このチュートリアルでは、Adobe Illustrator で輪郭 を作成する方法を学びます。このチュートリアルでは、基本だけでなく、より深いデザインや多様性を追求するための高度なテクニックも紹介します。シンプルな形状を使用している場合でも、複雑なデザインを作成している場合でも、輪郭機能を理解することで作業の質を格段に向上させることができます。
重要なポイント
- 輪郭はデザインの形成や視覚的関心に欠かせない要素です。
- 同じ形に複数の輪郭を追加し、異なる色やスタイルを持たせることができます。
- 輪郭のさまざまな調整オプションを使用して、クリエイティブでプロフェッショナルなデザインを作成できます。
ステップバイステップの輪郭作成ガイド
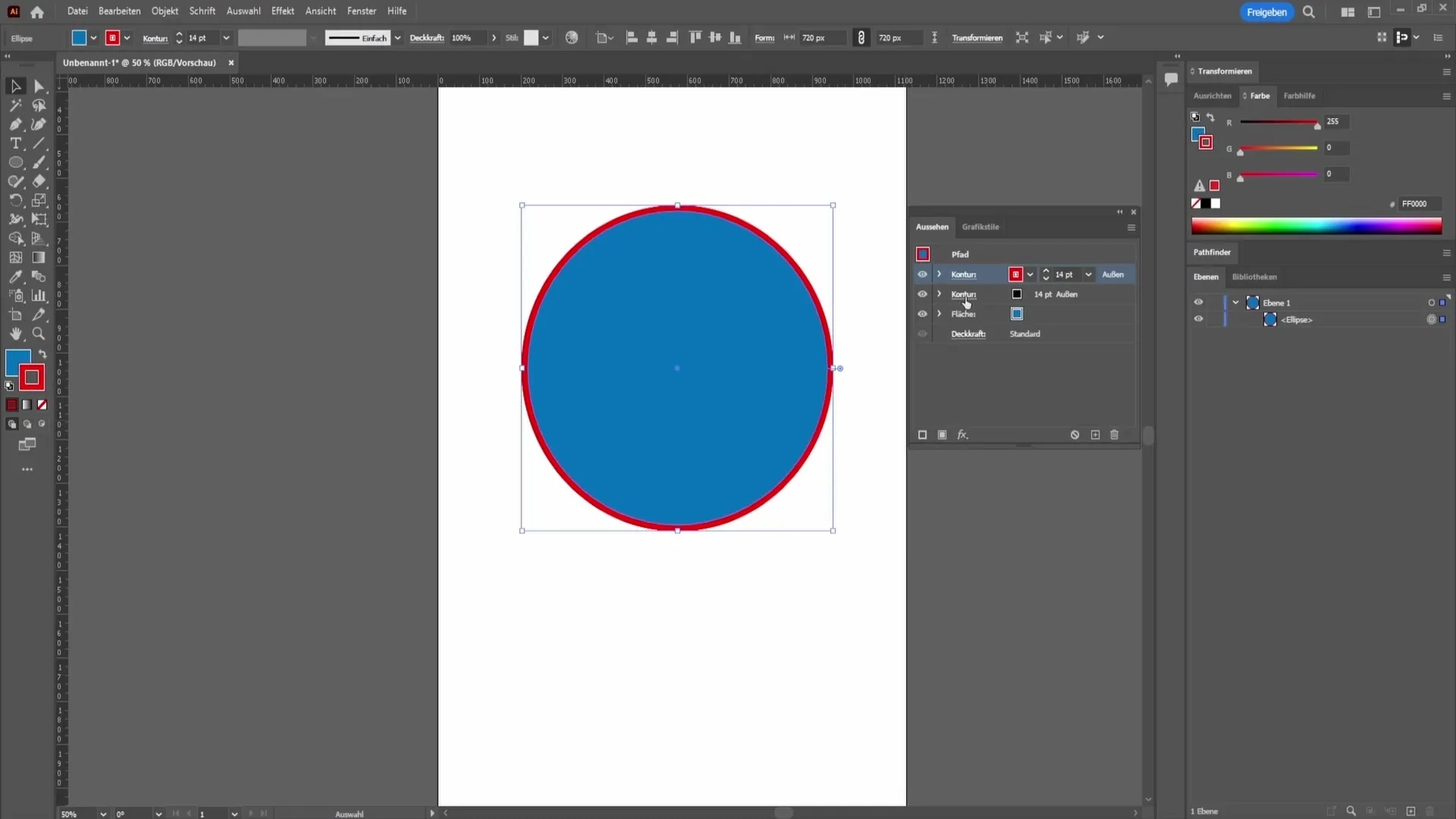
最初にAdobe Illustratorを開いて変換したい形状を作成します。たとえば、円を描画するために楕円ツールを使用します。

円の輪郭を作成するには、左上にあるオプションを確認します。ここには塗りつぶしと輪郭のオプションがあります。最初のフィールドは塗りつぶし用であり、2番目は輪郭用です。

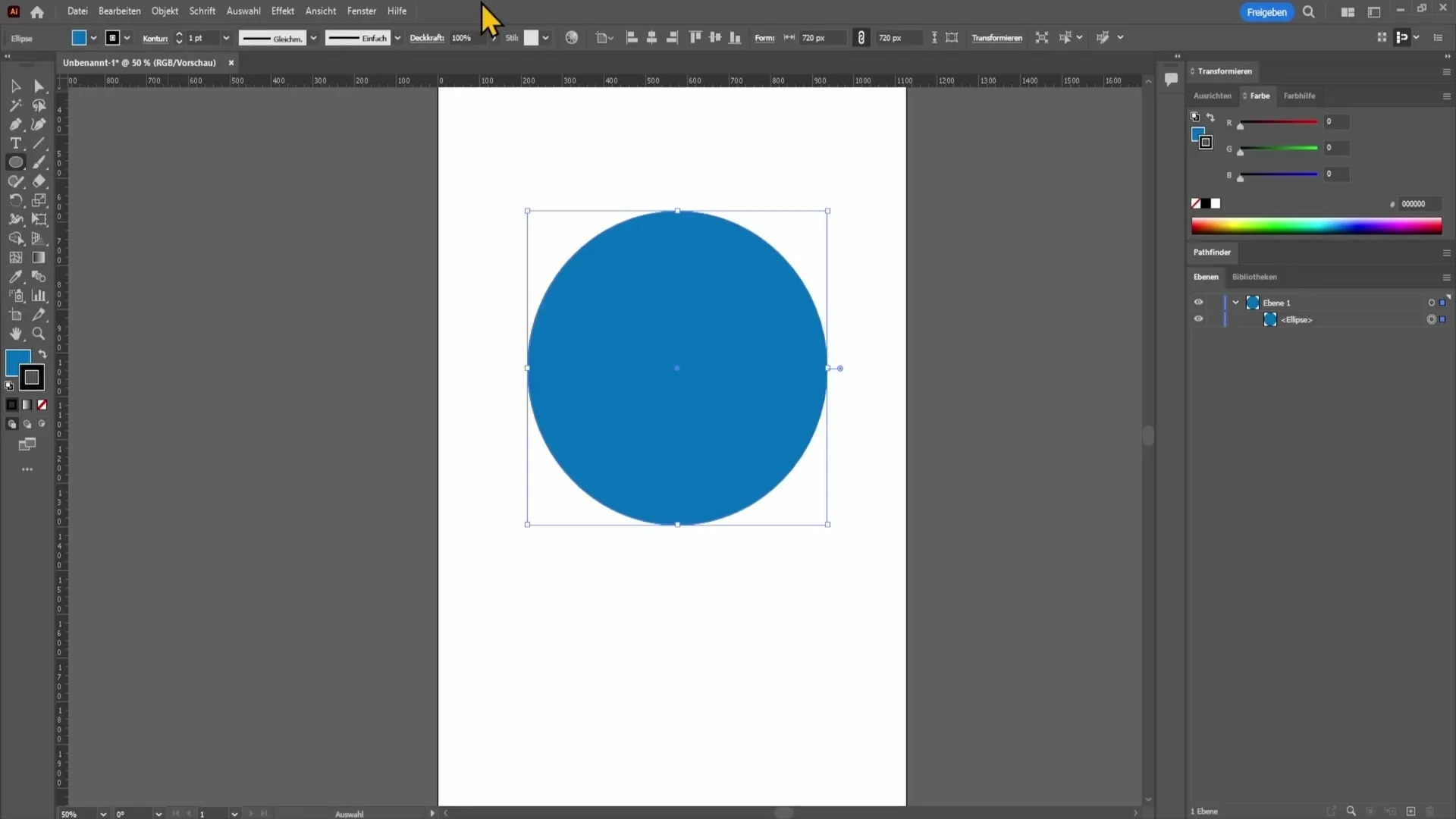
形状に輪郭色を選択して追加します。たとえば、水色の円に黒い輪郭を選択することができます。単に輪郭フィールドをクリックし、黒色を選択します。

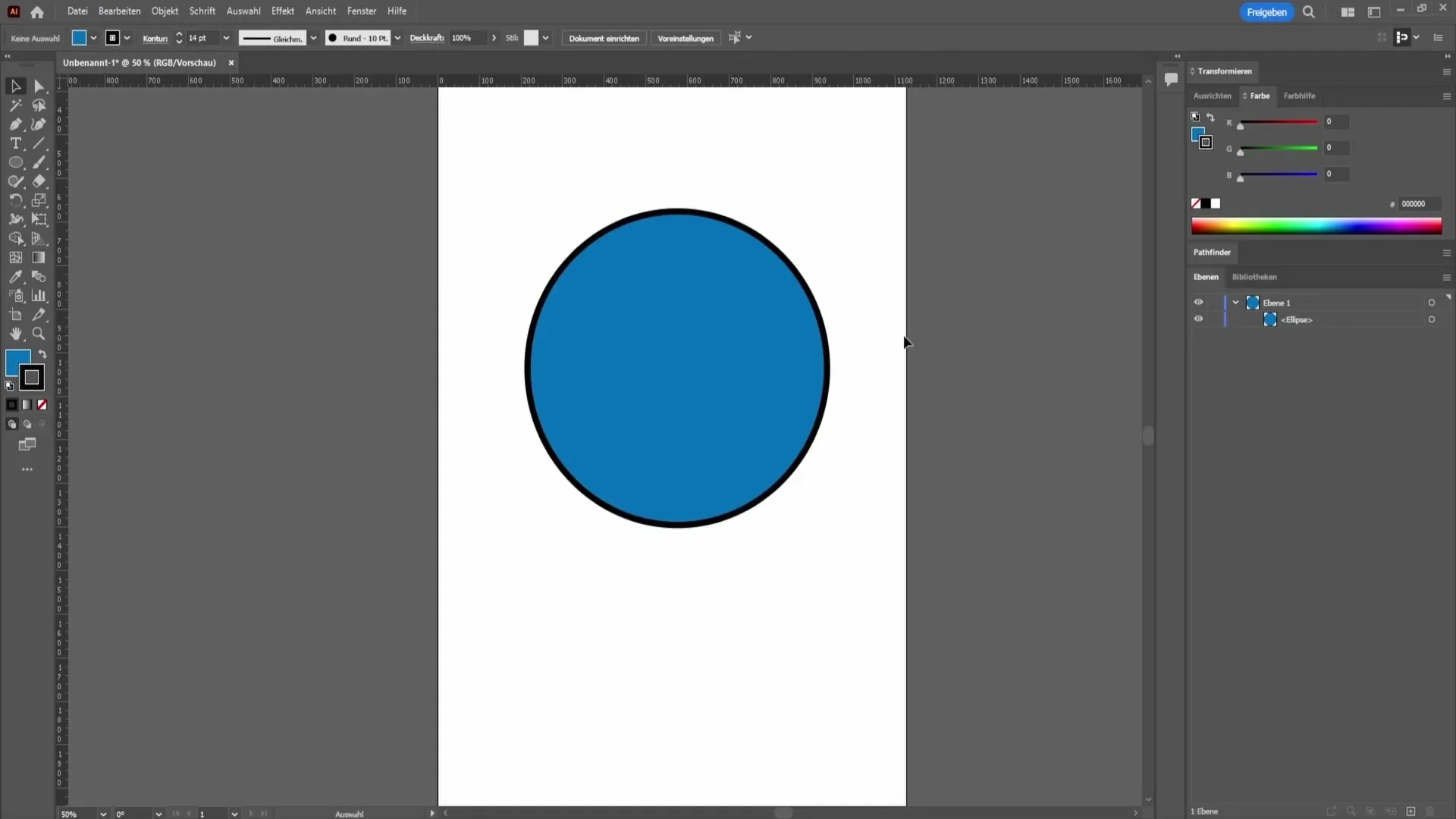
ほとんど変化が見られないかもしれません。それは、現在の輪郭が非常に細いためです。輪郭の太さを可視化するには、輪郭の太さ調整レバーを調整する必要があります。輪郭の太さを増やすためにレバーを上に移動させます。

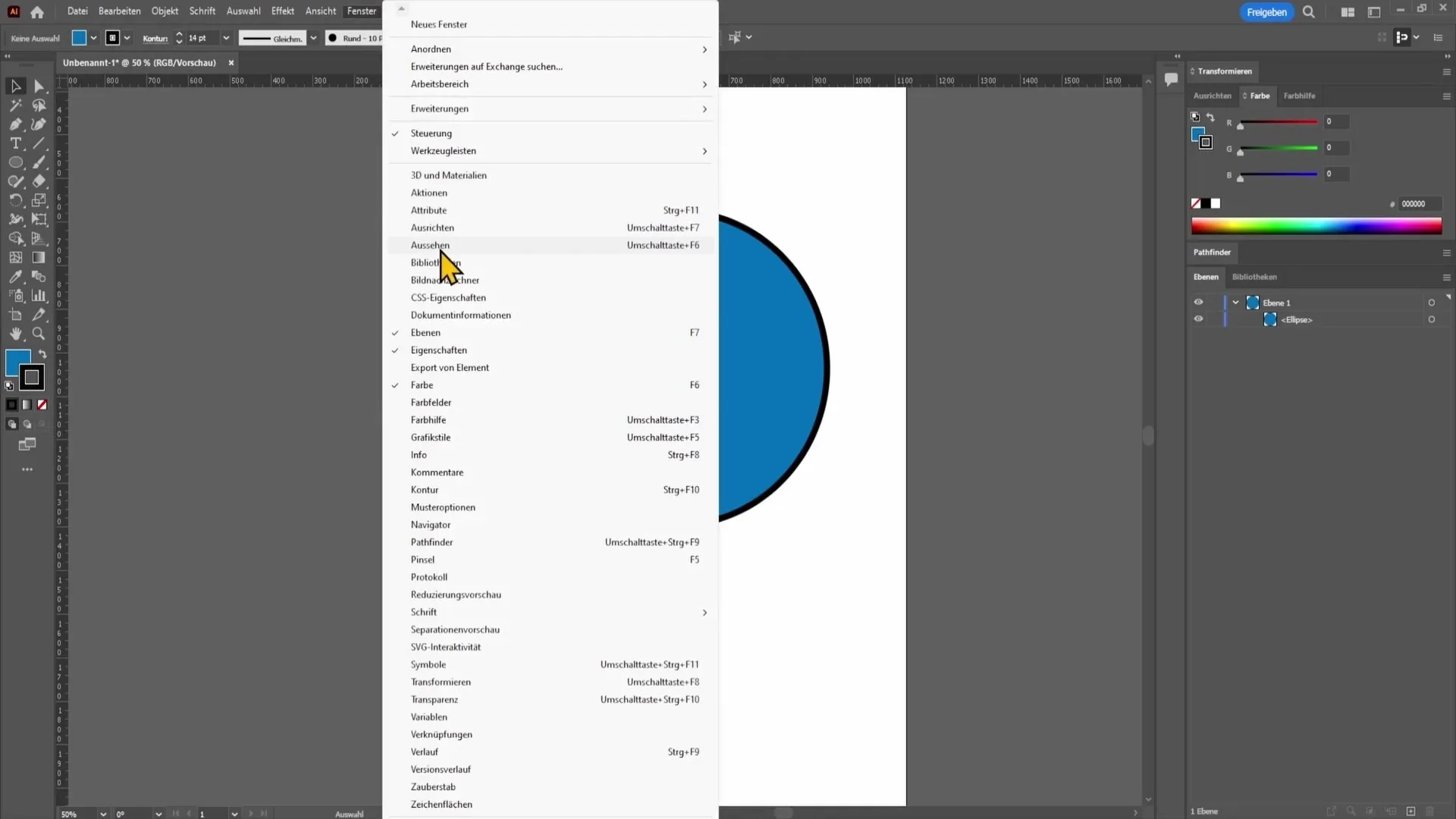
これで簡単な輪郭が作成されました。ただし、たとえば黒い円の外側に赤い輪郭を追加したい場合は、「外観」パレットを開いてください。これはメニューバーの「ウィンドウ」の下にあります。

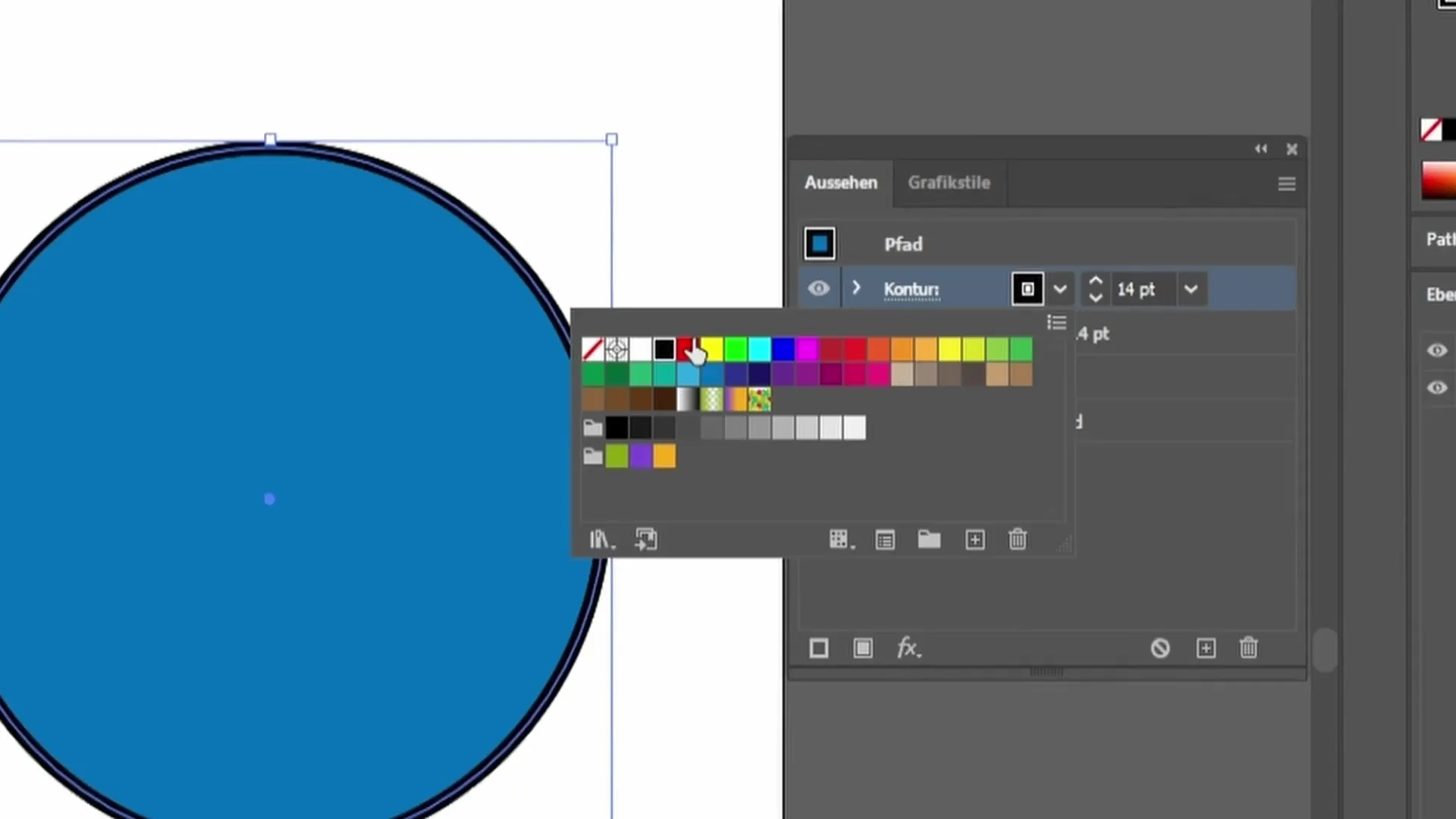
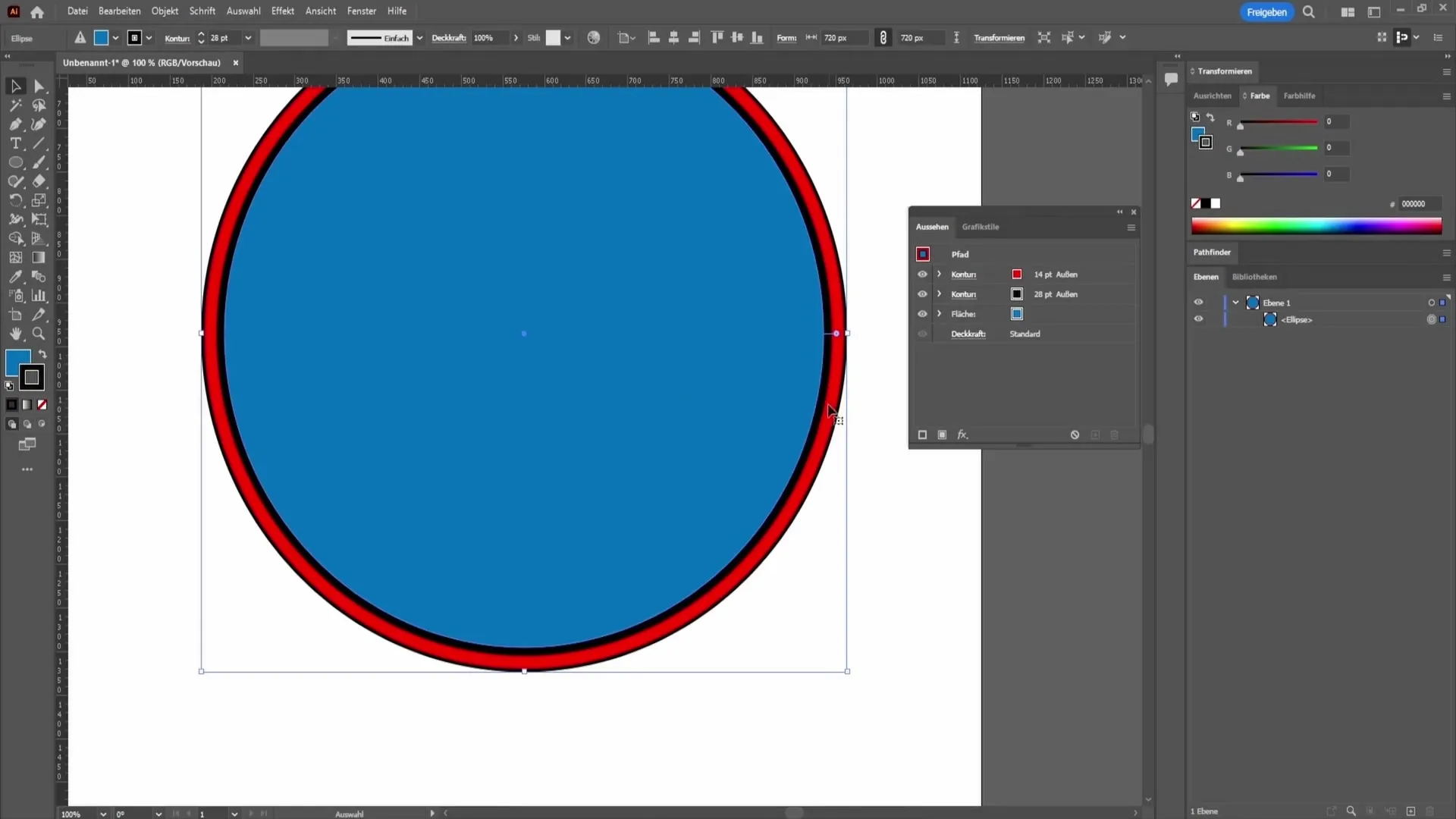
外観ウィンドウを開いたら、形状を選択し、パレットの下にある輪郭のシンボルをクリックします。そこで新しい輪郭を追加し、たとえば色を赤に変更できます。

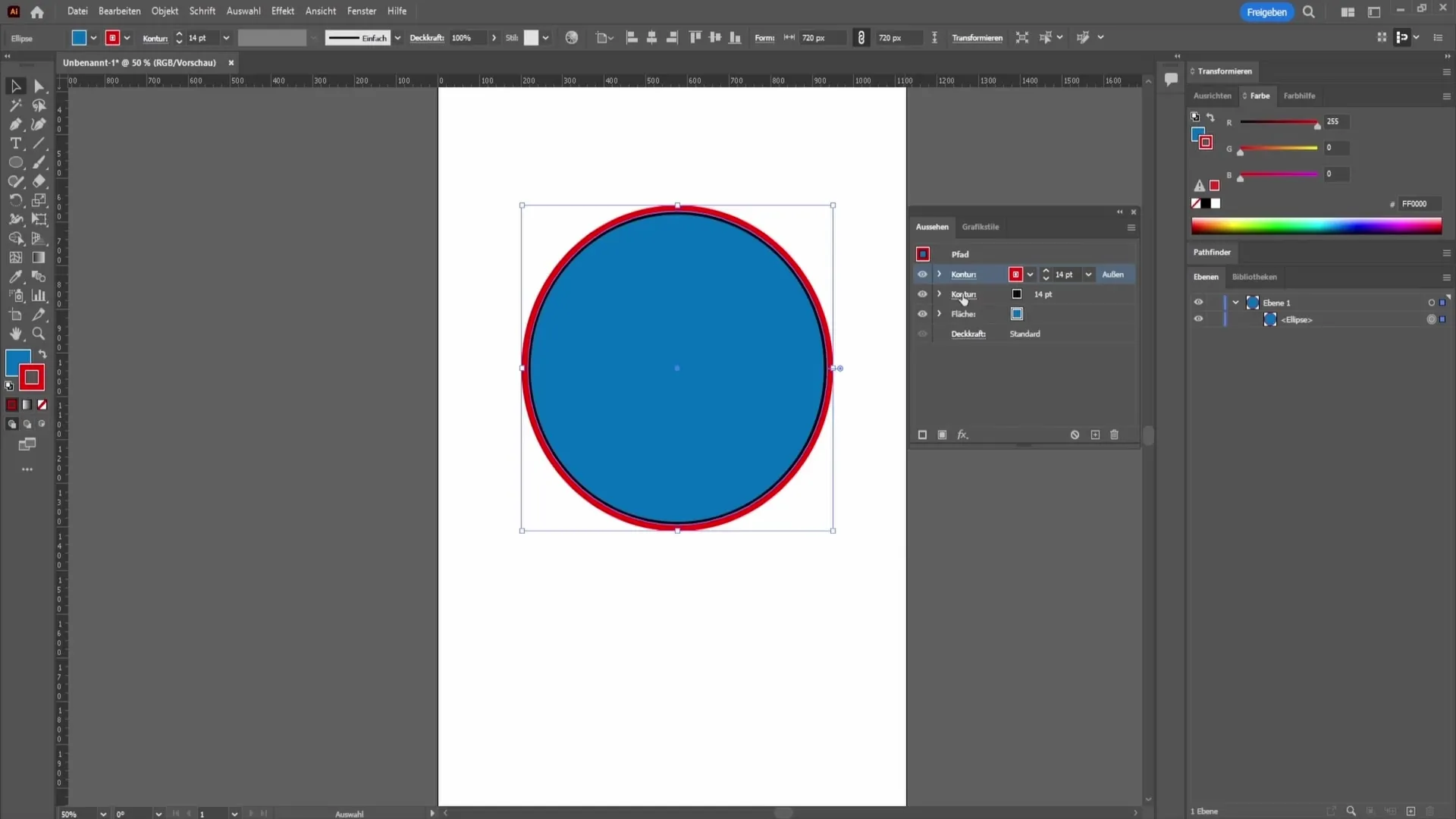
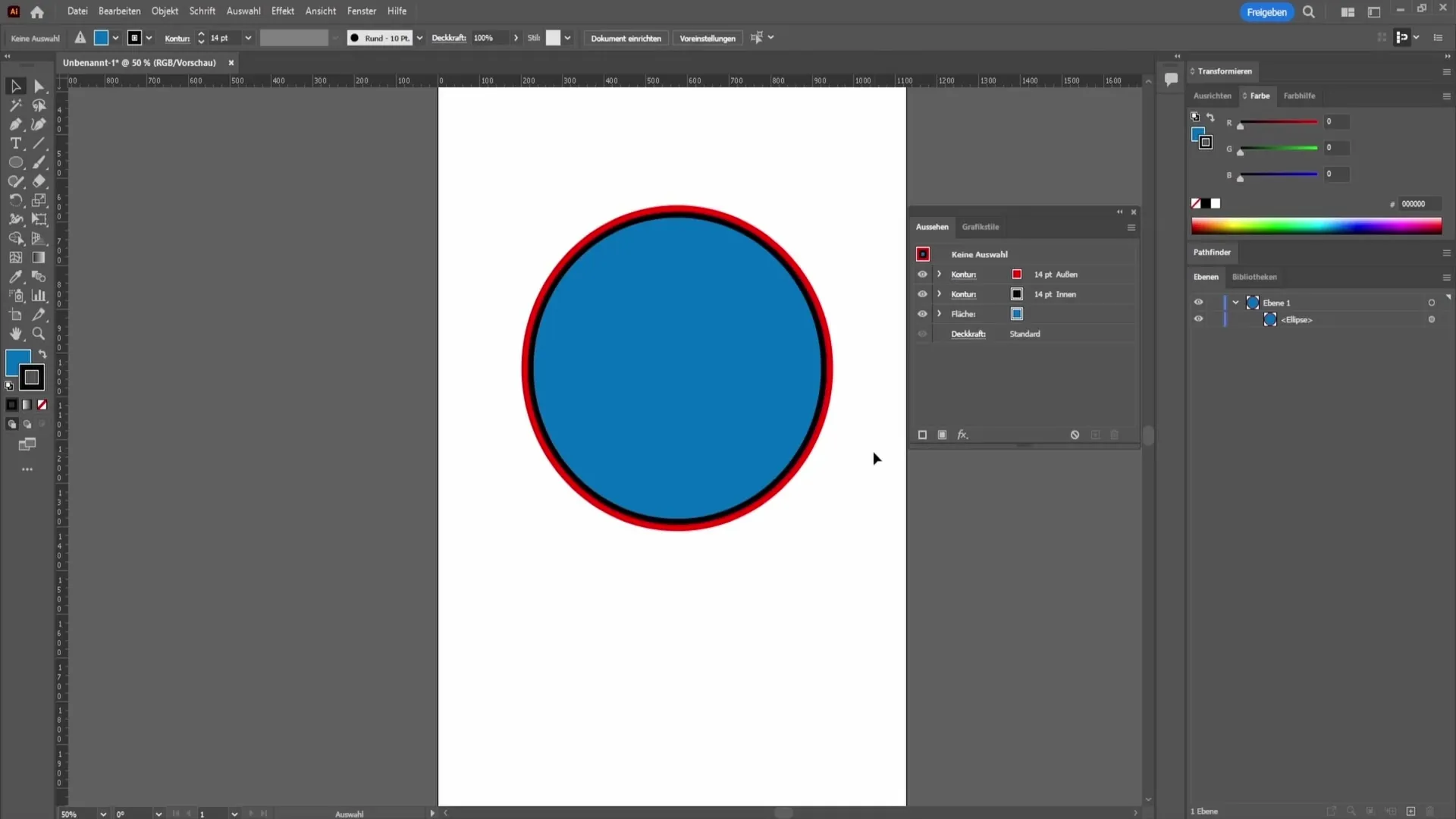
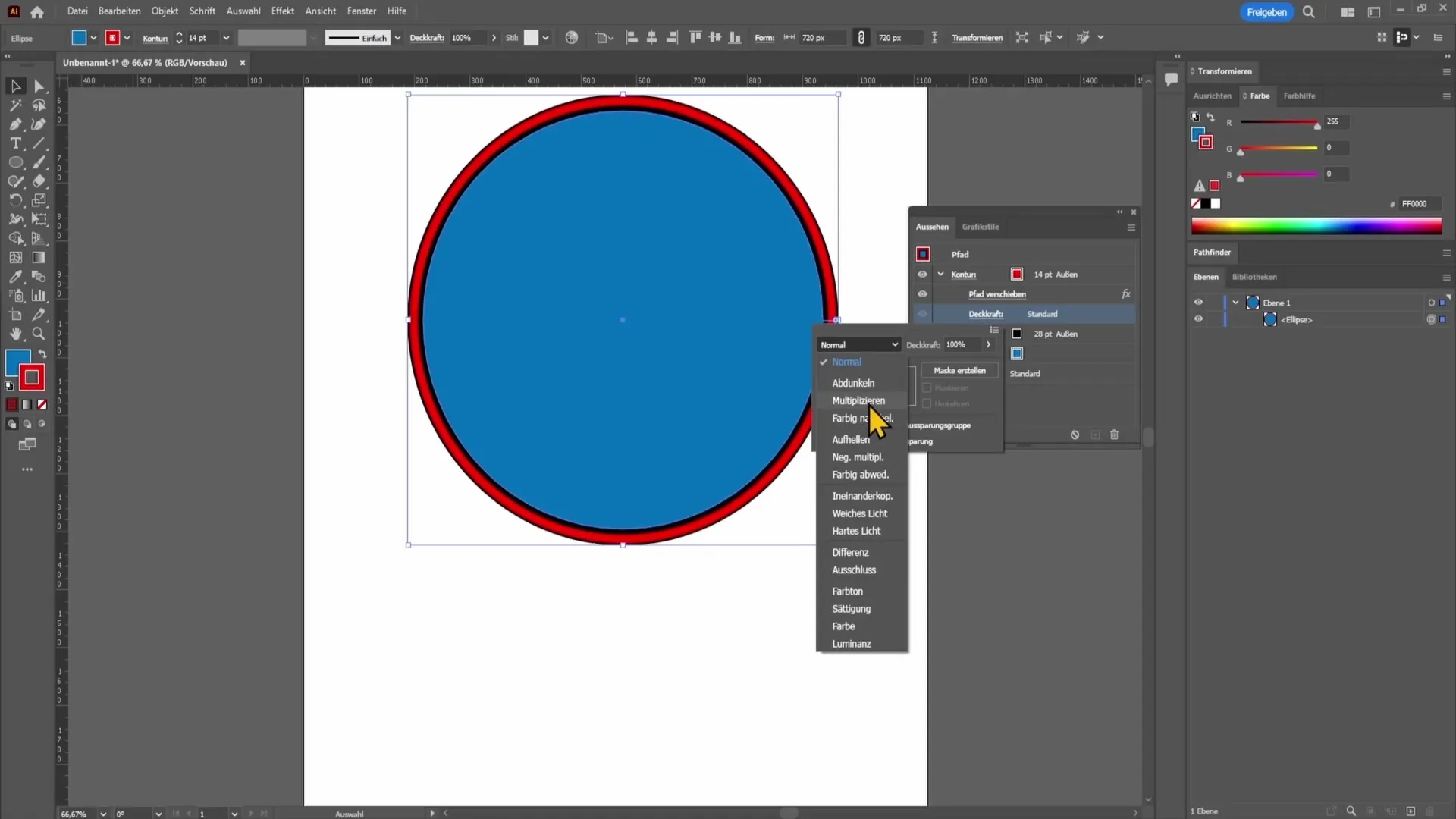
赤い輪郭の太さを増やして目立たせます。外側に赤い輪郭と内側に黒い輪郭を追加したい場合は、対応する配置を調整します。赤色の輪郭をクリックし、「外側に配置」に設定します。

赤い輪郭の直下にある黒い輪郭の場合、「内側に配置」を選択します。これにより、重なり合う同じ太さの2つの輪郭が得られます。

他のアプローチを取る場合は、下の輪郭を外側に誘導することができます。必要に応じて下の輪郭の太さを調整して、上の輪郭をはみ出さないようにしてください。

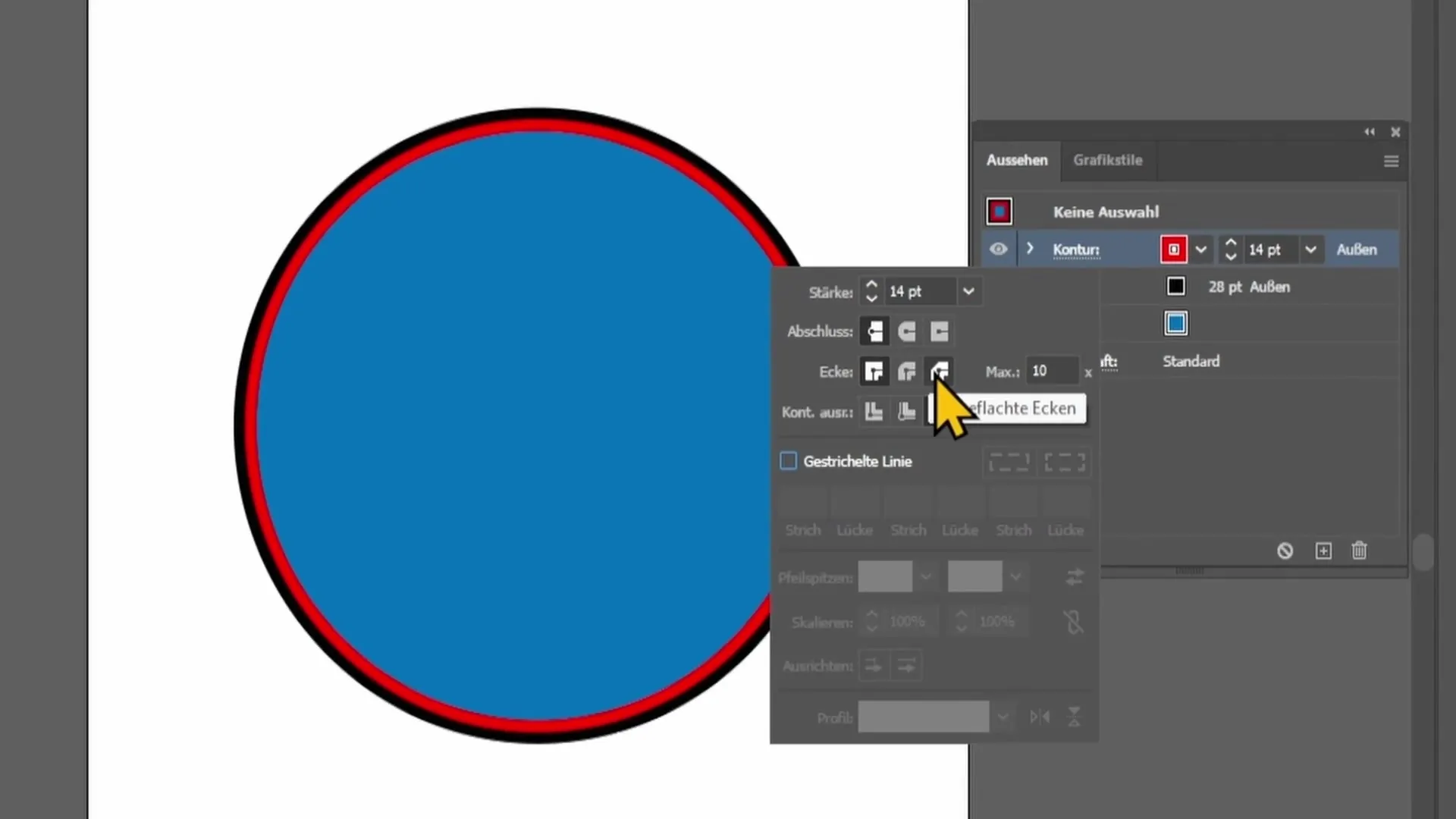
輪郭ビューでの別の便利な機能は、点線を作成するオプションです。輪郭をクリックすると表示され、コーナーの形状を調整でき、例えば角を丸くしたり、特別な除外項目を適用したりできます。

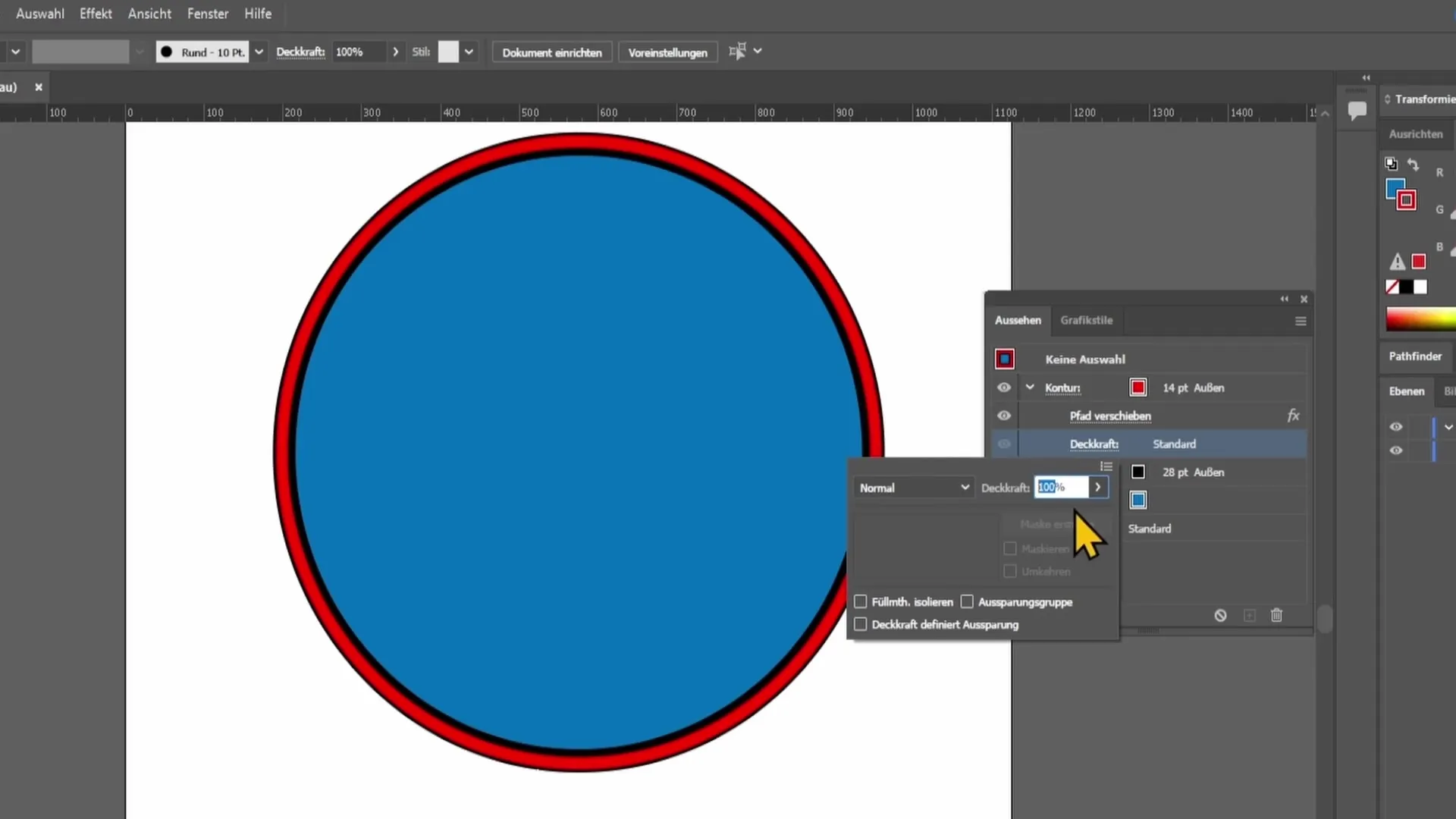
エフェクトをクリックして、デザインにさまざまなフィルターを追加することができます。例えば、「シフト走行」では、輪郭と形の間の距離を調整できます。

透明度の調整も便利な機能です。輪郭の透明度を下げることで、より透明な見た目にし、他の要素の下に隠れます。

さらに透明度を下げたり、ミックスモードを調整すると、魅力的な視覚効果を生み出すことができます。これらのテクニックは、クリエイティブかつ魅力的なデザインを作成するのに役立ちます。

概要
このチュートリアルでは、Adobe Illustratorで輪郭を作成、調整し、形状に複数の輪郭を作成する方法を学びました。輪郭のデザインにはさまざまな機能やオプションがあり、デザインのビジュアルエフェクトを向上させるための多くのクリエイティブな手段が提供されています。
よくある質問
輪郭の太さを変更する方法は?輪郭の太さは、輪郭の太さ調整スライダーを上に動かすことで変更できます。
同じオブジェクトに複数の輪郭を作成できますか?はい、1つのオブジェクトに複数の輪郭を作成し、異なる色やスタイルを適用できます。
破線を作成する方法は?破線は、輪郭要素を選択し、輪郭ウィンドウで破線オプションを選択することで作成できます。


