Adobe Illustratorでのグラフィック要素の成功したデザインは、詳細や色に対する良い感覚を必要とします。特にリボンやバンドの作成は、さまざまなデザインで利用可能な印象的な視覚結果を提供します。このガイドでは、リボンのバンドを効果的にデザインし、光と影でモデリングする方法を学びます。必要なステップに入っていきましょう。
重要な発見
- バンドのための新しいレイヤーを作成
- バンドのデザインにカラーペンツールを使用
- 深さを生み出すためのグラデーションの適用
- 光と影の効果をモデリング
ステップバイステップガイド
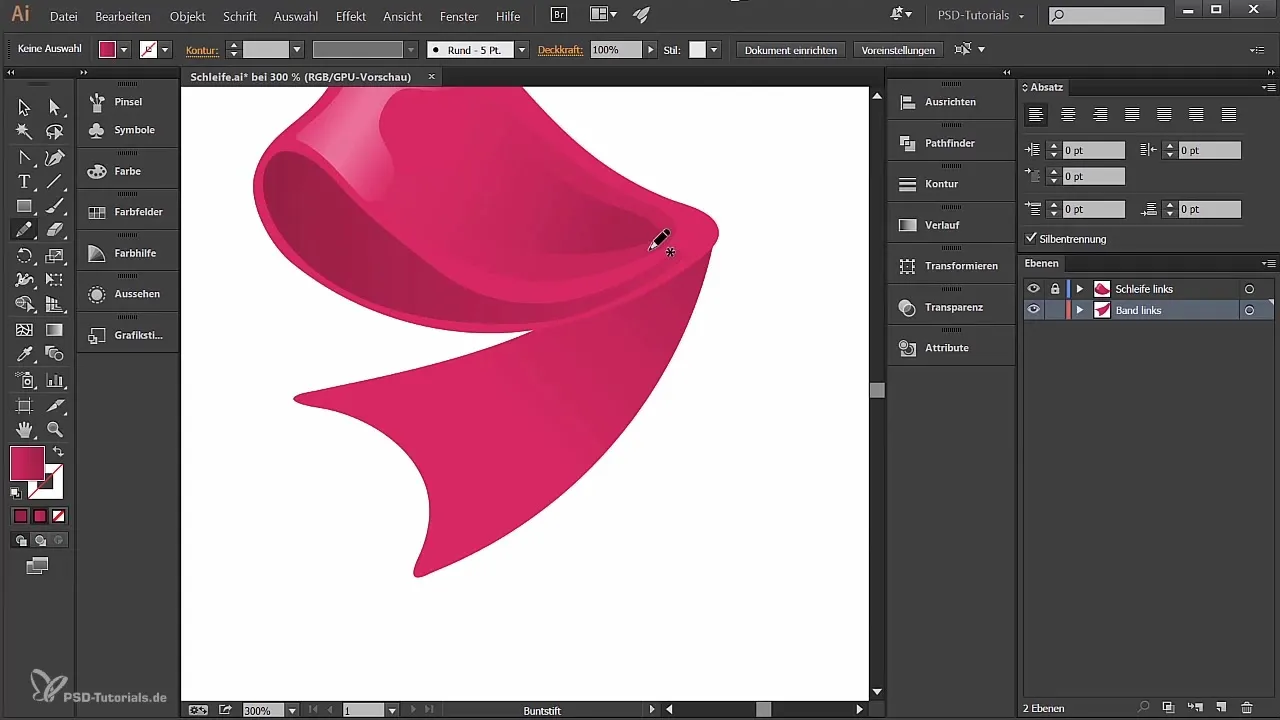
1. バンドのための新しいレイヤーを作成
まず、新しいレイヤーを作成してリボンのバンドを独立してデザインします。そのためには、レイヤーメニューに移動し、「新しいレイヤーを作成」をクリックして、「バンド左」と名前を付けます。このレイヤーがリボンの下に配置されていることを確認してください。そうすることで、バンドが正しく表示されます。

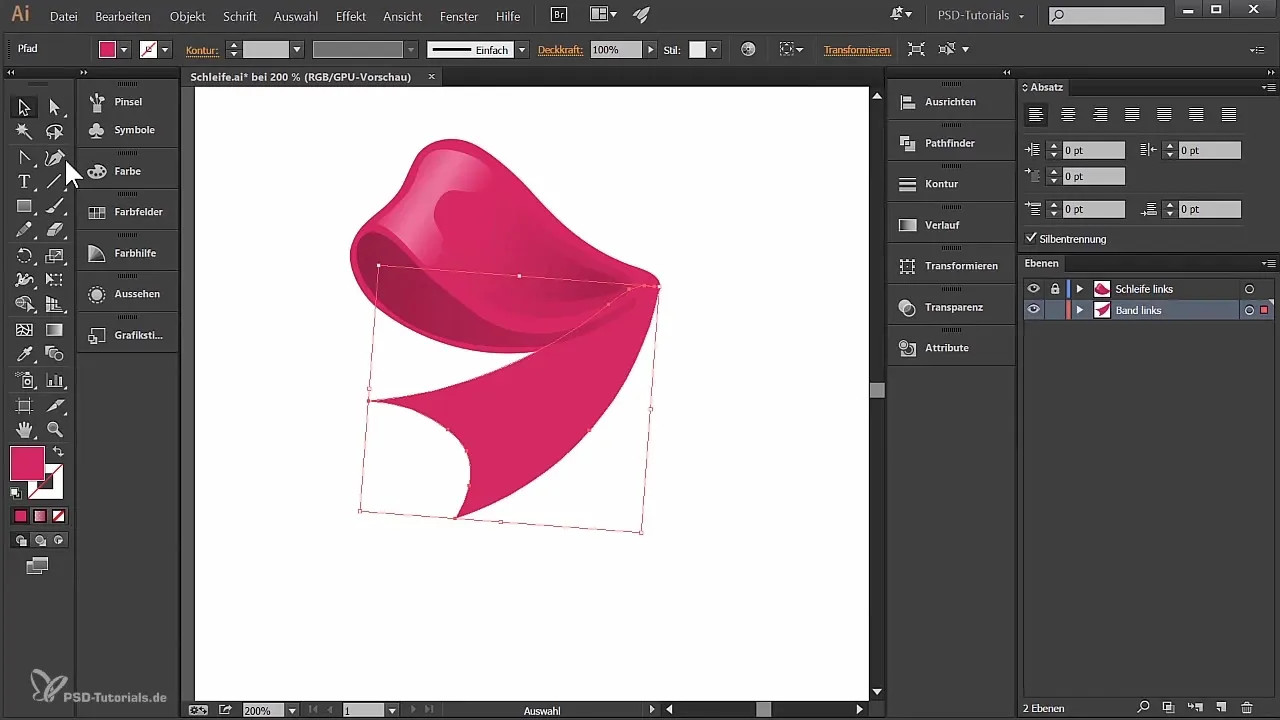
2. カラーペンツールでパスを描く
次に、カラーペンツールを選択し、バンドのパスを描き始めます。パスが希望する形になるように描くことに注意してください。結果に満足できない場合は、いつでもパスを閉じたり再調整したりできます。
3. 塗りを追加して調整
描いたパスは最初は塗りがありません。形をより良く判断するために、カラーパレットから適切な塗りを選びます。ここでさまざまな色を使って実験し、最良の結果を得ることができます。

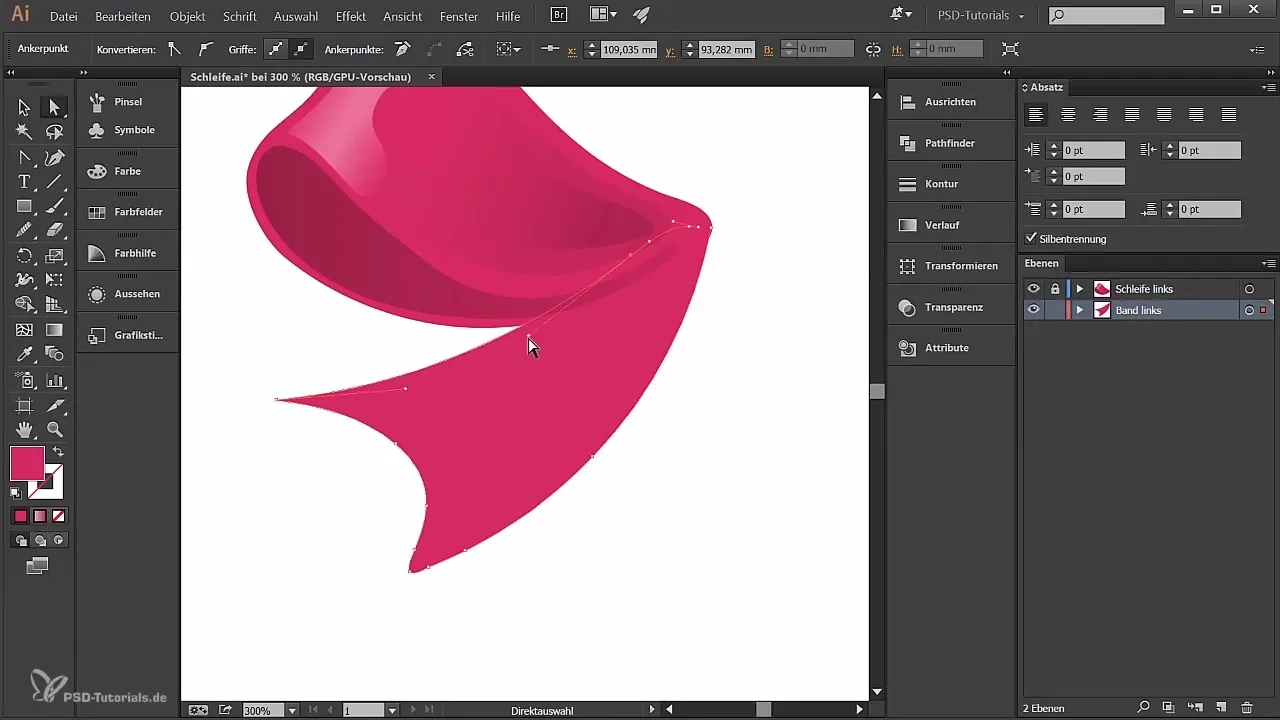
4. パスを滑らかにし調整
バンドのエッジを最適化するためにスムージングツールを使用します。形をさらに調整し、たとえば下の部分をより丸くすることで、より調和の取れたプロファイルを得ることができます。

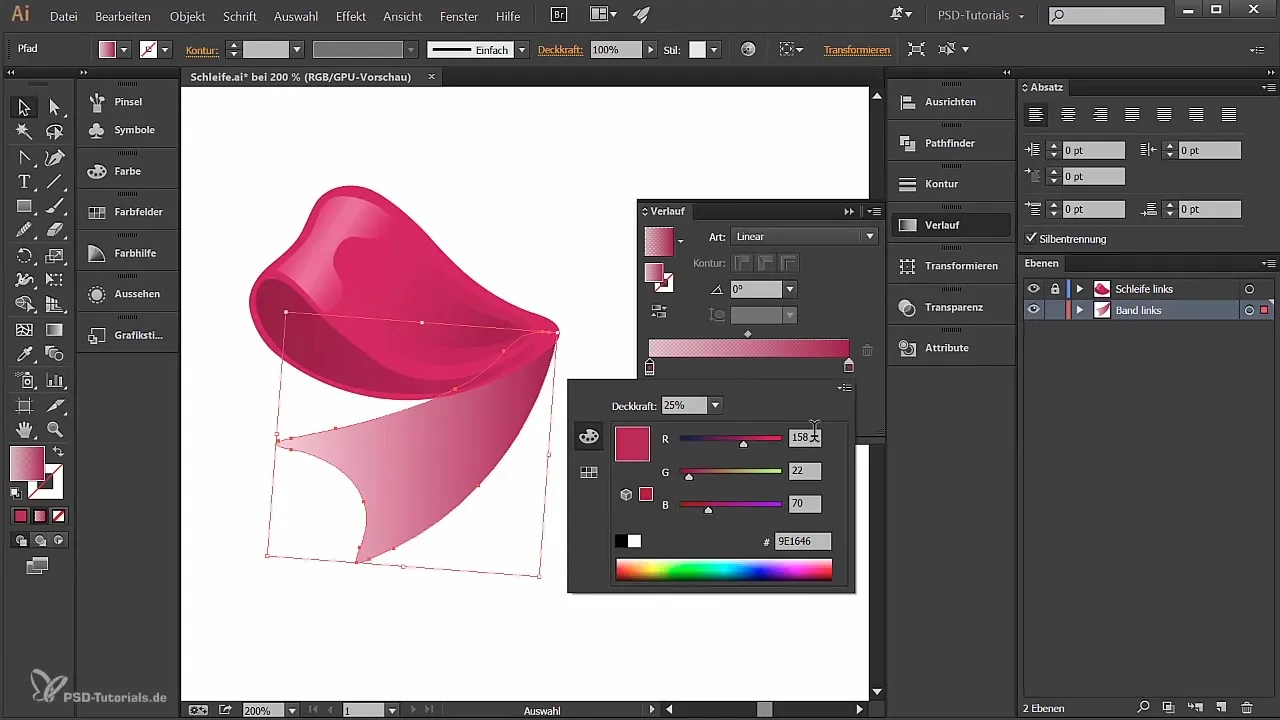
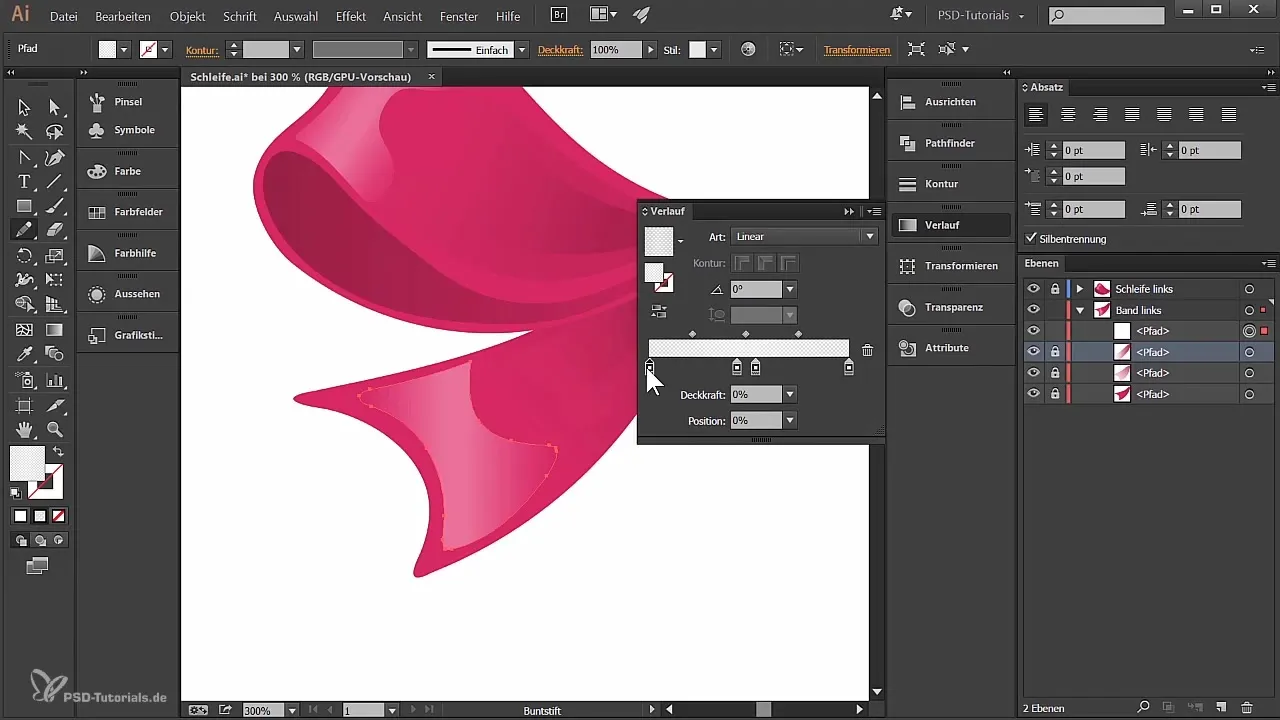
5. バンドにグラデーションを適用
バンドを生き生きと見せるために、グラデーションを追加します。アクティブな形を選択し、グラデーションツールに移動して、線形グラデーションを選びます。さまざまな色の値で実験し、望ましい影効果を生成します。

6. 詳細として影を追加
次に、カラーペンツールを使用して最初の大きな影を作成します。リボンの適切な位置に影を描き、パスを閉じ、エッジを滑らかにします。影が自然に見え、バンドの形を引き立てることに注意してください。

7. 2つ目の影を追加
追加の深さを生み出すために、より小さな影を加えます。これもカラーペンツールを使用し、形をリアルに囲むグラデーションを適用します。色の選択では、影をさりげなく表現するために低い不透明度に注意してください。
8. 光効果を作成
リボンを生き生きとさせるために、光の点を設定します。再びカラーペンツールを使用し、光のためのパスを描きます。ここでも、グラデーション設定で実験して、光の反射をリアルに表現します。
9. 光の反射の微調整
光の点にもグラデーションを追加して、望ましい効果を得る必要があります。色が調和して選択され、光の反射がリボンの全体的な印象をサポートすることに注意してください。

まとめ - Illustratorでのバンドデザイン - ステップバイステップ
Adobe Illustratorでのバンドデザインは、ツールと技術を正確に適用することで可能になるエキサイティングでクリエイティブなプロセスです。丁寧に描画し、グラデーションを適用し、光と影の反射を設定することで、魅力的でリアルなリボン構造を達成できます。
よくある質問
Illustratorで新しいレイヤーを作成するにはどうすればいいですか?レイヤーメニューで「新しいレイヤー」をクリックして、希望の名前を入力することで新しいレイヤーを作成できます。
形のエッジを滑らかにするにはどうすればいいですか?スムージングツールを使用して、描画した形のエッジを最適化します。
グラデーションを追加するにはどうすればいいですか?アクティブな形を選択し、グラデーション設定に移動して、色を調整するために線形グラデーションを選択します。
影の強さを調整できますか?はい、グラデーション内の色の不透明度を変更することにより、影の強さを変更できます。
Illustratorで光効果を作成するにはどうすればいいですか?光の反射をシミュレートするために、適切なグラデーションと色を持つパスを描くことで光効果を生成できます。


