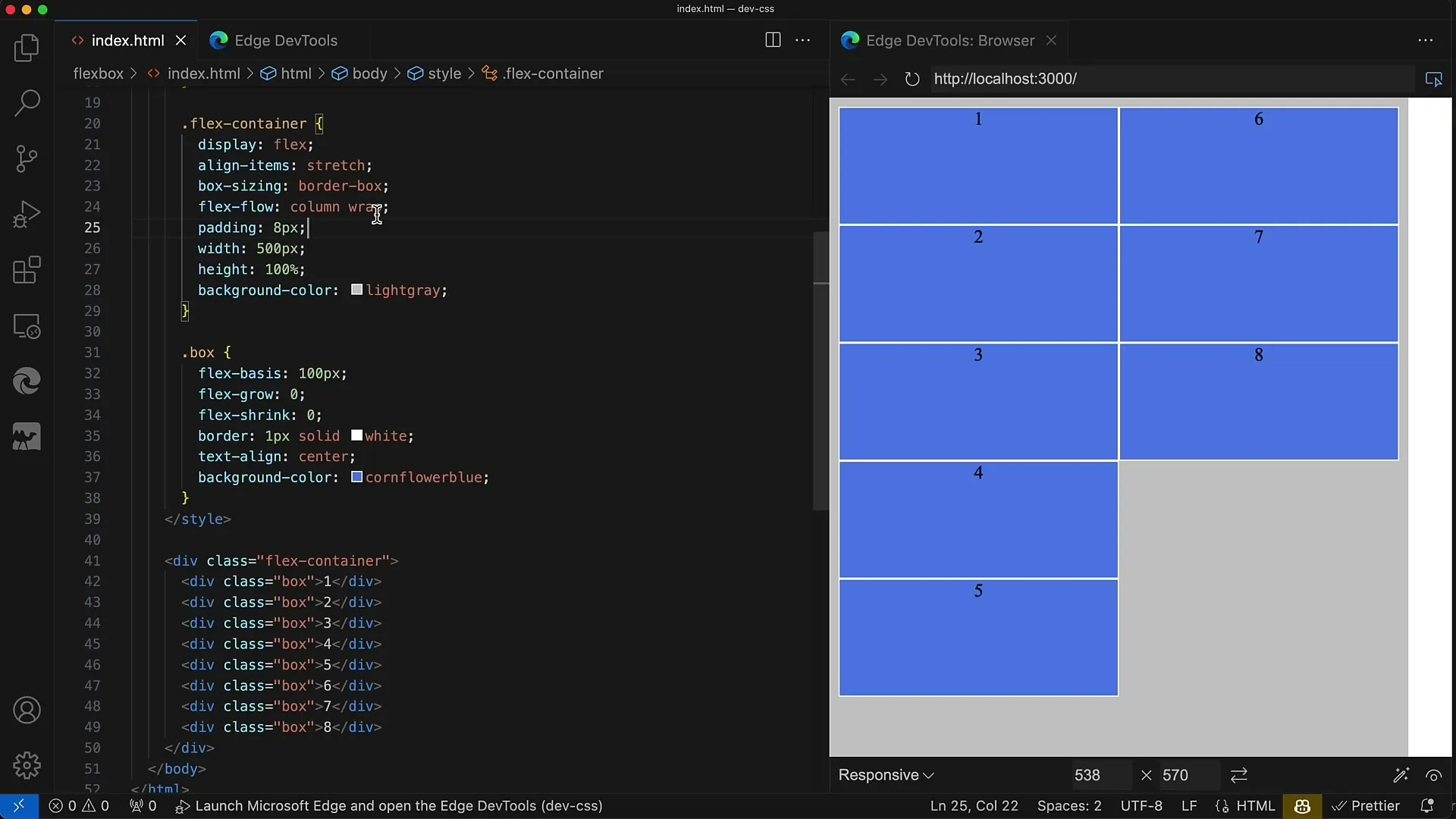
まず最初に、元の状況を見てみましょう。横並びに表示される8つのdiv要素を持つコンテナがあります。コンテナの幅は500ピクセルで、各div要素の幅は100ピクセルです。これにより、1行には4つのdiv要素しか収まりません。もしスペースが不足すると、追加の設定なしで折り返されます。
div要素を正しく表示するために、display: flexとflex-direction: rowを定義しています。しかし、この構成では迅速にコンテナの幅を超えてしまうことがあり、それは望ましくないです。

flex-flowの利用方法
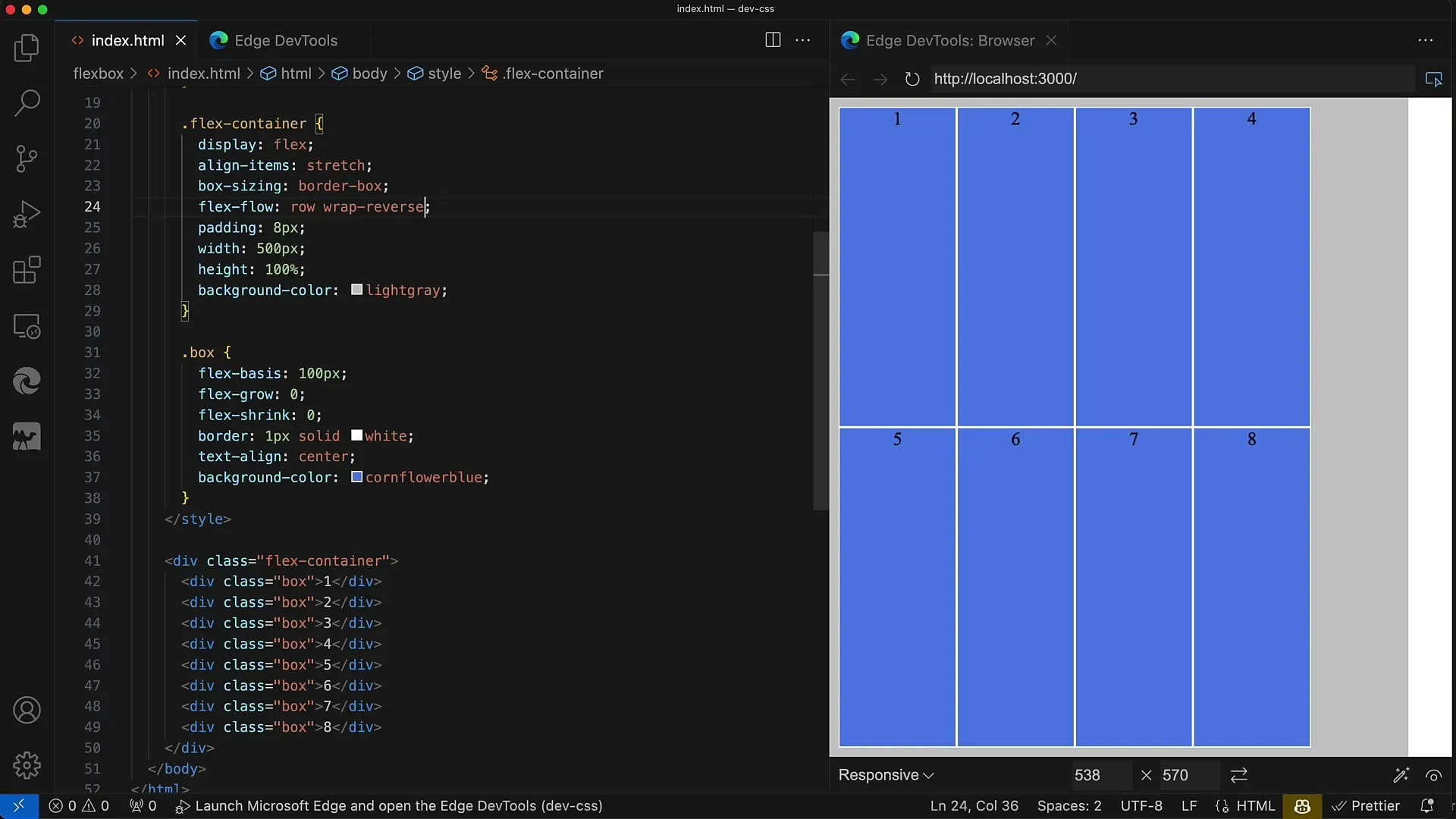
では、flex-flowプロパティを使用して、方向とラッピングの振る舞いを同時に設定します。flex-flowを使用すると、これら2つのプロパティの組み合わせを指定できます。たとえば、flex-flow: row wrap;のように指定できます。
これにより、スペースが不足するとdiv要素が自動的に折り返され、整然としたレイアウトが作成されます。
ラッピングの逆転
さらに便利な機能として、方向やラッピングの振る舞いを反転させることが挙げられます。flex-flow: row wrap-reverse;を適用すると、div要素は下から始まり、方向が適切に切り替えられます。
これは、よりダイナミックで興味深いユーザーインターフェースを作成するために、一部のデザインで望ましいかもしれません。

その他の組合せ
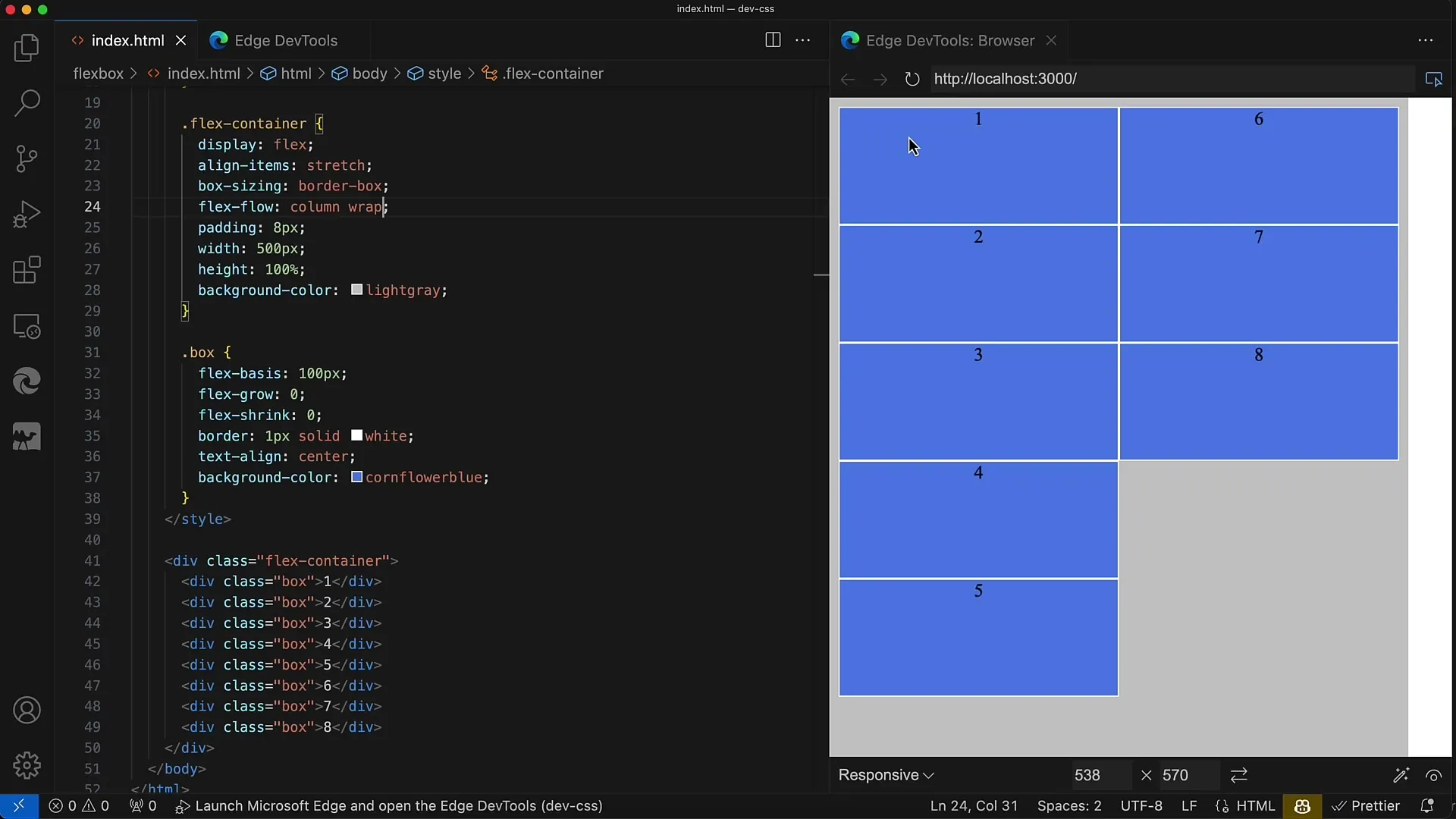
flex-flowプロパティは非常に柔軟であり、さまざまな組み合わせを作成することができます。たとえば、flex-flow: column wrap;を使用して、アイテムを垂直に配置しつつ、折り返しができるようにすることができます。
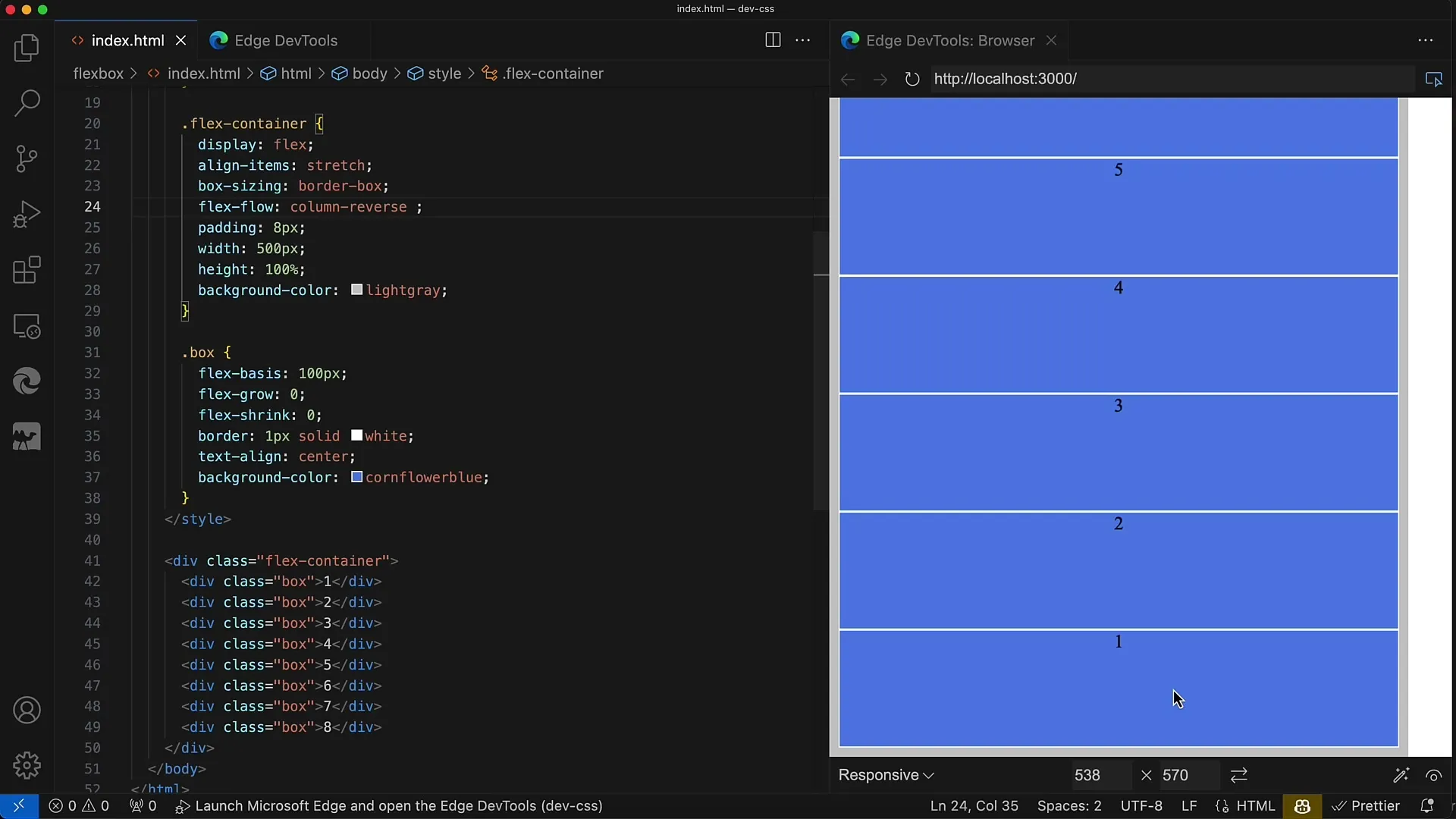
方向を反転させたい場合は、flex-flow: column wrap-reverse;を設定すると、上から下に要素が逆順で表示されます。

flex-flowの利点
flex-flowの中心的な利点は、CSSルールを簡略化できる点です。2つの別々のプロパティを指定する代わりに、1行ですべてを定義できます。これにより、コーディング時の時間の節約だけでなく、コードをより読みやすくすることができます。
例えば、flex-flow: column;は、デフォルトでwrapを有効にしています。その後、flex-wrapの値を変更したい場合は、同じ行で行うことができます。

flex-flowの利用についての結論
要約すると、flex-flowを使用することは、Flexboxレイアウトをより明瞭で短くする非常に便利な方法です。長くて見づらいCSSルールを書かずに、ウライアに方向やラッピングの振る舞いを設定できます。

まとめ
flex-flowプロパティは、ウェブサイトのFlexbox構造を効率的にするのに役立つ非常に便利なCSS機能です。flex方向とラッピングを1つの指示で組み合わせることができます。作業を簡素化してコードを整理しましょう!


