テキストのアニメーションとスライダーの作成は、あなたのプロジェクトを華やかにするエキサイティングな方法です。このチュートリアルでは、テキストアニメーションのテンプレートを使用し、カスタマイズし、シンプルなスライダーを作成する方法を紹介します。この方法で、After Effectsであなたの創造的な知識を発揮できます。それでは始めましょう!
重要なポイント
- After Effectsは、簡単にカスタマイズできるテキストアニメーション用の組み込みプリセットを提供しています。
- ユニークなスライダーをデザインするために独自の形状やテキストを作成できます。
- さまざまなアニメーション効果を使用することで、プロジェクトにダイナミズムをもたらします。
- サブコンポジションを利用することで、柔軟に作業しやすい調整が可能です。
ステップ1: 新しいコンポジションを作成し、テキストを追加
まず、あなたのコンポジションを設定します。After Effectsを開き、新しいコンポジションを作成します。「新規」をクリックし、解像度やフレームレートなどの設定を選択します。コンポジションにテキストをドラッグして、始めましょう。画像や背景としての素敵な女性をここでのインスピレーションにすることができます。

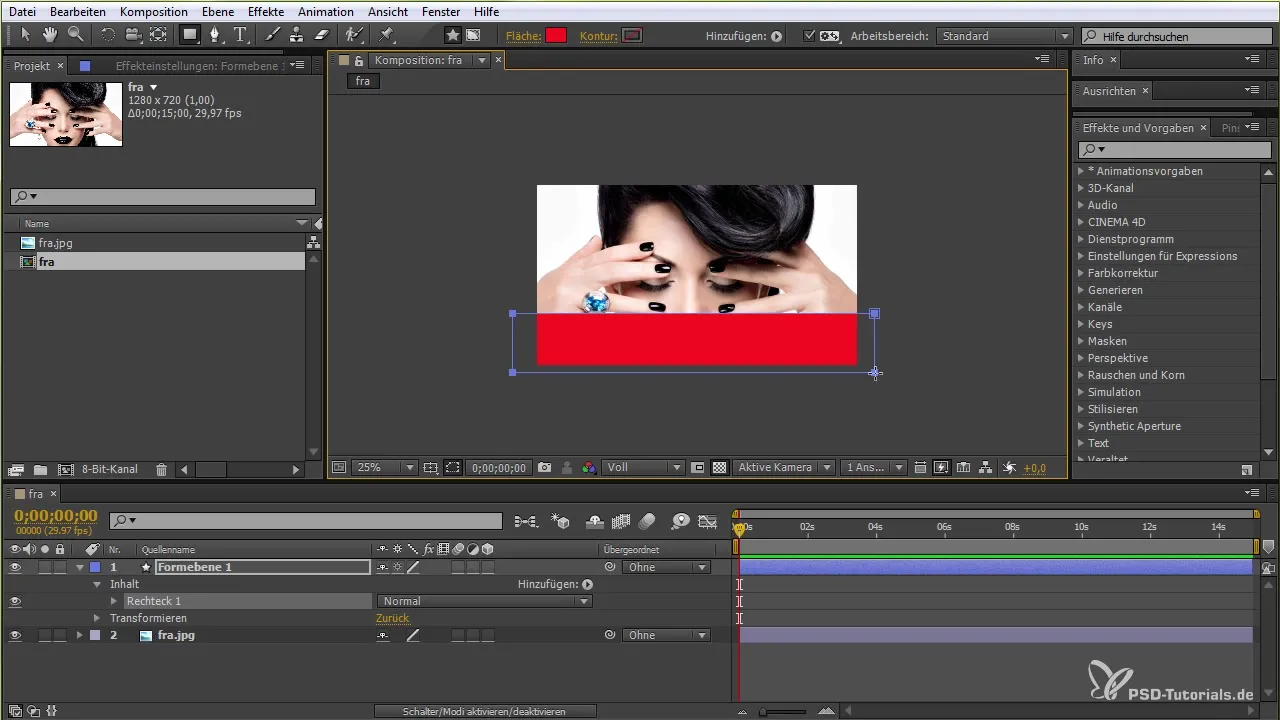
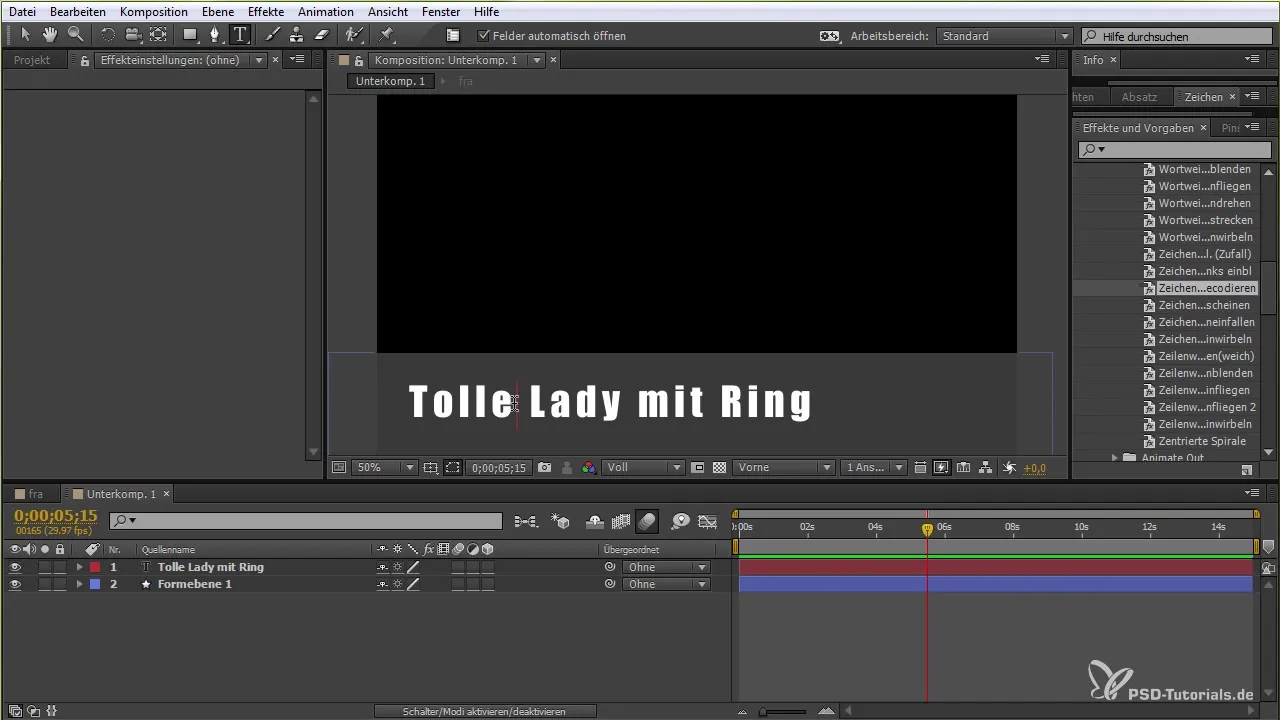
ステップ2: 形状を作成
次に、スライダーまたはテキスト効果をサポートする形状を作成します。長方形ツールを使って、希望のエリアに形を描画します。テキストとのコントラストを作るために、より暗い色を選択してください。塗りの色と形状の調整が、テキストのための基本的な背景を作るのに役立ちます。

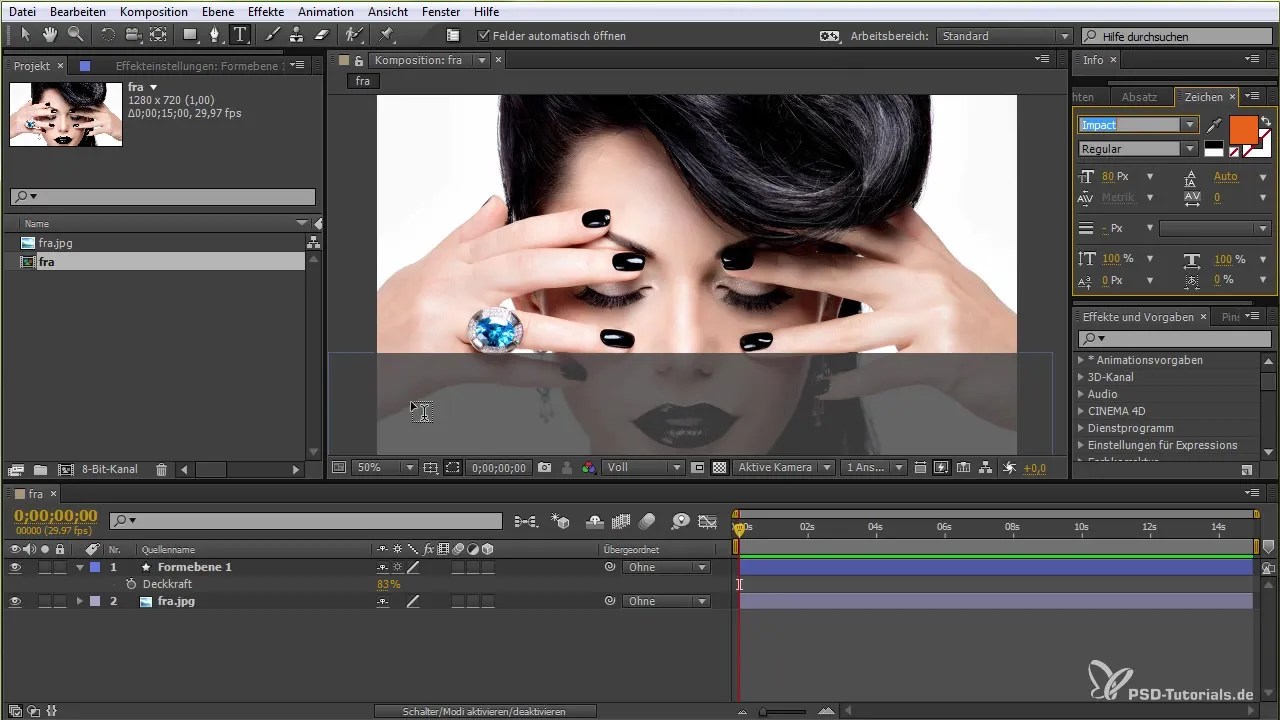
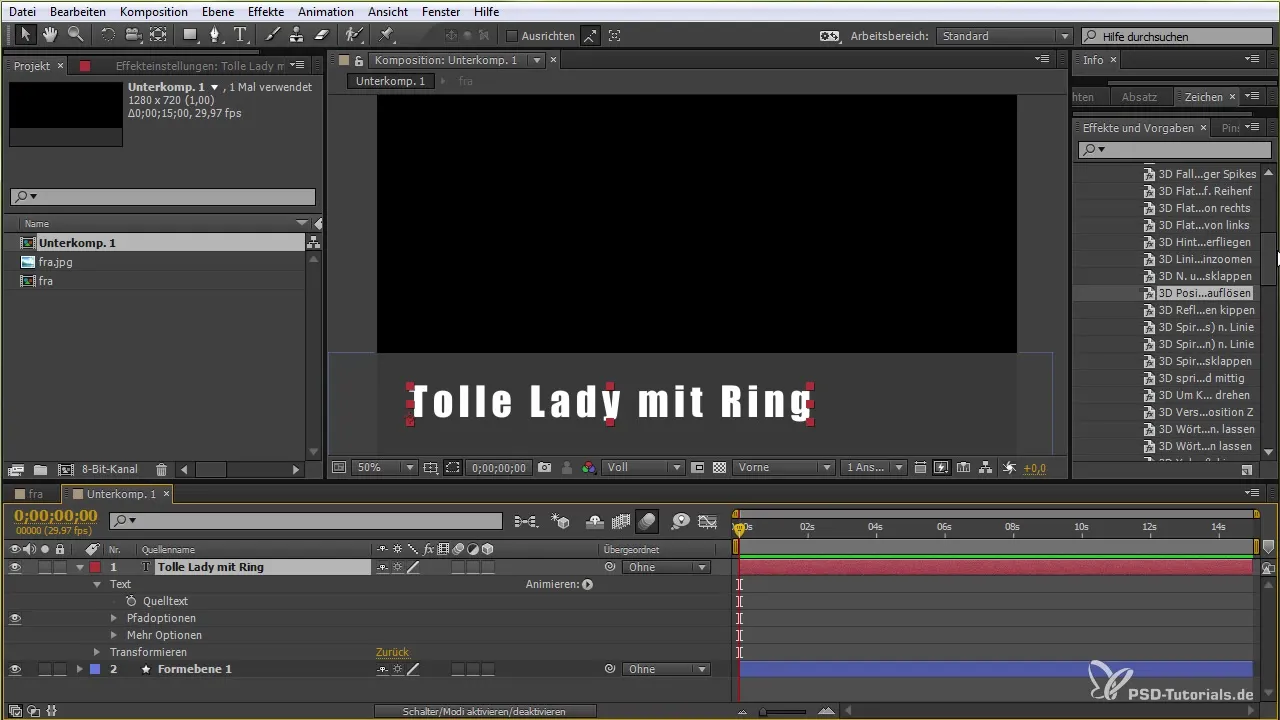
ステップ3: テキストスタイルを調整
テキストを配置したので、さまざまなフォントを試すことができます。たとえば、フォントを大きくしたり、文字のスペーシングを調整して全体の見た目をより面白くすることができます。テキストが形状にうまく収まるように配置してください。

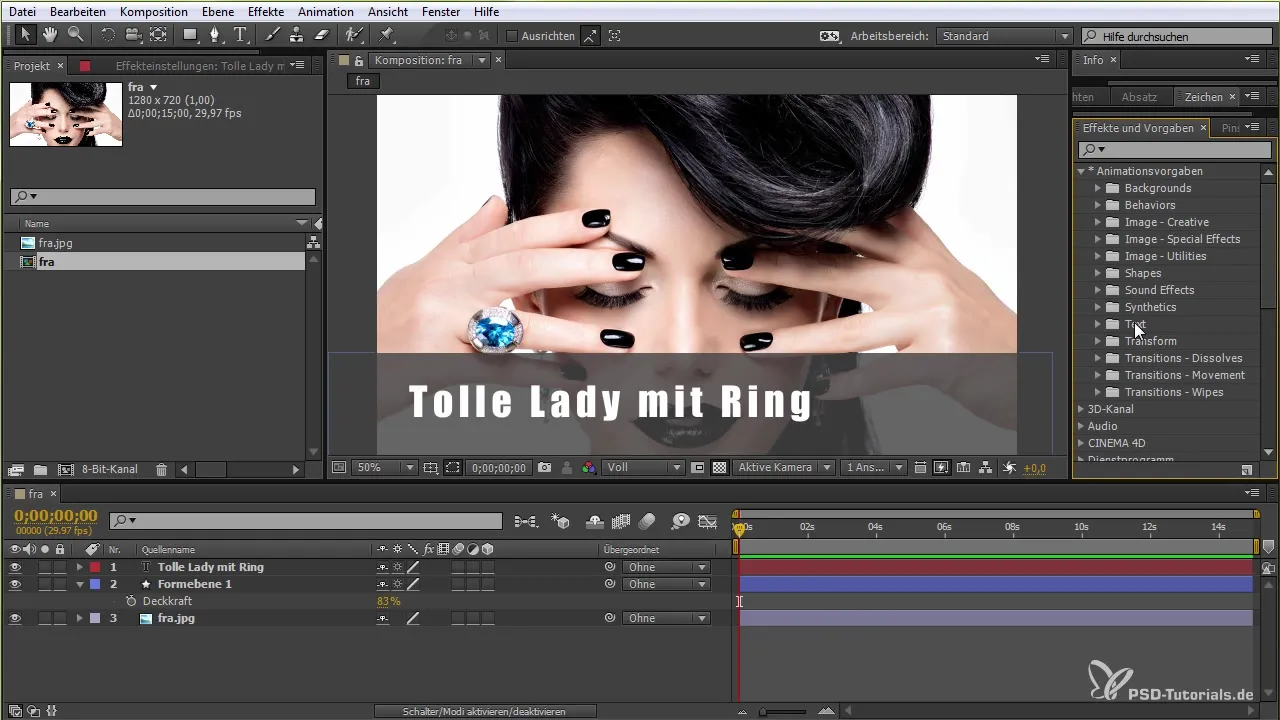
ステップ4: テキストアニメーションを選択
テキストを調整した後、アニメーションを選択する時です。テキスト用のアニメーション効果をクリックし、プリセットを選択します。3Dテキスト効果や他の魅力的なアニメーション効果など、多くのオプションがあります。通常、アニメーションをテキストに直接ドラッグして、瞬時に結果を確認するのが最良です。

ステップ5: アニメーションを調整
アニメーションが適用されたら、タイムラインを調整できます。ナンバーパッドの「0」を押して、アニメーションのプレビューを確認します。ここで、不透明度を調整したり、スムーズな遷移を作るための速度オプションを使用することもできます。「イージーイーズ」機能を使って、より滑らかな動きを得ることも忘れずに。
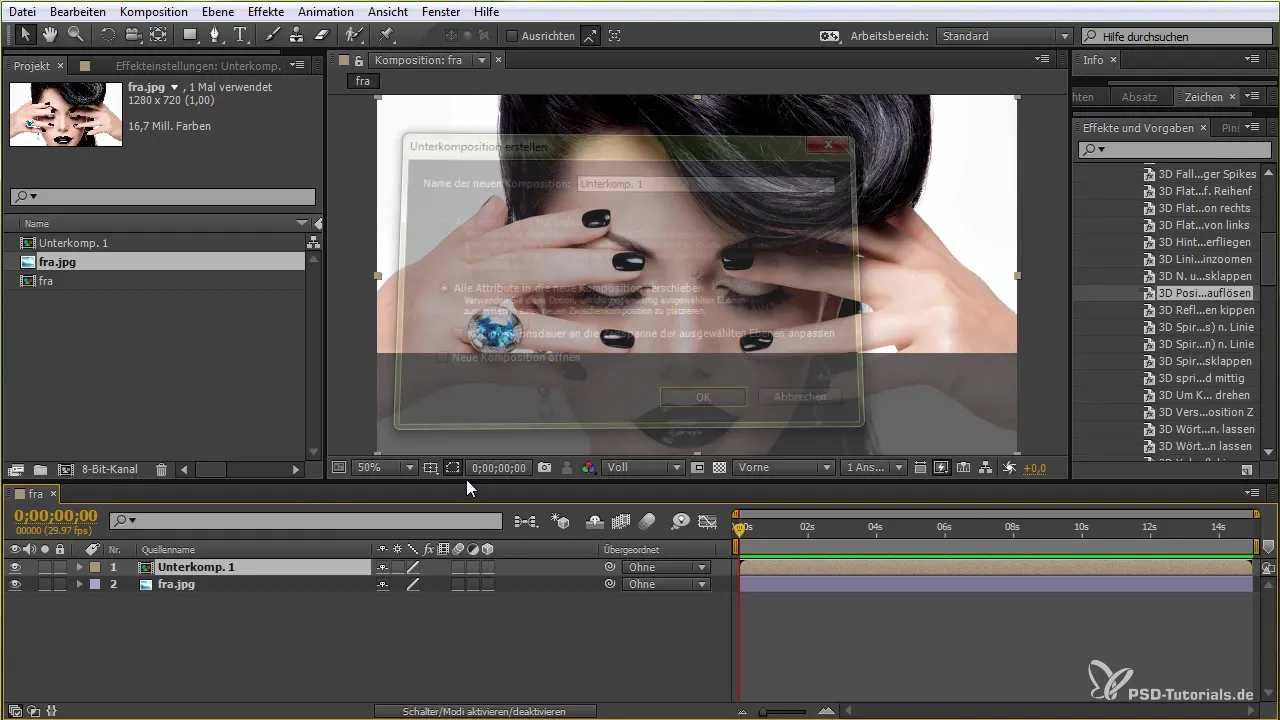
ステップ6: サブコンポジションを作成
アニメーションを整理するため、アニメーションをサブコンポジションにまとめることをおすすめします。これを実現するには、Ctrl+Shift+CまたはCommand+Shift+Cを押します。こうすることで、すべてがより簡単で迅速に機能します。アニメーションをスムーズに管理できるため、いつでも複製や変更が可能です。

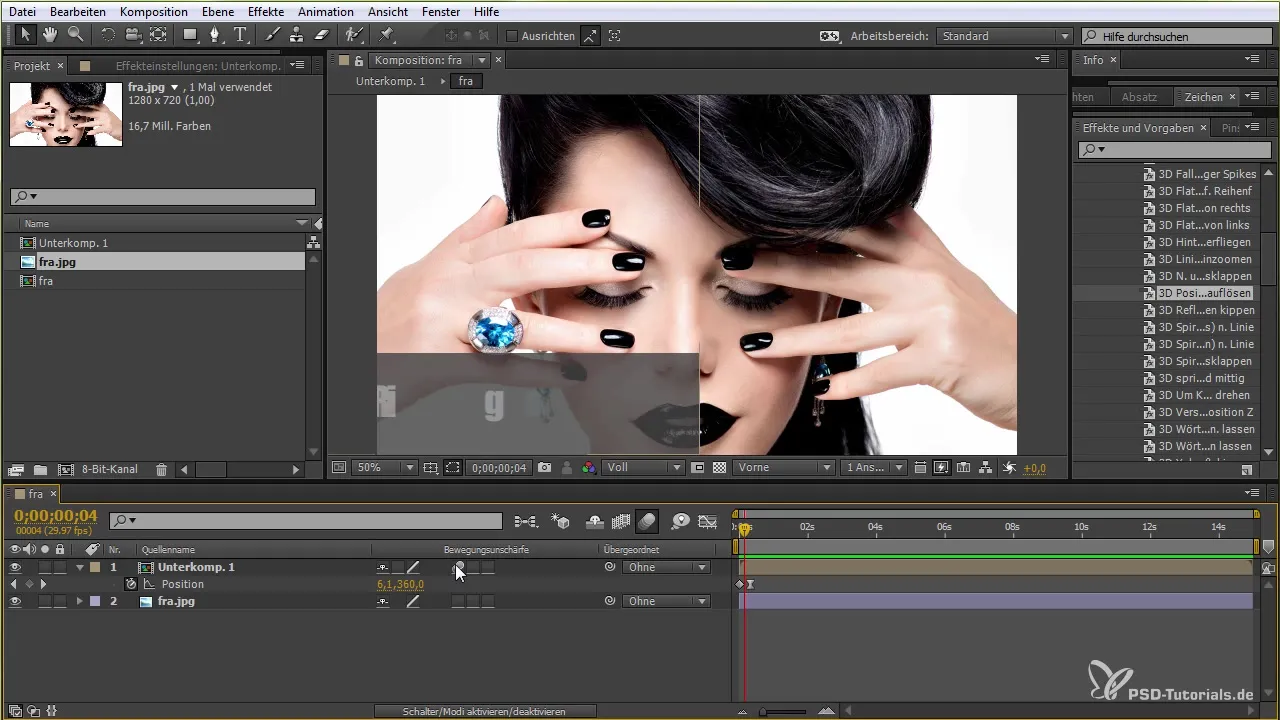
ステップ7: 位置と動きのぼかしを追加
アニメーションがサブコンポジションに配置されたら、テキストの位置を調整できます。「P」キーを使って位置設定を開き、テキストを完璧な位置に移動させます。また、アニメーションを柔らかく見せるために動きのぼかしを有効にすることもできます。

ステップ8: アニメーションをバリエーションさせる
追加の動きの効果を組み込んだり、既存のアニメーションを削除して新しい外観を作成することもできます。アニメーションが気に入らない場合や他のものを試したいと思った場合、使用可能なぼかし効果や有機的なアニメーションを使用して、新しいデザインを作成できます。

ステップ9: 投稿を複製して調整
あなたのコンポジションにバリエーションを加えたり、新しいスライダーを作成したい場合、コンポジションを簡単に複製できます。新しいテキストを作成し、さまざまなコンテンツを追加して変化を加えることができます。同じスライダーを使い、必要に応じてテキストを調整してください。

まとめ – After Effectsにおけるテキストアニメーションとスライダー
このチュートリアルでは、After Effectsでテキストアニメーションを作成し、さまざまな効果を試す方法を学びました。サブコンポジションの作成やテキストと形状の調整についても説明しました。これらの技術を使用することで、プロジェクトにクリエイティブでダイナミックなテキストを追加できます。
よくある質問
After Effectsのサブコンポジションとは何ですか?サブコンポジションは、他のコンポジション内にあるコンポジションで、複雑なアニメーションをより良く整理するのに役立ちます。
アニメーションを削除するにはどうすればよいですか?タイムラインでアニメーションを選択し、削除キーを押して削除します。
後でフォントを変更できますか?はい、テキストレイヤー内でテキストを選択し、別のフォントを選択することで、いつでも変更できます。
動きのぼかしを追加するにはどうすればよいですか?タイムラインで動きのぼかしのアイコンをクリックして、特定のレイヤーのためにそれを有効にします。
テキストアニメーションのテンプレートを見つけるにはどうすればよいですか?After Effectsでは、直接適用できる「アニメーション」の下にプリセットが用意されています。


