このチュートリアルでは、ペンツールを使用してオブジェクトを簡単に切り抜く方法を紹介したいと思います。これは、背景が非常に不規則なオブジェクトを切り抜く際にプロフェッショナルが使用するツールです。
さあ、始めましょう: ステップ 1–10
ステップ 1
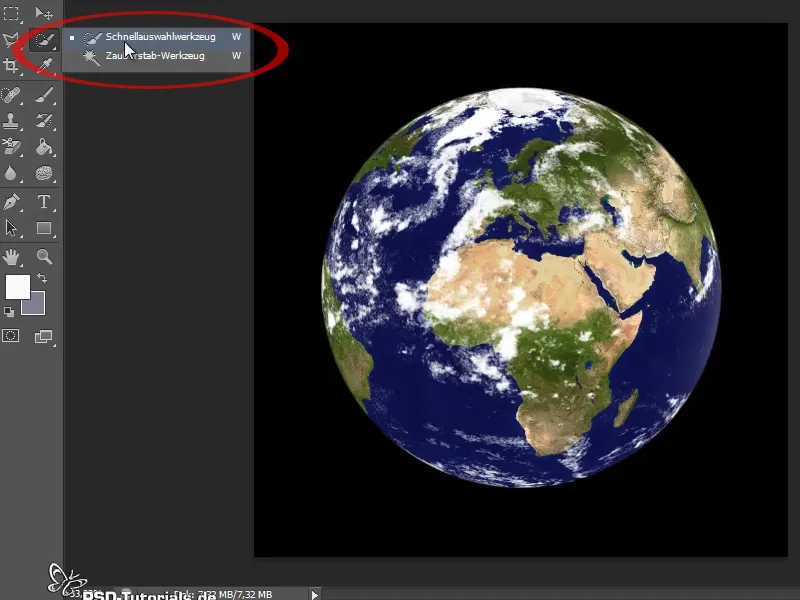
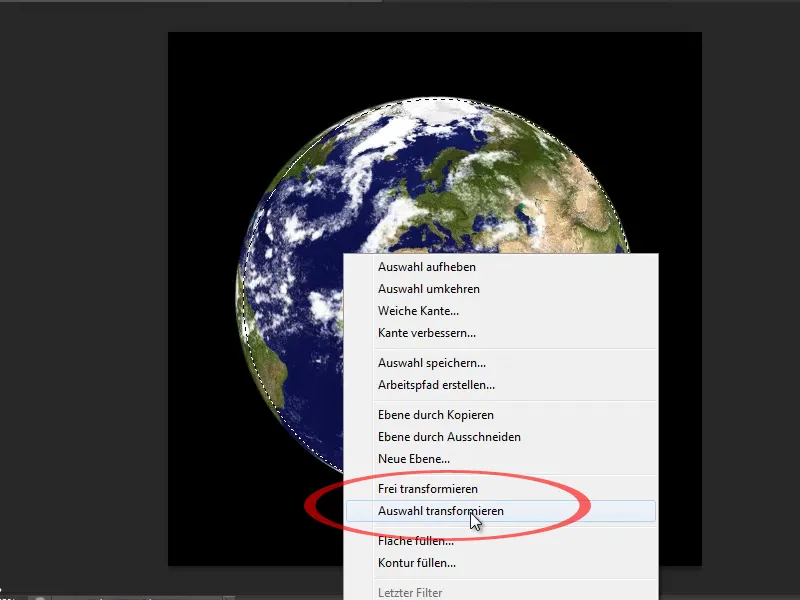
ここでは、背景が完全に黒い地球の例を示します。対比が非常に高いので、これは簡単に切り抜けます。たとえば、クイック選択ツールを使用することができます。

ステップ 2
縁をなぞるだけで地球が選択されるので、背景が黒いこととの高い対比を考えれば簡単です。
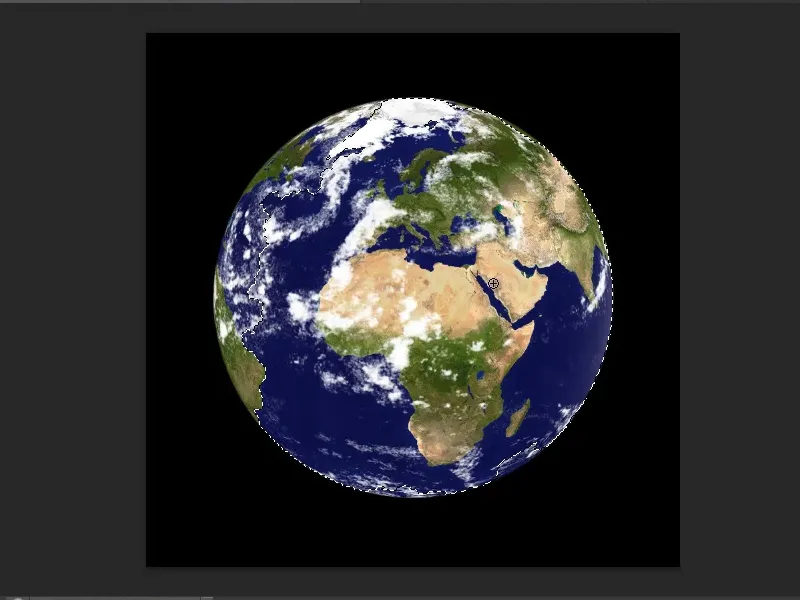
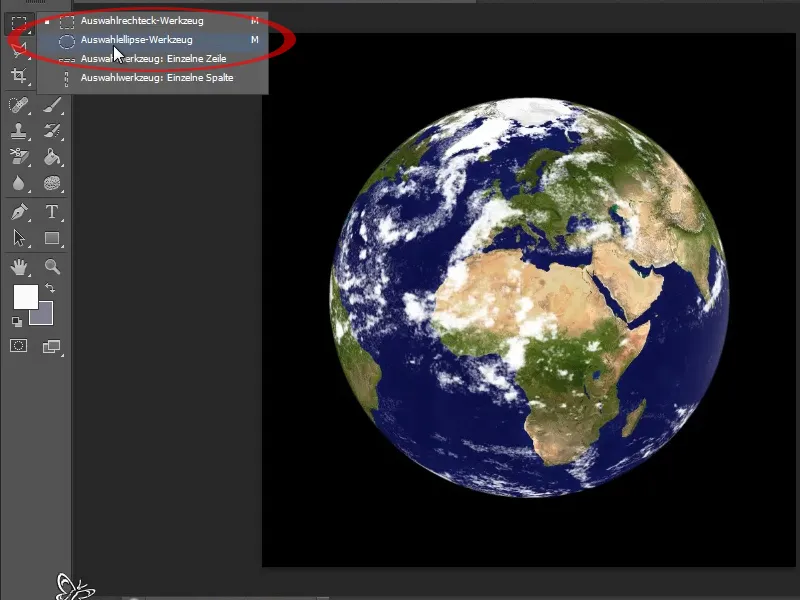
ステップ 3
地球が楕円または円であるため、より迅速に切り抜けることも可能です。直接楕円選択ツールを使用できます。上に引っ張り、左マウスボタンを押しながらスペースバーを押すと、オブジェクトの正確な上方にない場合でも移動できます。
ステップ 4
何かが欠けている場合は、右クリックして、トランスフォームを選択し、適切に修正できます。しかし、すべての背景が迅速に選択ツールで切り抜けられるほど都合のいいわけではありません。
ステップ 5
次の例に移りましょう。例えば、家を切り抜きたいとします。もちろん、多角形レソツールを使用することができます。しかし、うっかりしてダブルクリックすると選択がすぐに閉じられ、スピーディに修正できなくなります。オブジェクトに曲線がある場合、この方法は中々適していません。
ステップ 6
したがって、不規則な背景の場合は、ペンツールを使用することをお勧めします。ここにPがカッコの中に入っています。つまり、単にキーPをクリックすれば、アクティブになります。
ステップ 7
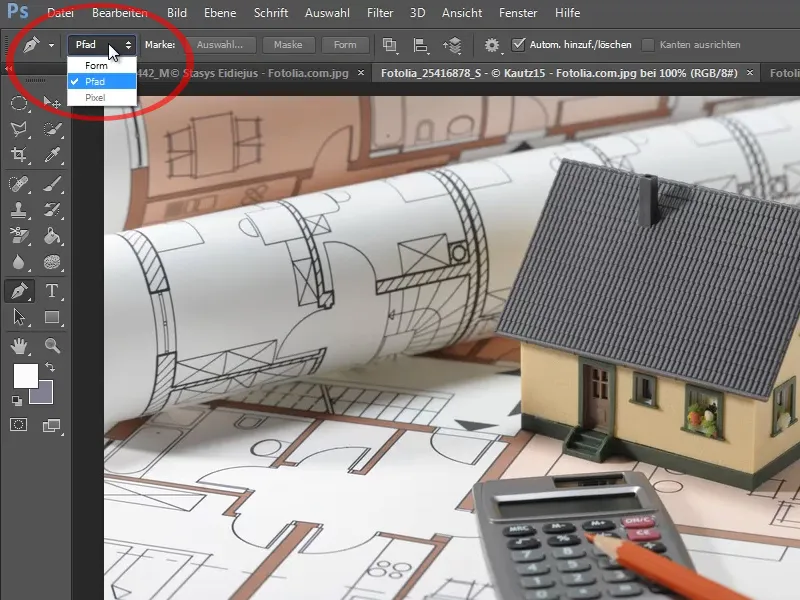
今度はパスを描画したいと思います。オプションバーを見て、正しいオプションが選択されているか確認する必要があります。CS6バージョンでは、これまでのバージョンよりもシンプルで、常にアイコンが表示されていました。ここでは、必要なものを直接選択できます。私はパスを作成したいので、Pathを選択します。
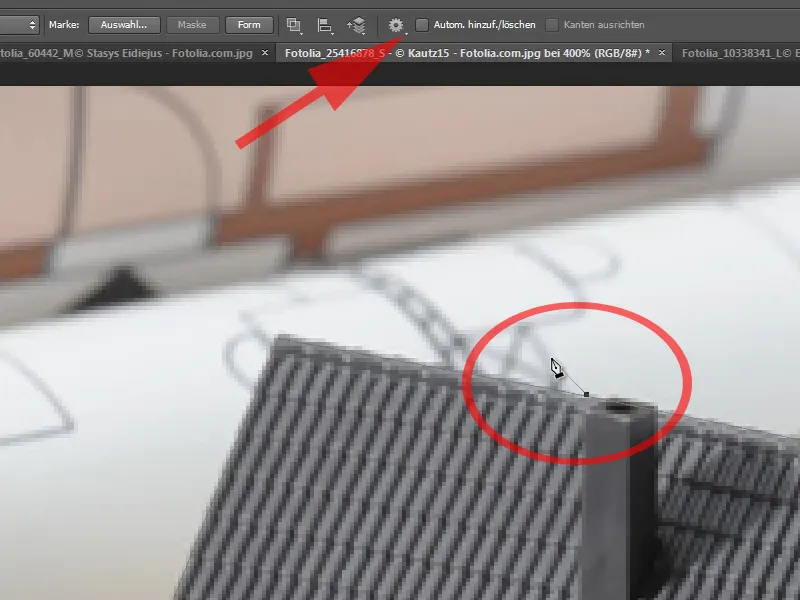
ステップ 8
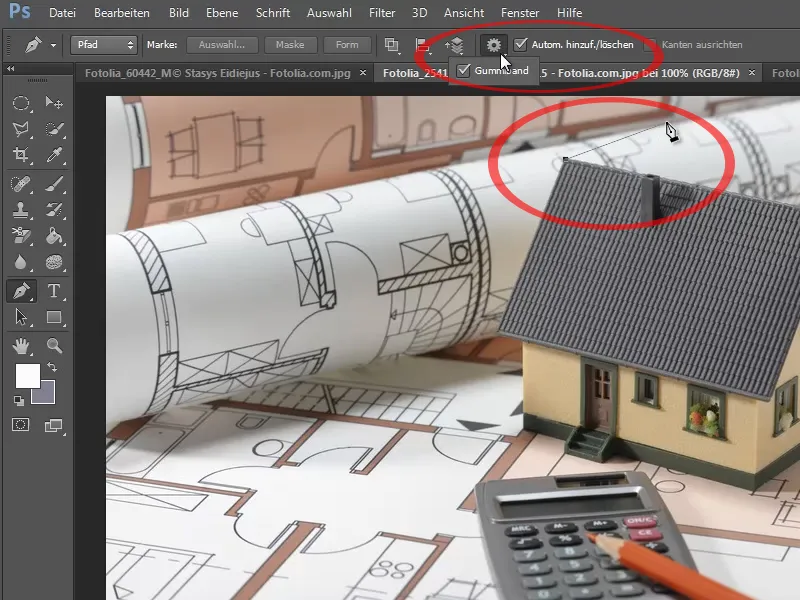
自動的に追加/削除オプションをアクティブにしておくと便利です。ここにはゴムひもという小さな歯車もあり、クリックするとGummibandオプションが表示されます。Gummibandとは、画像をクリックした後、マウスポインターがバンドを追いかけることを意味します。これを無効にした場合は、毎回パスの終了点を正確に確認する必要があります。私はGummibandが便利だと思います – パスの形が一目でわかります。
ステップ 9
パスの便利な点は、画像を拡大できることです。Ctrl+で拡大し、スペースバーを押しながらスクロールして、ゆっくりとパスを描画できます。拡大して見ると、端から数ピクセル離れていることに気づいたら、Ctrlキーを押しながらそのポイントを簡単に移動できます。設定したすべてのポイントを変更および最適化できます。
ステップ 10
クリックするたびにパスポイントが作成されます。多くの直線が含まれるプロジェクトでは、このツールが非常に便利です。最初のポイントに戻った時、マウスポインターに新しいシンボル - 円 - が表示され、これはパスをクリックするとパスが閉じられることを意味します。
ステップ 11–20
ステップ 11
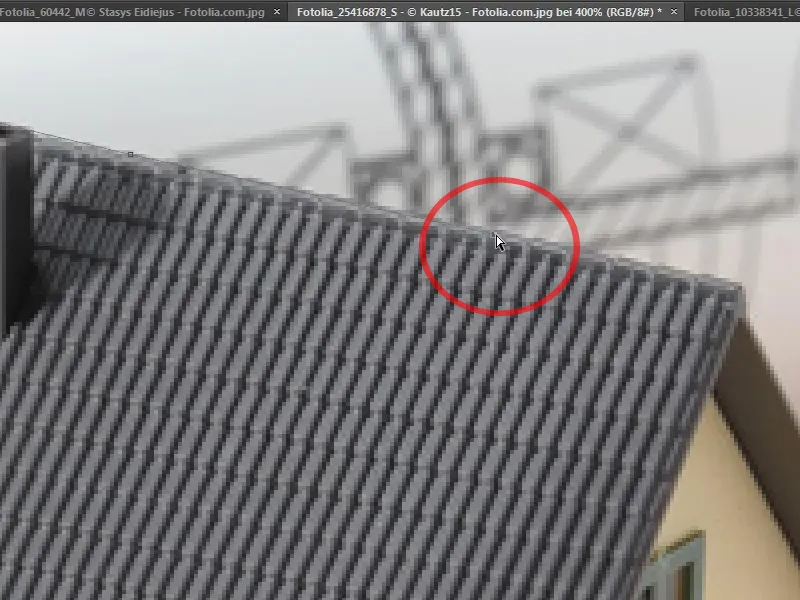
煙突の部分で、もう少しピクセルを選択すべきだったと気づきました。これはまったく問題ありません。パスを再びCtrlキーを押しながらクリックして選択されている状態にします。今度は自動的に追加/削除オプションを選択しました。そうでなければ、パスに新しいポイントを追加することができず、新しいパスが作成されます。
ステップ12
私は既存のパスに新しいポイントを作成し、それを少し上に移動できるようにしたいです。そして、線を越えるとマウスカーソルが変わるのがわかります。+が表示され、そこにパスポイントを追加できます。Ctrlキーを押しながらドラッグすることで、それを自由に移動できます。ポイントをもう一度クリックすると削除されます。
ステップ13
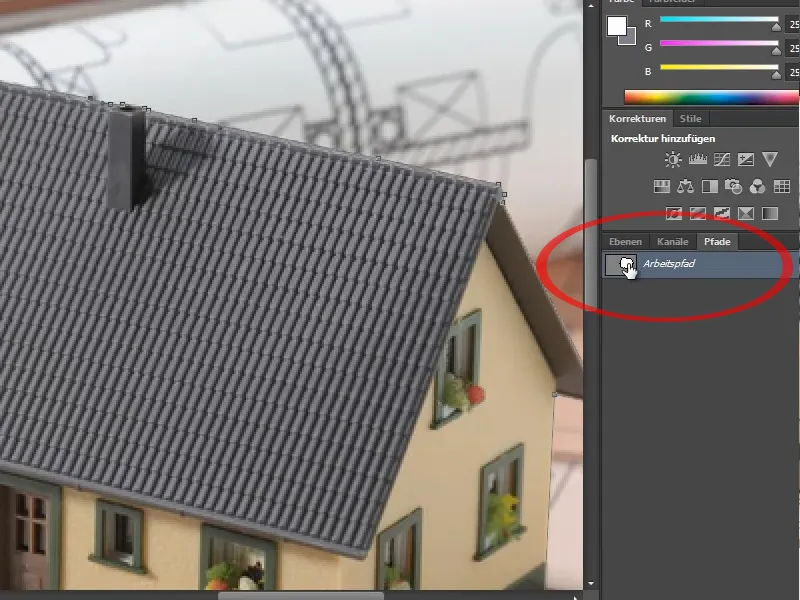
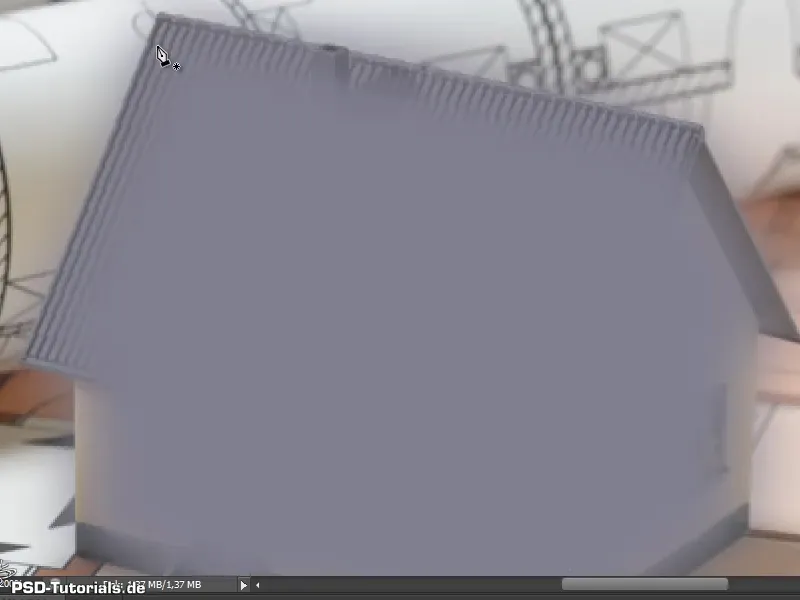
パスを完成させたら、再度ズームアウトしてすべてを確認します。パスは完璧だと思います。今度は家を切り抜きたいです。
まずはパスパネルに移動します。ここでは現在のパスが常にワーキングパスとして表示されることがわかります。これを通常のパスとして保存し、ダブルクリックして名前を付けます。家と名付けます。なぜなら、画像で電卓などをさらに切り抜くかもしれないからです。
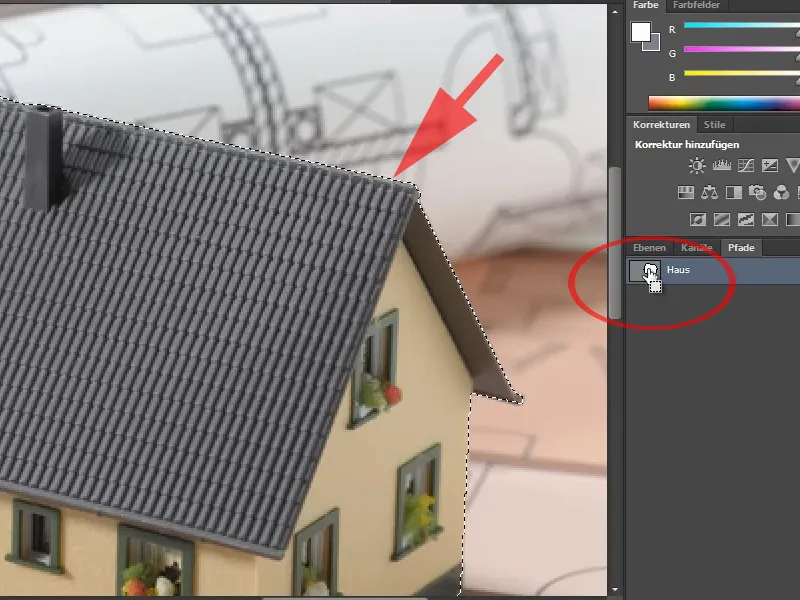
ステップ14
ただし、今のところ家だけを切り抜きたいです。そして、Ctrlキーを押しながらパスのサムネイルをクリックするだけで、選択を作成できます。
ステップ15
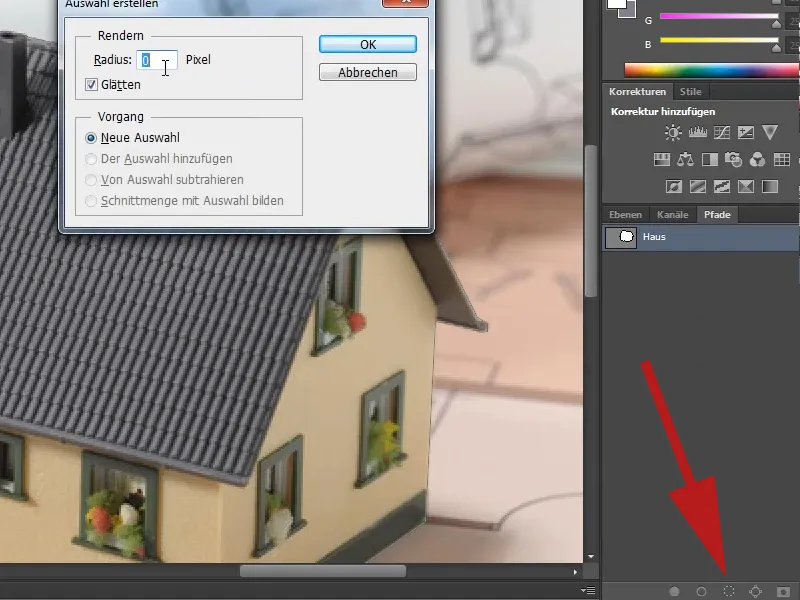
選択をもう少し特別にしたい場合、小技があります。選択を解除するには、再度Ctrl+Dを押します。パスパレットの選択アイコンをクリックすると、同じことが起こります。パスが選択に変わります。ただし、Altキーを押した状態でこのアイコンをクリックすると、オプションが表示されます。
ステップ16
ここで半径を選択できます。半径が大きくなるほど全体がぼやけます。今回は0ピクセルの半径で示します。家全体が選択されるのがわかります。Ctrl+Xで一旦削除すると、完全に切り抜かれていることがわかります。
ステップ17
取り消しを行い、再度Altキーを押しながらアイコンをクリックし、15ピクセルの半径を選択します。今、Ctrl+Xをクリックすると、すべてが非常に柔らかく選択され、家からいくらか残っていることがわかります。通常、このような場合はパスのサムネイルをCtrlキーで1回クリックするだけで十分です。
ステップ18
家を切り抜くには、選択から簡単にレイヤーマスクを作成できます。こうすると、必要に応じて後から微調整を行うことができます。不十分に切り抜かれている箇所がある場合は、後から修正が可能です。
ステップ19
全てがまっすぐな線だけであったため、これはまだ簡単な作業でした。おそらくポリゴンレースツールで実現することができます。したがって、ペンツールの力を示すために、難しい例でどのように活用するかを紹介します。
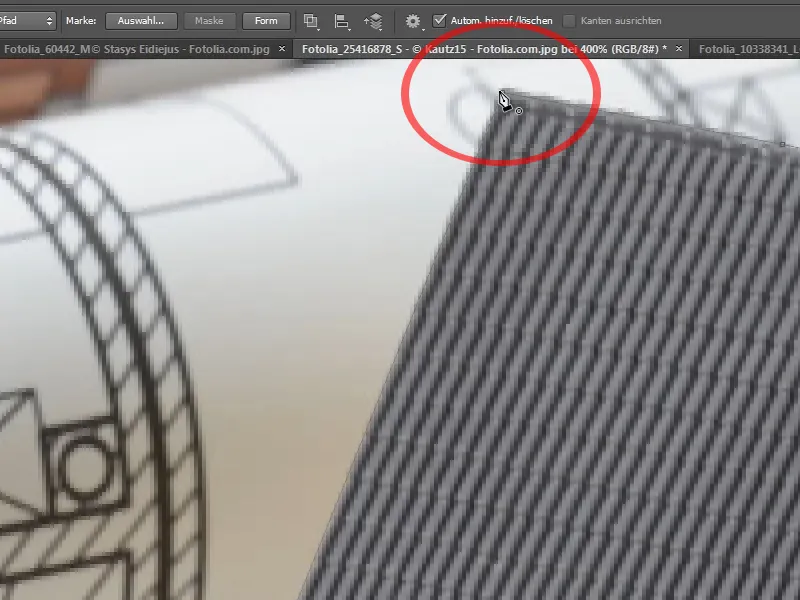
ステップ20
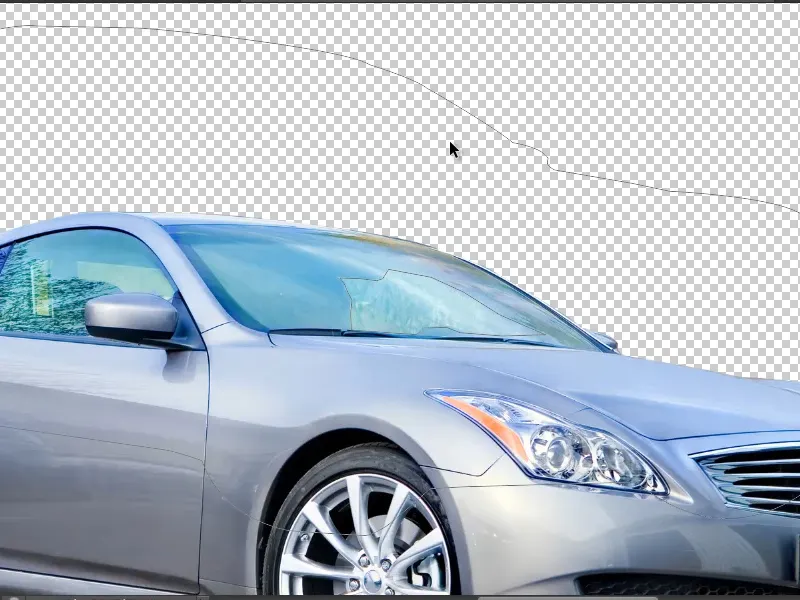
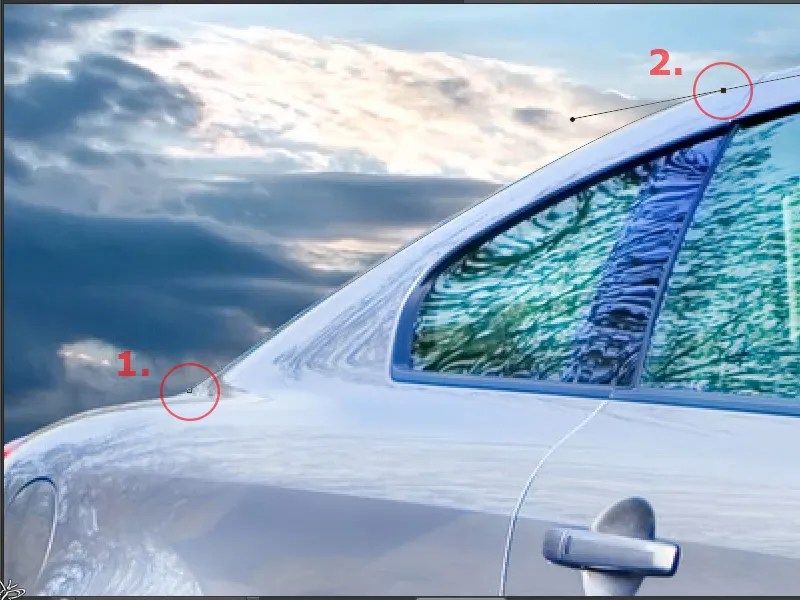
選択したものを正確に見るために、ズームインして見える範囲を広げます。単純にペンツールを使用していますが、ここには軽い曲線があります。
画像中央付近をクリックし、左クリックを押したままマウスをドラッグします。これにより、この曲線を正確に再現できる「ハンドルポイント」が形成されます。
次は、ステップ21から30
ステップ21
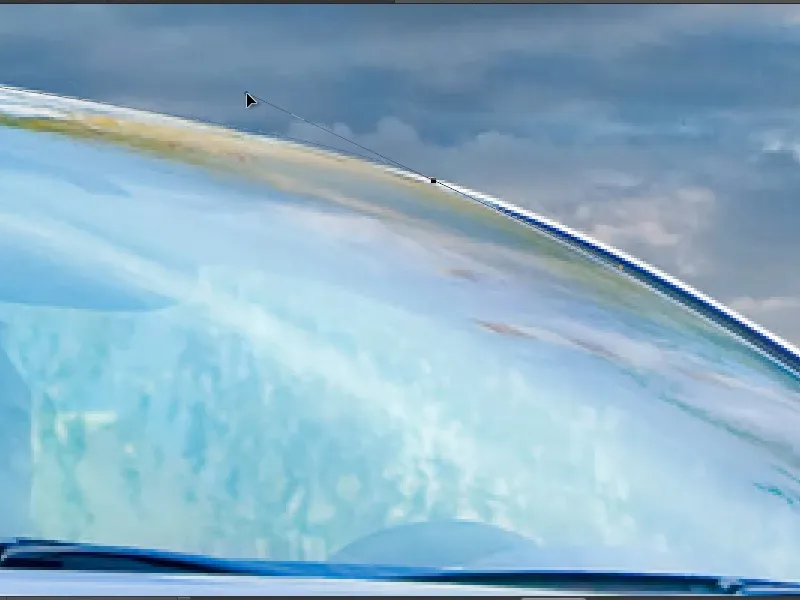
再度少しズームアウトして、モチーフ全体を見るためにパスポイントを追加します。ズームインすると、曲線が完全ではないことがわかります。このグリップをCtrlキーを押しながら少し引っ張ることで、調整できます。
ステップ22
ここで曲線がうまく機能しないことがわかります。したがって、最後のパスポイントをAltキーを押しながらクリックすることをお勧めします。これにより、この領域の曲線が削除され、再びまっすぐな線ができます。
ステップ23
Wenn ich die 「H-Taste」 und die 「linke Maustaste」 drücke, komme ich in die Vogelperspektive und kann noch einmal genau gucken, wo ich gerade bin, oder ob bestimmte Teile zum Auto gehören, die ich in der Vergrößerung nicht erkannt habe。
ステップ24
Das ist im Grunde das 「Zeichenstift-Werkzeug」 und was es alles kann. Gerade bei Kurven ist das Werkzeug doch sehr mächtig, weil es einfach gut funktioniert. Immer klicken und ein klein wenig rausziehen. Dann wird es nicht kantig。
Wenn ich bei der Kontrolle merke, dass es nicht passt, dann kann ich einfach die 「Entf-Taste」 drücken, womit der letzte Pfadpunkt entfernt wird. Jetzt wähle ich den nun (nach dem Löschen) letzten Pfadpunkt mit der 「linken Maustaste」 wieder an und kann an der Stelle einfach weitermachen。
ステップ25
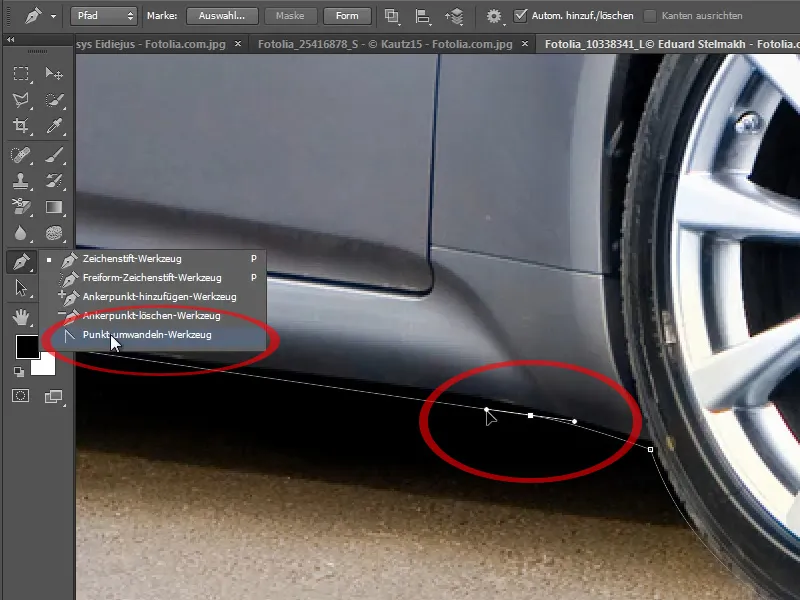
Wenn mein Pfad geschlossen ist, kann ich ihn mit der 「Strg-Taste」 wieder auswählen und einzelne Punkte nachträglich korrigieren. Immer mit gedrückter 「Strg-Taste」 kann ich Punkte verschieben. Oder ich verwende das 「Punkt-umwandeln-Werkzeug」 und ziehe aus einem Punkt die Anfasser heraus, damit dort auch eine Kurve entsteht. So sollte man immer noch einmal komplett um den Pfad herum schauen, ob alles korrekt ausgewählt wurde。
ステップ26
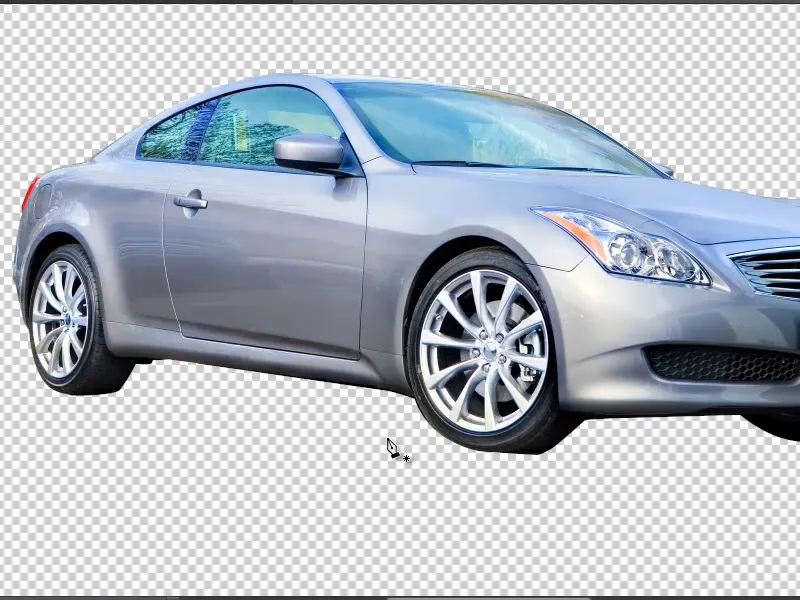
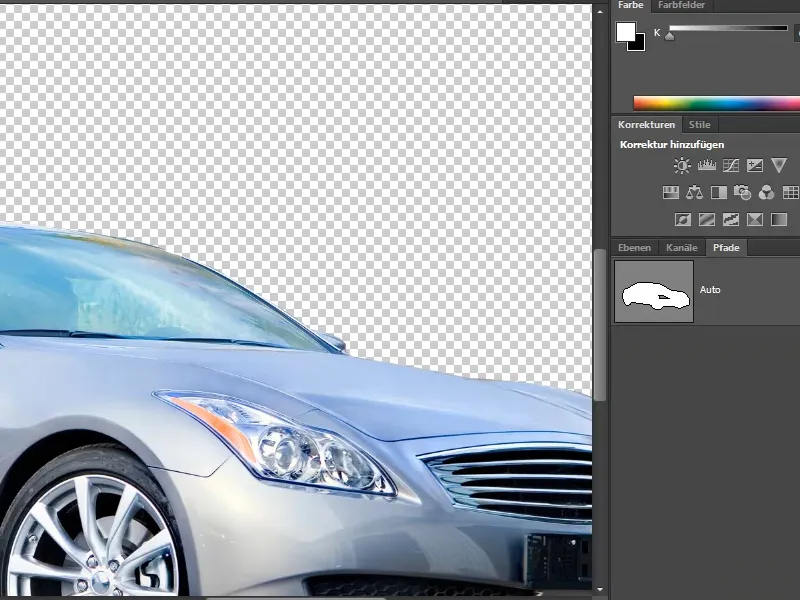
Wenn alles gut aussieht, wird der Arbeitspfad in einen Pfad umgewandelt und umbenannt. In meinem Fall nenne ich ihn "Auto". Dann erstelle ich eine Auswahl – am besten mit gedrückter 「Alt-Taste」 durch Klick auf das Auswahlsymbol in der 「Pfade-Palette.」 Der 「Radius」 ist mit 0 Pixel richtig eingestellt - OK. Dann erstelle ich aus der Auswahl eine 「Ebenenmaske」 und sehe, dass ich das Auto wirklich gut freigestellt habe.
ステップ27
Ich kann jetzt jeden x-beliebigen Hintergrund einfügen. Das mache ich auch testweise einmal. Natürlich passt das Auto von den Farben her noch lange nicht ins Bild. Das müsste man alles noch entsprechend anpassen. Man sieht aber, dass es entsprechend gut freigestellt wurde.
ステップ28
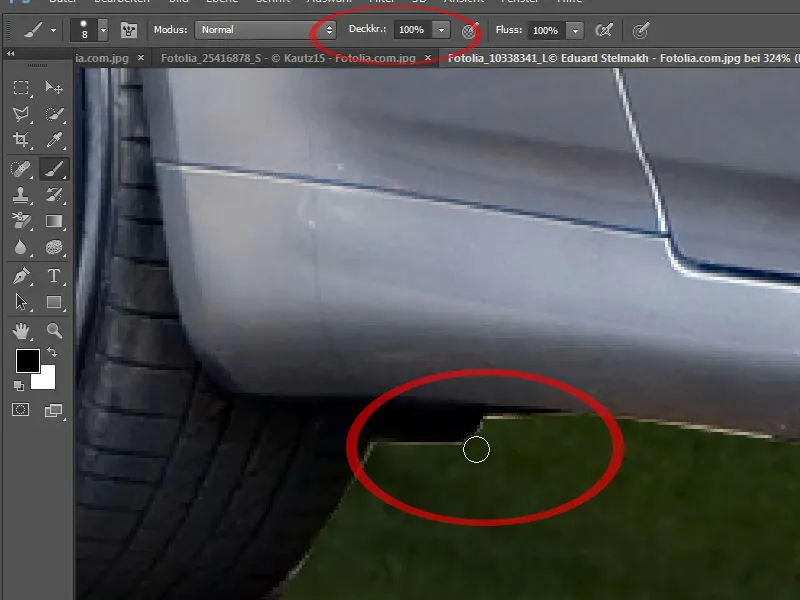
An einigen Stellen ist noch ein bisschen Weiß zu sehen. Also gehe ich in die 「Ebenenmaske」 und nehme mir einen schwarzen 「Pinsel.」 Nicht ganz so groß in meinem Fall. Und dann kann ich mit 100% 「Deckkraft」 solche unschönen Sachen noch entfernen. So kann man immer noch nachoptimieren.
ステップ29
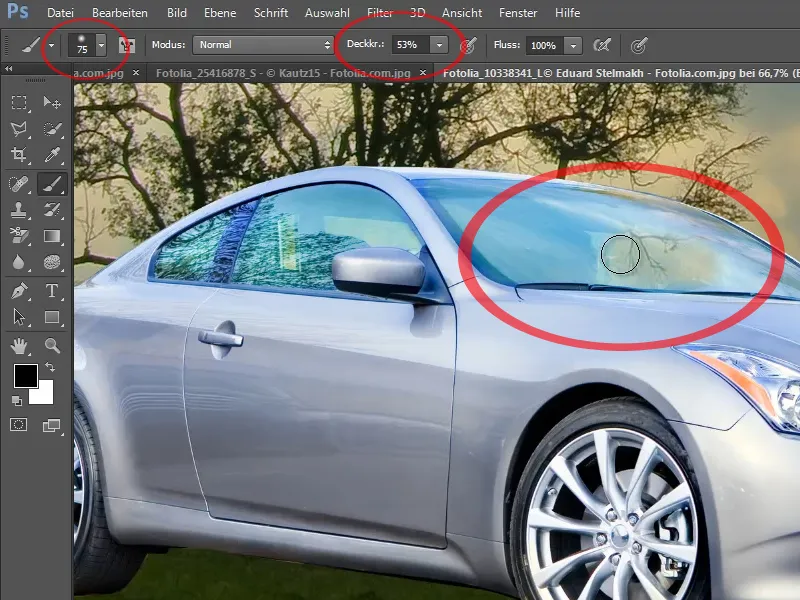
Noch ein kleiner Tipp: Wichtig ist natürlich, wenn man z.B. ein Auto freistellt, dass die Scheiben leicht transparent gemacht werden, damit auch der richtige Bildhintergrund durchscheint. Das kann man natürlich auch mit der 「Ebenenmaske」 schaffen, indem man einfach den Pinsel mit etwas weniger 「Deckkraft」 nimmt. Dann könnte ich mit einem sehr weichen großen 「Pinsel」 einmal über die durchscheinenden Bereiche gehen.
ステップ30
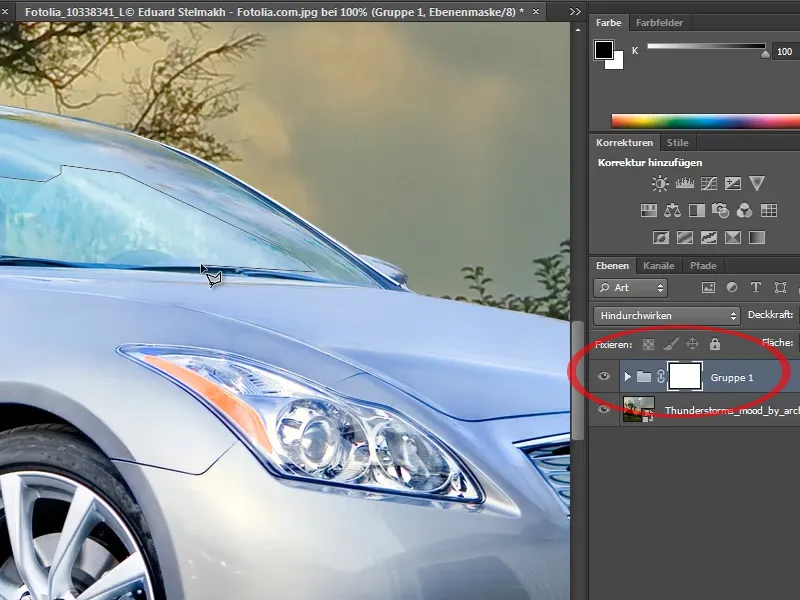
Nun möchte ich mir aber damit nicht meine schöne Freistellung verändern. Also lege ich mir in der 「Ebenen-Palette」 eine neue Gruppe an und erstelle auf der Gruppe eine Maske. Jetzt wähle ich mit dem 「Polygon-Lasso」 den Bereich der Fenster aus.
Es folgen die Schritte 31 bis 40
ステップ31
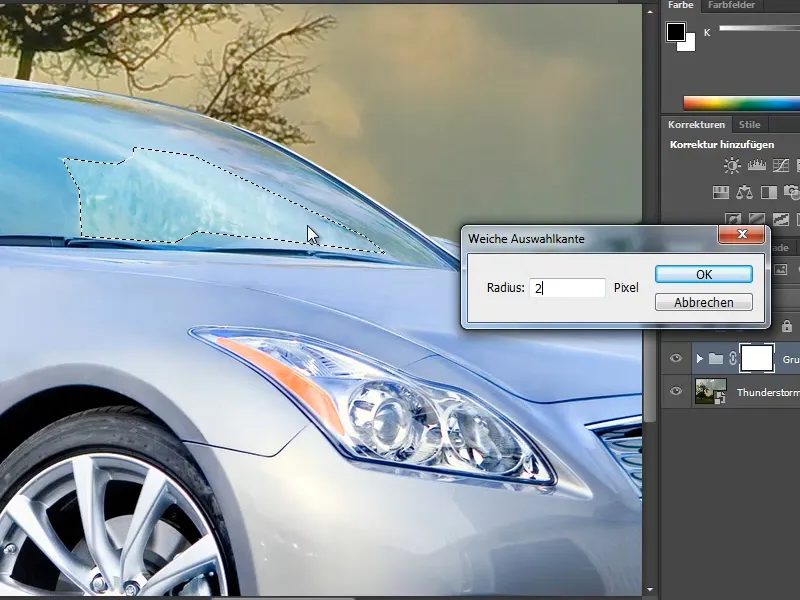
Ich könnte auch die Auswahl noch ein bisschen weicher machen, zum Beispiel 2 Pixel. Und dann zeichne ich mit dem 「Pinsel」 in der Gruppenmaske mit 25% 「Deckkraft」 drüber. So habe ich den gleichen Effekt wie vorhin, nur dass ich das über die Gruppe realisiert habe und damit meine Automaske nicht verändern musste.
ステップ32
Zur Verinnerlichung möchte ich noch ein letztes Beispiel zeigen. Hier sieht man, dass man das mit dem 「Zauberstab」 oder 「Schnellauswahlwerkzeug」 nicht wirklich gut freigestellt bekommen hätte. Da möchte ich nun zeigen, wie das mit dem 「Zeichenstift-Werkzeug」 funktioniert.
ステップ33
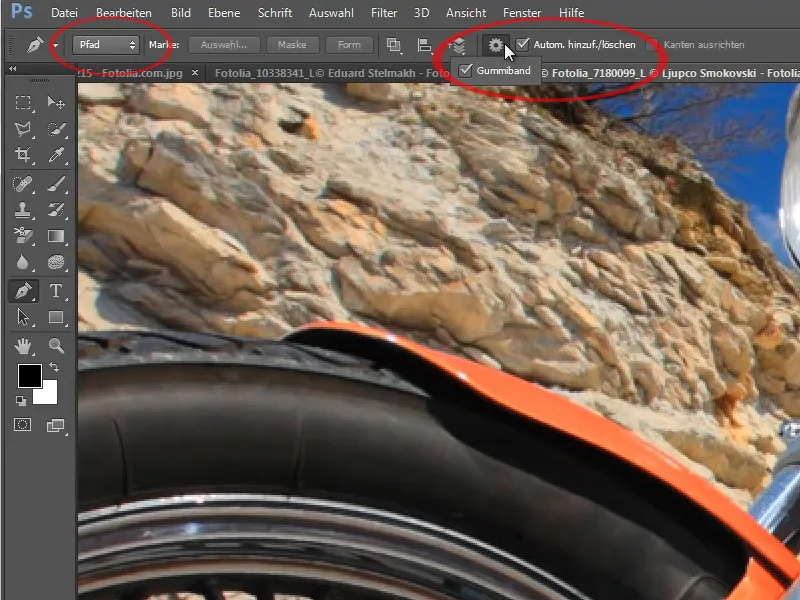
Ich werde jetzt einige Funktionen kurz wiederholen - ich fange oben am Vorderrad an und zoome dazu kräftig rein, damit ich sehe, was ich auswähle. Und los geht’s. Die Einstellungen sind richtig – steht auf Pfad, die Option 「Autom. hinzuf./löschen」 ist auch ausgewählt und das 「Gummiband」 ist aktiviert.
ステップ34
最初のポイントを設定します。 2番目の場合、マウスボタンを押したままカーブを作成し、それから引き続き作業できます。 収まらなくなったときは、 Altキー を押しながらポイントをクリックして、ラインを作成します。 パスの素晴らしいところは、いつでもPhotoshopファイルを再度開くときにパスにアクセスできることです。
これは、選択肢とは異なり、消えてしまうことはなく、 パスパネル にパスがあり、それを自由に使用できます。 スペースキーを押すと、マウスポインタがハンドに変わり、左クリックを押しながら画像を移動できます。
ステップ35
もちろん、少し手間がかかりますが、良いコンポジット作りには切り抜きが非常に重要です。なぜなら、それによってコンポジット作りが良いか悪いかがわかるからです。何かがきちんと切り抜かれていないと、はさみで切り取られたように見えず、現実的ではありません。そうしたくないですよね。私たちのコンポジット作りは実際のように見えるべきです。そのため、切り抜きが重要です。したがって、適切な時間を常に取る必要があります。 不規則な背景の場合、パスペンツールが最適です。
今、1つ余分なポイントを作成しました。 問題ありません。 Deleteキー は正確に最後のポイントを削除します。 Deleteキー をもう一度押すと、パス全体が削除されます。 ただし、 Ctrl + Z または 編集>元に戻す で元に戻すことができます。 その後、パスが元に戻ります。 最後のパスポイントをクリックして、作業を続けられます。
ステップ36
パスに挑戦するのはいいことです。 最初は、すべてのポイントやハンドルが少し複雑に見えるかもしれませんが、慣れが大切です。 また、いくつかのキーボードショートカットを覚える必要があります。 たとえば、 Altキー は曲線を直線に変えるために使用されます。 そして、パスポイントを移動したり、パスを再度アクティブにするには Ctrlキー が必要です。
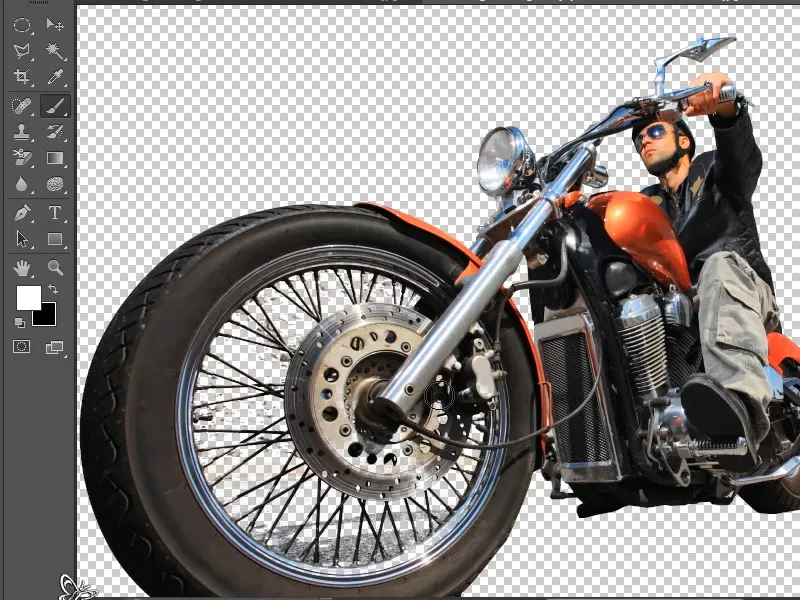
特にこのオートバイの場合、多くの角や辺があり、少し時間をかける必要があります。 最後にマウスポインタが変わり、パスが閉じます。
ステップ37
ステップ37
ステップ42
今、私はグループをクリックすることができます。もしForeground Colorが黒ならば、Alt-とBackspaceを簡単に押して、すべての選択を解除できます。しかし、多すぎます。問題ありません。私はレイヤーマスクに移動し、Foreground Colorを白にし、ブラシを100%の不透明度に設定します。そうすると、切りすぎた部分を修復できます。
ステップ43
今、画像にお好みの背景を挿入し、画像を仕上げることができます。もちろん、車の色を調整する必要がありますが、パスを使用してすべてが問題ないことがわかります。
ステップ44
最後にちょっとしたテクニック:再び自動車に移動します。
例えば、ウインドウをパスで抽出したい場合、新しいパスを作成し、欲しい部分を選択します。
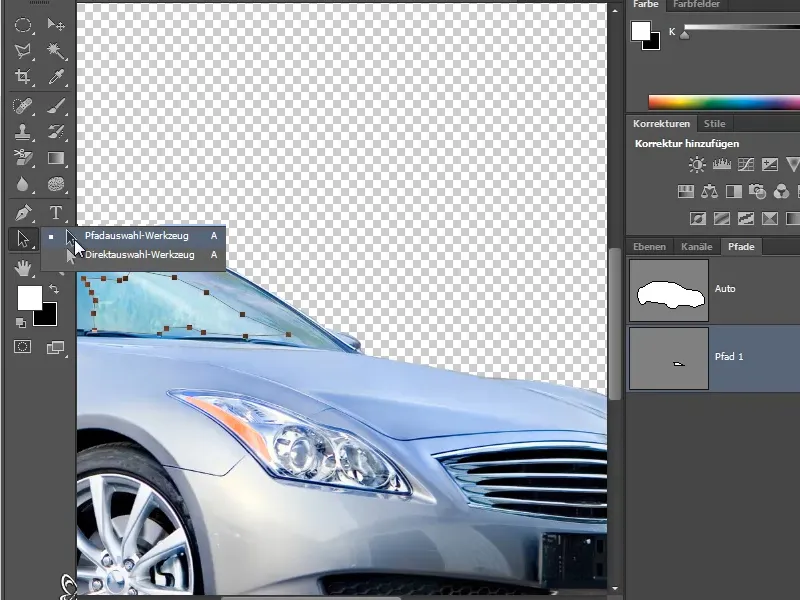
ステップ45
それから、パス選択ツールでパスをクリックし、すべてが選択されるようにします。そして、コピーするためにCtrl+Cを押します。次に、パスパレットで車をクリックし、再びパス選択ツールでクリックします。これで、Ctrl+Vで直接パスを貼り付けることができます。サムネイルがグレーに変わったことがわかります。そうすると、二つ目のパスは必要なくなり、削除できます。
ステップ46
問題は、車とパスがもはや一致していないことです。しかし、パス選択ツールを使用してすべてを移動できます。Shiftキーを押しながら、複数のパスを同時に選択して一緒に移動できます。
したがって、パス選択ツールを使用する作業は、キーボードショートカットを覚えてしまえばそんなに複雑ではありません。