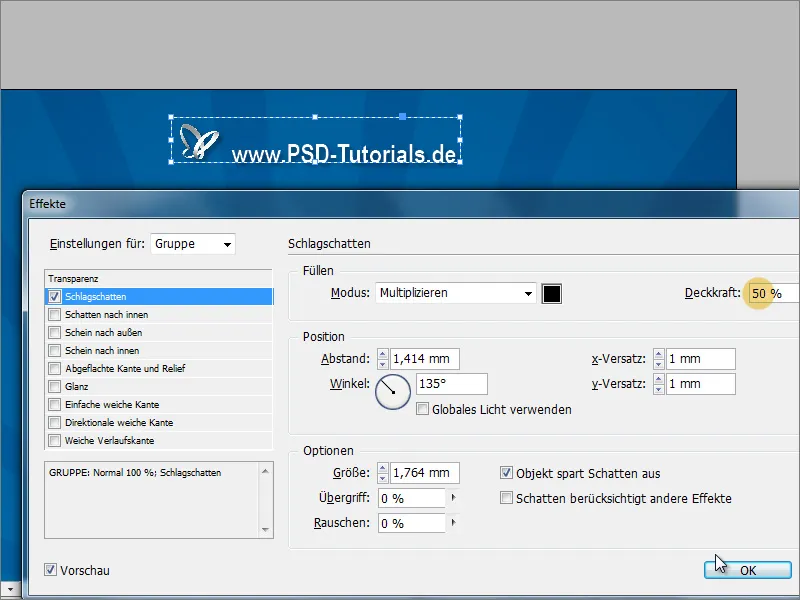
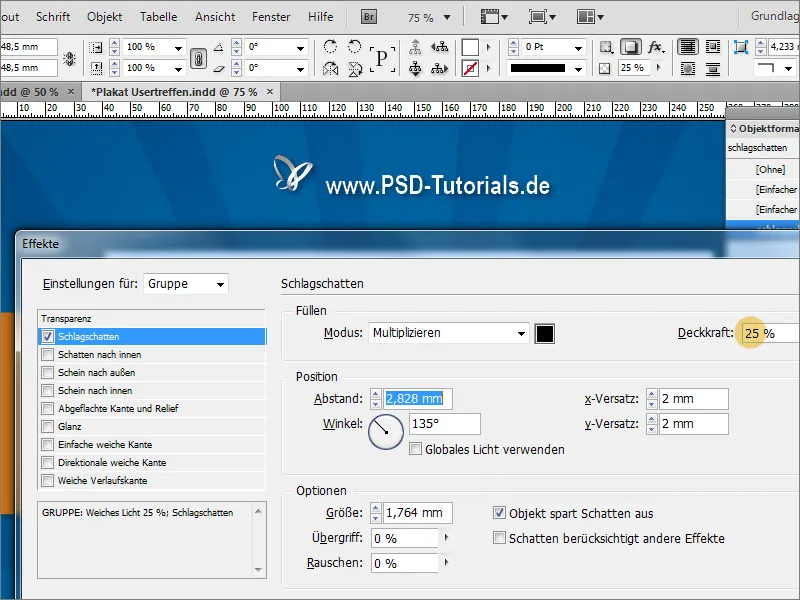
ロゴの隣にある名前の英文ロゴは少し薄いように見えます。そこで、背景から少し効果を追加して、このフォントを際立たせることができます。そのために、エフェクトパネル内でグループをダブルクリックして、エフェクトのダイアログボックスを開きます。このダイアログボックスで、フォントに50%の透明度の小さなドロップシャドウを追加できます。
ストライプ模様の背景に情報を配置するのは必ずしも最良のアイデアではありません。そのため、この背景をより静かな背景で分断することがベストです。そこで、四角形ツールを使用して新しいグラフィック領域を引きます。この領域をすぐにドキュメントサイズに引きのばすことで、後で変形を簡単に行うことができます。

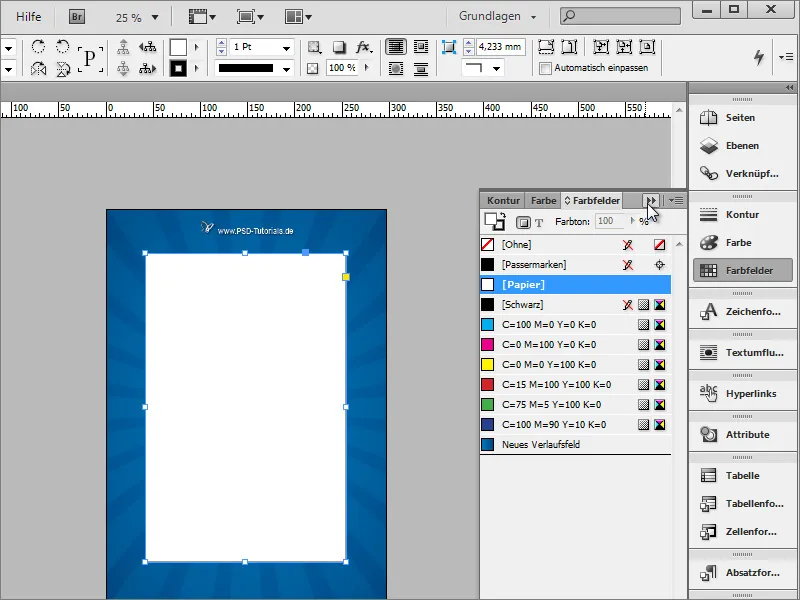
利点は、押しながらAltキーを押すとオブジェクトのスケーリングができ、そしてこれがページの中央に位置します。スケーリング後に白色の塗りつぶしを行います。後で軽微なテクスチャが追加されます。
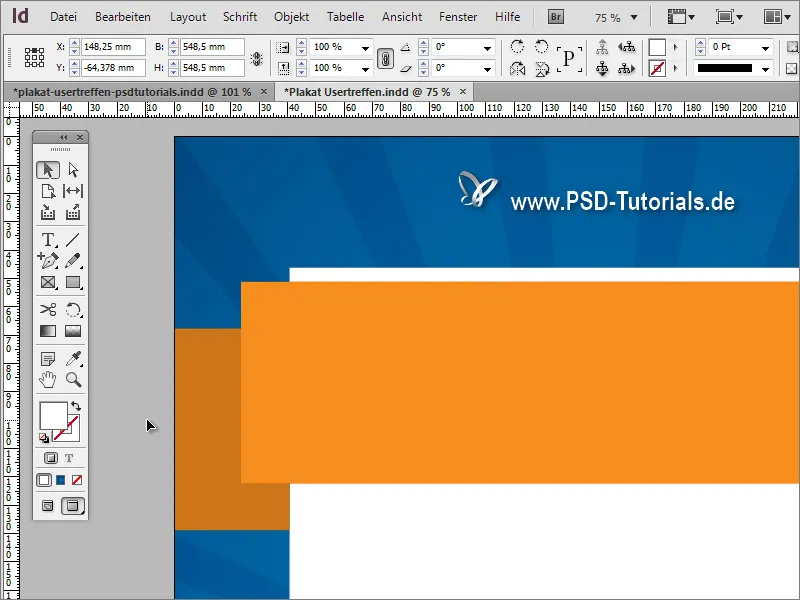
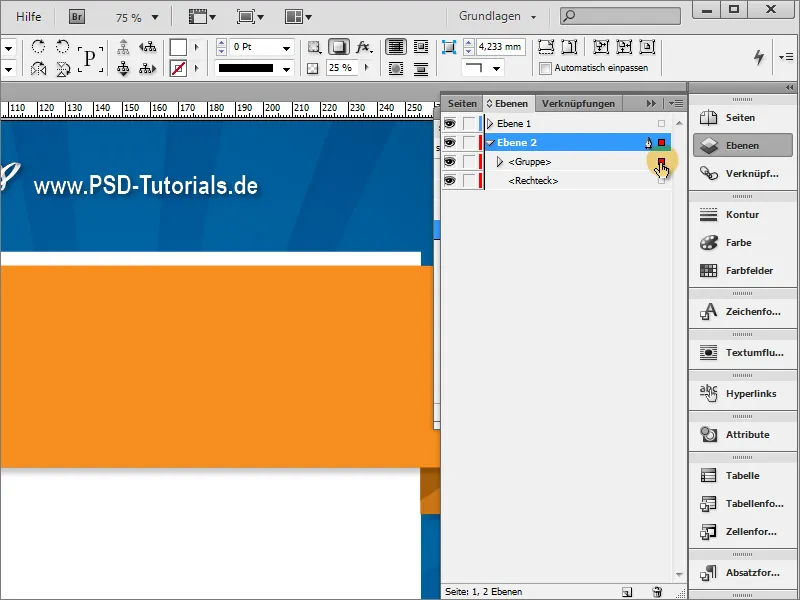
白い領域はテキスト情報の基盤となります。ただし、目を引く主要な情報には他の要素を使用する必要があります。そのために、ますます新しい領域をドキュメント全体に水平に引きます。
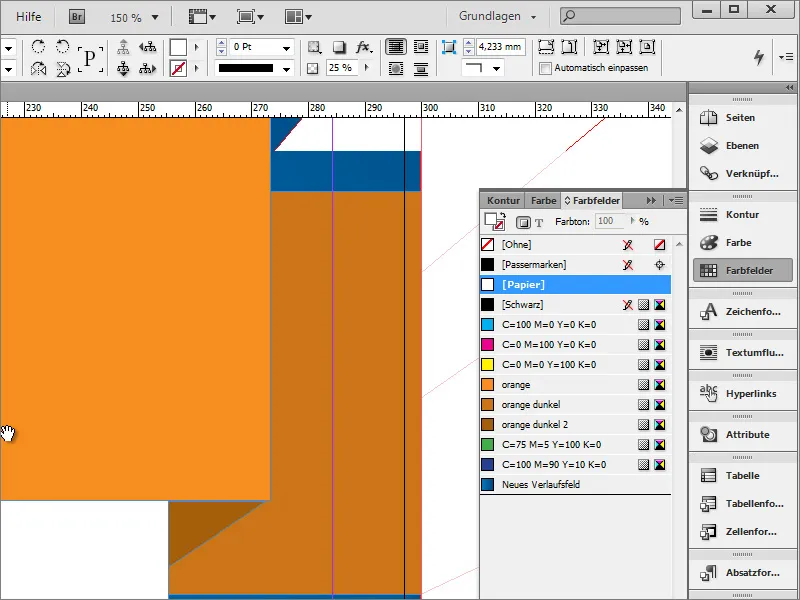
この領域に色を塗る場合、新しい色が必要となるかもしれません。この色はカラーパレットで設定できます。ポスターには常に目を引く効果があるため、目立つ色、この場合はオレンジ色を使用してください。
次に、この四角形領域を再度Altキーを使用してスケーリングします。この操作により、中心からオブジェクトが拡大または縮小されます。
この四角形領域には、より小さなオブジェクトが追加されます。切り取りからさらに別の四角形を白い領域に引き寄せます。
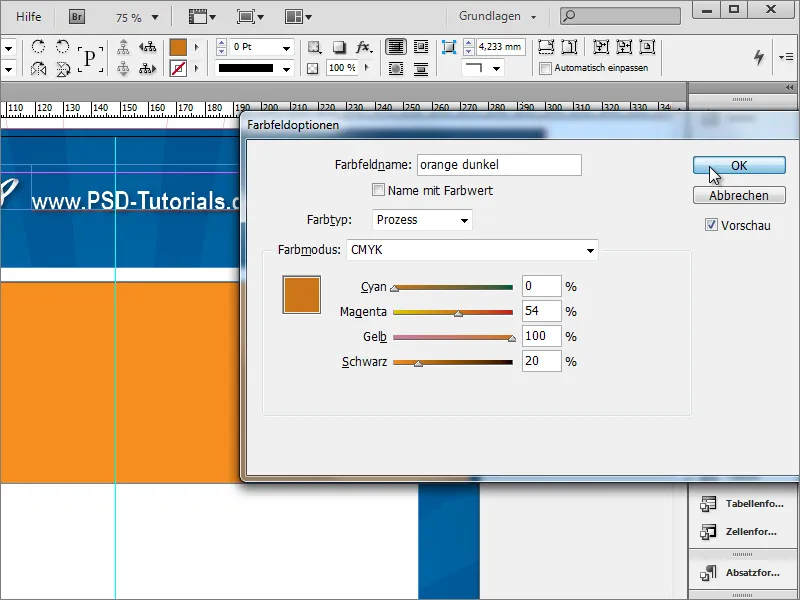
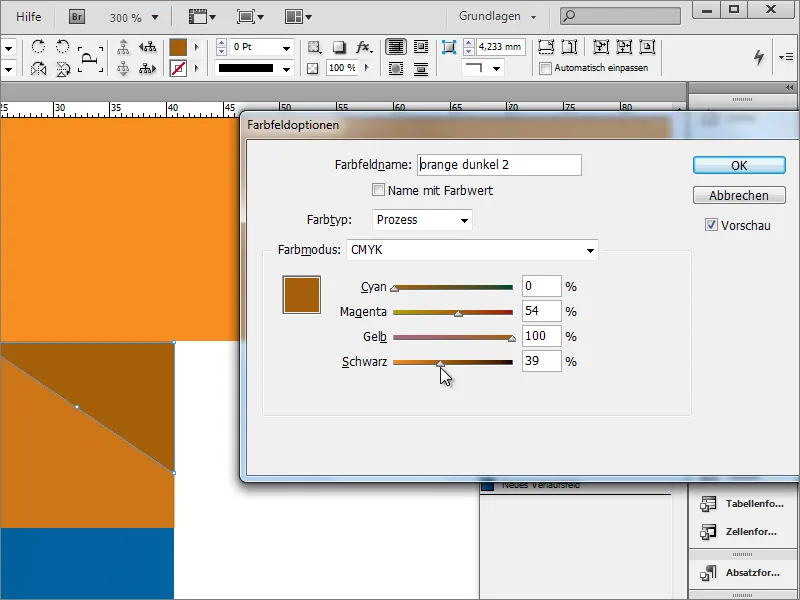
この領域も同様にオレンジ色が塗られますが、やや濃い色調です。したがって、最初に設定されたオレンジ色を複製してカラーパレットの新規アイコンにドラッグアンドドロップし、この色調のコピーを調整して名前を付けて保存します。
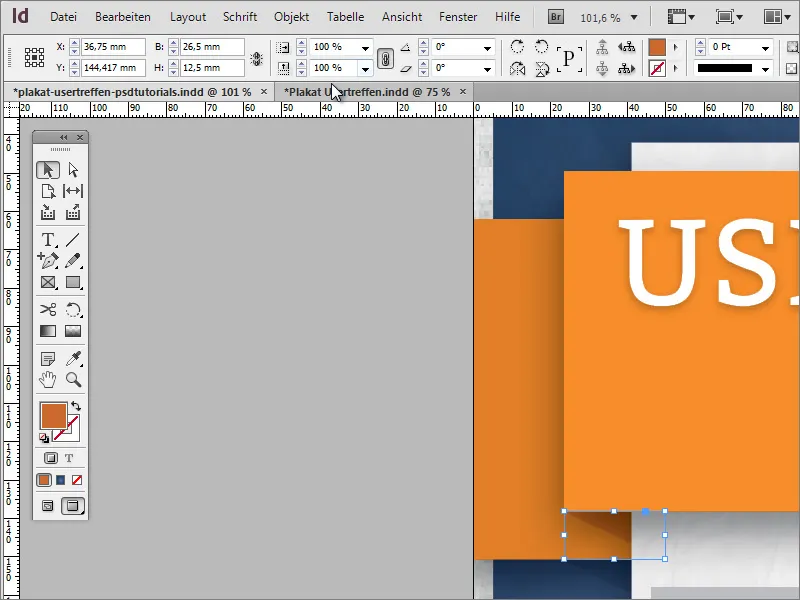
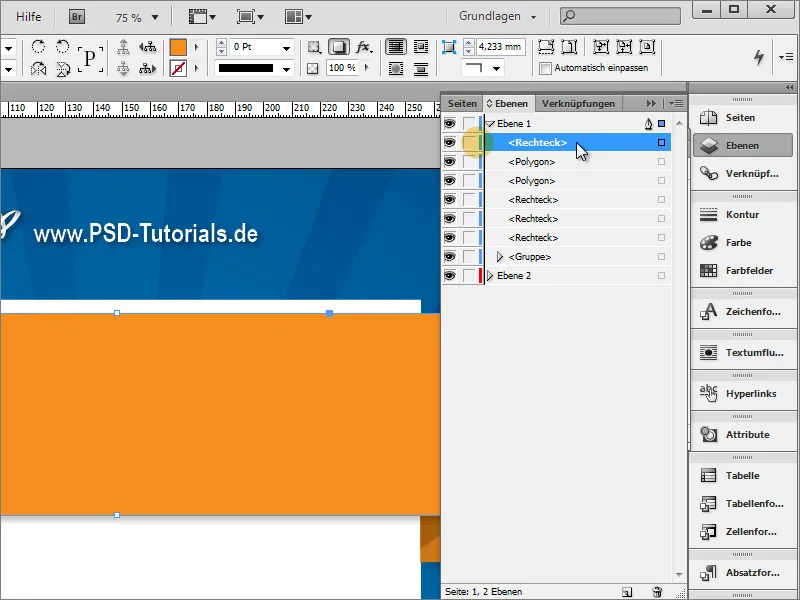
Ctrl+Öを使用して、最後に作成した四角形領域をページの後尾に移動します。
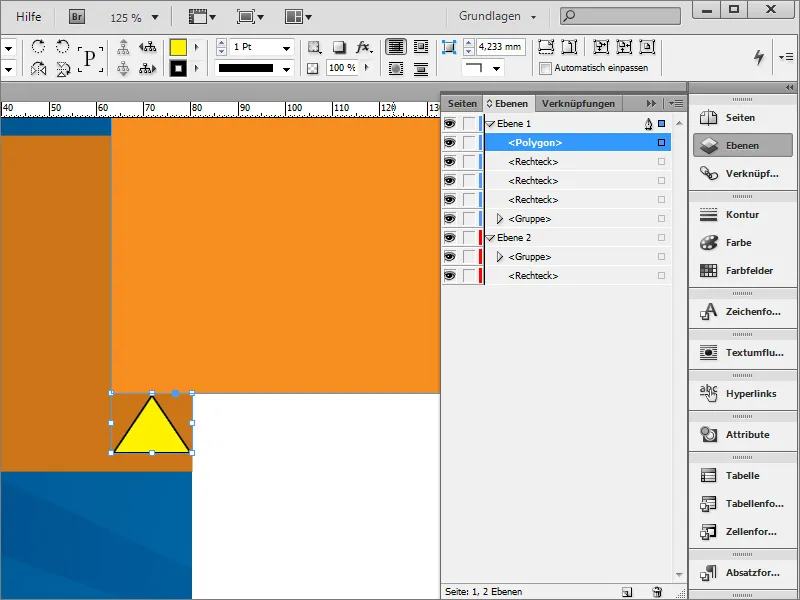
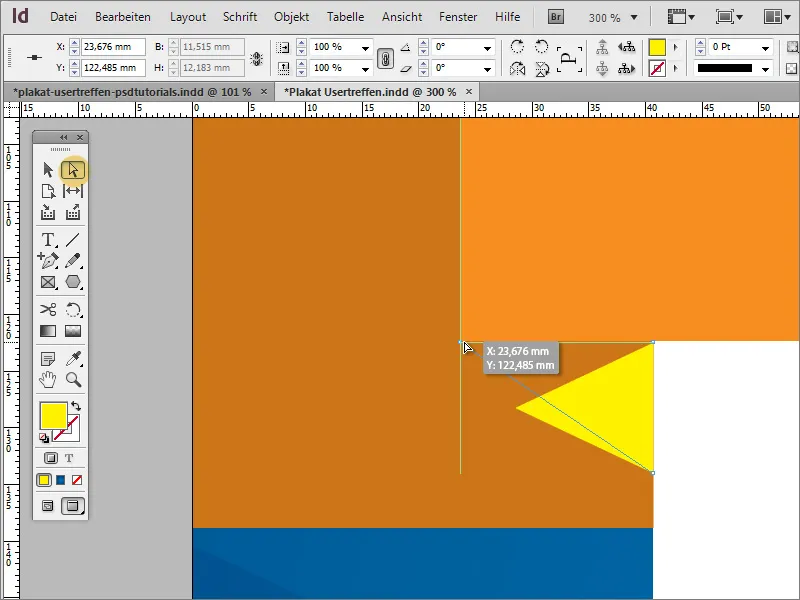
3D的な印象を与えるために、さらに微細なディテールが必要です。小さな三角形領域を両方の四角形レイヤーの間に作成し、適切なオレンジ色で塗りつぶします。
ポリゴンツールを再度使用し、まずツールのサムネイルをダブルクリックします。ダイアログボックスで3つの辺を設定し、確認後に三角形を描画し、違う色で着色します。このオブジェクトが適切なレイヤーに配置されていることに注意してください。
選択ツールとShiftキーを使用してオブジェクトを適切な方向に回転させます。その後、ダイレクト選択ツールに切り替えて、三角形の頂点をShiftキーを押しながらクリックしてアンカーポイントをアクティブにし、そのポイントを上の四角形の角に移動させます。
この角もオレンジ色で塗りつぶされますが、より暗くなります。そのため、暗いオレンジ色を編集して、色調をさらに作成します。
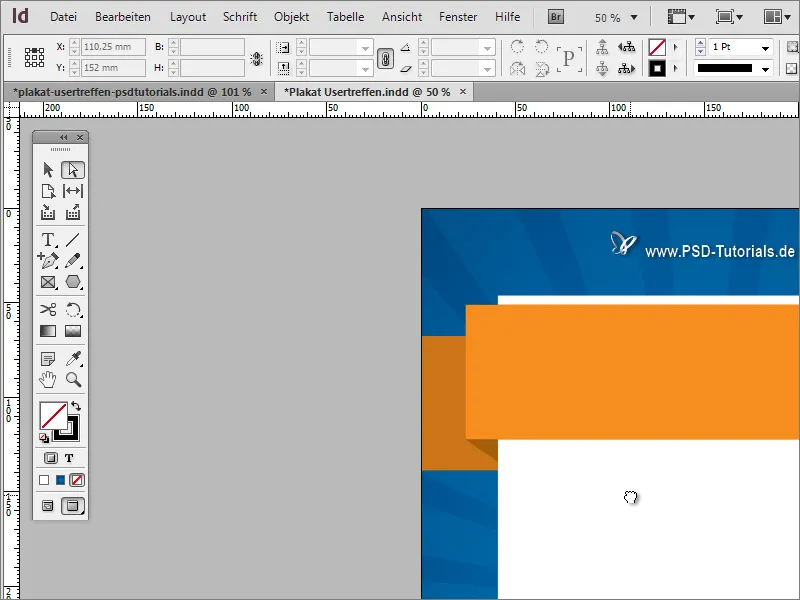
これにより、これらのオブジェクトからなる構造に立体感が生まれます。
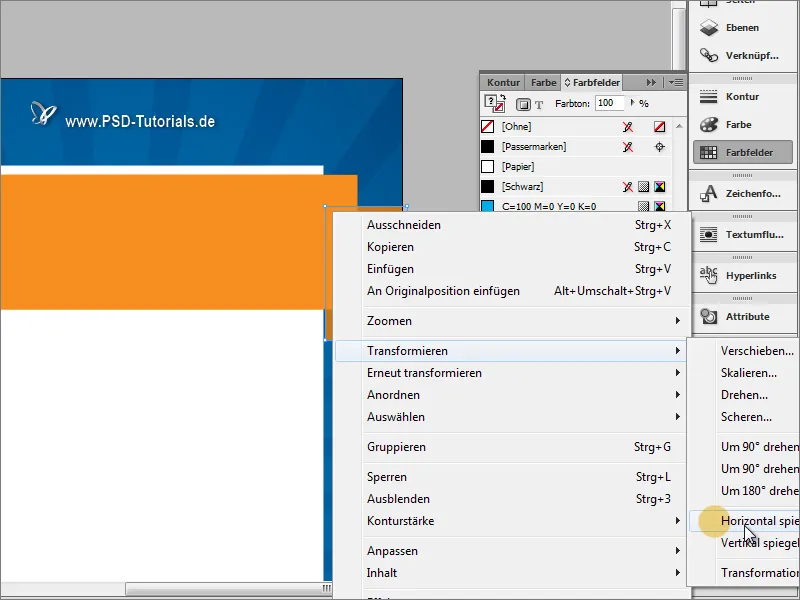
これらの作成されたオブジェクトは、Shiftキーを押しながら選択し、Shift+Altを使用して反対側の新しい位置に移動させ、その後、コンテキストメニューからオブジェクトを水平反転させます。
オブジェクトが切り替わるまできちんと気をつけてください。
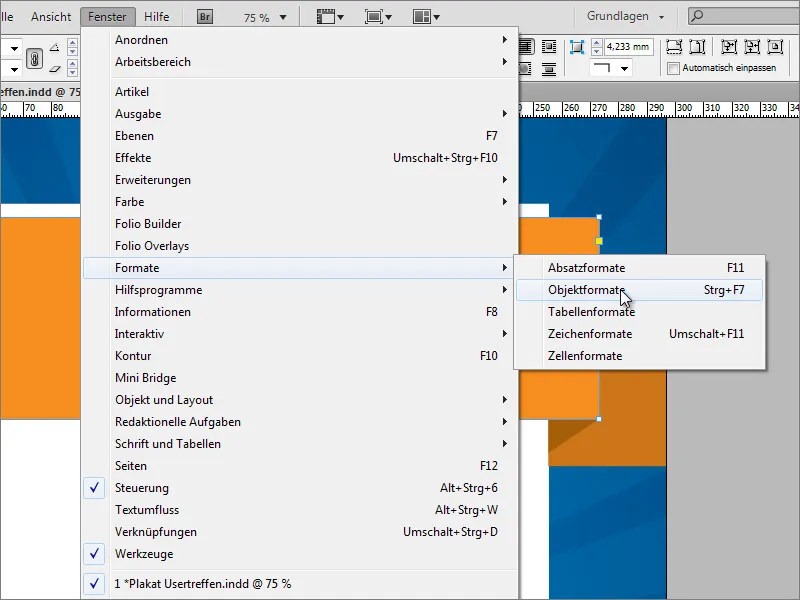
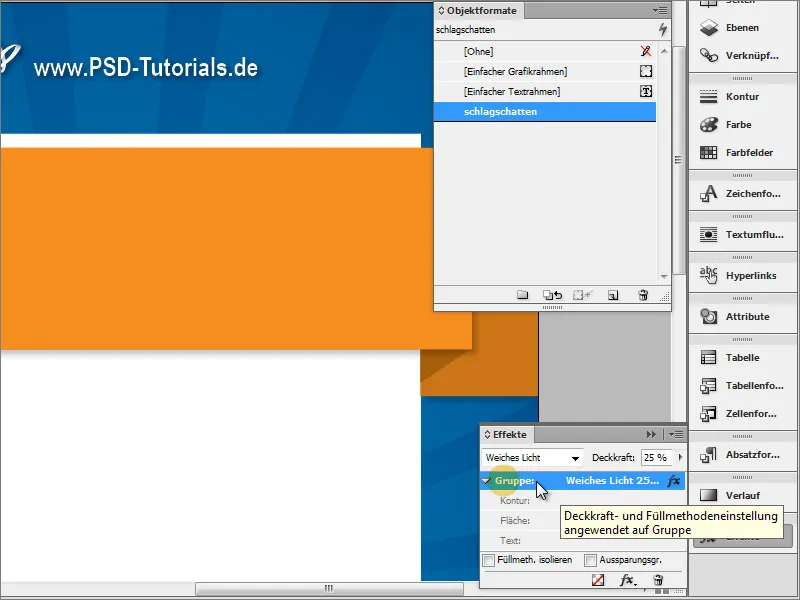
さらに、オブジェクトにシェーディングを追加して表現を洗練させることができます。そのためには、ウィンドウ>オブジェクトスタイルからオブジェクトスタイルを呼び出します。
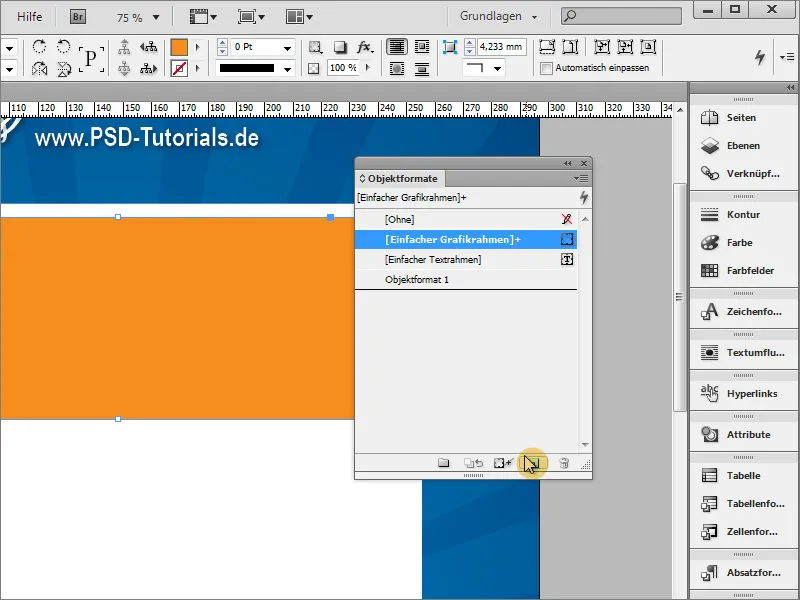
オブジェクトスタイルのダイアログボックスで、新規アイコンを使用して新しいオブジェクトスタイルを作成します。
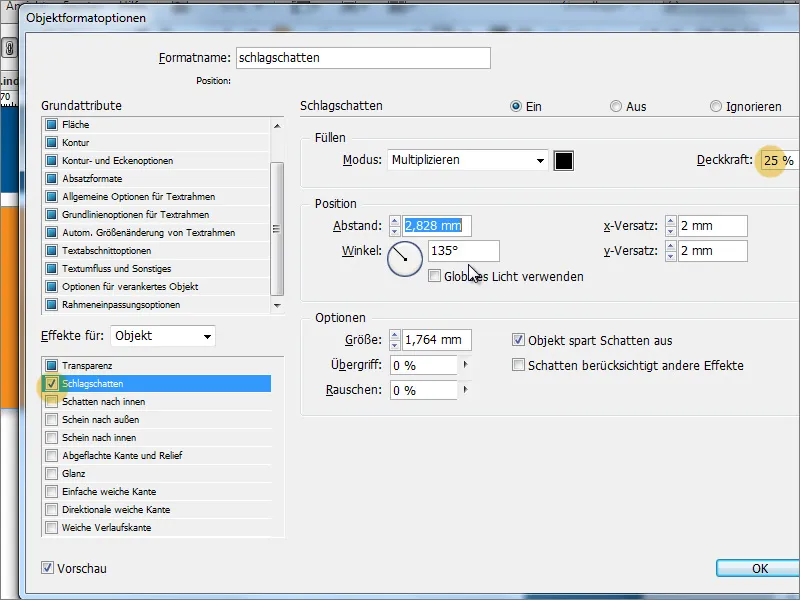
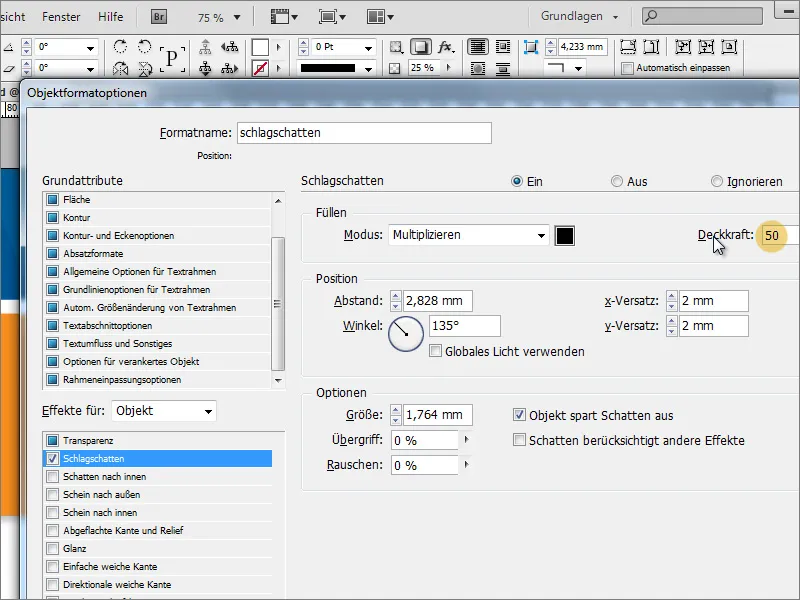
オブジェクトエントリをダブルクリックすると設定ダイアログに移動します。そこで、この形式でどのプロパティを指定するかを設定できます。 希望すれば、オブジェクトの色や輪郭などの基本属性を設定するか、これらのオプションを無効にしてオブジェクトに効果のみを設定することもできます。
現時点では、影の表示のために単純な効果設定が十分です。 左下のプレビューをクリックすると、選択したオブジェクトにすぐにその効果が適用されます。 全ての設定が完了したら、OKをクリックしてダイアログボックスを確認してください。
今後のために、同じ効果を持つすべてのオブジェクトを、該当するオブジェクトフォーマットを単純に選択することで装飾できます。
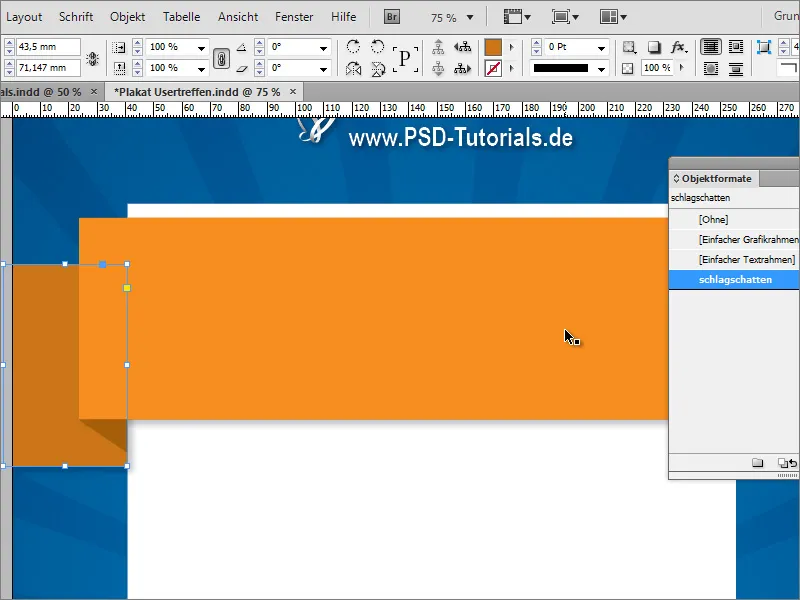
オブジェクトフォーマットの利点は、後で必要になるかもしれない効果の調整を、これらの設定でフォーマットされたすべてのオブジェクトに速やかに適用できる点にあります。 たとえば、影の透明度を25%から50%に上げる場合、これはすべての関連するオブジェクトに同時に影響します。
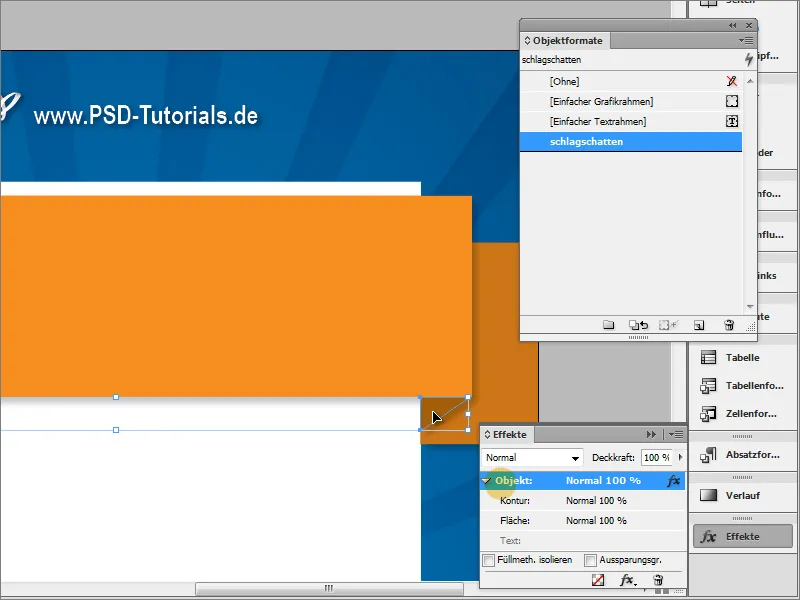
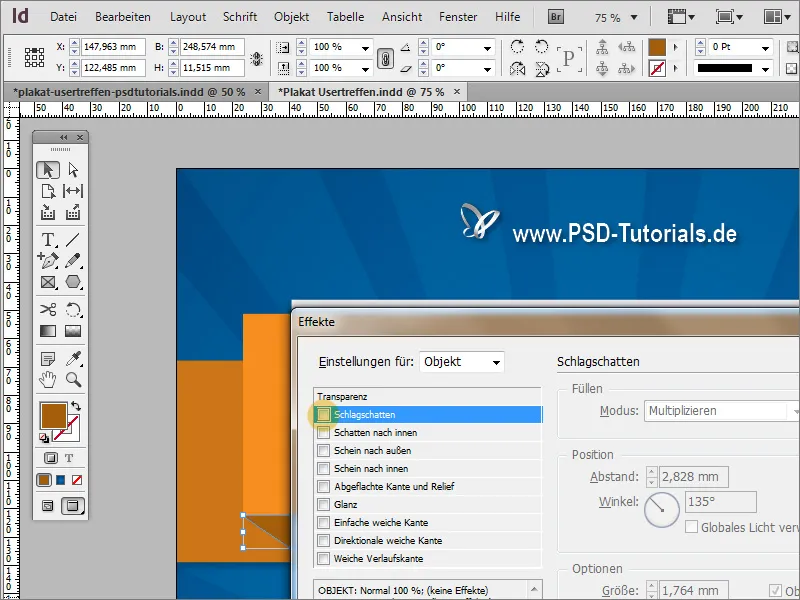
両方の三角形領域も試験的に同様の影を適用されました。 ただし、これらには追加のシェードは必要ありませんので、まず両方のオブジェクトをShiftキーを押しながら選択し、その後、エフェクトボックスでオブジェクトエントリをダブルクリックしてください。
その後、これらのオブジェクトの設定メニューが表示され、影のチェックマークを外します。 それ以降、マークされた2つのオブジェクトのためのこの効果設定は無効になります。
上部に配置される長方形は、影が正しく機能せず、他のオブジェクトによって見えなくなる可能性があるため、レイヤー構造でも全体を最前面に配置する必要があります。
同じ効果を放射線にも割り当てることもできます。 そのためにはまずグループを選択してください。
エフェクトボックスでグループにダブルクリックして、設定ダイアログボックスを開いてください。
このダイアログボックスでは、これらのオブジェクトにも透明度を低くした小さな影を割り当てることができます。
これらのストライプが後の編集中に誤って選択されないようにするには、レイヤー操作フィールドでこのグループをロックしてください。
今、ポスターのメインタイトルを作成または記入できます。 そのためには、テキストツールでテキストボックスを作成し、そこに説明を入力します。 テキストは中央揃えされ、約90ポイントのフォントサイズで設定されます。 この例では、白のBitterフォントをRegularで、行間を88ポイントにして使用しました。
テキストを背景から区別するために、ここでも必要に応じて影を追加できます。 すでに設定済みの影オブジェクトフォーマットを使用して、四角い領域用に作成したものと同じ属性がテキストにも適用されます。
イベント年に特別な意味が付与されるため、それを後で120ポイントに拡大します。
ただし、これにより新しい問題が発生します。 面積がテキストの量に対して小さすぎ、テキスト行が互いに近すぎます。
そのため、まずフィールド図形を拡大します。 ただし、前面の長方形の拡大のみでは他のグラフィックオブジェクトは含まれないため、個別の拡大は除外されます。 したがって、レイヤー操作フィールドを使用して、関連するすべてのオブジェクトを選択してください。 個々のオブジェクトを選択する際には、Shiftキーを使用してください。
これで、すべてのオブジェクトを同時にスケーリングできます。
その後、テキストを再調整できます。 これには、行間を約120ポイントに拡大してください。