JavaScriptの世界では、Arraysはよく使用される基本的なデータ型です。新しいECMAScriptバージョンごとに、さまざまな革新的な方法で、配列の取り扱いが改善されてきました。このチュートリアルでは、ES6からES13までに導入された最も便利な新しい配列関数のいくつかを学びます。新しい機能と従来の機能を検討し、配列をより効果的に扱う手助けをします。
重要な発見
- find(): 配列を検索して特定の条件に合う最初の要素を見つけます。
- filter(): 与えられた条件を満たすすべての要素を含む新しい配列を作成します。
- map(): 配列の要素を変換して新しい配列を生成します。
- reduce(): 配列のすべての要素を1つの値にまとめます。
- some(), every(): 配列の要素が特定の条件を満たしているかどうかを確認します。
ステップバイステップガイド
1. find()メソッドの理解
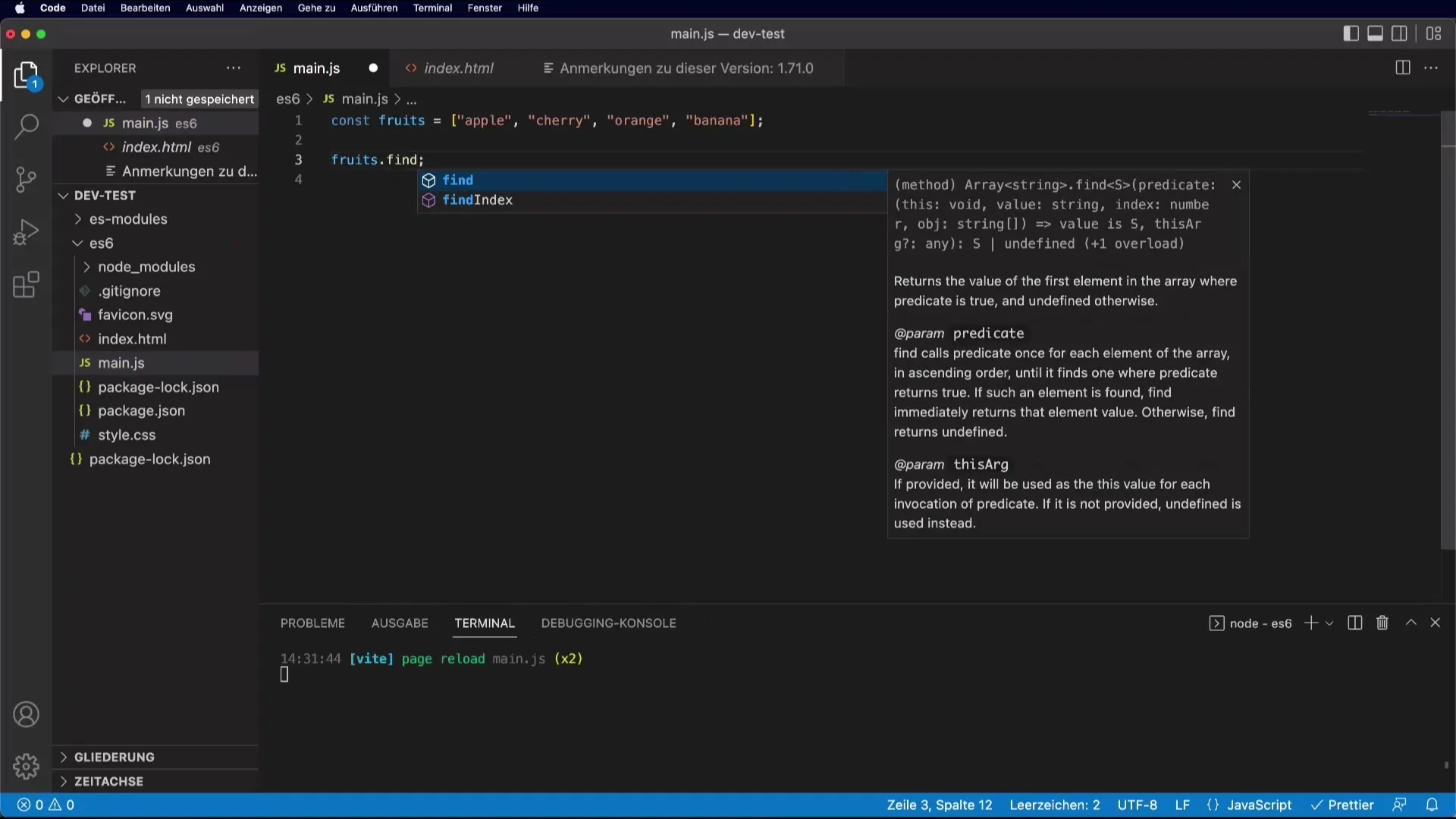
find()メソッドは、ES6で導入された関数の一つです。特定の要素を配列内で見つけるために使用します。その名前がすでにすべてを語っています: find()を使うことで、配列を検索し、条件を満たす最初の要素を返します。
find()を使用するには、条件を定義するコールバック関数を渡します。この関数は配列内の各要素に対して呼び出されます。

この例では、「オレンジ」が見つかり、戻り値として返されます。もし他の色を探していた場合、結果はそれに応じて異なる可能性があります。
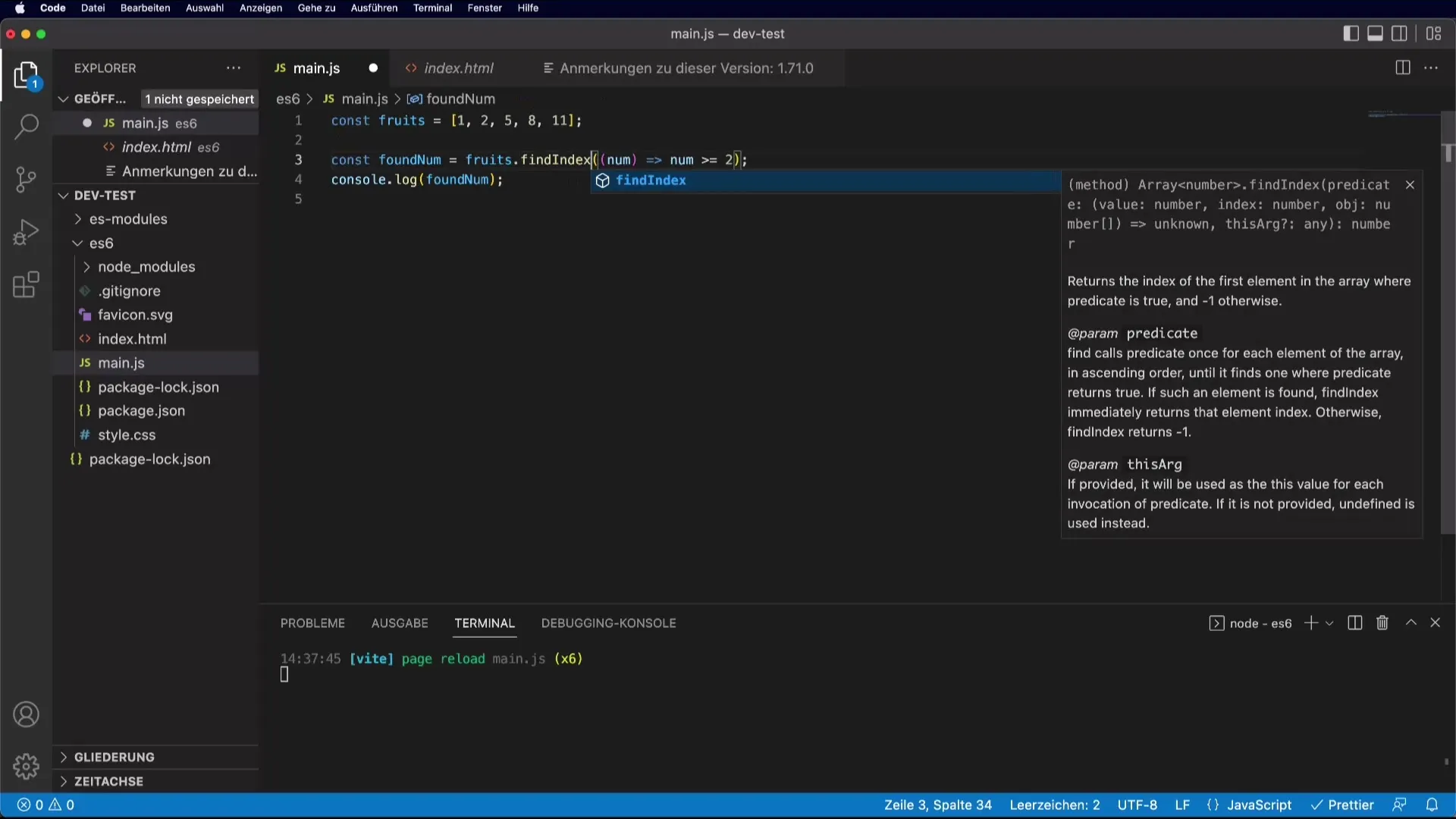
2. findIndex()で要素のインデックスを取得
find()に加えて、条件を満たす最初の要素のインデックスを返すfindIndex()もあります。これは、配列内の実際のインデックスが必要な場合に便利です。

この場合、foundFruitIndexは「オレンジ」のインデックスを返し、それは2です。配列はゼロベースなので。
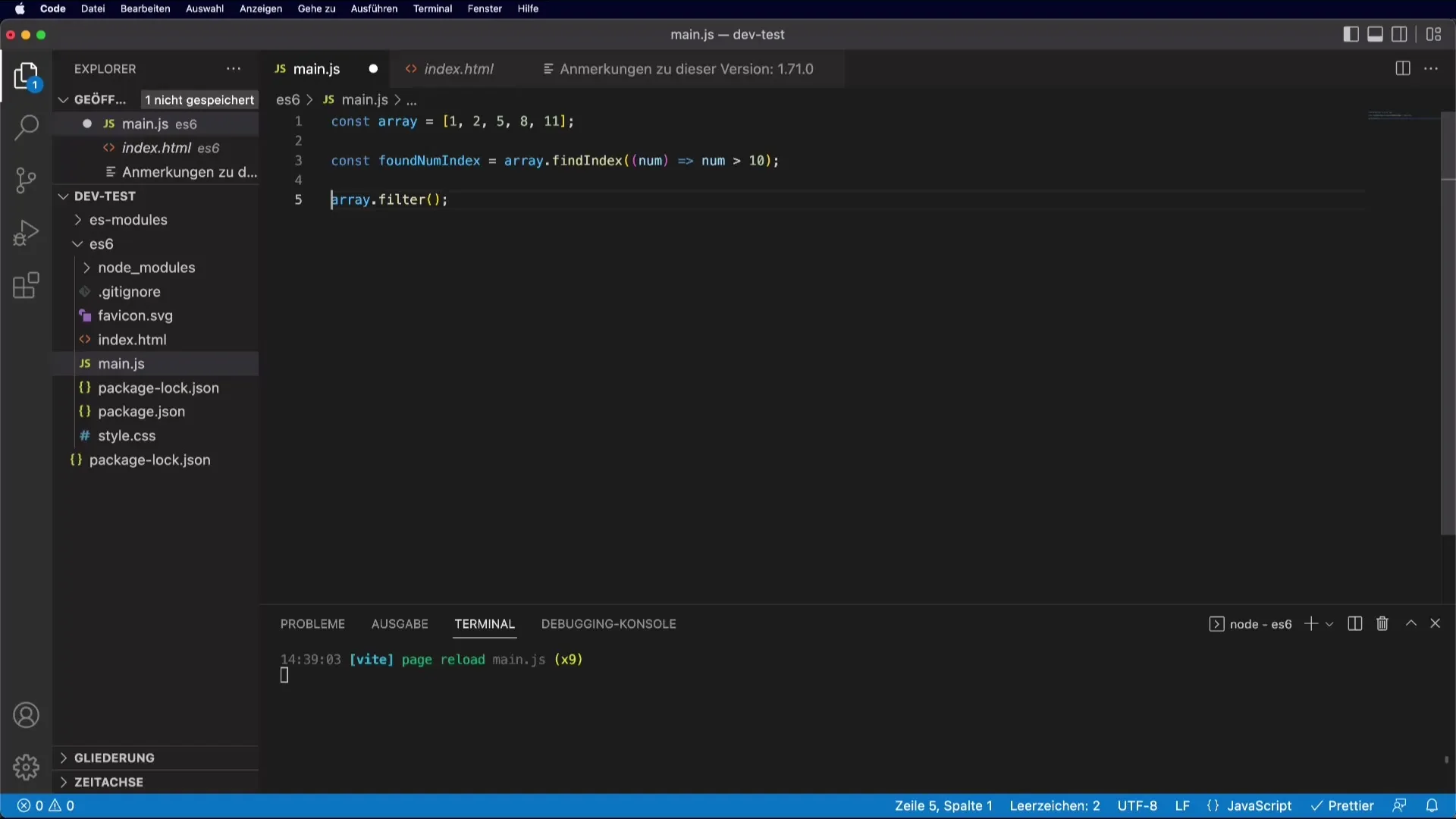
3. filter()で配列をフィルタリング
filter()メソッドを使用すると、特定の条件を満たす要素のみを含む新しい配列を作成できます。ここでは、長さが5より大きいすべての果物を返すためにfilter()を使用します。

結果は、5文字を超えるすべての果物、例えば「バナナ」を表示します。
4. map()で変換を行う
map()メソッドを使用して、配列内の値を変換し、新しい配列を生成できます。たとえば、果物の名前の長さを取得するために。
ここでは、果物の名前の長さを持つ配列を得ます: [5, 6, 6, 6]。
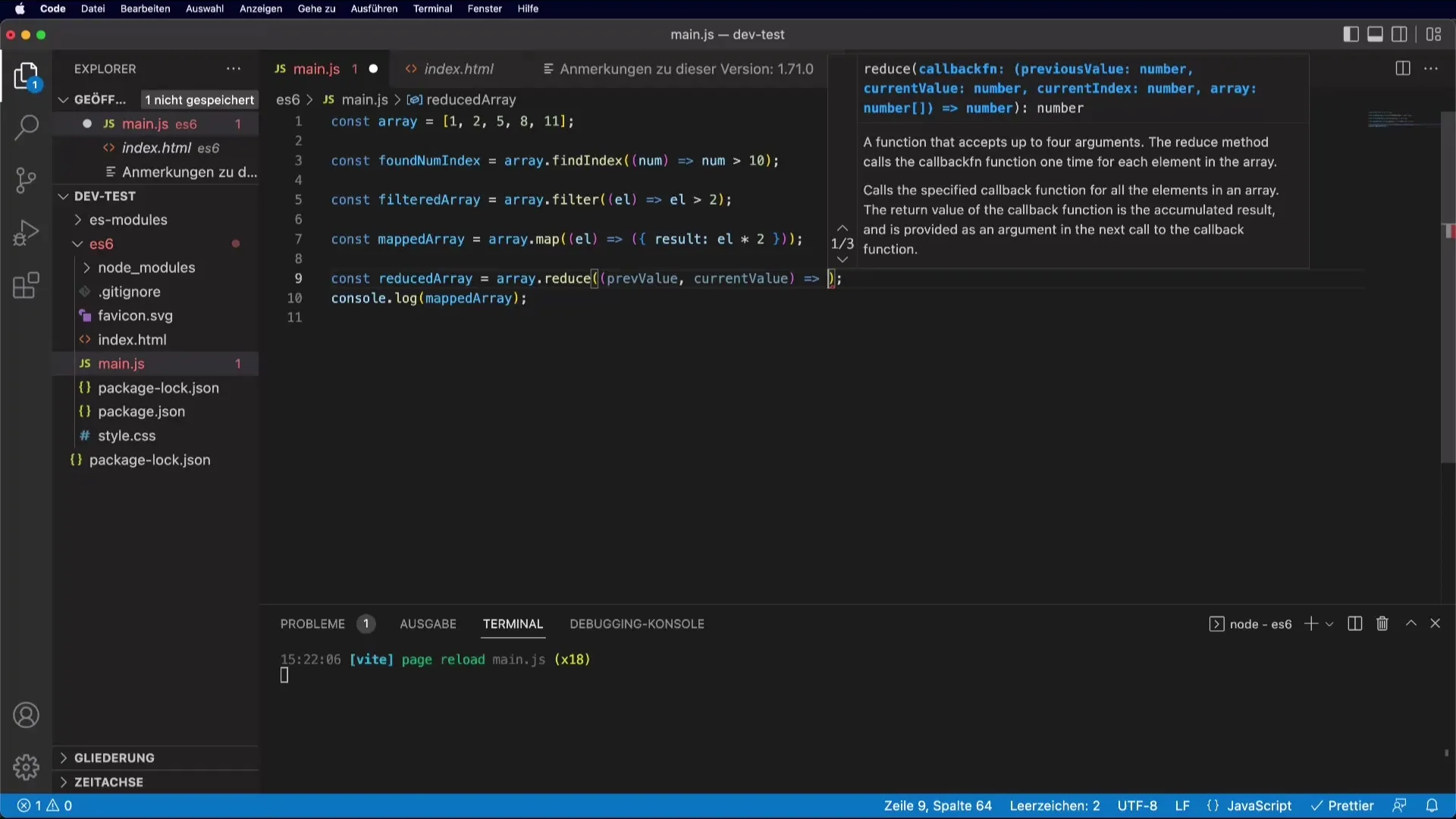
5. reduce()で値をまとめる
reduce()メソッドは、配列内のすべての値を1つの値に凝縮するのに役立つ最も強力な関数の一つです。

結果は15であり、すべての値が加算されたためです。
6. some()とevery()で条件を確認
some()とevery()メソッドは、配列の要素が条件を満たしているか確認します。some()は、少なくとも1つの要素が条件を満たしているかどうかを確認し、every()はすべての要素が条件を満たしていることを確認します。
ここでは、hasLargeFruitsが6文字を超える果物が少なくとも1つあるかどうかを示します。
7. Array.from()で配列を作成
このメソッドを使用すると、他の構造から配列を作成できます。
ここでは、HTMLコレクションが実際の配列に変換され、配列のメソッドをそれに適用できるようになります。
8. Array.isArray()でオブジェクトが配列かどうか確認
オブジェクトが配列であるかどうかを確認するには、Array.isArray()メソッドを使用します。
結果はtrueであり、fruitsは配列であるためです。
まとめ - JavaScriptにおける便利な新しい配列関数
この詳細なガイドでは、JavaScriptでさまざまな配列関数を効果的に使用する方法を学びました。一般によく知られているfind()、filter()、map()、reduce()から、あまり頻繁には使用されないが依然として便利なメソッドであるsome()、every()、Array.from()、Array.isArray()まで、これらの関数はコードを現代的にし、データ処理を効率的にしてくれます。これらのメソッドをプロジェクトで試して、配列の取り扱いを最適化してください。
よくある質問
find()メソッドは何をしますか?find()メソッドは配列を検索し、指定された条件を満たす最初の要素を返します。
要素のインデックスをどうやって見つけますか?findIndex()メソッドを使用すると、条件を満たす最初の要素のインデックスを見つけることができます。
some()とevery()の違いは何ですか?some()は少なくとも1つの要素が条件を満たしているかどうかを確認し、every()はすべての要素が条件を満たしていることを確認します。
map()はいつ使いますか?map()は配列内の各要素を変換し、新しい配列を生成するために使用されます。
何かが配列かどうか確認するにはどうすればよいですか?Array.isArray()メソッドを使用すると、オブジェクトが配列であるかどうか確認できます。


