最初のテスト用に、お好きなエディタで新しいファイルを作成してください。Windows エディタを使用する場合、Start>Alle Programme>Zubehör>Editorを開いてください。
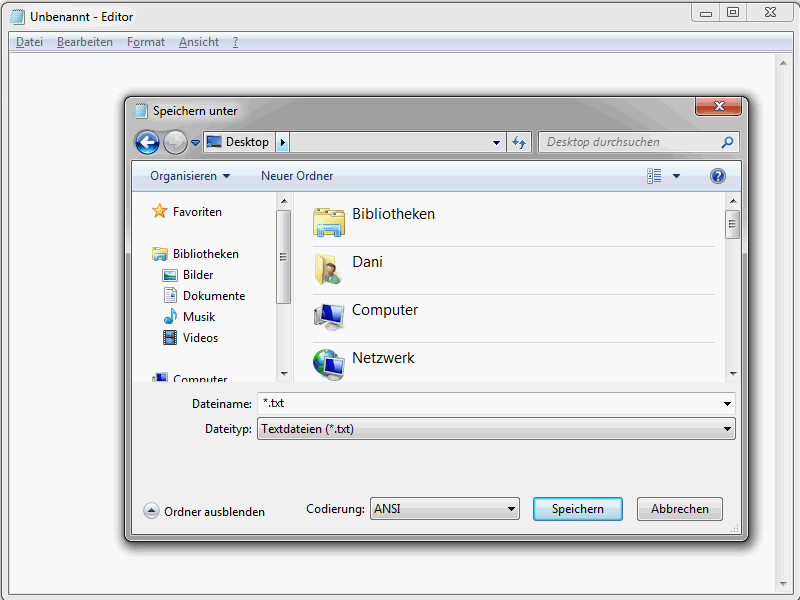
その後、Datei>Speichern unterを選択します。重要なのはDateityp欄です。

ここで必ずAlle Dateienを選択します。次にDateinameフィールドにindex.htmを入力します。これでファイルを希望の場所に保存できます。これが、作業するファイルであり、まだ空の最初のHTMLファイルです。すぐに変わります。
Dreamweaverを使用している場合、プログラム起動時にHTMLファイルを作成することを直接設定するのが最善です。
HTML基本構造
HTML基本構造に入る前に、このシリーズやHTMLの世界で常に遭遇するセマンティックに関する重要な注意事項があります。常にタグと要素という用語が間違って解釈されてしまうのです。例を挙げます:
<a href="news.htm">Zu den Neuigkeiten</a>
このシンタックスでは、a要素が表示されており、<a href="news.htm">Zu den Neuigkeiten</a>という要素が示されています。この要素は、開始-タグ<a>または完全に<a href="news.htm">、要素コンテンツZu den Neuigkeiten、そして閉じているa-タグ</a>から成り立っています。さらに、a要素にはhref属性と属性値news.htmがあります。
前述の例は、HTMLでのハイパーリンク定義を示しています。このa要素は、開始<a>および閉じている</a>タグで表されます。したがって、要素とタグの用語を正しく使用するのはそう難しくないことがわかります。
さあ、始めましょう。エディタで保存したHTMLファイルを開いてください。すべてのHTMLドキュメントには特定の基本構造があります。
ここでは、その基本構造を見ていきます:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
各エントリの意味は何ですか?最初に出会うのがDOCTYPE宣言です。
<!DOCTYPE html>
このようなDOCTYPE宣言を使用することで、後で表示されるWebページを表示するブラウザに、使用するHTML標準を知らせます。ここではHTML5が対象です。HTML 4.01を使用する場合、DOCTYPEの指定は次のようになります:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
特にDOCTYPE宣言については、HTML初心者にとって混乱のもとになることが多いです。実際は非常に簡単です:DOCTYPE宣言を文書の要素をどうすべきかを記した建設マニュアルと考えてください。
基本的にはHTML5を短く指定することをお勧めします。
<!DOCTYPE html>
最新のブラウザはこれを認識し、使用されているページを標準モードで表示します。ただし、実際にはHTML5で許可されているHTML要素のみを定義する必要があります。詳細については後述します。
次に、html要素に進みます。
<html lang="de"> … </html>
この要素は文書全体を囲みます。注目すべき点は、lang属性です。ここで文書で使用される言語が指定されます。ここにはドイツ語圏で使用されるいくつかのlangコードがあります。
• de – ドイツ語(標準)
• de-ch – ドイツ語(スイス)
• de-at – ドイツ語(オーストリア)
• de-lu – ドイツ語(ルクセンブルク)
• de-li – ドイツ語(リヒテンシュタイン)
英語にもさまざまなlangコードがあります。
• en-us – 英語(アメリカ)
• en-gb – 英語(イギリス)
• en-au – 英語(オーストラリア)
• en-ca – 英語(カナダ)
• en-nz – 英語(ニュージーランド)
• en-ie – 英語(アイルランド)
• en-z – 英語(南アフリカ)
• en-jm – 英語(ジャマイカ)
• en – 英語(カリブ海諸島)
2文字コードde、gbなどを使用するか、以前に示した複合コードを使用するかは、あなた次第です。私は2文字コードがおすすめです。head要素内には文書のヘッドデータが期待されます。
<head> … </head>
ヘッダーデータという言葉は確かにやや取っつきにくいかもしれませんが、簡単に説明します。ここには、文書を詳細に説明する情報などが含まれます。これには、タイトルや使用されている文字セットなどが含まれます。また、スクリプトやスタイルシートを組み込んだり、一般的なメタデータを定義したりすることもできます。しかし、これについての詳細は後ほど説明します。
特に重要なのは、title要素です。
<title>Tutorials für Bildbearbeitung mit Photoshop, Webdesign & Fotografie - PSD-Tutorials.de </title>
これによって、異なる場所で必要とされるタイトルを定義できます。
• ブラウザのタイトルバーに表示されます。
• ブラウザでブックマークが設定されている場合。
• もちろん、SEO(検索エンジン最適化)においてもタイトルは非常に重要です。
タイトルの重要性がお分かりいただけると思います。タイトルはできるだけ短くて的確に選んでください。
サイトの詳細な説明にはメタデータを使用できます。詳細な情報については後ほど説明します。
次は、使用されている文字セットに移ります。
<meta charset="UTF-8" />
この指定はブラウザにとって重要です。文字を正しく表示するためには、どのように文字を符号化する必要があるかをブラウザが知る必要があります。適切な文字セットが指定されていないと、例えば、ウムラウトや特殊文字が正しく表示されません。通常、ここではUTF-8を指定します。
それでは、訪問者が実際に見るウェブサイトの実際の内容、つまり本文が続きます。これはすべてbody要素で定義されます。
<body> … </body>
デモンストレーション用に、単純に次のようなものを<body>タグの内側に挿入してみてください:
<h1>PSD-Tutorials.de</h1>
その後、文書は次のようになります:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Beispiel HTML5 Grundgerüst - www.html-seminar.de</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>PSD-Tutorials.de</h1>
</body>
</html>変更を保存してブラウザでファイルを開いてください。
ご覧の通り、PSD-Tutorials.deが実際に表示されるようになりました。つまり、最初の自分自身のHTML文書を作成しました。


