レイヤーは、Adobe Illustratorにおける基本的なコンセプトであり、デザインを整理し、わかりやすくするのに役立ちます。このガイドでは、Illustratorでレイヤーを使ってどのように作業するかを学び、創造的なプロジェクトを効率的に管理する方法を理解します。シンプルな形状から複雑なイラストまで作成している場合でも、レイヤーについての理解が作業を大幅に簡素化するのに役立ちます。
要点
- レイヤーを使用すると、要素を整理された構造に配置できます。
- レイヤーの名前を変更したり、グループ化したりして整理しやすくします。
- 複数のレイヤーを使用すると、要素の個々の編集が容易になります。
ステップバイステップガイド
Adobe Illustratorでのレイヤー作業のプロセスを段階的に説明することで、包括的な理解を深めます。
レイヤーの作成と名前の変更
まず、Adobe Illustratorで新しいプロジェクトを開きます。画面の右側にレイヤーパネルが表示されるはずです。通常、最初のレイヤーは「レイヤー 1」と表示されます。混乱を避けるため、このレイヤーを「グループ 1」と呼びます。 「レイヤー 1」の名前をダブルクリックし、「グループ 1」に変更します。

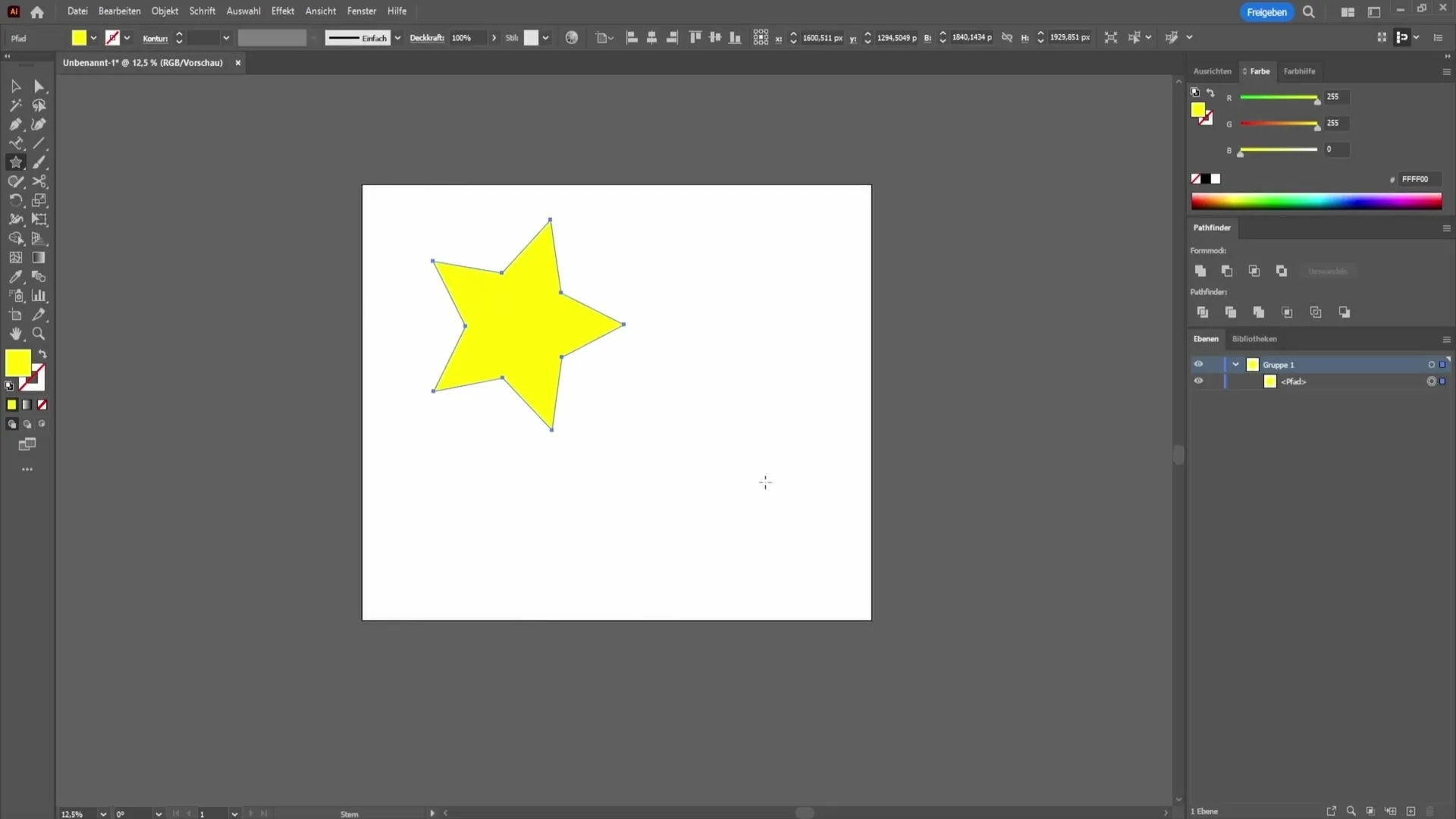
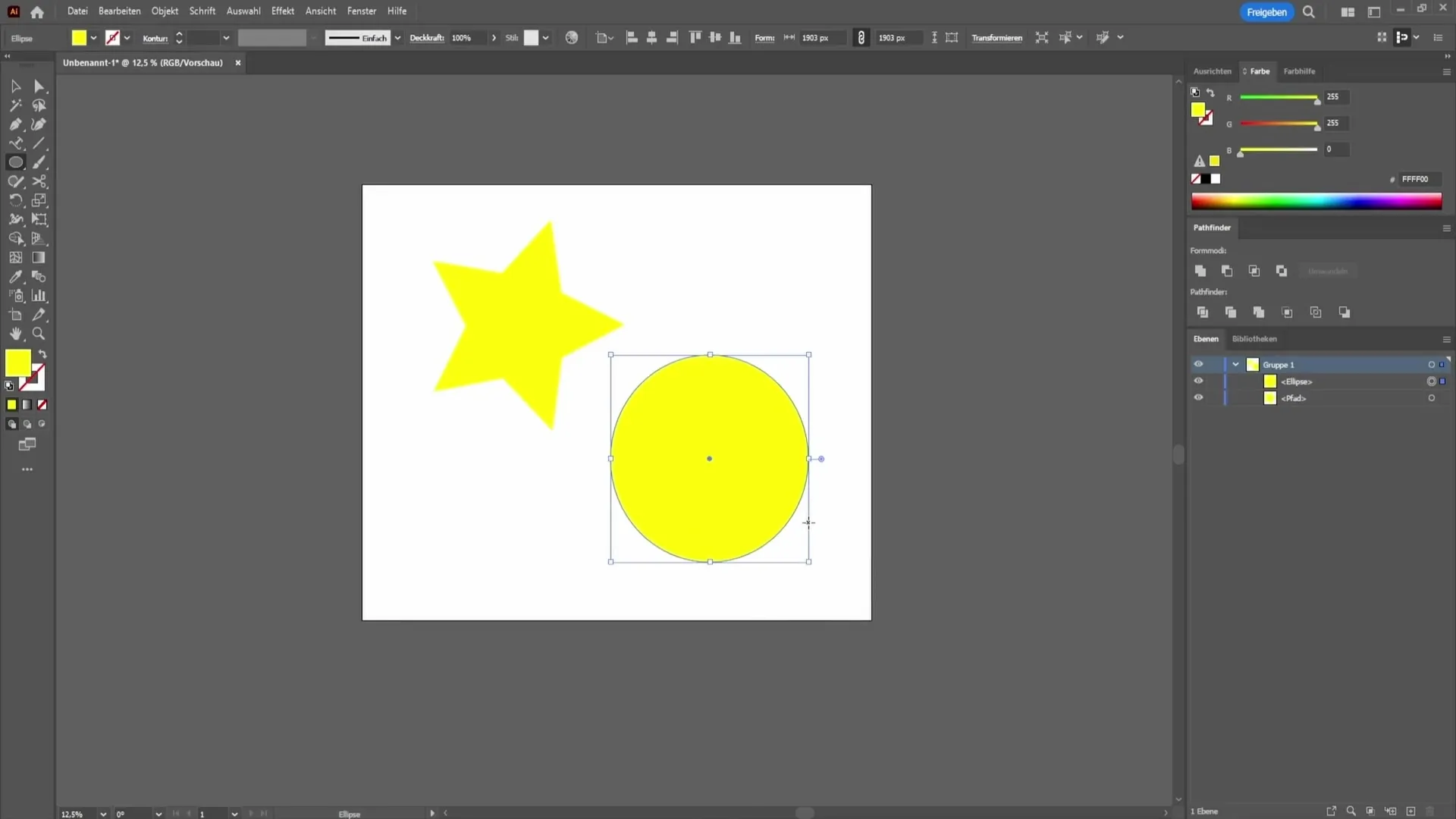
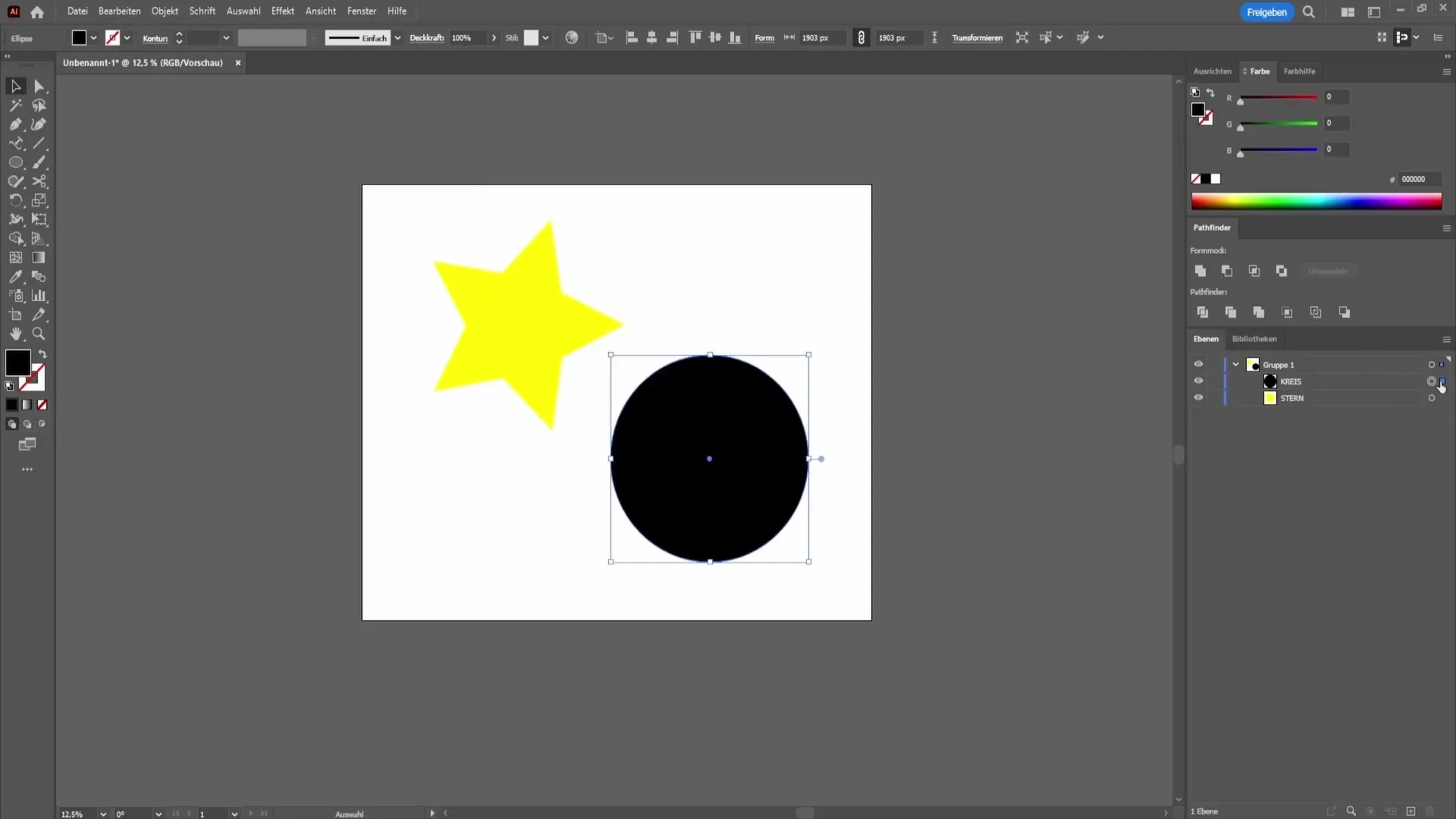
これで「グループ 1」にさまざまな要素を配置できます。たとえば、左側に星を引っ張ります。別の要素を追加するには、円を選択し、Shiftキーを押しながら引っ張ることで比率が維持されることを確認します。

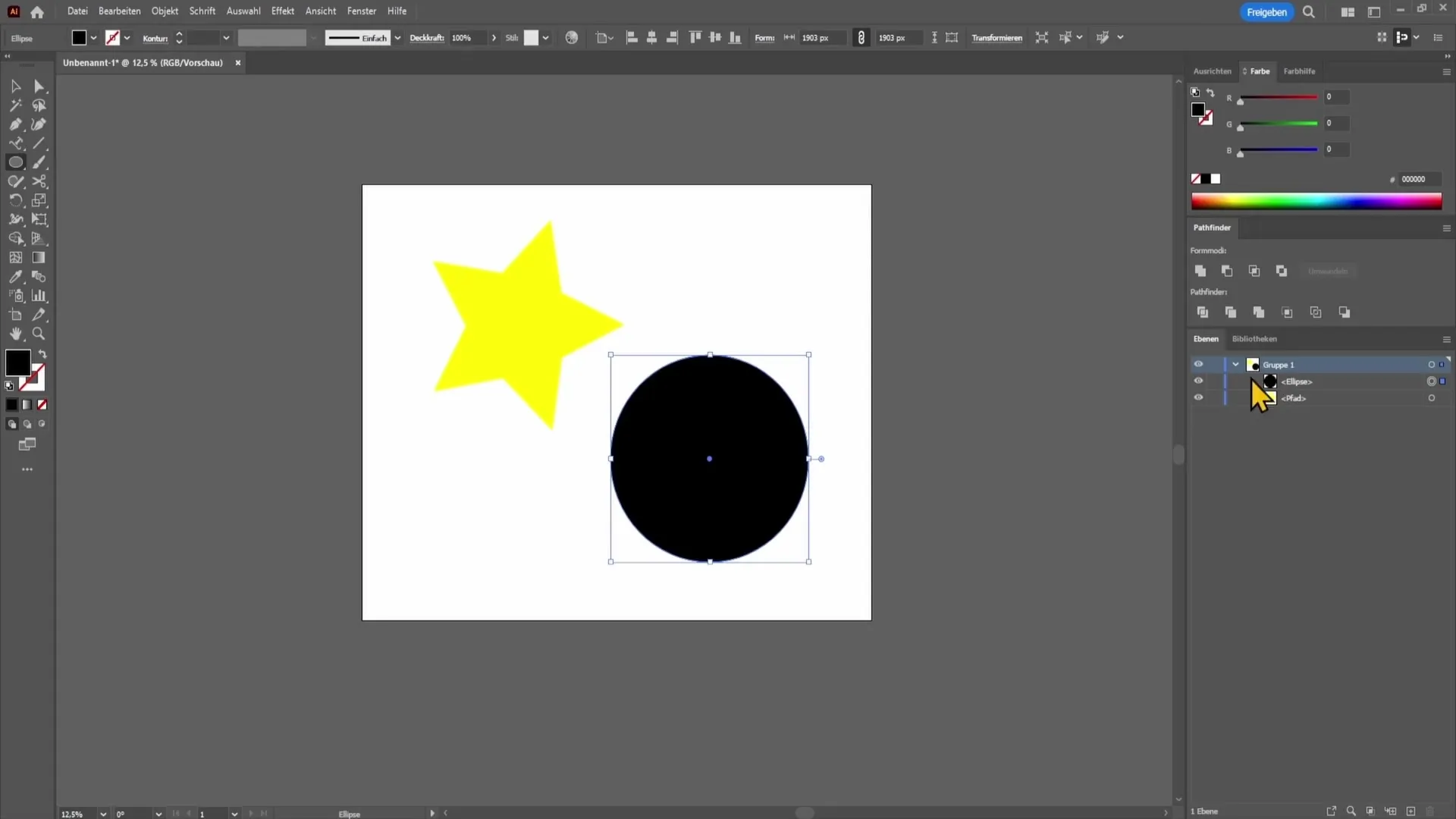
円の色を変更するには、左上のカラーパネルで黄色をクリックし、次に黒を選択します。今、レイヤーパネルで、「グループ 1」の下に円と星が表示されているはずです。

重要なのは、要素を編集する方法を理解することです。選択ツールを使用すると、要素自体をクリックするか、パレット内の対応するレイヤーをクリックして要素を選択できます。

レイヤーが表示されない場合は、ウィンドウメニューからレイヤービューを再表示できます。

要素の調整と削除
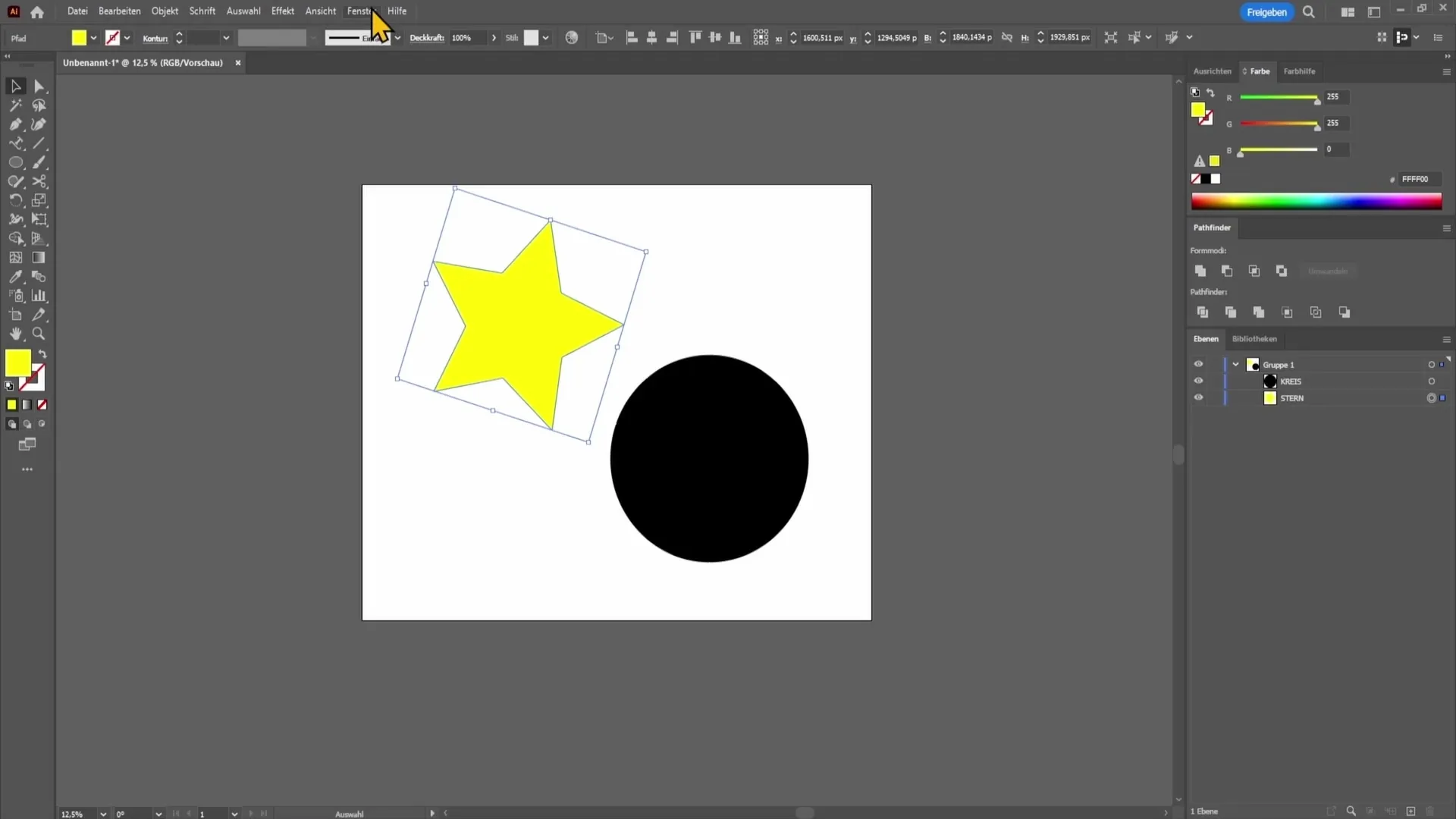
選択した要素の色を変更するには、その隣のカラーフィールドをクリックします。複数の要素を一緒に調整したい場合は、Shiftキーを押しながら対象の点を選択します。これにより、両方の要素の色を同時に変更できます。

選択操作を元に戻す場合は、単純にCtrl+Zを押します。要素を削除したい場合は、それらをクリックしてDelキーを押すか、パレットの下部にあるごみ箱アイコンを選択します。

レイヤーの整理と構造
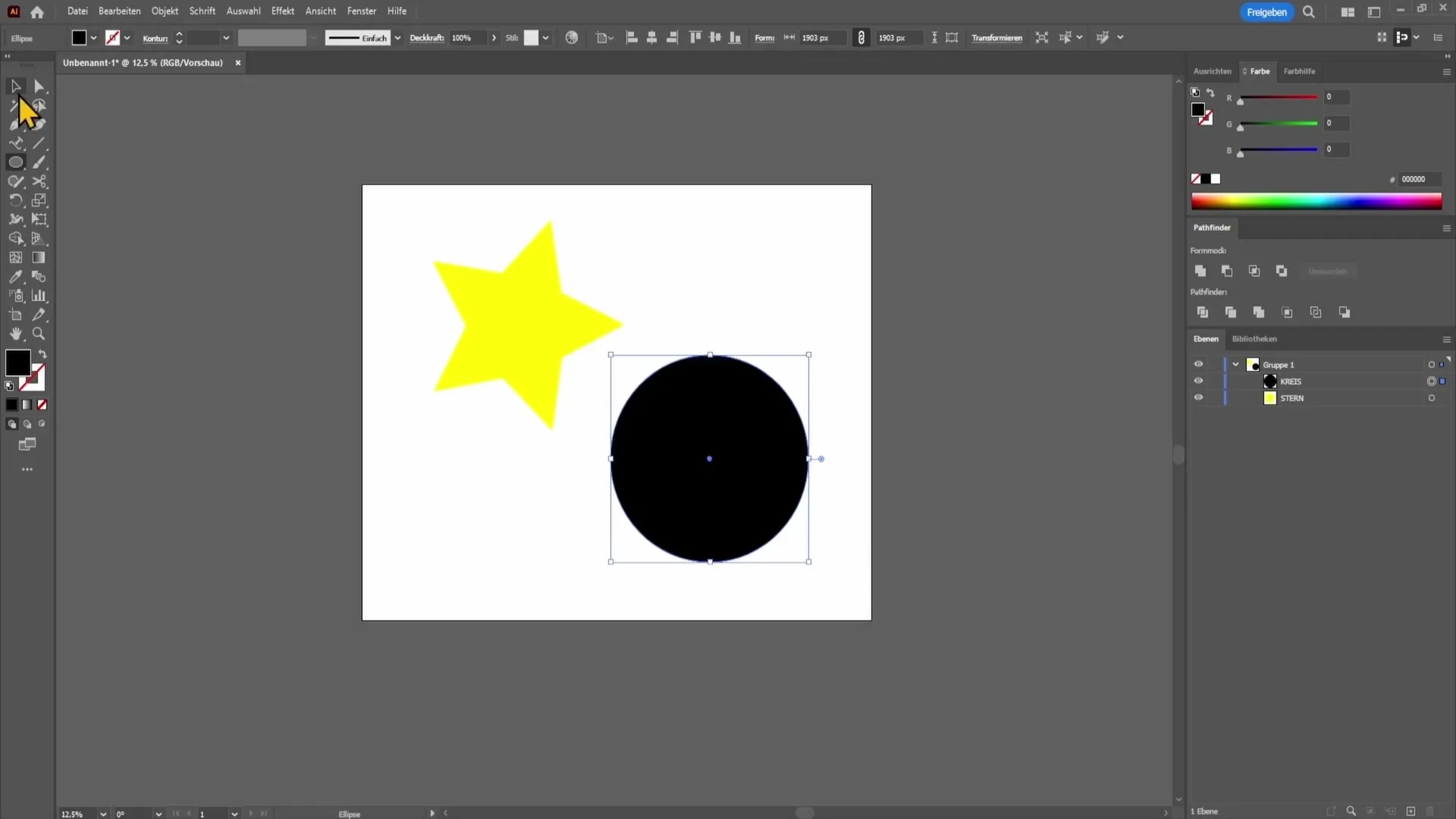
レイヤーの階層構造を理解することは重要です。たとえば、円を星の上に移動させると、星が隠れてしまいます。これは円が階層の先頭にあるためです。星を円の上に移動させたい場合は、単にレイヤーパレットで星を選択し、上にドラッグします。

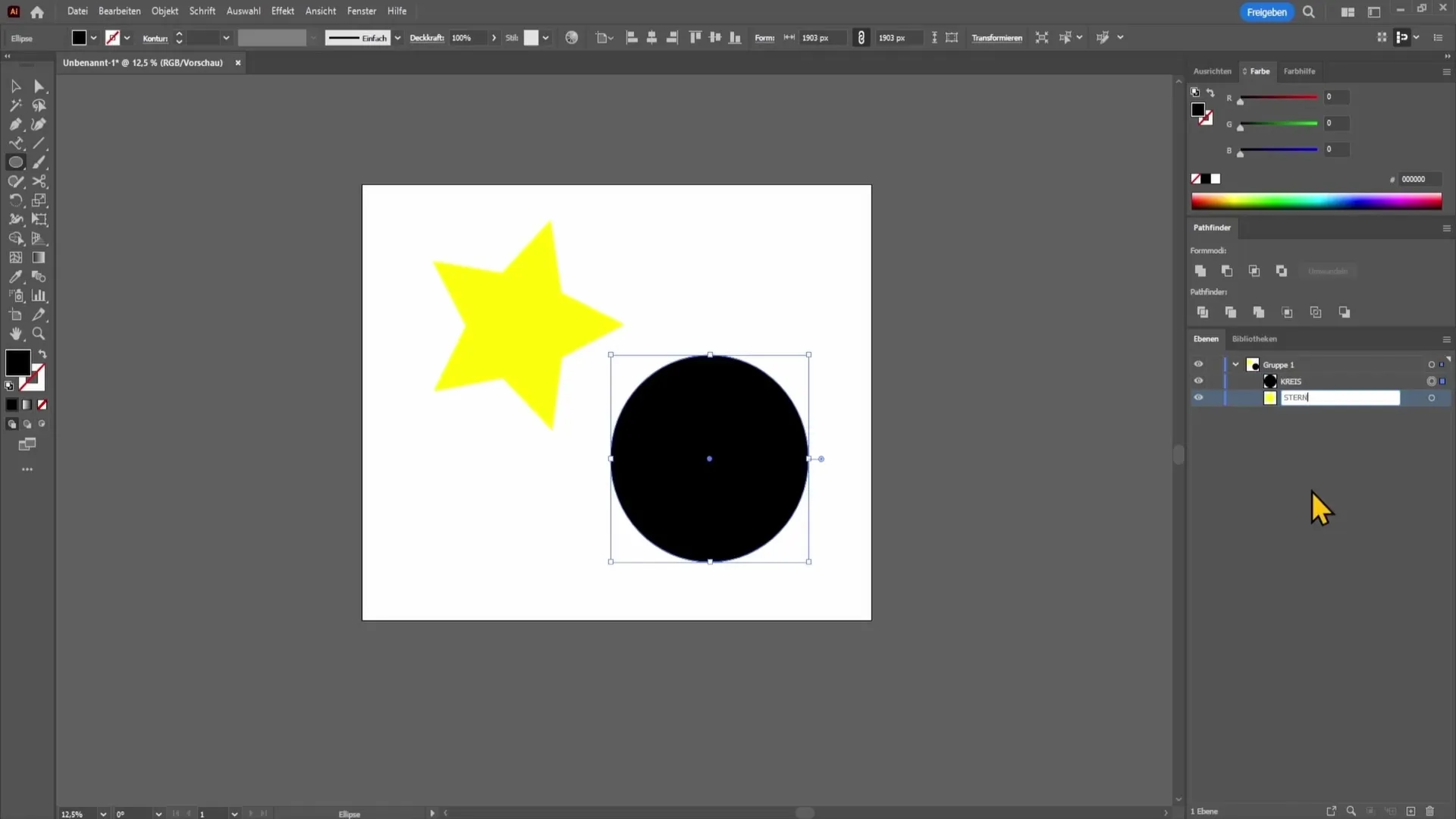
大規模なプロジェクトでは、把握しやすいよう複数のレイヤーを作成するのが理にかなっています。たとえば、「グループ 1」を「スターバッジ」と呼ぶことで、そのグループに含まれる要素がすぐに分かるようになります。

別のデザインで作業を続けたい場合は、新しいレイヤーを作成します。この新しいレイヤーには、円や四角などさまざまなシンボルを再び追加できます。これらの新しい要素にも名前を付け、整理を保つために視認性を高めてください。

この方法論は、より複雑なプロジェクトにも適用できます。デザインの異なる領域ごとに「パズル」「植物」「人々」といったグループを作成し、明確な構造を維持することを考えてください。
組織的に作業する
すべての要素を1つのグループにまとめると、どの要素がどこにあるのかがわからなくなることがあります。明確な命名とグルーピングにより、後ですぐにすべての要素を見つけるのに役立ちます。
まとめ
このガイドでは、Adobe Illustratorでレイヤーを効果的に活用する重要性について学びました。レイヤーの作成と組織化により、デザインを明確に構造化し、個々の要素の編集を容易にすることができます。提示された手順に従うことで、複雑なプロジェクトも簡単に処理できるようになります。
よくある質問
レイヤーの名前を変更する方法は?パレットでレイヤー名をダブルクリックし、新しい名前を入力します。
要素の色を変更する方法は?要素を選択して、左上のカラーパレットをクリックして、希望する色を選択します。
複数の要素を同時に選択する方法は?Shiftキーを押しながら、選択したい要素をクリックします。
要素を誤って削除した場合の対処方法は?Ctrl + Zを押して、最後の手順を元に戻します。
非表示になっているレイヤーパレットはどこにありますか?「ウィンドウ」に移動し、「レイヤー」を選択してパレットを再表示します。


