皆さんに質問です: 誰が自分の学生時代をうれしく思い出しますか? はい、手を挙げてください。ああ、もう見ています、2つ、3つ、4つ、5つの手が上がっています。いいえ、冗談です、ここには実際私以外は誰もいませんが、新しいトレーニングへようこそ。そして、新しいトレーニングは新しい印刷物を意味します、今回は縦書きの DIN A5 の学校のパンフレットです。非常にシンプルでシンプルなデザインを採用し、明確な形状を持っています。ここには四角形があります。
このすべてが美しくきれいで対称的に行うためには、いくつかのコツがあり、詳細に取り上げます。ここでは、落ち着いて同様にカラフルな表現で作業します。その中で、このデザインプロセス中はそんなに目立たない、けれど最終印刷では非常に目立つのが中央の折り線です。つまり、折り線自体はかなりクールですが、正直に言うと、それは実際にはかなり普通です。本当にクールなのは、端を超える要素です。これは、折り畳まれた部分で要素が終わらないことを意味し、裏面にも進出することを意味します。そして、デザインが実際に印刷された形式で見られると、デザイナーとしても視野を広げ、限界を超えるように意識を高める効果があります。これを実行すると、非常に興味深くなります。
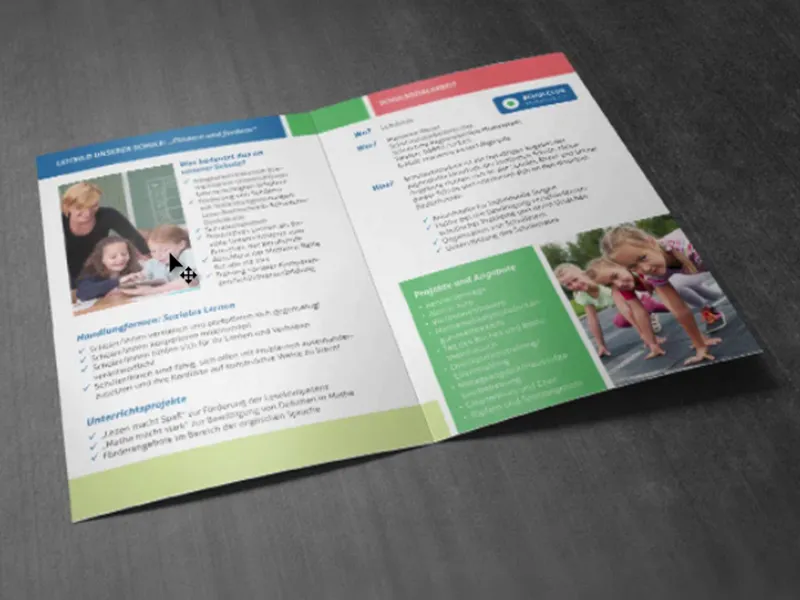
早速内部に切り替えましょう。それは次のようになります:ここでは、さまざまな箇条書きと配置された画像が含まれるこのタイルデザインが再び出てきます。そして、おそらくあなたはすでに気づいたとおり、もちろんカラフルなのです。もちろん、ターゲットは学生、子供たち、およびその親です。しかし、それがあまり派手になる前に、まずは始めてみましょう。そして私は言います:スタート、レディ、ゴー。

学校のパンフレットの印刷条件
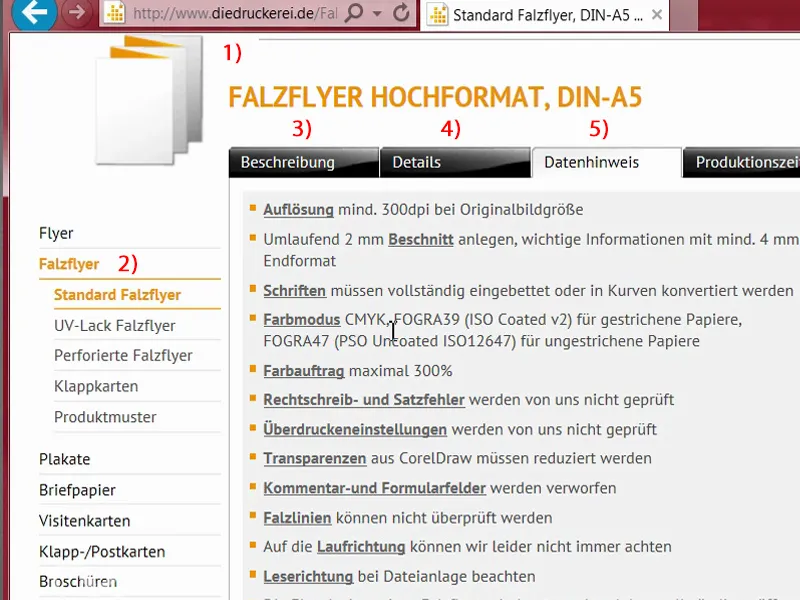
もちろん、私たちの旅は印刷会社のウェブサイト(1)から始まります。そこでポートフォリオを確認し、適切な製品を選びます。私たちは折りたたまれたパンフレットを作ります。そのためには、まず適切なプロダクトを選択し、最初に 標準の折りたたまれたパンフレット、次に フォーマット(2)を選択します。最終的なDIN-A5フォーマットがあります。さらに、ここでは再度詳細とデータヒントを入手します(3)。他のトレーニングと比較して、異なる紙を使用します。英語ではコーティング紙と呼ばれ、その表面には一種の接着剤で紙の細孔を閉じています。これにより何が得られるのか? - 比較的輝かしい鮮やかな色彩です。これは、非コーティングの紙とは大きく異なる効果です。それは単に、鈍く、マットで吸水性があるということです。つまり、画像印刷紙は、非常に素晴らしい色合いを持つという効果があります。そして、そういったものがどのように見えるかがわからない場合は、紙のサンプルブックが役立ちます。確認すべきことは、具体的なフォーマットです。ここでは再び最終的なフォーマット、297 x 210が示されています。つまり、実際には2mmの余白があるDIN-A4フォーマットです(4)。データヒント(5)の中には、「最終フォーマットから最低4 mmの距離をおいて重要な情報」が含まれています。ここでは色モードも再確認できます:コーティングされた紙、ISO Coated v2です。これらの情報を入手した後は、InDesignに移行することができます。
InDesignでのドキュメントの設定
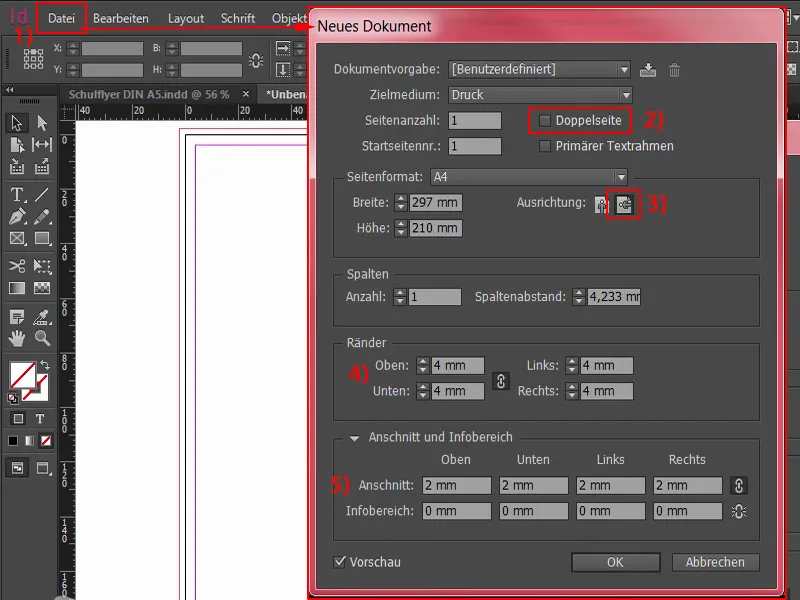
新規ドキュメントを開きます(1)。この場合、両面印刷は必要ありません。それよりも、横長のフォーマット(3)が必要です。 余白:4 mm(4)。 ブリード:2 mm(5)。そして、ドキュメントを確認できます。
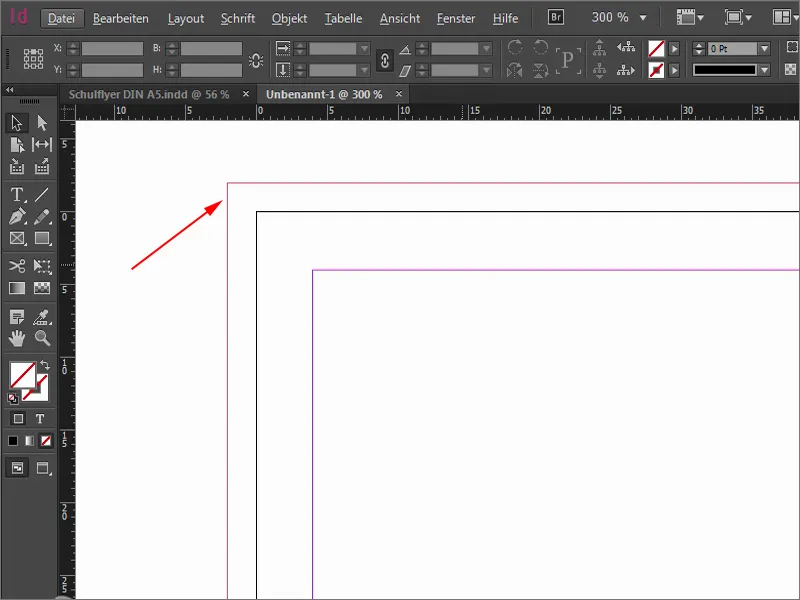
左上にある赤い線、ズームインしてみると明確に確認できるのですが、それがいわゆるブリードです。この要素が必要な理由は、配置する要素を通常の最終フォーマットを超えるようにし、カット時に白い点が生じるのを防ぐためです。ですから、皆さんにもおわかりのように、点滅は道路でだけでなく、ここでも好ましくないゲストです。印刷においてもそれを避けることが重要であることを理解してください。
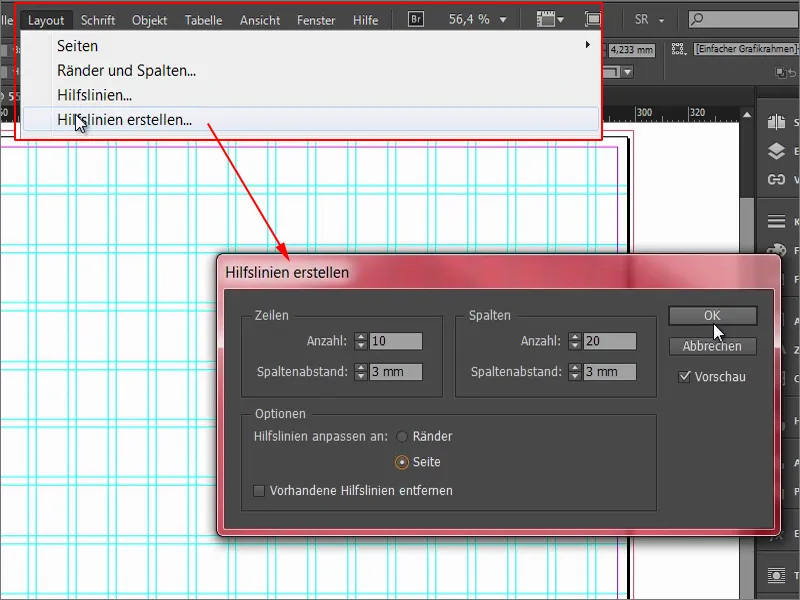
Ctrl+0を押すと、全体の状況が把握できます - それでは、デザイングリッドを使用して作業を始めましょう。デザイングリッドを作成することで、後で驚くほどの利点を得ることができます。それは レイアウト>ガイドライン>作成...を通じて行うことができます。そして、グリッドが完成したとき、その目に見える利点が理解できます。
今は、まず何行と何列作るかを定義します。 行はちょうど10本です。 列間隔は3 mmに設定します、これはその間の間隔です。それから、20 列と同じく3 mmを取ります。これで、この表示されているグリッドが完成します。これを確認できます。
デザイナーがマウスを使ってエレガントに振る舞うのと同様に、スターシェフがおたまを器用に振ると、間違ってこのグリッド、つまりこれらのガイドラインが移動することがあることに気づいていますか?
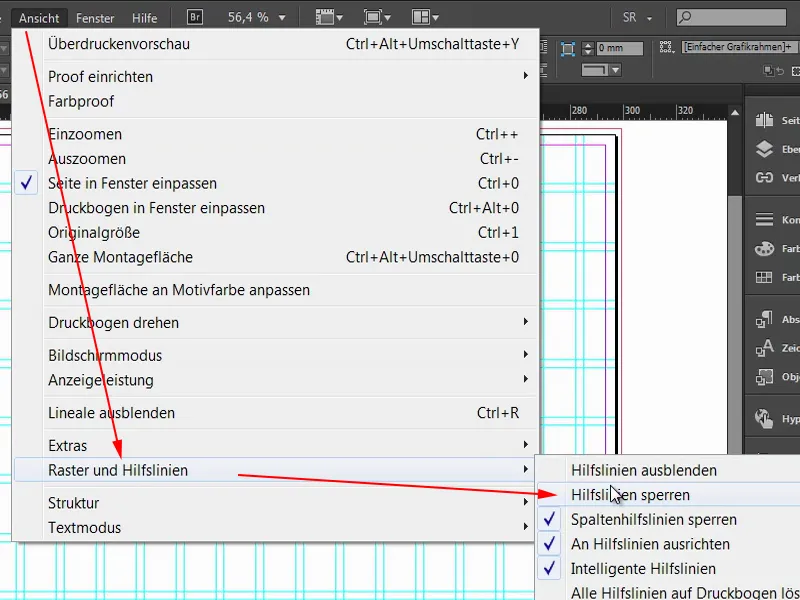
それを避けるために、ますます重要なのが、まずはガイドラインをロックすることです。これは表示>グリッドとガイドライン>ガイドラインをロックを通じて行うことができます。これで、ガイドラインが変動することがなくなります。これは安定しており、このルールに従うことは非常に重要です。
フライヤーの構造を確立する
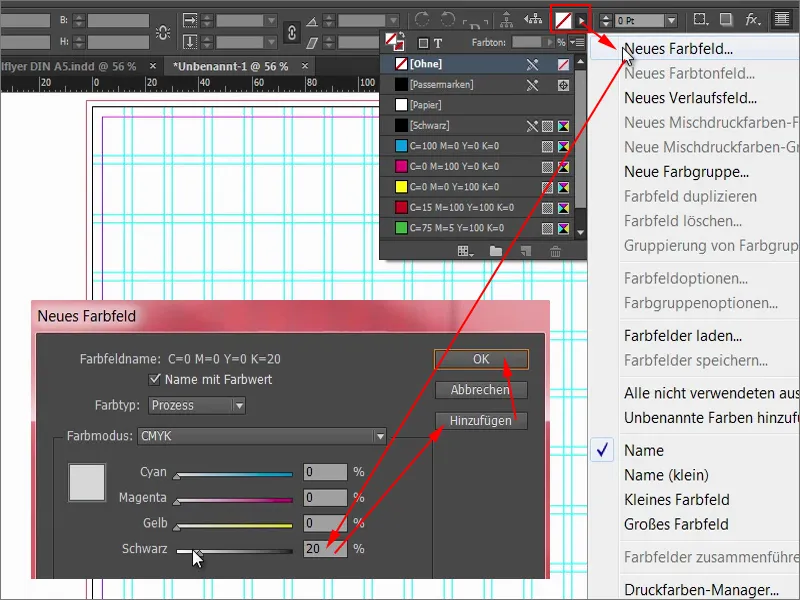
この四角形の迷路の中で、何か秩序をもたらいつつも整理を保つために、私はまず新しいカラーフィールドを簡単に定義することから始めます。特に特別なことではなく、単にブラック20%を追加します。
そして、タイルを基本的に敷いていきます。まずは左上から始めて、切り口からグリッド上を四つのマス伸ばし、その色を直接指定します。
これを複数箇所で繰り返します。次に、こちらを続けます。ここにドラッグした状態でAltキーとShiftキーを押して移動します。後で写真を入れますが、それはそこまで大きくはならず、ここまでで済みます。それから下にドラッグできます…(結果は画像をご参照ください)
次に進みます。ここにも似たものが必要で、それを単に下に引き続けます。それからコピーを作成し、2つのフィールドに一緒に移動します。そしてもう1つを1つのフィールドに移動します。ここに下に写真を追加します…(結果は画像をご参照ください)
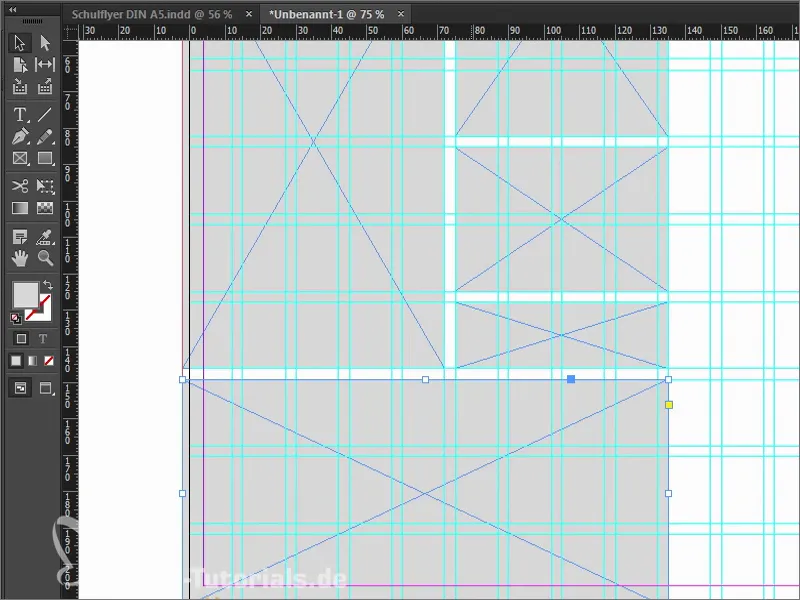
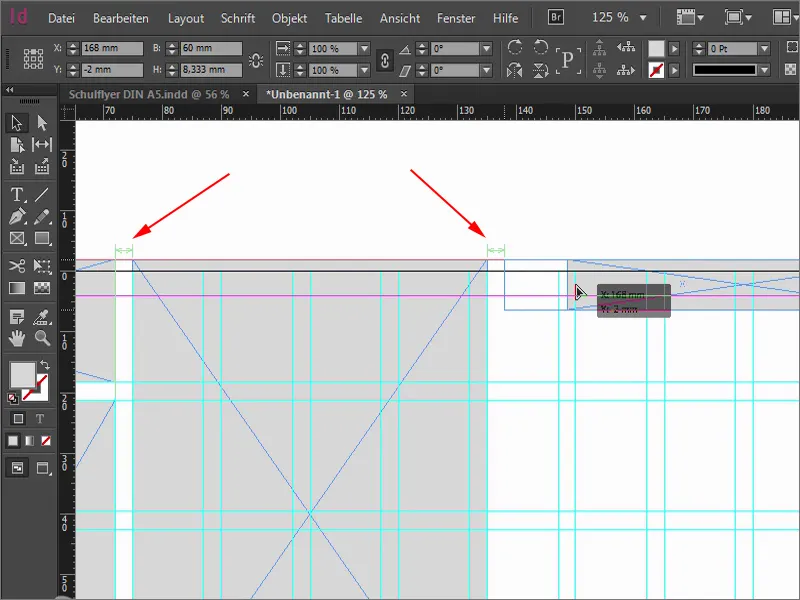
今度は、表側と裏側が分かれる場所に進みます。これをすべて行うときには、緑の矢印にも注目してください。InDesignでは、(左矢印の)可視範囲内の参照点が必要です。そしてここで四角形を移動すると、今がちょうど3mmであることを教えてくれます(右矢印)。
それで合っていますね。このフィールドをもう少し小さくします(画像では、左上の四角形の幅を縮小)。四角形を縦に貫く垂直補助線の間にはその境があるので、四角形を少し下に引っ張って、この位置が対称的でないようにします。この位置には少しダイナミックさを持たせたいからです。
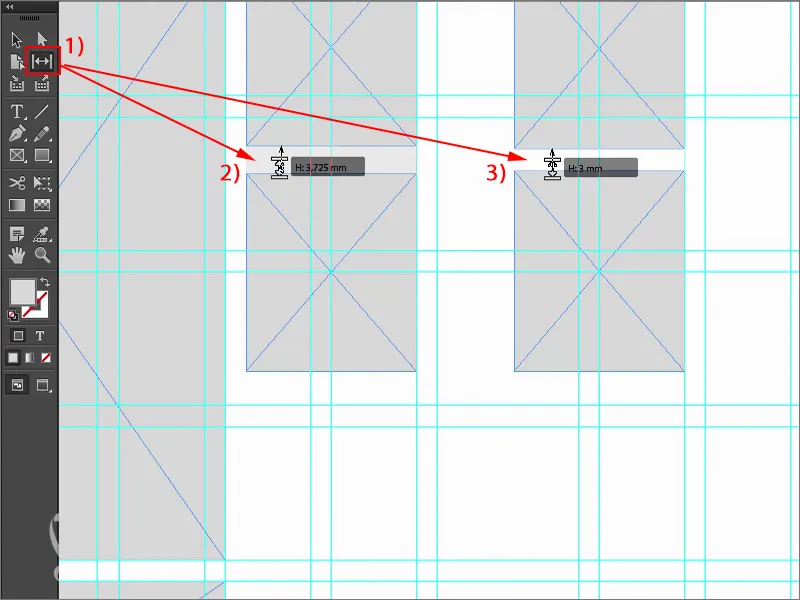
これのコピーをもう1つ作成し、下に移動します(左下の四角形)。ここで3mmになっていることを確認する必要があります。これには、たとえば間隔ツール(1)を使用できます。一度ここに入れると、現在3.725mmであると教えてくれます(2)。これを移動すると、場所だけが変わり、それはしたくないので、隙間を縮小したいのです。今、Ctrlキーを押していると、3mm(3)、つまり必要な距離に厳密に合わせてくれます。
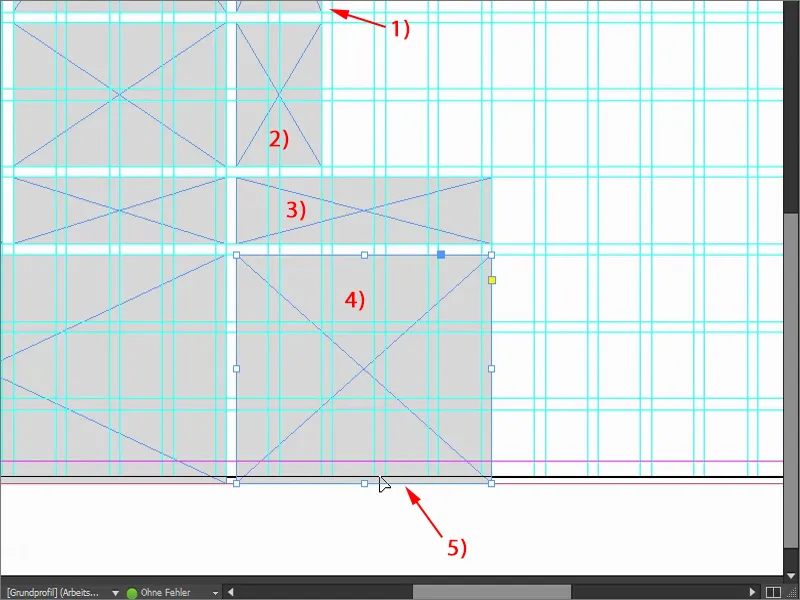
次に、この四角形(1)も引きます。コピー(2)も作成し、それを左にある写真と同じサイズに引き伸ばします。コピー(3)もAltとShiftで、数つのフィールド右に移動します。コピー(4)も、下に移動して切り口まで引きます(5)。常にこの点が確保されていることに注意してください。
それから、そのコピー(1)を持ってきて、そこに置きます – レイアウトラインに忠実に従ってください。そして、それが持ってくれる大きな利点をここで見ることができます。それは本当に便利な機能で、私は本当にそれを実用的だと思います。ここではどれくらい素早く進められるかがわかりますね。
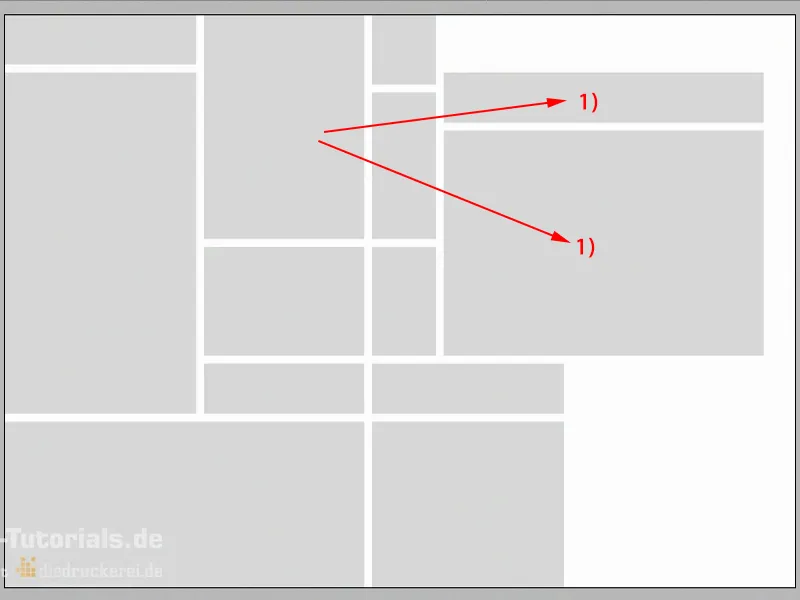
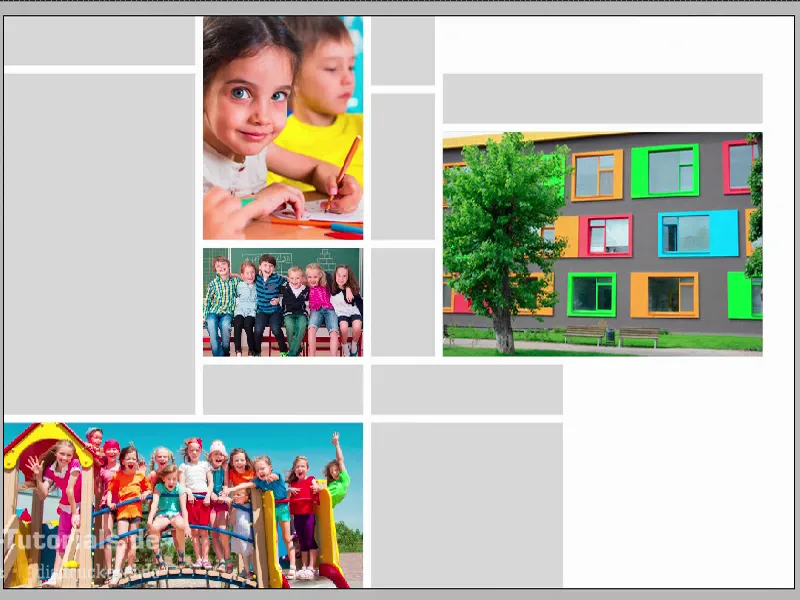
Ctrl+0で再度全体を見渡してみましょう – 最終的なデザインはこのようになります。これからは、画像を配置し、個々の四角形に色を塗り、つまり生命を吹き込む作業が始まります。ここに全体的な魂を入れていきます。これまでの作業は基本構造のみでしたから。
レイアウトに画像を配置し、整える
私たちの選択するショートカット: Ctrl+D. これで配置ダイアログが表示されます。適した画像を選び出して、最初の表紙には4枚配置するので、Ctrlキーすべてをマークが付いた状態で押します…
これでロードされたマウスカーソルが表示されます。アイコンの横に「(4)」が表示されているのが見えるはずです。これは、ロードされたマウスカーソルに4つの画像があることを示しています。これが最初の画像にしたくない場合は、ロードされた画像間を矢印キーで切り替えることができます。
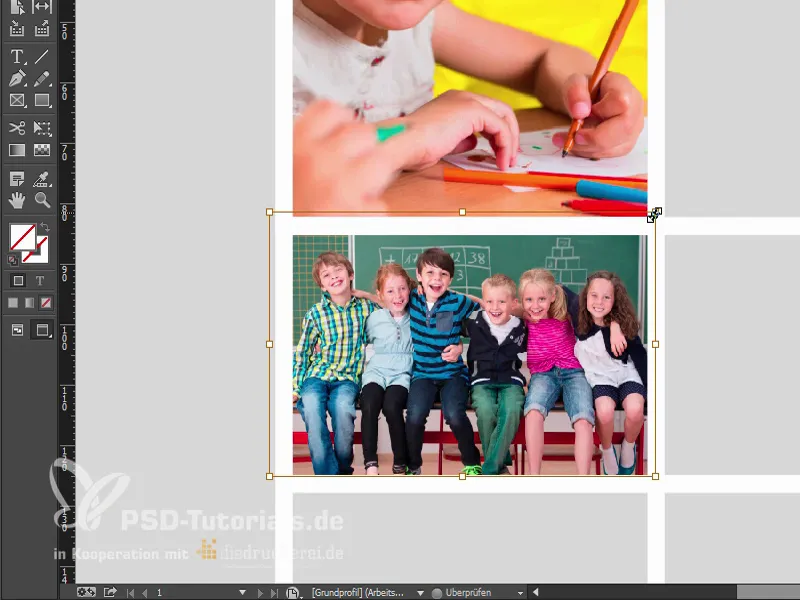
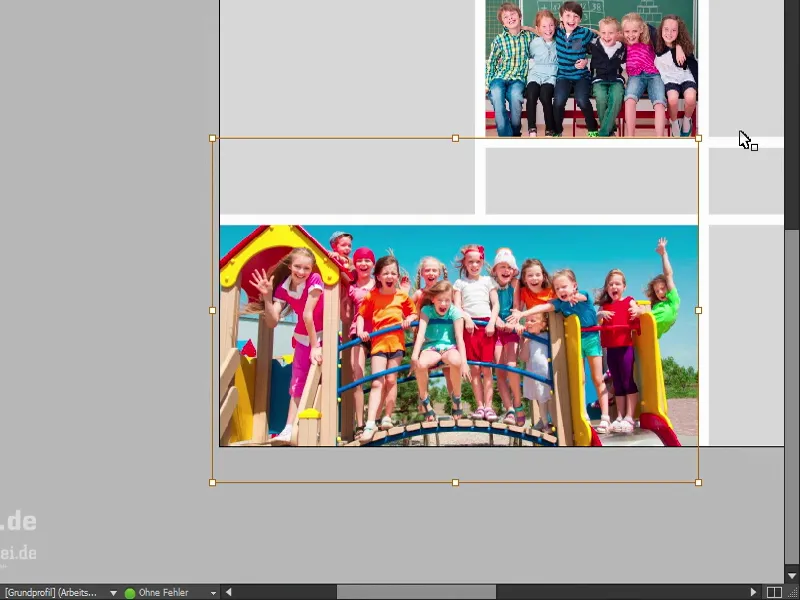
個々の画像を配置します…
すべてが比例するわけではないので、これらの領域をマークして、右クリックして調整>フレームを比例的に埋めるを選択します。
それから微調整を行う必要があります。ですから、この美しい大きな瞳を持つかわいい少女はすでにかなり魅力的に見えています。これは、ここで幼児顔の要素が現れているからです。顔は常に学校で子供達が何に没頓し、穴あけ器、クレヨン、色とりどりの紙、接着剤などに比べて興味深いものです。大きな瞳はここで必要なものです。
画像をダブルクリックすると、画像内を見ることができます。そして、Shiftキーを押しながら右矢印キーを押すと、フレーム内でのみ移動しますが、ペンも一緒になります。
この画像で続けましょう。Shiftキーを押しながら少し大きくして比例させることができます。
そして、下の部分です。子供たち全員が収まるようにちょっと高くします。
そして、地域の学校も - 実際にはかなりちょうどいいです。
全体を見てみましょう。素晴らしい。
色の定義
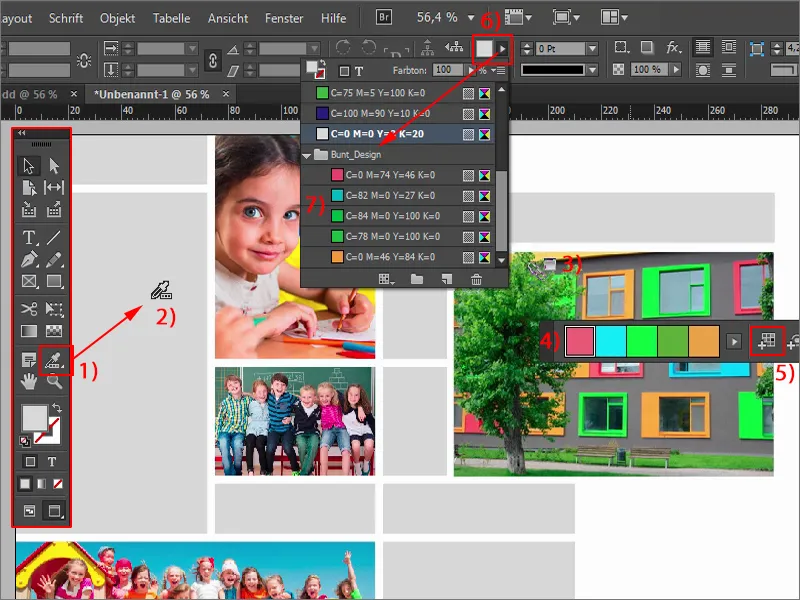
次のステップに進みましょう: 色の定義。常に進化し改営されるInDesign CCでは、「色設定」というかなりクールなツールが導入されました。ピペットのようなもので、少し大型版と言える大規模ピペットです。ここをクリックすると、このピペットが下に付いた小さなキューブ3つを持つことがわかります。これは色フィールドを示すものです: ここでこの画像をクリックすると、InDesignはこの画像内で使用されている色を認識します。その後、これらの色を抽出して色フィールドとして追加できます。単にそれにクリックして… そして、色フィールドをご覧ください、ここでは「Bunt_Design」と呼ばれています。この中にはこの画像から来た5つの色フィールドが含まれています。色の調和が常に欲しいものです。
ただし、完全にうまく機能していない点に気づきます: ここには2つのほぼ同じ色値があります。それらを少し調整します。
1つをダブルクリックして取り除きます。新しい色の配合が与えられます。おそらく気づいているかもしれませんが、色を抽出する際にRGB画像からCMYK値に変換されます - かなりクールです。
今、この色をパステルカラートーンに変えます(シアン:23%、マゼンタ:0%、イエロー:55%、ブラック:0%)。
したがって、ピペットは完全にはうまく機能していないのですが、常に求めたい色の色調和が必ずしも得られるわけではありません。これは実際にはこのウィンドウのシアン色ですが(1)、私のデザインにはそれを想定していません。こちらの値を使用します。残りはそのままにしておきましょう。
色とロゴの挿入
さあ、始めましょう: 長方形に青を付けます。3つも同様に、だからShiftを押して青にします。今、これらの長方形を着色します…
ここにはロゴがまだありません。Fotoliaから取得し、Illustratorで編集しました。ここで表示することはできませんが、これはIllustratorのワークショップではなく、InDesignのワークショップです。これを挿入し、Wキーを押してグリッドを再表示し、少し下に配置できるはずです。
テキストの挿入
テキストでいっぱいにします。ここで上から始めます。テキストフィールドを作成します。このフライヤーでは、AllerをItalicにして、大きさ20ポイント、色を純白にして「Musterstadt地方学校」と書きます。テキストフィールドを調整して中央に配置します。
次は左側に移動: テキストフィールドをコピーして移動します。ここに注意が必要です。わかっていると思いますが、このテキストフィールドを端から4ミリ離す必要があります。そのため、テキストフィールドをここまで引きます。ここで13ポイントで、大文字でないで「オリエンテーションステップ後の進路は?」と書き、改行を入れます。
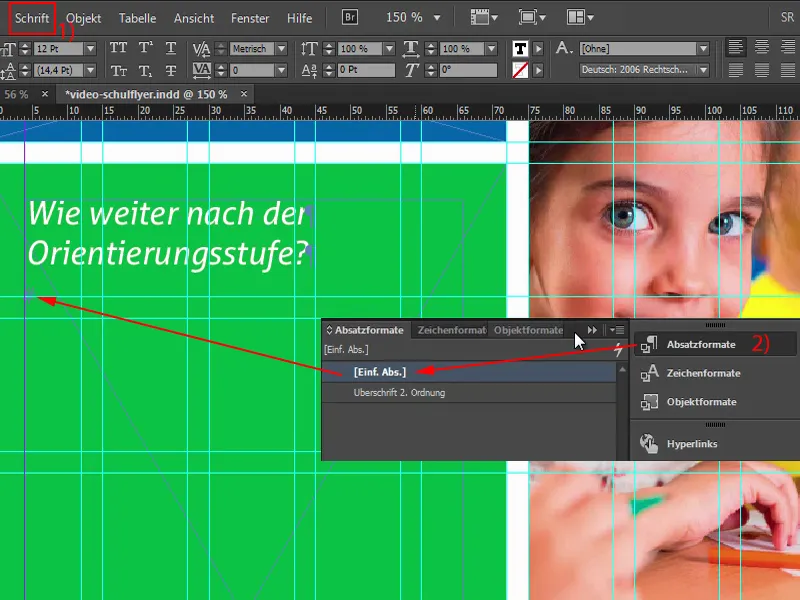
これを選択して段落形式として固定できます。これは、フォントとフォーマットを手動で定義することを意味します。つまり、選択して新しい段落形式を定義します。
これを「2番目のオーダーヘッダー」と呼びます。これは後で何度も必要になるので、段落形式として定義するのは非常に便利です。
では、適切な回答のない質問は何でしょうか? そうです- 回答のない質問です。そして、それを変更します。ここで少しヒントをお伝えしたいのですが: ここでは見えない段落があります。それを見たい場合は、「文字>非表示文字を表示」に移動して(1)、隠れた段落があることがわかります。ここで今はシンプルな段落があり、必要なテキストをクリップボードからコピーします。
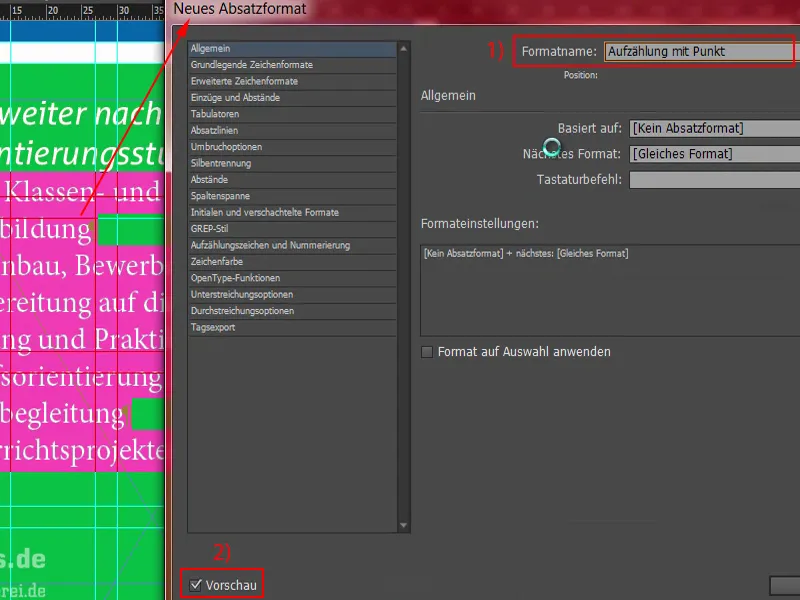
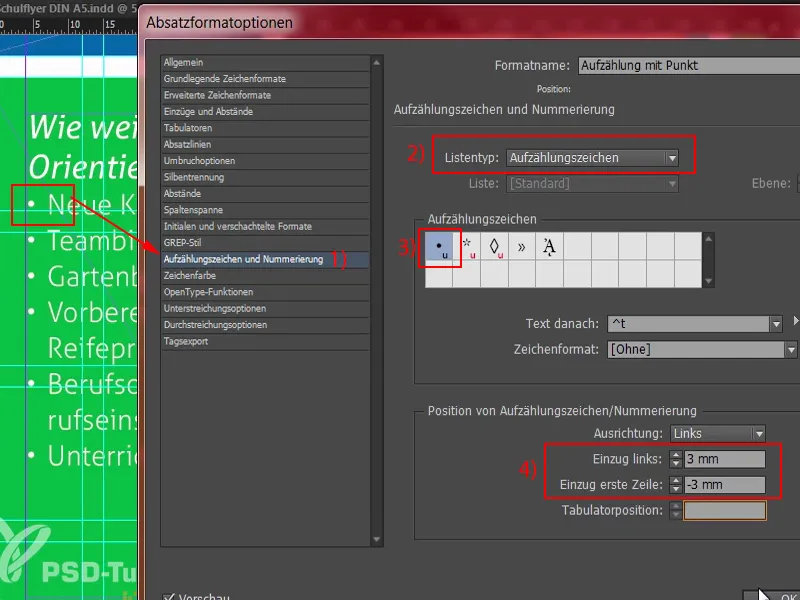
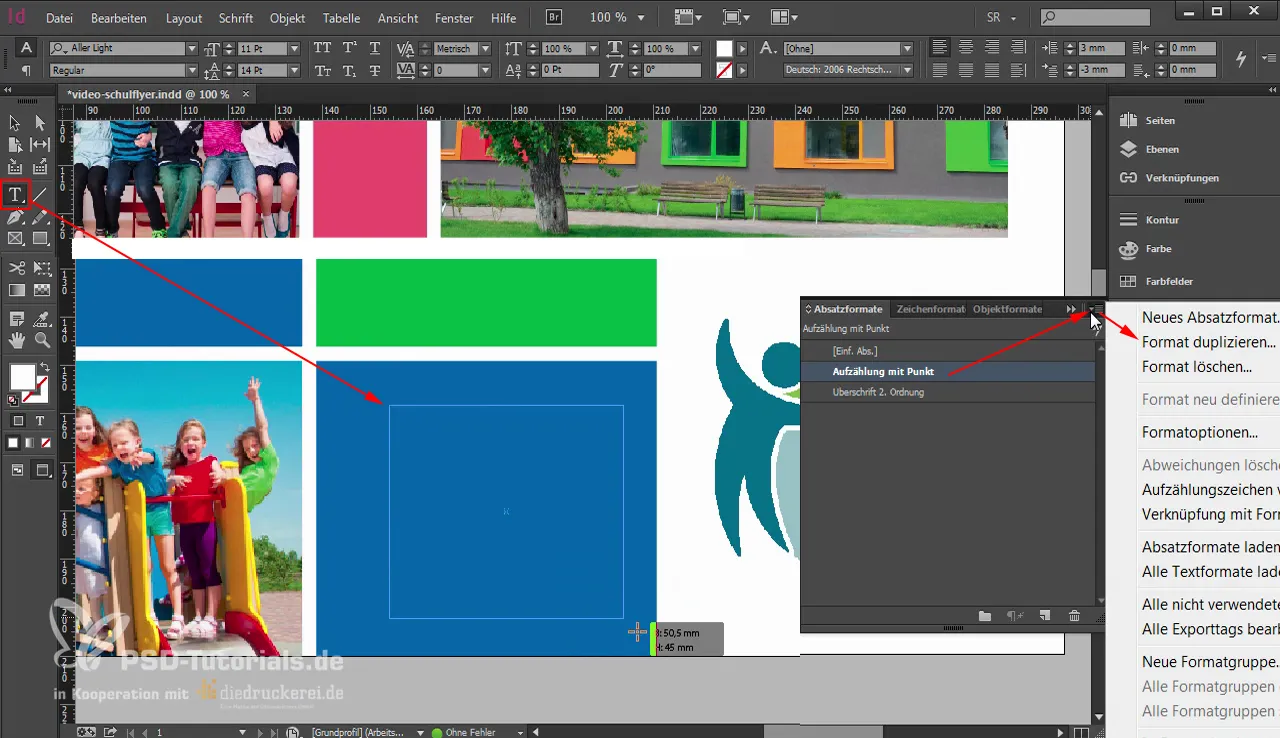
それを新しい段落形式に変更し、それを「ピリオド付き箇条書き」と呼びます (1)。今、この形式をさらに調整します。
次に、プレビュー オプション (2) が有効になっている場合、左側で私が変更した内容が正しく表示されます。
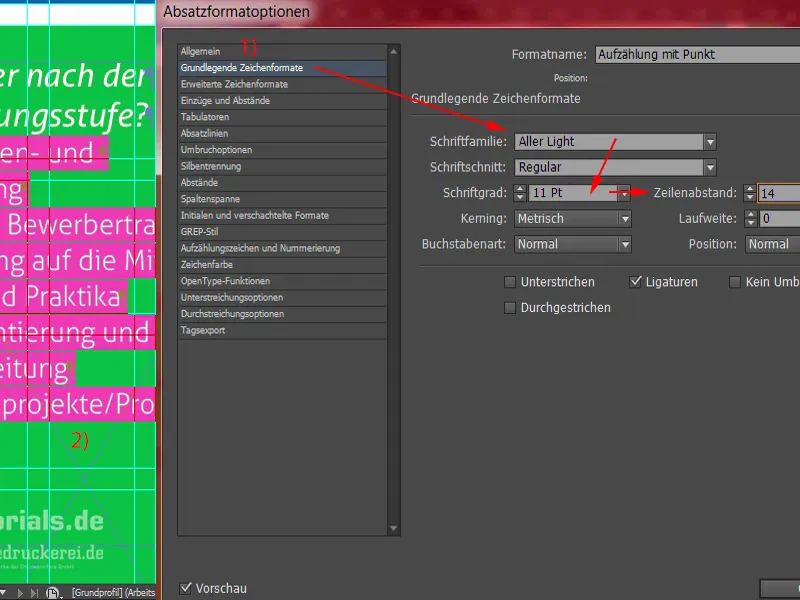
まずは: 基本的な文字形式 (1)。フォントサイズ11 Ptの Aller Light と行間スペース14 Pt を選択します。左側が変わらないのはなぜかというと、段落形式が適用されていないからです。ですので、すべてを選択し (2)、「ピリオド付き箇条書き」を適用します。これで変更が反映され、編集を続行できます。
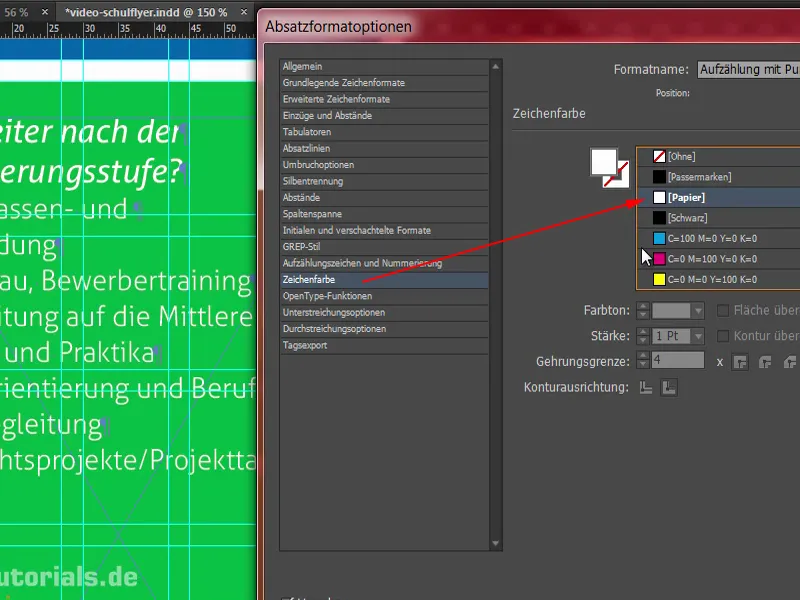
次は、文字の色 を白にします。以前は黒に設定されていましたが、コントラストが十分であることに注意する必要があります。緑色の上に黒は読みづらく、同様に、赤に黒を書くことも同様です。それらは非常に不適切な組み合わせです。そこで、私たちは白を選びます。
さらに何が必要でしょうか?もちろん、箇条書きが必要です – ですのでここでは 箇条書きと番号 タブ (1) に移動します。 リストタイプ (2) で 箇条書き とこのブレットポイントを選択します (3)。タブストップにはまだ問題があります。これは巨大な空港を距離指標として使っていて、見栄えがとても悪くなっています。ですので: 左インデント を3 mm にして、次のフィールドには -3 mm (4) を設定します。これですべてが正しい位置に収まります。その後、確認しましょう。
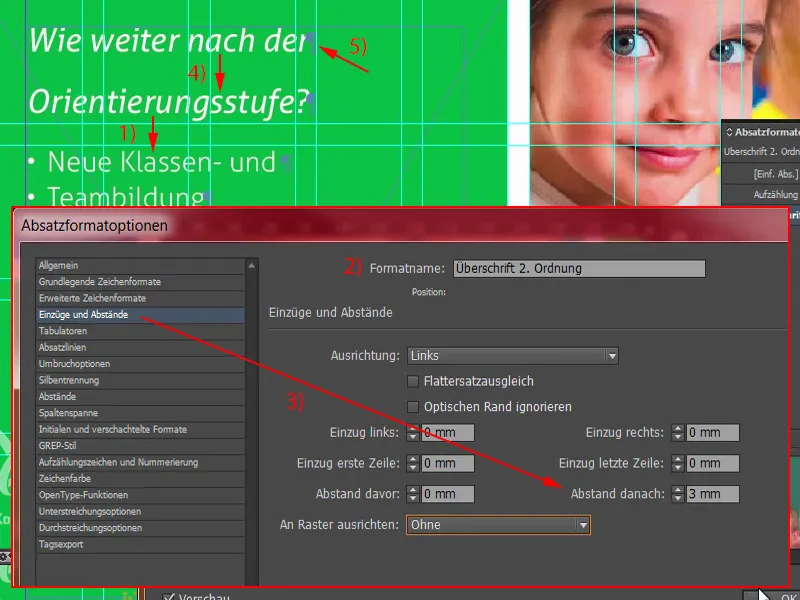
この段階で便利なのは (1)、ここで上部に一定の間隔を設定することです。これはやや近すぎる場所です。これは簡単に、 2次見出し (2) を開き、そこで インデントと間隔 の領域で例えば 3 mm を 後間隔 (3) に定義します。
何が変わったのか?ここに 3 mm の間隔ができましたが、奇妙なことにここにも (4) あります。これは、手動で設定したこの段落によるものです。とりあえず確認します。
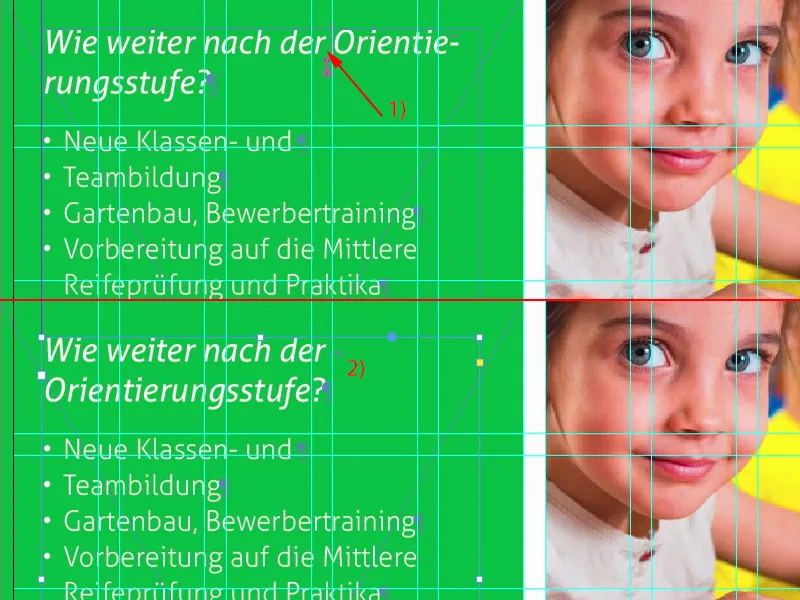
この問題を解決するために、この段落 (1) を 削除 します。しかし、ここで気になるのは改行です。これを解消するために、 Shift- キーを押しながら Enter キー (2) を押します。 Shift キーと Enter キー – これにより、ここでも 3 mm の間隔が追加されるのを防止します。それでは、確認しましょう。
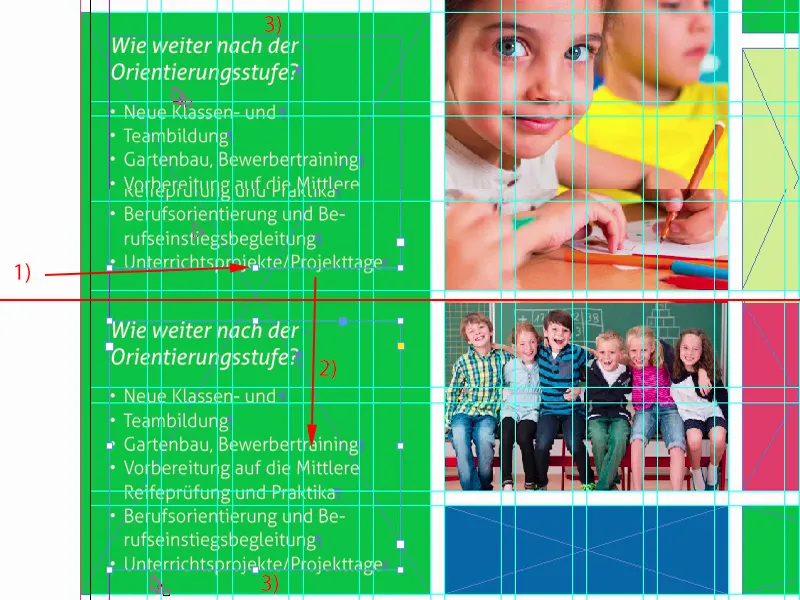
このテキストフィールドを必要なサイズまで拡大します: この境界線をダブルクリック (1)。この構造全体のコピー (2) を作成します。これを一番下まで移動させ、ここまでの距離と同じ間隔で Shift キーと 上向きの矢印キー を使用してもう一度上に移動します (3)。
次に、クリップボードからコピーした事前定義のコンテンツを使用してテキストを編集します。
今何が起こったか?この段落 (1) が再び現れました。これを削除します。 Shift キーと Enter キー (2) を押すことで、改行が正しく機能します。
そして、さらに箇条書きがあります。
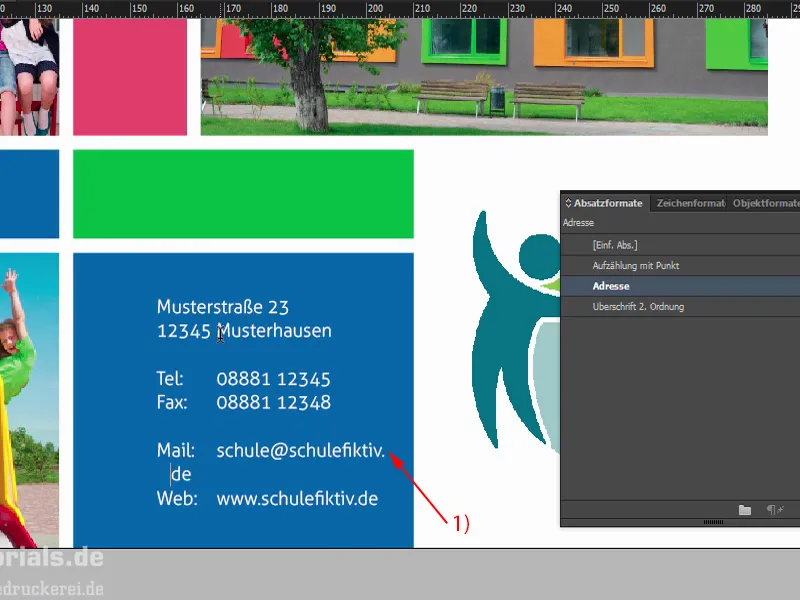
続いては、マミーとパパが新学期に向けてナビゲーションシステムに入力する必要がある住所に移動、したがってこのヘルプがあります。矩形テキストフィールド (1) を作成し、適用された形式に常に注意を払います。ここでは今、見出し形式と違うものが適用されています。簡単に 箇条書き (2) を選択し、住所を挿入します。その後、この形式全体 (3) を複製し、「住所」 (4) として名前を付けます。 箇条書きと番号 で箇条書きを削除し (5)、適用してください。素晴らしいです。
最後に、いくつかの余分な段落を削除する必要があります。最初の段落を削除します。そして、ここで何かがうまくいっていないようです。幅 (1) が合っていません。
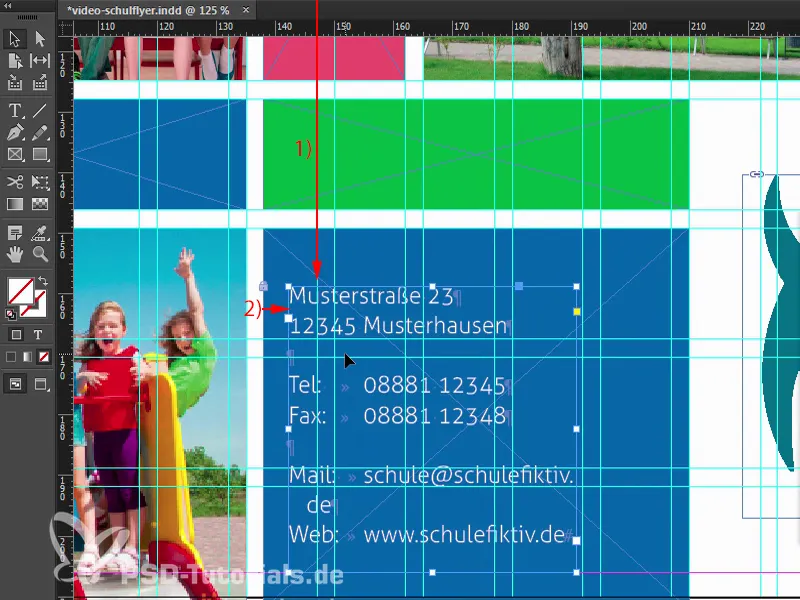
ここで特筆すべき点が示されています: 最初にこのページを跨いでキーワードの効果がどれほど素晴らしいかを説明しました。レイアウトにおいて、ここで最初に見えるのは: 白い隙間で切断されているように見えますが、これは分割の位置ではないのです。切断は実際にこの地点にいます、148.5mm (1) の位置にあります。したがって、たとえばこのテキストフィールドを左から四ミリメートル (2) の位置に配置すれば、マミーやパパに住所を読み取ることが困難になります。読者は前後のページを行き来する必要があるのです。これは絶対にNGです。
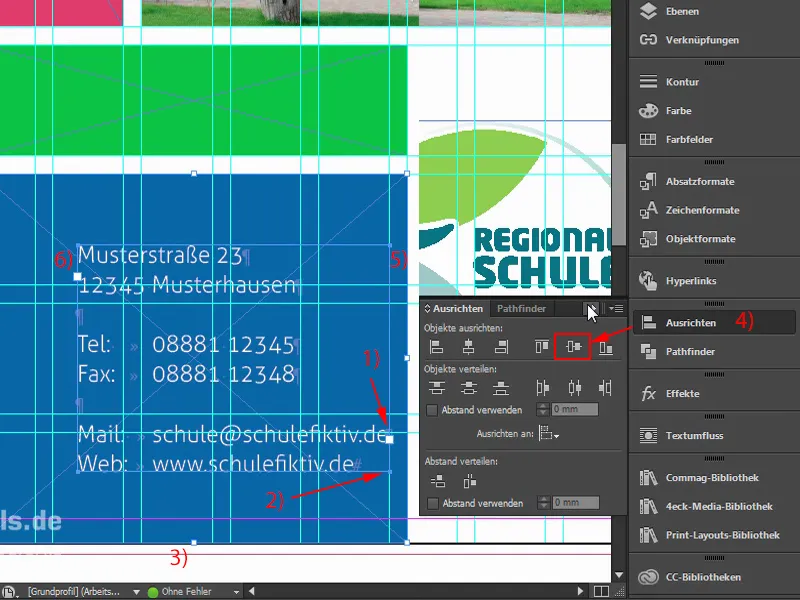
さて、最初にこのテキストボックスを拡大して、下の改行を取り除きます (1)。高さを調整して、その後、テキストボックス全体を右に移動します (2)。次に、ここでカットを取り除きます (3)。上のテキストボックスを選択し、後ろのフィールドを選択して、配置パネルで中央を正確に選択します (4)。これで中央揃えになりました。次に、もう一度確認する必要があります:おおよそ4 mmです (5)、ここに改行があります (6)。つまり、十分な間隔があります。
それを見てみましょう。うまくいっていると思います。拡大します。はい。
次回のトレーニングの次の部分でも続きます。


