コンパスは、ナビゲーションのための便利なツールであるだけでなく、多くのデザインプロジェクトで使用される印象的なグラフィック要素でもあります。このガイドでは、Adobe Illustratorで10°と20°の目盛りを作成し、すべての必要な角度を正確に配置する方法を学びます。効率的かつ魅力的なプロジェクトを作成するための簡単なステップを信頼してください。
重要な発見
- 10°および20°の目盛りのために、別々のレイヤーを作成します。
- 正確な配置のために回転ツールを使用します。
- 視覚的に魅力的なデザインのために、正しい位置に角度を配置します。
ステップバイステップガイド
20°の目盛り用の新しいレイヤーを作成
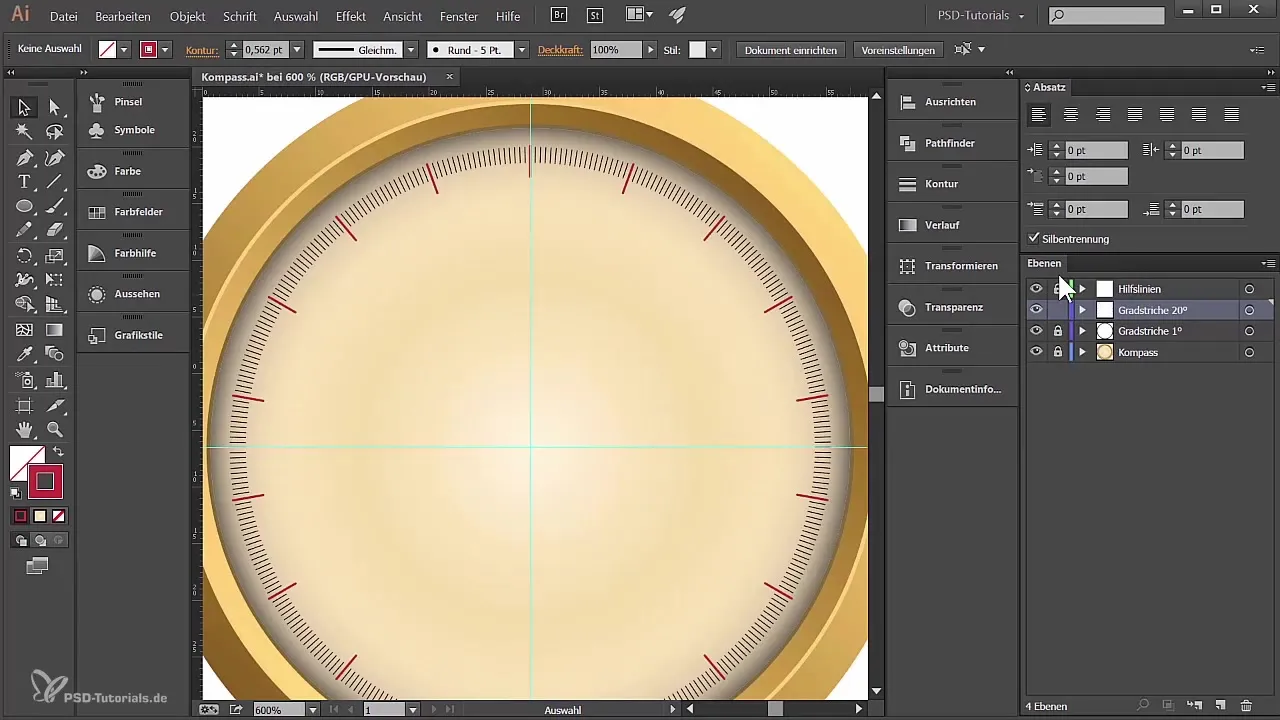
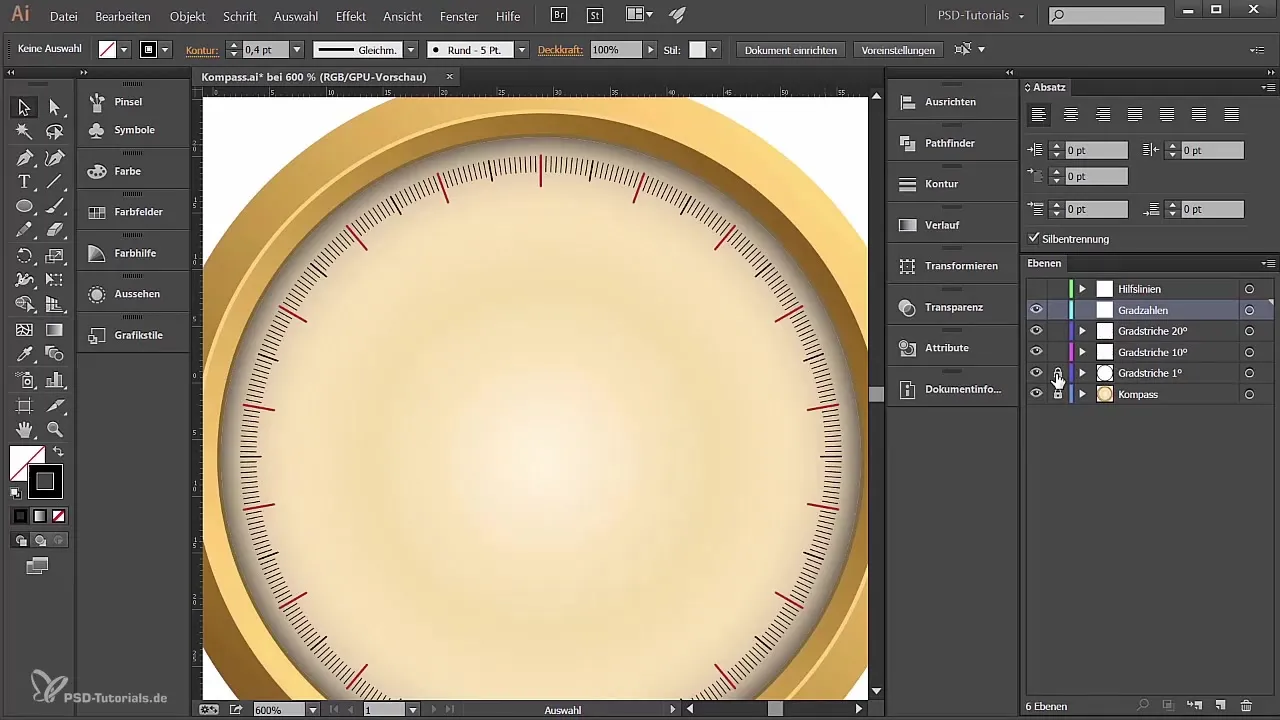
まず、「Grad Striche 20°」と名付けた新しいレイヤーを作成します。このレイヤーに20°の目盛りを描きます。ラインツールを使って、水平線を作成します。ガイドラインを有効にして、線を正確に整列させるようにしてください。可視性を高めるためにストロークの太さを0.4ポイントに設定しましょう。魅力的な赤色(162, 27, 37)にストロークの色を設定した後、希望の位置に線を配置します。

ラインをコピーして回転
最初の線を作成した後は、回転ツールが必要です。Altキーを押しながら、最初に描いた線の中心をクリックします。回転角度を20°に設定します。単純にコピーすることで、"Strg" + "D"(Windows)または"Cmd" + "D"(Mac)機能を何度も利用して20°ごとの目盛りを次々と取得し、合計で8本の目盛りを作成します。

10°の目盛り用の新しいレイヤーを作成
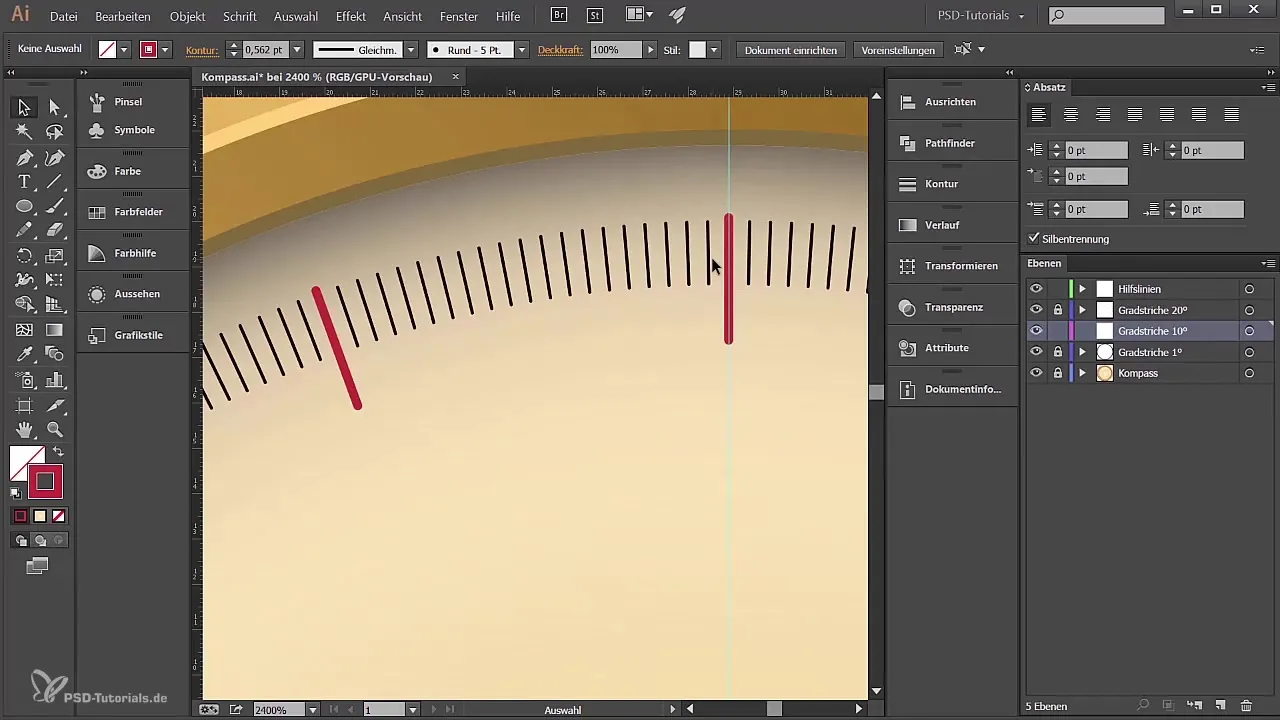
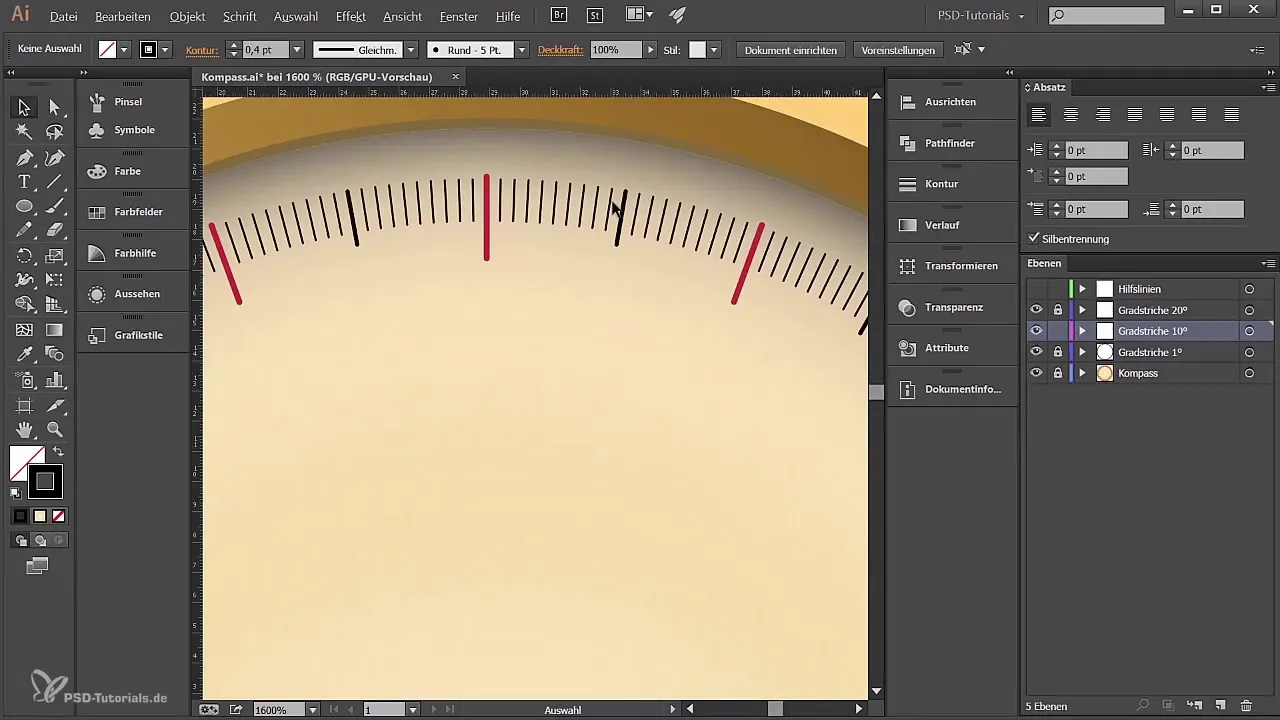
次に、「Grad Strich 10°」と呼ばれる別のレイヤーを作成します。手順を繰り返します。参考として10°の目盛りを選び、ラインツールを使って再度線を描きます。この線もストロークの太さを0.4ポイントに設定し、20°の目盛りとの差を小さいが微妙にします。

10°の目盛りに回転ツールを使用
20°の目盛りと同様に、回転ツールを使用して新しい目盛りを20°コピーします。合計で36本の線を取得するまでコピーを繰り返し、完全な円を形成します。

目盛りに角度を配置
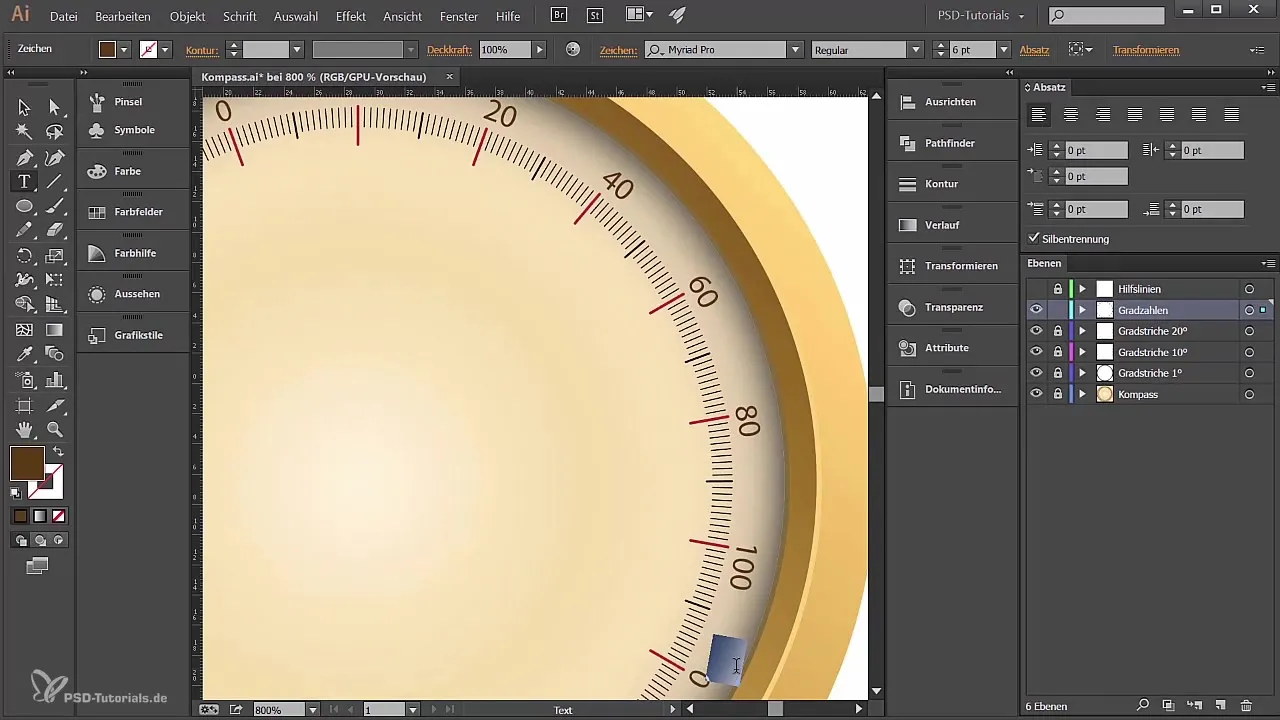
次に、角度を追加する時間です。「Gradzahlen」と名付けた新しいレイヤーを作成します。以前に描いた目盛りのロックを解除し、すべてを選択してサイズを調整し、ラベルのための十分なスペースを作ります。テキストツールを使用して、対応する位置に「0°」の数字を配置し、6ポイントのサイズでMyriad Proなどの読みやすいフォントを選択します。

目盛りの周りに数字を配置
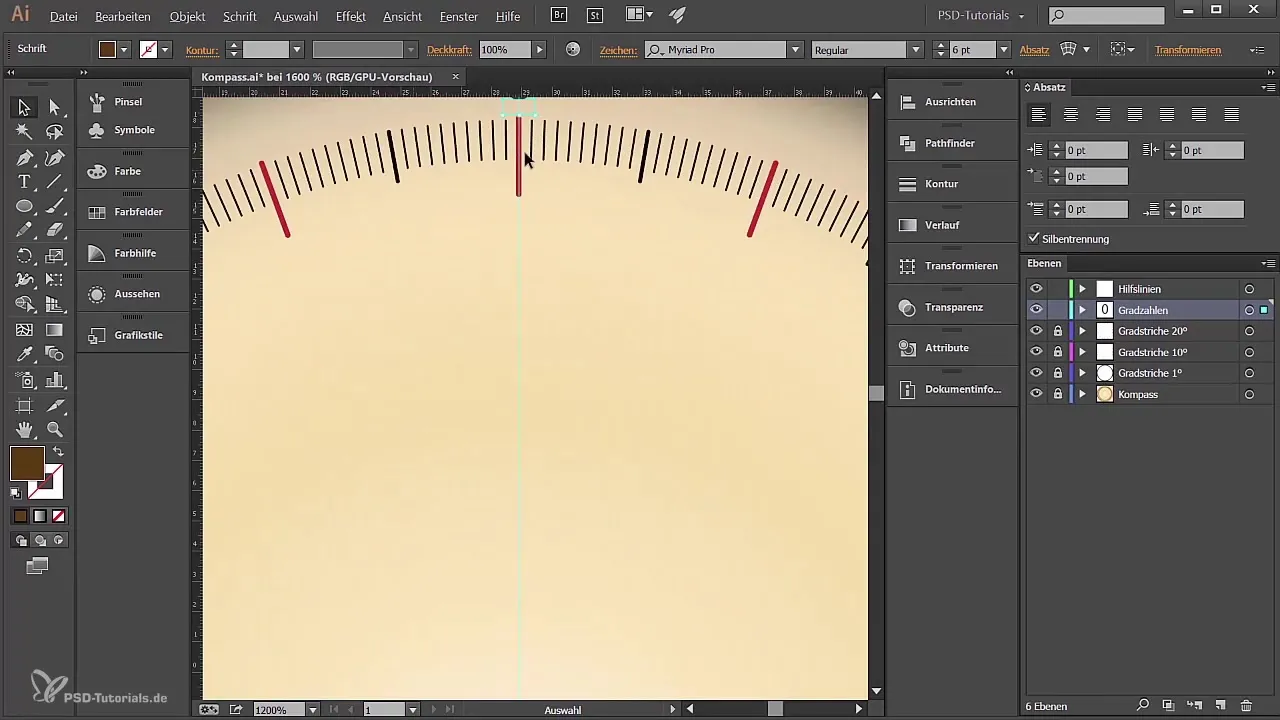
直前に入力した数字を取り、再び回転ツールを使用して20°にコピーします。こうすることで、各角度単位のための数字が得られます。数字がそれぞれの目盛りの上に中央に配置されるようにしてください。小さなヒント:Illustratorでビジュアルを移動したい場合は、最初に選択ツールを使用することをお勧めします。

調整を行い、細部を仕上げる
数字が完全に中央に配置されていない場合、テキストツールで段落フォーマットを調整できます。該当する数字を選択し、中央揃えにしてから、他の角度単位の数字を編集します。

まとめ - Adobe Illustratorでコンパスを作成
まとめとして、このガイドではAdobe Illustratorで10°と20°の目盛りを作成し、すべての角度を配置する方法を学びました。これらの知識を使って、機能的でありながら美しく見える正確なコンパスをデザインすることができます。
よくある質問
Illustratorでストロークの太さを変更するにはどうすればいいですか?線を選択し、パレットでストロークの太さを調整します。
自分で作成した目盛りを保存するにはどうすればいいですか?「ファイル」>「名前を付けて保存」からプロジェクトを保存し、希望のフォーマットを選択してください。
後でラインの色を変更できますか?はい、色はいつでもツールバーの色選択ツールを使って変更できます。


