このガイドでは、Adobe Fireflyを使用して異なる色合いのベクターファイルを作成する方法を紹介します。このツールを使用すると、さまざまなソースからベクトルの色を変更することができます。また、色彩理論の基礎を説明し、カラーデザインをよりクリエイティブに行う方法を説明します。Adobe Fireflyは非常に使いやすく、最小限の習熟時間しか必要としません。さあ始めましょう。
主なポイント
- Adobe Fireflyを使用すると、ベクターファイルの色を簡単に変更できます。
- 独自のSVGファイルをアップロードしたり、既存のデザインを使用したりできます。
- Fireflyは、様々な設定と提案を提供して、色のパレットをカスタマイズすることができます。
- 色彩理論は、色の組み合わせを理解する際に重要な役割を果たします。
ステップバイステップガイド
Adobe Fireflyを使用するには、以下の手順に従ってください。
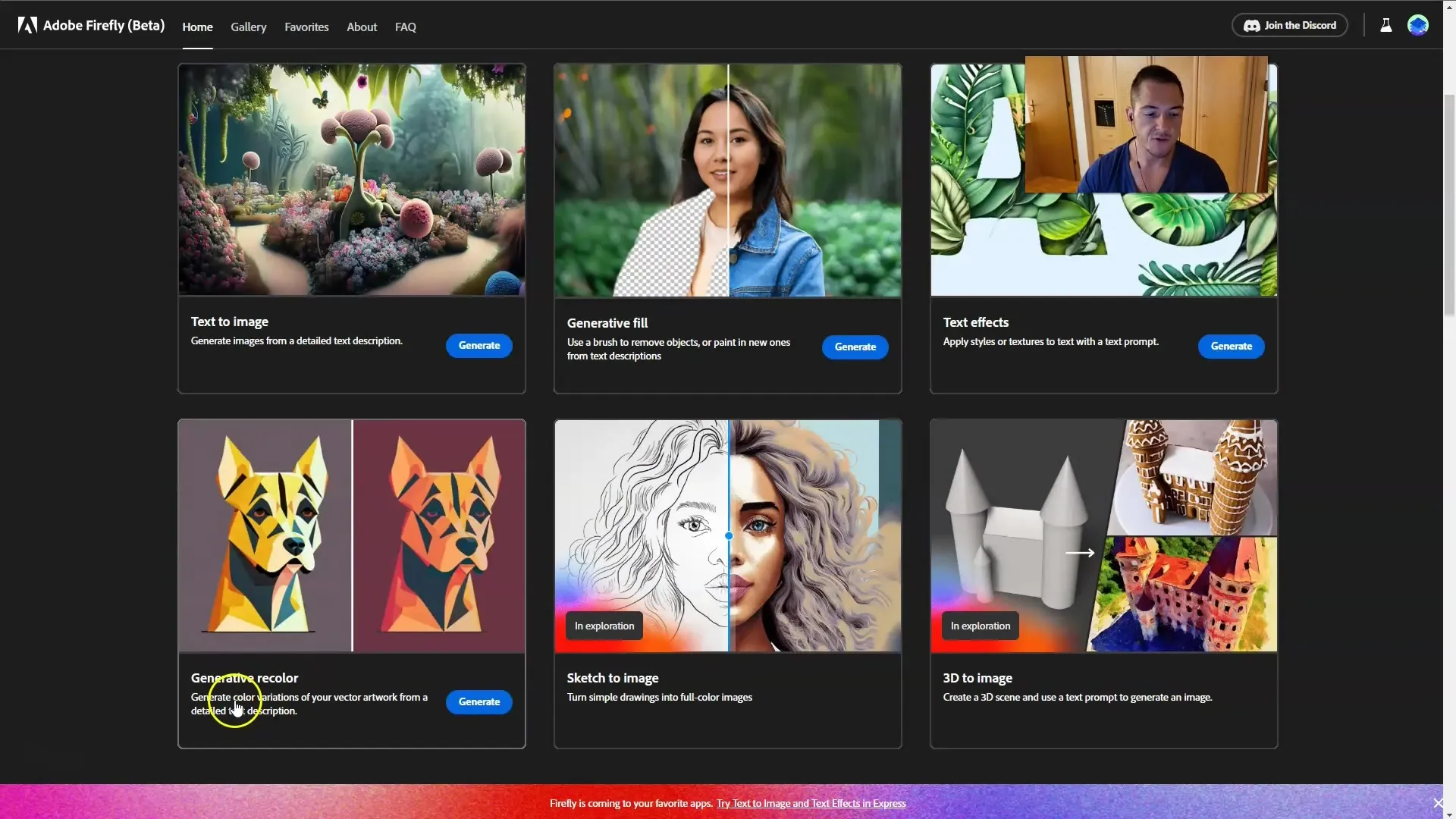
ステップ1:Adobe Fireflyにアクセスする
Adobe Fireflyウェブサイトを開き、「generative recolor」ツールに移動します。そこには、色の実験を行うすべての機能が備わったインターフェースが表示されます。
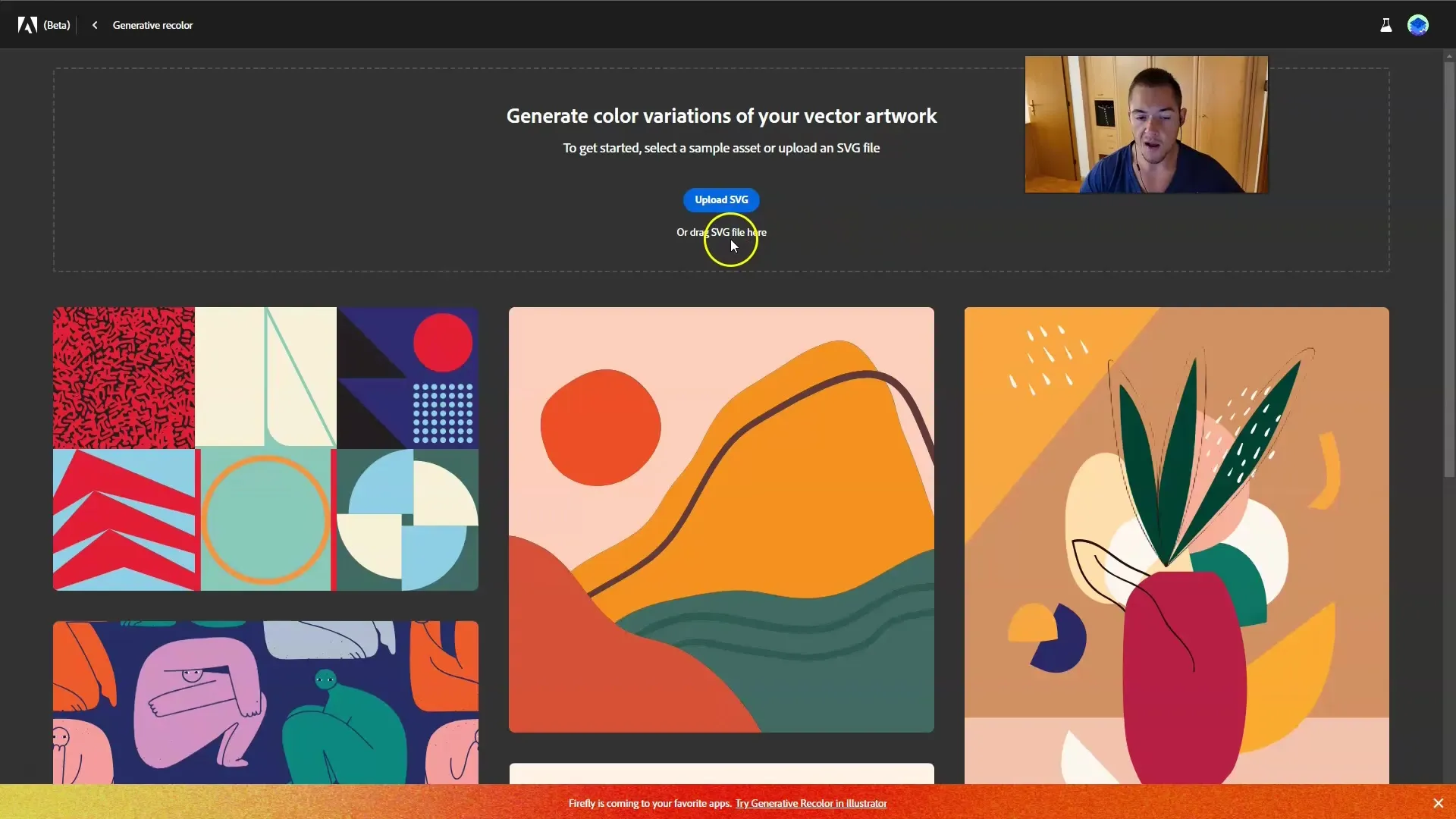
ステップ2:独自のベクターファイルをアップロードする
独自のデザインを編集するには、SVGファイルをアップロードします。アップロードオプションをクリックし、コンピュータから希望のファイルを選択します。注:Adobeはアップロードされたファイルがプライベートであることを保証します。

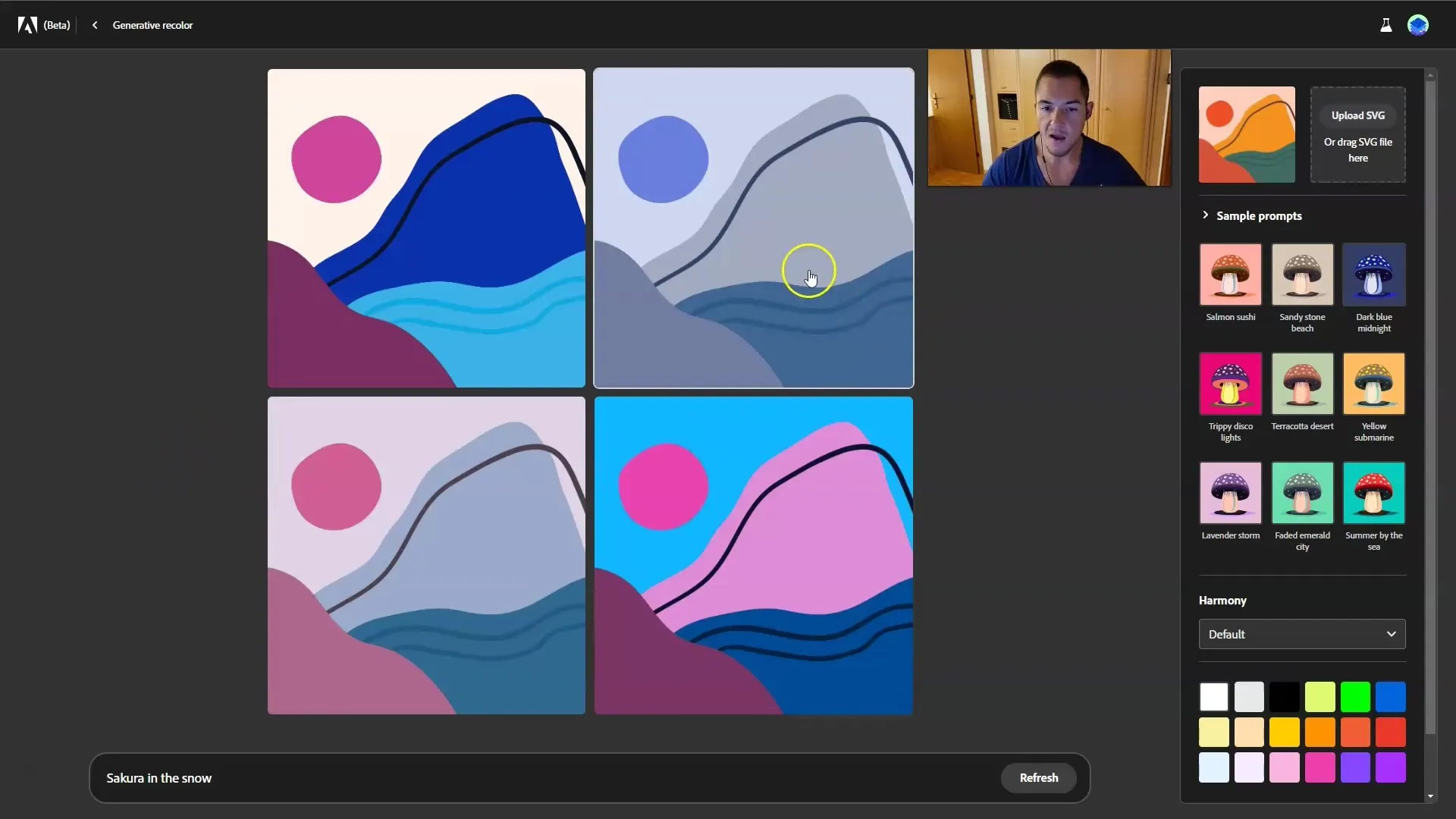
ステップ3:プロンプトを入力して色を変更する
ファイルをアップロードした後、色を簡単に変更できます。特定の色を追加するには、入力フィールドを使用します。例:「赤」または「青」。デザインの色がどのように変化するかをすぐに確認できます。複数の色プロンプトを入力して、異なる色のバリエーションを取得できます。
ステップ4:カラーサジェストの使用
左側の「Shuffle colors」オプションをクリックします。これにより、現在の色に基づいてさまざまな色のバリエーションが提供されます。提案をスクロールして、デザインが新しい色バリエーションにどのように反応するかを見ることができます。

ステップ5:カラーハーモニーの適用
インターフェースの下部には「Harmony」オプションがあります。ここで、「補色」または「類似」などのさまざまなカラーテーマを選択できます。これらの色理論は、カラー理論に基づいており、一緒に調和のとれたカラーコンビネーションを見つけるのに役立ちます。
ステップ6:カラー理論の活用
色理論についてもっと学びたい場合は、Googleで例を検索してみてください。主要な色、二次色、三次色に分解されることがわかります。互いに対応し、相性の良い対照色など、特定のモデルもあります。

ステップ7:カラーパレットの調整
さまざまな組み合わせをテストするには、さまざまなカラーオプションをクリックしてください。たとえば、緑を青に追加するなど、デザインに追加の色を入れることができます。また、デザインにどのように影響するかを確認するために、黒と白のオプションをオンまたはオフにすることもできます。

ステップ8:ベクターファイルのダウンロード
結果に満足したら、「ダウンロード」をクリックします。編集したファイルはSVG形式でダウンロードされ、GIMPなどの他のプログラムで簡単に編集できます。レイヤーはそのままで、必要に応じて調整できます。
ステップ9:実験と創造性
さまざまな色の組み合わせやデザインで実験してみてください。Adobe Fireflyを使用すれば、創造的になり、アイデアを実現するのが簡単です。ツールを最大限に活用できるよう、定期的に作業することをお勧めします。
まとめ
このチュートリアルでは、Adobe Fireflyを使用してベクターファイルの色を変更する方法を学びました。独自のデザインをアップロードし、プロンプトを入力して色を変更し、さまざまな色の調和を試してみました。Fireflyの使いやすさは、あなたの創造的なアイデアを試してみることを奨励しています。デザイン決定には色彩理論の基本を忘れずに取り入れてください。


