製品のプレゼンテーションは重要です。新製品のローンチや既存の製品を魅力的に紹介したい場合、モックアップは欠かせないツールです。 Adobe Fireflyは高品質なモックアップを作成するための使いやすいソリューションを提供します。このガイドでは、Adobe Fireflyで簡単かつ迅速にモックアップを作成する方法を紹介します。
主な結論
- Adobe Fireflyを使用して、簡単にモックアップを作成できます。
- 製品を魅力的な環境に配置するために生成的な塗りつぶしを利用して背景を除去します。
- 最良の結果を得るためにさまざまなプロンプトを試し、短時間で素晴らしいモックアップを作成します。
ステップバイステップガイド
ステップ1:画像の準備
最初に製品の画像を準備する必要があります。製品の写真を撮影するか既存の画像を使用できます。製品が明確に表示されることが重要です。
ステップ2:画像のアップロード
Adobe Fireflyを開き、"生成的な塗りつぶし"機能をクリックします。画像を作業領域にドラッグアンドドロップするか、画像を手動でアップロードします。この例では、石鹸の画像を使用します。
ステップ3:背景の削除
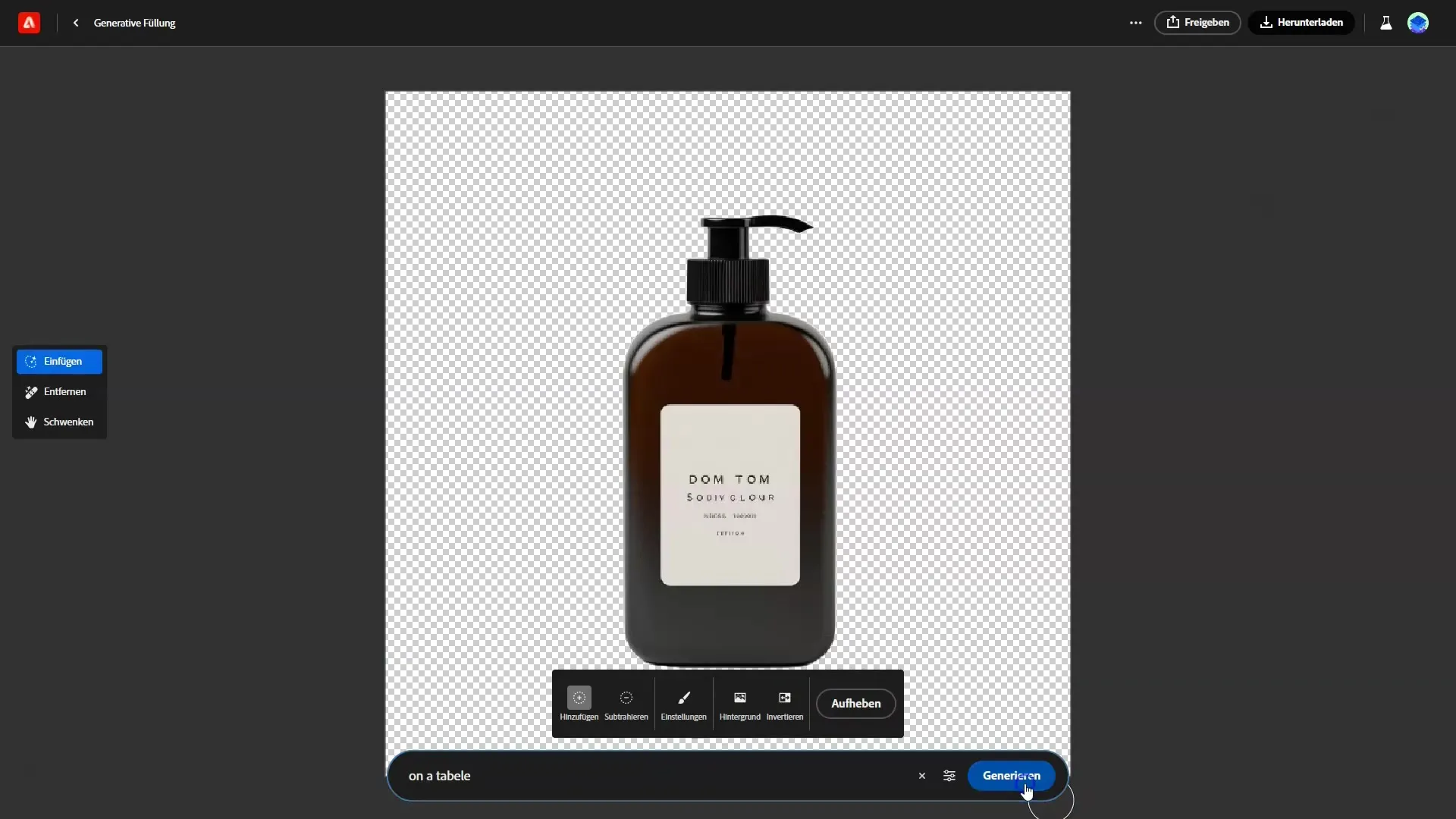
画像をアップロードしたら、画像の背景をクリックします。Adobe Fireflyは背景を自動的に削除し、石鹸に特有の詳細をよりよく強調できるようにします。
ステップ4:背景の調整
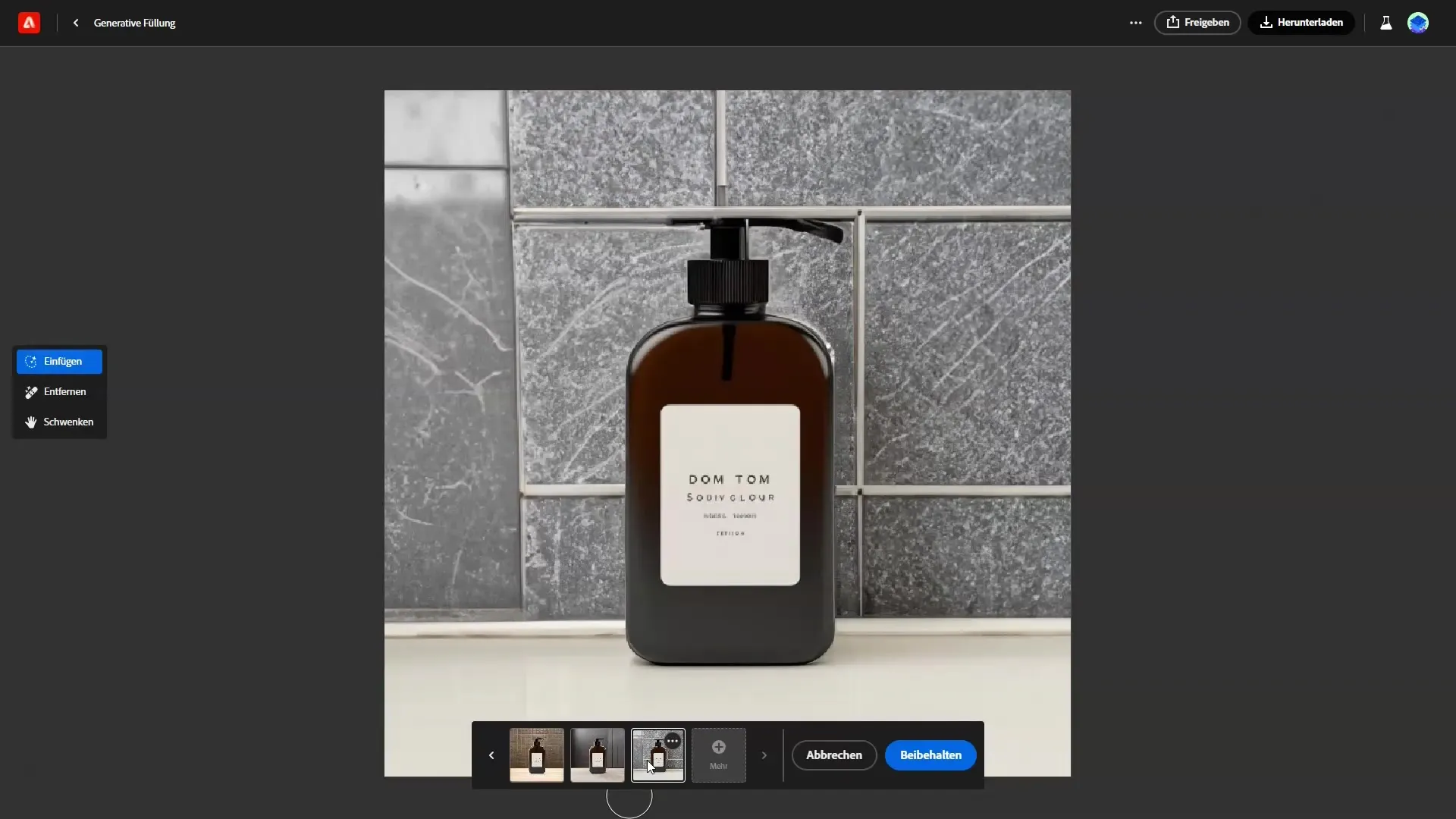
入力フィールド(プロンプト)で製品を配置する場所を指定します。例えば、「テーブルの上に」などと入力できます。プロンプトを入力した後、「生成」をクリックします。Fireflyは指定された背景に製品のモックアップを作成します。
ステップ5:結果の確認
モックアップの複数のバリエーションが表示されます。結果を確認し、最も好みのモックアップを選択します。さらにオプションを表示するには、「プラス」をクリックできます。

ステップ6:微調整
結果に満足していない場合は、他のプロンプトで試行してみることができます。たとえば「キッチンのテーブルに」などと書いて、Fireflyに別のモックアップを生成させることができます。最適な外観を見つけるためにさまざまな説明を試すことが役立つことがあります。
ステップ7:さらなる調整
結果を確認し、最良のモックアップを選択します。オブジェクトが大きすぎると感じる場合は、他のサイズや視点を試してみることもできます。作品を磨くことはより良い結果につながることがよくあります。

ステップ8:Photoshopでの使用
Adobe Fireflyを使用して、生成的な塗りつぶしをPhotoshopでも利用できます。Photoshopで直接モックアップを編集して、特定の調整を行うことができます。この柔軟性により、プロジェクトをさらに洗練させる自由が得られます。
ステップ9:試行錯誤
Fireflyを使って常に試行錯誤することを忘れないでください。最初のバージョンがいつも最良ではありません。少しの忍耐と創造性で、本当に印象的なモックアップを作成できます。
まとめ
このガイドでは、Adobe Fireflyを使用したモックアップの作成手順を紹介しました。製品画像の準備からアップロード、調整、Photoshopでの利用まで―あなたは今、自分自身のモックアップを作成する準備が整っています。
よくある質問
Adobe Fireflyとは何ですか?Adobe Fireflyは、AI機能を搭載したソフトウェアで、ユーザーが創造的なコンテンツを作成・編集できるようにするアドビのソフトウェアです。
Adobe Fireflyでモックアップを作成する方法は?製品画像をアップロードし、背景を削除し、製品をさまざまな環境で表示するのに生成的な塗りつぶしを使用します。
Adobe Fireflyは無料で利用できますか?Adobe Fireflyにはさまざまな価格モデルがあり、いくつかの機能は無料で利用できる一方、他の機能は有料となる可能性があります。
Photoshopでもモックアップを使用できますか?はい、Adobe Fireflyの生成的な塗りつぶしをPhotoshopで直接使用できます。
初心者向けにAdobe Fireflyは適していますか?はい、Adobe Fireflyは使いやすく、初心者から経験豊富なデザイナーまで対応しています。


