カートゥーンとコミックは、楽しませるだけでなく、物語も語る表現方法です。このアートをデジタルツールで生き生きとさせるために、Adobe Photoshop は素晴らしいツールです。このガイドでは、簡単な鉛筆スケッチから始めて、ステップバイステップでカラフルなコミックのモチーフを作成する方法を示します。スケッチから線の引き方、色塗り、影付け、画像の仕上げまで、多くの重要な側面を通過します。
主な発見
- クリエイティビティを促進するために、スキャンしたスケッチから始めます。
- 正確な線を得るために、Illustratorを使用してアウトラインをトレースします。
- Photoshopでクリッピングマスクを使用して、色の選択と効果を制御します。
- 異なる画像要素のために異なるレイヤーを利用して、詳細を洗練させます。
ステップバイステップガイド
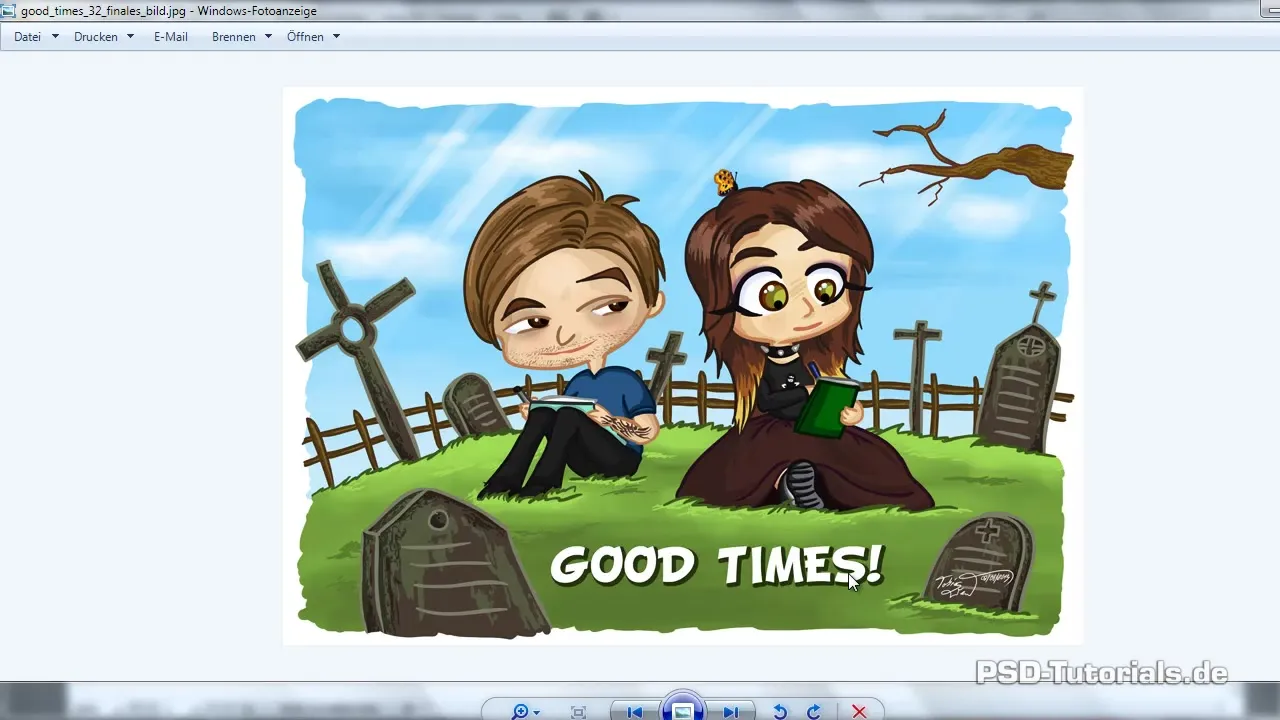
まずは簡単なスケッチから始めます。粗いスケッチを紙に作成し、スキャナーでJPEGファイルとして保存することをお勧めします。このファイルが我々の基盤となります。

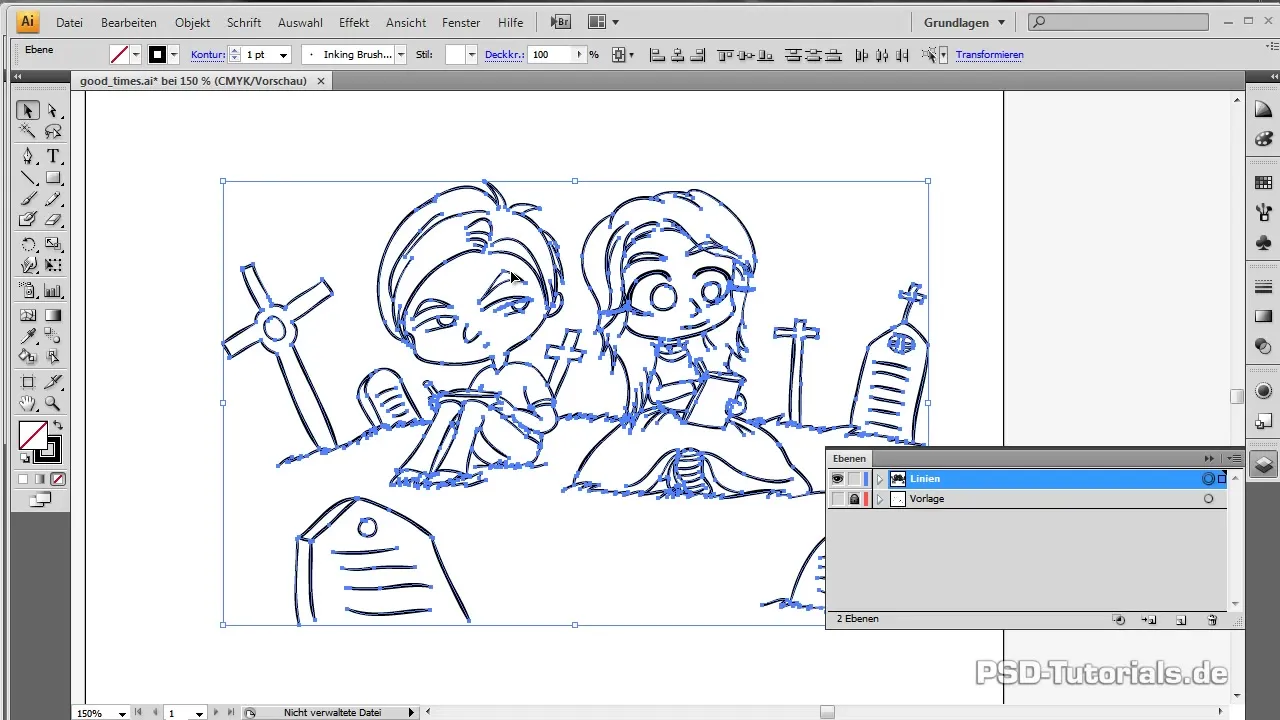
次にIllustratorを開いて、スケッチのアウトラインをトレースします。新しいドキュメントを作成することから始めます。アウトラインをトレースする際にラインをより見やすくするために、テンプレートの不透明度を50%に下げることが役立ちます。

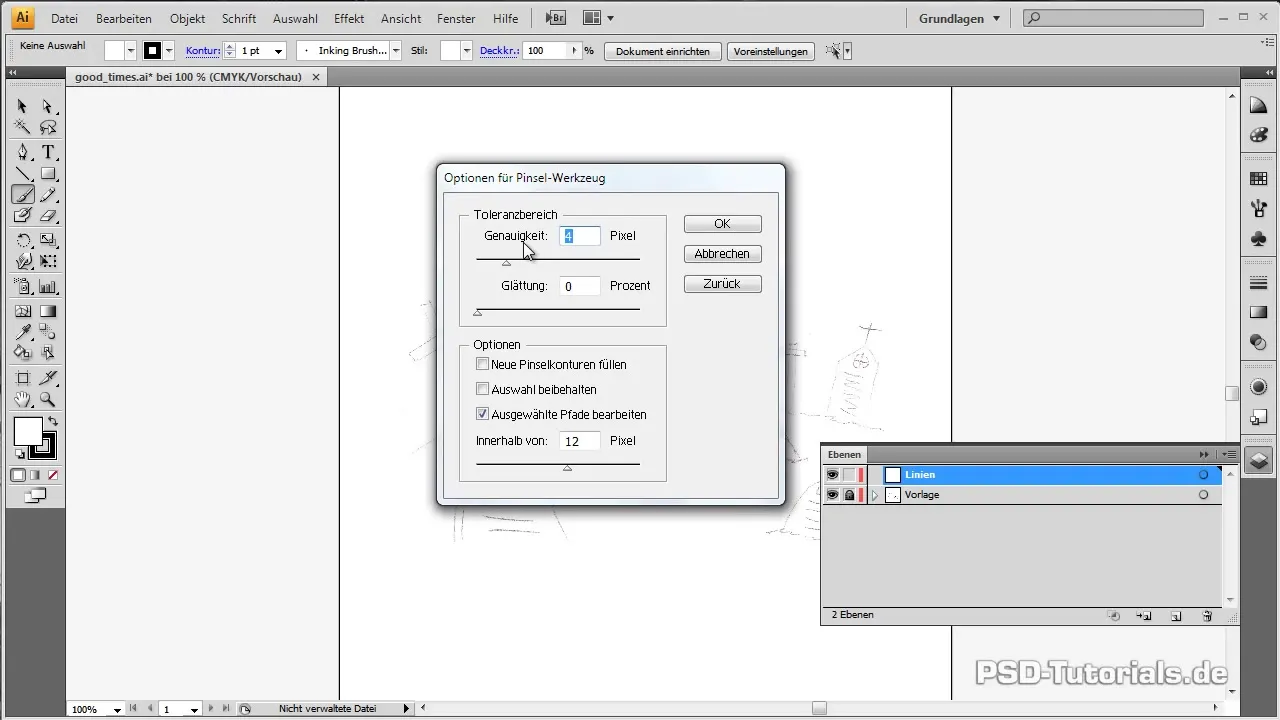
ブラシツールに移動し、トレース設定を調整します。インキング用に特別に設計されたブラシを使用すると、希望する線を得られます。

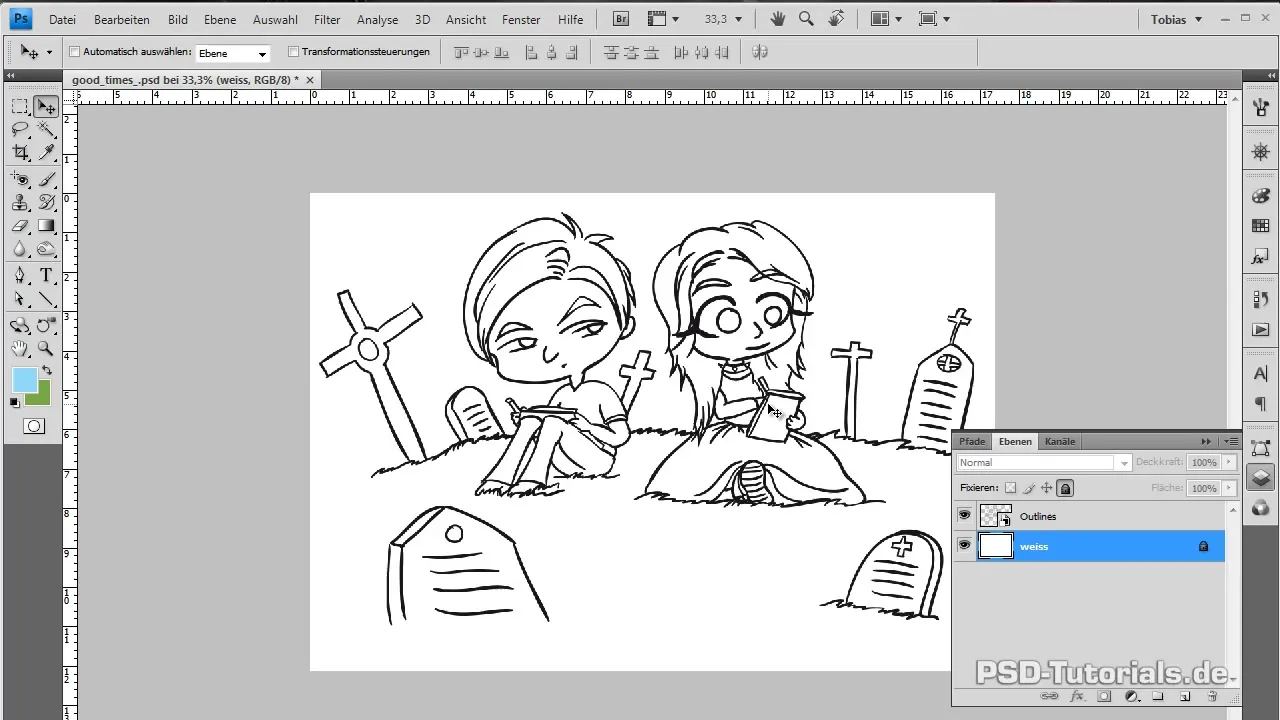
アウトラインをトレースしたら、Photoshopにインポートする時間です。Illustratorドキュメントをベクタースマートオブジェクトとして保存し、Photoshopファイルにドラッグします。

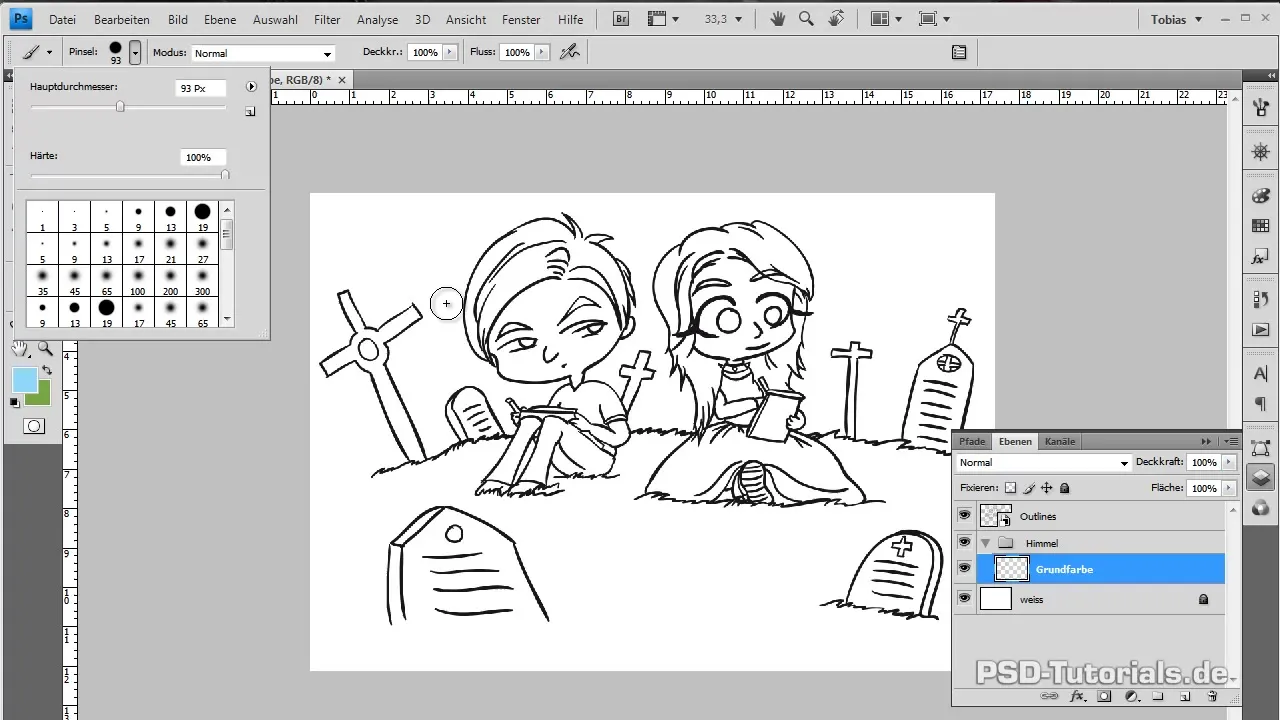
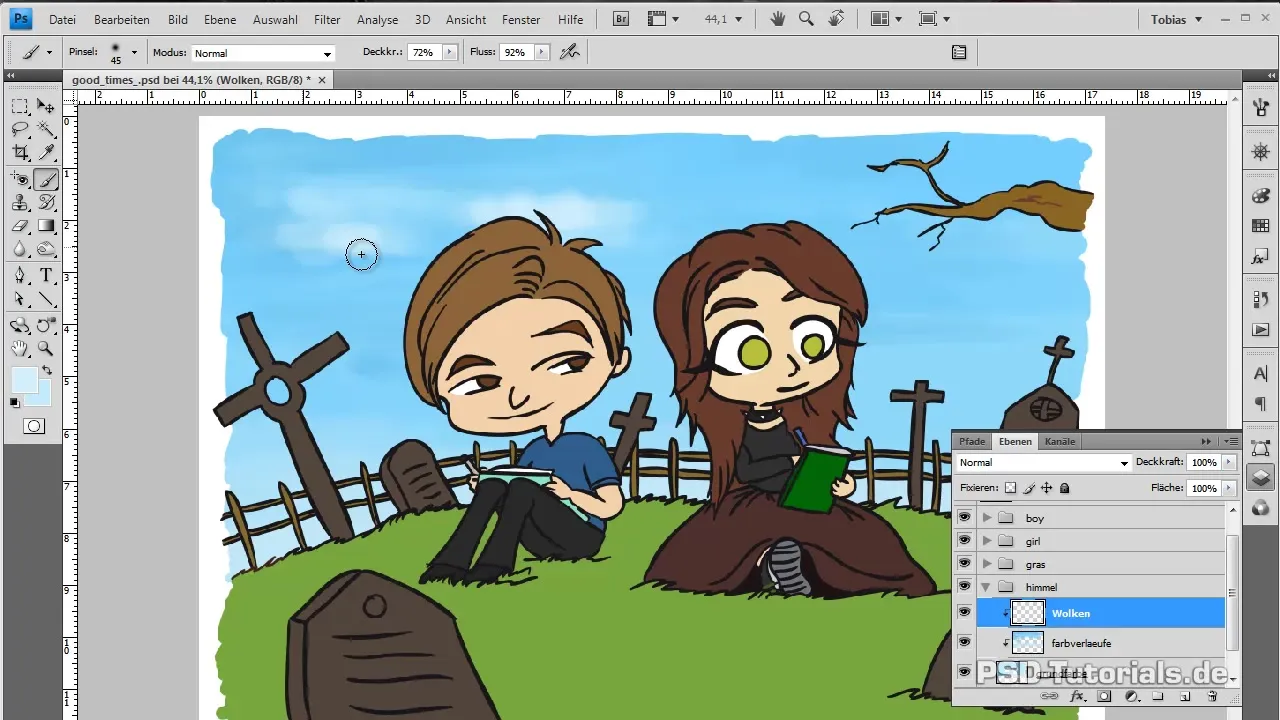
次にさまざまな要素の塗りつぶしを行います。すべての画像要素のためにレイヤー内にグループを作成し、整理を整えます。背景から始め、後ろにあるものをまず色づけします。

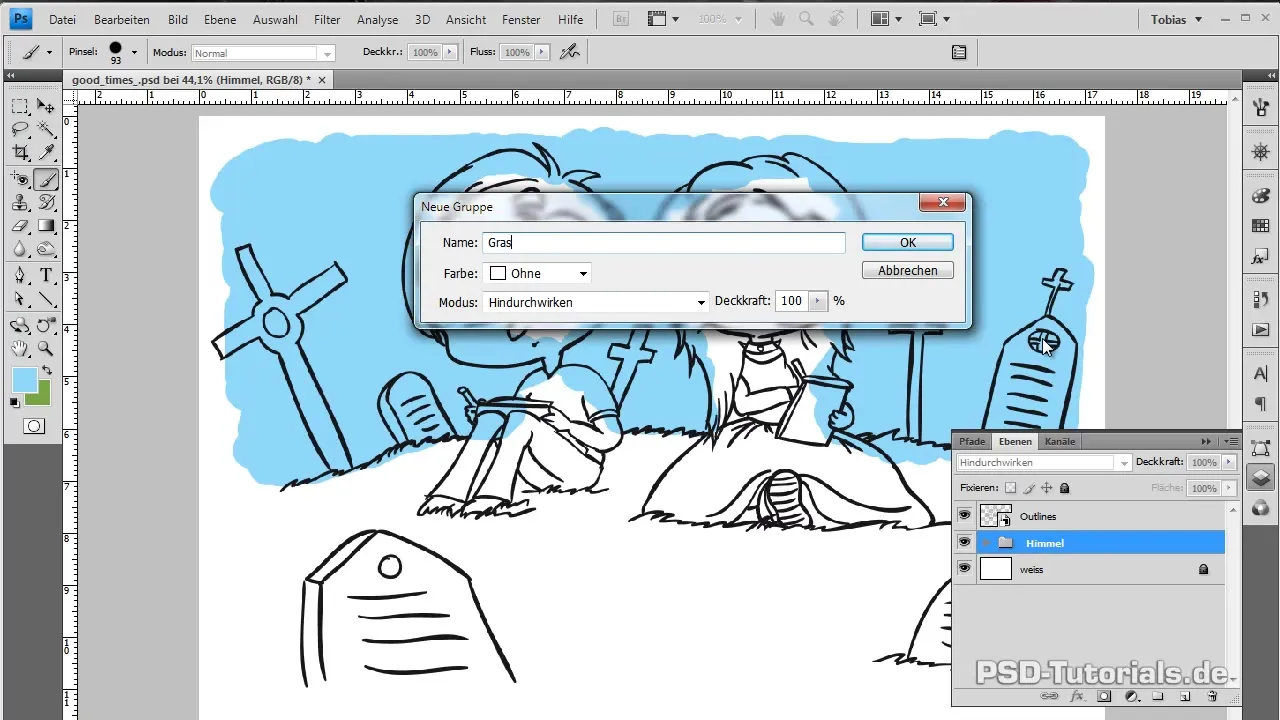
ブラシツールを使って空の領域を塗りつぶします。ここでは、おそらく100%の硬さと完全な不透明度のブラシを使用できます。境界線を越えて塗りつぶしても大丈夫です。なぜなら、上位のレイヤーがそれを覆うからです。

空が色付けされたら、次の要素である草に移動します。また、そこにもグループを作成し、基本の色値を追加します。ここでは色の変更を段階的に行い、深みと次元を生み出すことができます。

時間が経つにつれて、他の要素を追加し、画像をさらに最適化します。すべての要素を別々のレイヤーに保持することが重要です。そうすることで、塗りや影付けに最大の柔軟性を得られます。

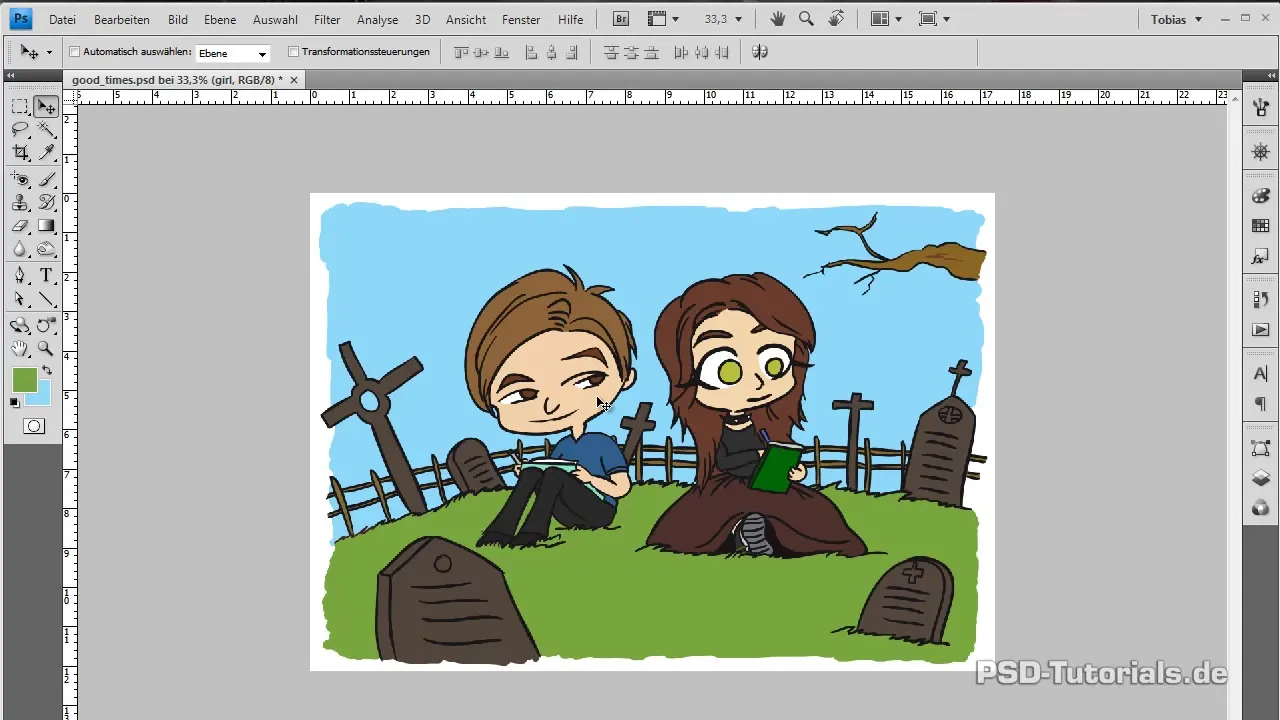
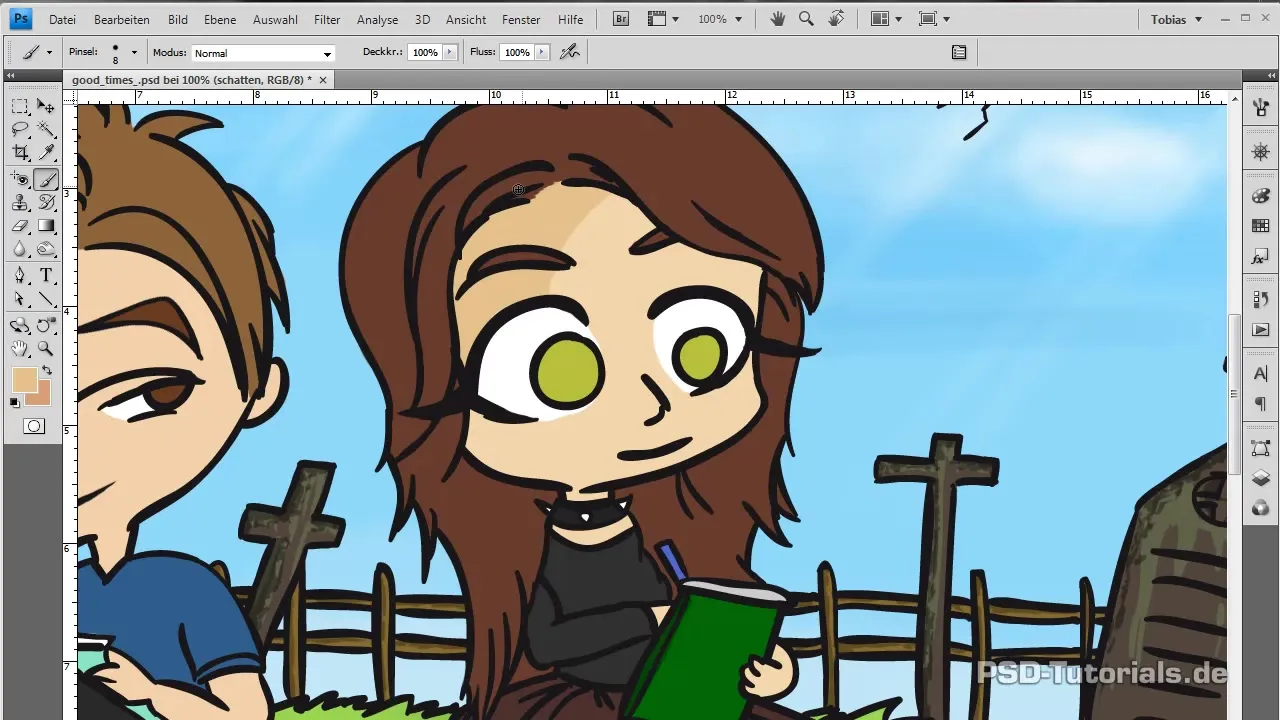
今、キャラクターの作業に取り掛かります。肌のための新しいレイヤーを作成し、衣服のためのレイヤー、目や髪のすべての詳細のためのレイヤーを作成します。そうすることで、すべてが整理されます。

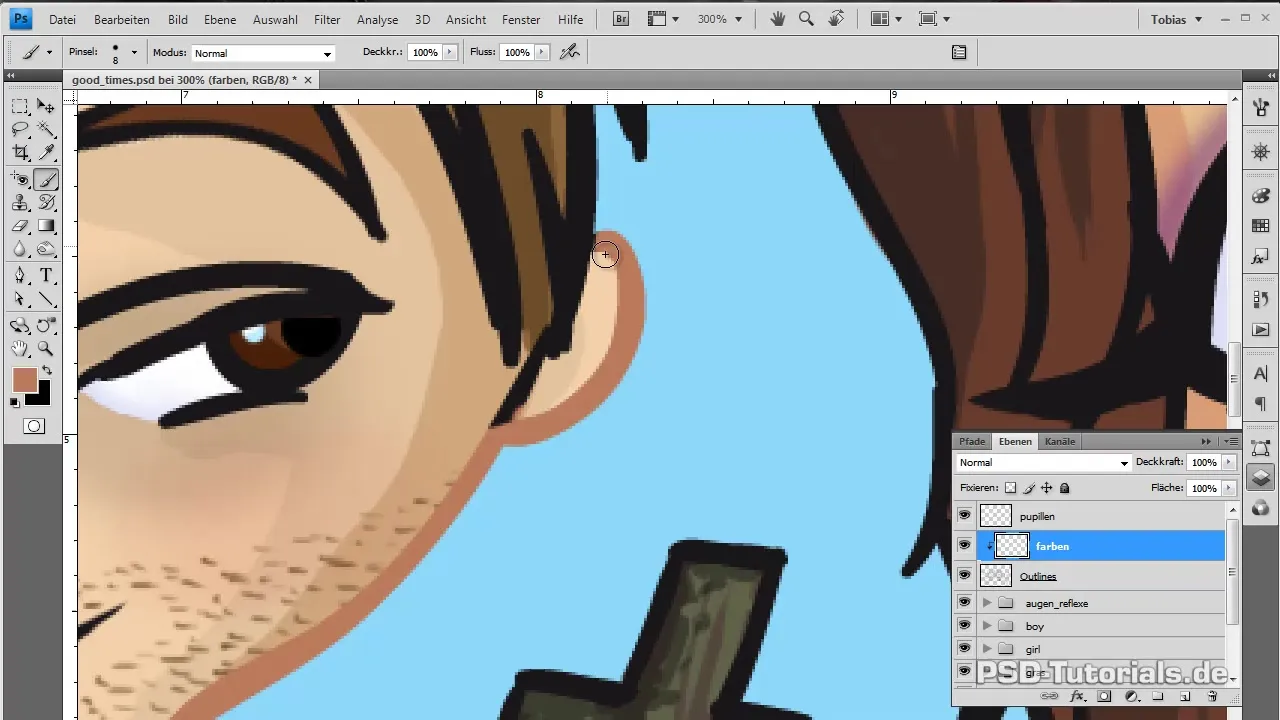
キャラクターの色付けの際は慎重に進め、カットレイヤーを使用してリアルな効果のためのシェーディングを行います。光源を常に考慮に入れる必要があります。

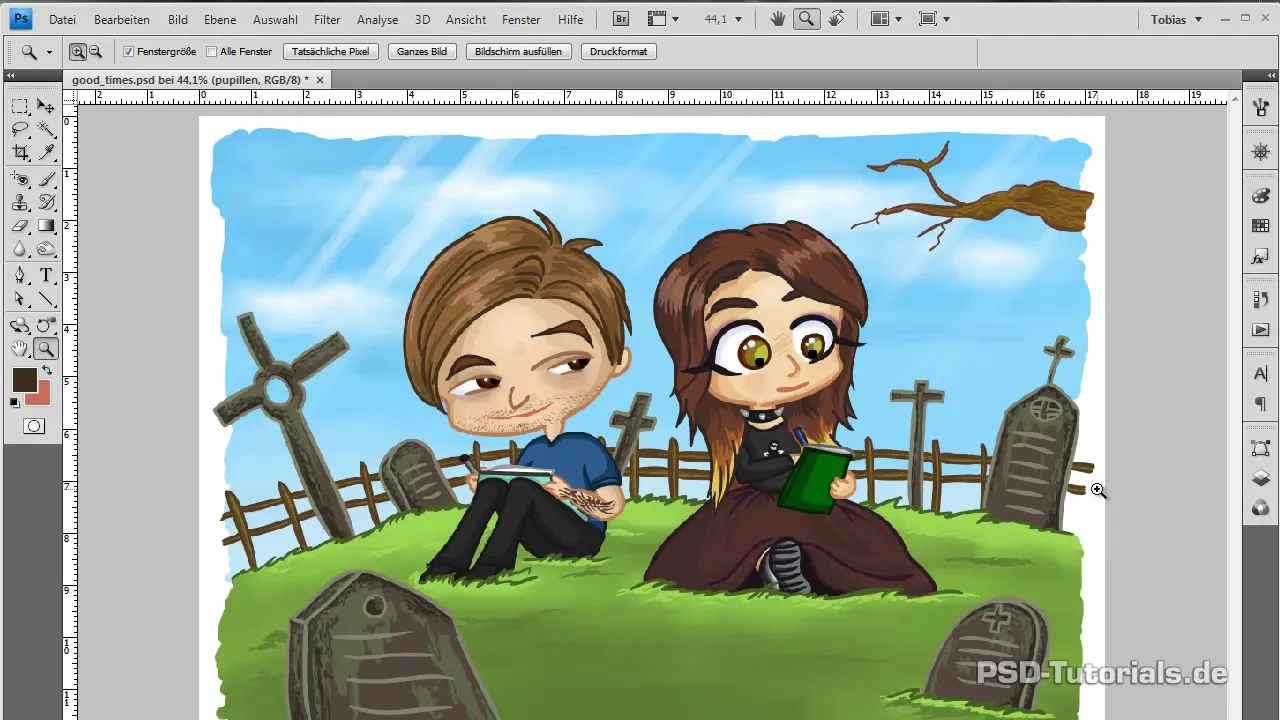
このようにして、あなたの画像がますます生き生きとします。最後に、アウトラインを色付けして黒のままにするのではなく、調整します。これにより、あなたのコミックはより有機的な外観を得ます。

全体の画像に満足したら、全体の構成を確認し、すべての要素が調和して機能するように最終的な調整を行うための時間を取ります。

まとめ - Photoshopで自作のコミック描画
このステップバイステップのガイドは、単純なスケッチからPhotoshopで完成したコミックモチーフまでの方法を示しました。あなたはIllustratorでのトレースの基礎を学び、Photoshopでの色付けと影付けの技術を適用しました。正しい技術と少しの練習があれば、カラフルで生き生きとしたコミック描画を作成できます。
よくある質問
スケッチをデジタル形式にするにはどうすればよいですか?手書きのスケッチをスキャンし、JPEGファイルとして保存します。
この技術にグラフィックタブレットは必要ですか?グラフィックタブレットは便利ですが、マウスでも作業することができます。
アウトラインにIllustratorを使用する理由は何ですか?Illustratorは、Photoshopよりもトレース時に正確なパスとコントロールを提供します。
色を調和させる方法は?クリッピングマスク機能を使用して、色のグラデーションや階調を取り入れます。
コミック描画に写真を統合できますか?はい、Photoshopに写真をインポートしてデザインに挿入できます。


