このチュートリアルシリーズの第1部で最初の6つのDisney Rulesを学びました。 これからさらに6つ続きますが、すべてがグラフィックアニメーションに関連するわけではありませんが、アニメーターが注意すべき核心をすべて話し合いたいと思います。
7. Secondary Action
7番目のルールは、私たちが行うすべての動きに何かしらの結果があるというものです。 外部状況であろうと私のセーターのポンポンであろうと、例えば私がジャンプすると、ポンポンは上に投げられ、その後落ちてきます。 例えば回転中の揺れるスカートやぶら下がる馬尾は、物事がアニメーション化されているときに常に何かしら動くことを示す例として挙げられます。
Pixarの短編「For the birds」も良い例です。 そこでは巨大な鳥が電線に小さな鳥たちの列に加わり、全体が下に沈んでいきます。 小さな鳥たちは彼の周りに移動して、彼がすべての鳥を引っ張っているために彼に近づき、そこで集まります。

For the birds, © Pixar.com
これはSecondary Actionの典型的な例です。 ある人が水に飛び込むと、周りにいたるところに気泡が立ち上がります。
また、リスがジャンプすると、しっぽも一緒に動いているのが良い例です。 ある動きが他の動きを引き起こす限り、その動きが完全に孤立していない限り、必ず他の動きが連動します。 特にグラフィックアニメーションでは非常に重要です。 たとえば、何かが画面に投げつけられると、一瞬画面全体が揺れるでしょう。
8. Exaggeration
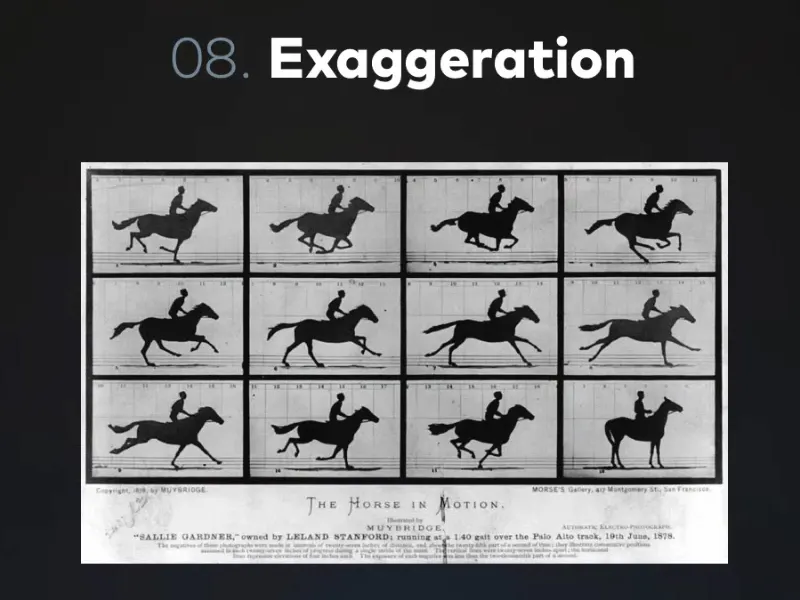
Exaggerationは単に「誇張」という意味です。 アニメーションは、映画が存在する以前に非常に早い時期から始まりました。 そこでEadweard Muybridgeは、キャプションの際に短時間で馬の全ての脚が地面から離れることを証明した写真シリーズを作成しました。 彼はたくさんのカメラを設置し、すべてを順番にシャッターを切らせました。 この写真シリーズでは、3つ目の画像で実際に馬の全ての脚が空中にあり、言わば浮いているのが分かります。
その後、ディズニーはこれらのことに取り組み、引き続き実験や研究を行いました。 ビデオを取って、実際に描かれた写真のように1枚ずつ正確に記述し、それが生き生きと自然に見えるのではなく、むしろ少し固く、ダイナミックでないことがわかりました。
したがって、アニメーション全般では、誇張が必要です。 特にキャラクターアニメーションとポージングに関連して、この小さなパンダの例があります。
最初は画家はかなり自信がなかった。 左側の姿勢はもうはっきりしていますが、まだ十分ではありません。 このキャラクターのディズニー要素は徐々に増していきます。 彼はますますスタイリッシュで誇張され、その結果ますます愛すべき存在になるでしょう。
誇張は、特定の要素を本当に表現したいように見せるためのアニメーションの非常に重要な手段です。
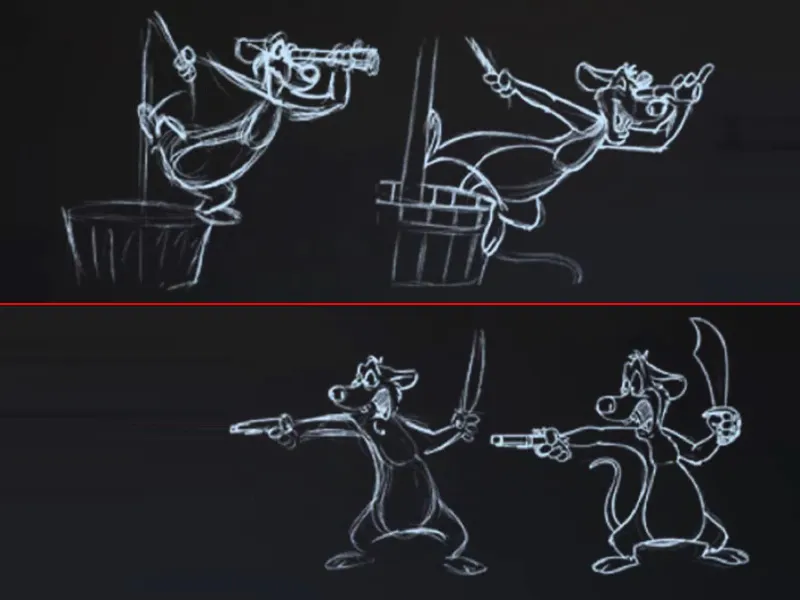
ここで、この2つのポーズの海賊の例を再度示します。 ポーズがさらに強調され、彼がより広い範囲でプランクに寄りかかったり口をより広く開けたりし、刀がより過激になる場合、その瞬間が非常にダイナミックになります。
誇張によってアクションはより多くのエネルギーを得て、アクションラインなどの原則も登場します。 キャラクター内部やそのポージングにおいて、ただまっすぐ立っていることは決してありません。 たとえば、パンチを繰り出したい場合、硬直せずに拳だけ前方に出すのはNGです。 このパンチに多くのエネルギーがあることを示したい場合、身体を巻きながら揺れる必要があります。 それで初めて、この場合はアクションラインが逆になり、パンチに対する反応として見え、それを信じられるようになります。
これも誇張の一形態です。 動きを慎重に小さくするのではなく、アニメーションが実際の世界では決して起こらないかもしれないほど大胆に、滑らかに、生き生きと見えるよう、アンティシペーションとフォロースルーを強調する必要があります。
9. Straight Ahead vs. Pose To Pose
これは日々守る必要のあるルールではなく、2つのアニメーション原則です。 これらは元々アニメーションに由来し、現在もデジタルアニメーションで使用されています。
アニメーションにアプローチする方法についての原則です。 一気にアニメーションを進めるか、最初にいくつかのポーズをブロックし、そのポーズに基づいて中間フレームに進み、中間動作を確認するかです。
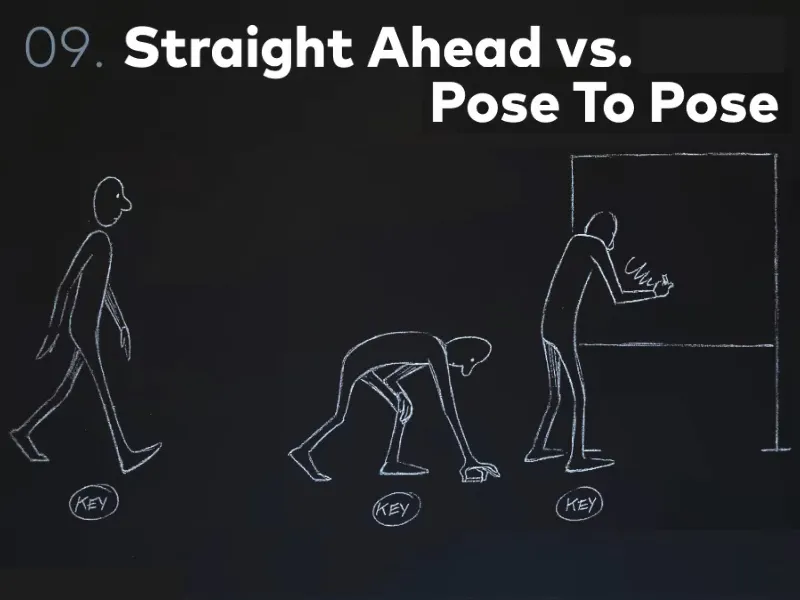
ここでは、黒板に行き、書きたいと思っている人の例が示されています。 これは、Pose To Poseスタイルでアニメーション化されており、3つのキーポーズがあります。 そしてあらゆるコンピューターアニメーションは基本的にPose To Poseです。 この場合、キーフレームを設定します。 秒数0ではこの位置に、秒数1ではこの位置に、秒数2ではこの位置にいるようにするとコンピューターが自動的にほとんどの場合中間キーフレームを生成します。
このポーズ・トゥ・ポーズというものは、デジタルの時代においても意味があります。というのも、キーフレームにはさまざまなやり方でアプローチできるからです。たとえば、2つのキャラクターの戦闘シーンを考えてみましょう。それはポーズ・トゥ・ポーズでアニメーションすることができないほど、それぞれの動きが重要です。打撃や蹴り、斬撃に対する各動き、各リアクションが重要です。戦闘アニメーションにおいて何が起こるか、それをすべて「ストレート・アヘッド」で進める必要があります。つまり、最初のポーズから順に、少しずつ進めていくということです。従って、「ストレート・アヘッド」とは簡単に言うと、順番にアニメーションを作成することです。
アニメーションのブロッキングにも同様の手法が適用されます。例えば、バウンシングボールは常にこの方法でブロッキングします。ただし、After Effectsでトラッキングデータを調整する場合は、次のように進めます。最初にトラックを調整し、最後にまた調整します。途中で一旦中断し、途中で調整が必要か確認します。その後、中間の中心を調整し、中央からさらに中心を調整します。これを段階的に行います。まず四分割して、次に八分割など。これによって、ほとんどの中間ポーズはコンピューターによって自動的に作成されるため、アニメーション作成の手間を省きます。最初と最後にそれぞれポーズを設定することで、中間部分はコンピューターが自動的に算出した中間地点として取り扱われ、既にフィットする場合があります。
ポーズ・トゥ・ポーズは、ストレート・アヘッドに対して非常に重要な要素であるといえます。つまり、アニメーションを始めから終わりまで完全に進行させるか、ポーズを設定してタイミングを取るか、という選択になります。
ポーズ・トゥ・ポーズを使用すると、たとえば音楽に動きを合わせやすくなります。つまり、アニメーションは単にどこかから動いて現在地を離れるというものではなく、特定のタイミングで特定の位置に到達したいという思いが込められます。
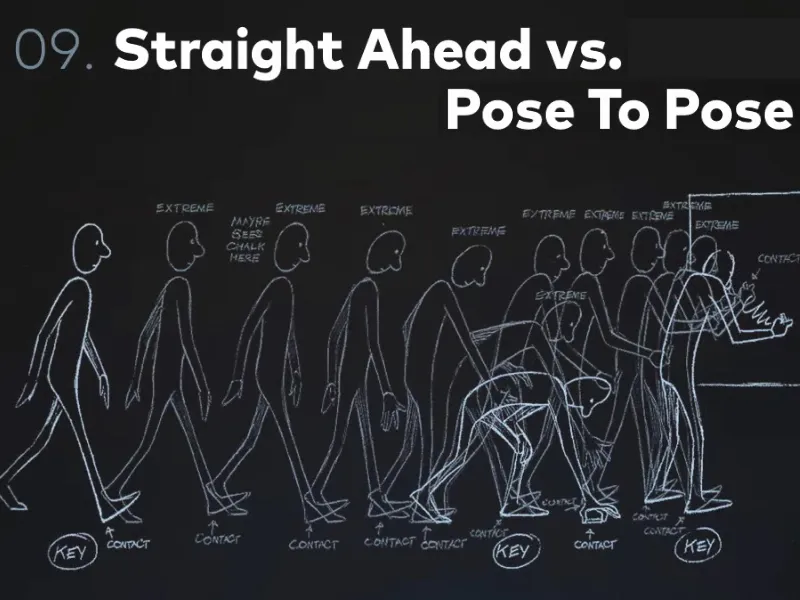
黒板の人物に戻ります。そこでは、実際に手間のかかるアニメーションがどのように行われているかの小さな例が確認できます。3つのキーポーズがあり、After Effectsなどの自動生成が行われないため、イエローサブマリン(Inbetweener)と呼ばれる専門のアーティストが存在します。キーアニメーターは、主にキーポジションのみを描き、イエローサブマリンはその間のポジションをすべて描きます。
キーアニメーターが3つのポーズを描き、イエローサブマリンがその間のポジションを描く場合があります。
例えば、シンプソンズは今もなおニューヨークで手描きされていますが、キーポーズのみが描かれます。その他のポーズは、韓国などで安価に描かれています。
ここに示されている間ポーズは、アニメーションするために実際に必要なポーズのすべてではありません。これらは、さらなる極端なポーズ、つまり、ステップシークエンス、歩行の接触ポジション、手の動きなどを意味します。
そして、ここで登場する「ブレイクダウン」は、間ポーズを細かく示したものです。これにより、個々のフレームに至るまで進むことができます。
私たちは、デジタルでアニメーションを行うことについて本当にうれしいです。キーフレームの補完はコンピューターが行い、私たちは単に望む形にコントロールするだけです。
10. タイミング & スペーシング
タイミング & スペーシング、これがアニメーションの基本原則だと言えます。「タイミング & スペーシング」は、After Effectsを使用する人々とAfter Effectsでアニメーションをする人々を区別するポイントです。
これは、想像している以上に大きな違いです。適切なタイミングとスペーシングの感覚が良いアニメーションを生み出します。
「タイミング」とは、秒数ゼロでポイントがここにあると言うこと。秒数2でポイントがそこにあると言うことです。それに対して、「スペーシング」とは、その間に何が起こるかということです。
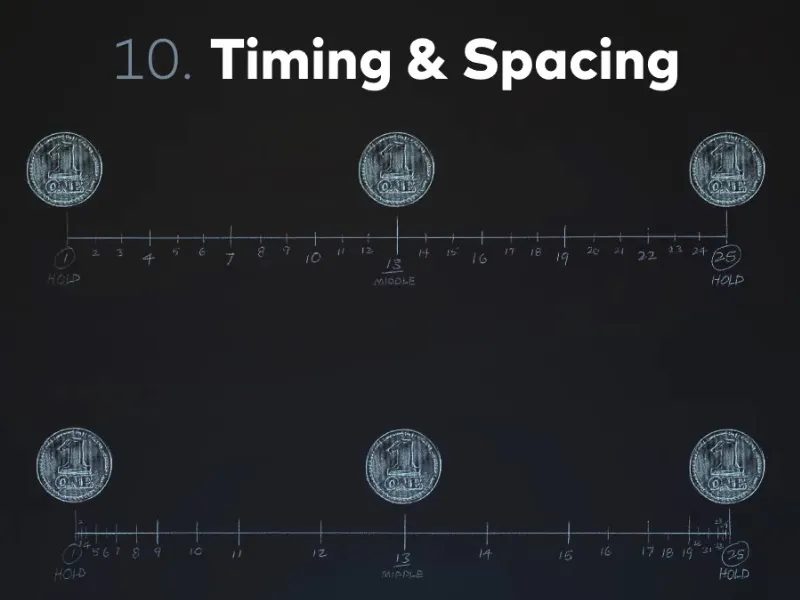
たとえば、AからBに向かうコインの例を考えてみましょう。どちらの場合も1秒です。つまり、25フレームです。この25フレームの間に、我々は3つのポーズを置き、それがコインの3つの位置を示します。2つのポーズは完全に同じです。一つは画面の左端にあり、もう一つは右端にあり、もう一つはその間に位置します。これだけでは、アニメーションが完全に定義されているわけではありません。
これが我々が意識しなければならないポイントです。
アニメーションは、単にタイミングを置き、正しい場所に物を配置することから成り立つわけではありません。After Effectsで作業する多くの人々は、ここで作業を終える傾向があります。「オッケー、最初にテキストをここに置き、最後にここに置いて、その中間に置いて」と言います。そして、終わりです。「F9」を押すとEasy Easeが適用され、完了となります。いいえ、そうではありません。なぜなら、ここで完全にスペーシングが無視されているからです。
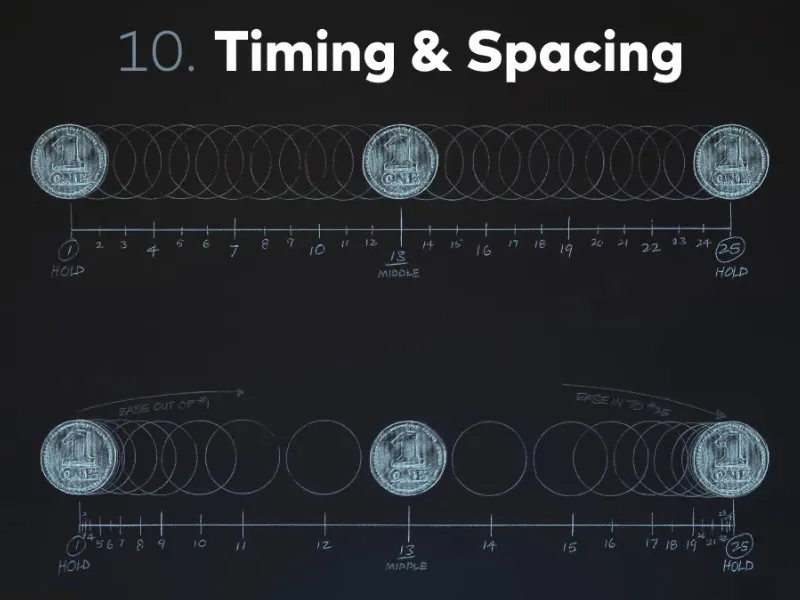
そして、正しいスペーシングこそが、簡単なAからBのアニメーションと良いアニメーションの違いを生み出します。
ここでは、イージーイーズを使用した場合と使用しない場合の動画フレームの線形分布の例を示しています。
「スペーシング」は、実際には独立したルールではなく、アニメーションの基本原則であり、他のすべてのルールを適用できます。つまり、イージーインとイージーアウトは、良いスペーシングの素晴らしい適用例です。良いスペーシングとは、運動がゆっくり始まり、最後に再び遅くなるということです。加速と減速があり、それがスペーシングによって示されます。
たとえ車が同じ時間で最初にここで、最後にあそこへ移動しているとしても、常に同じ速度で走っているわけではありません。ある時はブレーキをかけ、ある時はアクセルを踏むでしょう。これが良いアニメーションと悪いアニメーションの違いですが、これは残念ながら学ぶことができません。
全般的には学ぶことはできますが、ポーズのタイミングとスペーシング、つまり実際に間ポーズをどのように作成するかについては、感覚を磨かなければいけません。そのため、アニメーションは大きな練習を必要とするものです。
様々なアニメーションの練習方法があり、今回のチュートリアルでも取り上げることになるバウンシングボールもその一つです。しかし、これらの練習をしたことがない場合、ほとんど学ぶことができません。
原則を理解することはできますが、良いまたは悪いスペーシングが何であるかについての感覚が養われるまで、これらの練習は全く無意味です。
つまり、この時点で、このチュートリアルで行うことを直接試してみることをお勧めします:AからBまでオブジェクトを動かし、曲線で遊びます。なぜなら、After Effectsの曲線がスペーシングを決定するからです。
我々はAfter Effectsに簡単なイーズを適用させず、曲線を調整し、アニメーションのイメージに合わせてスペーシングを調整します。
11. 堅実なドローイング
Solid Drawingは新しいグラフィカルまたはデジタルアニメーションとはほとんど関係がありません。デジタルアニメーションでは、これまでのように画像を1枚1枚描く必要がなくなり、代わりにAfter Effectsに画像を描かせ、After Effectsが描くべきオブジェクトだけを指定します。After Effectsは描く際に間違いを犯すことはありませんが、描く過程で間違いが生じることがあります。
例えば、人物が歩いているシーンを描く場合、一歩ずつ描いていくと人物は徐々に小さくなります。しかしアニメーションでは、人物のサイズは常に一定である必要があります。これが堅実なドローイングの矛盾です。
ここに小さな例があります: ホーマー・シンプソンを2つの視点から見たもの。彼はまるで体のように見えます。ここでのボリューム感やスタイルがとても感じられます。なぜならそれが2つの異なる視点からうまく描かれているからです。
この堅実なドローイング、一貫した良い描画力はAfter Effectsにはありませんが、将来的に何かアニメーションを作る際にこのルールについて考える必要があります。
12. 魅力
キャラクターの感情や信憑性、裏の考えを持っているかなど、魅力が全体に与えられると、単なる動くキャラクターよりもより多くの生命が吹き込まれます。
私たちのグラフィカルアニメーションでは、魅力は音楽や感情、構図、アニメーションのコンセプトと深く関連しており、何かアニメーションに魅了されたり感動したりできるかどうかについてです。キャラクターを必ずしも描かなくても、あるいは生きているようなオブジェクトに関わっていなくても、私たちのアニメーションは魅力的でなければなりません。
これは共感力と関連しています。例えば、誰かが最初に微笑んでいて後から悲しい顔をするイラストを描いたとします - よくできていると人は共感し、「かわいそう」と感じるでしょう。そしてそれが達成されると、魅力が機能しています。
ここでもホーマー・シンプソンが登場します。誰もが彼を愛し、彼に笑いを取られます。なぜなら彼がふざけ者だからです。彼に魅力があり、彼を嫌だと思うことはできません。そのため、ホーマー・シンプソンは非常に高い魅力を持っています。
対照的なのがディズニーの名作「ライオン・キング」の悪役スカーです - 彼は友好的ではありません。それは当然であり、彼は悪役の魅力を持っています。彼のキャラクターデザインやアニメーションにその印象が現れています。
本気でアニメーションに興味がある人や、たまにはちょっとしたアニメーションを作りたいと思わない方、すべてにお勧めします(After Effectsを使っている人には特にです):アニメーションを試してみてください。必ずしも跳ねる玉である必要はなく、わずか4〜5秒の小さなアニメーションでも、1枚1枚に描いてアニメーションを試してみてください。
そして特にRichard Williamsの「アニメーターサバイバルキット」をお勧めします。彼はこれらのディズニールールを取り上げ、素晴らしく整理しています。
ここではウォークサイクル、跳び玉、魅力、一般的なアニメーションなどについて取り上げられています。彼はディズニーアニメーターの過去の作業について多く語っています。彼は非常にユーモアのある人であり、カメラの前で馬鹿なことをすることを恐れません。彼のプレゼンテーションや多くのアニメーション例を含むライブショーが収録されたDVDセットがあります。
是非おすすめできる作品であり、アニメーターや映像制作者にとって心からお勧めできるものです。
また、このアニメーターサバイバルキットには現在iPad版もあります。それは書籍と同じ内容を備えているが、動画付きの例があるため、より有益です。
これでディズニールールの説明は終了です。ここには私が最初の2つのチュートリアルで使用したすべての素晴らしい図版のソースが再度表示されています。
以下に他の情報源があります:
これらのルールには、デジタルアニメーションには適用されないものも多く含まれていますが、それでも考慮すべき点です。これらのルールは私たちに常に頼りにできる小道具を提供してくれるのです。
次のアニメーションを作成する際に、例えば先行動作を考えるときに、動きをする前に少し後ろに戻ってから正しい方向に進むようにするなど、ディズニールールに再度思いを馳せていただければと思います。
これらすべての小さな例を、実践プロジェクトで一緒に確認したいと思います。その後、文字が跳ね返る方法や、バウンドボールが機能する方法などを再度見ていきます。
しかし、それでも皆さんに強くお勧めしたいことがあります:全体を再構築してみてください。アニメーションをつけてください。練習してください。なぜなら、それだけが本当のアニメーターになる方法だからです。
この意味で、読んでいただきありがとうございます、そして次の部分でお会いしましょう。そこが本当の実践プロジェクト、「アニメーションが簡単になる」につながる場所です。
さようなら。


