Adobe FireflyのBeta版を使用すると、画像編集を革命化する新しい興奮を得ることができます。このガイドでは、PhotoshopでFireflyのツールを使用して、驚くほどの結果を得る方法をステップバイステップで説明します。初心者でも上級者でも、このガイドは創造性を引き出し、プロジェクトを向上させるのに役立ちます。
主なポイント
- Adobe Fireflyを使用すると、画像の簡単な選択と調整が可能です。
- 生成埋め込み機能を使用して、コンテンツを画像に統合できます。
- このツールは直感的に機能し、さまざまな調整が可能です。
ステップバイステップガイド
画像の挿入と切り抜き
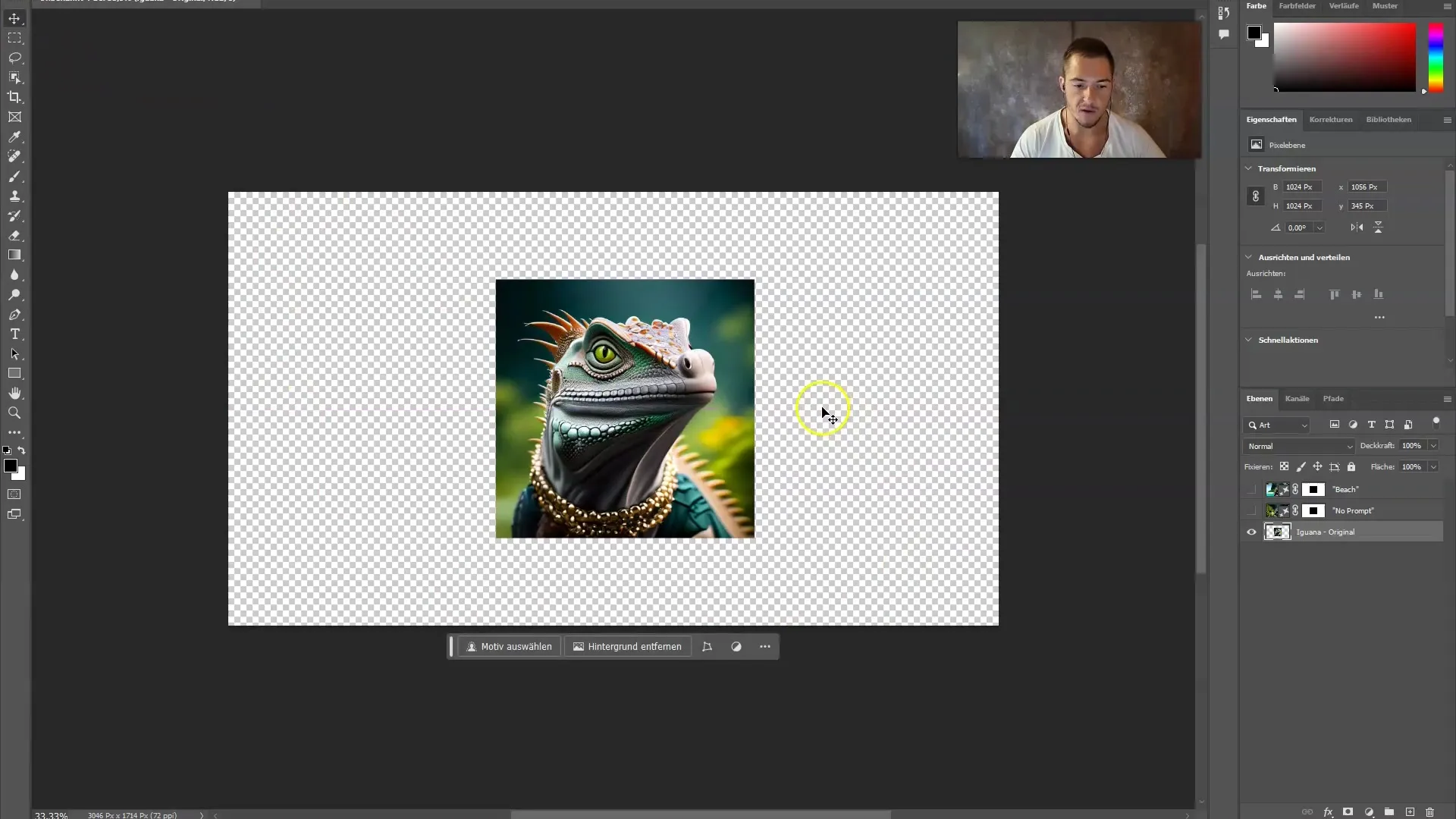
まず、Photoshopを開いて所望の画像を読み込みます。この例では、直ちに作業領域に表示される画像をアップロードしました。画像がフレームに最適に合わないことに気付くでしょう。ここでFireflyのツールが活躍します。切り抜きツールを使用して画像を調整するには、左側のツールバーから対応するアイコンを選択します。
その後、画像のサイズを調整できます。ツールを使用して、必要な寸法を指定し、必要に応じて2倍以上または1/2以下のサイズにすることができます。画像が依然として最適に適合しない場合は、生成的拡張機能を使用できます。
生成的拡張の適用
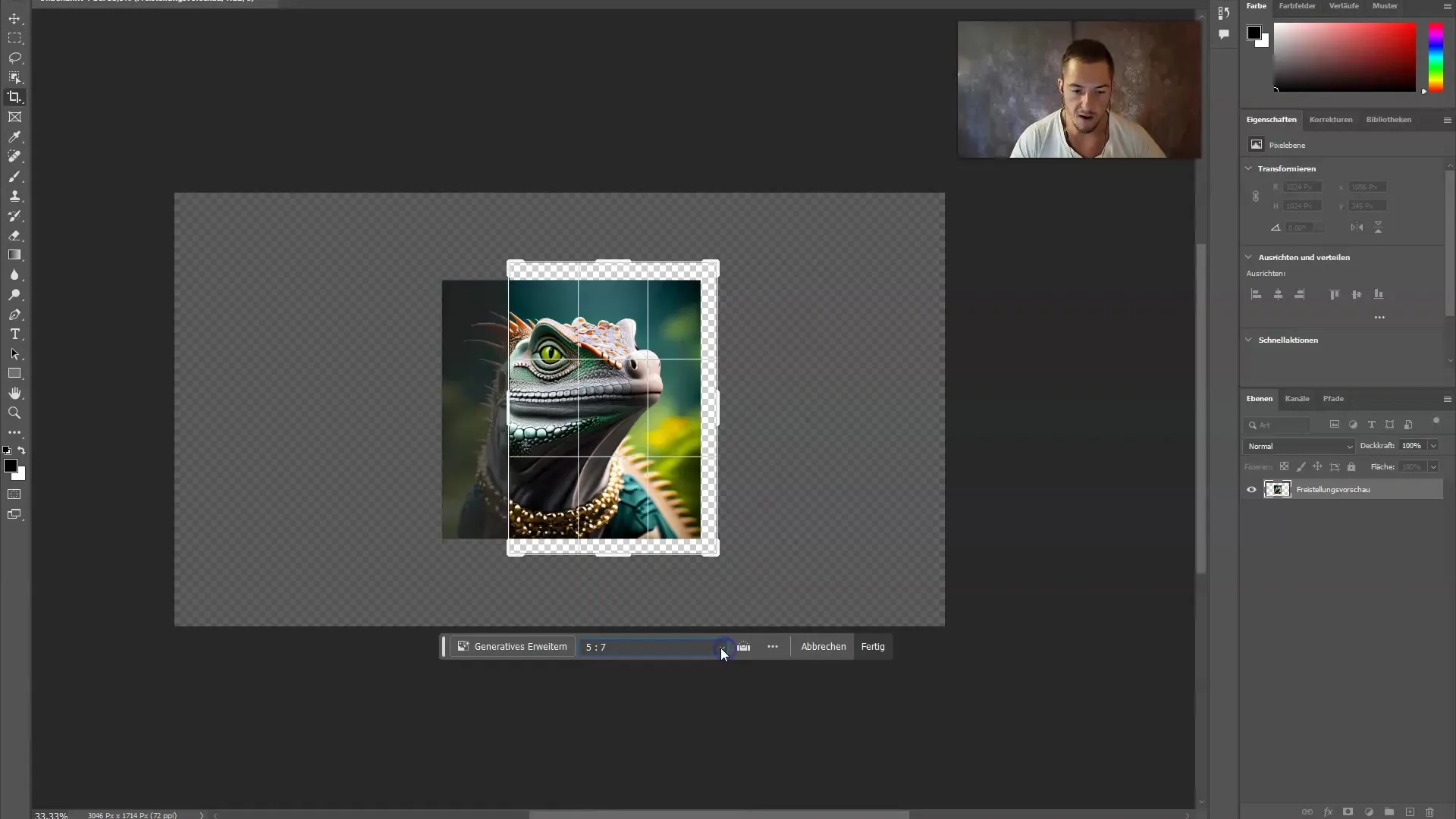
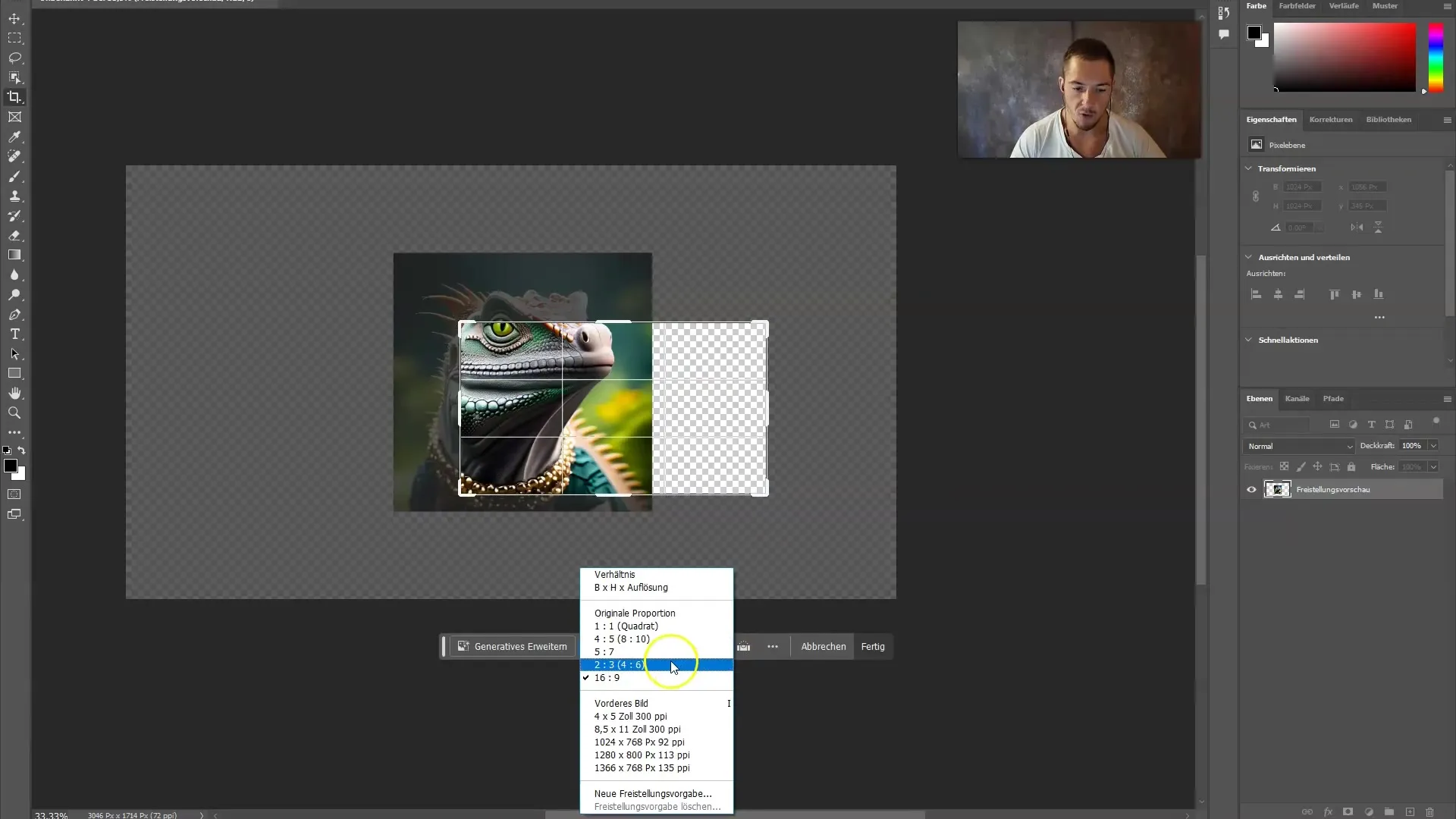
切り抜きを行った後、「生成的拡張」オプションをクリックします。これにより、画像が簡単にPhotoshopの作業領域にペイントされます。また、必要に応じてアスペクト比を調整できます。たとえば、コースのために16:9の比率を使用したい場合はどうでしょうか? 問題ありません! アスペクト比を簡単に調整できます。

Instagramで使用するために縦長の画像を作成したい場合も可能です。このツールは、複雑な設定なしに多くのオプションを提供してくれます。
生成的埋め込みを使用した画像の調整
ここで、生成的埋め込みの魅力的な機能に移ります。すでに画像をスケーリングしていますが、特定の要素を追加したい場合があります。調整する領域をクリックし、選択を行うためにLassoツールを選択します。
選択した領域を囲むと、「生成的充填」をクリックします。選択するかどうかに応じて、プロンプトを追加するかどうかを選択できます。最初のステップでは、Fireflyが生成した提案を見るためにプロンプトなしで作業することがお勧めです。
「生成」をクリックし、Photoshopが選択に基づいて画像を調整するのを待ちます。さらに画像を微調整したい場合はどうでしょうか? 問題ありません! 特定の領域を変更するために再びLassoを使用し、「生成的充填」を再度適用します。
プロンプトでの実験
画像をさらに調整したい場合は、さまざまなプロンプトで遊んでみてください。この場合、実写的な画像拡張を実現するために、「草」などのヒントを入力することが有効です。ただし、ベータフェーズ中の品質と結果は異なる可能性があります。

新しい要素を画像に調和的に統合することが主な目標であるべきです。最適な機能を見つけるために調整してみてください。
他の調整と提案
完了したら、作業領域の右側にある提案もチェックしてください。これらは、画像の見栄えに関する追加のインスピレーションを提供する可能性があります。

たとえば、「熱帯の島」のような別のシナリオを試してみることができます。プロンプトを入力し、「生成」をクリックして、Fireflyに画像を調整させてみてください。
ステップのまとめ
これで、PhotoshopでAdobe Fireflyを使用する基本を学びました。画像の調整から生成的埋め込みの使用、プロンプトの実験まで、貴重なツールを手に入れました。小さな問題に遭遇するかもしれませんが、練習が上達につながり、画像編集の可能性はほぼ限りないと言えるでしょう。
要約
Firefly Toolsを最大限に活用するためには、創造的に考え、さまざまなアプローチを試してみることが重要です。 上記の手順を使用して、印象的な結果を得て、画像編集を新たなレベルに引き上げてください。
よくある質問
Adobe Fireflyの「生成的塗りつぶし」機能はどのように機能しますか?「生成的塗りつぶし」機能を使用すると、画像の特定の領域を選択し、ソフトウェアを使用してシームレスに統合される新しいコンテンツを生成できます。
生成的塗りつぶしでプロンプトを使用できますか?はい、特定の結果を得るために独自のプロンプトを入力したり、プロンプトなしでソフトウェアを使用して即座の提案を受け取ったりすることができます。
PhotoshopでFirefly Toolsをどこで見つけられますか?Firefly ToolsはPhotoshopのツールバーの左側にあります。
Adobe Fireflyのベータ版を使用する際の制限事項はありますか?はい、ベータ版であるため、時々エラーが発生することがあり、機能が完全に利用可能であるとは限りません。
画像のサイズを調整するにはどうすればよいですか?必要に応じてカットツールを選択し、サイズを変更することで画像のサイズを調整できます。


