Rest オペレーター の JavaScript における使用は、配列だけでなく、オブジェクトにも重要な役割を果たします。このチュートリアルでは、オブジェクトの残りのプロパティを効率的に取得するために Rest オペレーターをどのように利用できるかを学びます。これは、複雑なデータ構造を扱う際に特に便利で、必要なプロパティの一部だけを取得したい場合に役立ちます。
主な発見
- Restオペレーターを使用すると、オブジェクトからプロパティを抽出し、残りを新しいオブジェクトに集めることができます。
- このプロセスは、特に関数との戻り値で作業する際に、コードの明確で一貫した記述を促進します。
ステップバイステップガイド
Rest オペレーターとオブジェクトの分割代入に慣れるために、以下の手順に従い、学んだことを実践してください。
オブジェクトの作成
Rest オペレーターを適用するために、まずは複数のプロパティを持つ単純なオブジェクトを定義します。この例では、a、b、c、d のプロパティを持つオブジェクトを作成します。

オブジェクトの分割代入の使用
次のステップは、オブジェクトの分割代入を使用することです。オブジェクトのプロパティの1つを抽出したいと思っています。この場合、c を選択します。
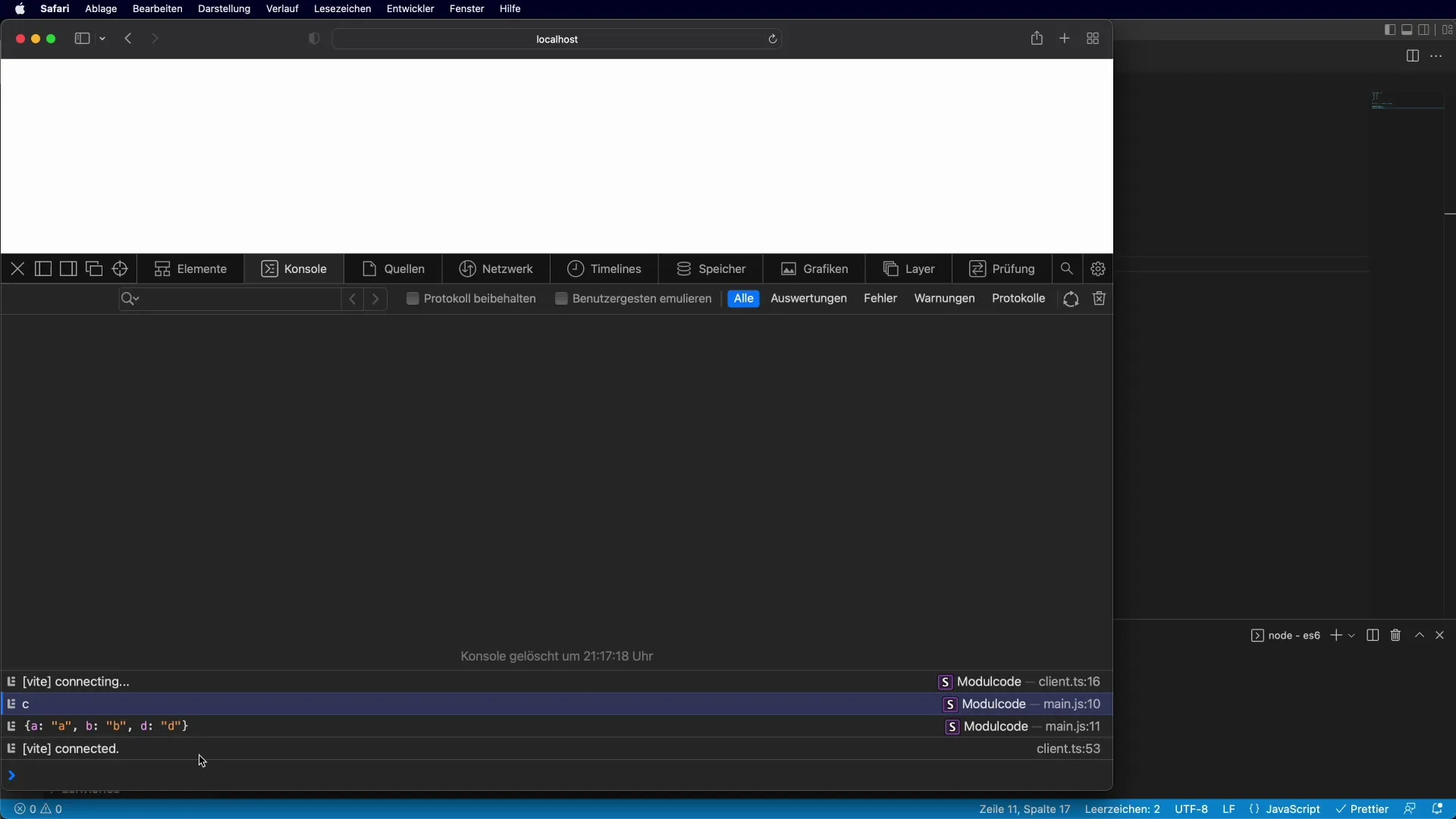
コードを実行した後に、c の値が正しく出力されているかをコンソールで確認できます。これは、Rest オペレーターを導入する前の最初の重要なステップです。
Restオペレーターを使用して抽出する
今、面白い部分です:Rest オペレーターの使用です。オブジェクトから c を抽出し、残りのプロパティを新しいオブジェクトとして保持したいと思っています。そのために、波括弧の中で Rest オペレーターを使用します。
これにより、c でない obj のすべての残りのプロパティが新しいオブジェクト rest に配置されます。今、rest に必要なプロパティが含まれていることを確認できます。
結果の確認
すべてが期待通りに機能していることを確認するために、コンソール出力を確認してください。rest オブジェクトにプロパティ a、b、d が見えるはずです。これは、Rest オペレーターが効果的に機能したことを示しています。

Restオペレーターの使用の利点
Rest オペレーターの適用にはいくつかの利点があります。まず、コードの読みやすさと保守性を向上させる、より明確で短い構文を提供します。また、必要なプロパティだけを抽出し、残りのデータを構造化して整理された形に保つことができます。
関数の引数との組み合わせにより、Rest オペレーターはより柔軟で適応性のある API を構築する手段を提供します。これにより、最も関連性の高いデータのみを照会または渡し、その他の情報をコンパクトな形式で保持することができます。
まとめ
オブジェクトのための Rest オペレーターはあなたの JavaScript スキルを拡張する素晴らしい方法です。オブジェクトを分析し、特定のプロパティを抽出し、データの残りを新しいオブジェクトに効率的に集める方法を学びました。この技術は、あなたのコードをより整理された効率的なものにするのに役立つでしょう。
よくある質問
オブジェクトにおける Rest オペレーターはどのように機能しますか?Rest オペレーターはオブジェクトの特定のプロパティを抽出し、残りのプロパティを新しいオブジェクトに格納します。
関数内で Rest オペレーターを使用できますか?はい、Rest オペレーターは関数内でも使用でき、余分なパラメーターを処理するのに役立ちます。
Rest オペレーターはオブジェクトにだけ限定されていますか?いいえ、Rest オペレーターは配列でも使用され、残りの要素を取得できます。
Rest オペレーターの構文はどのようになりますか?構文は、3つのドット... の後に変数名が続きます。例:const { c,...rest } = obj;。

