こんにちは、第2部に戻ります。学校のパンフレットを作成することになります。これは再び表側です。
新しいページを作成し、デザインレイアウトを追加します
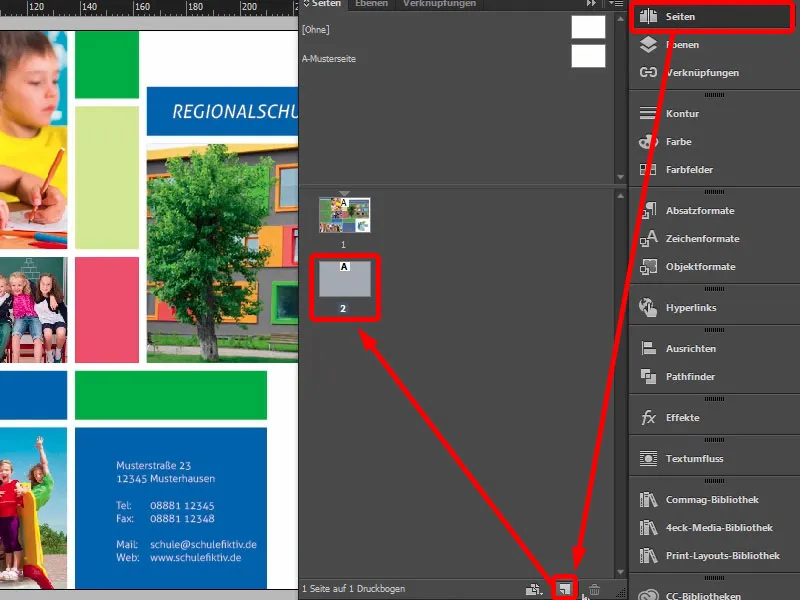
今から内面に取り掛かります。ページパネルを開き、新しいページを追加します。
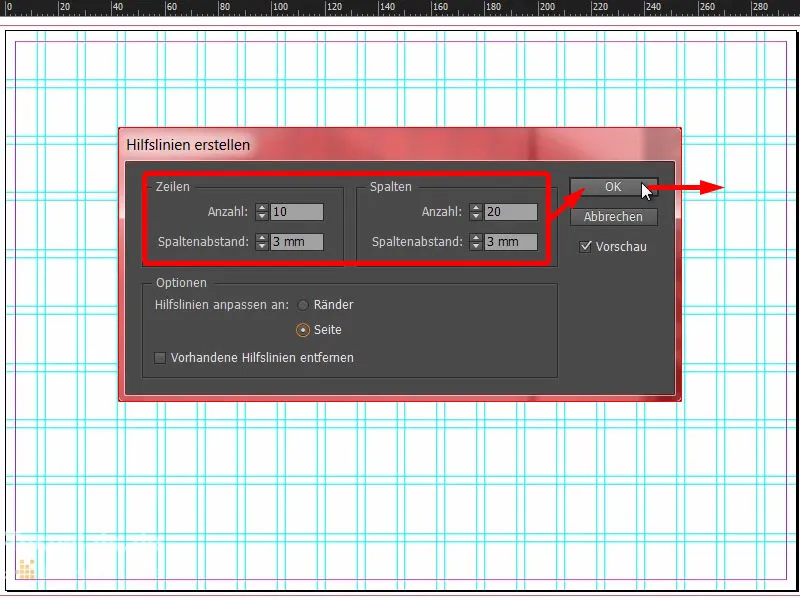
ここにはもちろん、デザインレイアウトがありません。これを簡単に追加できますが、複数のページで作業する場合は、マスターページにこのようなデザインレイアウトを追加することが価値があります。そうすれば、すべてのページで同じものを使用できます。この場合は、単純にガイドラインを再度作成します。ここでは10mm、3mm、20mm、同様に3mmでした。これで前面と同一のグリッドができました。
パンフレットのデザイン:グラフィック要素と画像
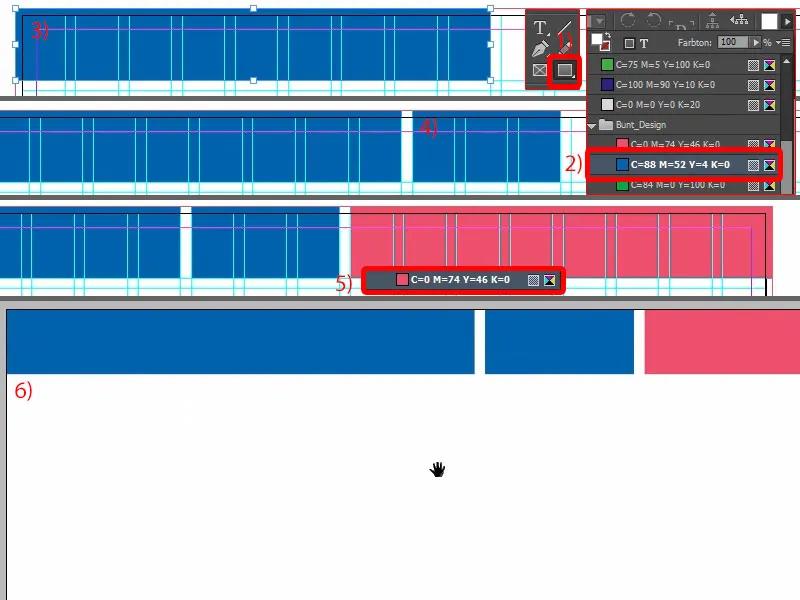
ここから再び四角形を引いていきます。最初のものは青で作成し、切り抜きから上へと引き伸ばします。それを3つのボックスに縮小するためにコピーを作成します。そして右側にもう1つの四角形をアプリコット色で配置します。ヘッダーエリアができました。
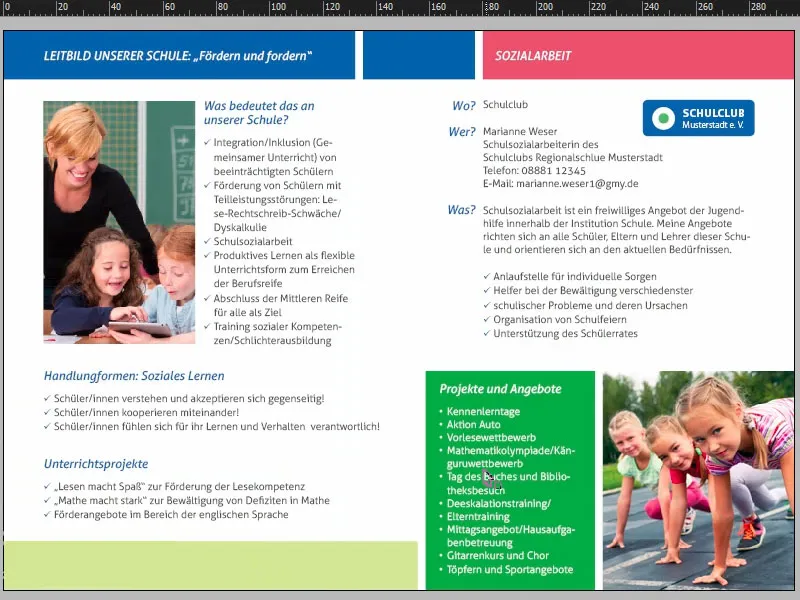
最初の画像の配置に進みます。四角形を選択し、上に引き伸ばします。そして、Ctrl+Dを押して適切な画像を選択します。これが速やかに挿入されます。「適応>比率を保ったままフレームを埋める」を選択します。そして、良い先生の画像が必要です。親御さんに優しい様子を見せる必要があります。
それを少し下げてみましょう。下部にも上部と同様の四角形を追加します。そのためにコピーを作成し、最下部に移動します。そこに折り線があります。そして、ここで折りたたみがあることを示すガイドラインを設定します。そのエリアには緑を使用して、次に進みます。
コピーを作成します。
次に3mmが必要です。InDesignは四角形を移動するときに間隔を表示しないので、Ctrlキーを押しながら3mmに設定します。
… そして4つ上に配置します。
さらに、ここに画像を追加します。ここにスライドして、Ctrl+Dを押して画像を開きます。
… 再び「適応>比率を保ったままフレームを埋める」を選択します。これで何か特別なものができました。通常の写真配置の代わりに写真を水平に反転させ、レイアウト内に自然に配置させます。そして、緑に変えます。
全体を振り返りましょう… 結局、テキストだけが必要となります。
パンフレットの内容:テキストとフォーマット
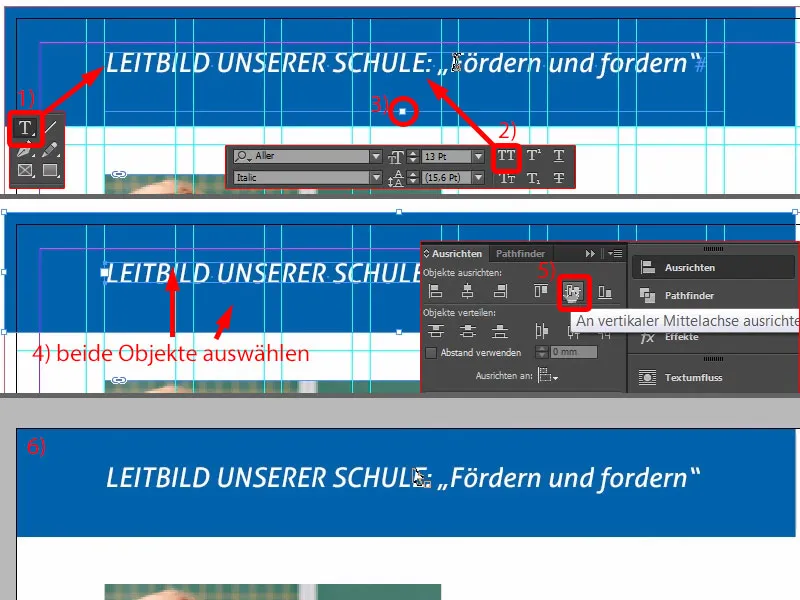
テキストツールを使用して、テキストボックスを作成し、クリップボードから適切なテキストを挿入します。最初の3語を大文字で表示します。次に、Optimalサイズに整えます。そのために、アラインメントパネルとテキストフィールドを選択し、垂直中央に合わせます。
なぜ今、それが合っていないのか?明瞭です-切り抜きが含まれているのです。
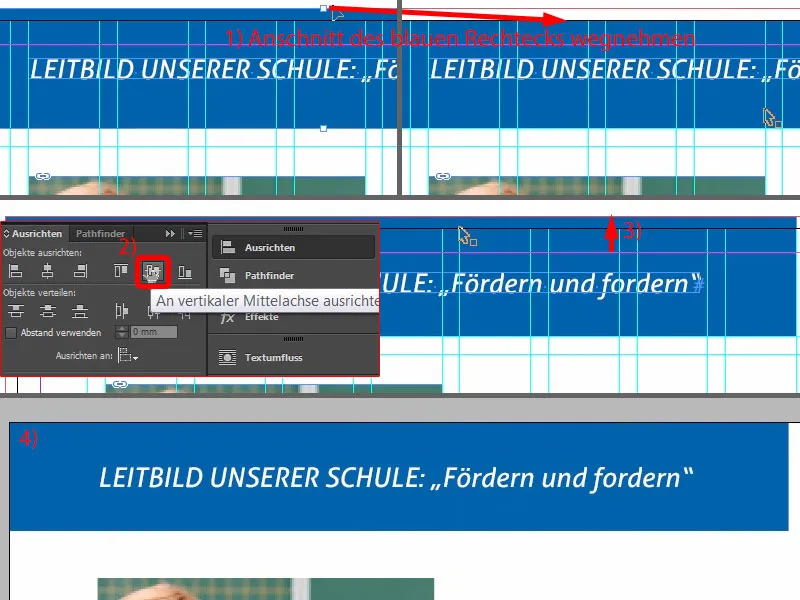
それでは、ちょっと視界から取り除きましょう(1)再度すべてを行います(四角形とテキストフィールドを選択し、(2)で配置-中央揃えを選択します)。次に、四角形を切り込みまで引きます(3)。これで見栄えがよくなり、本当に中央に配置されています(4)。
次に、画像と同じ大きさのテキストフィールドを作成します(赤い枠は1)。
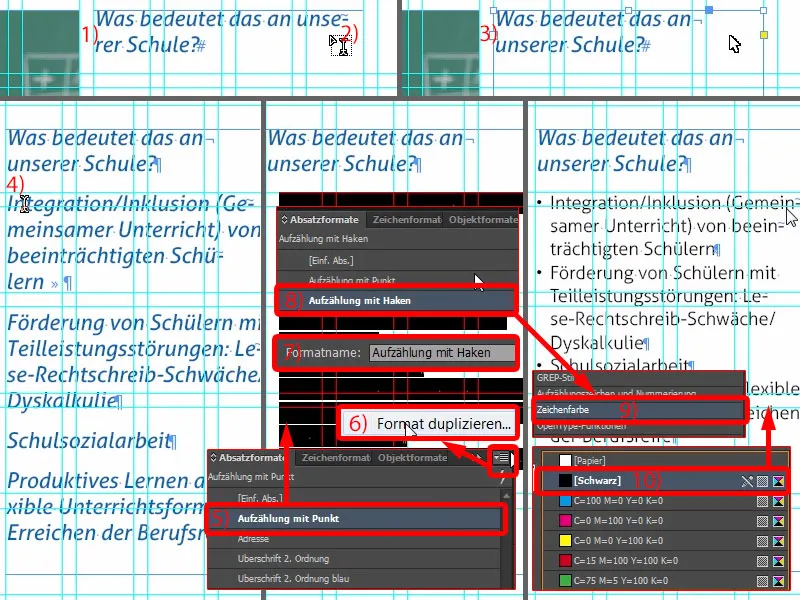
そして、現在適用されている書式に注意する必要があります。 ” 2次の見出し ”(2)、これはこちらも(3) こちらは白色です。 白色ではうまくいきませんので、コピーを作成します。 フォーマットを複製… (4)。
これを “ 2次の青色の見出し” と呼びます(5)。 文字色(6)も青色に変更します(7)。これで適切な書式ができました(8)…
そして、テキストをコピーしてペーストします(1)。色は合っていますが、またしてもハイフネーション(2)が美しくありません。 問題ありません:「 Shift」キーを押して、Enterキーを押します - 問題解決(3)。
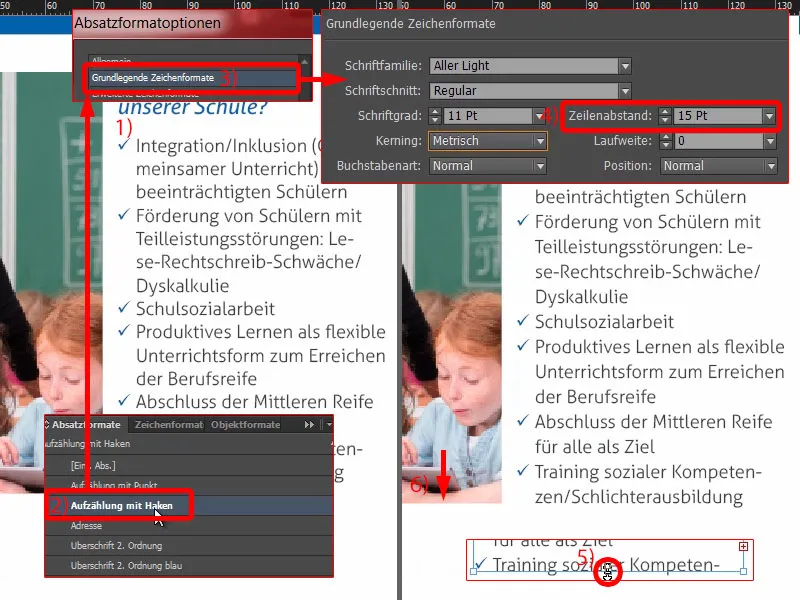
次のテキストを取得し、コピー&ペーストします(4)。これはもちろん大きすぎますので、「ブリット点付き箇条書き 」でフォーマットします(5)。この書式も複製します(6)。 新しい名前を付けて「ハック付き箇条書き」(7)にして確認します。そして、それをこのテキストに適用します(8)。
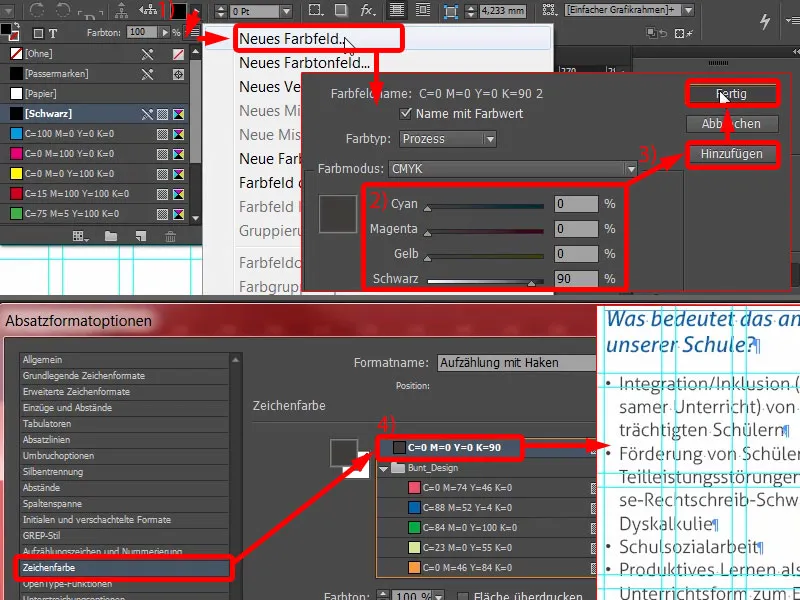
次に、書式を調整し始めることができます。最初に何をしたいですか? 白色の文字を白い背景に書くと雪のようになります。なので背景とのコントラストが必要です。 文字色欄へアクセスします(8をダブルクリックし、次に9へ)。 いくつかの色のフィールドや黒色(10)が見つかります。 これを選択すると、全体が変わります。私の好みには少しハードすぎるので、もう少し柔らかくできます。
ですので、新たなカラーフィールドを作成します。 現在のダイアログからは作成できないため、一時的に退出してOK。をクリックします。新しいカラーフィールド(1)を選択して、次のように設定します:0を3回、90%を1回(2)。 追加 および 完了(3)。
こうして、柔らかい黒色が完成しました。 段落フォーマットに戻り、ここで90%の黒を選択できます(4)。 これで少し心地良くなりました。
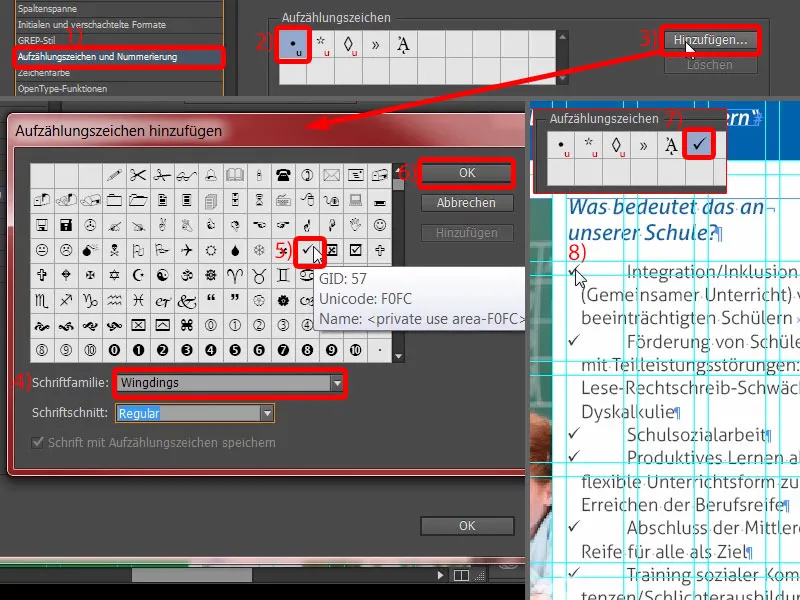
次に、箇条書きが必要です(1)。 現在、これらの黒いビュレットポイント(2)があり、いつかは飽きるでしょう。 変更します。 チェックマークがないことに気づきます …(2で)。 追加… に進みます(3) Aller Light を徹底的に調べた結果、このようなチェックボックスやハックが見つからないことがわかりました。 そのため、 Wingdings を入力して検索します(4)。 ハックが見つかります(5)… そして、 OK(6)。そして、それを選択します(7)。 ここで即座に変更されます(8)。
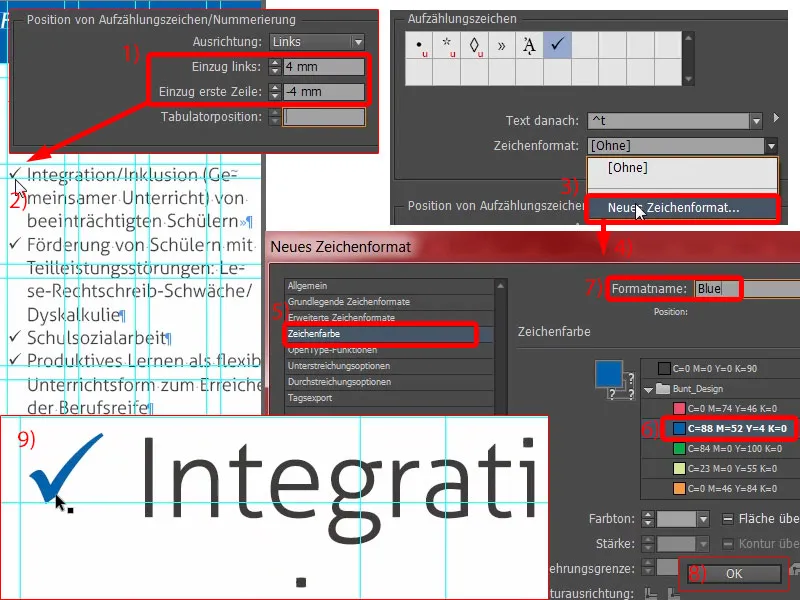
ここでインデントを少し整理する必要があります。 左インデント を4mmに、そして 最初の行のインデントを-4mmに設定します(1)。 この調整でフィッティングします(2)。 ただし、ハックの色を変更したいと思います。
このために、ダイアログから適切な文字フォーマットを簡単に作成できます。 ここで 新規文字フォーマット…を選択します(3) そうすると、別のダイアログが表示されます(4)。 そして、文字符号 を単純に青く定義します(5) 新しい名前「青」(7)を付けて確認します(8)。 現在、チェックボックスを見てみましょう - 青色になっています – ズームインして確認します – おっと(9)。 私は段落フォーマットが大好きです、とても実用的です。 もちろん作成には時間がかかりますが、変更が必要になるとすぐに変更できます。
ここで何が見えますか? 対称的ではありません(1)。 今度は誰かが「もう一度ですか」と思うかもしれません。 はい!デザインにおいて重要なのは正確な作業です。 ハック付き箇条書き(2)を再度開き、基本的な文字フォーマット(3)で行間隔を15ポイントに設定します(4)。
これで少しオーバーハングテキストができます(5、テキストフィールドの下端をダブルクリックして2回)。 さらに画像を少し拡大できます(6、テキストフィールドの高さに引き伸ばします)。 これにより、読みやすい文字および画面レイアウトが改善されます。 これは非常に重要です - 誰もが具体的に何が変更されたのかを気づかないかもしれませんが、読めないと感じることがあります。 デザイナーとして、これは絶対に避けなければなりません。
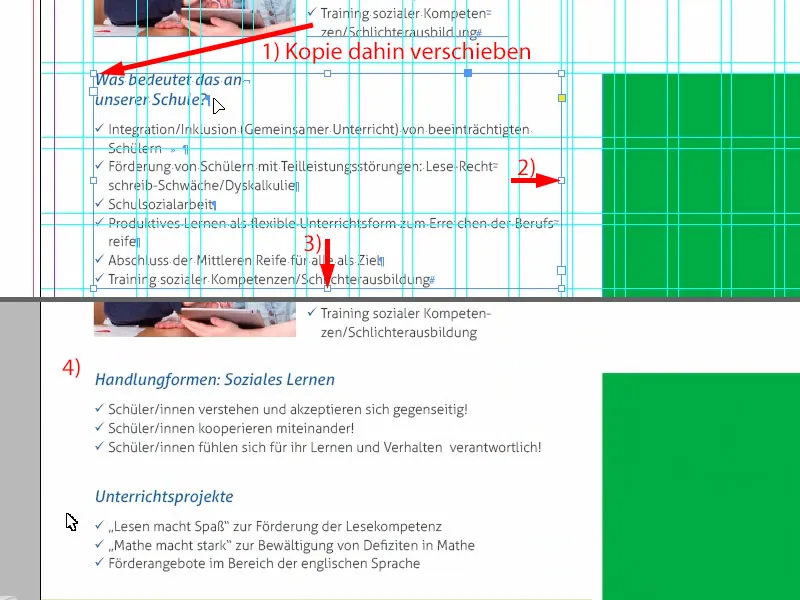
難しくする必要はありません。 このフィールドのコピーを作成します(1)、大きく拡大して配置します、上部から下部まで(2および3)。
再度クリップボードからテキストをコピーし... この構造を一度コピーして、さらに段落を追加します。 テキストも調整されます。 完了(4)。
右側に、左側の見出しのコピーを作成し、「ソーシャルワーク」とそこに書き込みます。
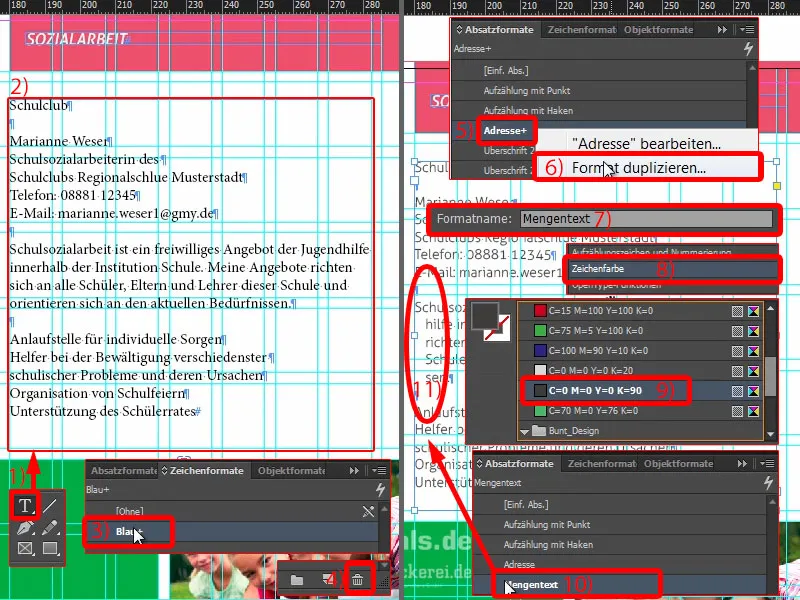
これで段落形式なしで定義されていますが、そこに文字形式が入り込んでいます。それを取り除きます。 お使いの環境でも一度確認してください。 その文字形式が移動すると青いテキストが表示されたりしないように。テキストにはまだ適した形式がありませんが、「住所」という形式があります。それを整形します。 これで、「数量テキスト」ができました。 今、すべてのテキストが白くなりました。 従って、文字の色を90%の黒に素早く変更します。 問題が解決されました。 すべてを確認して、テキストフィールドに適用します。
ここで何かが入り込んでしまったようです。 どこかに段落内に問題があるはずです。 そうでなければ、インデントが表示されるはずです。
したがって、「数量テキスト」の段落形式を再確認します。 インデントと間隔で、3 mmが見られます。 これを取り除きます。 すべてを0に設定します。 これで問題は解決されました。
ここで、単純に「チェックつき箇条書き」を使用できます。 これで問題が解決されました。
ここでは、学校のクラブでのソーシャルワークについて、担当者がいます。 新しいテキストフィールドを作成し、「どこ?」と書き込みます。 それを正しい形式、「2番目の見出し(青)」で整形します。 右寄せにします。 ダブルクリックして、対称的であることを確認します。 それをコピーして、「誰?」と書き込みます。 もう一度、「何?」と書き込むことで、この問題を解決しました。
上部の3 mmを下部にも移すことで、形を保持します。 こうした基準は、レイアウトを整然とするために重要です。 こちらにはロゴも追加できます。 これは学校のクラブ用に作成したもので、完全に架空および創作されています。 それが一定のブランディング効果を付加するでしょう。
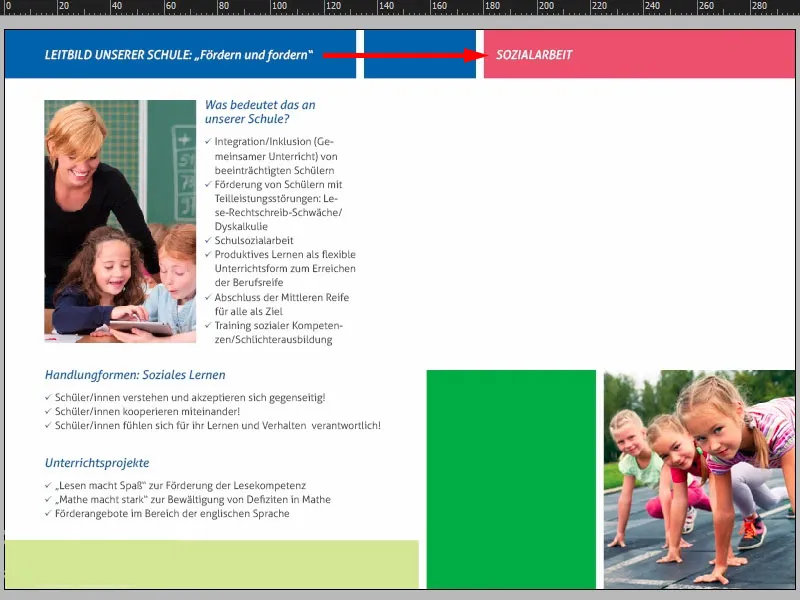
全体を確認しましょう。 ここまで順調に進んでいます。 下部には、緑色のボックスにもう少しテキストを追加する必要があります。
これは完成したページです。
InDesignからフライヤーをエクスポート
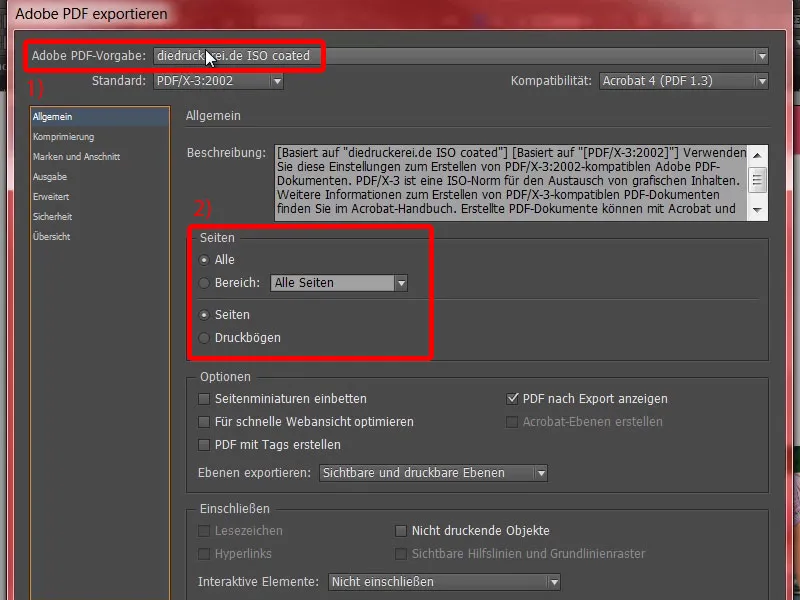
これをエクスポートして、印刷所に渡します。 Ctrl+Eでエクスポートダイアログを開きます。 上部からAdobe PDFプリセット diedruckerei.de ISO coatedを選択します。 ページを確認します。
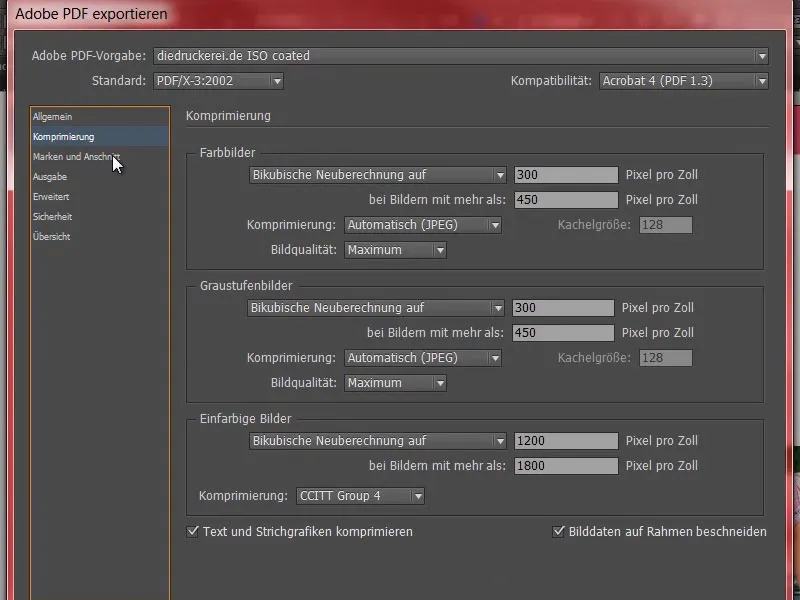
圧縮が正常に行われています。
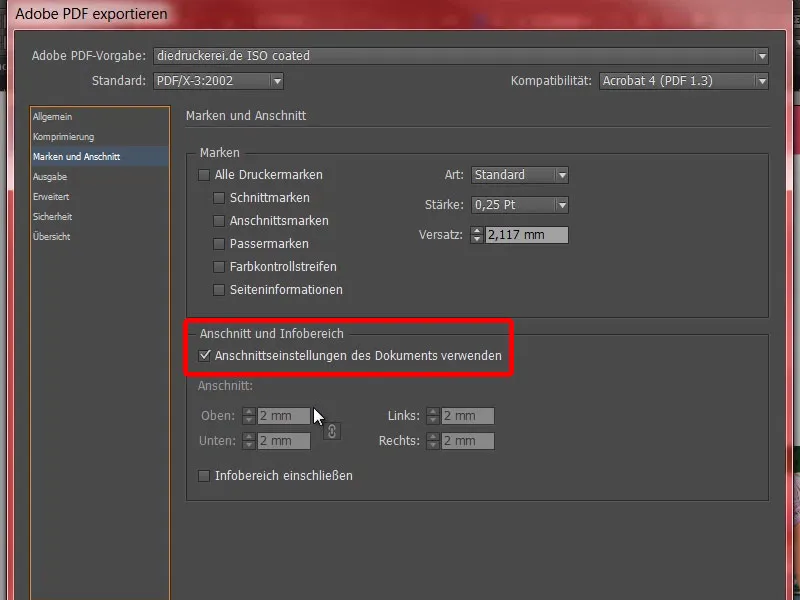
ブランドと仕上げ - そうです - ドキュメントの仕上げ設定を使用します。
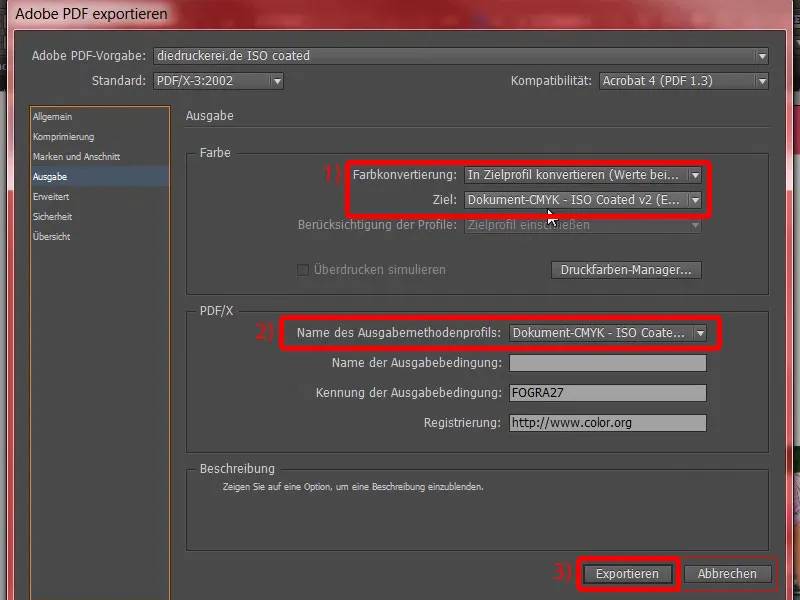
出力: ターゲットプロファイルに変換、ドキュメント-CMYK ISO Coated v2に設定し、 ドキュメント-CMYK ISO Coated v2も確認します。 これでOKです。 ただし、最後にエクスポートをクリックすると、PDFがすぐに生成されます。
これが外側のページです。
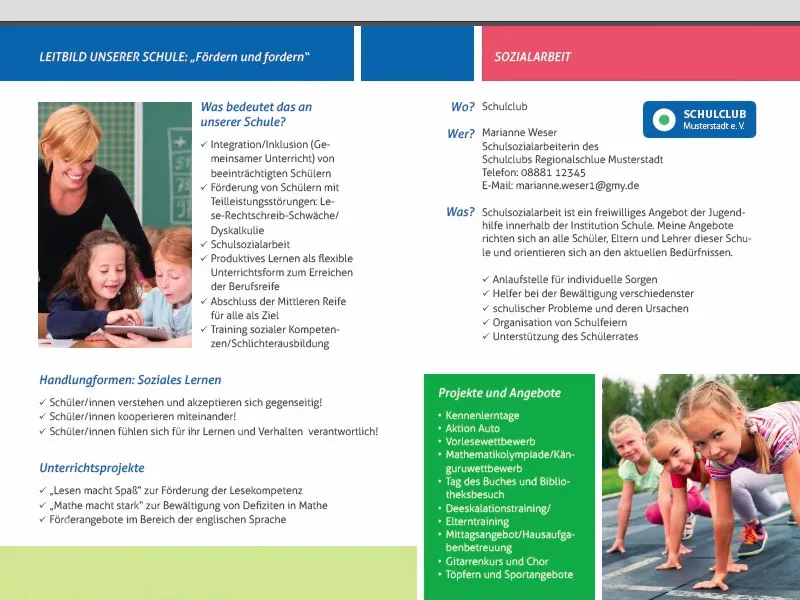
これが内部ページです。これがInDesignで作成したものと同じものです。 では、それを印刷しましょう。
印刷所にフライヤーを提出する
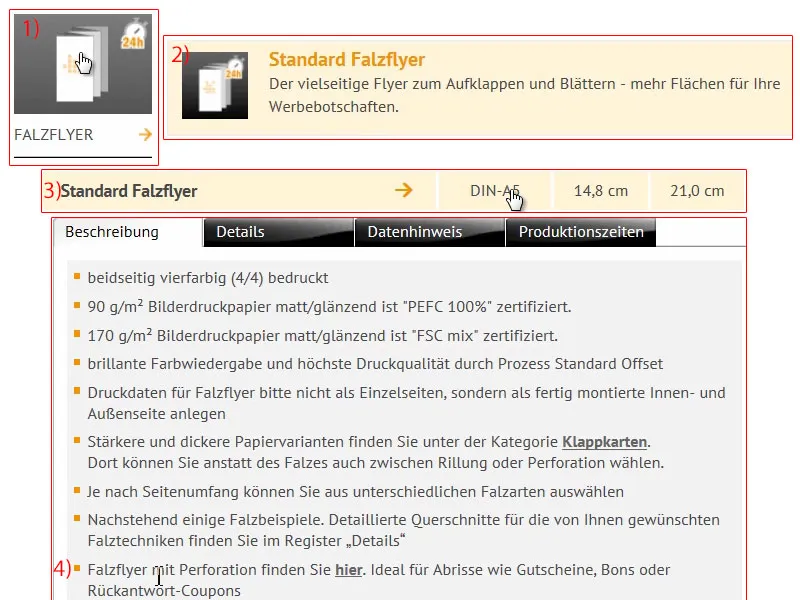
今度は注文です。ですから、もう一度折り込みフライヤー(1)、標準折り込みフライヤー(2)を選びます。私たちはDIN-A5-フォーマット(3)を使用しました。ここに便利なヒントがあります(4):ここには、パーフォレーション付きの折り込みフライヤーもあります。それは何かというと?それは切り離し用の部分で、クーポン、ボン、または返信用クーポンに使用されます。DIN-A5フライヤーの場合、あまり適していませんが、2折またはそれに類するフライヤーを持っている場合は、クーポンに特に便利です。
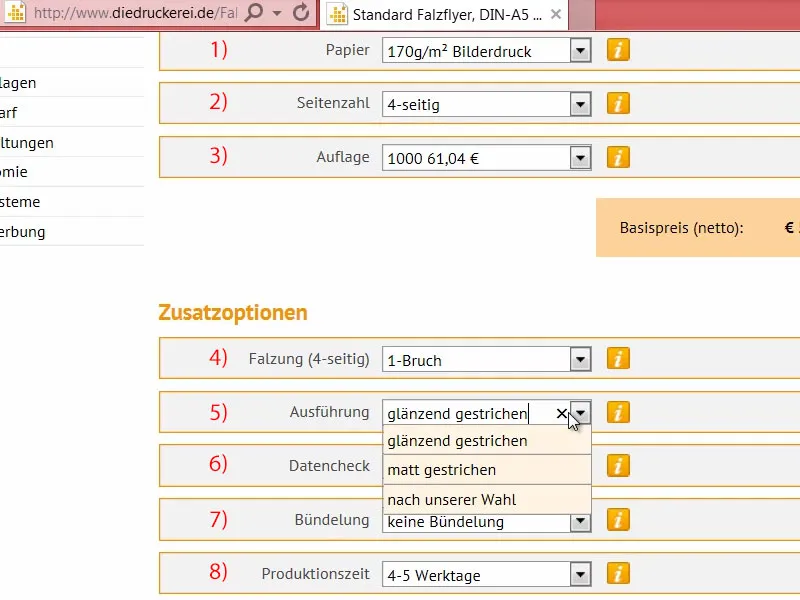
次に進みます:製品構成。私たちは美しいビルド印刷用紙(1)を使用しました。サンプルブックを見ると、私は170 g/m²が一番いいと思いました。ページ番号は4ページ(2)です。部数は1000に増やしてみましょう(3)。
折り目:もちろん、私たちはブレイクが1つ(5)あります。選択肢はブレイクのみです。 出力(6):ここでは、印刷所から総合的な加工技術を選択できます。それは今、「光沢塗装」、「マット塗装」が何を意味するのでしょうか?もちろん、サンプルブックを見ることもできます。私は光沢塗装を選択します。それは非常に美的で高級な印象を与えるからです。データチェックは必要ありません(7)。製造期間は4〜5営業日(8)、完全に問題ありません… 注文へ進む。
今、注文手続きを進めます... ここにもう一度私たちのショッピングカートがあります。クーポンコードがあれば、ここに入力できます。 次へをクリックしてください。それから、全てが再確認されます。 次へ。前払い… 次へ。利用規約に同意します。ページの一番下までスクロールします。「最新情報を受け取りますか?」 - はい、受け取りたいです。そして、購入手続きへ進みます。
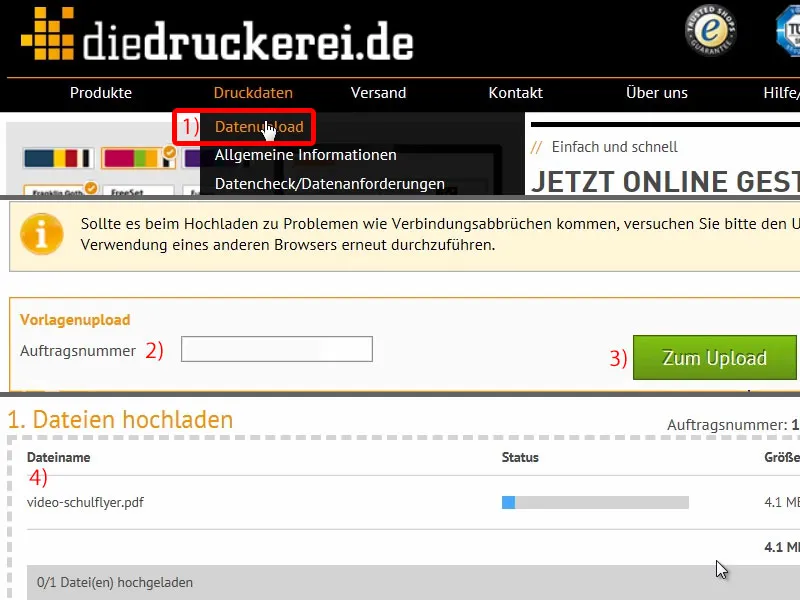
時々、アップロードが後になることがあります。だから、私は今スタートページに戻ります。そして、もし注文プロセスで処理をしない場合は、どこで文書をアップロードできるか疑問に思うかもしれません。 印刷データ>データアップロード(1)を介して行います。
ここ(2)で、表示された注文番号か、Eメールで受け取った注文番号で、アップロードダイアログ(3)にアクセスできます。これは、迷子になった場合や、たとえば外部から受け取った後に注文を提出してから印刷データをアップロードしたい場合などに、注文番号でプロセスを完了できるということです。私はドラッグアンドドロップで学校のフライヤーを投げ込みます(4)。
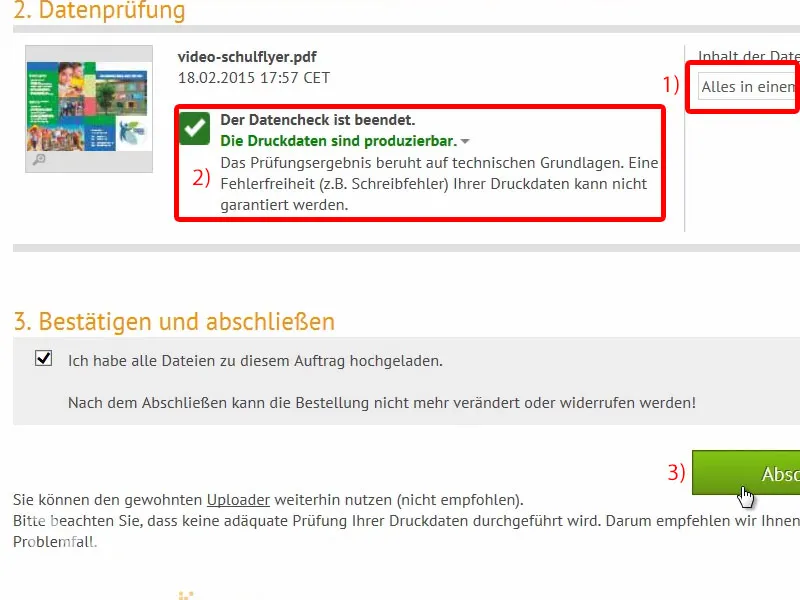
それから、少しスクロールしてください。これはすべて1つのドキュメントに含まれています(1)。 "印刷データが作成可能です"(2)。素晴らしいです。全てをアップロードし、完了します(3)、そしてオーダー完了です。
私たちはこのプロジェクトを完了し、自宅にフライヤーが届くのを待ち、その後に箱から取り出して、見た目や手触りがどうなっているか見ます。
スクールフライヤーのアンボクシング
こちらが私たちのパッケージです。今は私たちのフライヤーが眠っていますが、私たちはそれを振り回して開封します。見てみましょう…
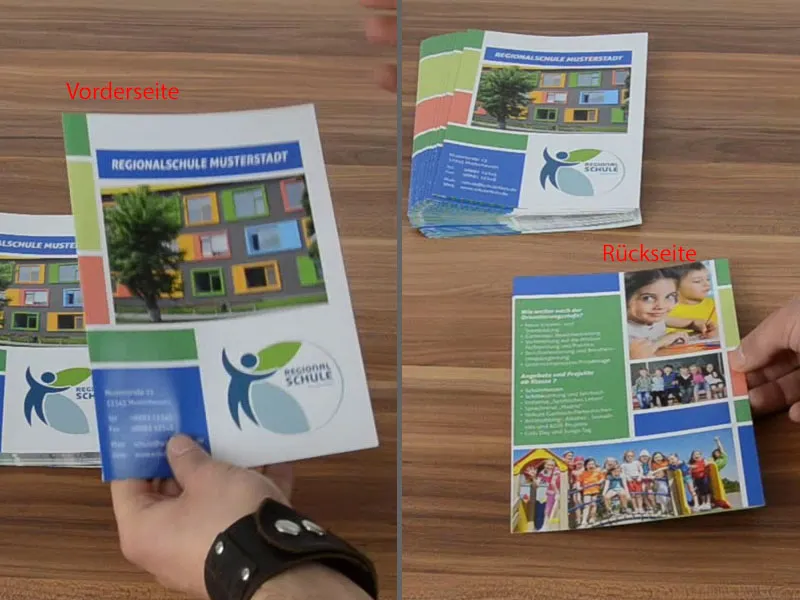
私たちが作成した市立学校モンスターシュタット:表面、裏面…
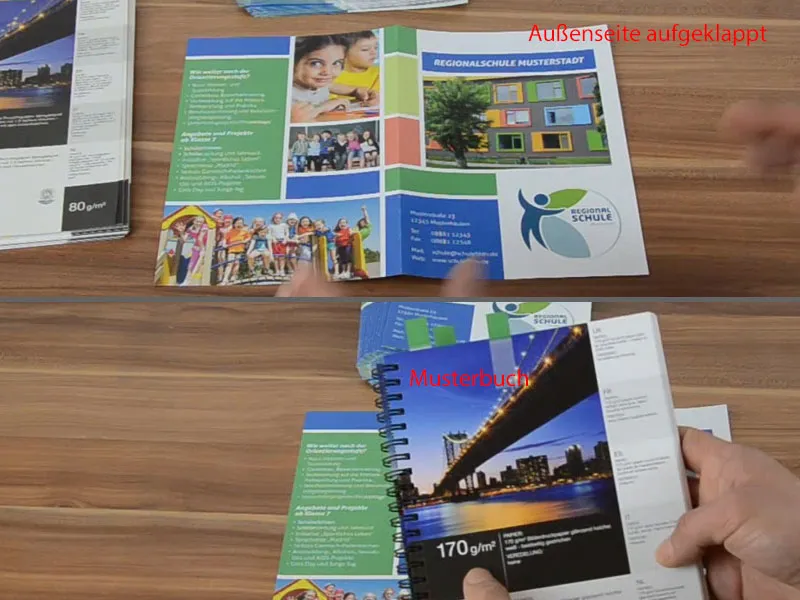
… そして外側を開くとこんな感じになります。素晴らしいです。対応する重量も見てみましょう、170 g/m²でした。塗装紙のおかげで、写真がより良く引き立ちます。
非塗装紙では色の鮮やかさが損なわれますが、こちらは本当に素晴らしいです。ですので、写真を使用する場合は絶対に塗装紙を使用してください。
そして今、内部を見てみましょう:こちらも全てが素晴らしいです。これは十分に見栄えがするものです。自分のデザインに取り組むときにお役に立てれば幸いです。このような紙のサンプル冊子と一緒に作業してください。非常に役立ちます。私は満足しています… あなたも満足していることを願っています。さようなら、ステファン