このトレーニングでは、InDesignの視覚支援機能のいくつかについて詳しく見ていきたいと思います。なぜなら、こういうことがありますよね:私はここに記事を書いているときに、見出し、導入テキスト、本文、配置された画像など、様々な要素があって、それらを美しく対称配置する必要があります。
そこでInDesignが大いに役立ってくれます。実は、アクティブにすることができる多くの小さなヘルパーがあります。それらはプラグインなどではなく、元々組み込まれています。これらを詳しく見ることをお勧めします。どのような利点があるか、お見せしましょう。

補助線に自動整列
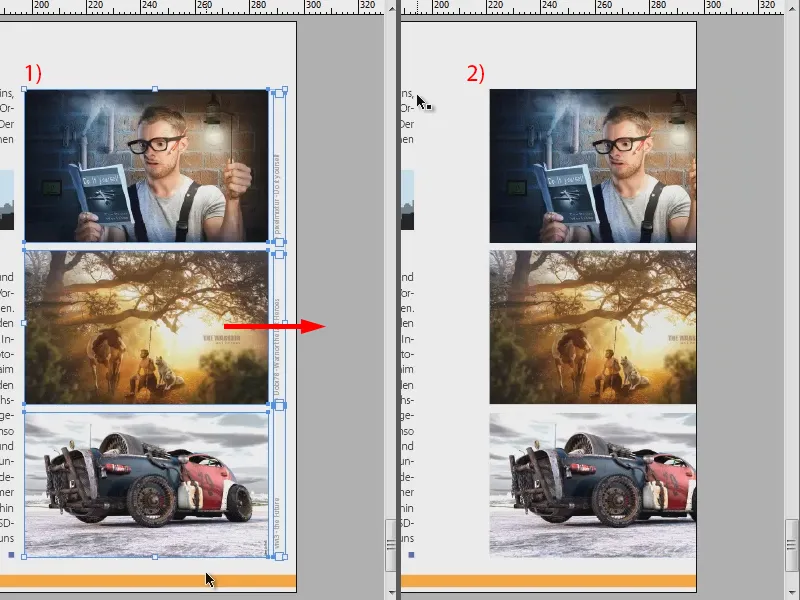
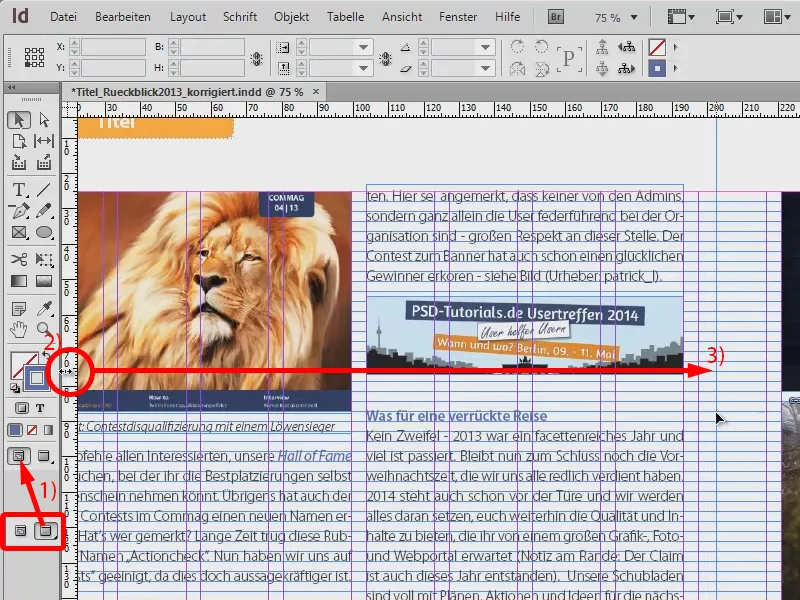
この例をお見せしましょう。すでに配置されたこれらの3つの画像を(1) ページの端に移動します(2)。
次に、これらを前回の軸に近づけて整列させたいと思います。ここで表示を切り替えます(1)。たとえば、このような補助線を引くことができます(2)。それをやってみます(3)。
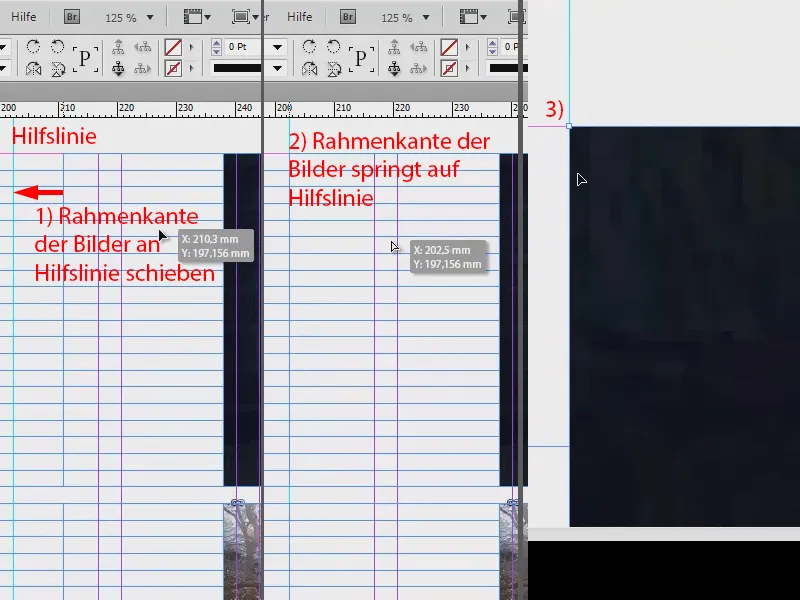
そして、3つの画像を選択し、少し拡大して、補助線に向かって移動させます。ここではミリ単位で正確に合わせるためには非常に正確な目と静かな手が必要です。見ての通り、ここでは成功していません - 画像の濃い青いラインが明るい青い補助線に完璧に合致していません(1)。
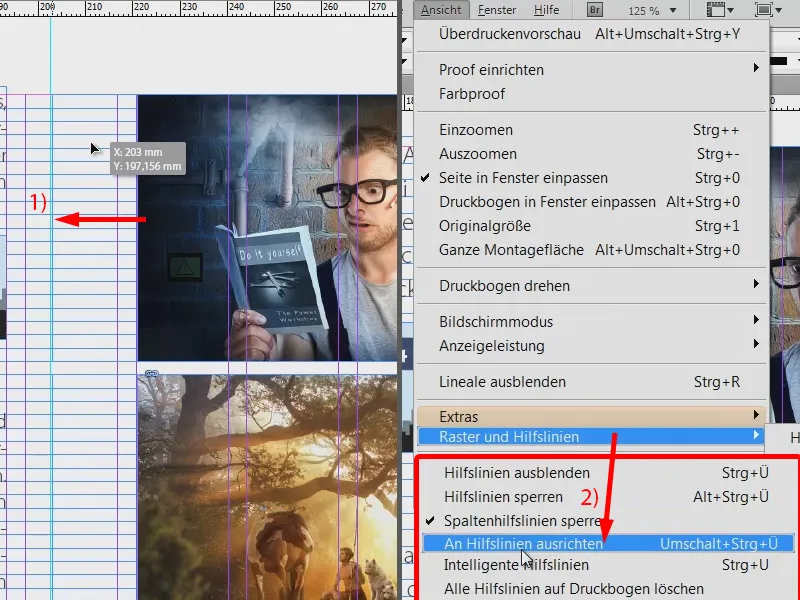
しかし、これは必須ではありません。というのも、便利なツールがあるからです。ここに1つあります: ビュー>グリッドとガイド>ガイドに合わせる(2)。
この機能を有効にし、おそらくたくさんの補助線で文書に整列すべきすべての要素を揃えている場合、次のことが起こります: 今、補助線に近づくと(1) 一定の最小距離を下回ると、これらの3つの画像は自動的に補助線にドックします(2)。最後の1ミリメートルがスキップされ、画像は補助線に非常に正確に配置されます(3)。それは非常に実用的です。通常、グリッドを使って作業しているので、この機能は絶対に有効にすべきです。
インテリジェントガイドライン
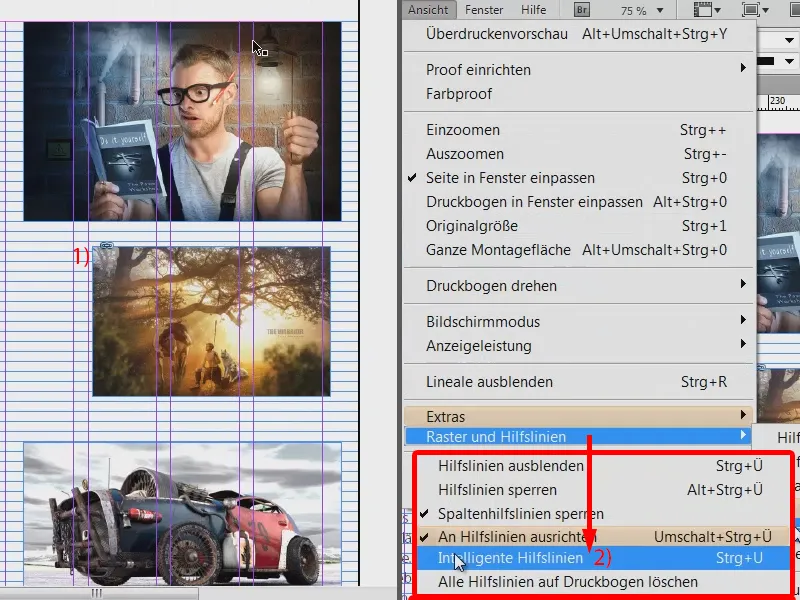
2つめの例: 個々のオブジェクトの均等で対称的な配置についてです。ここには中央に配置された素敵な画像があります。これに少し手を加えて、サイズを縮小してみて、合わなくなるようにします。そして少し移動します。これはおそらくお馴染みです: 画像は配置されていますが、全く整列していません(1)。
それでは、この手間をかけて適切な場所に目視で移動させようとしているかもしれませんが、もちろんもっと簡単にもできます。ビュー>グリッドとガイド>インテリジェントガイドライン (2)。私のお気に入りのツールのひとつです。何が起こるか見てみましょう...
画像はまだ選択されたままで、右端にだけ移動します。そうすると、緑のラインが表示されています(1)。このラインは私たちに示しています: この画像は垂直軸で上の画像と完全に整列しています。これを確認できます。
次に、画像のサイズを変更できます。たとえば、全サイズに変更します。すると、私に緑色の矢印で示される非常に実用的なヒントが表示されます(2)。
しかし、同じサイズではないことを示すかもしれません。例えば、サイズをさらに縮小してみます。その場所まで縮小し、そこで知識があるインテリジェントガイドラインは教えてくれます: この場所では上の画像の半分の場所に到達します(1)。これは非常に便利です。もちろん、逆の方向でも可能です(2)。
そして、高さの場合も同様です: 上の画像と完全に同じ高さに到達しています(1)。
そして、右クリックして調整>フレームのプロポーションの埋めを実行し、画像が隣接する画像と同じサイズになります。
インテリジェントガイドラインは間違いなく必須です。
隠された文字を表示
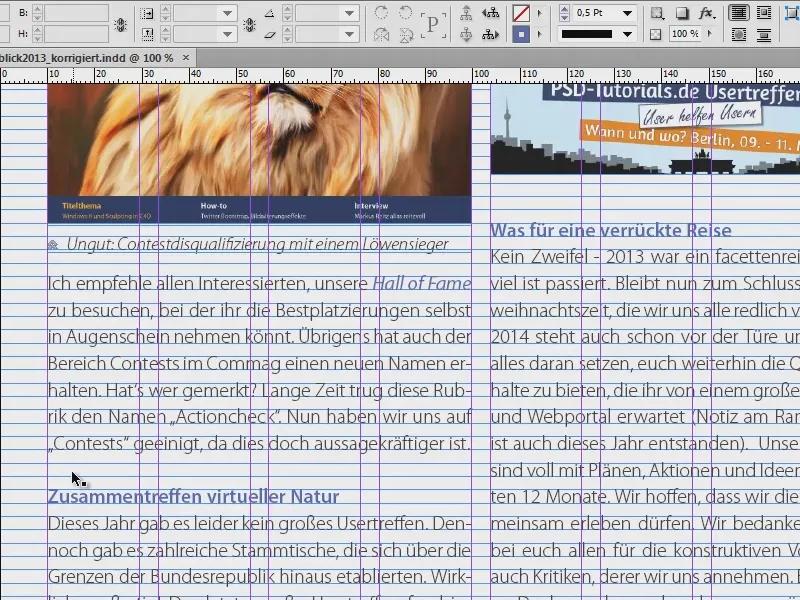
画像を一旁に置いたまま、テキストに専念しましょう。テキストを注意深く見ると、レイアウトが整っているのがわかりますが、たとえばこのマウスポインタの位置に段落が挿入されたのか、それとも特に大きな行間が使用されているのかが見えません。それをどうやって知ることができるのでしょうか? それは簡単です。文字>隠された文字を表示を使って調べることができます(またはショートカット:Alt + Strg + i)。
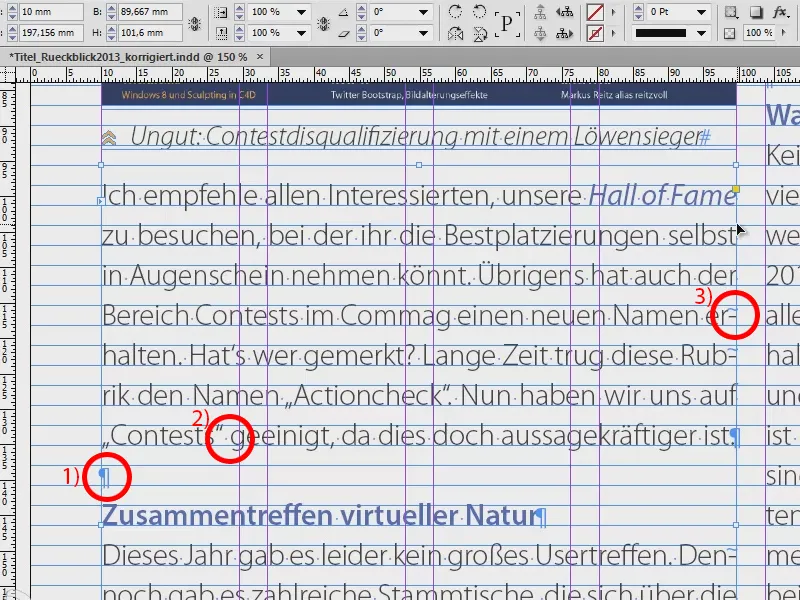
テキストボックスには隠された文字が表示されます。個人的に、これは非常に有益な機能であり、これによりマイクロタイポグラフィの判断が格段に容易になります。例えば、手動で段落を挿入していることがわかります(1)。また、スペース(2)は今、小さな青い点でハイライトされて表示されます。また、ハイフン分割(3)も明確に表示されます。
ですので、たとえば、テキストのどのようなフォーマットがあるのか全く分からない場合は、この機能をオンにしてみてください。そうすると、設定されたテキストをよりよく判断するための示唆に富んだ答えが見つかるはずです。
テキスト連結
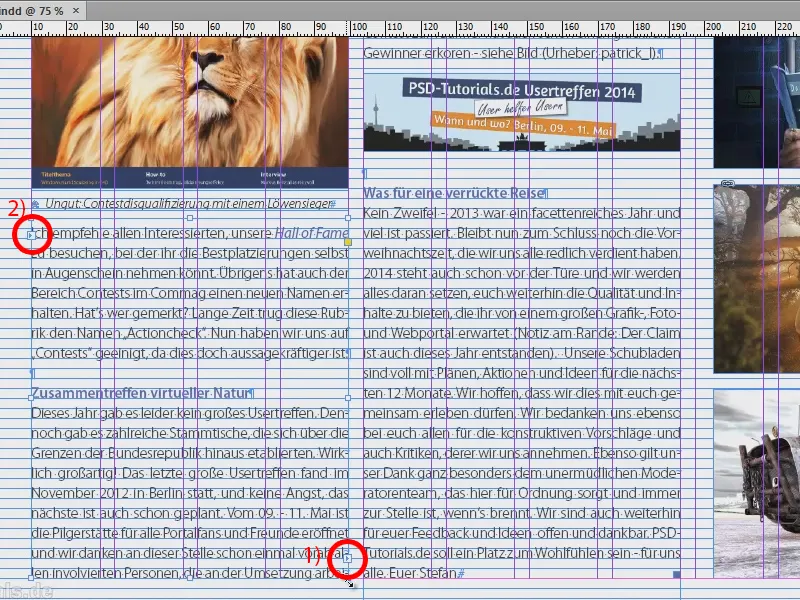
通常、このようなテキストはいつもテキストボックス内にあるものです。ここには今、テキストがありますが、それは実際にどこからどこへ向かっているのでしょうか? ここには奇妙な青い矢印があります(1)。多くの皆さんはそのテキスト連結というものを知っているかもしれませんが、テキストがどこで始まり、どこで終わり、どのような橋を渡っているのか、現在InDesignは明確に教えてくれません。
もちろん、論理的だと想定することもできます:テキストが下で終わる場合(1)、その次は上の2番目の列で続くでしょう。そして、ここに左上でテキストが始まる場合(2)、おそらくフロントページのどこかで終わるでしょう。しかし、私たちは推測遊びをするつもりはありません。
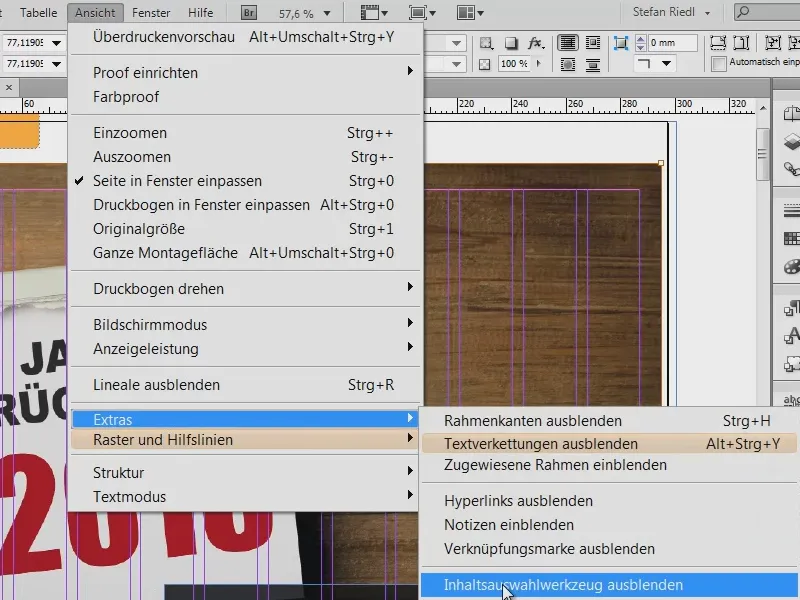
したがって、次のオプションを使用してください:表示>エクストラ>テキスト連結を表示(またはショートカットAlt + Strg + Y) すると、このゴムバンドが表示されます。そして、このテキストを動かすと、テキストがどこからどこへ移動するかを正確に判断することができます。そして、これらのゴムバンドは非常に変化に富んでいるので、テキストフローがどのように設定されているのかを常に示してくれます。本当に便利で、私もいつもこれを有効にしています。
ベースライングリッド
テキストをよく使う場合、グリッドにそろえられたテキストを扱うことが多い場合は、ベースライングリッドも表示させることをお勧めします。これは、どこにでも表示されている水平線です。私の段落形式では、各行がベースライングリッドの1行に配置され、間に1つの空行が挿入されるように設定されています。
表示>グリッド線とガイド>ベースライングリッドを隠すまたは表示させます(ショートカット:Alt + Strg + ß)。 これにより、テキストボックスをグリッドの境界にシームレスに合わせることができます。
コンテンツ選択ツール
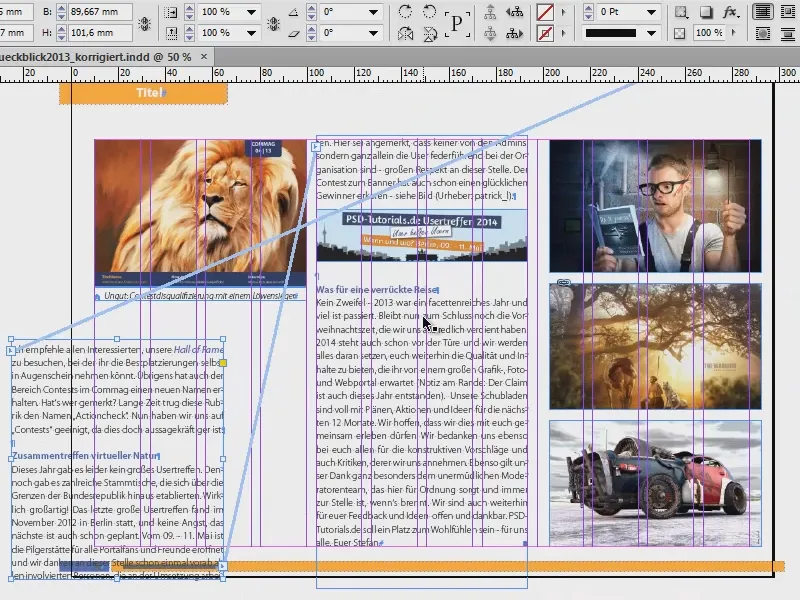
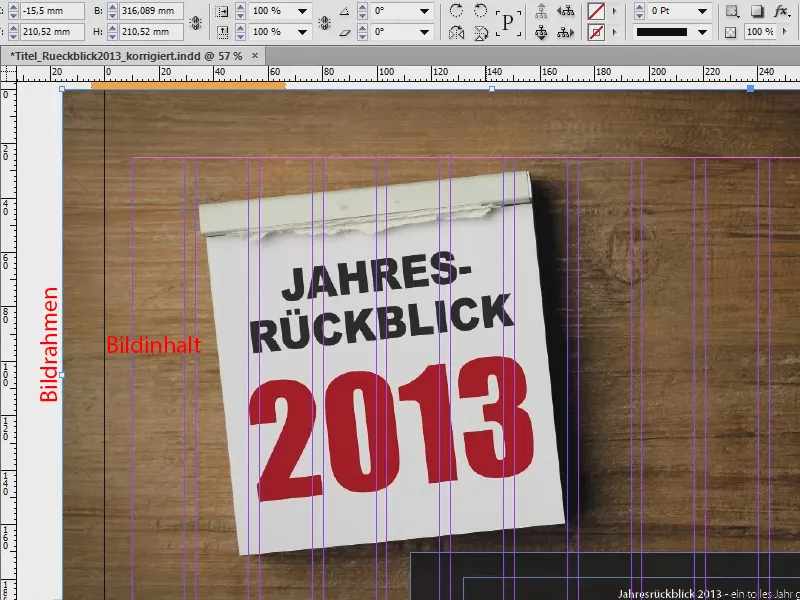
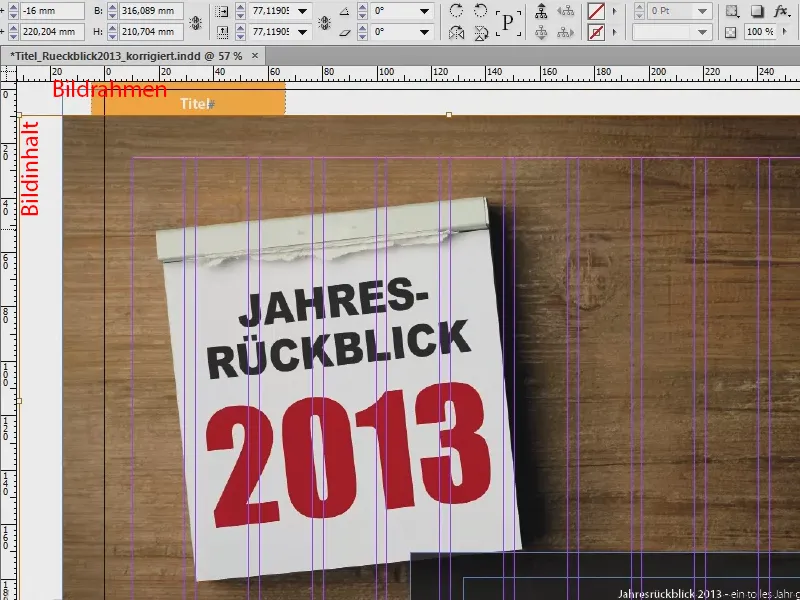
次のヒントはかなり素晴らしいと思います。ほとんどの方が既にそれについてイライラしたことがあるかもしれません。例えば、ここにあるように、大型のヘッダー画像を配置したり、画像フレームと画像の内容を外側で識別したりすることがあります。
そして、InDesignで迅速かつ効果的に動作している人は、画像フレームはそのままでありながら、誤って画像の内容が移動されることが時々あります。ここで行っているように、フレームは正しい場所にあるのに、画像の内容が左から右へ、上から下へ移動してしまいます。
これはなぜですか? それはCS5で導入されたコンテンツ選択ツールのせいです。これは、ここに手が見えるように、画像の真ん中に、ちょうどドーナツのように見える小さな丸がありますが、撮影ではそれがうまく表示されていません。しかし、本質的にはコンテンツ選択ツールと同じです。このドーナツをクリックすると、画像の内容を移動させますが、画像フレーム自体は移動させません。
それに苛立つことがあった場合は、この機能を表示>エクストラ>コンテンツ選択ツールで非表示にしてください。それを確認すると、そのドーナツが再びあなたを悩ませることはありません、再度有効にするまで。
ロック
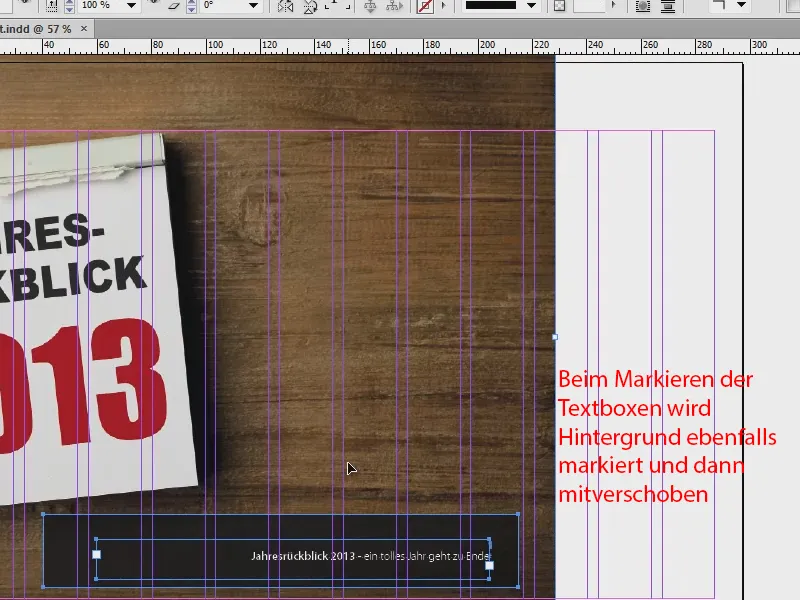
画像の比率を再び整えます。そして、ここをご覧ください: 黒いテキストボックスに軽微な透明度がある上に、その上にテキストボックスが配置されています。これら2つをマークして移動しようとすると、よく起こるのは次のようなことです: 移動しますが、背景ももちろん一緒になってしまいます。面倒なことです。
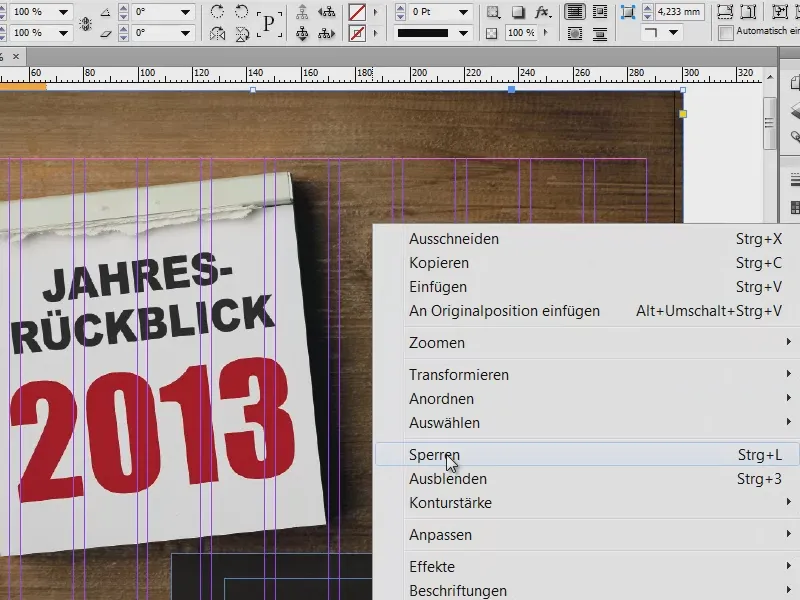
ただ、右クリックしてこの画像をその位置でロックするだけで対処することもできます。 Strg + L で「ロック」。
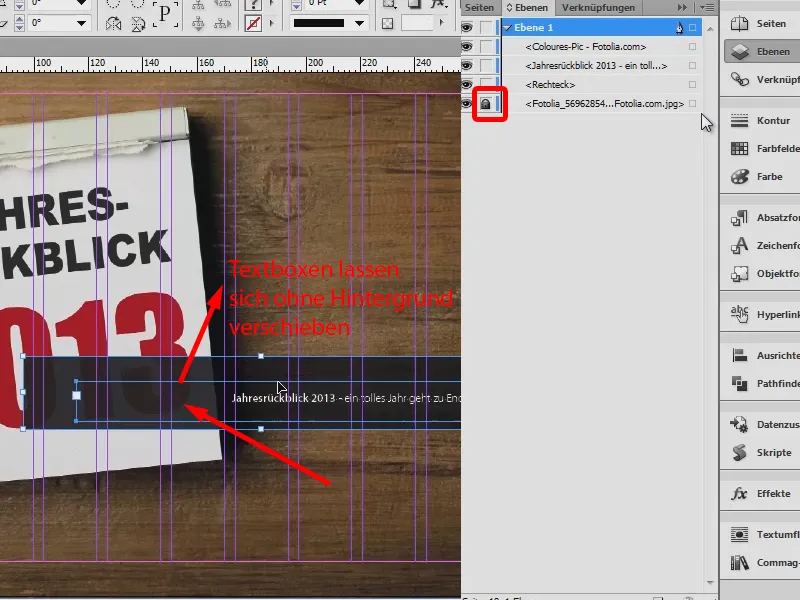
そして、選択したい場所に移動する際には背景画像は完全に無視され、自由に選択を移動できます。そして、そのうち背景画像を再度移動したい場合には、ロックを解除することもできます。 レイヤーでどのレイヤーがロックされているかも見ることができ、ロックされているレイヤーはロックのアイコンで表示されます。 このアイコンをクリックして消すことで、画像に与えた制約が解除され、作業エリアで再度移動できます。
レイヤーを使用する
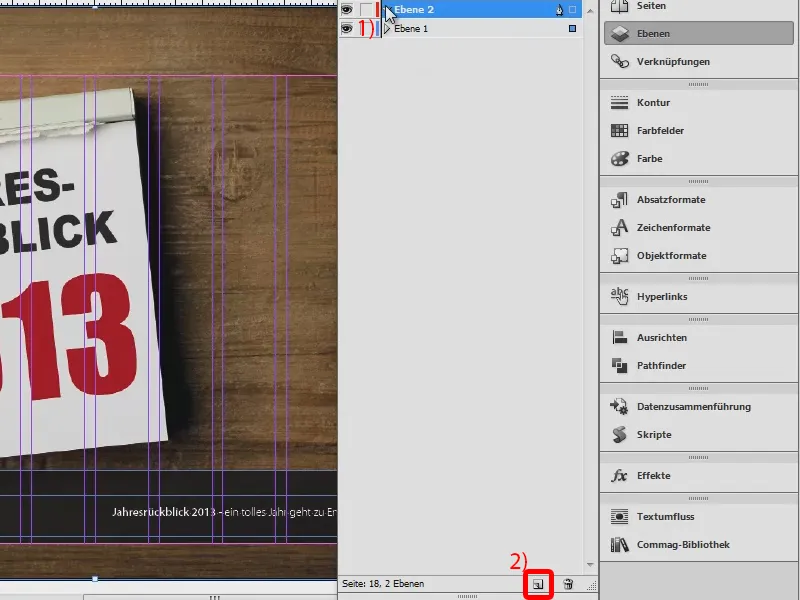
ちなみに、1つのレイヤーだけでなく複数のレイヤーで作業することが非常に賢明です。
ここにはレイヤー1 (1) があり、背景レイヤーには画像のみまたはガイドラインのみ、2番目のレイヤーにはテキストのみなどを配置することができます。これはPhotoshopで既によく知られている利点です。そしてここでも同じ原則を適用できます。 見通しが悪くなるか、文書をより重要で整然と準備したい場合には、レイヤーで作業してください。