このチュートリアルでは、特にflex-wrapプロパティの実用的な応用に焦点を当てます。このテクニックは、Webプロジェクトでレスポンシブなレイアウトを作成するために重要です。フレキシブルコンテナ内の要素の特定のシーケンスを実現し、必要に応じて折り返す方法を学ぶことになります。要素を優雅に次の行に移行させ、均等な間隔を保持する方法を学びます。
重要な洞察
- flex-wrapを使用すると、必要に応じてFlexbox要素を新しい行に移動できます。
- flex-direction: row を使用すると、要素を水平に配置できます。一方、flex-wrap: wrap-reverseは、折り返しを下から上に変更します。
- 要素間の均等な間隔を確保するには、justify-content: space evenlyが重要です。
ステップバイステップガイド
最初に、課題に慣れ、望ましい最終結果を確認します。

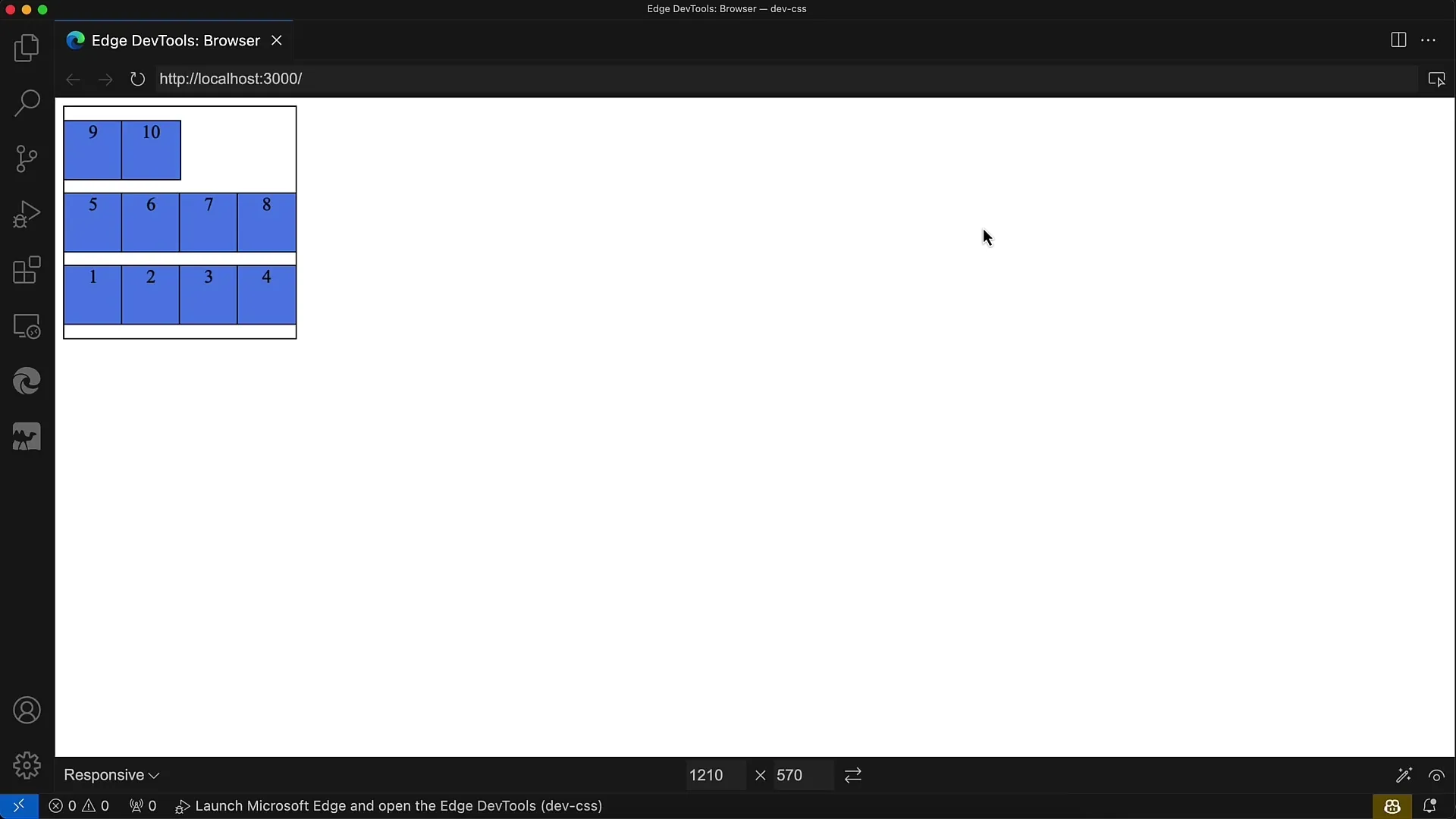
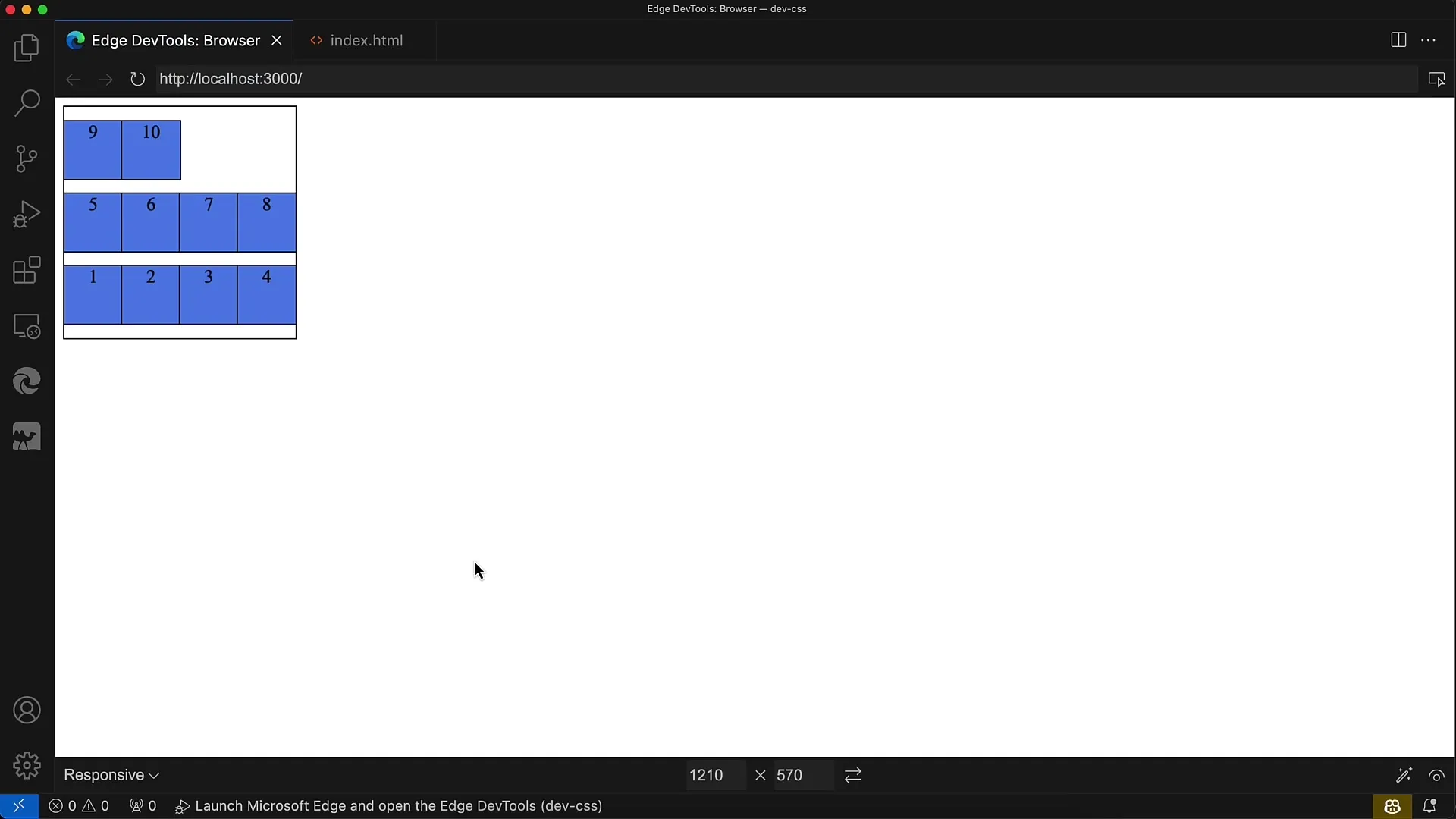
最終結果は、数字1から10が下から上に折り返されるフレキシブルコンテナ内に表示される必要があります。最初の行の後には、2番目の行が表示されるように、順序が正確であることが重要です。
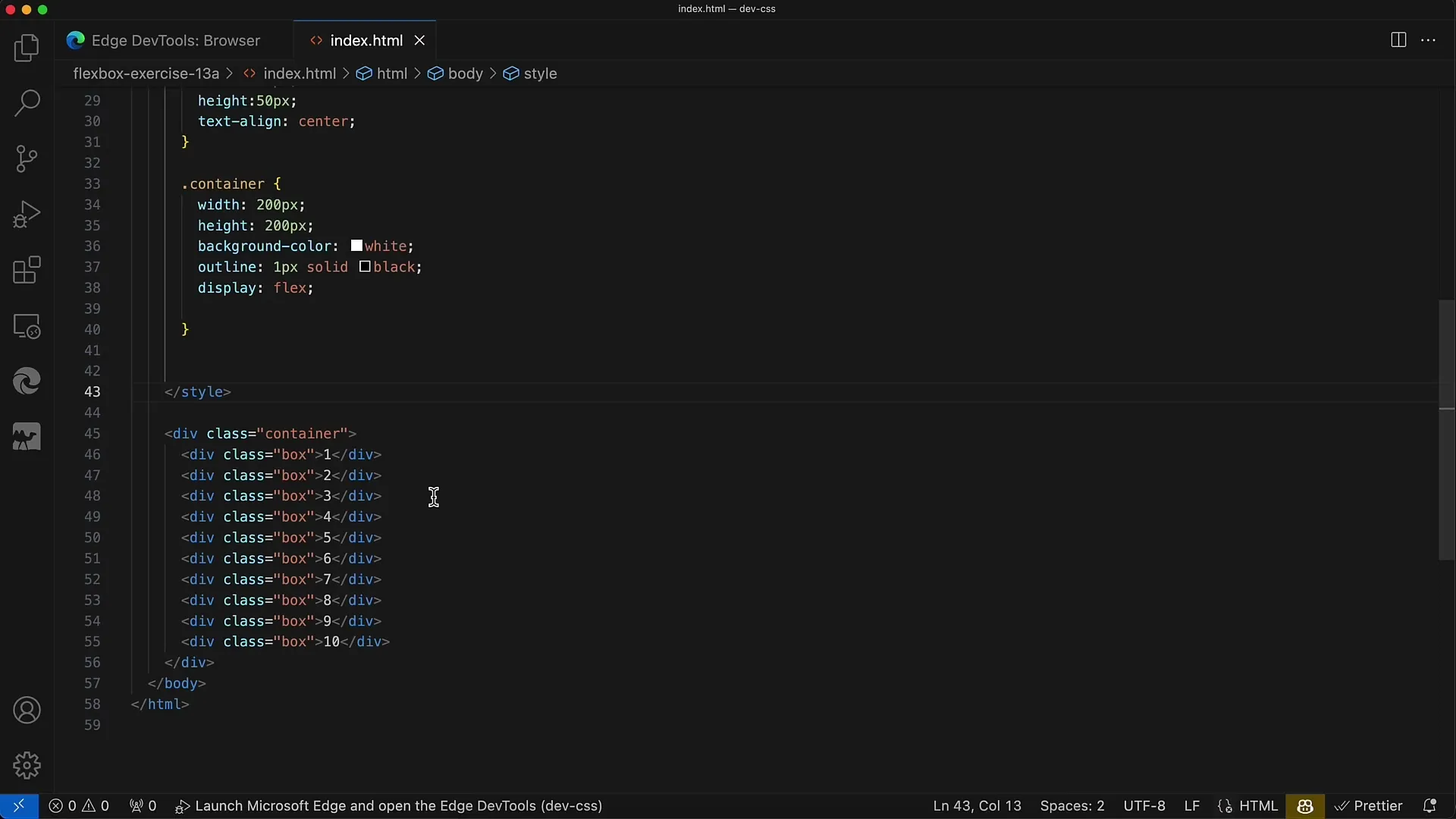
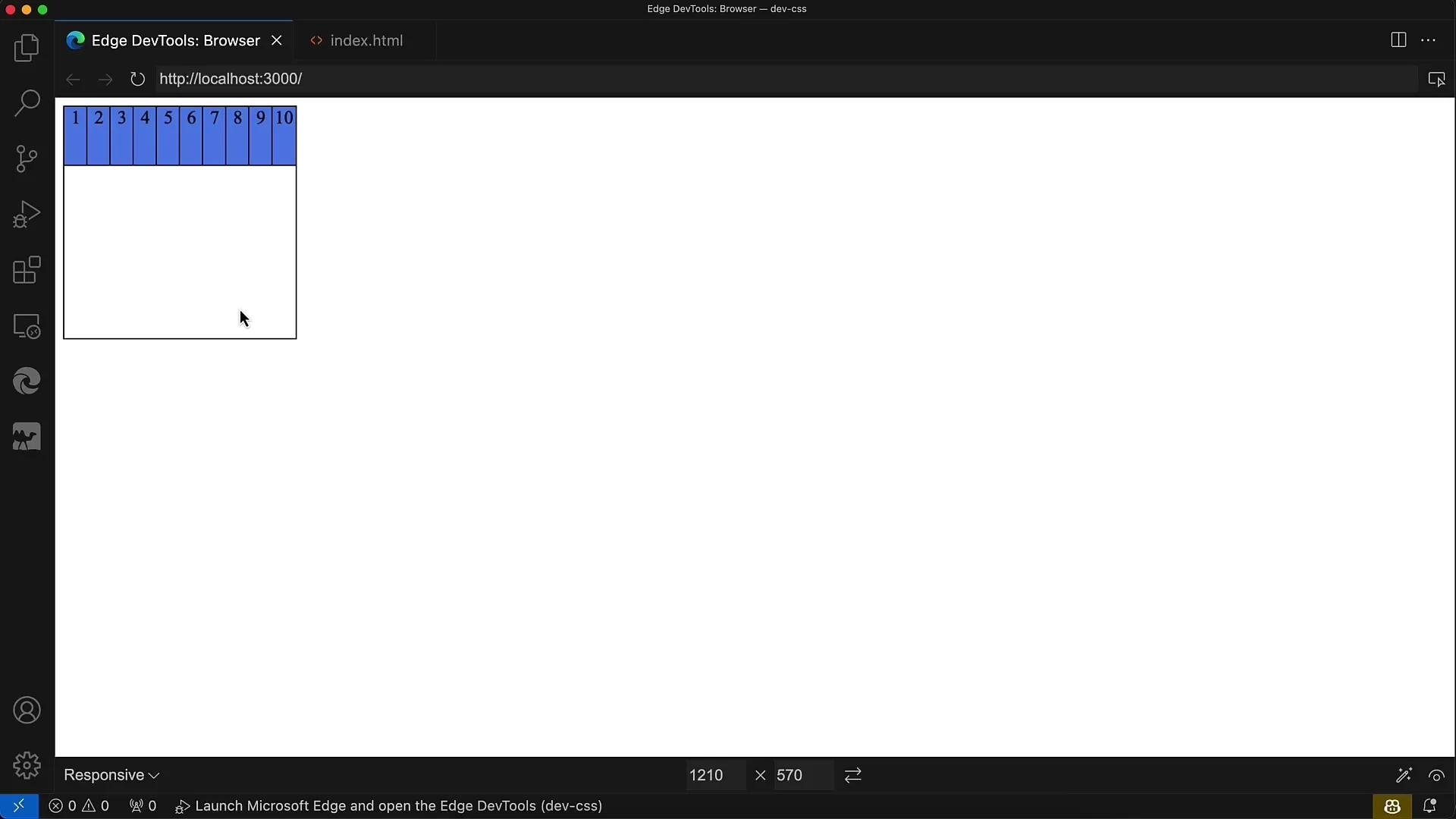
指定されたHTMLを調べてみましょう。現在、要素がフォーマットされていないコンテナ内には10のdiv要素があり、最初にFlexboxプロパティを設定する必要があります。これらのdiv要素は現在フォーマットが適用されていません。

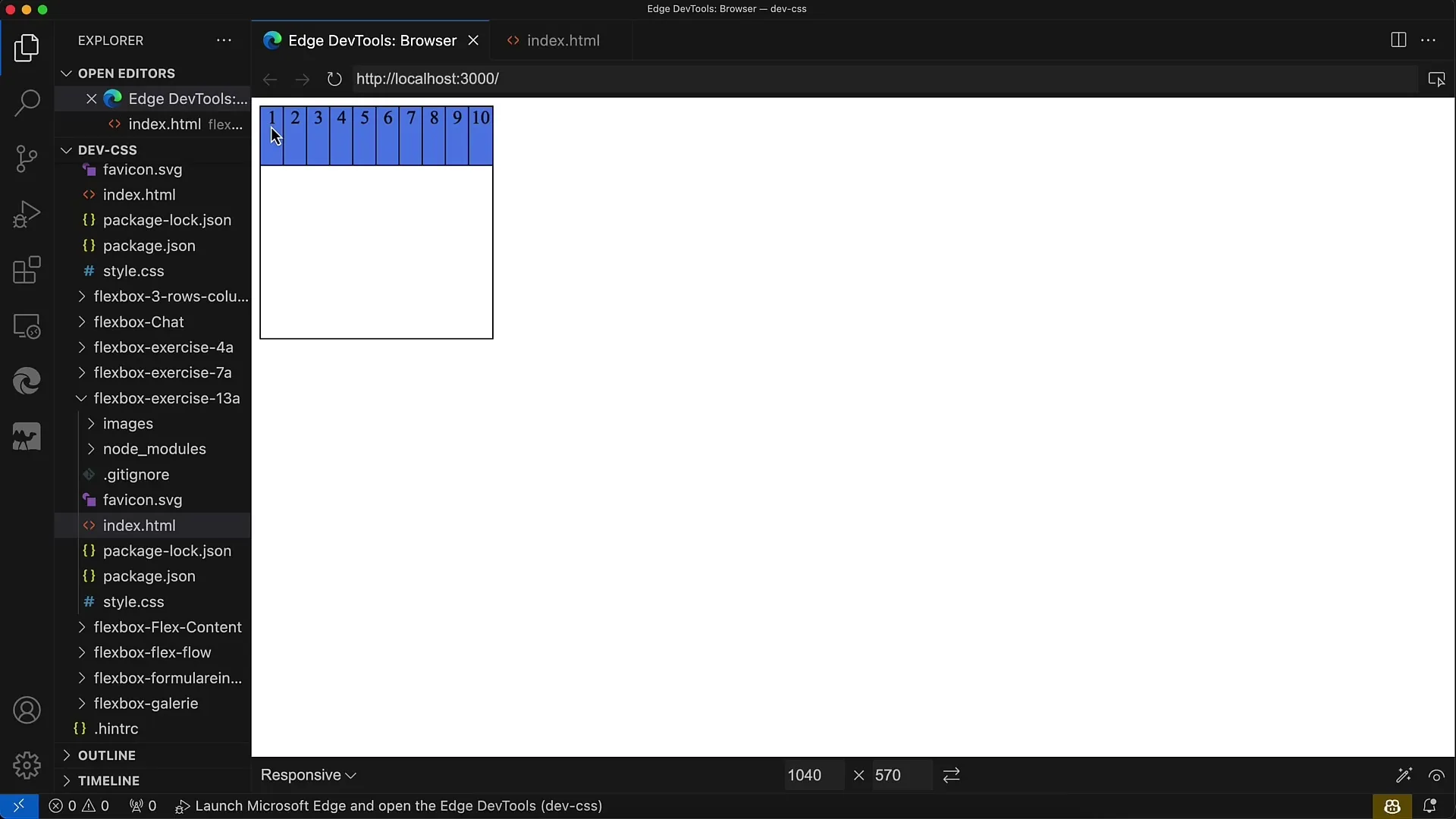
Flexboxプロパティを正しく適用するには、display: flex を適用し、要素が1行(row)に表示されるようにします。最初は、すべてのdivが横並びに表示されるようになります。

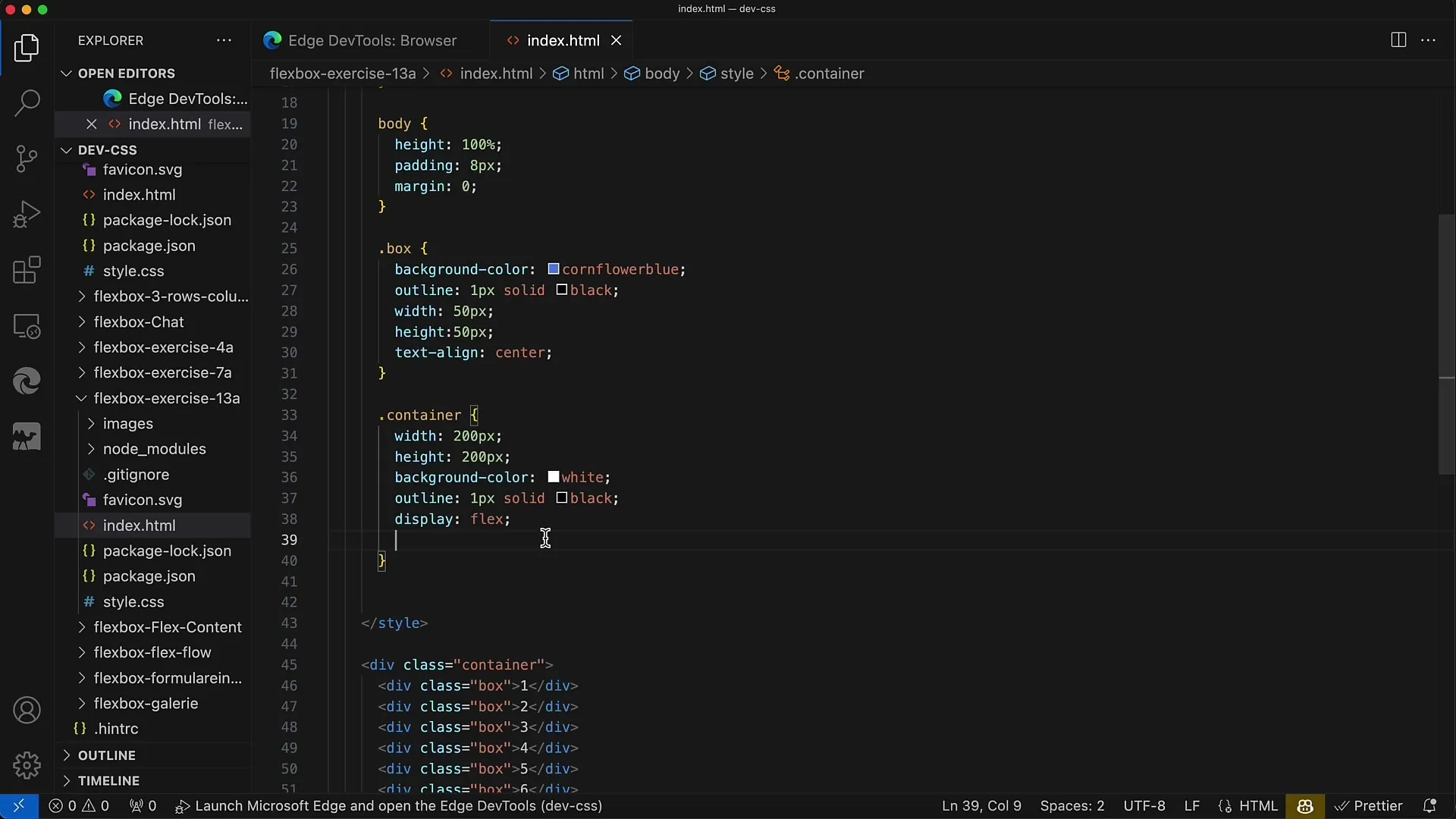
しかし、望ましい外観を得るためには、レイアウト全体を調整する必要があります。コンテナをFlexboxとして設定し、要素を折り返す必要があります。

スタイリングを開始する前に、要素間の間隔が均一かつ適切であることを確認してください。行間と上部の両方で同じ間隔を保持することが重要です。

基礎が整ったら、配置を試してみてください。最初の行は左から右に水平に配置され、2番目の行は適切に折り返されます。
最後の行が9と10の要素で終わり、間隔が保持されるようにすることが目標です。
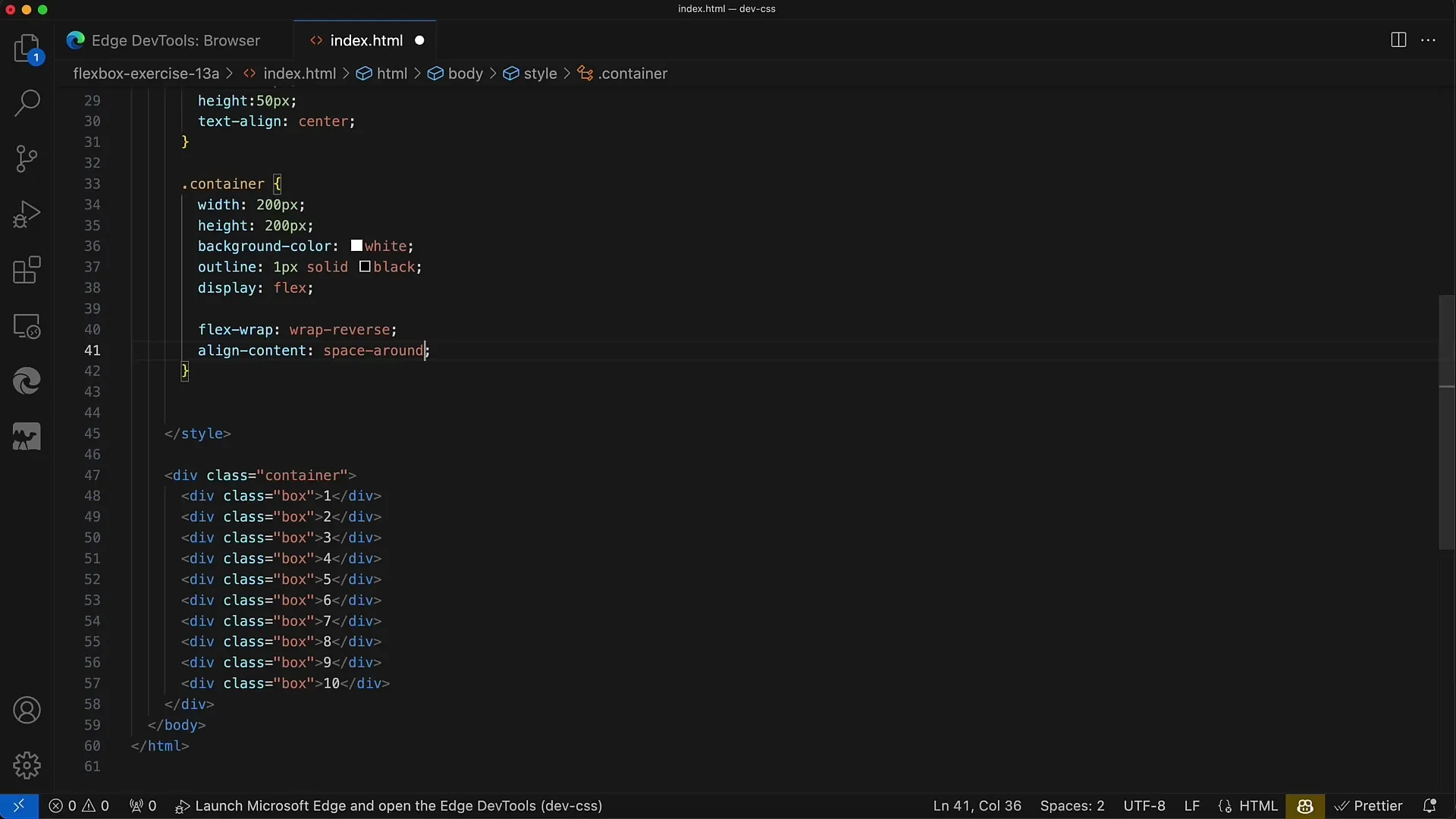
これで、div要素にはFlexboxモデルのCSSルールが必要です。要素が圧迫されないように折り返しプロパティを有効にして、要素のサイズを調整できることを強調することが重要です。
該当するルールを挿入した後は、ブラウザでレイアウトを確認してください。結果に満足していない場合は、CSSで行った変更を再確認してください。
レイアウトの鍵は、flex-wrapとjustify-contentプロパティにあります。 flex-wrap: wrap-reverseを使用すると、レイアウトは下から上に行が追加されます。

2番目の重要なプロパティは、justify-content: space-evenlyです。これにより、行間と上下の両方に均等な間隔が生じます。
ただし、代わりにspace-betweenを使用すると、上下に間隔がないことがわかります。 レイアウトが最適ではなくなるため、space-evenlyが推奨されるオプションです。

まとめ
この演習では、レスポンシブレイアウトの作成においてflex-wrapの重要性を学びました。 Flexboxによる要素の配置と均等な間隔のために必要なプロパティについても確認しました。


