この手順書では、Photoshopを使用して、リアルなモックアップを 画像フレームや モバイルデバイスに作成する方法を学びます。これは、デザインプロジェクトに専門的な外観を与えるための素晴らしいテクニックです。ポートフォリオプレゼンテーションやソーシャルメディアに最適で、これらの手順は、画像を最適に表示するのに役立ちます。
主なポイント
- モックアップを作成することは、デザインをリアルな状況で表現する効果的な方法です。
- 画像をフレームやモバイルデバイスに配置する方法を学び、それを歪めることなく行います。
- 適切なツールとテクニックを使用すると、モックアップを最適化して改善できます。
ステップバイステップガイド
画像フレームのモックアップを作成するには、次の手順に従ってください:
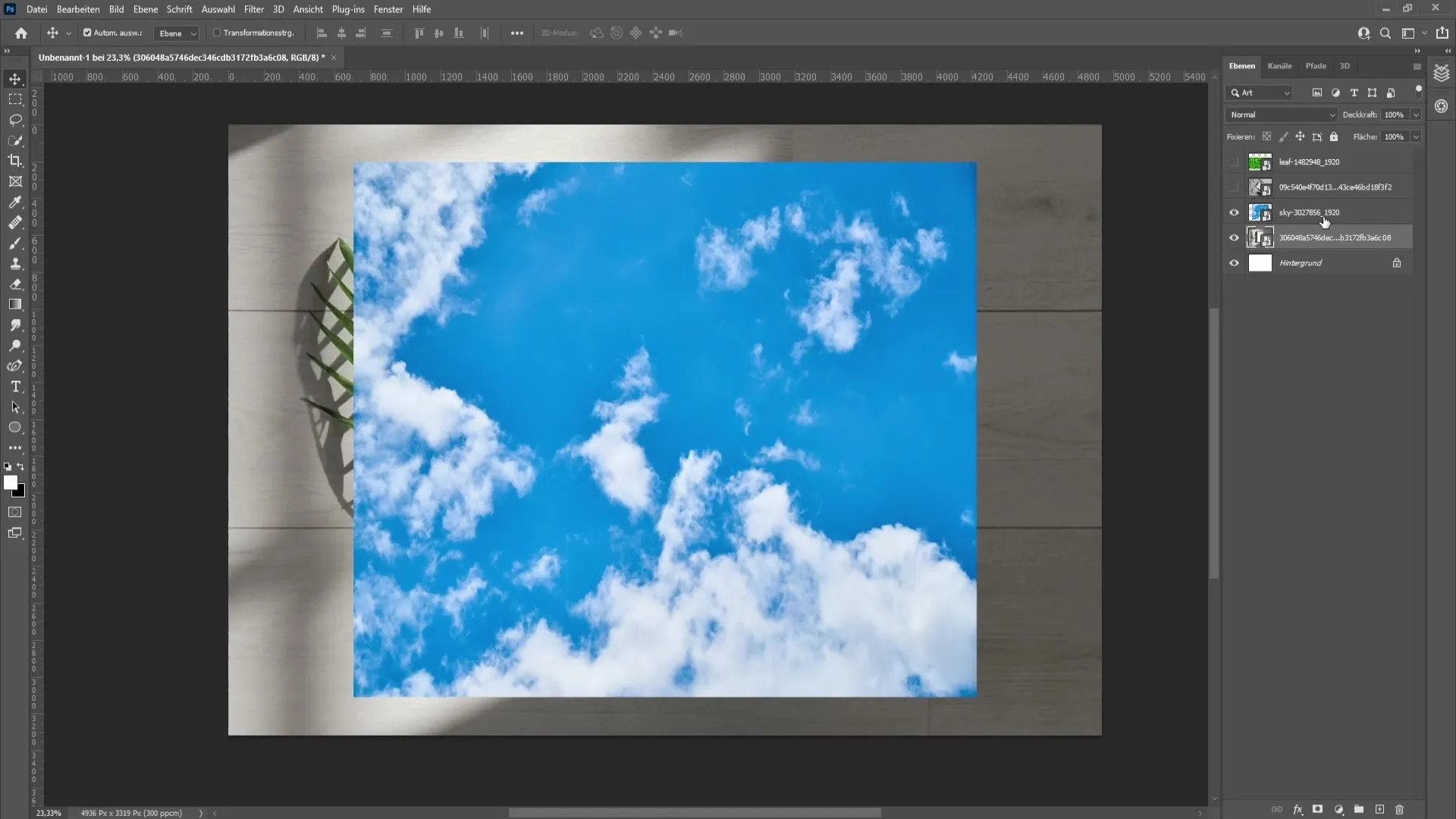
まず、Photoshopを開き、画像フレームに挿入したい画像を読み込みます。画像をクリックして、不透明度を約50%に下げて配置を容易にします。次に、Ctrl + T(またはMac上のCmd + T)を押して変換を有効にします。ここで、画像をフレームに完璧に合うように場所を調整できます。

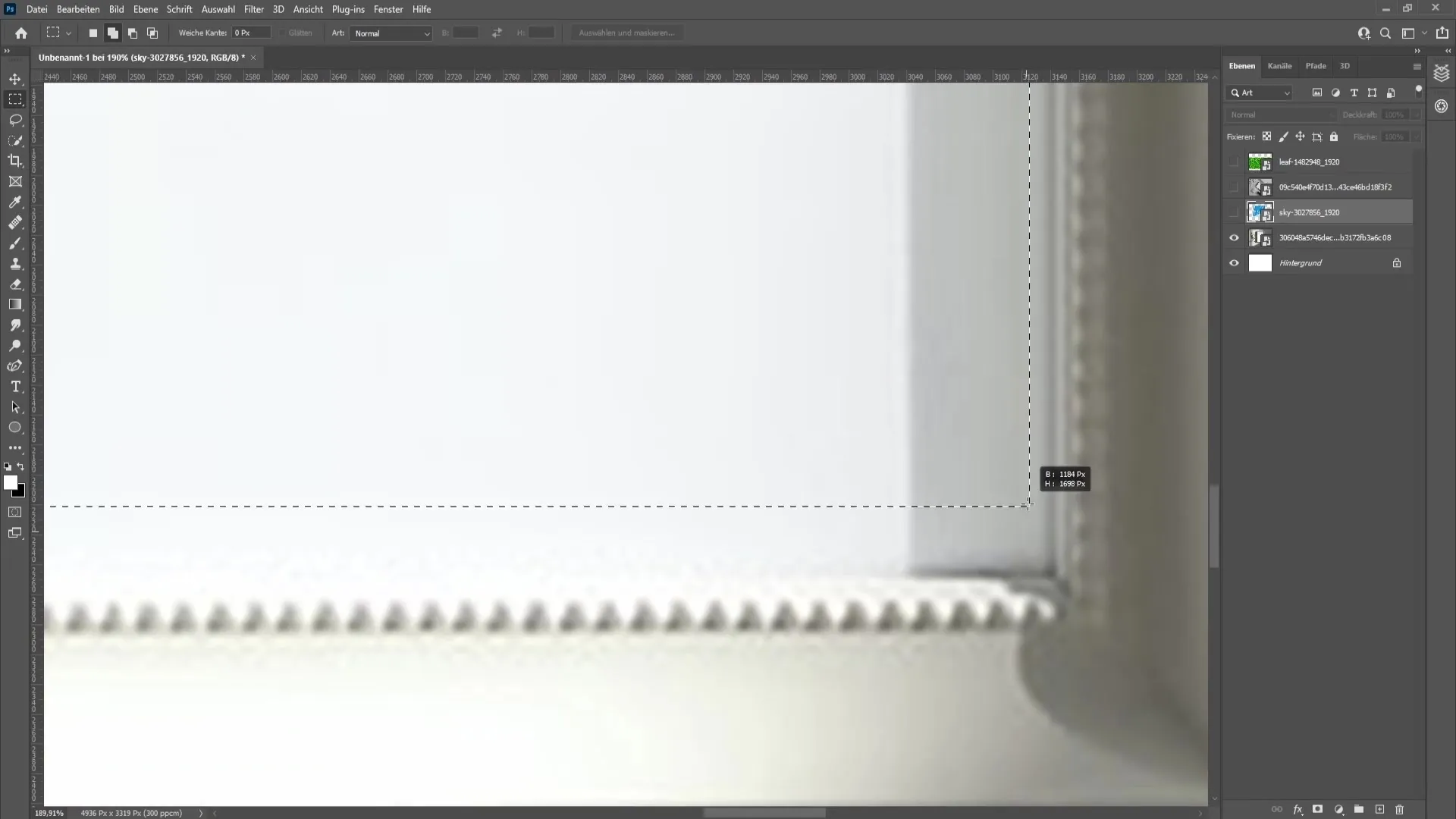
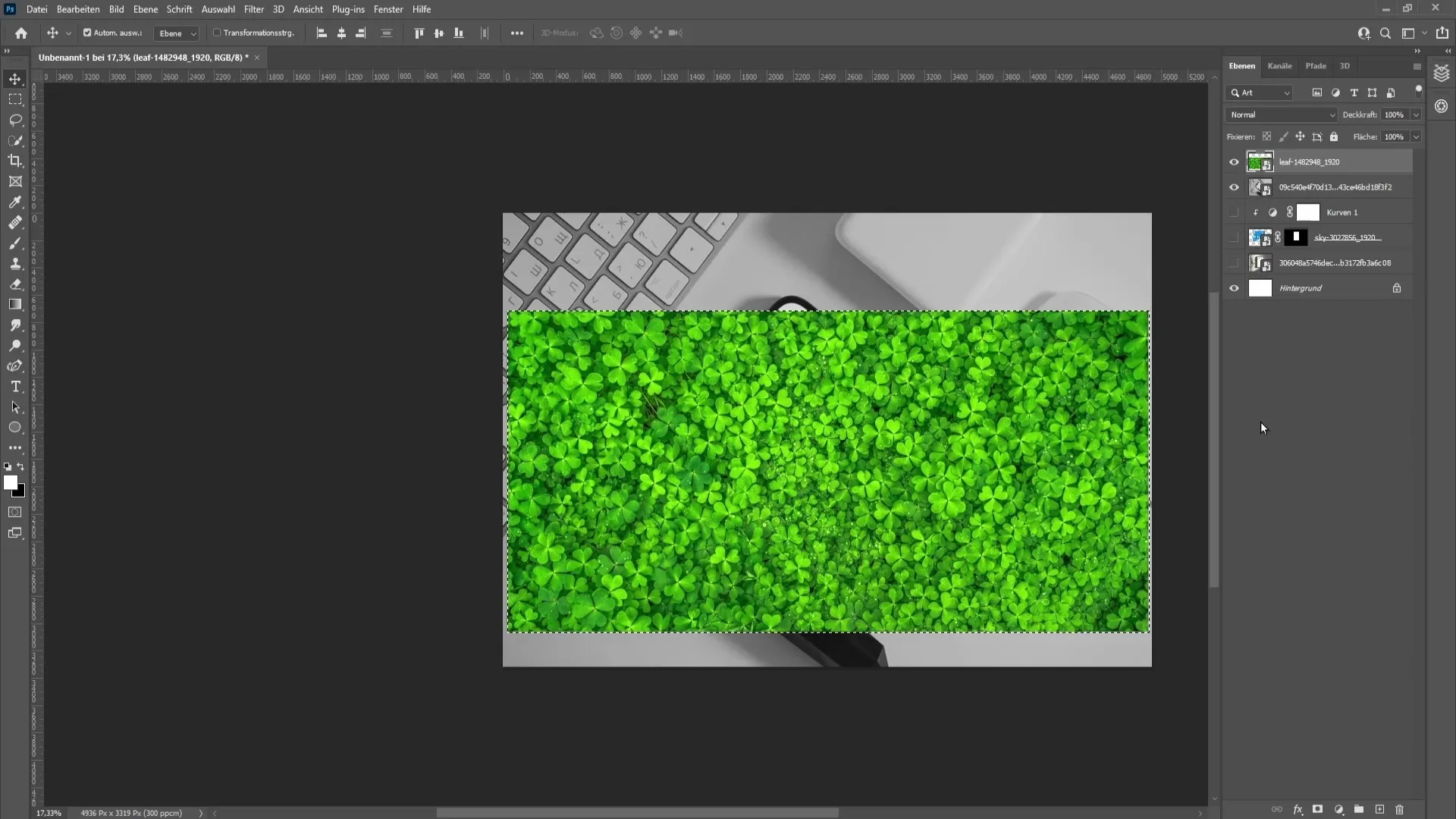
配置に満足したら、Enterキーを押して変換を確認し、画像の不透明度を再度100%に設定します。モックアップをさらに作成するには、画像レイヤーを非表示にし、左側から選択矩形ツールを選択します。近づいて新しい矩形を引き、画像フレーム全体をカバーする矩形を作成します。

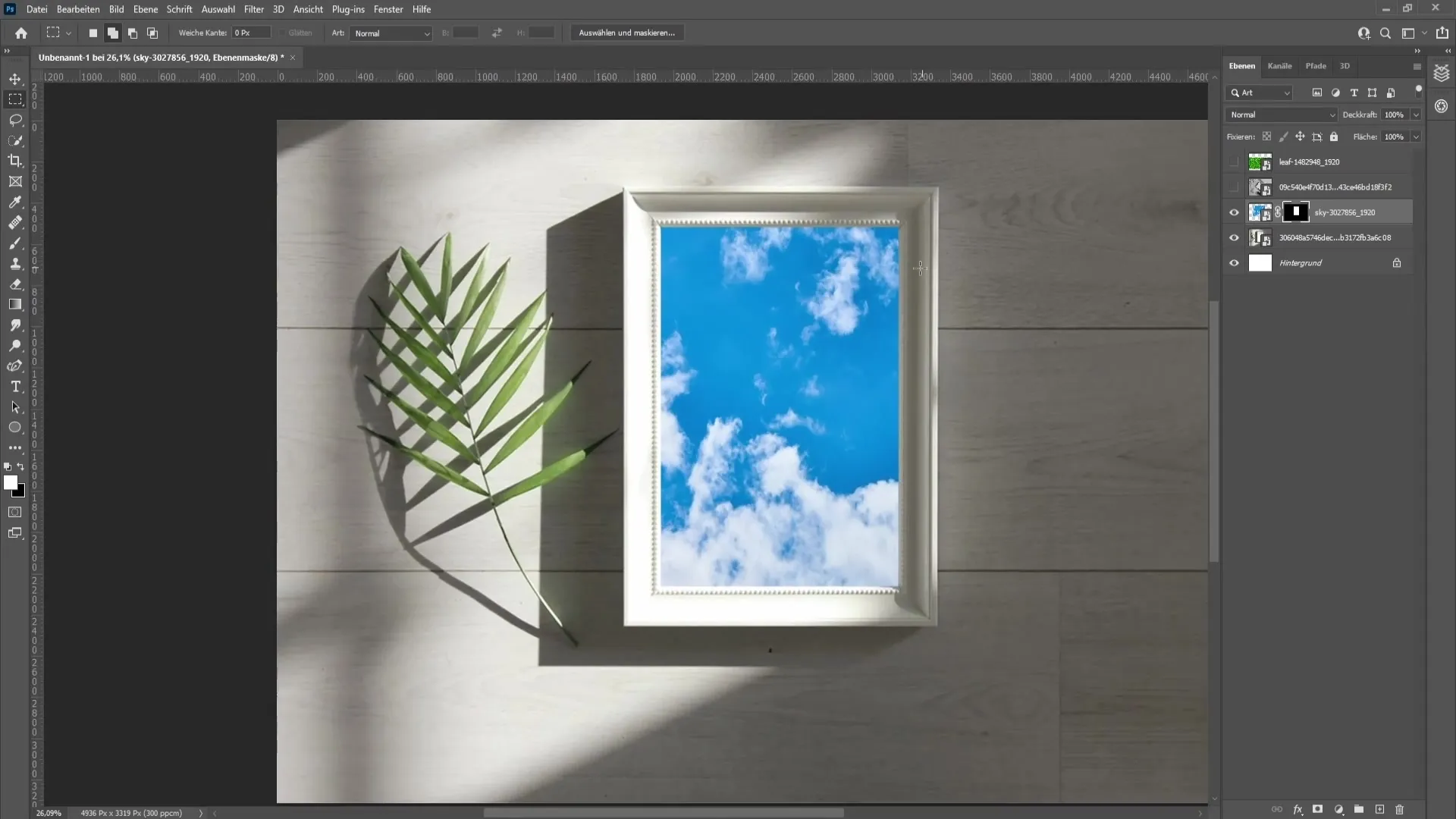
矩形を作成したら、画像を再度表示し、マスクアイコンをクリックします。そうすることで、画像がフレーム内にきれいに表示されます。画像の位置が正しいかどうかを注意深く確認し、必要に応じてCtrl + Tで調整します。

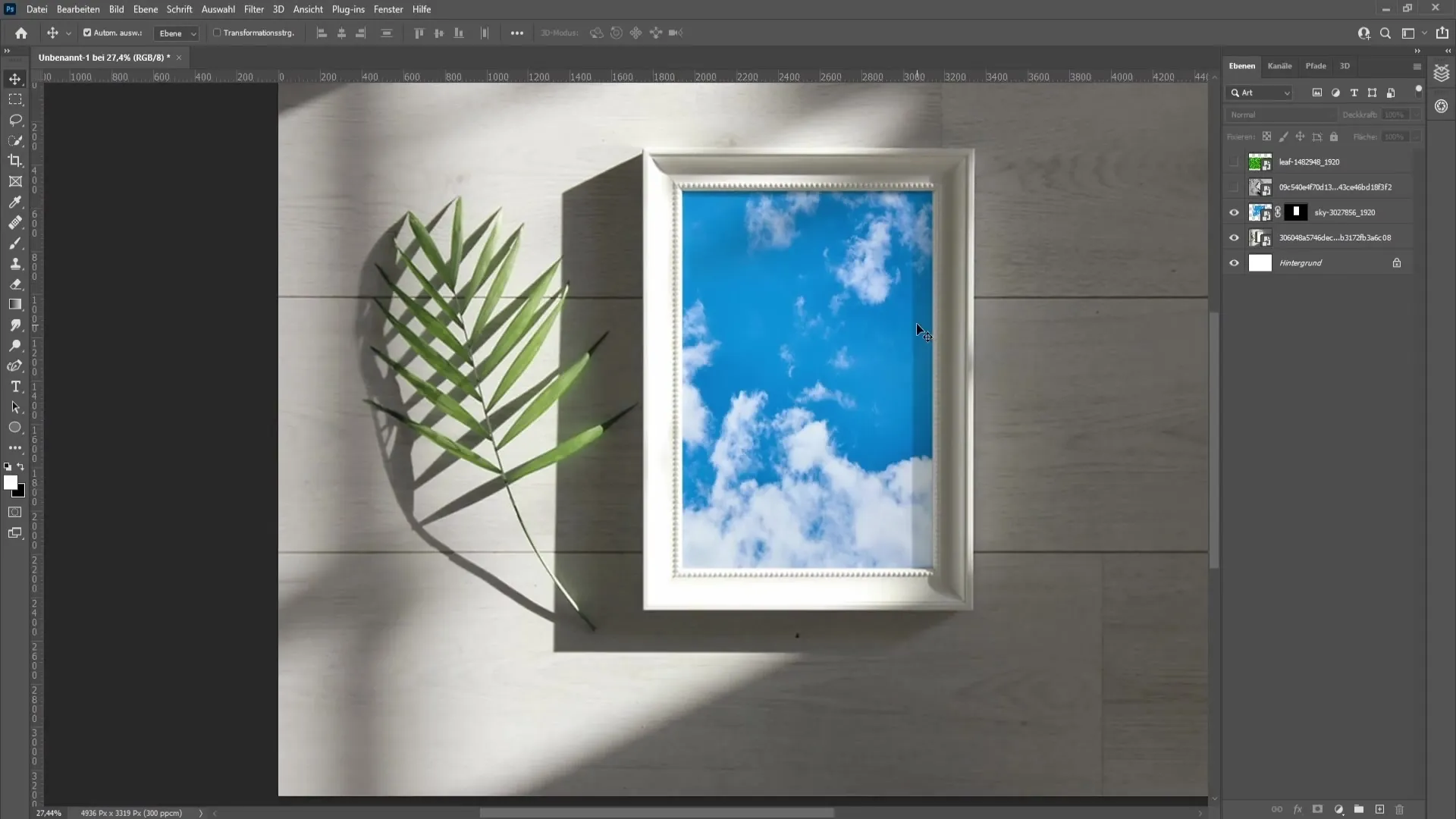
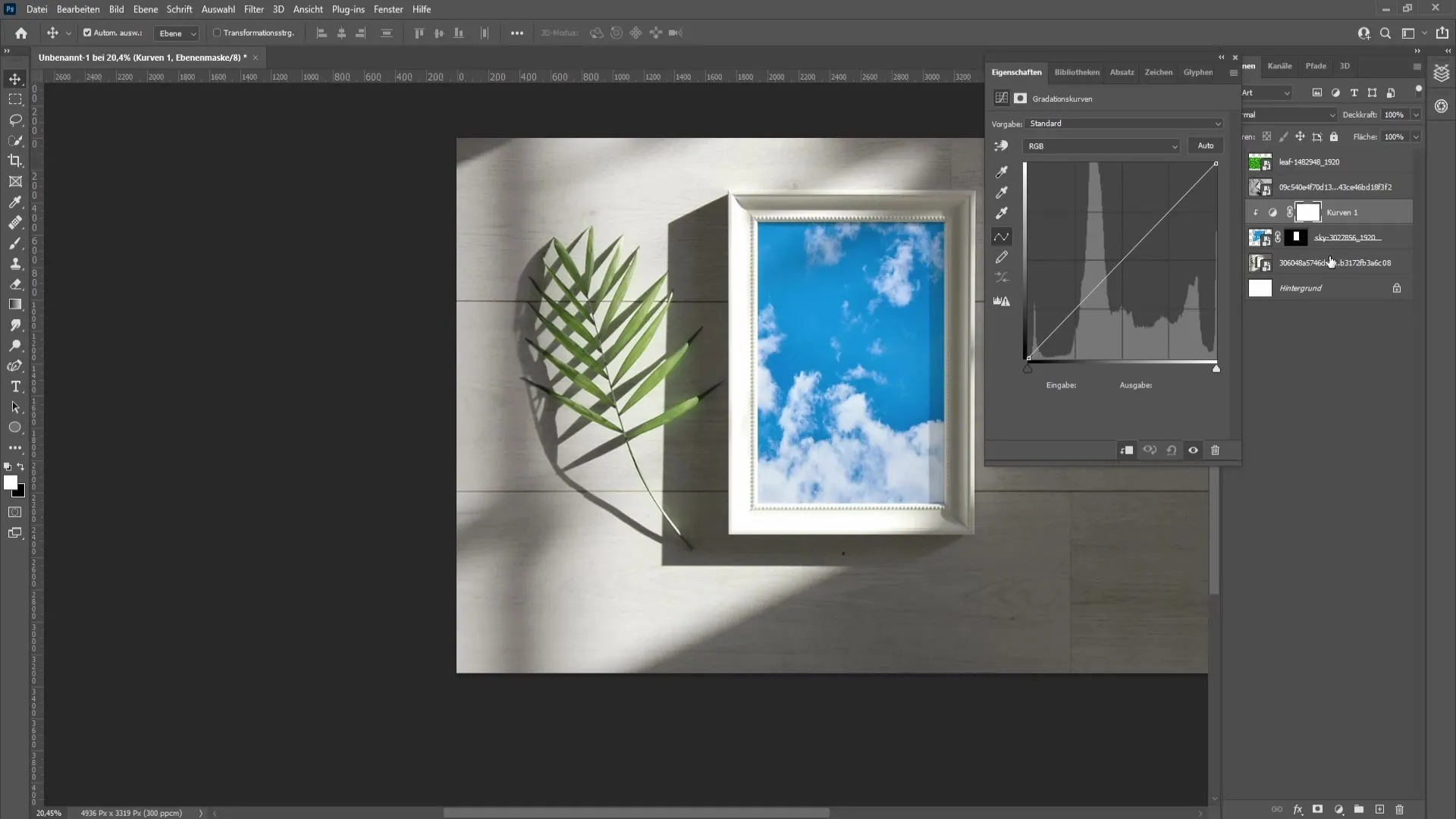
リアルな影を作成するには、画像の塗りつぶしオプションを「乗算」に設定する必要があります。これにより、通常画像フレームに存在する自然な影が表示されます。効果を最適化するために、このレイヤーの不透明度を微調整することもできます。

それが完了したら、調整作業に移ります。調整パネルに移動して階調曲線を追加します。階調曲線をマスクとして設定し、フレーム内の画像にのみ影響を与えるようにします。コントラストや明るさを調整して、画像を魅力的にします。

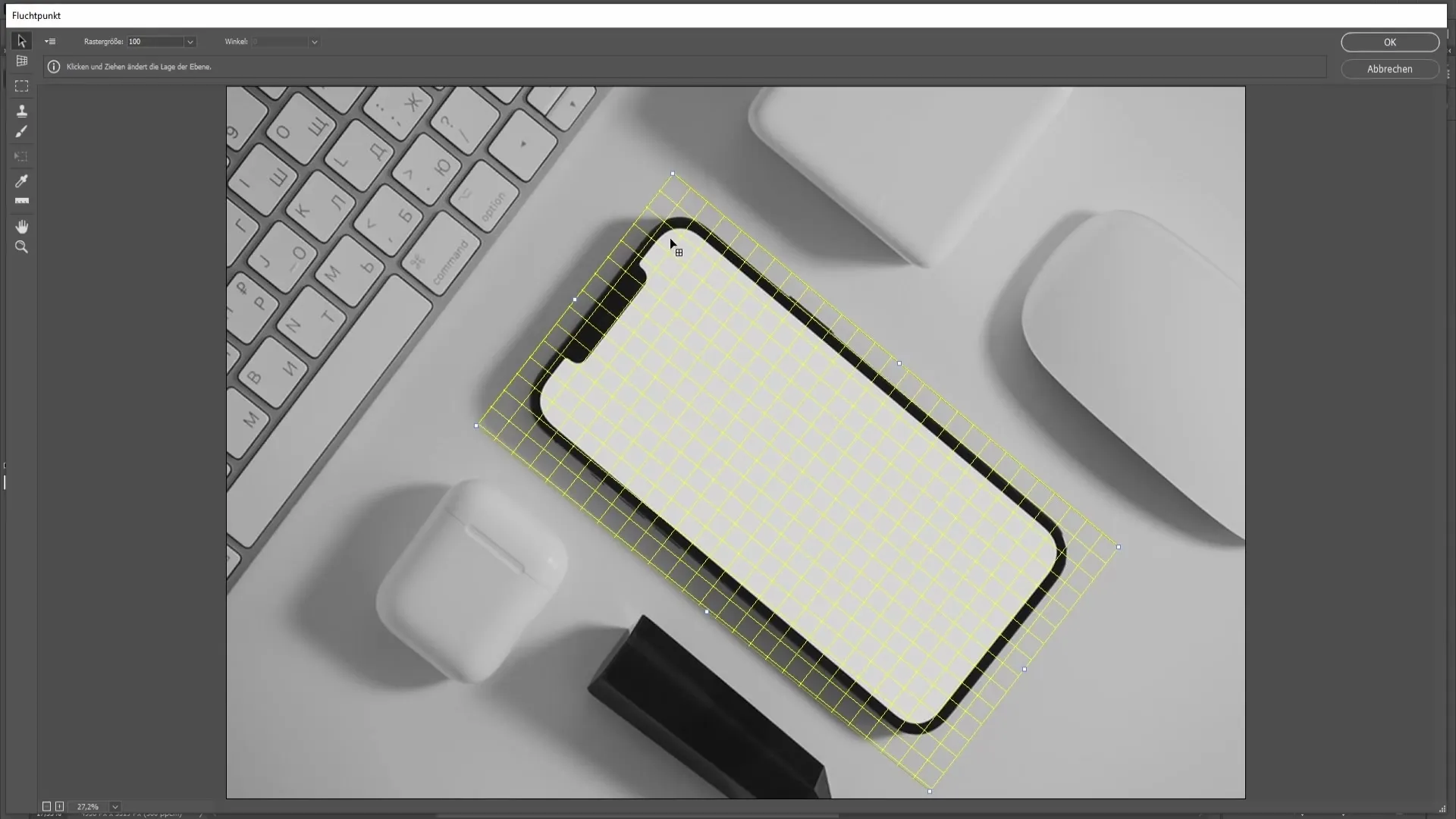
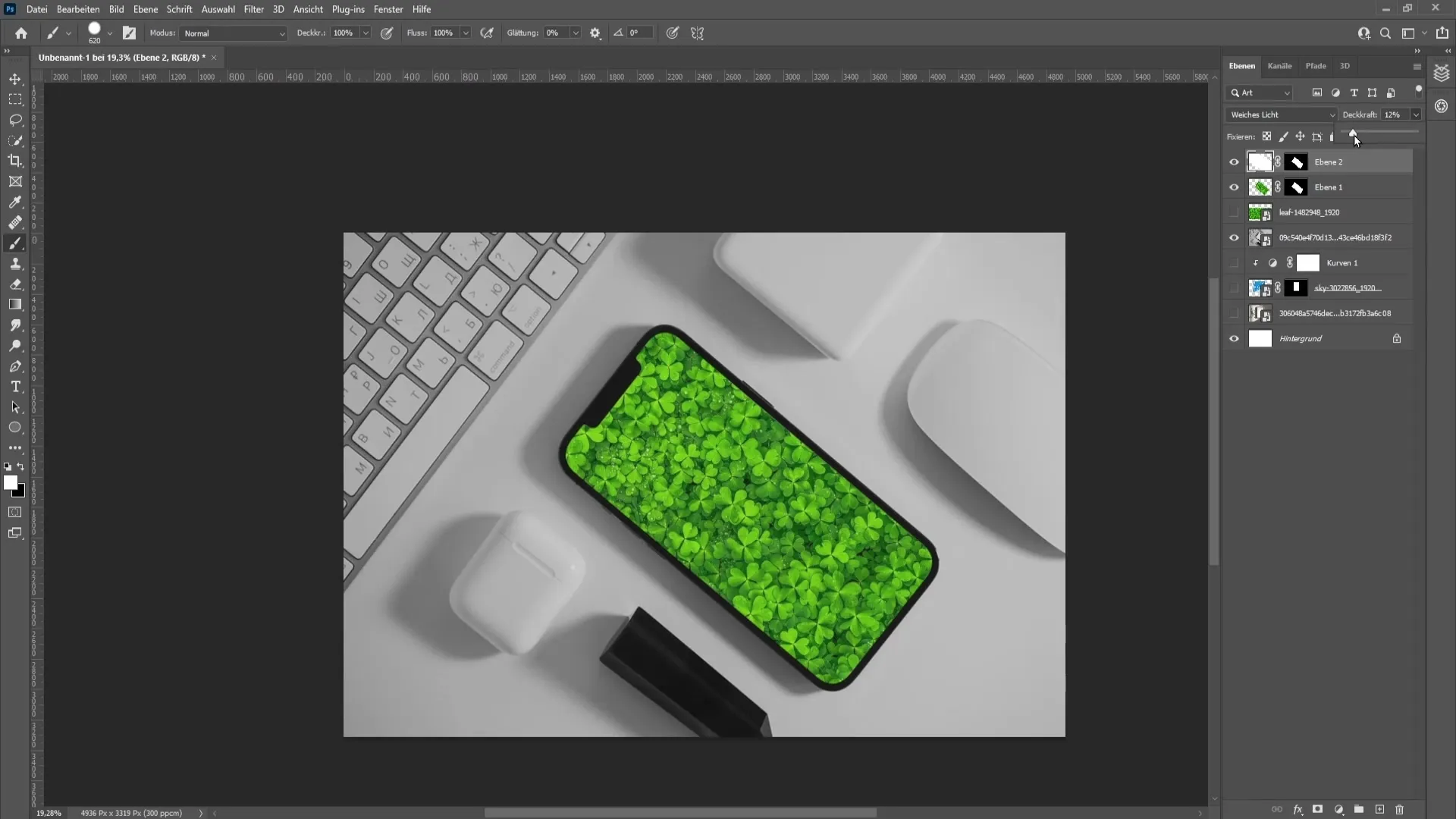
このステップを完了したら、より複雑な例が登場します:モバイルデバイスのモックアップ。画像をモバイルに配置するには、再び画像レイヤーに戻り、コピーにCtrl + C(Mac上のCmd + C)を押します。次に、フレーム逃避機能を利用するために新しい空のレイヤーを作成します。

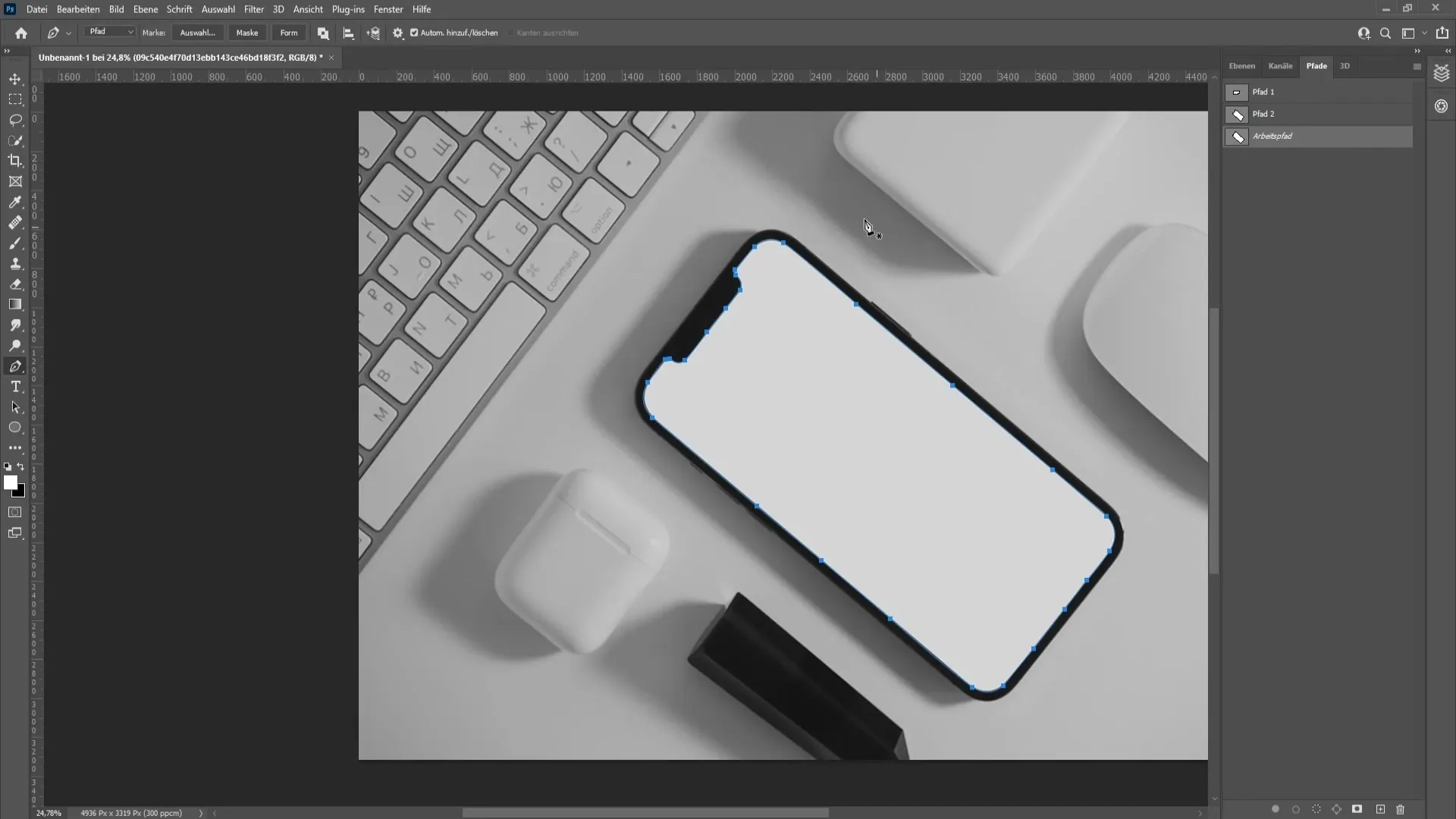
モバイルデバイスの配置を決定するためにいくつかのポイントを設定します。これらのポイントは、モバイルデバイスのエッジに対して相対的である必要があります。描く線が、引いている線がモバイルデバイスのエッジに平行になるように注目すると役立ちます。

配置に満足したら、画像を貼り付けるにはCtrl + V(Cmd + V)を押します。モバイルフレームに引きずって位置を調整します。次に、完璧に画像を表示するために、モバイルの縁の選択を作成する必要があります。

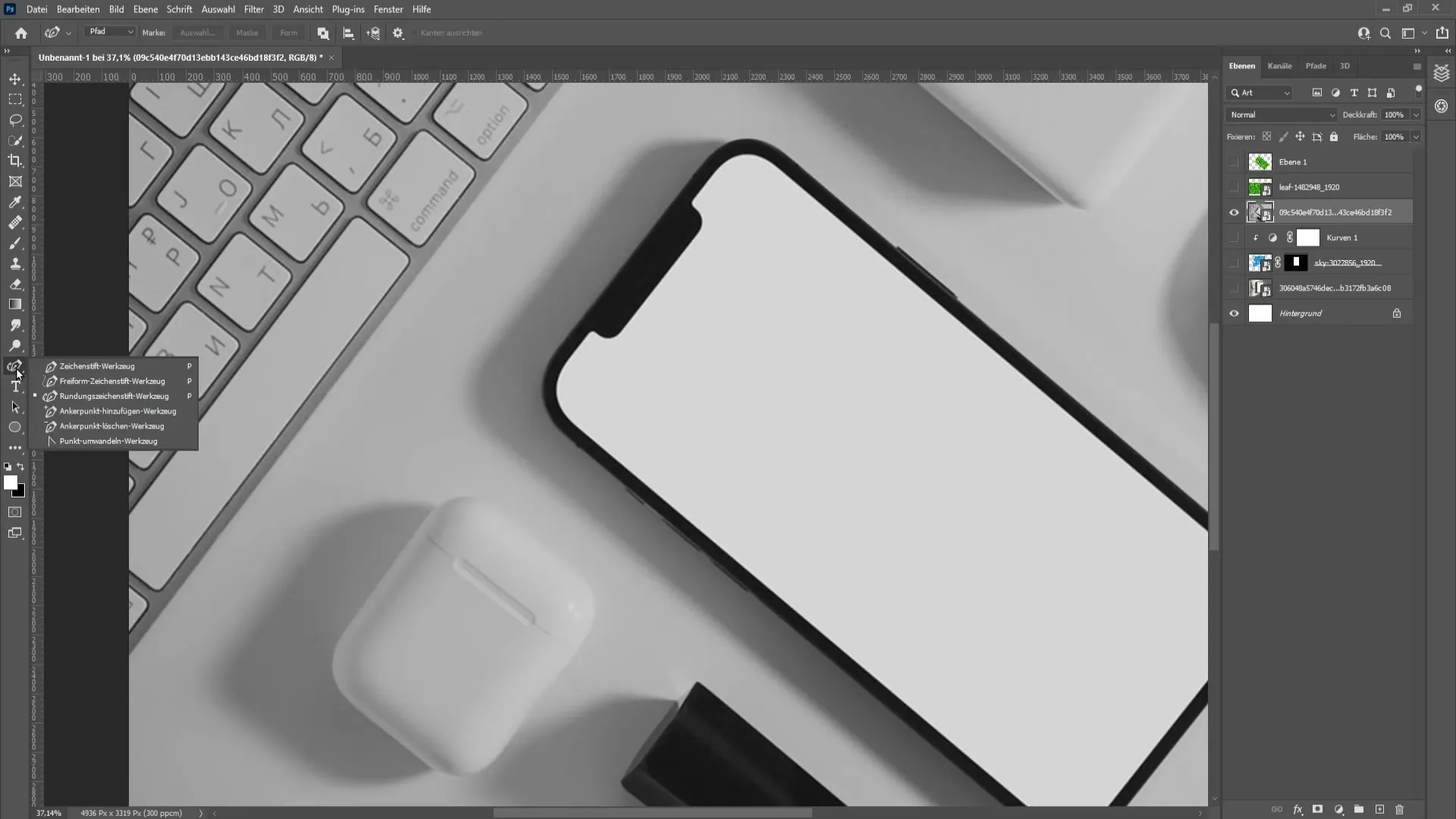
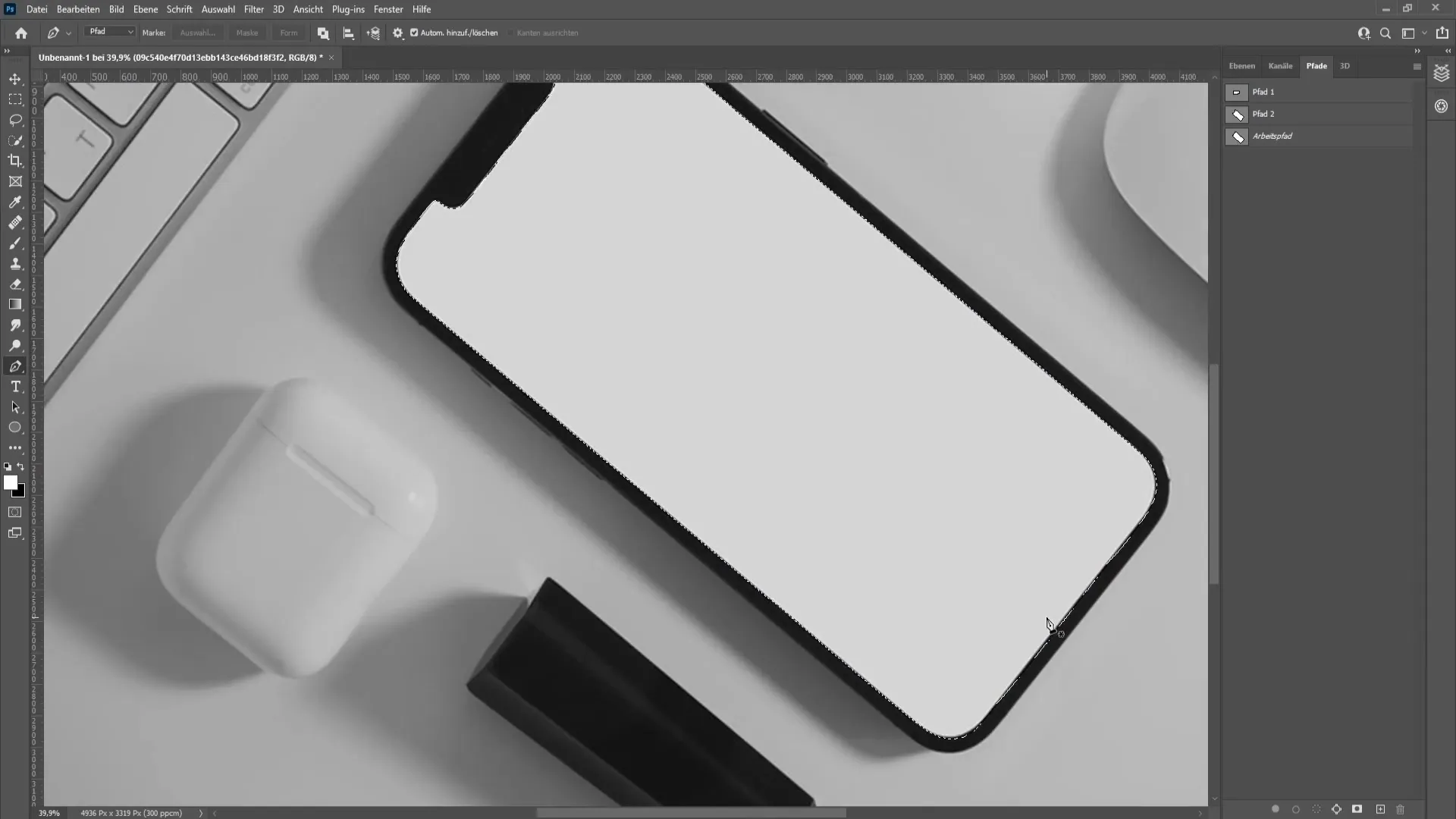
モバイルデバイスのエッジを正確に選択するためにペンツールを使用します。エッジがよく定義されていることを確認し、白い部分がなるべく少ないようにします。最適なフィットを得るためにこれらのポイントを後で移動できます。

選択範囲を作成したら、「選択」メニューに移動し、「選択範囲の作成」を選択します。0ピクセルのぼかしエッジを選択したことを確認してください。その後、選択を確認するために OK をクリックします。

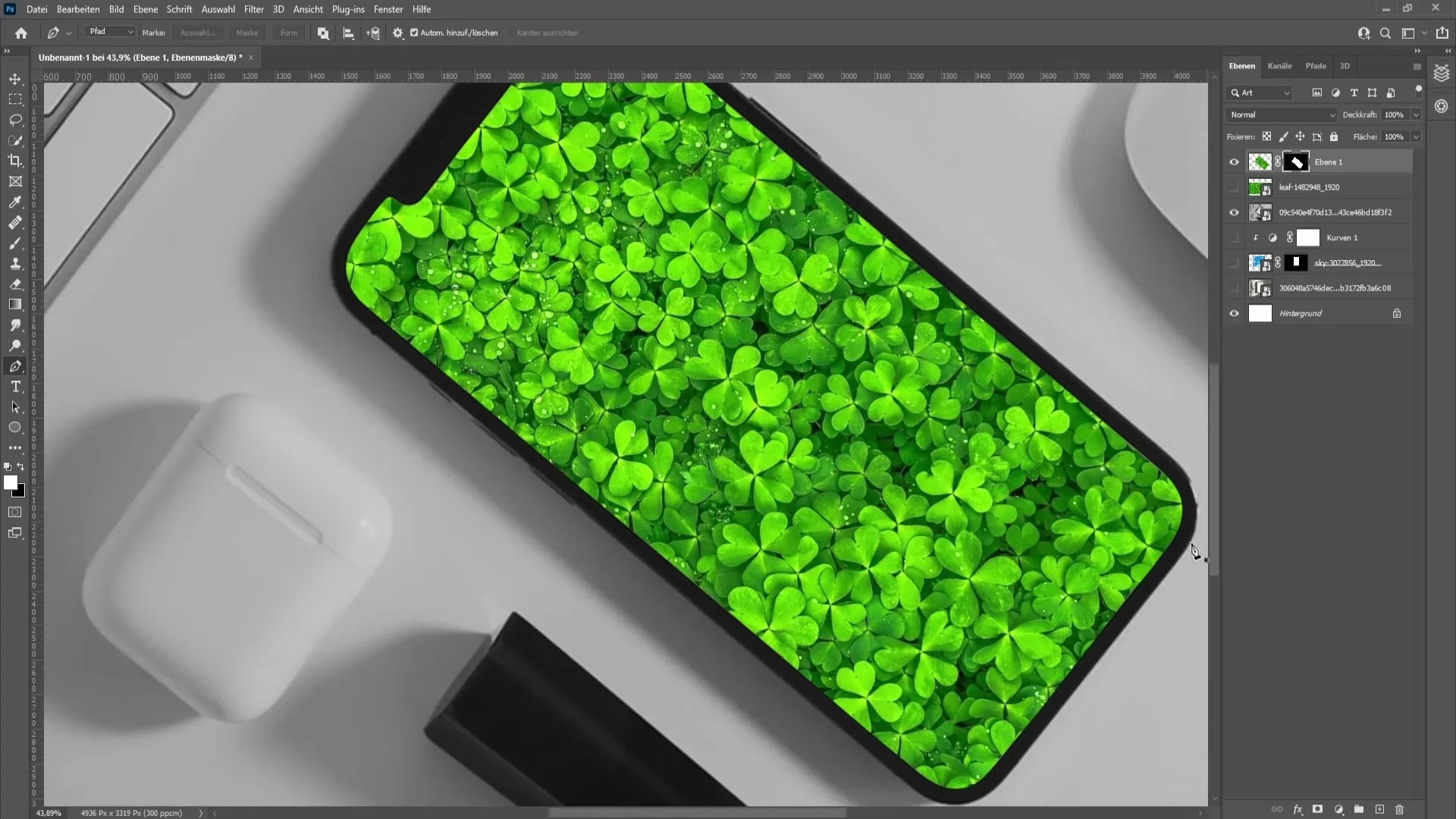
モバイルデバイスで使用する画像を再度表示し、次にレイヤーマスクアイコンをクリックします。適切な位置を確認し、必要に応じてエッジを調整してください。

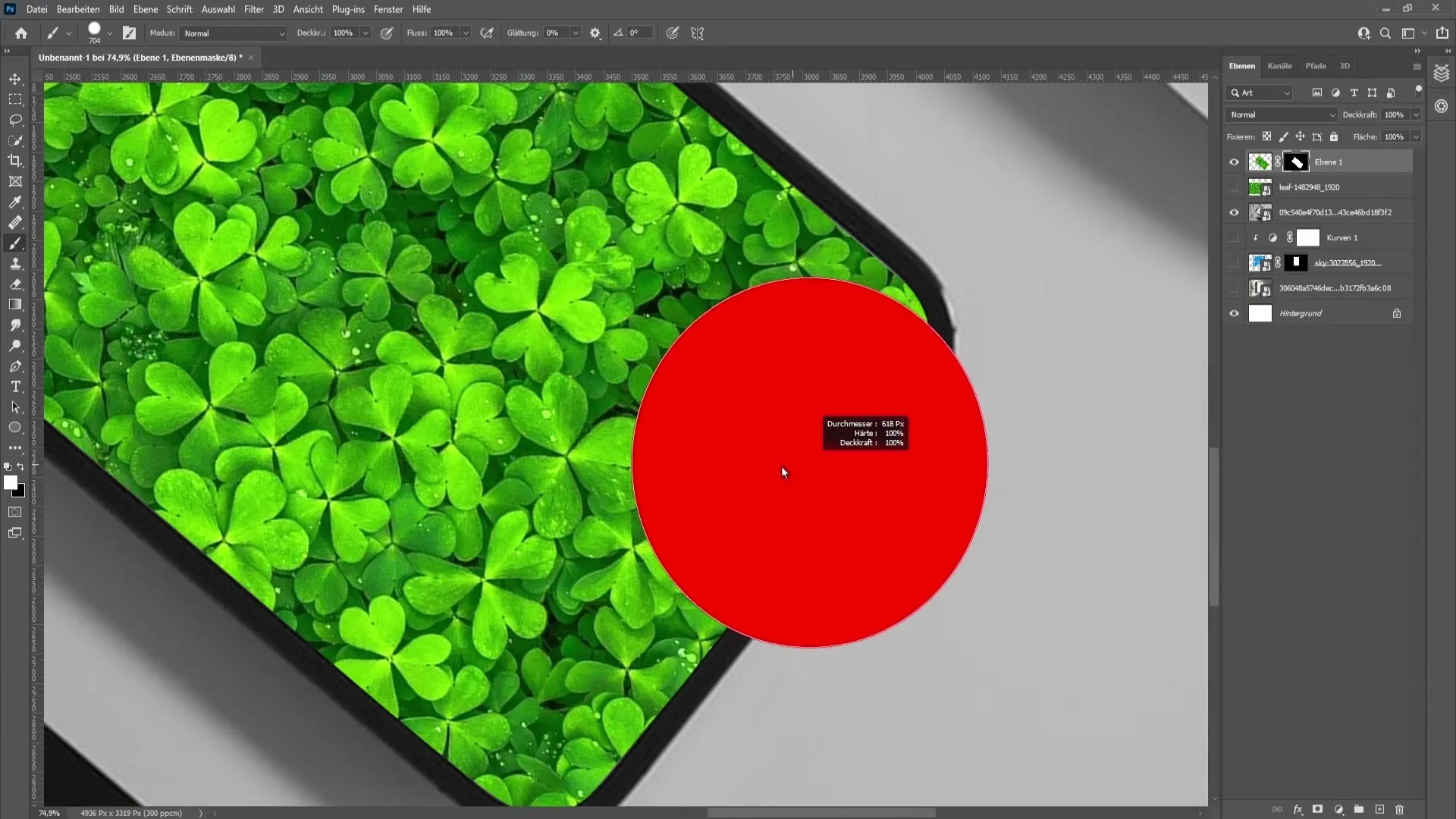
エッジをさらに滑らかにするには、筆で白い部分を注意深くカバーできます。筆の不透明度を変更し、画像の部分を使用して、画像をできるだけ調和的に見せるようにしてください。

最後に、画像の塗りつぶしオプションを調整し、不透明度の調整などの追加調整を行い、全体のモックアップをさらにリアルに見せることができます。背景がどの程度透けて見えるか、追加のエフェクトを適用するかどうかなど、あなたが決定します。

概要
このチュートリアルでは、Photoshop で画像フレームとモバイルデバイスのためのモックアップを作成する方法を学びました。画像配置、選択ツールの使用、画像補正の手順を経て、デザインアイデアを効果的に提示できるようになります。
よくある質問
Photoshop で不透明度をどのように調整できますか?不透明度は、右側のレイヤーコントロールで設定できます。
マスクとは何ですか?マスクは、下のレイヤーを上のレイヤーの形にのみ表示できるようにするものです。
歪みのない画像調整するにはどうすればいいですか?適切なアンカーポイントの選択と変形機能を使用して、画像を比例スケーリングできます。
他の形のモックアップも作成できますか?はい、対応するテクニックを適用すれば、モックアップに任意の形やオブジェクトを使用できます。


