Web-Anwendungen sind Chat-Layouts, ein unverzichtbarer Bestandteil vieler Plattformen. In dieser ガイド erfährst du, wie du ein einfaches Chat-Layout mit HTML und CSS unter Verwendung von Flexbox erstellen kannst. Flexbox ermöglicht es dir, Layouts flexibel und responsiv zu gestalten, was gerade in der heutigen Zeit unerlässlich ist. Im Folgenden werde ich dir die Schritte erläutern, die nötig sind, um ein benutzerfreundliches Chat-Layout zu erstellen.
Wichtigste Erkenntnisse
- Flexbox ist ideal für die Anordnung von Elementen in einem Layout.
- Mit CSS-Klassen kannst du unterschiedliche Nachrichten nach Sender und Empfänger stylen.
- Input-Elemente und Buttons können flexibel positioniert werden.
Schritt-für-Schritt-Anleitung
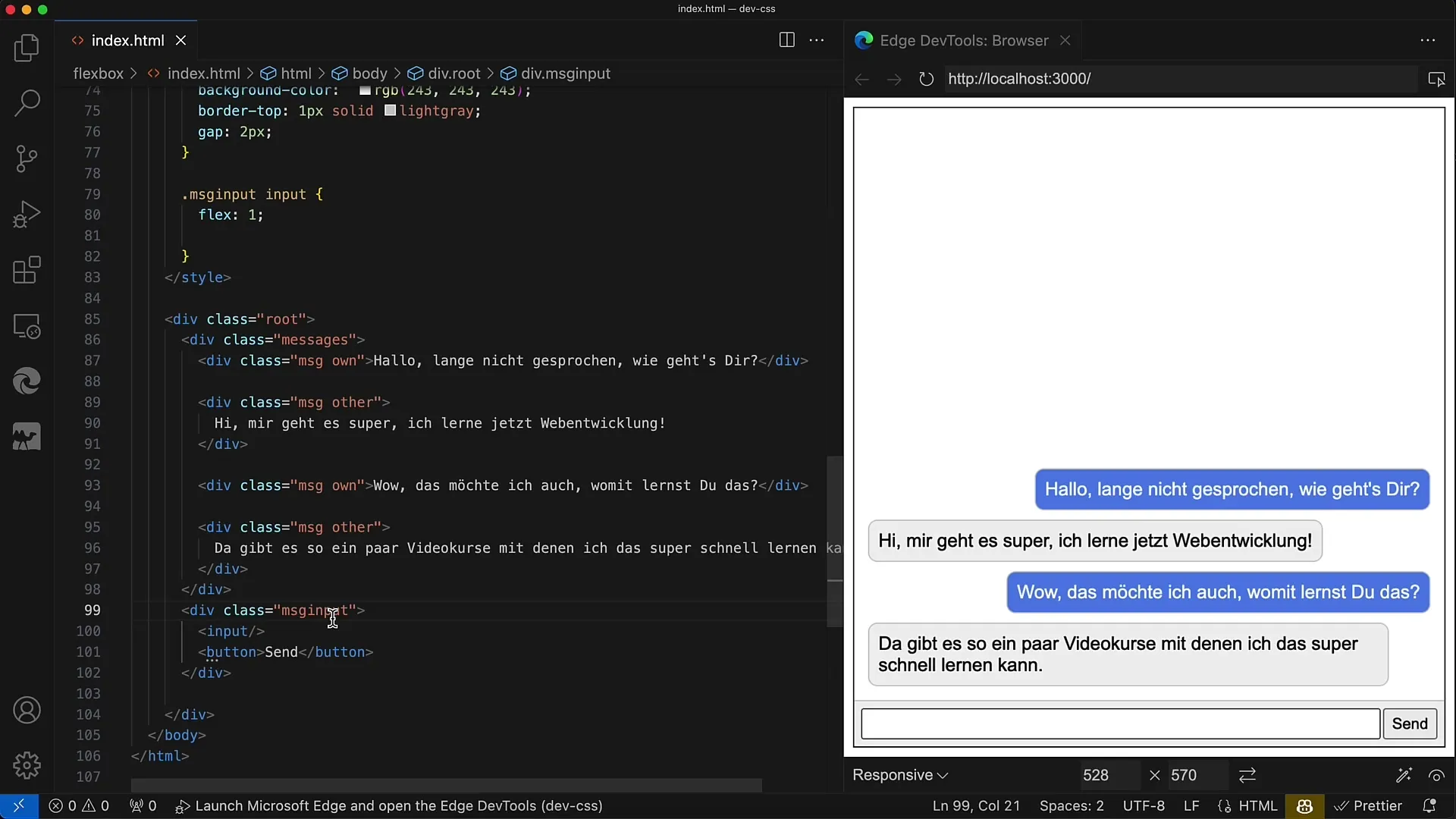
Zuerst schauen wir uns das HTML-Grundgerüst an, das wir für unser Chat-Layout benötige.
Du beginnst mit der Erstellung eines div mit der Klasse root, das als Container für dein Layout dient. Innerhalb dieses div befinden sich weitere Container wie messages und der Bereich für die Eingabe.

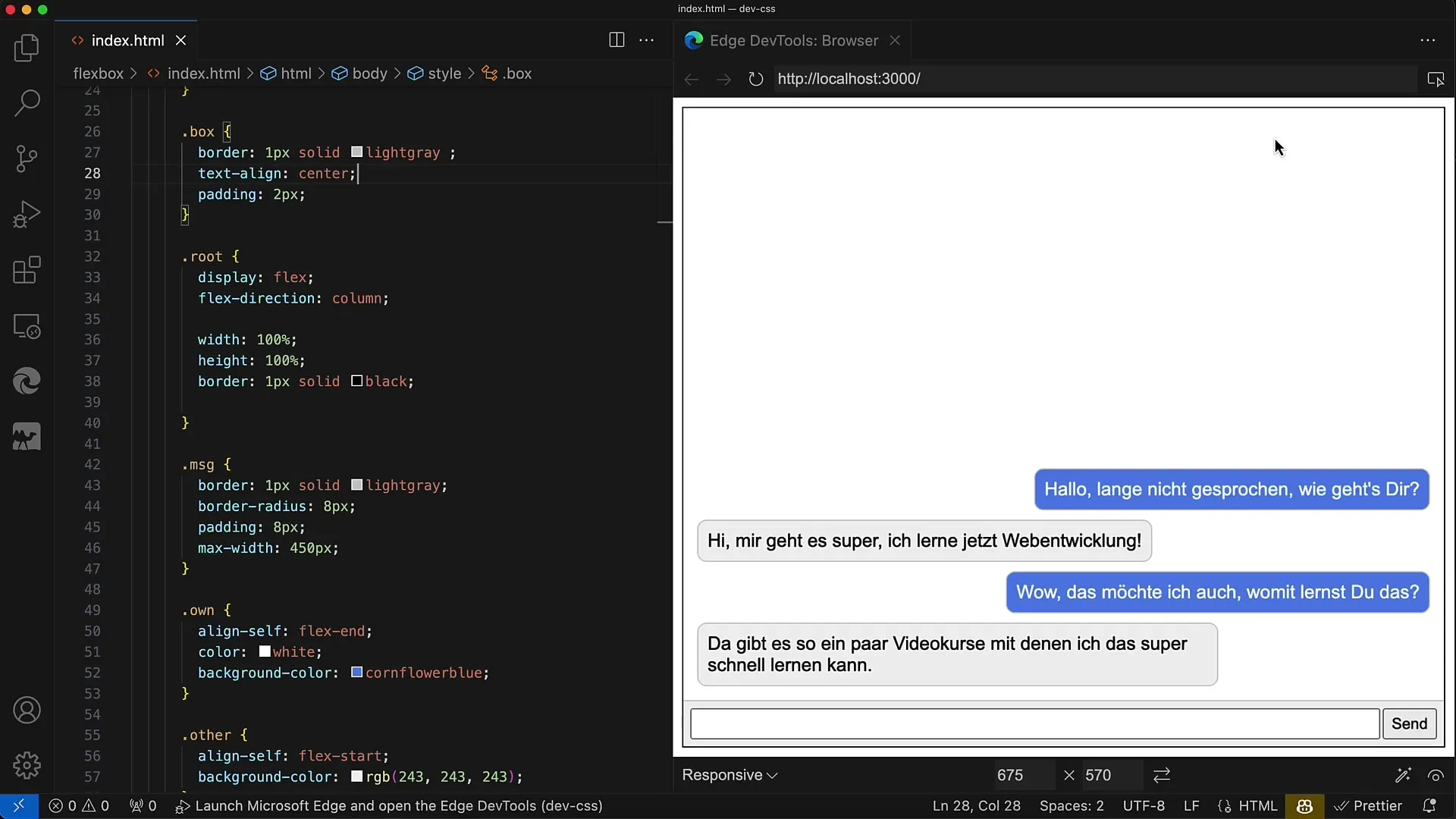
Um die Nachrichten darzustellen, erstelle ein weiteres div mit der Klasse messages. Hier werden die Nachrichten untereinander angezeigt. Jede Nachricht wird durch div-Elemente mit der Klasse MSG dargestellt, wobei du zwischen own (für eigene Nachrichten) und other (für Nachrichten des Chatpartners) wechselst.
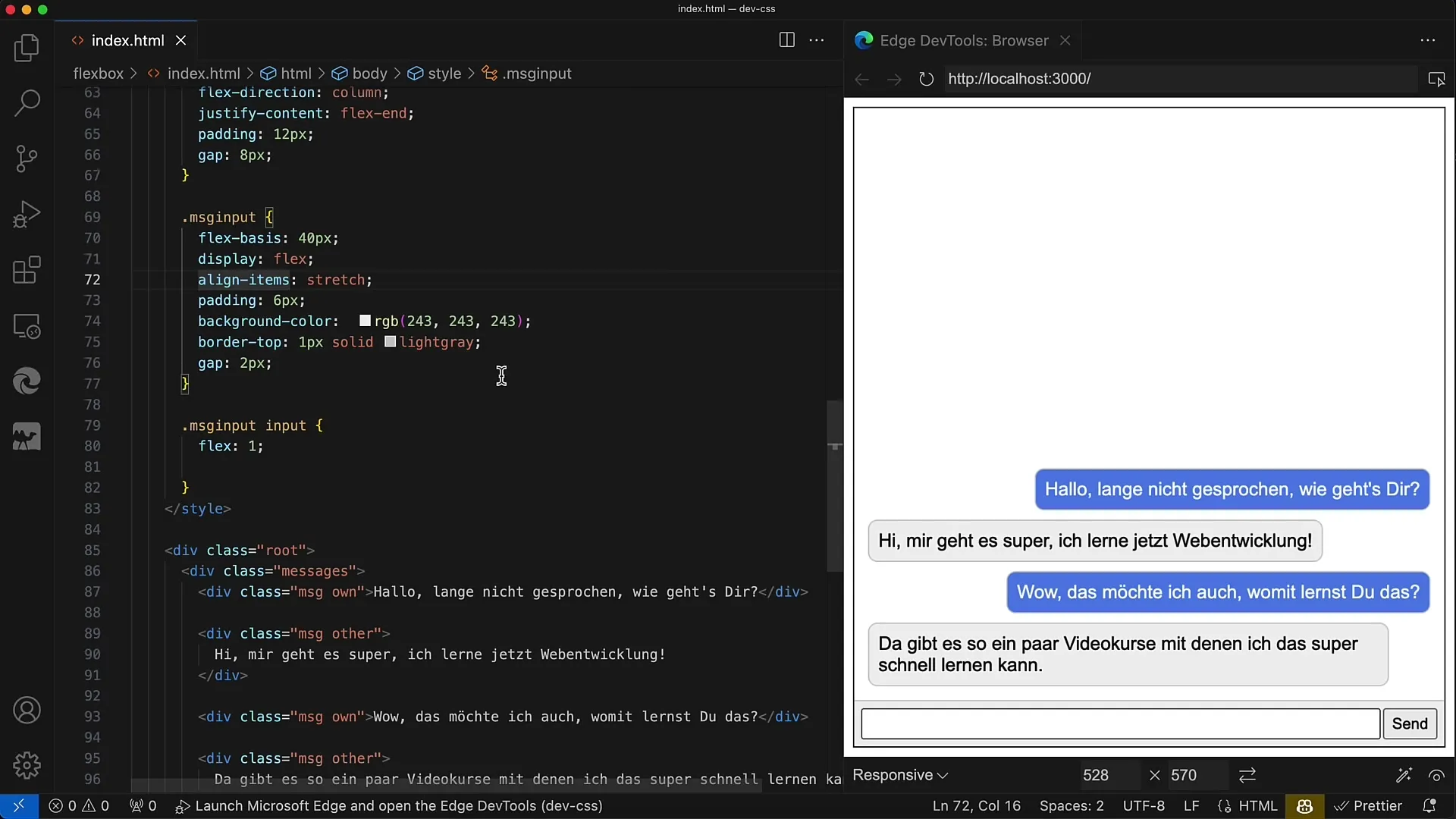
Nun konzentrieren wir uns auf den Eingabebereich. Dieser sollte in einem div mit der Klasse MSG Input untergebracht werden. Setze display: flex für diesen Bereich, um die Eingabefelder und den Button anzuordnen. Die flex-basis für das Container-Element solltest du auf 40 Pixel setzen, da dies die Höhe darstellt.

Innerhalb dieses Eingabebereichs ist es wichtig, die align-items auf stretch zu setzen, damit das Eingabefeld und der Button gleichmäßig gestreckt werden. Außerdem solltest du etwas Padding und eine Hintergrundfarbe hinzufügen, um die Elemente hervorzuheben.

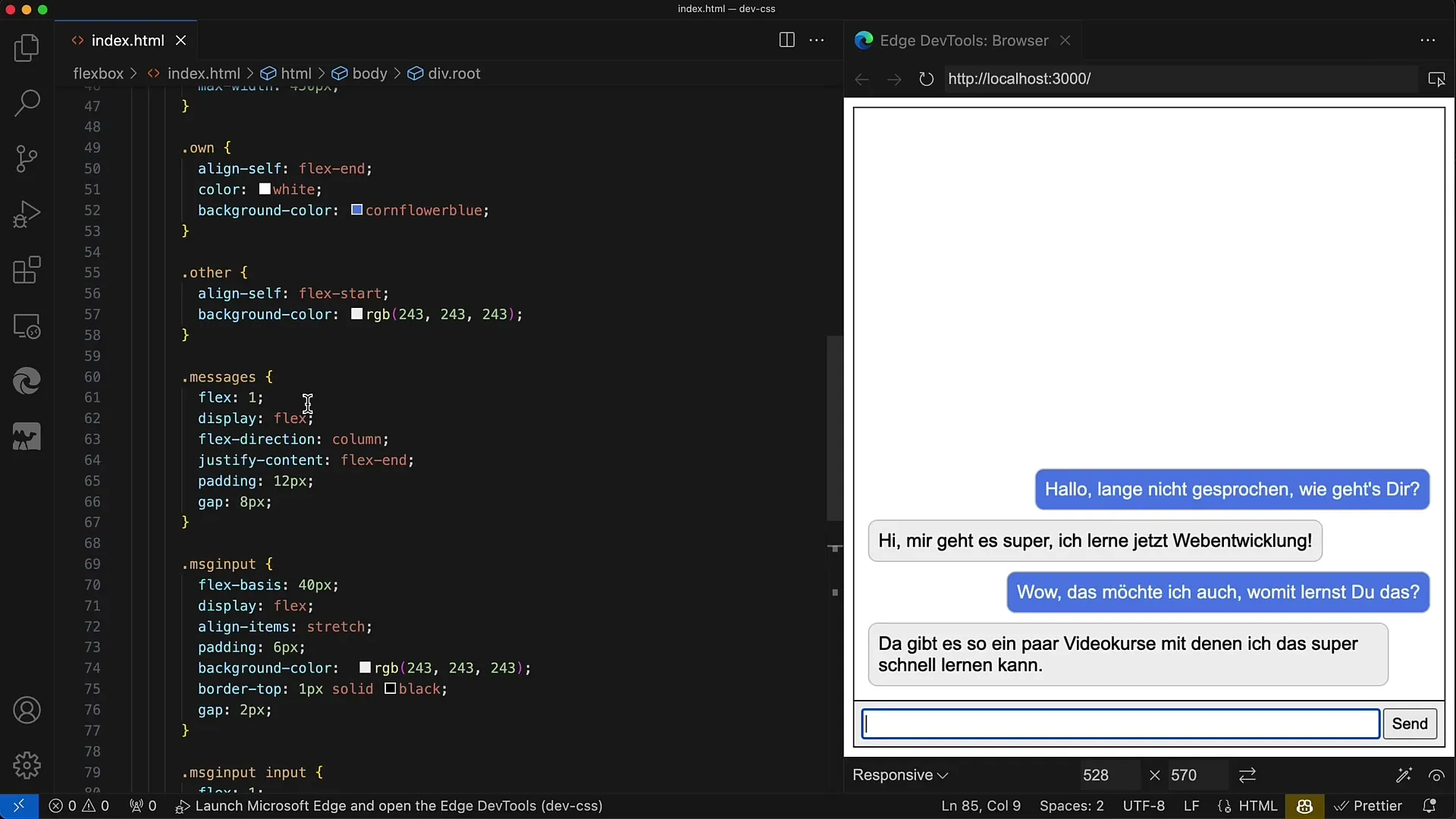
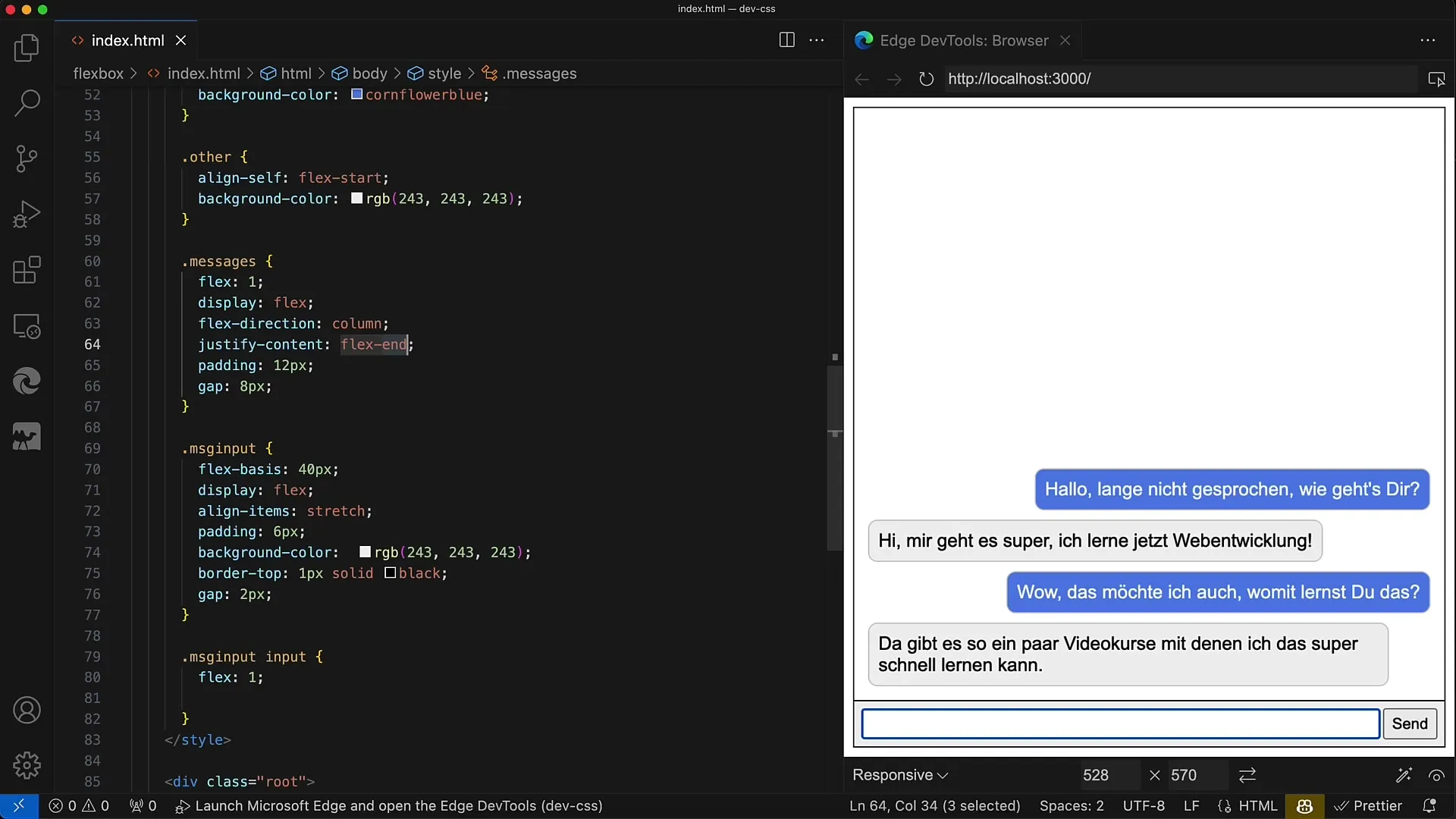
Jetzt kommt der messages-Bereich. Auch hier ist es sinnvoll, display: flex zu verwenden. Stelle sicher, dass der Container die restliche verfügbare Höhe einnimmt, indem du flex: 1 setzt. Innerhalb dieses Bereichs solltest du die Nachrichten in einer vertikalen Anordnung anzeigen lassen, also flex-direction: column.

Um das Layout der Nachrichten zu steuern, setze für justify-content die Option flex-end. Dadurch erscheinen die eingehenden Nachrichten am unteren Ende des Containers, was für den Benutzer intuitiver ist, wenn er neue Nachrichten verfassen möchte.

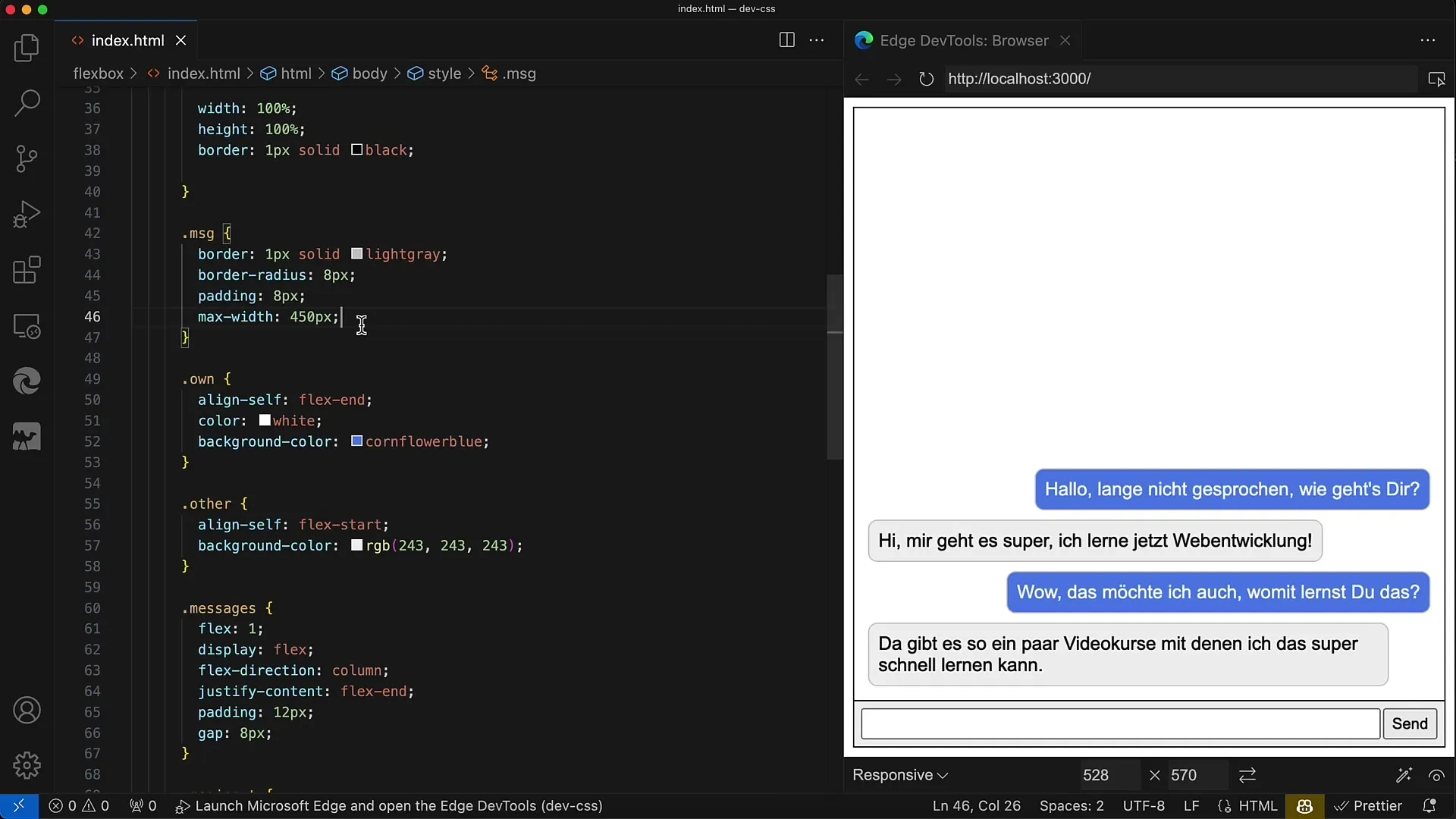
Als nächstes gestaltest du die Nachrichten selbst. Hier solltest du sicherstellen, dass jede Nachricht abgerundete Ecken hat. Dazu kannst du Eigenschaften wie border-radius und padding einstellen. Zudem sollte eine maximale Breite definiert werden, z. B. auf 450 Pixel, damit die Nachrichten nicht zu breit werden.

Für die verschiedenen Nachrichtentypen (eigene und andere) ist es wichtig, unterschiedliche CSS-Klassen anzuwenden. Bei own-Nachrichten setze align-self: flex-end, sodass sie rechtsbündig erscheinen, während du für other-Nachrichten align-self: flex-start verwendest, damit sie linksbündig angezeigt werden.
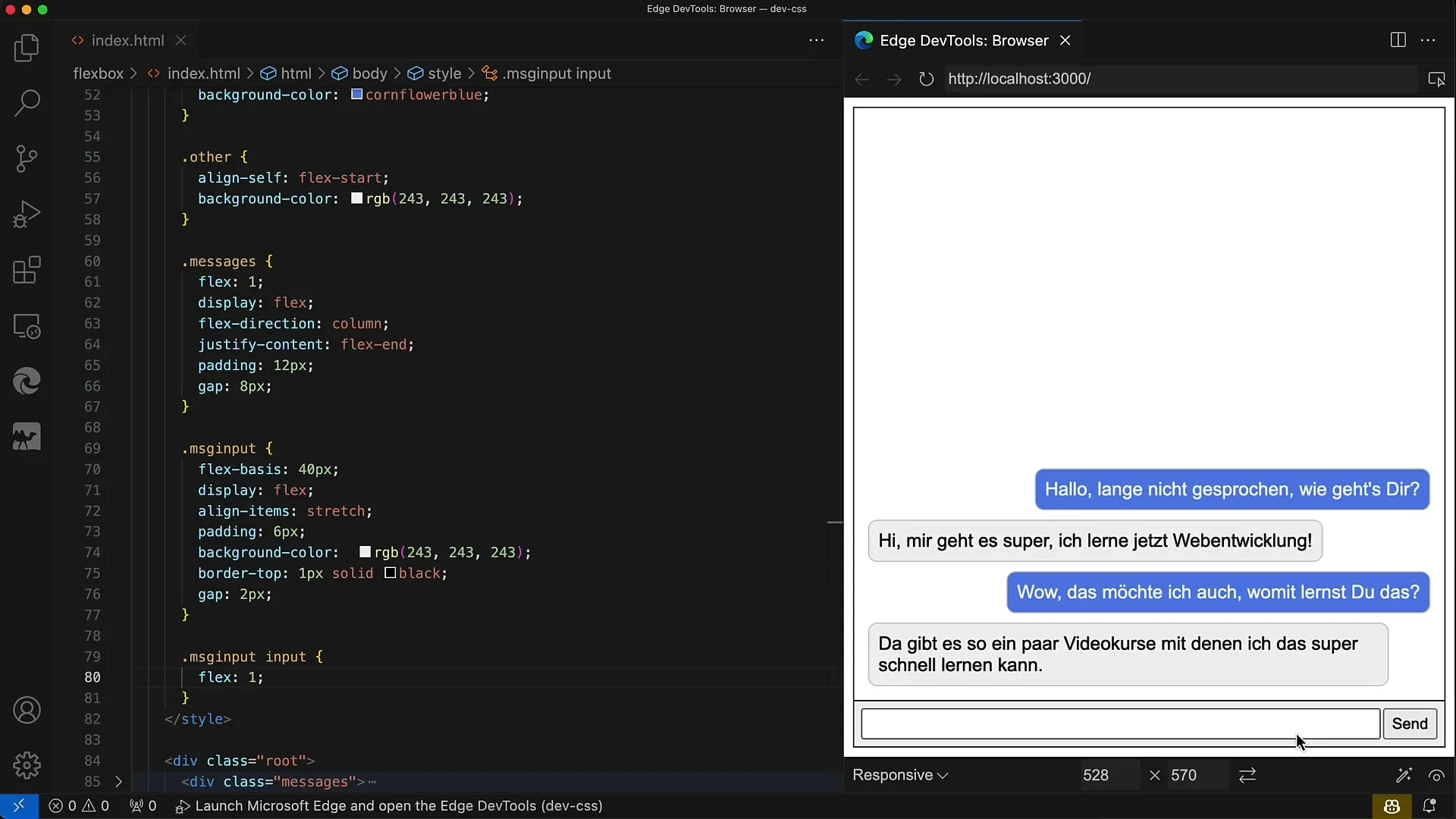
Schließlich solltest du sicherstellen, dass das Eingabefeld flex: 1 hat, damit es den gesamten verfügbaren Platz im Eingabebereich einnimmt. Der Button soll entsprechend nur den Platz einnehmen, der für den Text erforderlich ist.

Das Layout ist nun grundlegend bereit. Die letzten Überlegungen betreffen die Logik, die du eventuell zur Web-App hinzufügen möchtest, um die Eingaben und Nachrichten zu verarbeiten.
Zusammenfassung
In dieser Anleitung hast du gelernt, wie du mithilfe von Flexbox ein einfaches Chat-Layout erstellen kannst. Du hast die Struktur des HTML-Dokuments sowie die CSS-Stile, die für die verschiedenen Bereiche notwendig sind, kennengelernt.


