StringsはJavaScriptのプログラミングにおいて根本的に重要な部分です。文字列の取り扱いは、簡単な出力であれ、より複雑なデータ処理であれ、決定的な役割を果たします。ECMAScript 6(ES6)の導入とその後のバージョンにより、多くの役立つメソッドが追加され、Stringsの作業が飛躍的に容易になりました。このチュートリアルでは、これらの新しい機能を効果的に利用する方法をお知らせします。
重要な洞察
このチュートリアルでは、ES6からES13までの新しいStringメソッドを学びます。startsWith()、includes()、endWith()、repeat()、replaceAll()などの関数を使うことで、より効率的なコーディングができることを示します。また、Spread Operatorを使ってStringsを配列に変換します。
ステップバイステップガイド
Stringの定義
新しいメソッドを始める前に、まずStringを定義する必要があります。操作したい文字列を含む変数を作成します。

Stringが特定のテキストで始まるかどうかを確認する
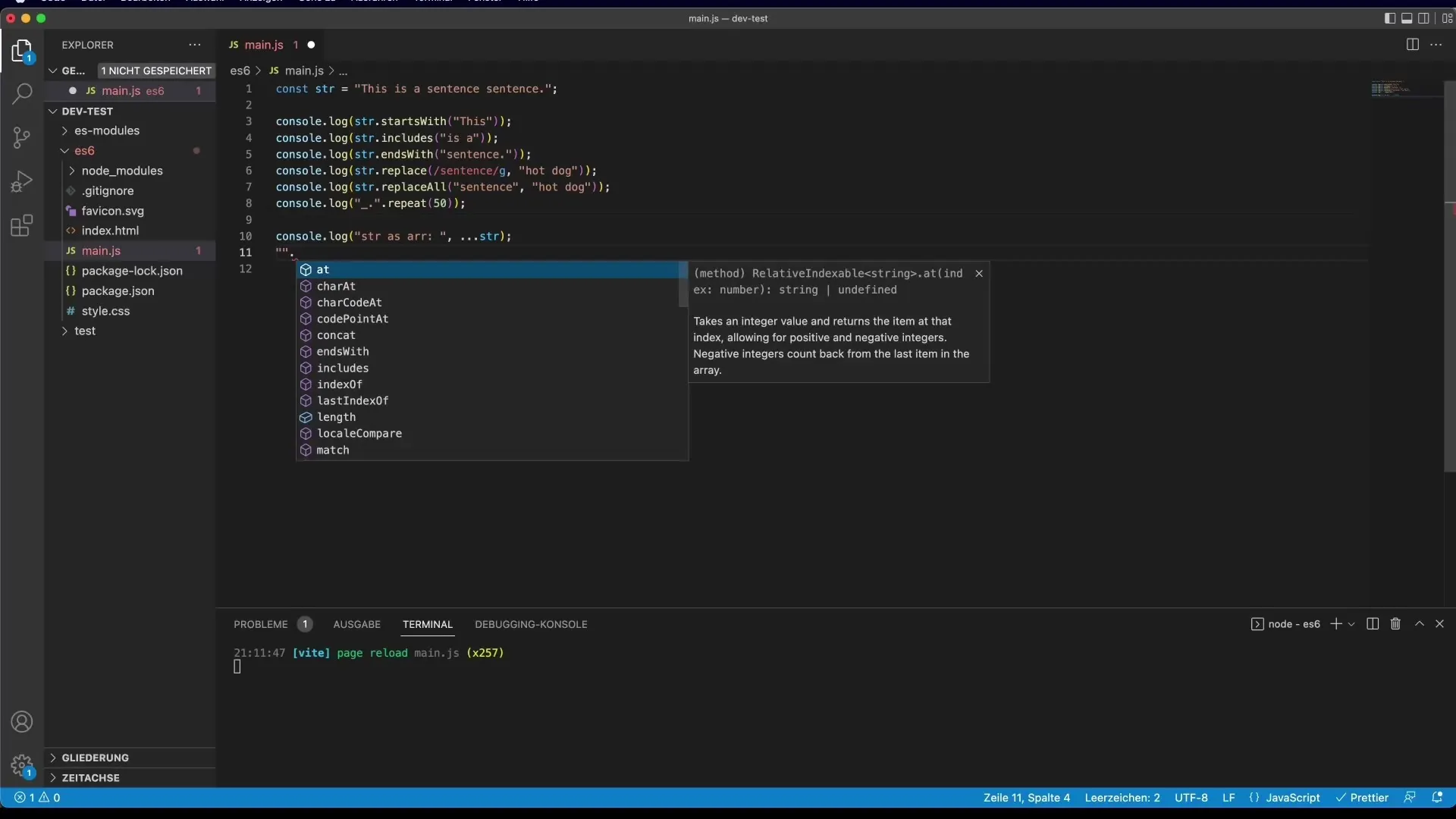
新しい機能の1つはstartsWith()です。このメソッドは、Stringが特定の文字列で始まるかどうかを確認します。
もし何かを探しているがそれが最初にない場合、結果はfalseになります。
Stringが特定の部分文字列を含むか確認する
includes()メソッドを使用すると、特定の部分文字列がメインのStringに含まれているかどうかを確認できます。このメソッドは、従来のindexOf()メソッドよりも短く、わかりやすいです。
存在しない部分文字列を探している場合、そのメソッドはfalseを返します。
Stringが特定のテキストで終わるかどうかを確認する
startsWith()に似て、特定の文字列でStringが終わるかどうかを確認するためのendsWith()という機能もあります。
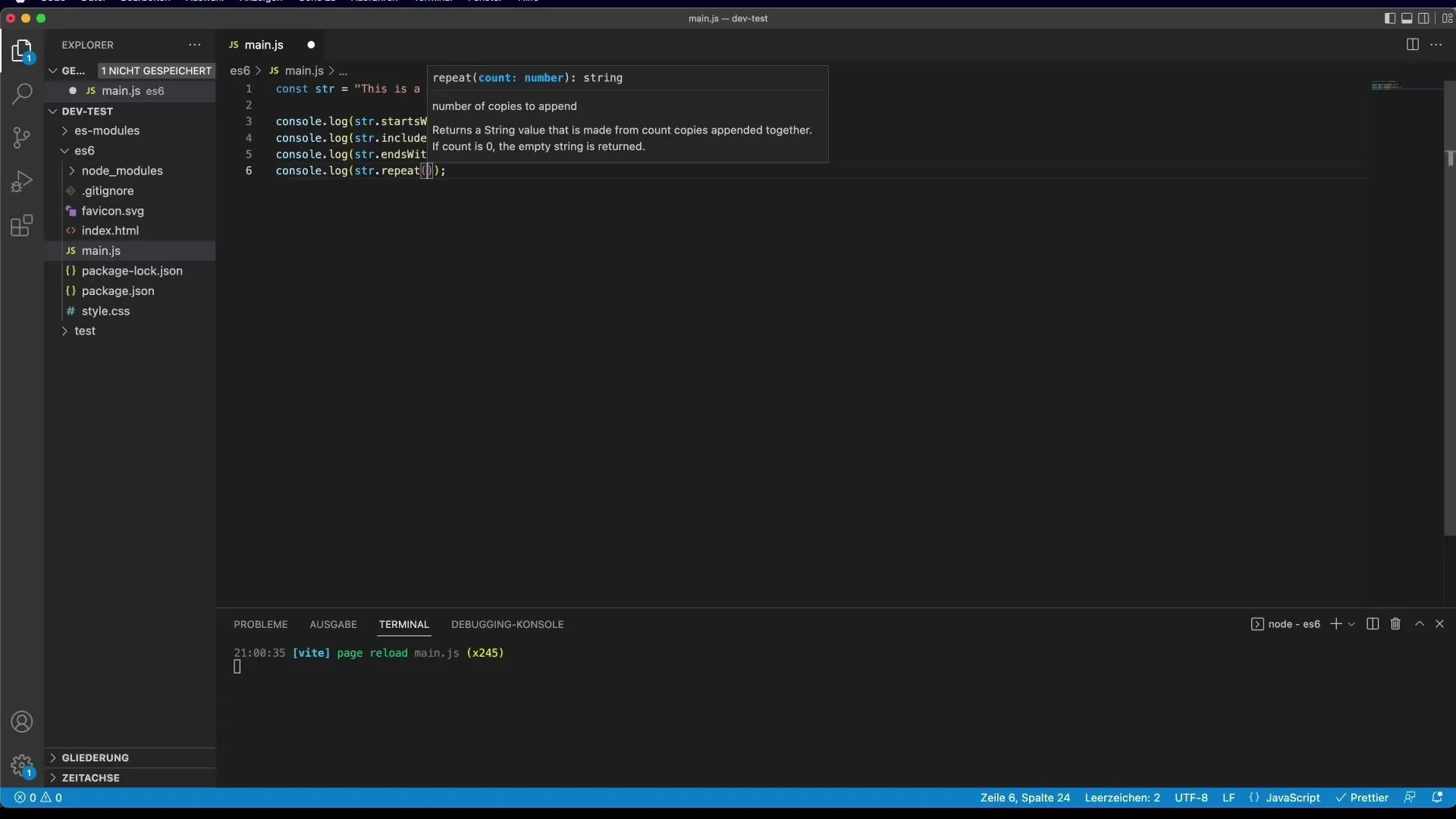
Stringの繰り返し
repeat()メソッドを使用すると、Stringを繰り返して表示できます。これは特定のテキストや視覚効果のためにラインを必要とする場合に便利です。

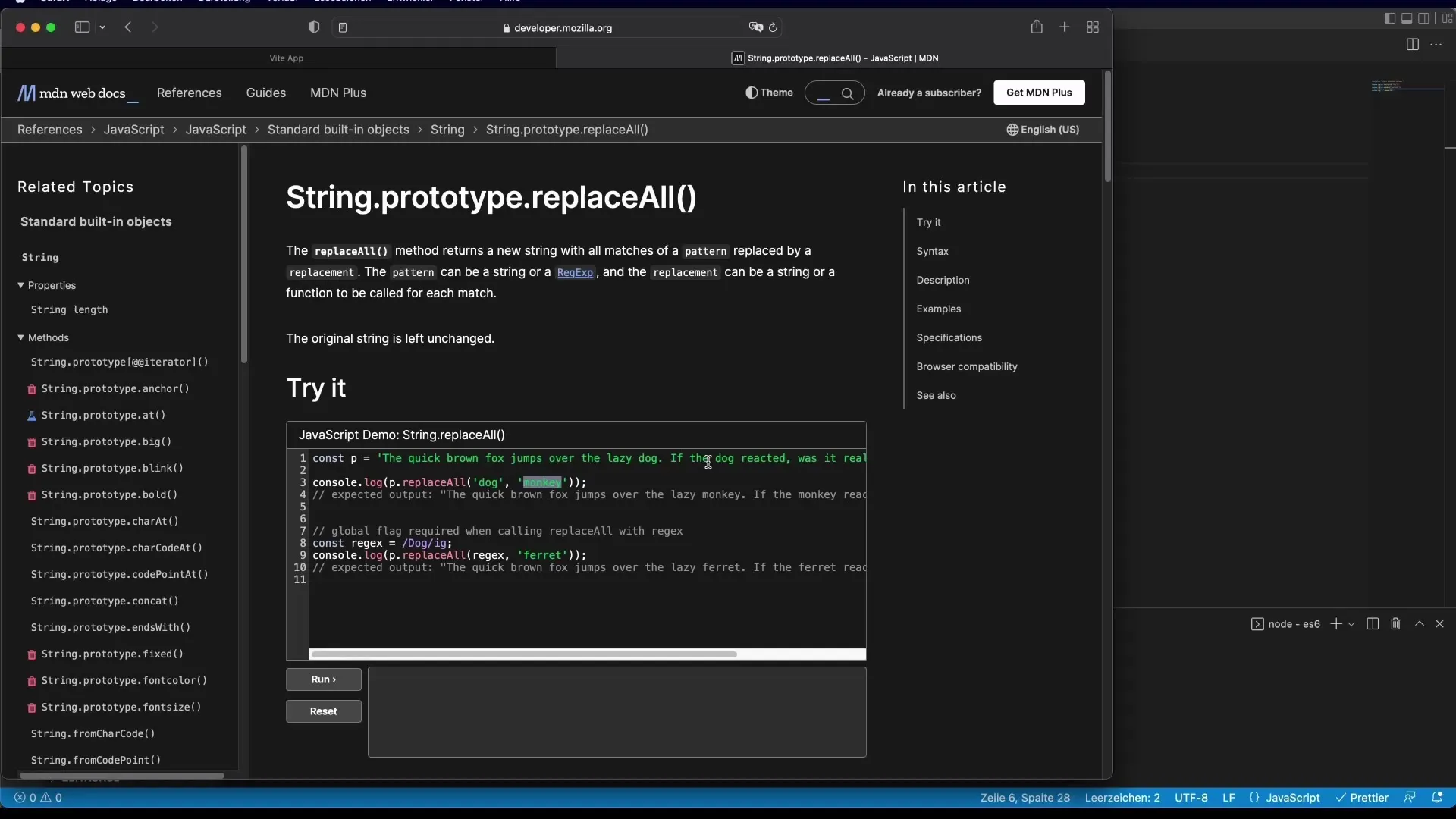
部分文字列の置換
新しいreplaceAll()機能を使用すると、複雑なRegExpを使用することなく、部分文字列のすべての出現を置き換えることができます。

それに対して、古いreplace()メソッドは最初の出現のみを置き換えるため、多くの場合ではあまり役立たないことがあります。
StringsとのSpread Operatorの使用
Spread Operator(…)は、Stringsを単一の文字の配列に変換するためにも使用できます。これは、Stringの各文字を個別に処理したい場合に便利なテクニックです。
さらなる役立つ機能
Mozilla Developer Network (MDN)の公式ドキュメントで見つけられるさらに多くの役立つString機能があります。それには、slice()、split()、toLowerCase()、trim()などのメソッドが含まれます。これらのメソッドは、以前のJavaScriptバージョンで使用できましたが、今でも非常に便利です。

まとめ
このチュートリアルでは、JavaScriptにおける新しい役立つString機能を学び、より効果的にプログラミングする手助けとなります。startsWith()、includes()、endWith()、replaceAll()などのメソッドは、コードの可読性を向上させ、短くすることができます。より包括的な機能のリストのために、公式のMDNドキュメントを参照することをお勧めします。
よくある質問
このメソッドはどのJavaScriptのバージョンで使用できますか?指定されたメソッドは、ES6およびそれ以降のバージョンで使用可能です。
replaceAll()を古いブラウザで使用できますか?replaceAll()は古いブラウザではサポートされていない可能性があります。MDNでブラウザの互換性を確認してください。
Stringsを配列に変換するにはどうすればよいですか?Spread Operator(…)またはsplit()メソッドを使用してこの変換を行います。
JavaScript Stringsに関する詳細情報はどこにありますか?公式のMDNドキュメントには、JavaScript Stringsに関する包括的なリソースが用意されています。


