注意:「ランプの切り抜きと点灯」のチュートリアルは、Marco Kolditzの関連ビデオトレーニングのテキストバージョンです。したがって、テキストは口語のスタイルを取ることがあります。
ステップ1
明るい輪郭はすでにスタンプツールを使って画像から取り除かれ、ランプは今使用できます。
今、「背景」レイヤーをゴミ箱アイコンにドラッグして削除します (1)。 残りの2つのレイヤーを選択してCtrl+Eを押します (2)。 これにより、両方のレイヤーが1つにまとめられます。 この新しいレイヤーは「ランプ」に名前を変更できます (3)。.webp?tutkfid=55233)
ステップ2
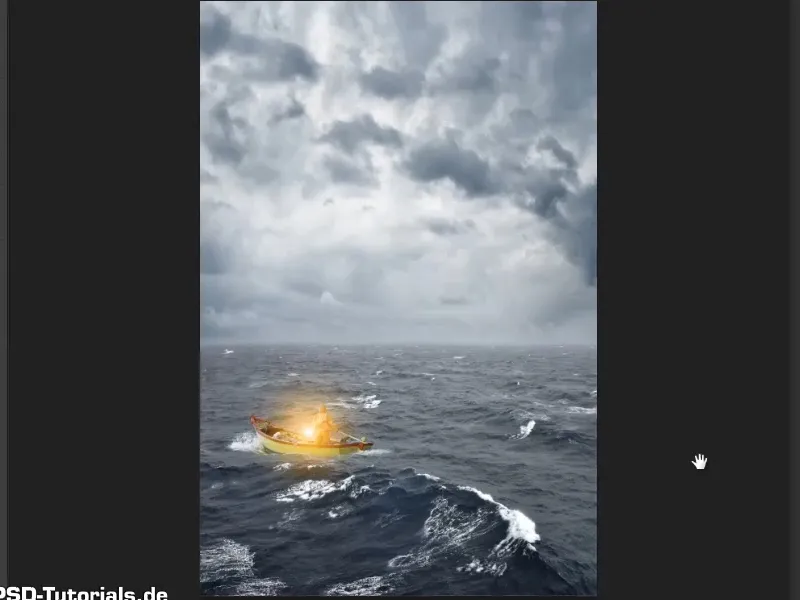
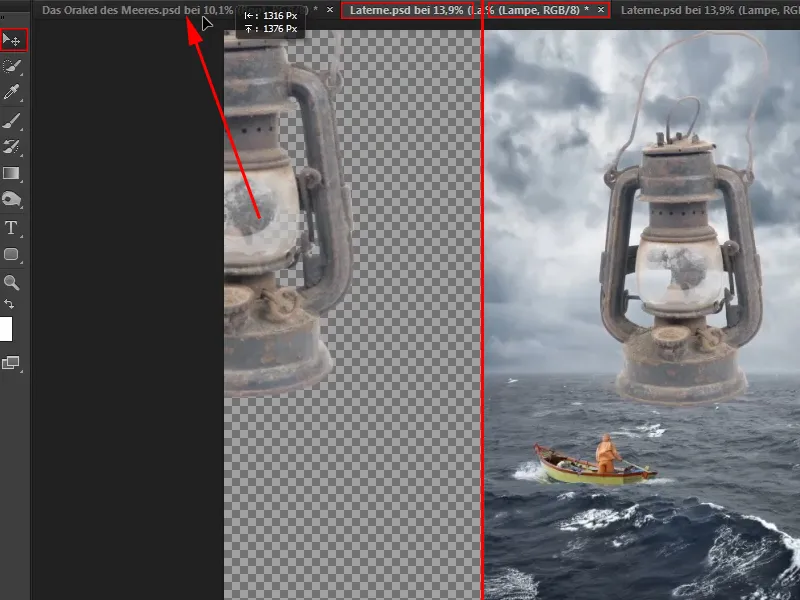
移動ツールを使って、ランプを海の写真の上に持っていきます。
ステップ3
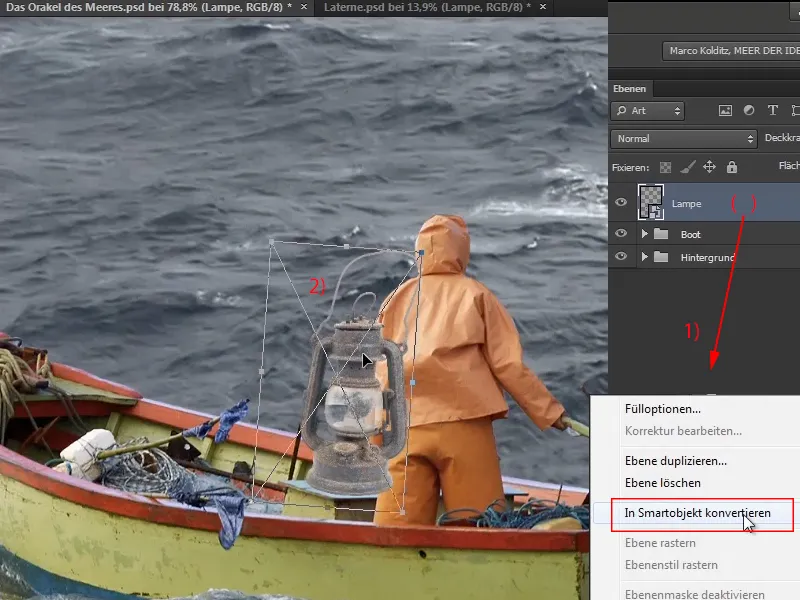
他の画像を別の画像上に配置した場合は、常にまずその画像をスマートオブジェクトに変換してください。 そのためには、レイヤーの空いている場所を右クリックしてスマートオブジェクトに変換を選択します (1)。
これにより、オブジェクトをスケーリングする際に最高の画質が確保されます。 これで提灯を小さくして、本来の位置に配置することができます (2)。
実際には、明るい輪郭を削除するだけでなく、提灯は全体の画像と比較して非常に小さいため、明るいラインは目立たなかったでしょう。 しかし、いずれ提灯が必要になるかもしれません。 そうすれば、もうすでに綺麗に切り抜かれています。
ステップ4
Ctrl+Tを押すと、マウスポインターがランプの角にあるときに矢印が2本表示され、オブジェクトを回転させることができます。 これにより、サイズだけでなく、提灯の位置も調整できます。
ただし、提灯は船員の後ろに立っていて、その一部が腕で隠されることになります …
ステップ5
視覚的に提灯が船員の後ろにあるように見えるようにするために、船員の腕全体を切り抜いて、提灯の上に配置します。
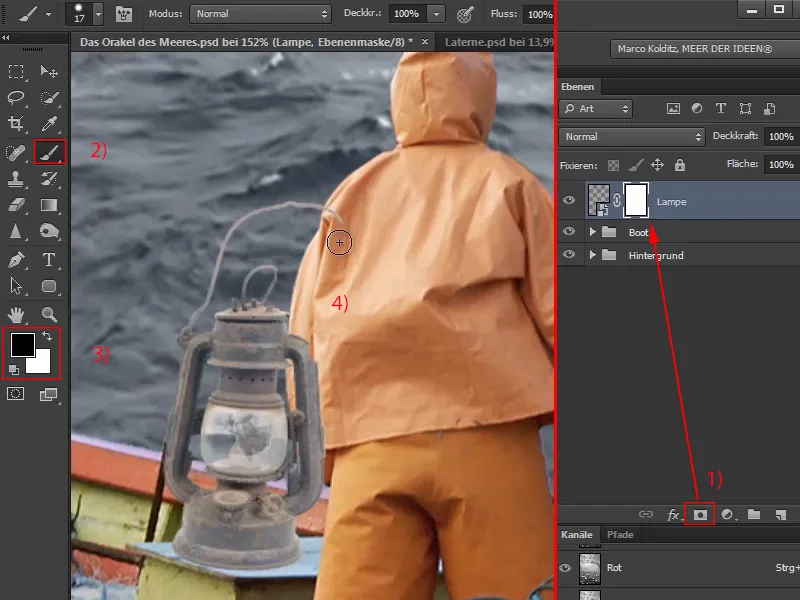
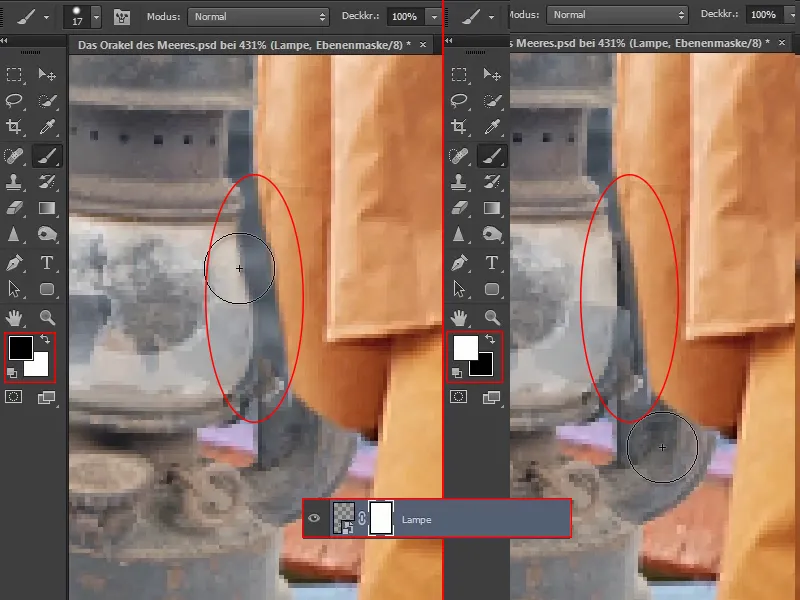
ただし、マルコはビデオトレーニングで、マスクを作成し、提灯の該当する部分を簡単にマスク解除する方法をお勧めしています。 これには、マスクアイコン(1)をクリックしてマスクを作成し、次にブラシを選択します (2)。
前景色として黒が必要です。 白が選択されている場合は、ショートカットXで前景色と背景色を切り替えるだけです (3)。
マスクがアクティブになっていることを確認し、その後、ブラシを使って消したい提灯の部分に塗りつぶします (4)。
ステップ6
この袖が実際にどれくらい伸びているかわからないかもしれません。 ですので、大雑把に塗りつぶし、その後Xで前景色を白に変更します。 これで、マスクから取り過ぎた部分を効果的に元に戻すことができます。
ステップ7
これで、提灯が船員の後ろに立っているように見えます。 しかし、たとえば左に移動させたい場合、編集されたマスクのために一部の部分が見えなくなってしまう可能性があります。 そのためには、1つのトリックがあります:
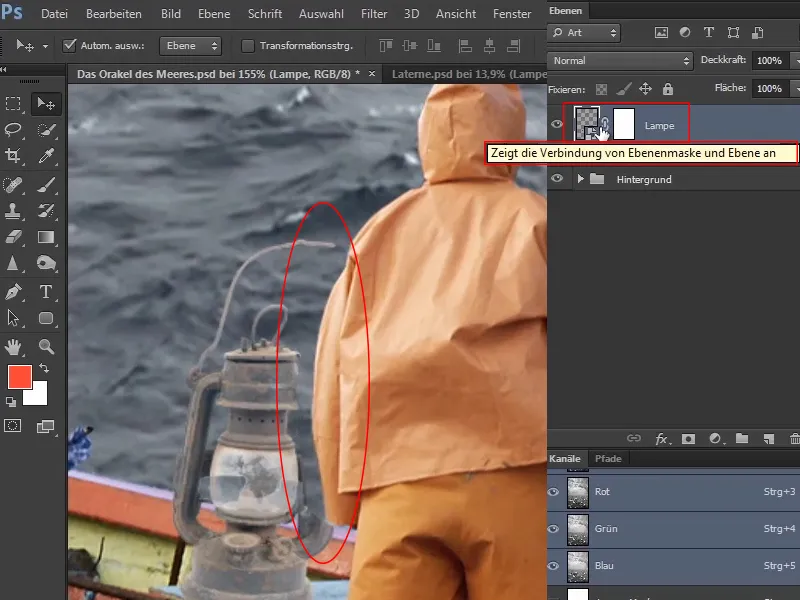
この鎖のようなシンボルをクリックすると、 …
… シンボルが消え、マスクは保持されたまま提灯を移動できます。 つまり、画像がマスクから切り離され、それらは互いに独立して移動できるようになりました。
オブジェクトをどのように移動させたいかによって、マスクを適切に調整する必要がありますが、この場合はそれだけで十分です。
理論的には、マスクをクリックして移動することもできますが、この場合それほど意味がありませんが、可能です。
ステップ8
提灯のコントラストは周囲と比較してかなり低いです。
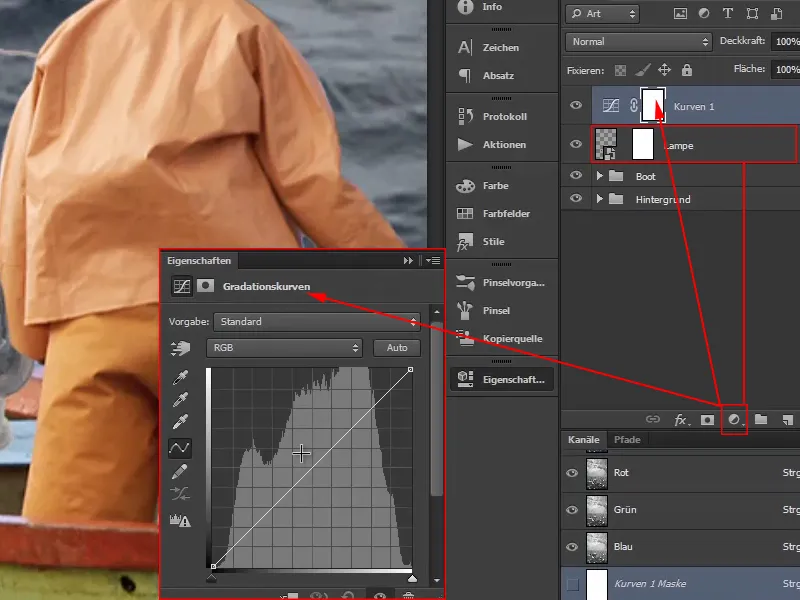
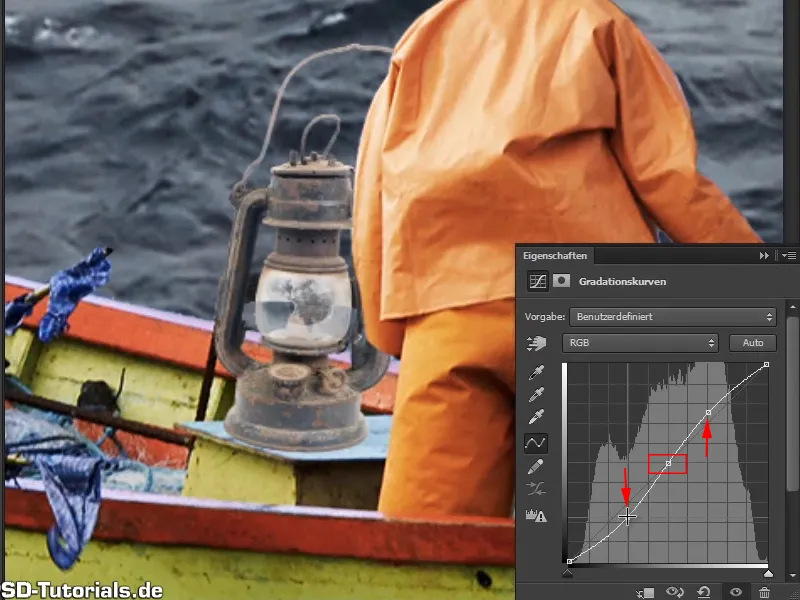
これを変更するには、「ランプ」レイヤーをクリックし、調整レイヤーのシンボルをクリックします。 選択肢からレベルを調整 …を選択します。 すると、レベル調整ダイアログボックスが開き、背景には対角線とヒストグラムが表示されます。 これは次のように解釈できます:
左側にはすべての暗いピクセルまたは画像情報があり、右側には白い領域があり、中央にはグレーの領域、つまり中間値があります。
ヒストグラムの分布からわかるように、ここでは非常に少数の真っ黒なピクセルと真っ白なピクセルしかありません。 その代わり、多くのグレーのピクセルがあります。
ステップ9
まず中間値を設定するために対角線の真ん中をクリックして釘を差し込むことで、平均値を決めてください。意図的にポイントを移動しない限り何も起こりません。
画像の領域を明るくするには、上半分の中央部分をクリックし、マウスボタンを押しながら対角線を少し上に引いてください。その結果、対角線がS字型にわずかに動きます。
下半分でも同様に操作します。おおよそ中央をクリックし、マウスボタンを押したままカーブを少し下に引いてください。その結果、暗い部分がより暗くなります。
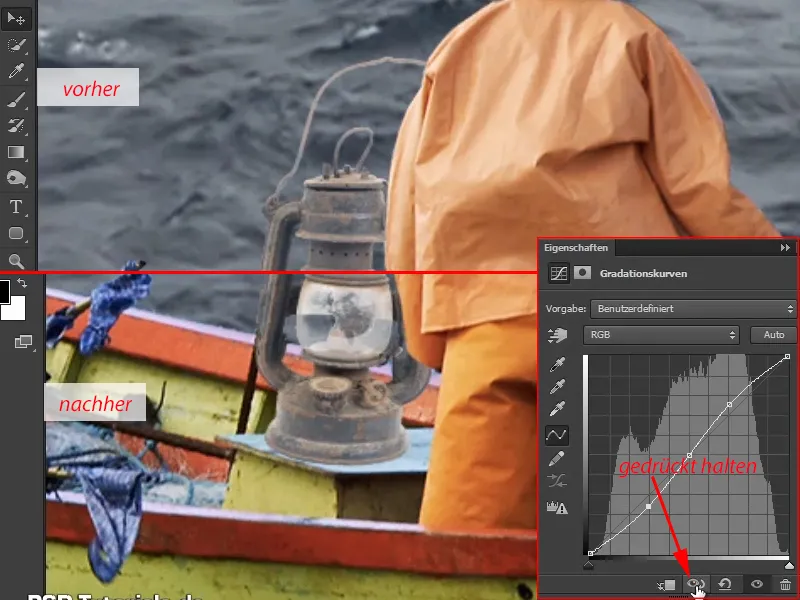
目のアイコンを押し続けると、BeforeとAfterを比較できます。
そして、変更が画像全体に影響を与えていることがわかります。
もちろん、Gradationskurveの変更が画像全体に影響を与えるのではなく、ランプにのみ影響するべきです。
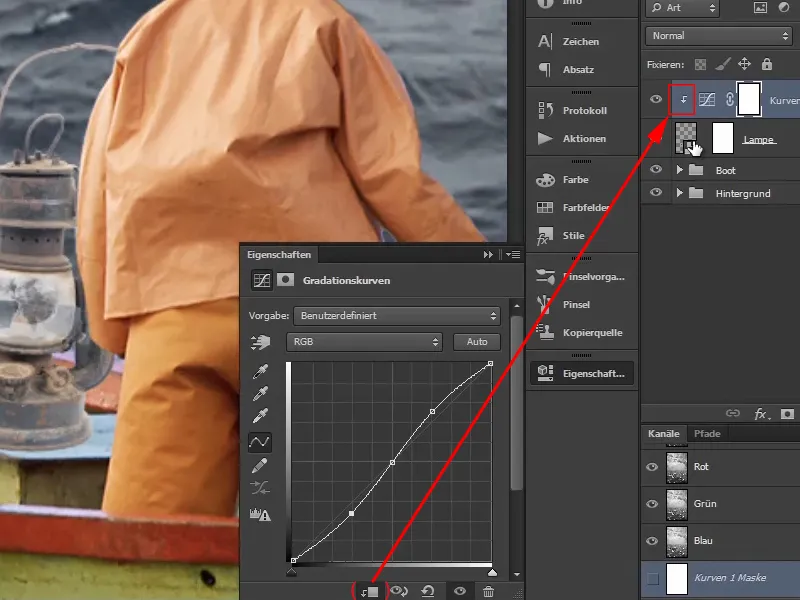
したがって、ランプにのみ影響するようにSchnittmaskeを再作成してください。
先ほどはAltキーを押しながらマウスクリックしてレイヤーの間に挟みました。しかし、このダイアログボックスではSchnittmaskeのシンボルも提供され、1回クリックするだけで十分です。そして、すべての変更が本当にランプだけに影響します。
レイヤーの小さな矢印でSchnittmaskeが作成されたことがわかります。再度削除する場合、ダイアログボックス内のシンボルをクリックするだけです。
ステップ10
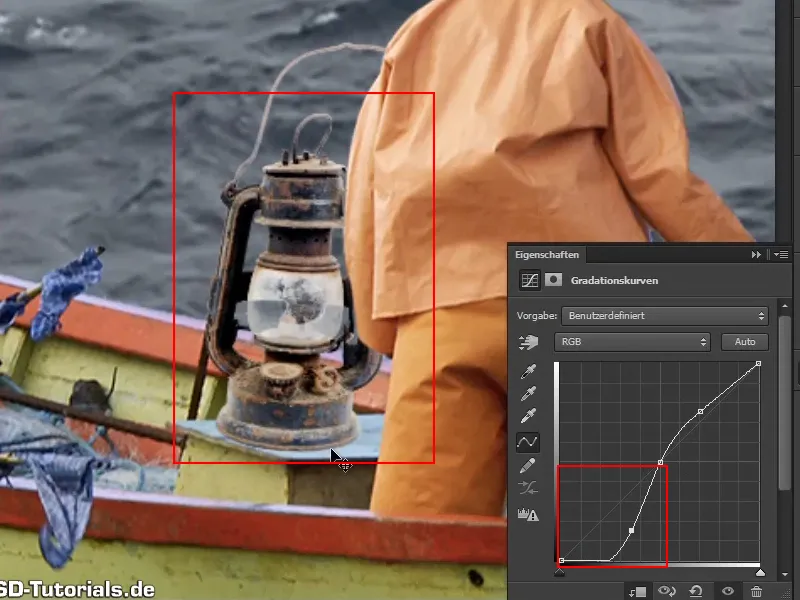
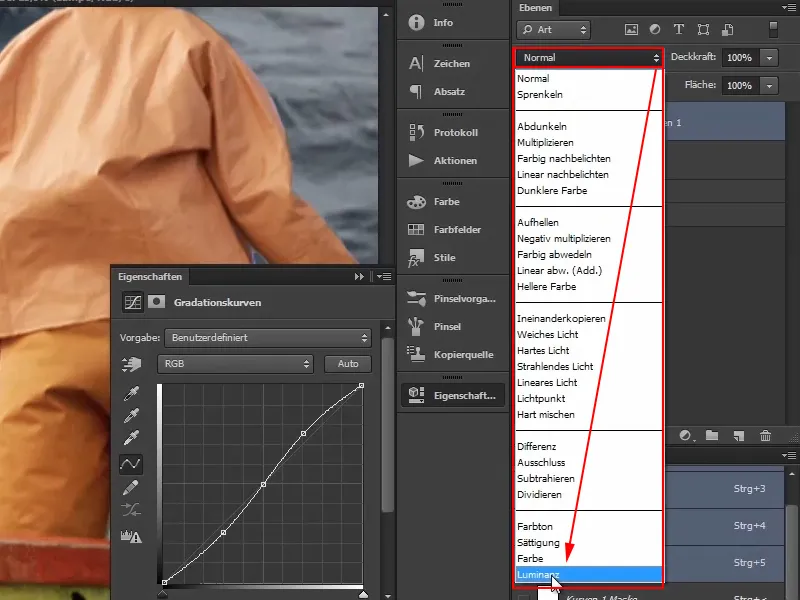
Gradationskurveの変更は色彩飽和度にも影響を与えます。たとえば、カーブの下部をさらに下に引っ張ると、ランプの茶色は本当にさびつきます。しかし、それは起こるべきではありません。
したがって、レイヤー"Kurven 1"を再度クリックし、レイヤーモードでLuminanzを選択します。
これにより、変更が画像またはランプの明るさ情報のみに影響します。色には影響しません。
つまり、Gradationskurveを引き下げると暗くなりますが、鮮やかになるわけではありません。画像のコントラストを高めることができるのに、自動的に色が強調されることがないのは理にかなっています。
したがって、ランプが画像によく馴染み、気に入った場合には、カーブを調整してください。ただし、度を超えないようにしてください。後で画像の色調を調整すると、ランプが全体の画像にさらに美しく統合されます。
以下はうまくいっています:
ステップ11
明るさが欲しいです。そして、ランタンを輝かせ、画像の他のクールで青っぽい外観と対照的に美しいコントラストを作ります。なぜなら、右上の画面にもう一つ大きなマスクが置かれるからで、これも青色で支配されるでしょう。青色の補色であるオレンジは、オレンジの人形と明るいランプが美しい対照となります。
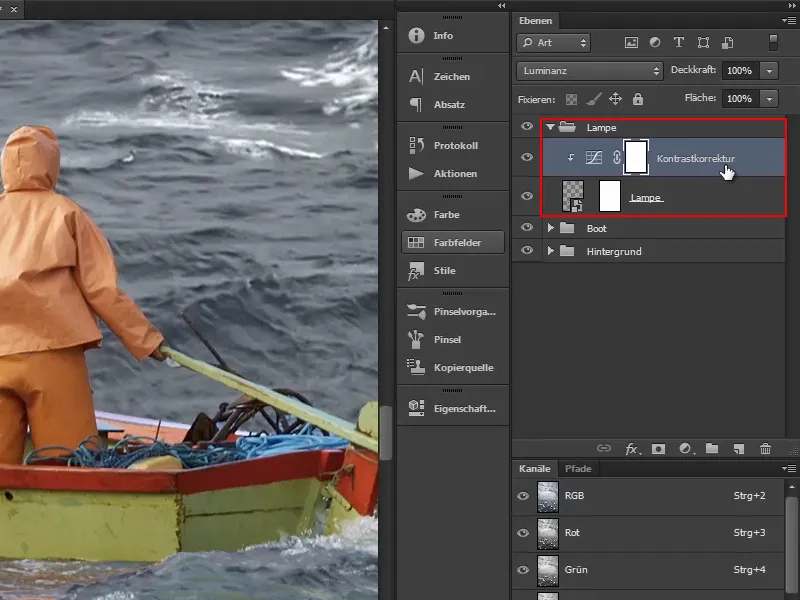
では、どのようにしてランタンを輝かせるのでしょうか? ランプに属するすべてのレイヤーをグループ化して "ランプ" に名前を変更します。
次に、最上位のレイヤー ("Kontrastkorrektur") を選択します。すぐに色フィルムレイヤーを作成したいので、新しいレイヤーをその上に作成します。
ステップ12
次に、新規フィルまたは調整レイヤーを作成 のシンボルをクリックして、Color Fill… を選択します(1)。
このケースでは、設定済みの色はそれほど重要ではないため、OK で単に選択してください(2)。
その後、マスクを反転させます。それを選択し、「Ctrl+I」を押します(3)。.webp?tutkfid=55249)
ステップ13
こうすることで、すべてがまたより良く見えます。
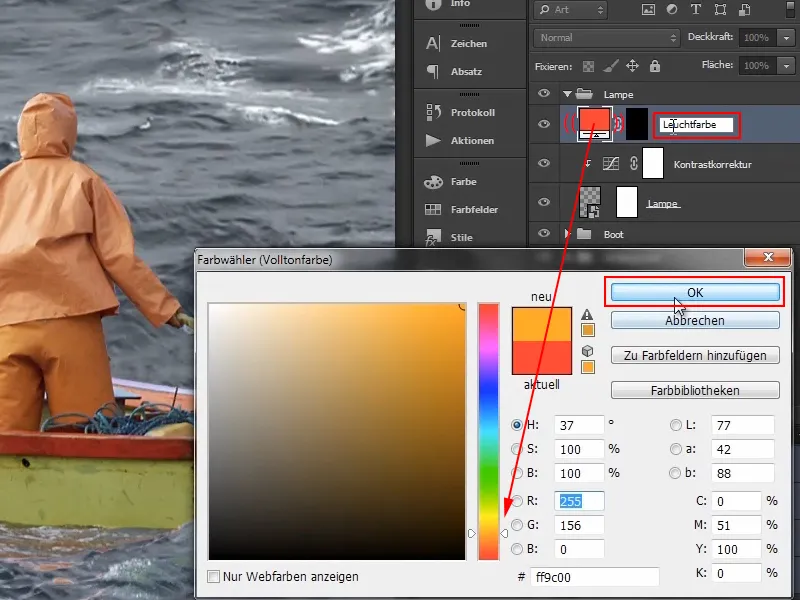
次に、赤いフィールドをダブルクリックしてオレンジの色を選択してかすかな黄色い光を作ります。色をOK で確認してください。その後、レイヤーを "Leuchtfarbe" に変更します。
ステップ14
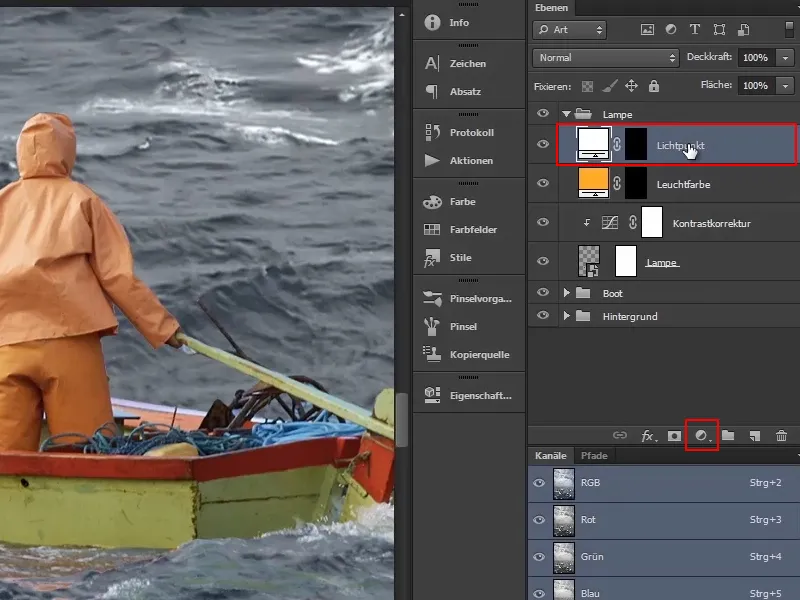
同じ方法でさらに別の色フィルムレイヤーを作成します。
調整レイヤーを作成するシンボルをクリックして、Color Fill… を選択し、色に白を選んでOK をクリックしてください。その後、マスクを選択し、「Ctrl+I」で反転させてください。
このレイヤーを "光点" に変更します。
ステップ15
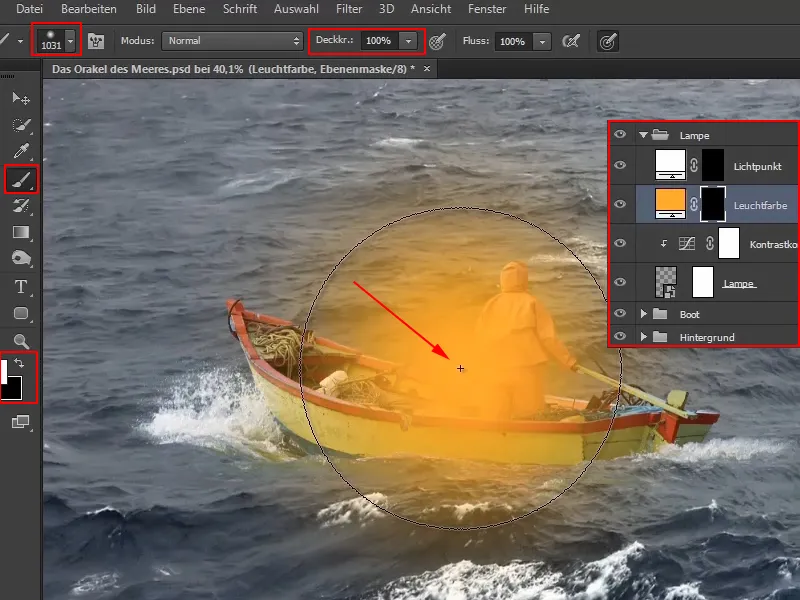
最初に、ランプが点灯することを確認します。レイヤーマスク「光色」を選択します。大きな柔らかいペンキを選択して、前景色を白に設定します。
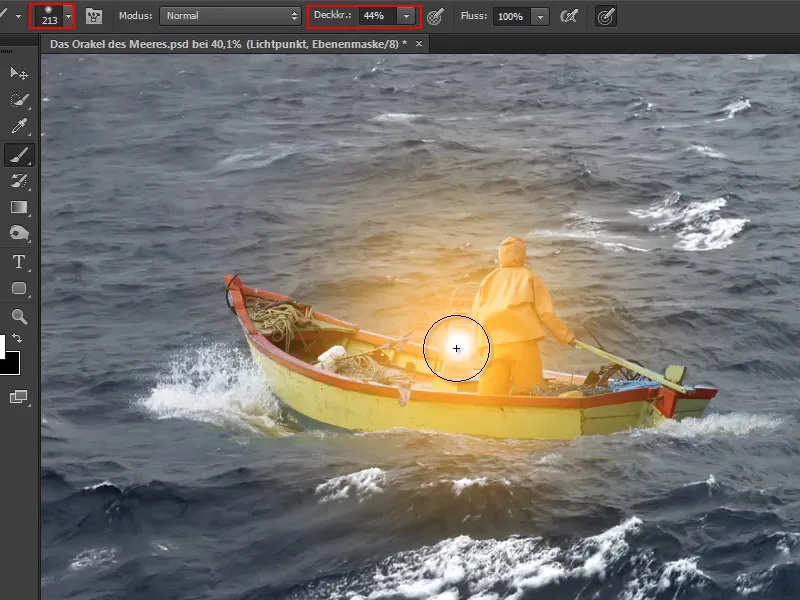
Altキーと右クリックを押しながら、マウスを右に移動(拡大)または左に移動(縮小)させることで、直接ブラシサイズを変更できます。
ペンキの中心にあるクロスを、ランプがある位置に正確に配置し、一度クリックします。
これで光色が定義されました。
ステップ16
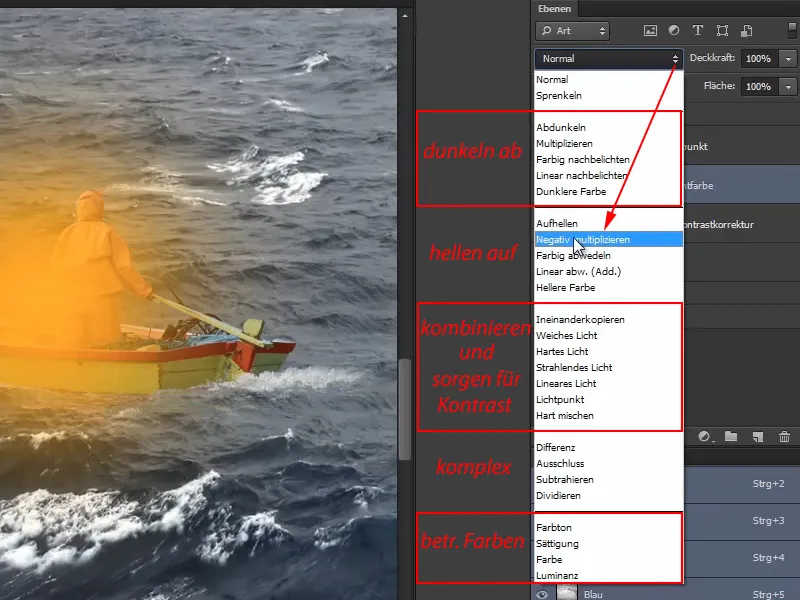
さらによく統合されるように、アクティブレイヤー「光色」でレイヤーモードをネガティブ乗算に変更します。それが目立ちますので。
まだレイヤーモードをよく知らない方々には、マルコがビデオトレーニングでレイヤーモードのエリアがどのように配置されているかを簡単に説明しています:
最初のグループのオプションは暗くなり、2番目のグループのオプションは明るくなり、3番目のグループは両方を組み合わせ、対照を生み出します。4番目には、マルコがほとんど使わない比較的複雑なレイヤーモードが含まれており、最後のグループは色に関連しています。
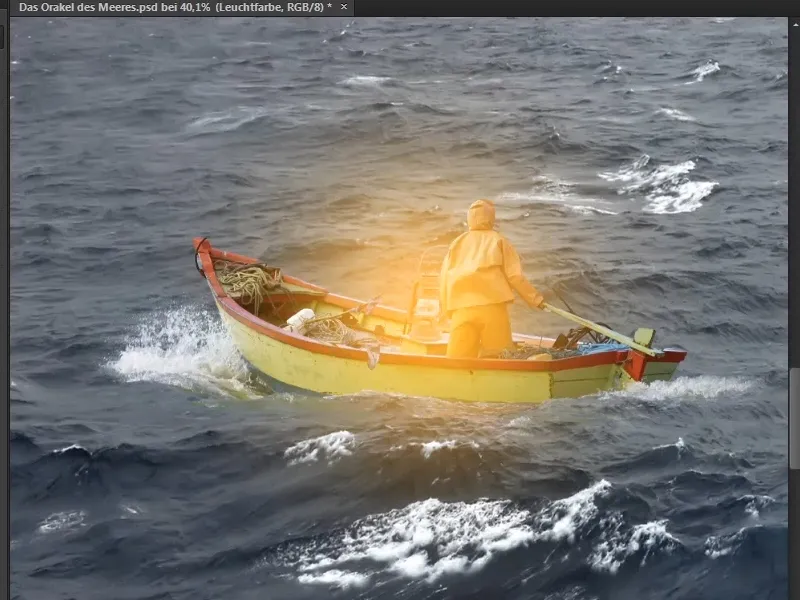
ネガティブ乗算が選択されると、すでに光り始めます:
ステップ17
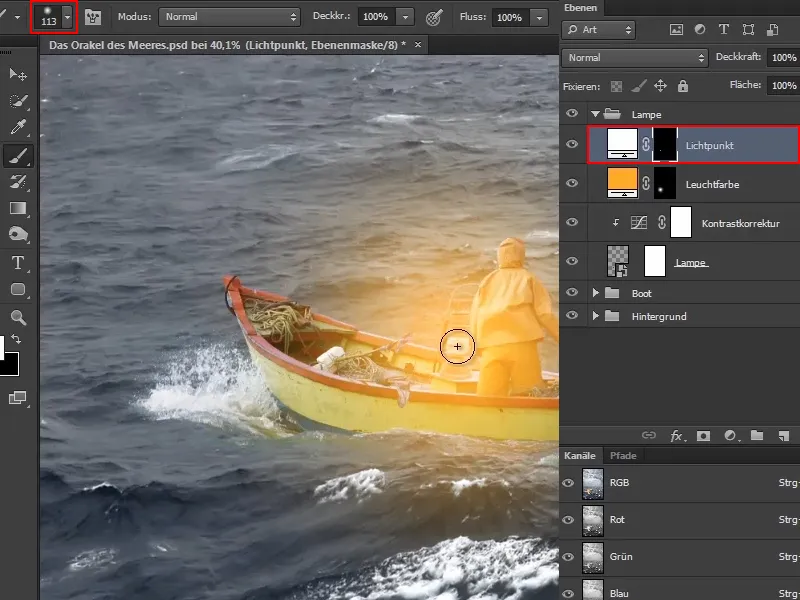
しかし、ランプの中心にはもう少し光が見えるようにしたいです。そこが光源ですから。そこで、「光点」レイヤーに移動します。
再びペンキを選択し、今回はもう少し小さくします。それで、ランプの中心に移動してもう一度クリックします。
ステップ18
これを繰り返すことができます。次回は、ペンキをもう少し大きくして、その代わり透明度を約半分に減らします。そして、再びランプの中心にクリックします。
このように、リアルに見えるまで常に改善できます。
それにより、ランプを発光させました。
最後に、マルコは、もちろん、レイヤーの透明度を減らすこともできますが、それをお勧めしません。それは少し灰色に見え、白い光点とまったく合わなくなります。
現在の状態でマルコは満足し、チュートリアルシリーズの次の部分まで自分を挨拶して終了します。