メメント・モリ - 死を思い出す
クリエイティブ・プロジェクト"Memento Mori"のメイキングオブへようこそ。
この画像シリーズは生命の儚さに焦点を当てています。メメント・モリの考えからのメランコリーと暗いものを表現したいと思います。
この小さなプロジェクトの主人公として、花嫁と花婿を選びました。
彼らは永遠の愛を象徴し、同時に有名な"…死が二人を分かつまで"を疑問視しています。
画像の主要部分は、全て儚さを象徴するバニタスの象徴で構成されています: 落ち葉、消えたろうそく、そして骸骨やドクロ。

これらの画像は2014年10月に制作されました - おそらく私のプロジェクトへの動機を説明するのに役立つでしょう。
私の最初のアイデアは、花嫁の姿を古い額縁から"浮かび上がり"、鑑賞者に向かってくる姿でした。
幸運なことに、Elisa H.がモデルとして応募してくれたので、このアイデアを実現することができました。(ここでモデルに感謝します)。
全体のプロジェクト管理は私が行いました:
衣装や小道具は全て私が手作りし、モデルのメイクも私が行い、写真撮影とその後の加工も私が担当しました。私は様々な創造的な趣味を持っているので、それらをすべて証明する素晴らしい機会でした。
メイクの過程は特別に撮影されました: ビデオをクリック.
衣装に透明部分があったため、写真を黒い背景の前で撮影する必要がありました。
これにより、後で主人公たちを簡単に切り抜くことができる大きな利点があります。
計画されたポーズに重点を置き、その後、モデルと私による即興のアイデアに基づいていくつかの撮影が続きました。
モデルは左右から2つのソフトボックスで照らされました。その後、写真はPhotoshopで開かれ、加工されました。
背景
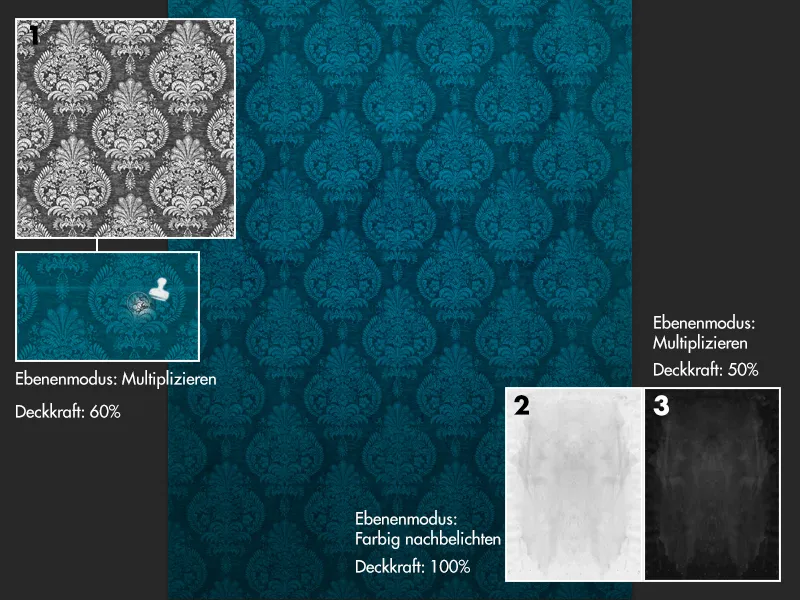
背景には、廃墟の屋敷に掛かるような古い壁紙の模様が欲しかったです。インターネットで見つけ、この美しいテクスチャ(1)を発見できました。それを私の目的のために単に白黒の画像に変換し、階調補正を使用してコントラストを調整しました。テクスチャは全体的な画像に敷き詰められ、複製スタンプツール(S)で境界を修正しました。
最後に、すべてをフォルダにまとめ、乗算モードで60%の不透明度に設定しました。背景レイヤーを塗りつぶしツール(G)と希望の色で塗りつぶすことができます - この例では、中〜濃い青を選びました。
壁紙が少し古くて汚れているように見えるように、背景に水彩ペイントのテクスチャ(2)を追加します。このテクスチャを複製し、鏡像にし、50%の不透明度に減らします。これにより、テクスチャが対称的になります。
レイヤーモードをカラーダッジに設定して100%の不透明度にします。次に、対称的なテクスチャ(2)を取り、Ctrl+Iで色を反転させます(3)。これをフォルダにまとめ、テクスチャの明るい部分を階調補正で増やします。最終的に、フォルダのレイヤーモードを乗算に設定して50%の不透明度にします。最後に、すべての要素を(2)と(3)にまとめ、その中で不透明度を約60%に設定して効果が強すぎないようにします。複数の黒から透明へのグラデーションを使って、さらに壁に現実的な影の効果を与えることができます。
切り抜き
主人公たちはまず、服装のディテールと髪、ベールを大まかに切り抜くためにパスペンツール(P)を使用しました。次に、主人公を複製し、下部レイヤーで暗い画像部分を黒に向けて階調補正していきました。そしてこのレイヤーのモードをネガティブ乗算に設定することで、上部レイヤーにマスクを作成し、ベールを消すことができます。下部レイヤーをネガティブ乗算することで、ベールの暗い部分は透明になります。
そのため、暗い背景が透明な生地の切り抜き作業を楽にします。
パールの作成
パールは画像の重要な要素です!これらは衣装にも画像合成にも見られます。
ここでの課題は、写真のパールと同じように見せることです。
ブラシと独自のレイヤースタイルを使用することで、これを簡単に実現できます!
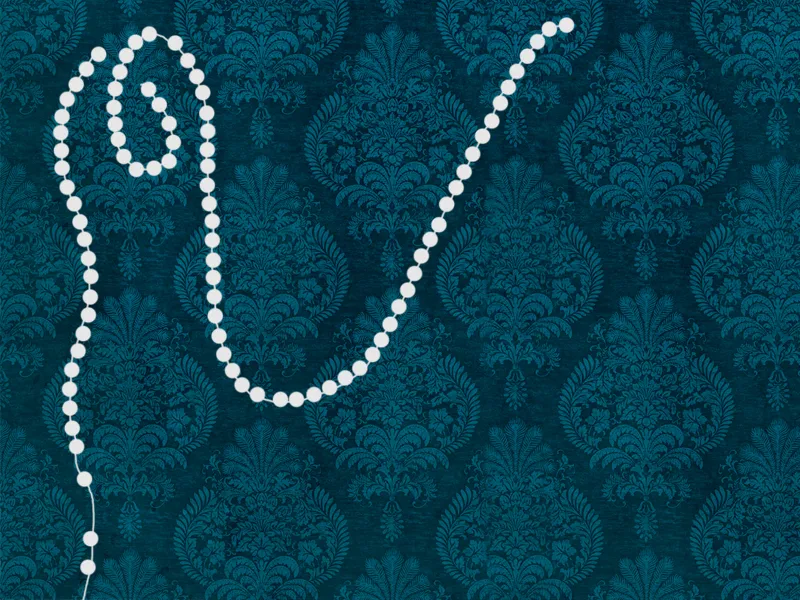
最初に、パールの希望サイズに合った硬いブラシを選択します。その後、パールを画像に配置します。これを、別のレイヤー(パールの下)でパールを繋ぐ"紐"を引くことでつなぎます。色は非常に明るいグレーを使い、光と影を容易に表現できるようにします。
パールレイヤーを2回複製し、コピーを非表示にします。
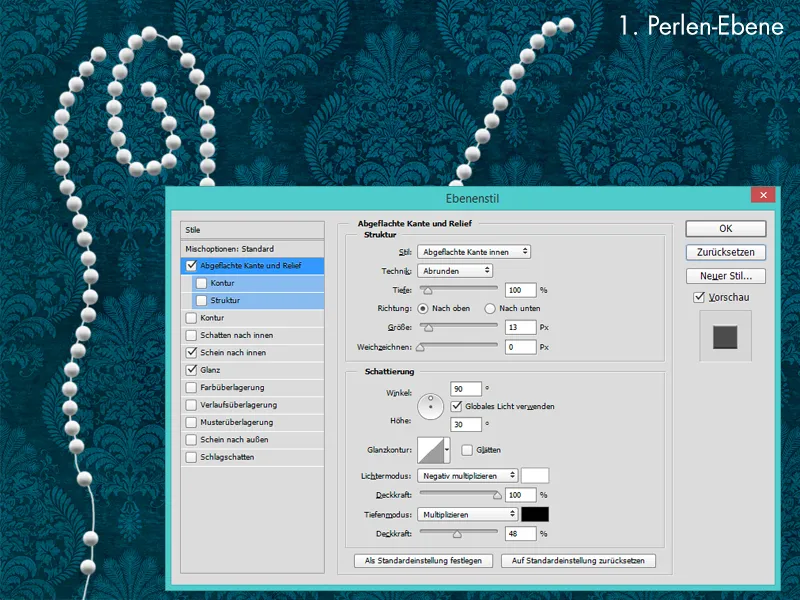
まず、一番下のメインパールレイヤーから始め、レイヤースタイルウィンドウをダブルクリックで開きます。
• 斜めの線と斜面
サイズによって異なる可能性があります - 深さとサイズはスクリーンショットを参照すると良いです。
• 内部光
充填方法: ネガティブ乗算
不透明度: 75%
色: 白
補充率: 0%
サイズ: この例では9px
• 光
充填方法: 乗算
不透明度: 15%
色: 黒
角度: 19°
距離+サイズ: 4px
パールは非常に立体的に見えますが、色とディテールがまだ非現実的です。パールが写真のものと本当に写実的に見えるようにするには、これらと常に比較しながら作業します。メインパールレイヤーの上にレイヤーを表示し、塗りの値を0%に減らします。
レイヤースタイルには、次の項目にチェックを入れます:
• 斜めの線と斜面
スクリーンショットを参照してください
• 内部光
充填方法: ネガティブ乗算
不透明度: 100%
色: 淡い青
補充率: 0%
サイズ: 1px
• 光
充填方法: 通常
不透明度: 15%
角度: 19°
距離+サイズ: 4px
• 色のオーバーレイ
充填方法: 色
色: 淡い青
不透明度: 40%.webp?tutkfid=55295)
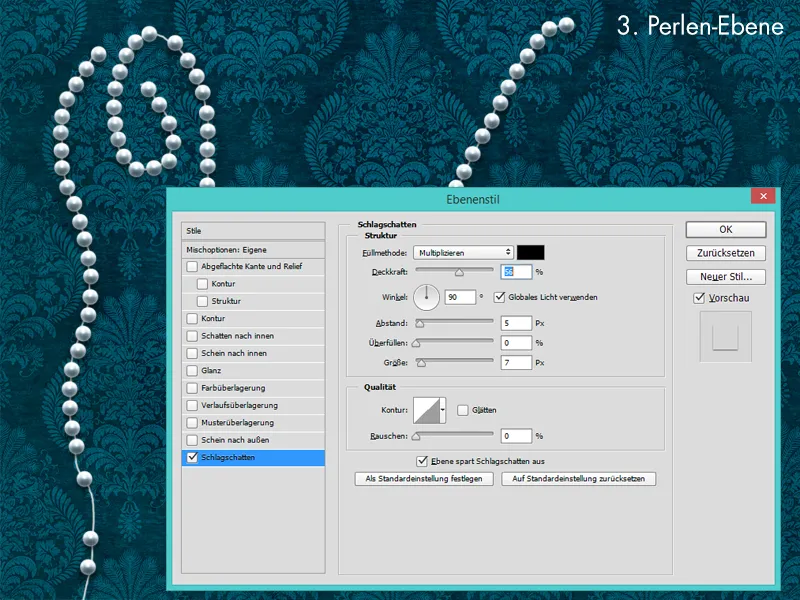
最後に、パールに適切な影付きを追加します。
そのためには、単純にパールのレイヤーの最後のコピーを表示し、表面の値を0%に設定し、レイヤースタイルウィンドウで影付きを設定します。
紙バナーを作成する
バナーの基本形状はIllustratorで作成され、Photoshopにロードされました。その後、“紙”は褐色に染められ、カラーとソフト光レイヤーを受けました。紙が古く見えるようにするために、乗算レイヤーモードでバナーに汚れた紙のテクスチャを重ねます。
その後のステップでは、バナーの光と影を、不透明度の低い柔らかいブラシを使用して描画しました。
光の状況にはソフト光またはネガティブ乗算モードのレイヤーを使用し、影には常に乗算モードのレイヤーと時々ソフト光も使用しました。
テキストとして「Memento Mori」を骸骨付きで追加しました。フォントにはPrecious Regularを使用し、非常に濃い青に着色してインクのような印象を与えます。インクのエフェクトをより良くするために、いくつかのインクのしみと飛沫を追加しました。
最後に、バナーに表面を0%に減少させ、レイヤースタイルメニューでバナーに平らなエッジとレリーフを与えることで、3Dエフェクトを作成しました。
その後は、バナーの色に合わせるだけです。
最終ルック
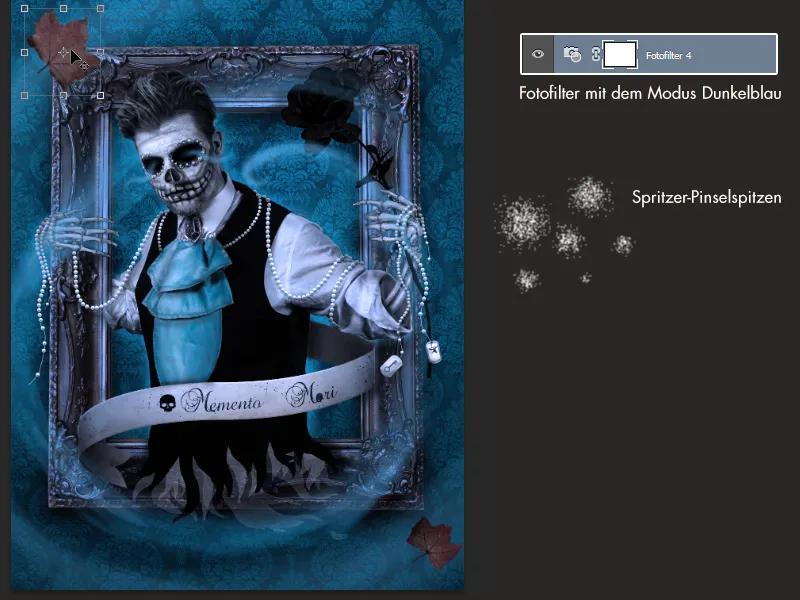
私がイメージしていたとおり、最初から画像が非常に青くなり、観察者には一種の超自然的な渦が迫ってくることが明らかでした。Photoshopの写真フィルターとダークブルーの色のおかげでこのクールな青を簡単に実現できます。冷たく見せたい場合は、効果を何度も適用するだけです。渦は、低い不透明度で明るい青のスプラッシュブラシを使用して描かれました。
このステップでは、グラフィックタブレットをお勧めします。そうすることで、ペンの圧力でサイズを直感的に適切に調整できます。さらに、よりダイナミックなラインを描くことができます。
渦は、最初に大きく粗く描かれ、最後に追加のレイヤーで嵐の詳細を描くことができます。これは、より小さなブラシを取り、渦に沿って描くことで行います。嵐の青がより際立つように、渦を複製し、レイヤーモードをソフト光または乗算に変更します。これは画像シリーズであるため、最後に既存の画像と比較すべきです。両方の画像は、大きな色の違いなく並べて置けるべきです。理想的には、両方が「1つの大きな画像」のように見えるはずです。