このチュートリアルでは、CSSを使用して、Flexboxのプロパティであるalign-itemsとalign-selfを使用して、Flexコンテナ内の個々の要素の配置を制御する方法を学びます。align-itemsはコンテナの直接の子要素の配置を設定し、align-selfは各子要素に個別に異なる設定を適用することができます。私たちはこれらの概念を段階的に学んでいくので、最終的にこれらのプロパティを効果的に活用する方法を完全に理解できるでしょう。
主なポイント
- align-itemsはFlexコンテナ内のすべての子要素の配置を定義します。
- align-selfはコンテナ内の個々のFlex要素の配置を個別に設定します。
- stretchはalign-itemsのデフォルト値であり、子要素が利用可能なスペースを埋めるようにします。
ステップバイステップガイド
まず、Flexコンテナの基本構成と、align-itemsによって子要素の配置をどのように影響するかを見ていきます。
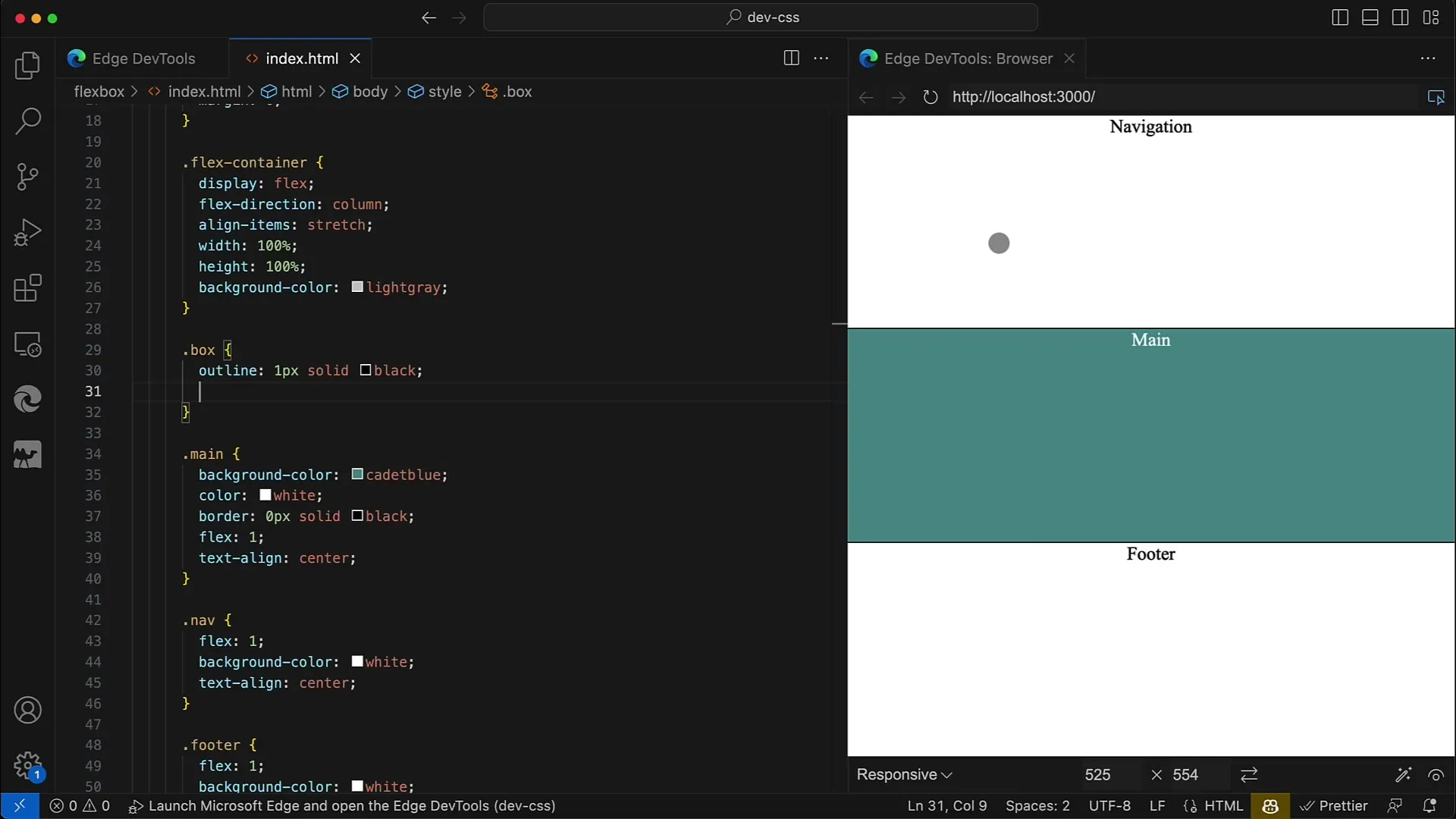
ここでは、display: flex; が指定されたコンテナを定義します。このコンテナでは、align-itemsを使用して、子要素の配置を設定できます。stretchなどの値を使用して、子要素がコンテナの高さまたは幅全体に広がるようにすることができます。

align-itemsには、flex-start、center、flex-endなどさまざまな値を使用できます。たとえば、align-itemsをstretchに設定すると、すべての子要素がコンテナのスペース全体を占有することがわかります。これを実証するために、子要素から固定幅を削除し、それらが全体のスペースを占有するようにします。
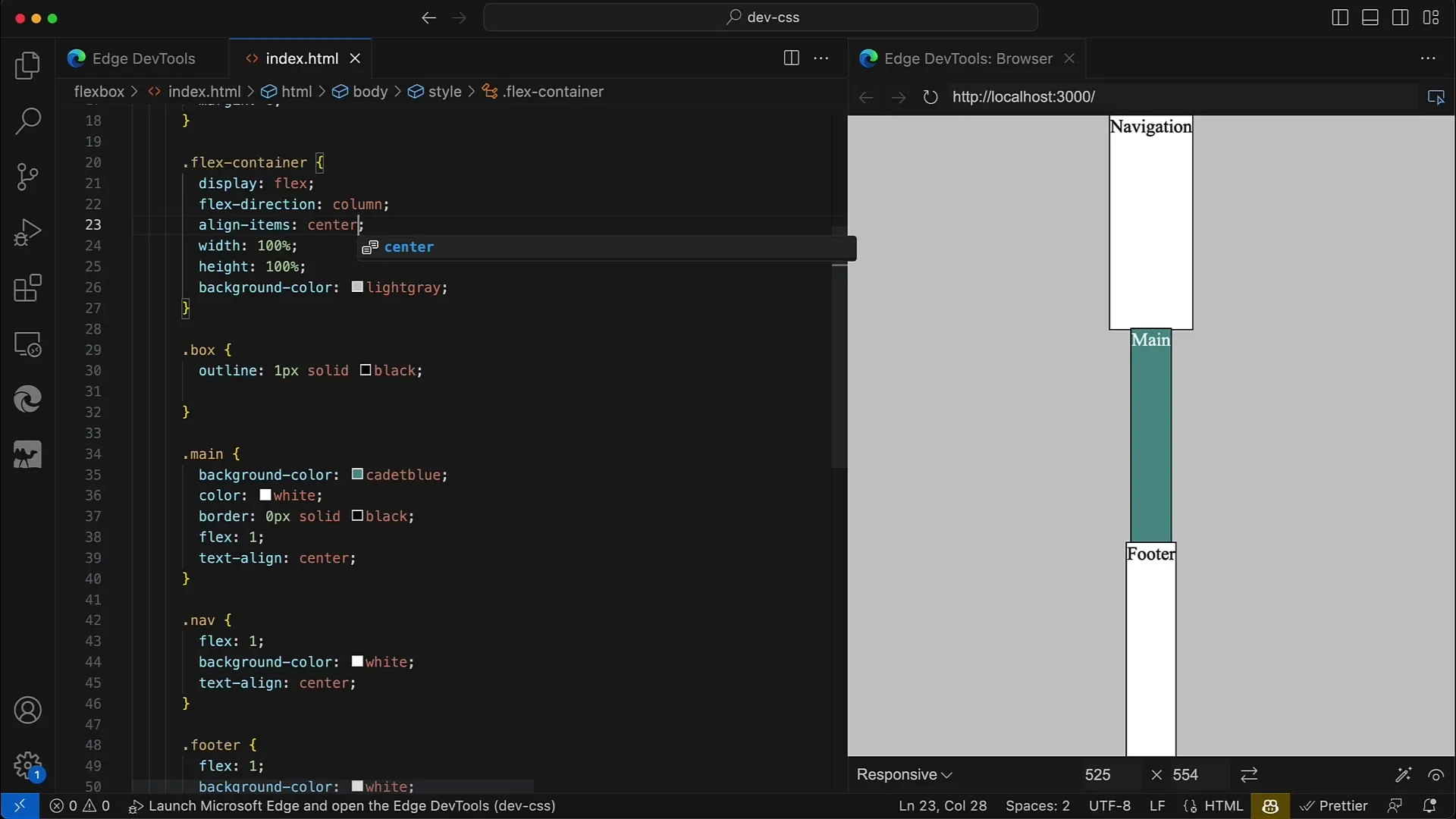
次に、align-itemsをcenterに設定します。すると、要素が全体のスペースを占有しなくなり、必要な最小幅のみを保持することがわかります。align-itemsの適切な値がどのように望ましいレイアウトを実現するかを示します。
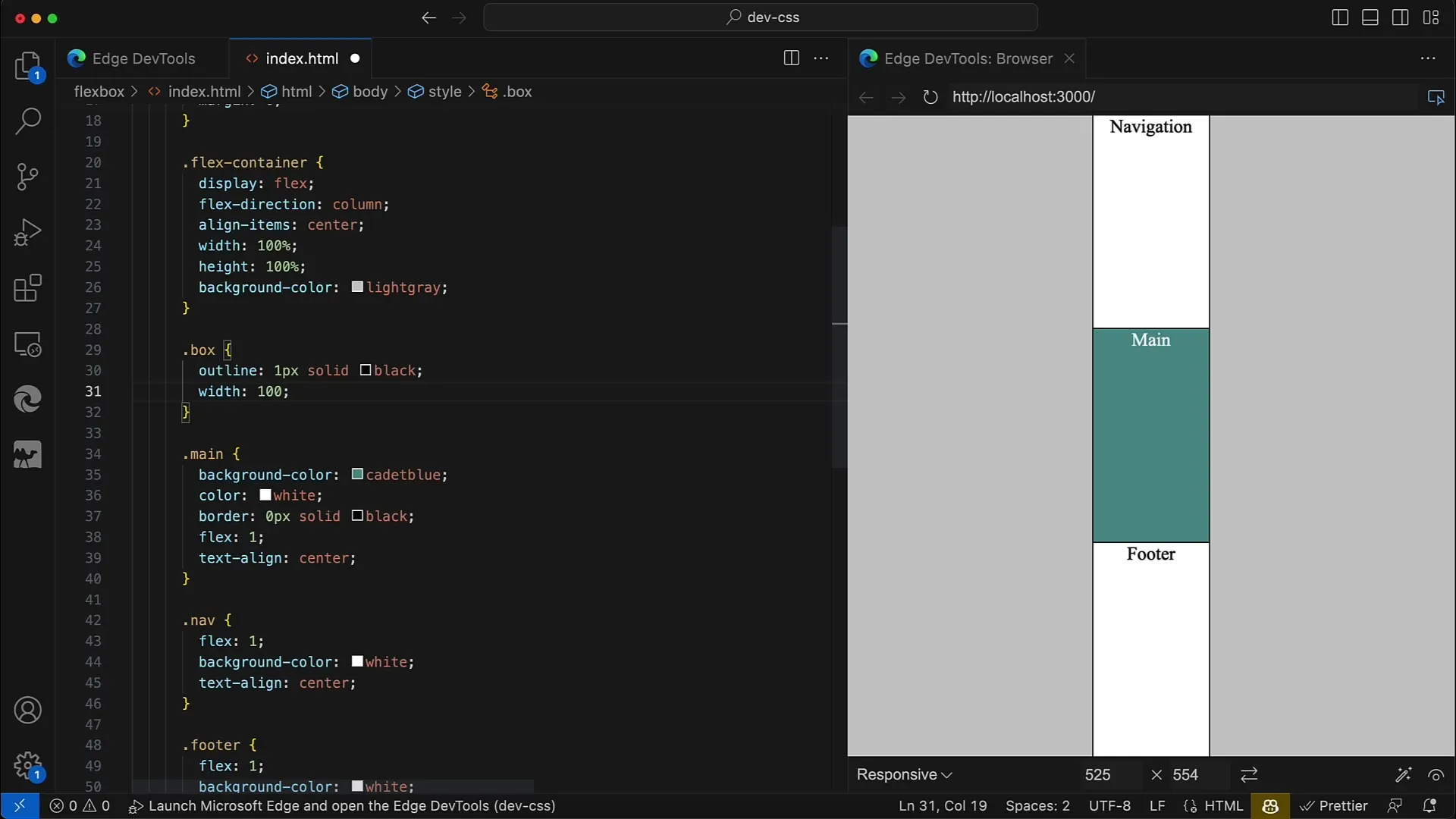
200pxなどの固定幅を再度追加すると、要素がより広くなり、レイアウトが安定します。同様に、width: 100%を使用して類似の効果を得ることもできます。
次に、align-selfの取り扱いについての本質に移ります。このCSSプロパティを使用すると、親コンテナの設定に関係なく、各子要素の個別の配置を調整することができます。したがって、align-itemsをcenterに設定し、その後align-selfに特定の設定を追加します。
ナビゲーション要素では、左端に配置されるようにalign-self: flex-startを設定します。この設定を保存すると、ナビゲーション要素が左端に移動するのを観察できます。
メイン要素にはalign-self: centerを設定します。それにより、要素は中央に留まり、他の要素との間隔が可視化されます。
最後に、フッターエリアをalign-self: flex-endに配置します。これらの設定により、レイアウト全体に左上から右下にかけて対角線が形成されます。
さらに、メイン要素のalign-selfをstretchに設定すると、クロス軸全体のスペースを占有するため、他の要素は高さで折り畳まれます。

同様に、コンテナにflex-direction: rowを設定して方向を変更し、各要素をalign-itemsのように配置することができます。基本的に、要素の配置方法は同じですが、軸が変わります。始めにflex-startで始め、要素をstretchの原則に従って配置します。
重要なポイントは、align-selfを必要に応じて何度も使用して、各要素に個別の配置を指定し、コンテナとその子要素のレイアウトを完全に制御できることです。
Flexboxのプロパティを的確に使用することで、視覚的に魅力的なレイアウトを作成し、さまざまな画面サイズに最適化できます。

まとめ
このガイドでは、align-itemsとalign-selfのFlexboxプロパティについて詳しく説明しました。Flexコンテナ内の要素の配置をコンテナ全体に対しても個々の要素に対しても設定する方法を学びました。
よくある質問
align-itemsで使用できる値は何ですか?flex-start、center、flex-end、stretchなどの値を使用できます。
align-selfはどのように機能しますか?align-selfを使用すると、Flexコンテナ内の個々の要素の配置を制御でき、全体のコンテナ配置とは独立しています。
複数の要素に同時にalign-selfを適用できますか?はい、各要素に個別にalign-selfを設定できます。
stretchは要素のサイズにどのように影響しますか?stretchの値により、要素がクロス軸またはメイン軸で利用可能なスペースを全体的に占有します。


