ディズニールールを紹介したいと思います。これらはFrank ThomasとOllie Johnstonの著書「生命の錯覚」から来ています。この本は1920年代または30年代からの彼らの経験を集約しており、Disneyがまだスタートアップの段階であり、画面上の描かれたキャラクターを生き生きとさせる方法を実験していた時期です。
それは何を生み出すのか?キャラクターが思考や感情を表現できる要因は何でしょうか?そして、運動が自然であることをどのように認識するのでしょうか?
この本のルールは、キャラクターのために設計されており、Disneyはキャラクターを作成してアニメーション化しています。したがって、これらのルール自体はこの構造に基づいて構築されています。しかし、これらのルールは、After Effectsのような一般的な運動やグラフィックアニメーションにも適用できます。私はこれらのルールが日常的に私の仕事を助けてくれており、きっとあなたにも役立つと考えています。そのため、皆さんにこれらを紹介したいのです。
私が教えているマインツ大学では、これらのルールが全体の初学期を通じて基本規則となり、すべてのレッスンが基づいています。この記事では、ルール1-6から始め、2部からルール7-12に進みます。
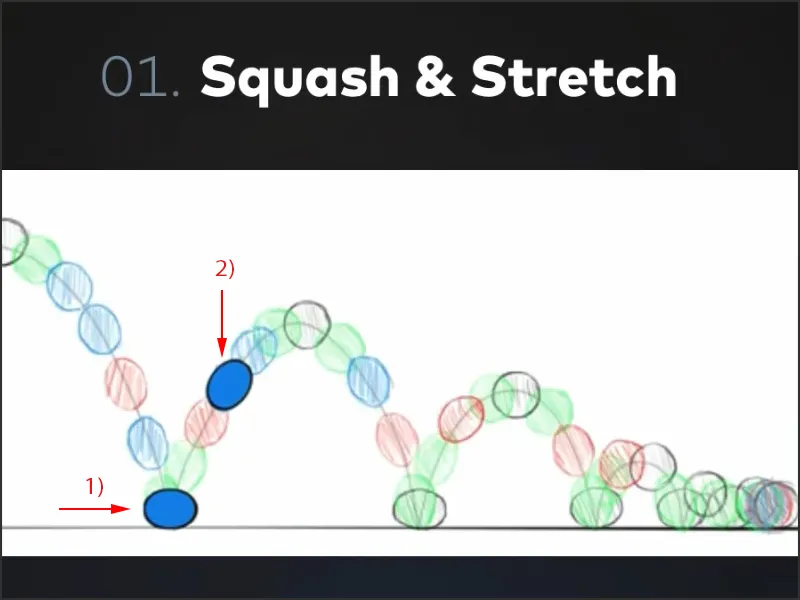
1. Squash&Stretch
完全に固定されていない身体は外部状況に反応します。跳ねるボールはここでも行うクラシックなアニメーション演習であり、その際にはボールにSquash&Stretchを加える必要があります。
Squash&Stretchが重要なのは、ボールが飛んで地面に着地する際にわずかに収縮する(1)ことです。そして、ボールが最も速い状態にあるときにはわずかに伸長し(2)ています。これによってボールはずっと柔軟でダイナミックで生き生きと見えます。

Squash&Stretchは、跳ねるボールで極めて重要です。もちろん、それなしでもうまくできますが、このチュートリアルシリーズの中で取り組む予定です。
ただし、ボリュームを忘れてはいけません。変形する物体は常にそのボリュームを保持します。したがって、ちょっとした平らなボールを潰したい場合、ボールを横に広げてやりますので、若干幅広くする必要があります。
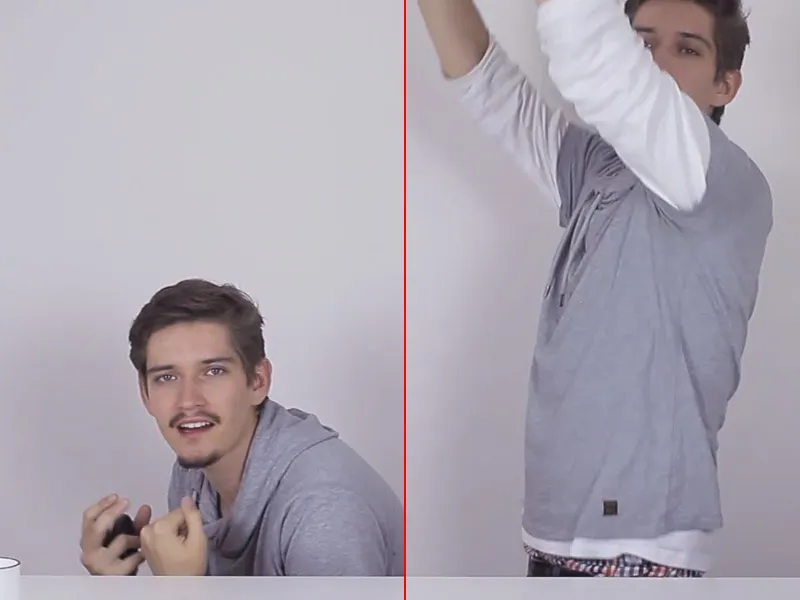
たとえば、人間の体はそのままですが、変形することはありません。しかし、跳ねるときには、まずしゃがんで、そして実質的に体を収縮させます。それがSquashです。そして、伸びて跳ぶときには、体全体を伸ばします。これが Stretch です。
従って、キャラクターのポージングでも同様に重要です。つまり、常にボリュームを考慮する必要があります。
基本は次の通りです:
物体を潰すと広がり、物体を細くすると高くなります。ボリュームは同じに保たれる必要があります。
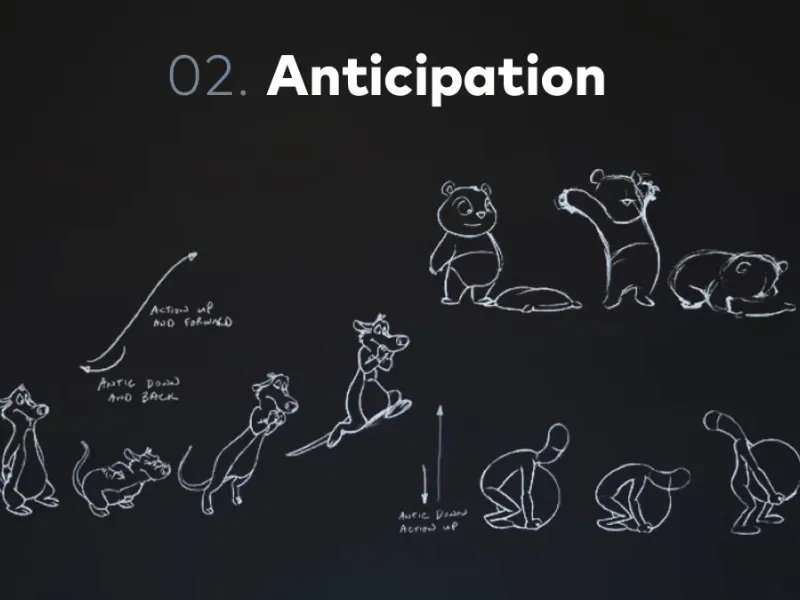
2. Anticipation
このルールは本当に非常に重要であり、私がアニメーション作業で毎日実際に適用している規則の1つです。
すべての動きには事前の動きがあります。椅子に座って立ち上がりたい場合、ますます下がり、力を蓄えてから立ち上がる必要があります。
また、錘打ちをする場合も、すぐにハンマーを手に取り下に打つのではなく、まずきちんと準備をし、動きの逆を行います。ハンマーを肩越しに後ろに持ち上げ、しっかり振りかぶってから錘を叩きます。これがAnticipationの核心です。
これらの図でよく見ることができます:小さなクマが前に進む前に後ろに寝る。玉を拾う男性は、玉の上にかがまなければならず、それを持ち上げる前に身をかがめます。そしてジャンプの場合、Squash&Stretch がAnticipation に相当します。
すべての動きには事前の動きがあります。左から右にロゴを移動させる場合でも、まずは左に少し動かし、それから右に移動させます。
これらの細かい点がアニメーションを新たなレベルに引き上げるのをお見せするでしょう。
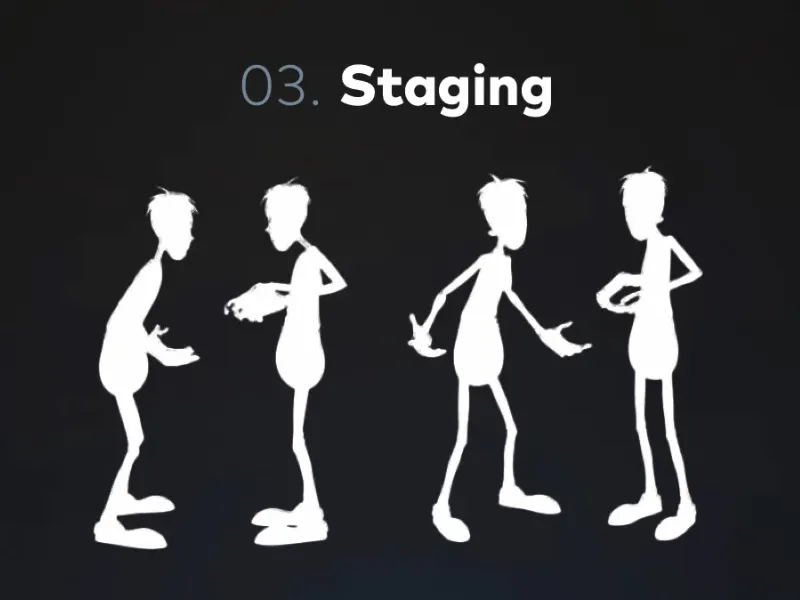
3. Staging
この3番目のアニメーションルールは、劇場にも見られます。誰もが話すときに観客に横や背中を向けたりしません。これがStagingの最も基本的な形です。
しばしば、Stagingがうまく定義されるのは、シルエットも意味を持っているときです。左の2人が向かい合っている場所では、左側の人がどのようにジェスチャーするかや、実際に何を意味するかがわからないかもしれません。
右側の2人の場合は異なります:左側の人が絶句しているように見えます。このシルエットには感情が込められています。
Stagingは、作業画面を構築する方法にも関連しています。レイアウトに至るまで、どのように文字を配置し、画像を構築するかが重要です。黄金比や、各文字が少しの余地を必要とするといった規則に至るまで、すべてがStagingに含まれます。
作成したアニメーションの各画像が壁に掛ける価値があると考えてください。個々の画像が優れている場合、アニメーションも同様に優れています。カメラがパンニングする必要があるからといって、画像構成を怠ることのないように注意してください。
念のために:アニメーションの各フレームで良い画像が必要であり、そうすれば全体として良いアニメーションにつながります。
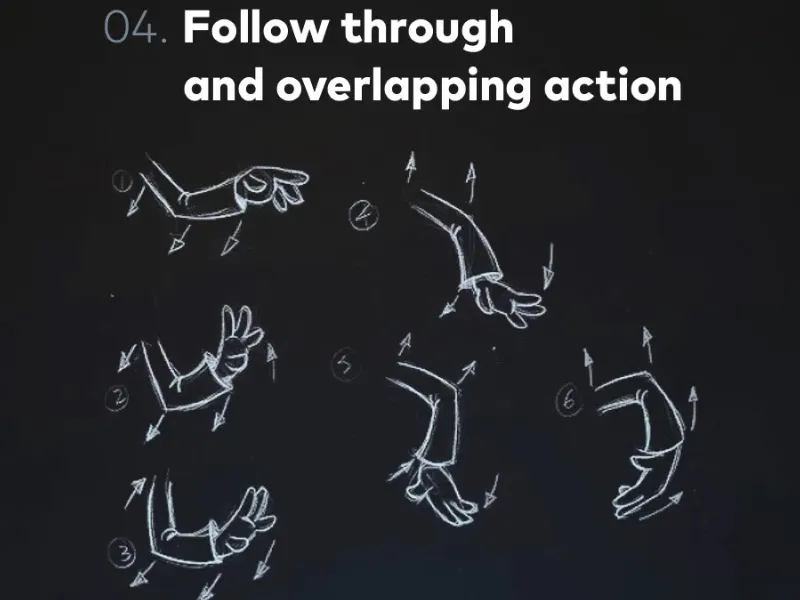
4. フォロースルーとオーバーラップ
Man könnte sagen, das ist jetzt das Gegenstück zur Anticipation.
Der Speerwerfer wirft den Speer und kann nicht umhin, seine Hand oder sein ganzes Gewicht, das er im Moment des Abwurfs hat, nach vorne fallen zu lassen.
Wenn ich zum Beispiel meine Maus gegen die Wand werfen möchte, dann würde ich natürlich erst mal mit dem Arm über die Schulter nach hinten ausholen und dann würde ich werfen - das hatten wir schon, das ist Anticipation. Aber ich kann ja nicht im Moment des Abwurfs sofort stehen bleiben und innehalten, weil mein ganzer Körper Energie hat. Ich habe einen Impuls, den ich in dem Moment gebe, und der muss auch erwidert werden. Das heißt, ich werfe die Maus nach vorn, klappe mit der Handfläche nach und dann kommt noch der Ausfallschritt, der die Bewegung abfängt.
Ich habe also damit eine Bewegung, die nach der eigentlichen Bewegung passiert. Und Follow through heißt nichts weiter, als dass keine Bewegung von der einen auf die andere Sekunde aufhört.
Dieses sehr, sehr wichtige Animationsprinzip findet auch 1:1 in der grafischen Animation Anwendung. Wenn ihr beispielsweise ein Objekt irgendwohin bewegt, lasst es ein bisschen über das Ziel hinausschießen, denn es hat diesen Impuls. Und erst dann kommt es wieder zurück zu seiner eigentlichen Position, wo es hin wollte. Follow through ist also definitiv eine der wichtigsten Regeln.
Eine weitere Regel, die damit immer wieder im Zusammenhang steht, ist die overlapping action.
Diese Zeichnung zeigt das ganz gut. Wir haben einen Arm, der winkt und sich bewegt. Da passiert eine Menge gleichzeitig, aber gleichzeitig auch nicht ganz gleichzeitig. Was meine ich damit?
Ich meine damit, dass, wenn ich meinen Arm waagerecht ausstrecke, ihn dann nach oben anwinkle und die Faust zur Schulter ziehe, dann passiert nicht alles komplett zum selben Zeitpunkt. Auch wenn ich jetzt die Faust nach vorne schleudere, dann streckt sich zunächst der Arm und erst ein Stückchen später klappt sich die Hand auf - während der Arm schon wieder nach oben geht.
Wenn wir also mehrere komplexe Bewegungszyklen haben, die aus mehreren Einzelbewegungen bestehen, dann ist das ein bisschen verschoben. Solche Bewegungsabläufe können zum Beispiel ein Character sein, den man bewegt, oder ein paar Icons, die an einer bewegten Kette hängen o.Ä.
Wir denken immer wieder daran, dass das auch in der grafischen Animation angewendet wird. Overlapping action bedeutet, dass wir Twinning vermeiden. Wir vermeiden, dass mehrere Dinge gleichzeitig passieren; auch wenn sie zeitgleich passieren, passieren sie nicht gleichzeitig, sondern alle haben ihren eigenen Moment. In der realen Welt passiert auch nie etwas gleichzeitig, selbst wenn ich zwei Murmeln anstoße, dann stoße ich die nicht ganz exakt im gleichen Moment an, sondern die sind auch ein bisschen versetzt.
Einerseits beschreibt die Regel also, dass wir mehrere gleichzeitige Bewegungen haben, andererseits, dass die nicht gleichzeitig sind, sondern nur zeitgleich. Versteht bitte den Unterschied zwischen den beiden Begriffen, auch wenn es mit Begrifflichkeiten immer ein bisschen schwer ist, weil man sich da manchmal um Kopf und Kragen redet, aber ich glaube, ihr habt verstanden, was ich meine.
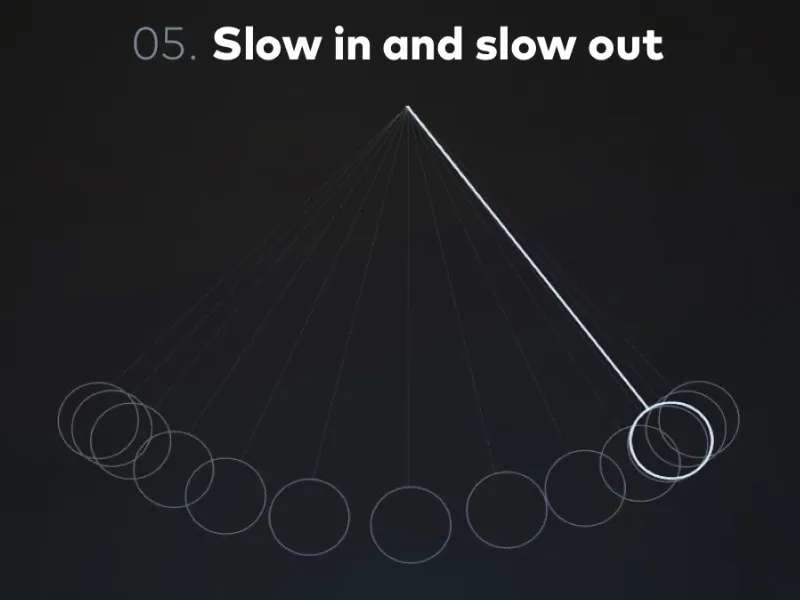
5. ゆっくりと始めて、ゆっくりと終わらせる
Dieser Regel seid ihr bestimmt auch schon über den Weg gelaufen, als ihr in After Effects animiert habt, - dass Easy Ease Keyframes ganz cool aussehen. Warum ist das so? Was hat es damit auf sich?
Slow in and slow out ist eine der grundlegendsten Regeln, die immer wieder Beachtung findet in jeglicher Form von Bewegung und Animation, denn keine Bewegung startet von einem auf den anderen Moment.
Das Auto zum Beispiel steht am Autobahnrand, wir setzen uns rein, drehen den Zündschlüssel im Schloss und sind sofort im nächsten Moment mit 200 km/h auf der Überholspur. Nein. Wir müssen aufs Gaspedal treten, wir müssen beschleunigen, der Motor muss in Schwung kommen, die Räder müssen sich bewegen und dann geht das Ganze los. Das ist ein relativ komplexes Beispiel.
Aber genauso funktioniert es, wenn ich diese Tasse hochhebe, dann brauche ich einen Moment, um sie zu fassen und hochzuheben. Auch diese Bewegung hat einen langsamen Moment am Anfang. Sie ist vorbei, wenn sie da angekommen ist, wo sie hin soll - aber auch da lasse ich die Tasse ruhen.
Jede Bewegung, wenn ich irgendwas mache, meine Hand schwinge oder was auch immer, alles hat ein slow in und ein slow out, alles beschleunigt und bremst.
Nehmen wir das Pendel als Beispiel.
Wir stellen uns mal ein Pendel mit streng linearer Bewegung vor, wobei linear heißt, dass eine Bewegung mit absolut konstanter Geschwindigkeit stattfindet, dass die Bewegung also sofort mit der maximalen Geschwindigkeit beginnt, und wenn die Bewegung aufhört, dann bricht die Geschwindigkeit von einer auf die andere Sekunde ab. Hier haben wir sozusagen eine Reflexion. Wir gehen von der einen Seite zur anderen und verlieren dabei nirgendwo an Geschwindigkeit. Das ist sehr unnatürlich.
Schaut euch im Gegenzug dieses Pendel an. Ihr seht hier in Einzelbildern abgebildet, wie die Pendelbewegung aussehen könnte. Das schwingt wesentlich natürlicher. Warum?
Diese Pendel gehorcht den physikalischen Gesetzen von Beschleunigung. In dem Fall sehen wir, es ist eine Mischung verschiedener Kräfte der Zentripetalkraft, die das Pendel in die Mitte zieht, und gleichzeitig der Gravitationskraft, die das Pendel dazu bringt, nur zur Erde zu zeigen und auszupendeln.
Dieses Pendel gehorcht den physikalischen Gesetzen und damit dem slow in and slow out. Es zeigt, wie essenziell diese Regel in der realen Welt ist, und deshalb müssen wir es auch in unsere Animationen einbeziehen. Wir versuchen immer, irgendetwas zu simulieren und den Leuten klarzumachen, dass selbst die Typo, die wir erscheinen lassen, ein Objekt ist und nicht nur Pixel auf dem Bildschirm.
Das Objekt soll reinspringen, sich reinbewegen und eine gewisse Substanz haben. Und die bekommt es nur, wenn es beschleunigt und abbremst. Eine sehr wichtige Regel, slow in and slow out.
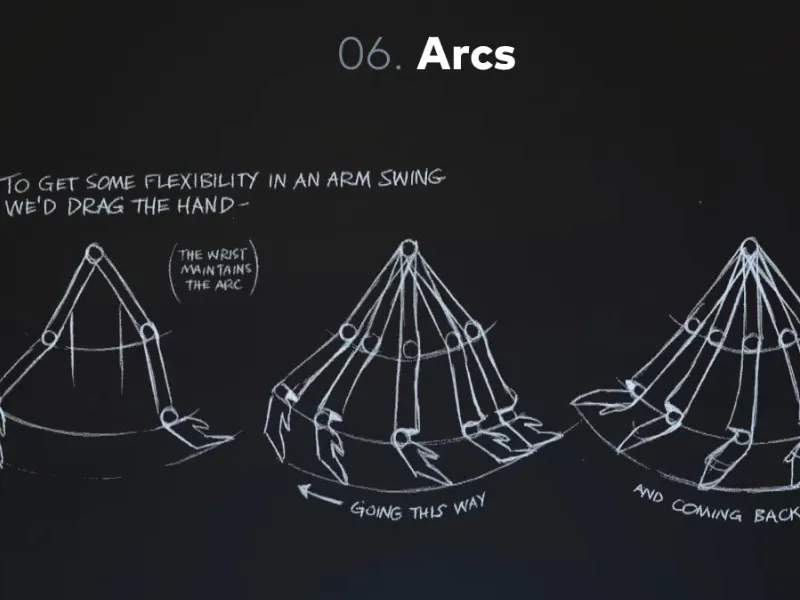
6. アーク
アークは英語で「弓」という意味であり、すべての動きの状態を表しています。私たちは常にアーチの中を移動しています。直線的な区間や体で作成する直線はほとんどありません。
体を例にしてみましょう。体はマリオネットのようなものです。それは個々の部分と関節から成り立ち、これらの関節が体をまとめています。しかし、これらの関節は体を常に回転させるためにも役立っています。腕を上に伸ばし、腕を伸ばしたまま下に向かってもう一方の側に移動すると、手は半円または円を描くことになります。
イラストでもそれを見ることができます。揺れる腕の動きを表すさまざまな半円があります。
振っている腕だけでなく、歩行中にもこのアーチがあります。ちなみに、これはクラシックなアニメーションの練習でもあります:ウォークサイクル。私たちは数フレームを作成し、数歩を踏み出し、一本の脚を前に出し、もう一方の脚で歩みを進め、アニメーションが完成したら物を歩かせることができます。
そして、歩いている際にも人間は上下運動をしているため、また波形や曲線が現れます。
この原則は、グラフィックアニメーションにおいて非常に重要です。実際の運動では、物体を一つの場所から別の場所へと移動させたいと思っても、線形運動をすることが多いです。しかし、実際の運動ではそういった場合が少なく、大抵は波波や曲線にそって移動します。したがって、動きがあまり直線的でなく、アーチや波、曲線を描くことで、より調和の取れたダイナミックで美しい運動が可能となります。
何を学んだか?
• スカッシュ&ストレッチ - 身体は環境や外部の状況に反応し、身体を座らせてから上に飛び上がったり、ボールが床に落ちて収縮するような状況などがあります。例えば、「キッカーズ」の番組でもそうでした。ゴールにボールが蹴られた瞬間、ボールは楕円形になりました。そして、これはすべて、スピードを再び重要にするためです。重要なのは、体積が常に一定であることです。
• アンティシペーション - すべての動きには準備運動があります。例えば、テーブルをバンッと叩きたいときは、まず手を上げてからテーブルを叩きます。『ハウデン・ルカス』が最高の例です。
• フォロースルウおよびオーバーラッピングアクション - すべての動きには特定の後続する動きがあります。何かを投げる場合、手を離すと同時に立ち止まることはできません。なぜなら、まだエネルギーが残っていて、画面上のオブジェクトにもそのエネルギーをアニメーターとして与える必要があるからです。
• ステージング - 私たちが作成するすべてのイメージは調和が取れています。つまり、シルエットが正しいこと、キャラクターがポーズを取っているときに興味を引くこと、アニメーションでは、各イメージが見栄えがよいことが重要です。1つ1つのイメージがいい感じで、枠に入れて壁に掛けられるようにすることです。この原則に気をつけ、動きの中でも良い画面構成に注意してください。
• スローインおよびスローアウト - すべての動きには開始動作と終了動作があります。動きが始まるのはゆっくりで、加速し、終わりもゆっくり、停止します。もちろん、動きが外部の影響によって妨害される場合は除きます。例えば、壁にぶつかると、初めは加速しますが、壁が見えないので減速はしません。地面に物が落ちると、硬いポイントがあり、そこではスローアウトはなく、しかし、それ以外ではすべての動きが加速と減速をします。非常に重要です。
• アーク - 直線的な動きをやめて、動的で曲線や振動、円、アーチを考え始めることで、はるかにダイナミックで有機的な動き、そして非常に美しいモーショングラフィックスやアニメーションが実現できます。
これがディズニールールの最初の部分で、二番目の部分を楽しみにしています。さて、実践プロジェクトに入るとき、これらのルールをどこで適用できるかを見てみましょう。

