Adobe Illustrator は、印象的なグラフィックスを作成するための無数の可能性を提供するグラフィックデザインの強力なツールです。このチュートリアルでは、マスキングとグラデーションを使用して、既に作成された炎から魅力的な火のエフェクトデザインを設計する方法をお見せします。効果的なクリッピングマスクの使い方や、色をクリエイティブに組み合わせてダイナミックで生き生きとしたグラフィックスを作成する方法を理解することができます。
重要な発見
- 形状の効果的なデザインにクリッピングマスクを使用します。
- グラデーションは次元と深さを生み出します。
- Illustratorではデザインを非破壊的に編集することができます。
ステップバイステップガイド
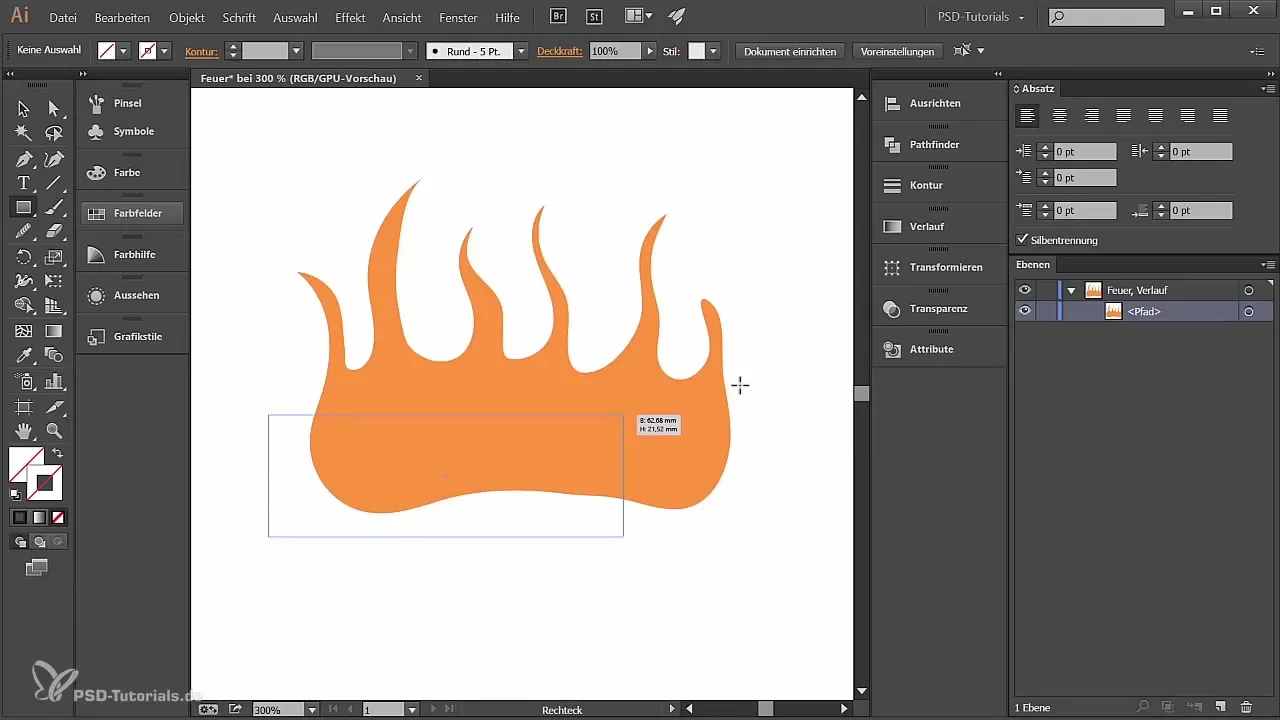
まず、正確な形を得るために炎をマスキングすることから始めます。切り抜きマスクのための長方形を作成します。

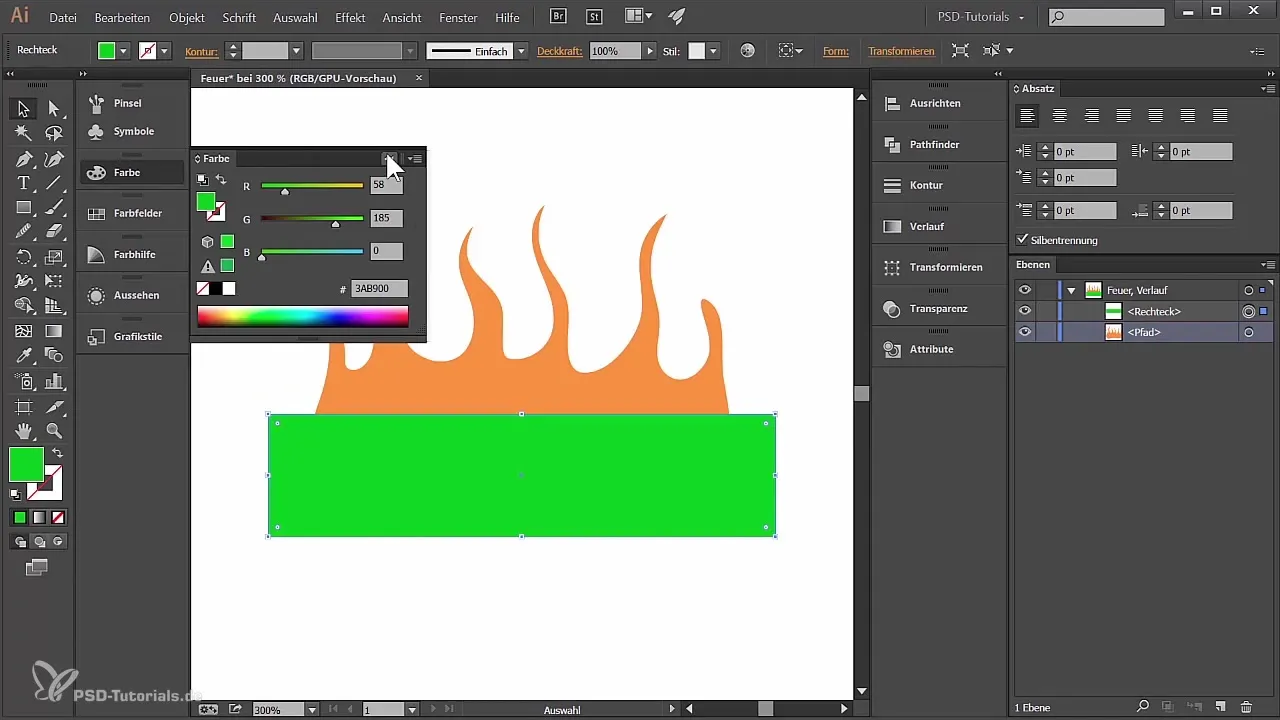
次に、炎をマスクしたい場所に長方形を引きます。この長方形には塗りが必要です。例えば、緑色に塗りましょう。
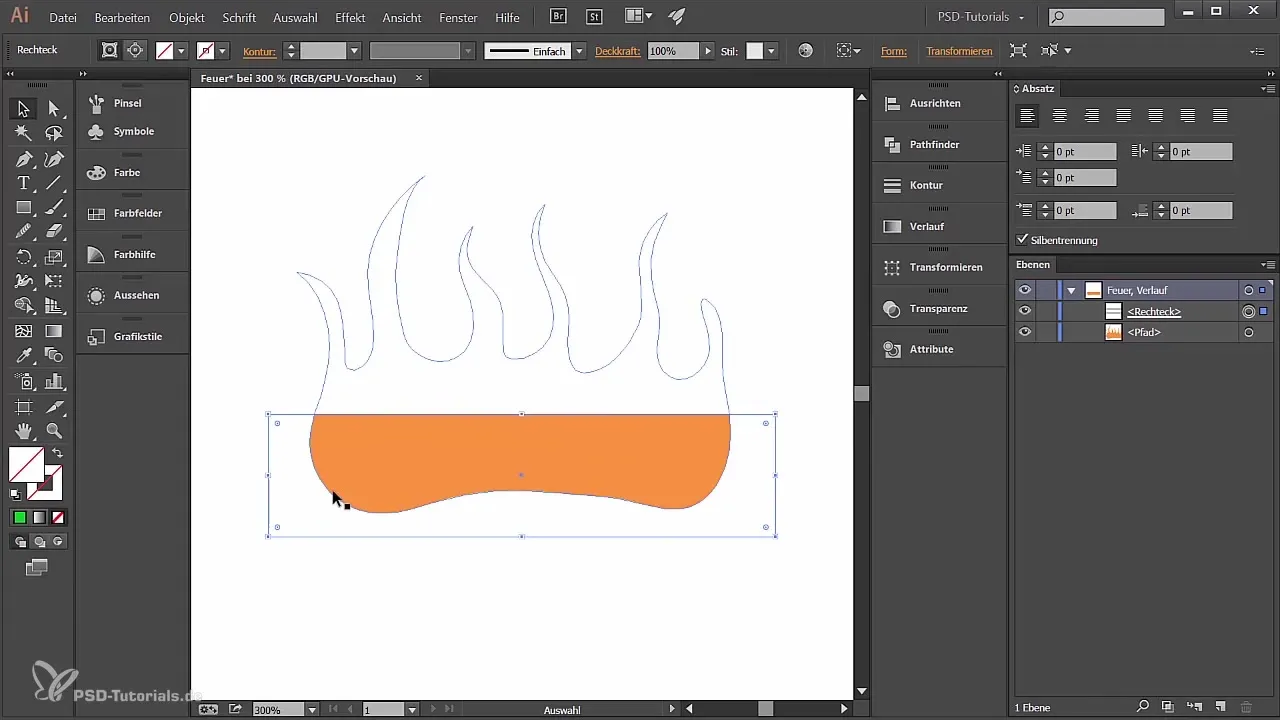
長方形の準備ができたら、レイヤーパネルで長方形と炎のレイヤーを選択します。その後、「クリッピングマスクを作成」アイコンをクリックすると、長方形内の炎の可視性が制限されます。
可視性を適切に調整したくない場合は、操作を元に戻すこともできます。しかし、この場合、長方形内にだけ炎が表示される効果を達成したいと思います。
炎とマスクを独立して移動させるために、マスクのリンクを解除して、マスクが常にその位置に留まるようにすることができます。
次に、もう少し色を加えていきましょう。より多くの次元を得るためには、最初の炎を選択し、外観パネルを開きます。ここで、炎の色を意図的に調整できます。

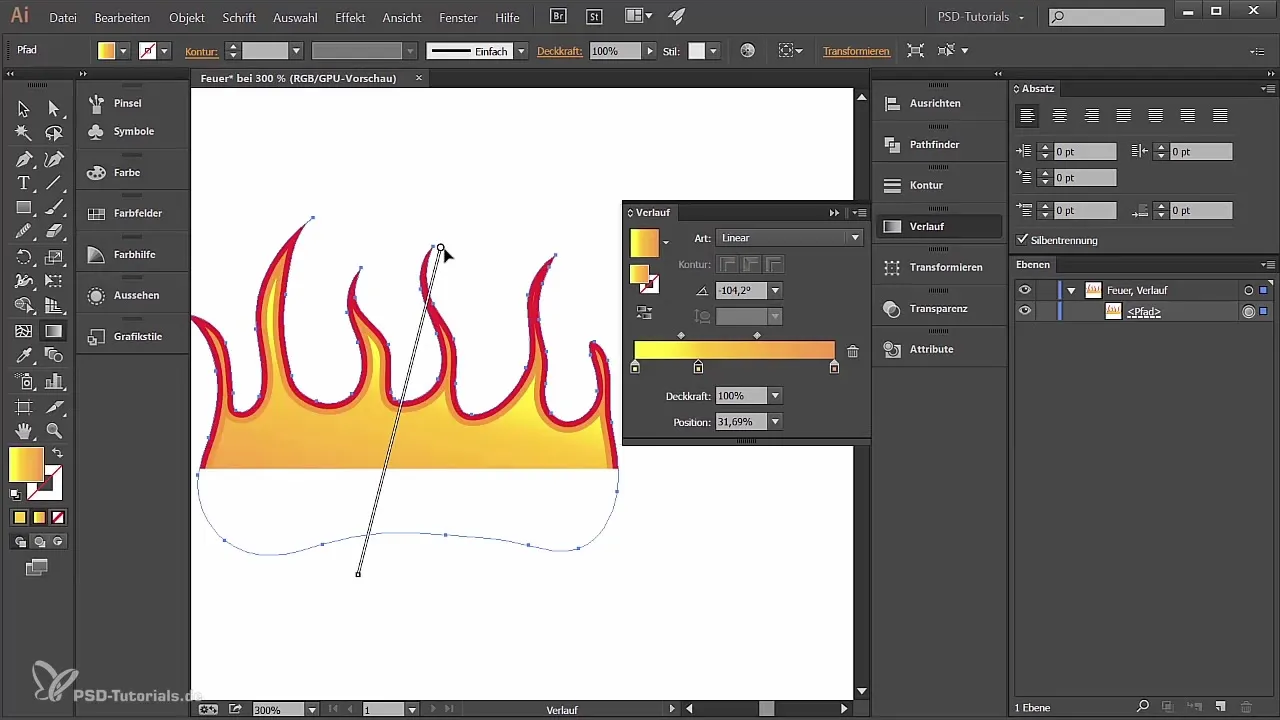
グラデーションを作成するには、各領域を選択し、グラデーションパネルに移動します。線形グラデーションを選択します。角度は-90°に設定し、上から下に向かうようにします。

色の調整には、グラデーションのスライダーを引っ張って希望の色に合わせます。例えば、黄色を選んで炎の効果を高め、同時に色の組み合わせを変えます。
さらに、異なるスライダーを使って、あなたの火を生き生きと感じさせる異なる色を作成してみてください。赤やオレンジの色合いを選ぶことで、望ましい結果を得られます。

最初の領域の色とグラデーションに満足したら、2番目の領域を作成し、プロセスを繰り返して色とグラデーションを変更し、1番目の炎に調和するようにします。
効果を最大化するために、エフェクト機能「パスを移動」を使用して領域を移動させます。エッジを丸めることに注意して、遷移が滑らかで有機的に見えるようにします。
最後に、3番目の領域にも色を追加し、同じプロセスを経て、炎がリアルに見えるように異なる色の強度を持つことが重要です。
マスクと色が設定されたら、いつでも調整を行うことができます。Illustratorでは、形や色を非破壊的に編集できるため、いつでも戻って変更できます。

これらすべてのテクニックを用いて、あなたは今、生き生きとした動的な火をデザインしました。カラーやグラデーションと引き続き実験し、さらなる小さな改善を施してあなたの作品を最適化してください。
まとめ - Adobe Illustratorでの火の作成:クリエイティブデザイナーのためのマスタークラス
このチュートリアルでは、Illustratorで火をデザインする方法を示しました。まずマスクを適用し、その後にデザインを生き生きとさせるグラデーションを作成しました。クリエイティブに色を扱う方法と、非破壊的な編集方法を利用して印象的なグラフィックスを作成する方法を学びました。
よくある質問
Illustratorでクリッピングマスクを作成するにはどうすればよいですか?形状を選択し、レイヤーパネルで「クリッピングマスクを作成」をクリックします。
後から色を変更できますか?はい、すべての色と形状はいつでも調整可能で、全体のデザインを破壊することなく行えます。
グラデーションの利点は何ですか?グラデーションは次元を生み出し、グラフィックをより生き生きと魅力的にします。


