モダンなポスターには、非常によくスマートフォンで撮影可能な画像コードであるQRコードが含まれています。スマートフォン上のソフトウェアプログラムは、このコードからインターネットアドレスを抽出し、イベント主催者のウェブサイトにリンクできます。しかし、このようなコードをどのように作成するのでしょうか?
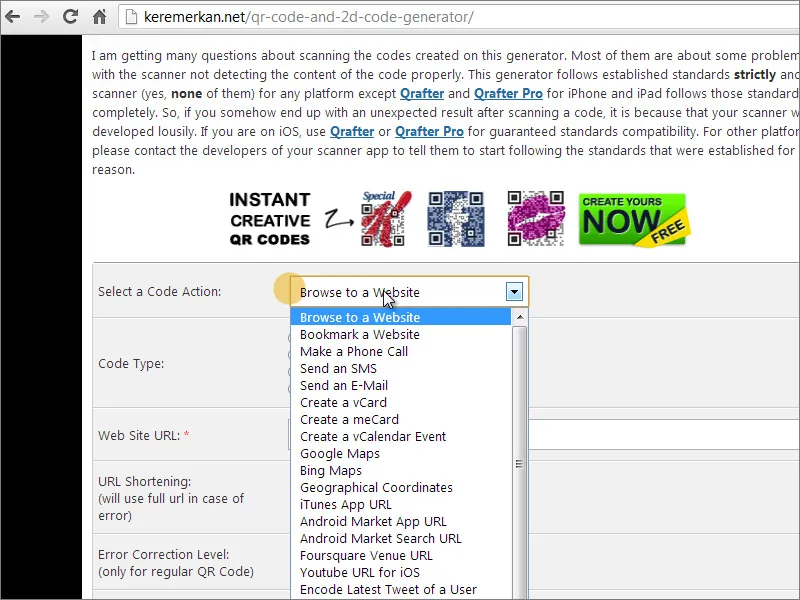
お気に入りの検索エンジンでQRコードジェネレータとEPSというキーワードを簡単に入力してください。すると、www.keremerkan.netのようなページの他にいくつかの関連する検索提案が表示されます。

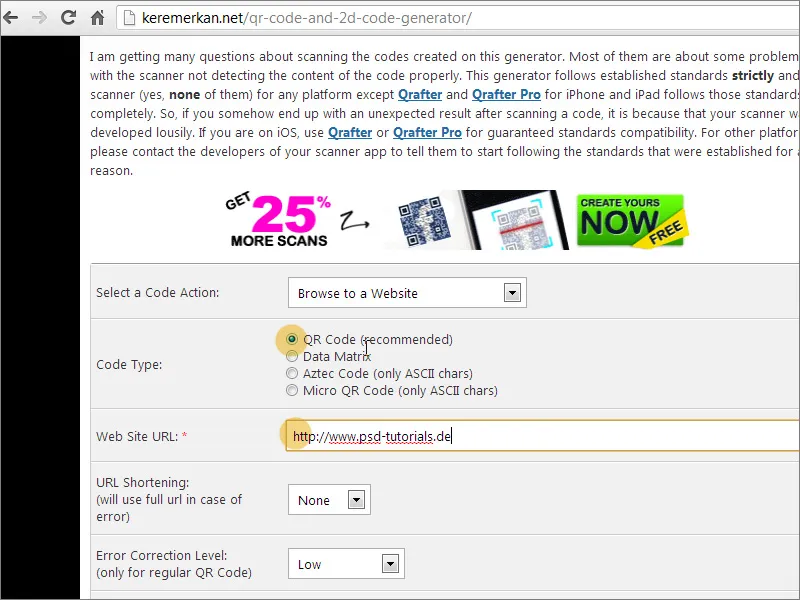
このページの下部では、必要なコードの種類とリンク先を設定できます。
コードでトリガーされるアクションは、ドロップダウンリストから選択できます。
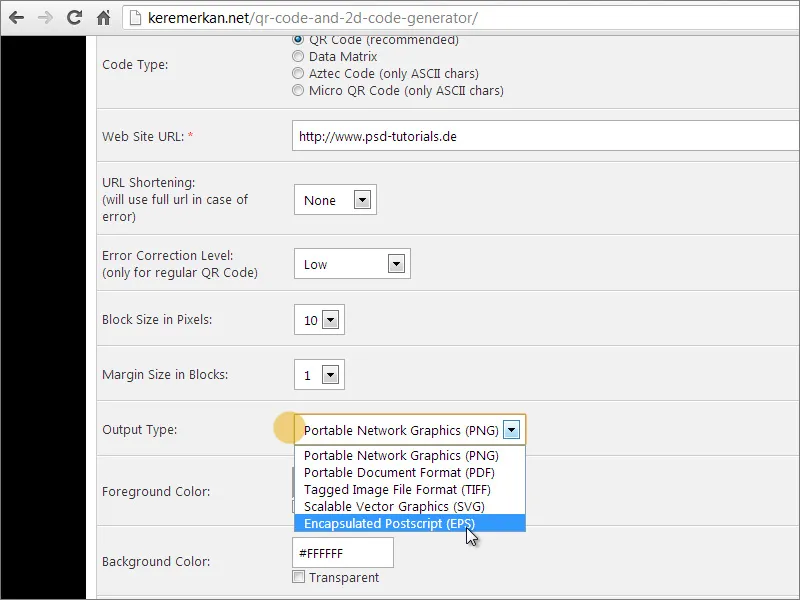
さらに下部では、コードの出力形式を選択し、背景色を設定してからコードを生成できます。
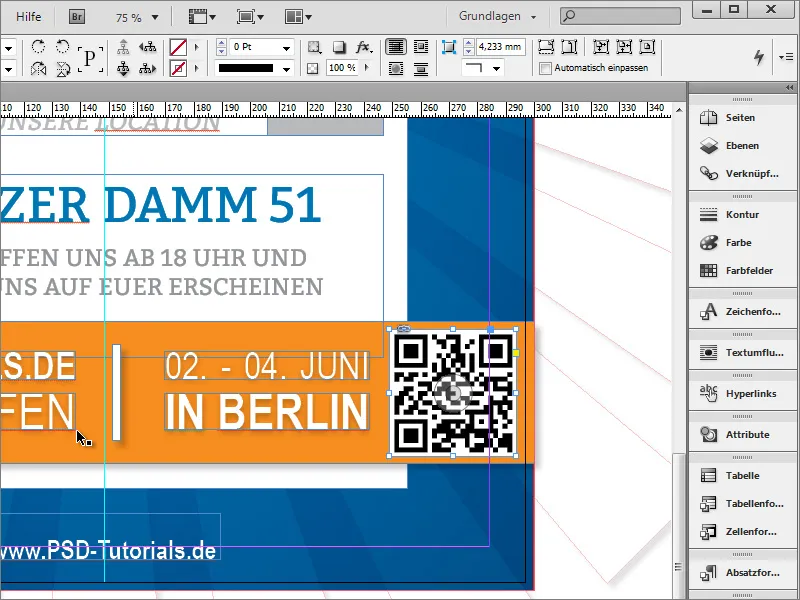
生成されたファイルはダウンロード可能です。このファイルをダウンロードフォルダからInDesignドキュメントにドラッグアンドドロップして開いてください。マウスポインターは一時的に表示が変わり、グラフィックファイルをドラッグできることを示すために表示されます。文書内で必要なサイズのエリアに簡単にドラッグし、グラフィックがそこに即座に配置されます。
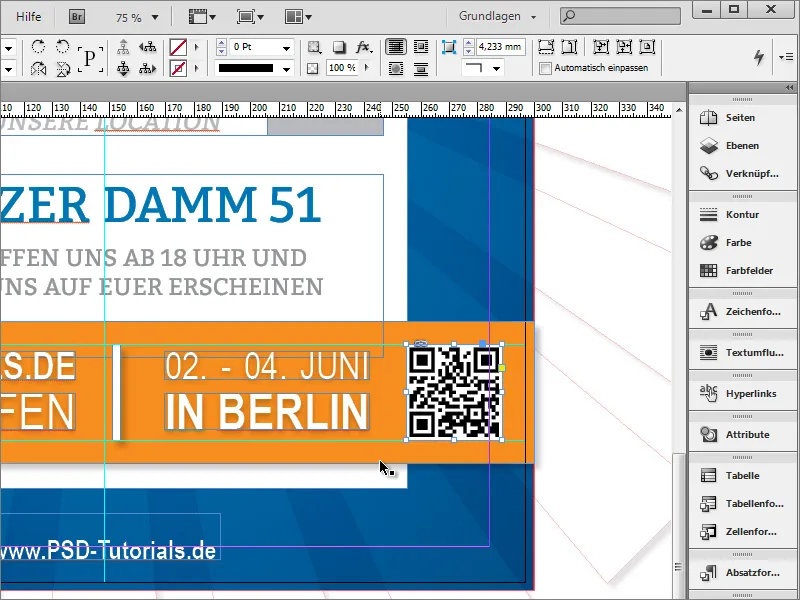
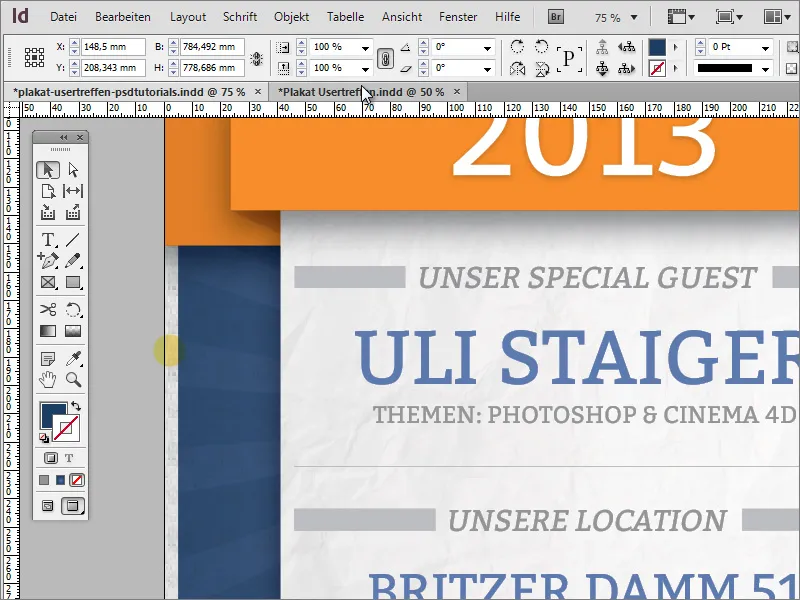
もしやや大きすぎる場合は、サイズを調整できます。このグラフィックがテキストエリアの高さとぴったり一致すると素晴らしいです。文書に適切なガイドラインを引き、Shift+Strgで比率を保ったままグラフィックを縮小できます。
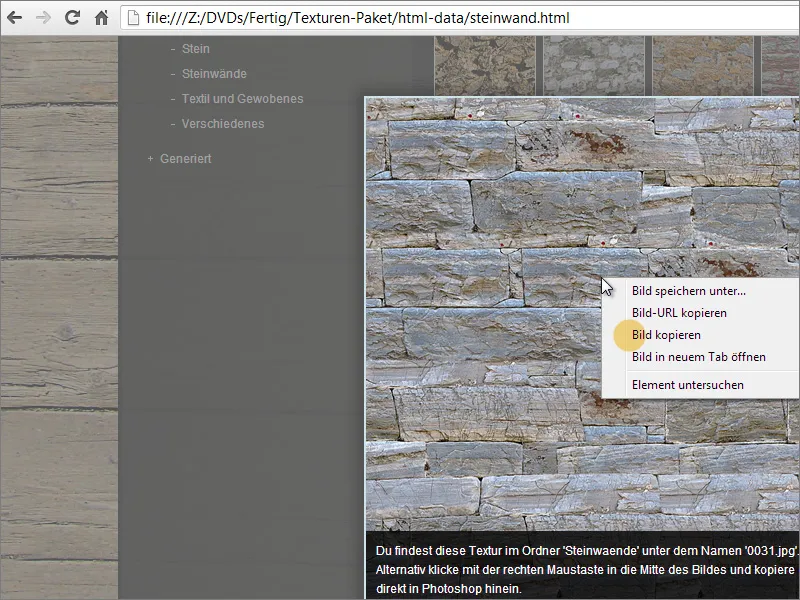
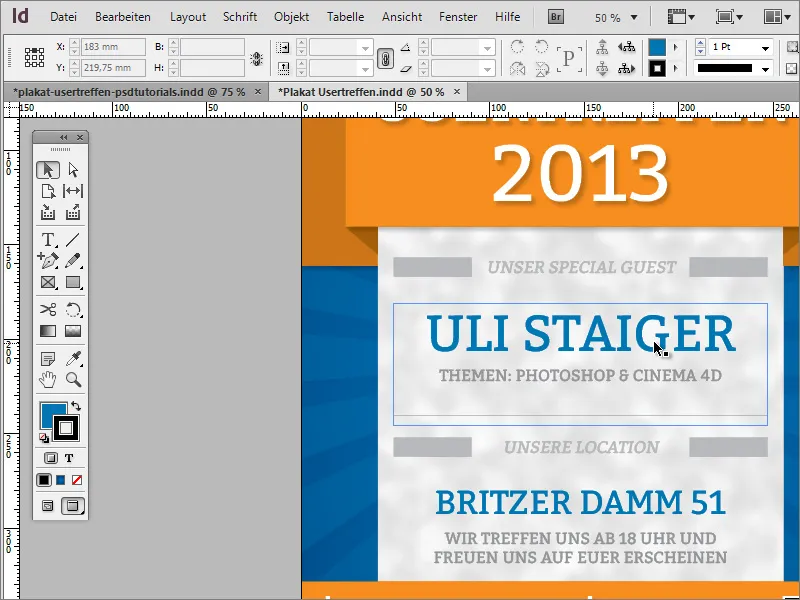
今や、ポスターは基本的に完成しました。テキストやグラフィックに若干の調整を加えるだけで、白い背景エリアにテクスチャを統合する大きな変更だけが残っています。これは独自のテクスチャであるか、例えば、テクスチャDVDからの写実的なテクスチャであるかもしれません。このグラフィックをクリップボードにコピーしてください。
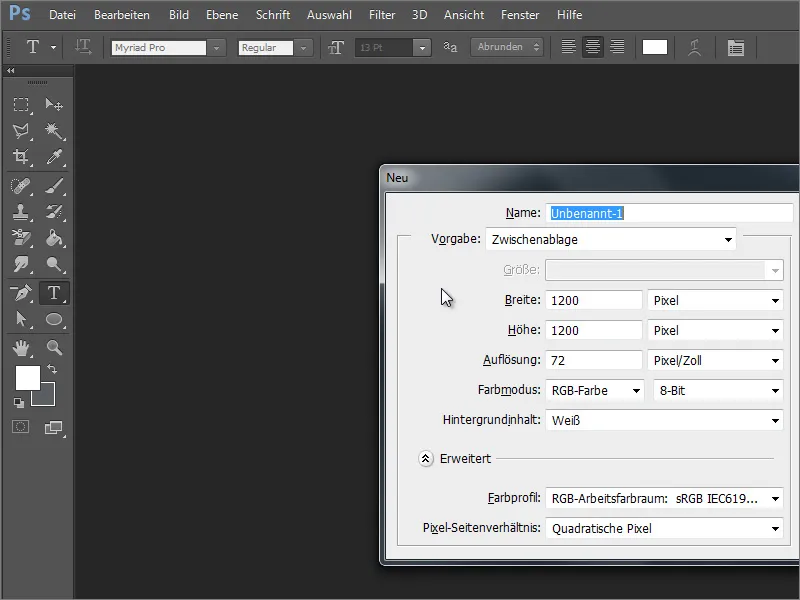
その後、テクスチャをさらに磨くために、Adobe Photoshopなどのグラフィックプログラムが必要です。新しいドキュメントを作成すると、Photoshopはクリップボードから情報を取得し、適切なフォーマットを提供します。
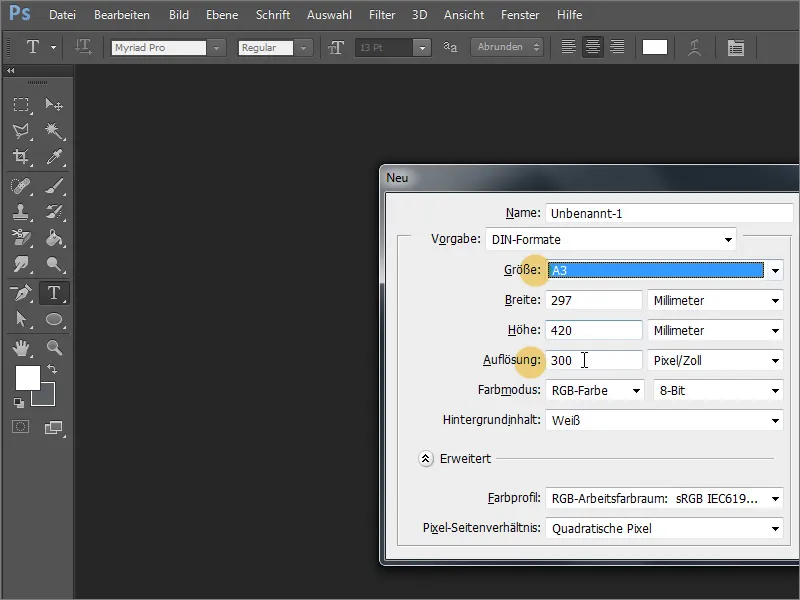
ただし、クリップボードにはタイル状のグラフィックがあり、A3サイズのDINフォーマットのドキュメントが必要です。したがって、ドキュメントの寸法を変更してください。
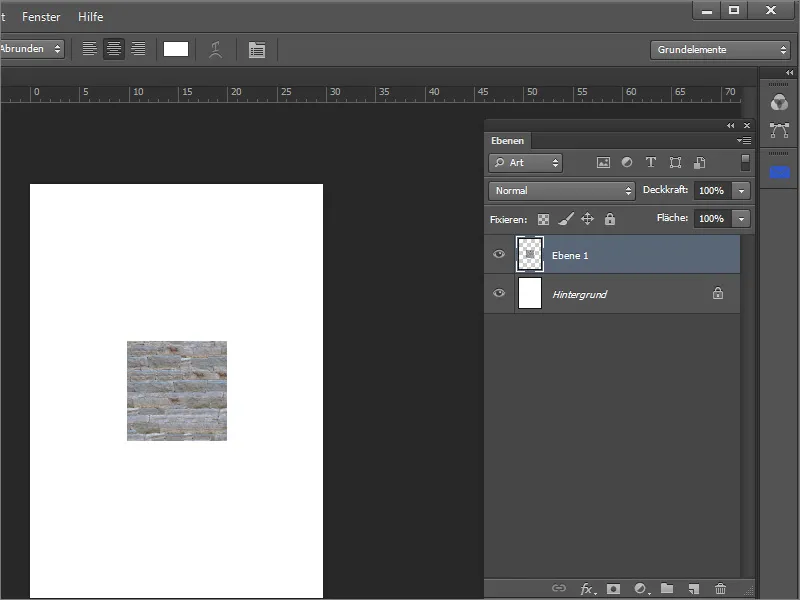
新しく作成したドキュメントにStrg+Vで簡単にグラフィックを貼り付けることができます。Adobe Photoshopは新しいレイヤーを作成します。
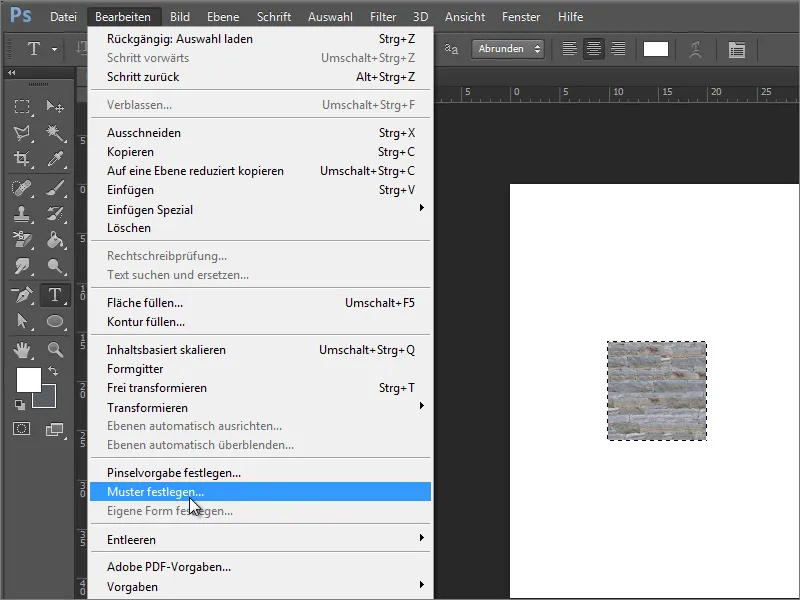
Ctrlキーを押しながら、レイヤーパレット内のレイヤー1のレイヤーミニチュアをクリックして、オブジェクトを選択します。次に、編集>パターンを定義メニューアイテムに進み、選択したオブジェクトをパターンとして保存します。必要に応じて名前を付けることもできます。
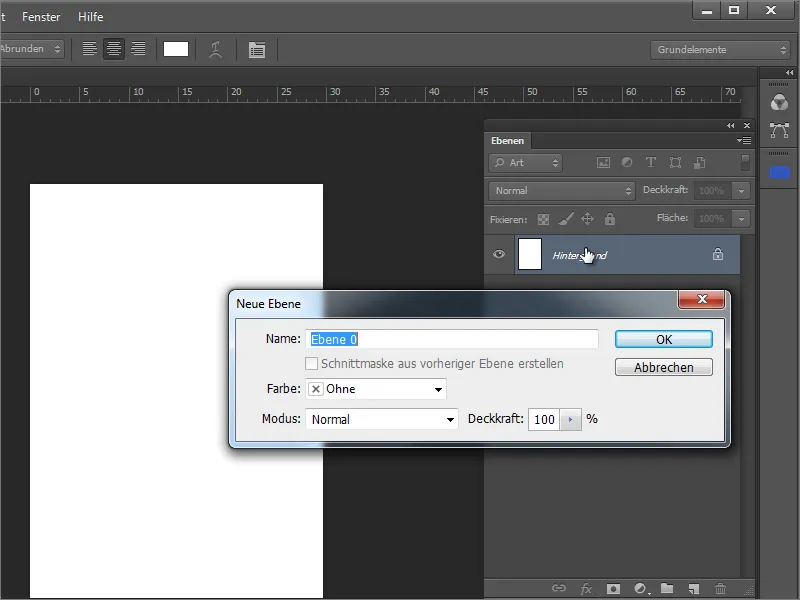
その後、レイヤー1をゴミ箱アイコンにドラッグして削除し、選択はStrg+Dで解除できます。背景レイヤーは前もって編集可能なレイヤーに変換する必要があります。背景レイヤーをダブルクリックして、このレイヤーを通常の編集可能なレイヤーに変換するためのダイアログを確認してください。
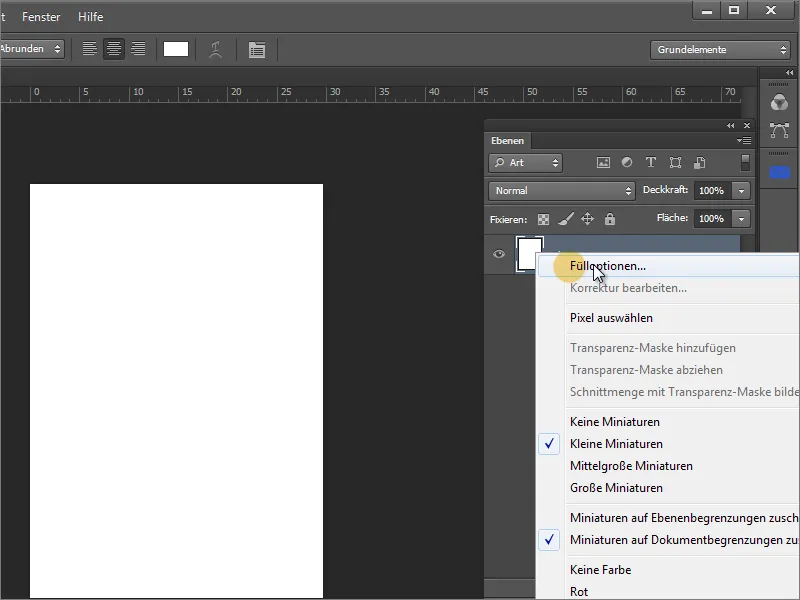
変換されたレイヤーには、コンテキストメニューで塗りつぶしオプションが表示されます。
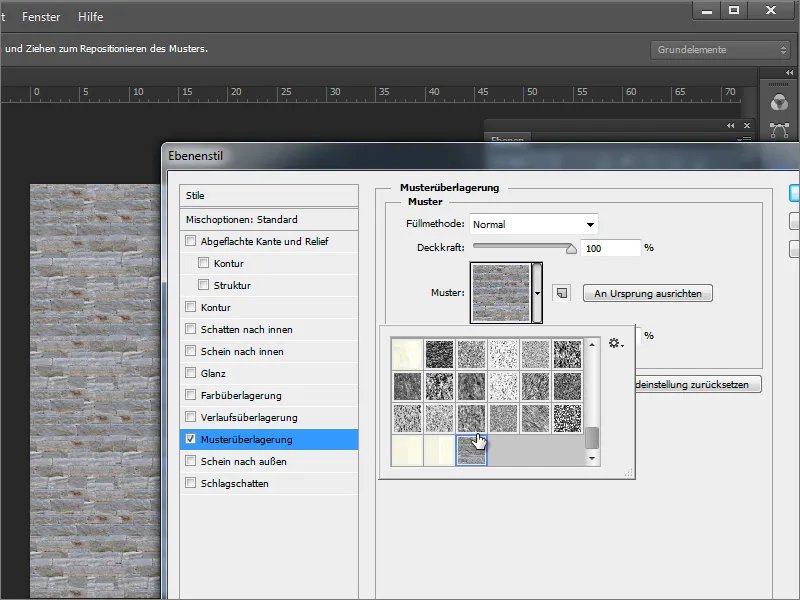
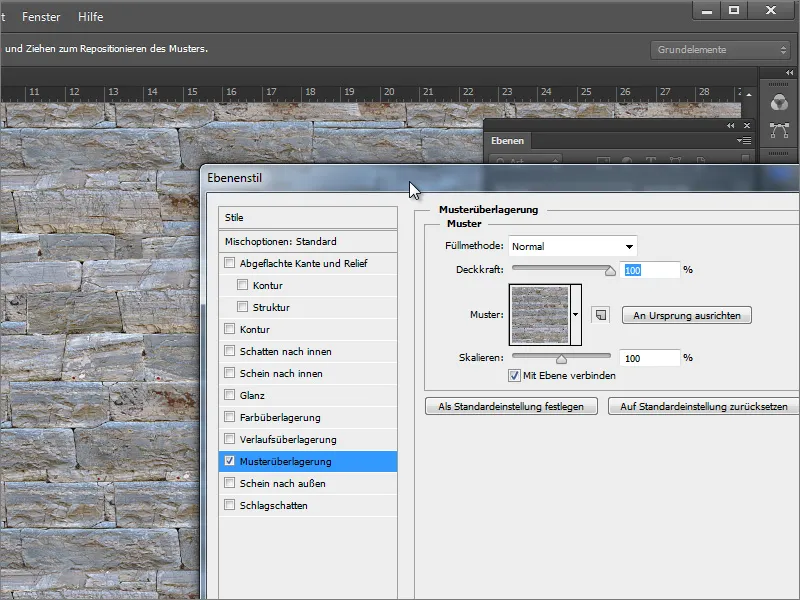
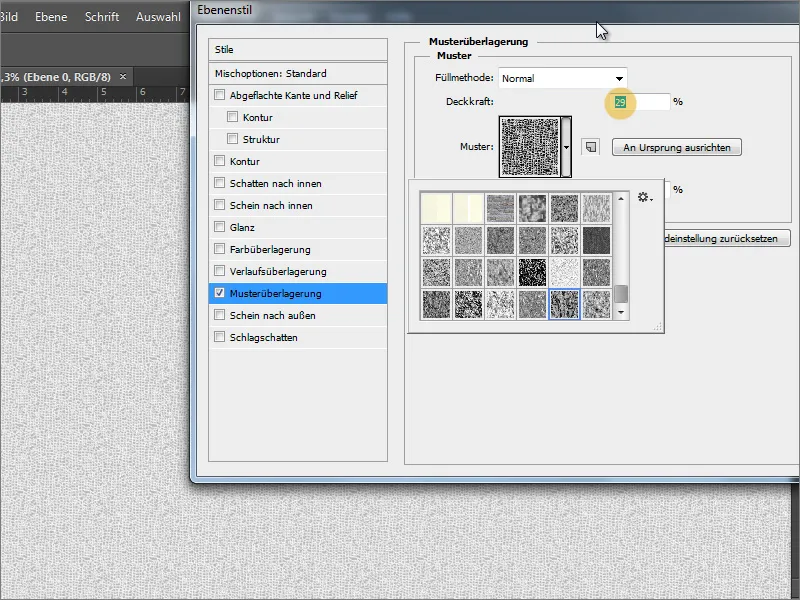
設定ダイアログでパターンオーバーレイを有効にします。作成されたパターンは、ドロップダウンリストの一番下にある現在のギャラリーにあります。このパターンを選択して、エリアに割り当てます。
ここで本当の実力が試されます。シームレスにタイルできるテクスチャは、不格好な境界線を取り除き、背景が一体となったように見せてくれます。
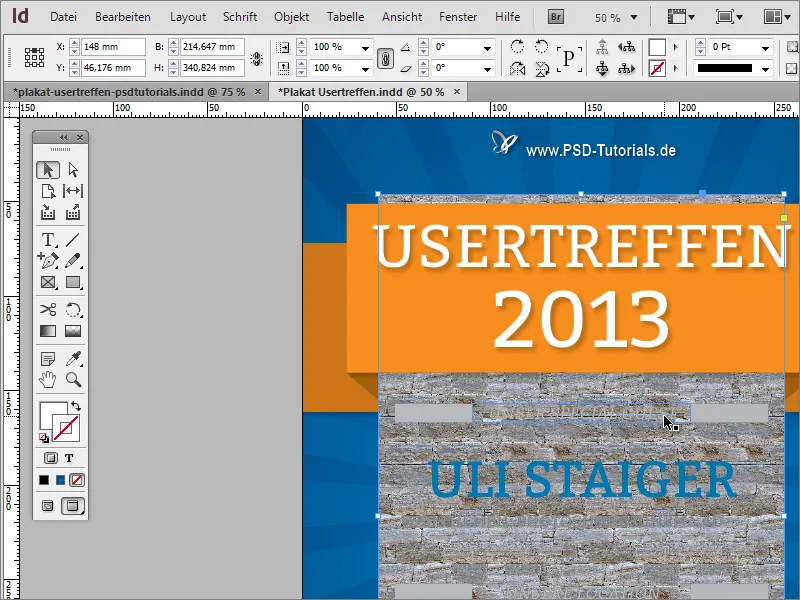
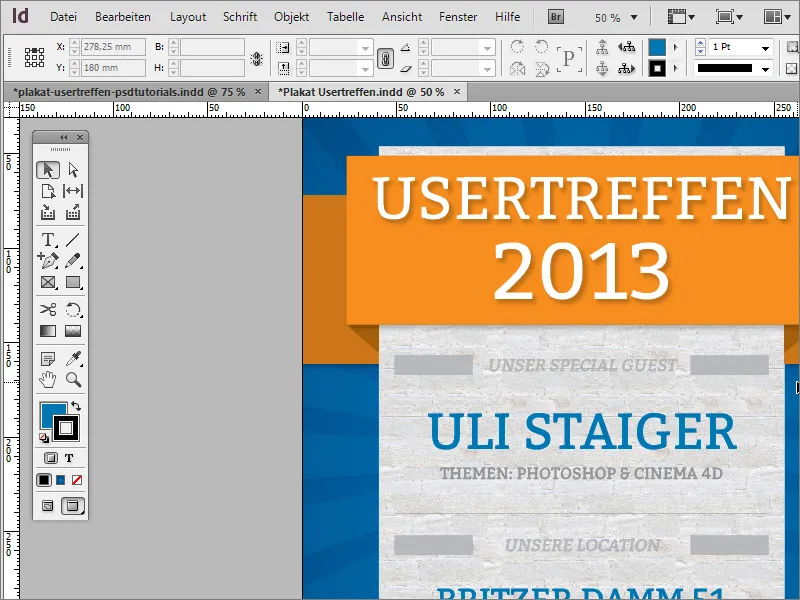
Photoshopファイルを保存できます。これはInDesignで配置可能です。このテクスチャを適用するエリアが事前に選択されていることを確認してください。
テクスチャが選択されると、そのエリアに表示されます。ただし、読みやすさを考えると好ましくありません。
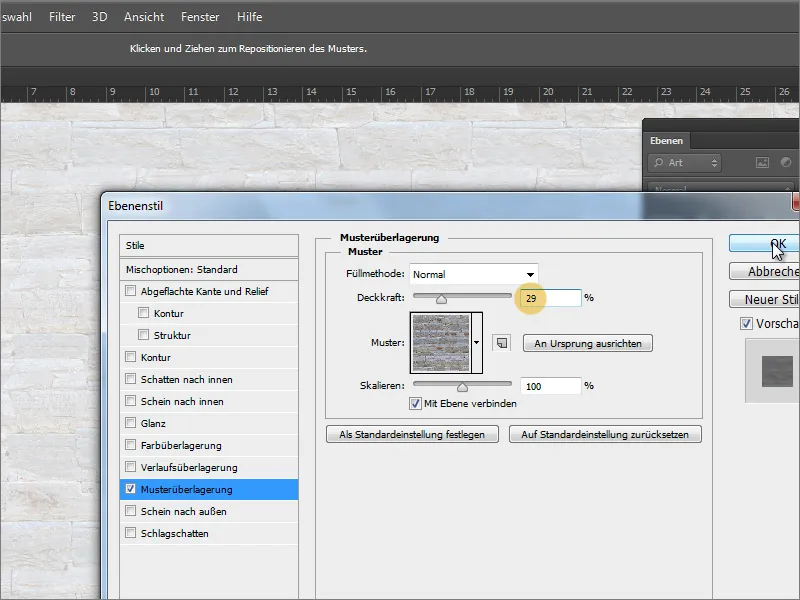
これを解決するためのいくつかの手段が存在します。その1つは、Adobe Photoshopのパターンオーバーレイで低い不透明度値を指定することです。PSDファイルを編集して再度保存することができます。
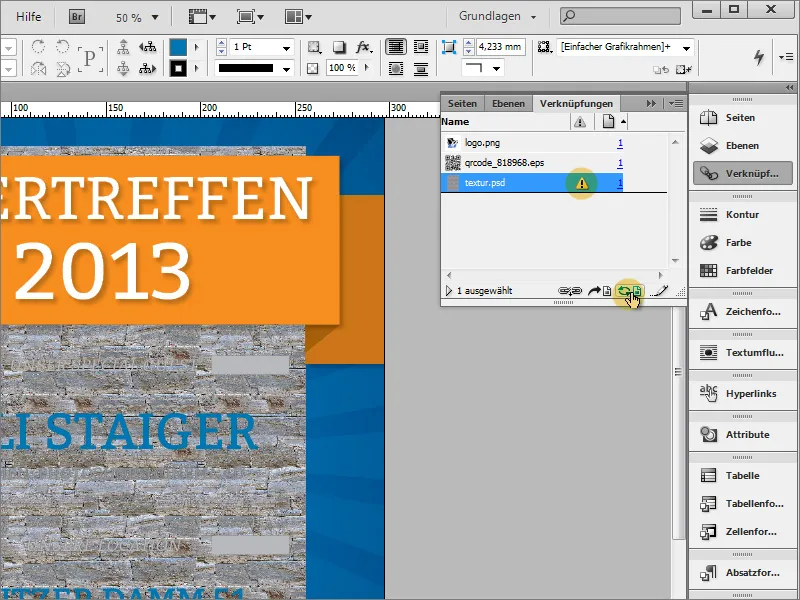
単にリンクパネルで画像へのリンクを更新する必要があります。それには、エクスクラメーションマークのついたエントリを選択し、更新ボタンをクリックしてください。
その後、画像が再読み込みされ、更新された形で表示されます。
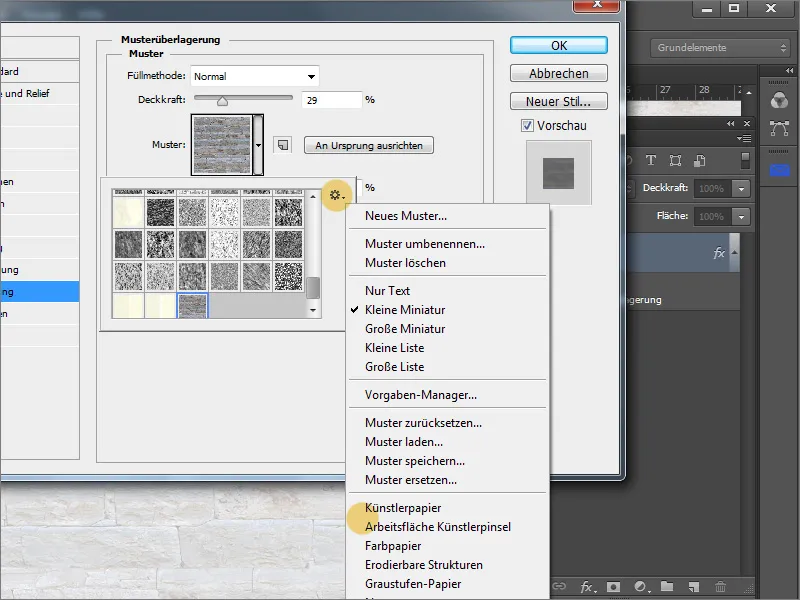
Adobe Photoshopでは、テクスチャライブラリの様々なプリセットを自由に使用できます。選択ボックス内の歯車をクリックすると、他のテクスチャコレクションを呼び出し、さらに異なる構造を提供します。
これらは追加したり - 存在するテクスチャの選択に追加するか、または別のコレクションとしてロードすることができます。その後、パターンオーバーレイに異なるテクスチャを選択できます。
透過度を調整したり、スケーリングを変更したりすることもお勧めします。両方のスライダーは効果を変更します。ただし、スケーリングを大きく設定しすぎないように注意してください。そうすると、テクスチャが非常に荒くてぼやけてしまいます。
PSDファイルを再保存した後、InDesignでリンクを再度更新できます。その結果、直ちに表示されます。それでもまだ気に入らない場合は、PSDファイルを引き続き調整できます。
荒れたパターンを軽減するために、そのパターンをぼやかすこともできます。ただし、ただのエフェクトが1つのレイヤーに適用されている場合は、Photoshopでは機能しません。この場合は、レイヤーを事前にスマートオブジェクトに変換する必要があります。
その後、このレイヤーに好きなぼかしフィルタを適用できます。これらはフィルター>ぼかしフィルターにあります。ガウスぼかしはぼかすのに非常に適しており、乱雑な領域をうまく軽減できます。
この後、Photoshopで保存し、InDesignで更新すると、テクスチャはもはや荒れず、全体のデザインにうまく溶け込みます。
ポスターのテンプレートには、外側の端に少しテクスチャが挿入されています。
このフレーミングには既存のテクスチャ面を使用して、簡単に複製できます。複製は、すべての側面に端切れまで拡大されます。
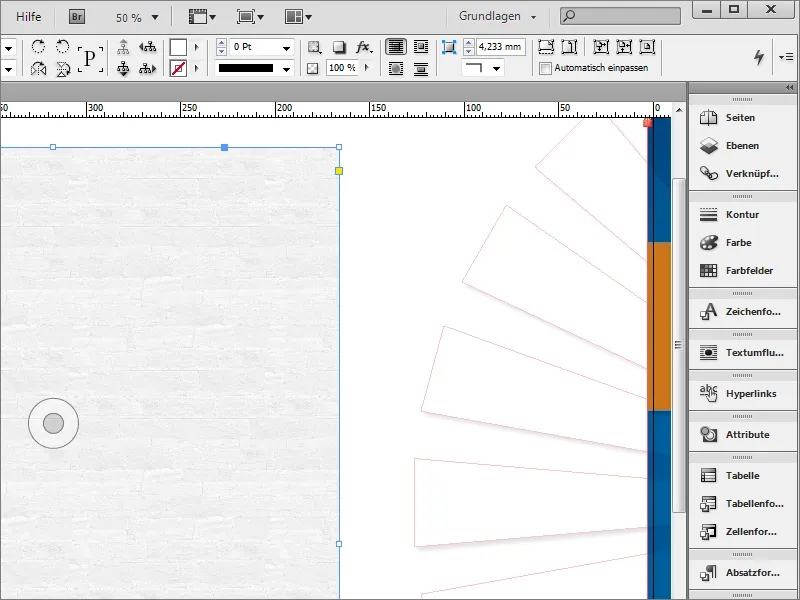
さらなる編集と見通しのために、一時的にオブジェクトをアクティブな作業領域から移動することをお勧めします。
次に、矩形のフレームをオブジェクトの全体に引いてください。選択した矩形が完全に同じサイズで輪郭が設定されていないことを確認してください。
プロパティバーで、オブジェクトのサイズをパーセンテージで縮小できます。ますは、基準点を左端から中央に変更し、その後、高さと幅の新しいオブジェクトサイズをパーセンテージで入力します。これは、元のサイズの90%または98%であってもよいです。後でこのフレームがどのくらい強く出るかによります。
両方のオブジェクトを選択し、パスファインダーを呼び出してください。これは、ウィンドウ>オブジェクトとレイアウト>パスファインダーで見つけることができます。このダイアログボックスで、減算を選択してください。これにより、前面のオブジェクトが後面のオブジェクトから引かれ、突き出る部分のみが残ります。
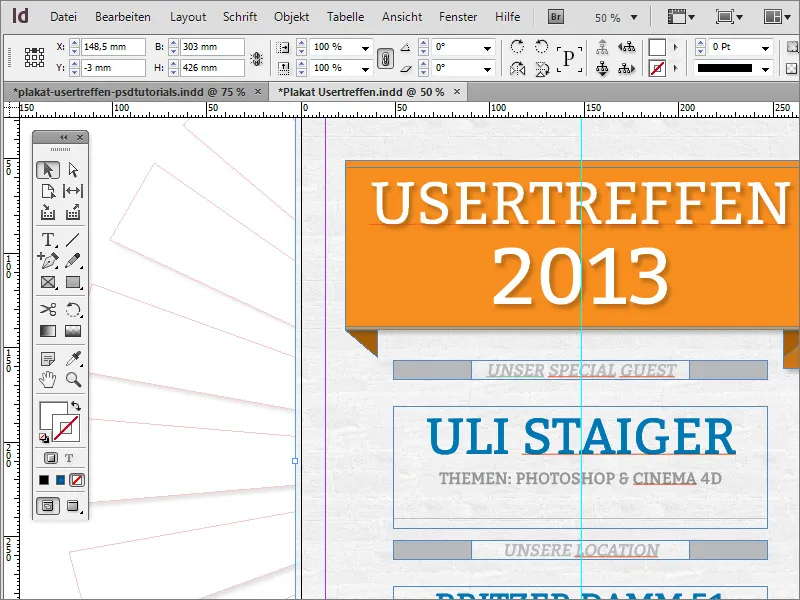
これで、オブジェクトをドキュメントに移動できます。文書制限に合わせて調整してください。
オブジェクトの位置をトリムエッジに合わせて確認し、必要に応じてスケーリングしてください。 Ctrl+Öで、フレームを少し後ろに移動させ、タイトルグラフィックのオレンジ色の部分を上に置きます。
直接選択ツールとShiftキーを押しながら、オブジェクトの個々のノードを最初にアクティブ化し、適宜調整できます。
ガイドラインは、同じ距離を保つために完全な制御を維持するのに役立ちます。
各要素はいつでも最終的に調整できます。たとえば、ロゴとテキストのスケーリングを後から比例的に変更する場合は、Ctrl+Shift+Altを使用できます。
最終確認で、ポスターの中央にあるグレーのグラフィックがテキストに対して余りすぎるスペースを提供していることに気付くかもしれません。 1つのオブジェクトを削除して、他を長さに合わせて反対側のページにコピーして配置することができます。