木の凹凸効果は、あなたのタイポグラフィとレイアウトにラスティックで自然な外観を与え、クリエイティブなプロジェクトに最適です。Photoshopを使用して、木のテクスチャ、レイヤースタイル、影を組み合わせてリアルな効果を演出することができます。このチュートリアルでは、本物の木彫りの印象を作成する方法をステップバイステップで示します - ロゴ、ポスター、またはデコレーションに最適です。さぁ、始めましょう。デザインに温かみと手作りのニュアンスを加えましょう!
オリジナルファイルを2500×2000ピクセルの画像サイズに切り取りました。
注:このチュートリアルのフィルターと塗りつぶしオプションには、対応するピクセルサイズとテキストサイズの画像に対して適用されます。他の画像サイズやテキストサイズの場合は、設定を適切に調整する必要があります。
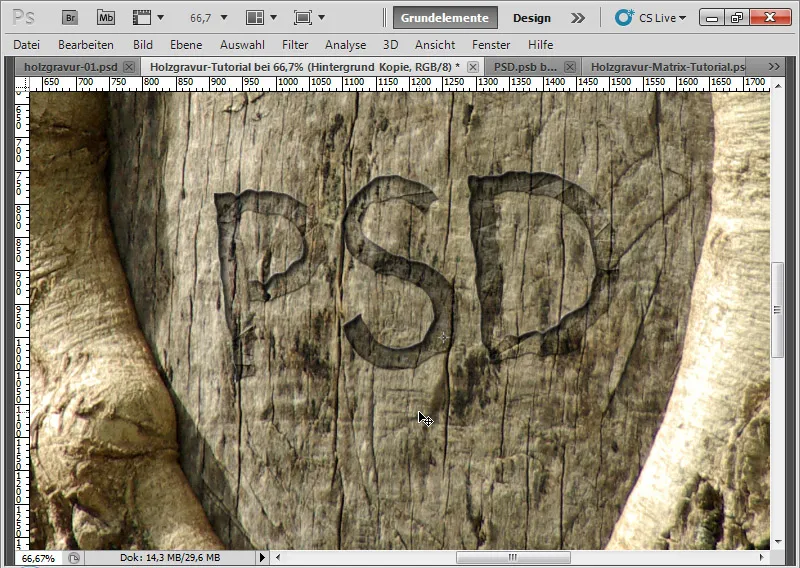
ステップ1:テキストを配置
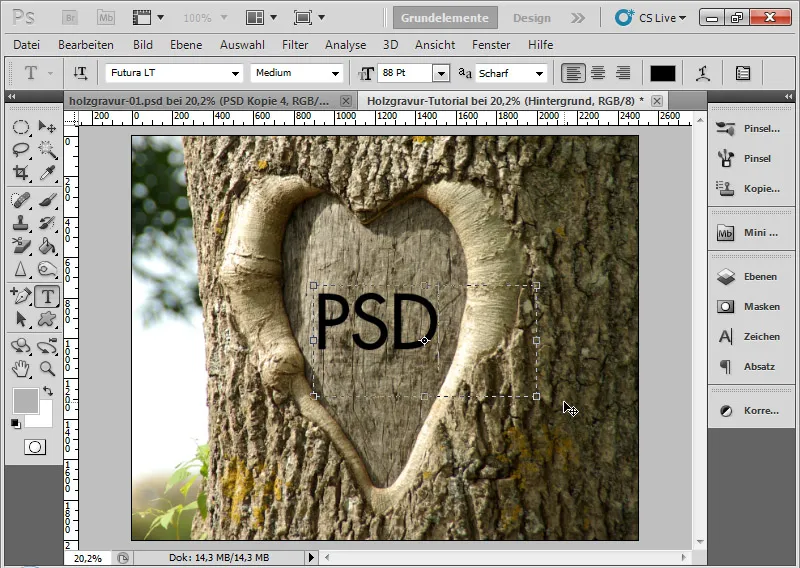
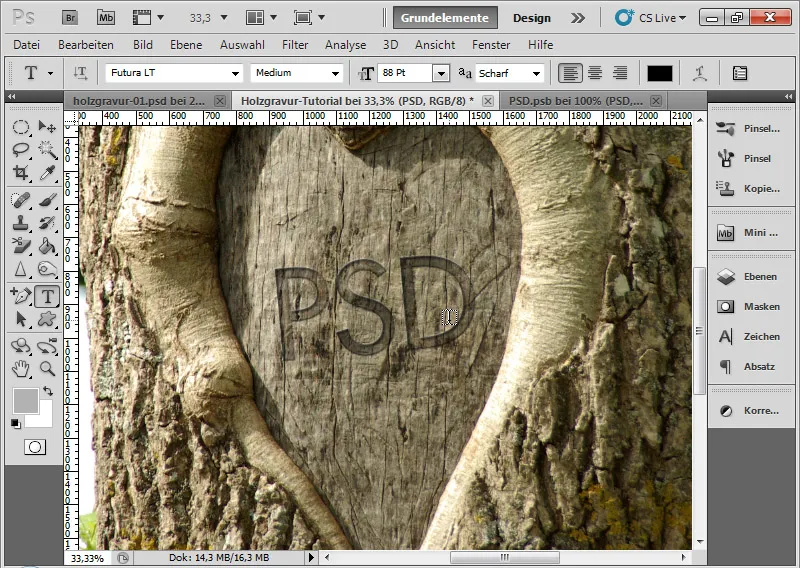
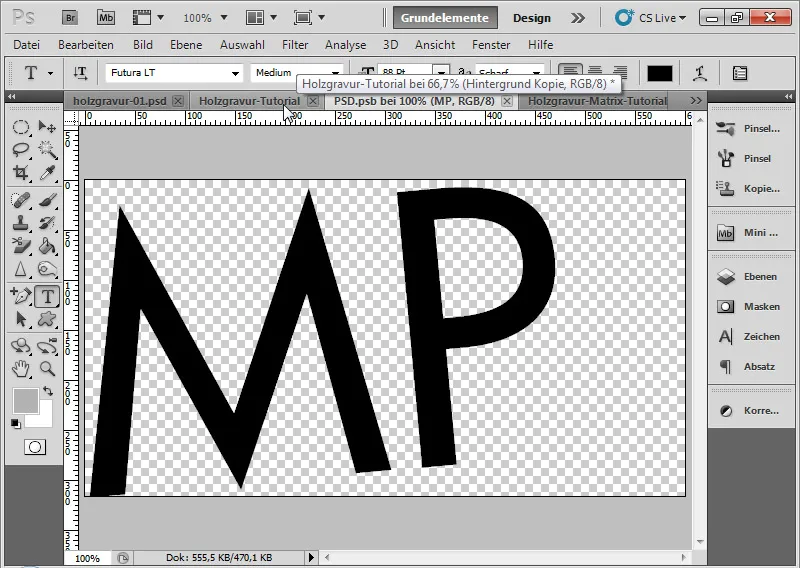
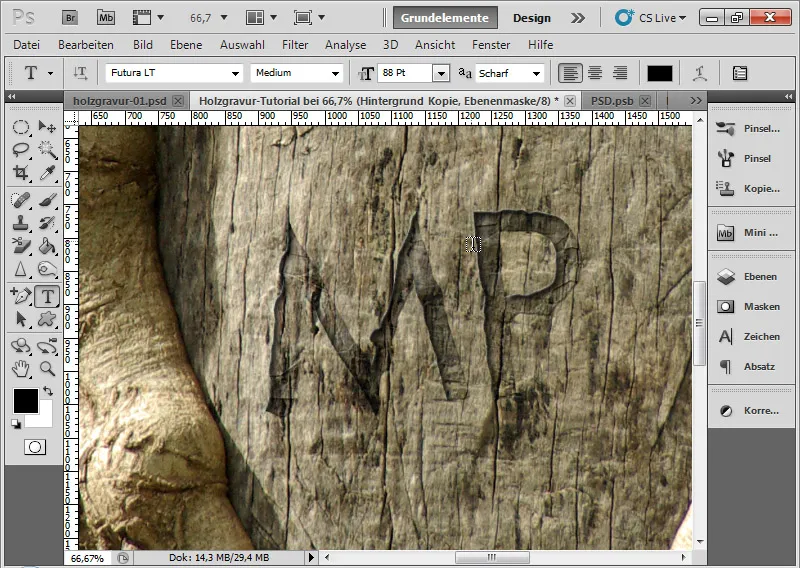
開いたドキュメントでまずテキストレイヤーを作成します。フォントは84ポイントのFutura LT Mediumで配置されます。
ステップ2:テキストを回転
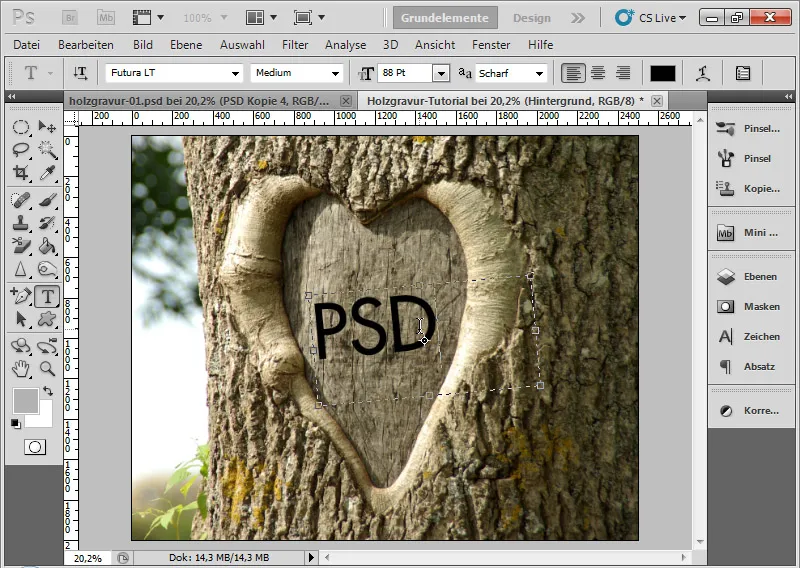
テキストレイヤーを約6.5度回転させます。これにはCtrl+Tを使用して変形枠を選択し、テキストレイヤーをマウスで角を掴んで必要に応じて回転させます。
回転することで木の効果がよりリアルになります。
ステップ3:テキストレイヤーをスマートオブジェクトに変換
テキストレイヤーをスマートオブジェクトに変換すると、フィルターが適用された状態でも後でテキストの編集が可能になります。通常のテキストレイヤーの場合、フィルターを適用する前にレイヤーをラスタライズする必要がありますが、テキストレイヤーが元のスマートオブジェクトに保存されている場合はそのような必要はありません。
テキストレイヤーを右クリックしてスマートオブジェクトに変換を選択します。
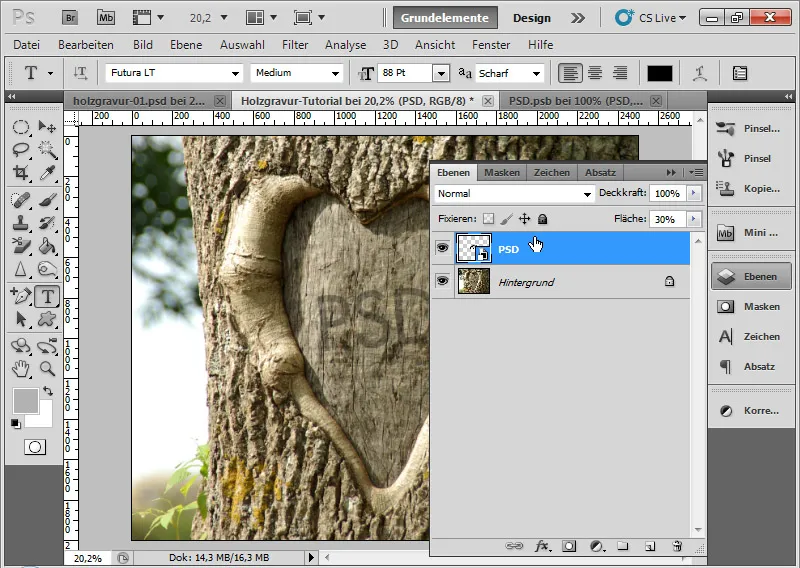
ステップ4:フィラーを30%に設定
フィラースライダーを30%に減少させます。背景:レイヤーの内容やスタイルの透明性を不透明度スライダーで調整できるのに対し、フィラースライダーはレイヤーの内容だけに影響します。選択されたレイヤースタイル(塗りつぶしオプションを通じて)は表示されます。グラビューエフェクトは主にレイヤースタイルに依存しているため、30%のフィラーはレイヤー内の黒い色のみに影響し、後で行う塗りつぶしオプションには影響しません。
ステップ5:レイヤースタイル
グラビューエフェクトを成功させるために重要な作業手順がここにあります:レイヤースタイル。
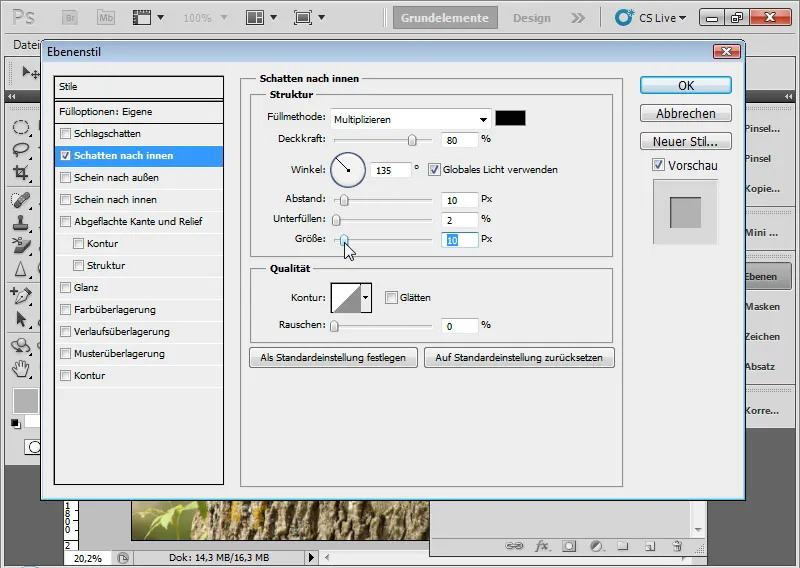
影の内部:
影の内部は、左上からの光の模倣を行い、内側に影を落とします。これにより、立体感が生まれ、効果が現実的になります。次のオプションを選択します:
• 不透明度: 80パーセント
• 角度: 135度
• 距離: 10ピクセル
• 填める: 2パーセント
• サイズ: 12ピクセル
設定に基づいての結果は、レイヤースタイルで追加されました。
ステップ6:スマートフィルター「カール」を使用して不均一性を追加する - 簡単な方法
テキストの深さは設定されました。しかし、リアルな見た目を得るためには、テキストがまだ滑らかすぎて均等すぎます。そのため、文字を少し乱れさせる必要があります。
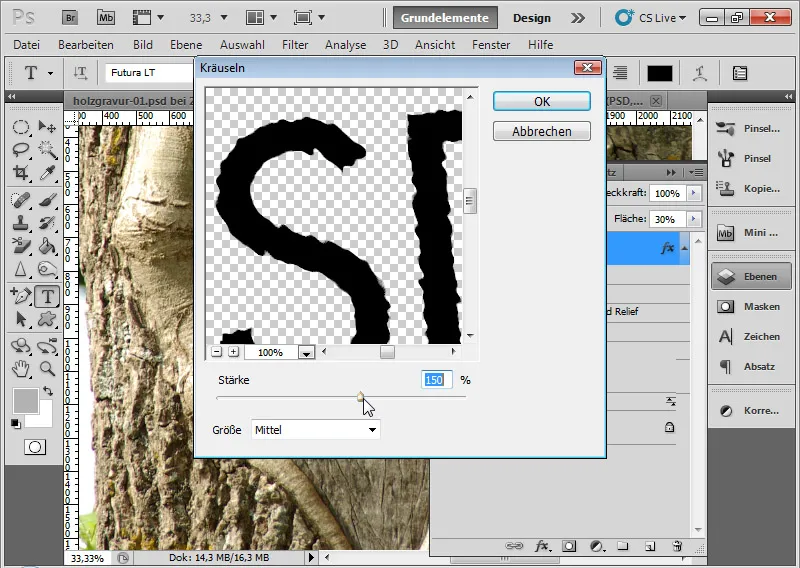
最も簡単な方法は、単にスマートフィルターとしてカール効果をメニュー フィルター>歪みフィルター>カールに追加することです。
• 強さ: 150パーセント
• サイズ: 中
これで端を少しカールさせました。文字は木材で軽くほつれているように見えます。
効果はすでにOKですが、全ての端でほぼ同じです。不均一性が端にもっと遊びを持たせて欲しいという方が良いでしょう。そのため、再びカールレイヤーを無効にし、変位マップを使用して不均一性を作成する別の方法を示します。
ステップ7:スマートフィルター「シフト」を使用して不均一性を追加する - 上級者向けの方法
シフトフィルターは他のPhotoshopフィルターと比べると直感的ではありません。しかし、変位マトリックスを適用することで、凹凸のある表面構造で特に効果的な効果を引き起こすことができます。
いわゆる変位マトリックスを使用して、明るさの違いに基づいて画像の部分を移動させることで、主要画像(この場合は三つの文字)を歪めます。そのため、まずは変位マトリックスを作成し、明るさに応じてシフト効果を調整します。
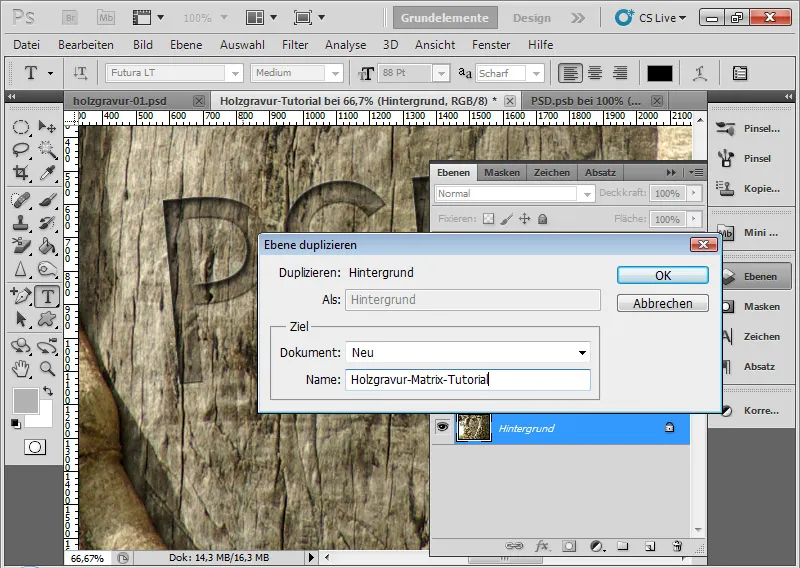
背景レイヤーを新しいドキュメントに複製し、右クリック>レイヤーの複製を選択して新しい文書を作成します。名前はholzgravur-matrix-tutorial.psdとします。
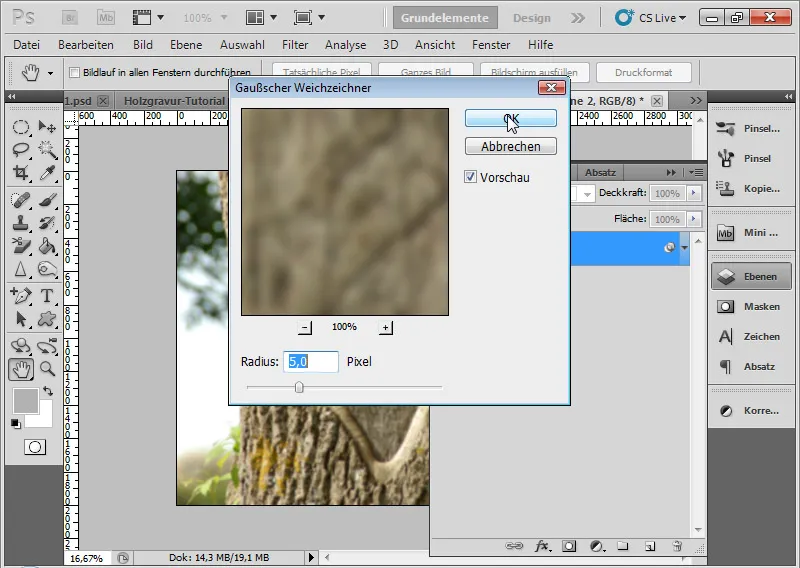
新しい文書内の背景レイヤーをスマートオブジェクトに変換します。その後、フィルター>ぼかし>ガウスぼかしメニューでガウスぼかしを適用します。
半径を5ピクセルに設定して画像をぼかします。
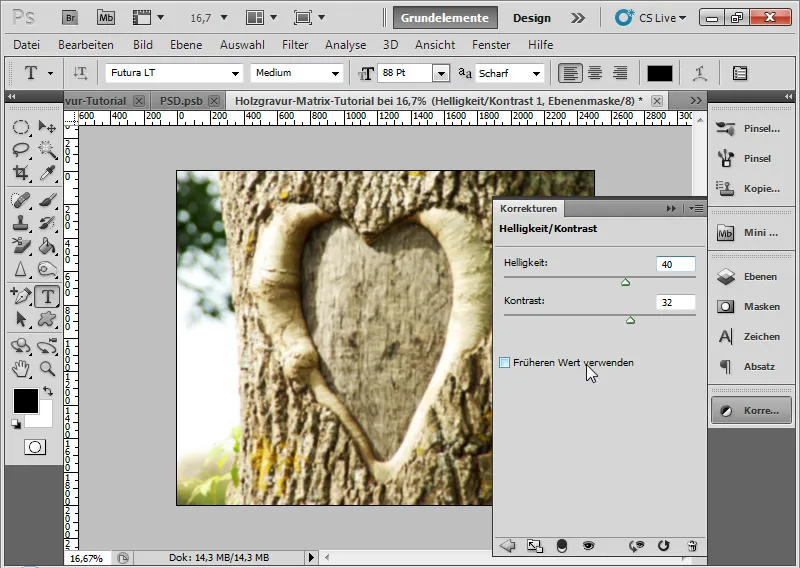
明るさ/コントラストの調整レイヤーを作成し、スライダーを次のように調整します:
• 明るさ: 40
• コントラスト: 32
画像が明るくなり、同時にコントラストが増加します。
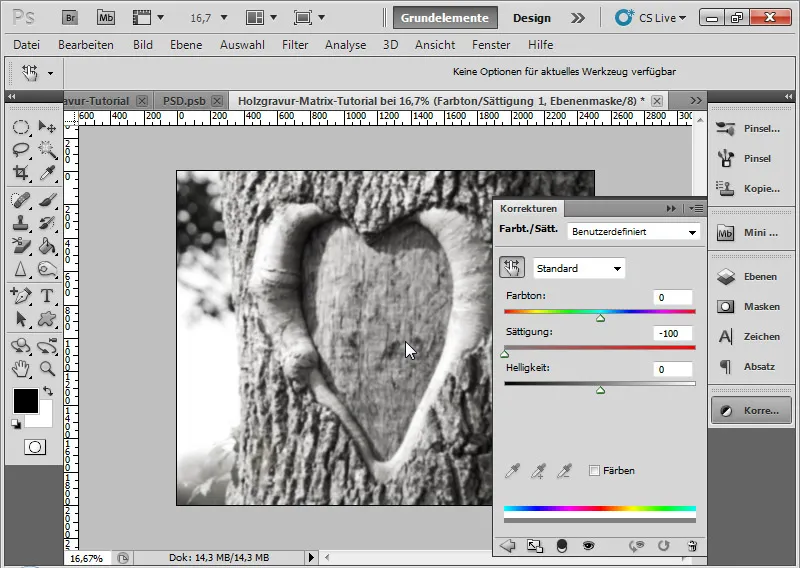
色相/彩度の調整レイヤーで彩度を-100まで調整します。これにより画像は無彩色になります。
今、変位マトリックスをPSDまたはBMPとして保存できます。ますます重要なのは、すべてのレイヤーを選択してCtrl+Eを使用して統合することです。その後、レイヤー>新規>背景レイヤーから変換メニューを使用してそれを背景レイヤーに変換します。この手順が重要です。これにより、効果が機能するようになります。
この段階で、変位マトリックスの設定を後で変更したい場合に備え、統合する前に別のPSD文書にレイヤーを保存することが賢明かもしれません。
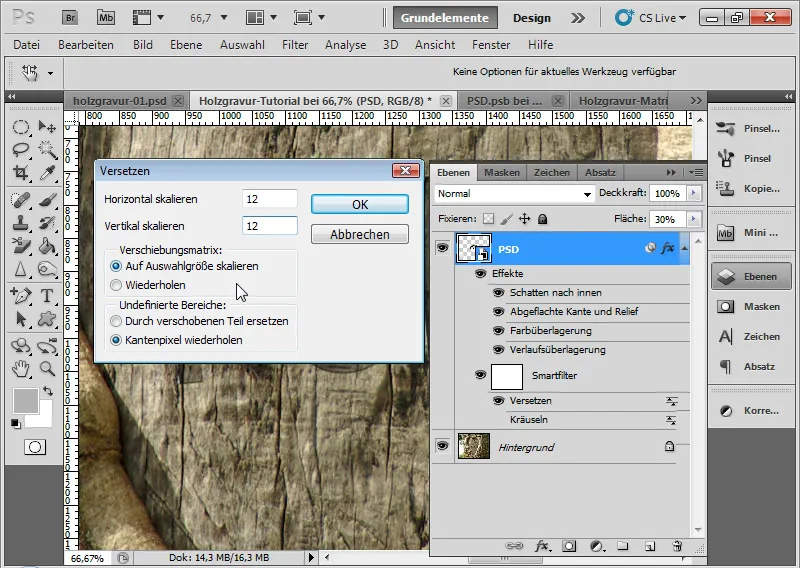
主要文書に戻って、文字レイヤーをクリックした状態でフィルター>歪みフィルター>シフトメニューからシフトダイアログを開きます。
水平および垂直の各12のシフトを設定します。入力は最大100パーセントです。100は128ピクセルのシフトを意味します。シフトフィルターの動作に関する追加情報については、Photoshopヘルプを参照してください。
次のラジオボタンがアクティブになっています:
• 選択範囲に合わせる
• エッジピクセルの繰り返し
OKで確認します。開いているファイルブラウザで、以前に作成した変位マトリックスをシフトフィルターに割り当てます。
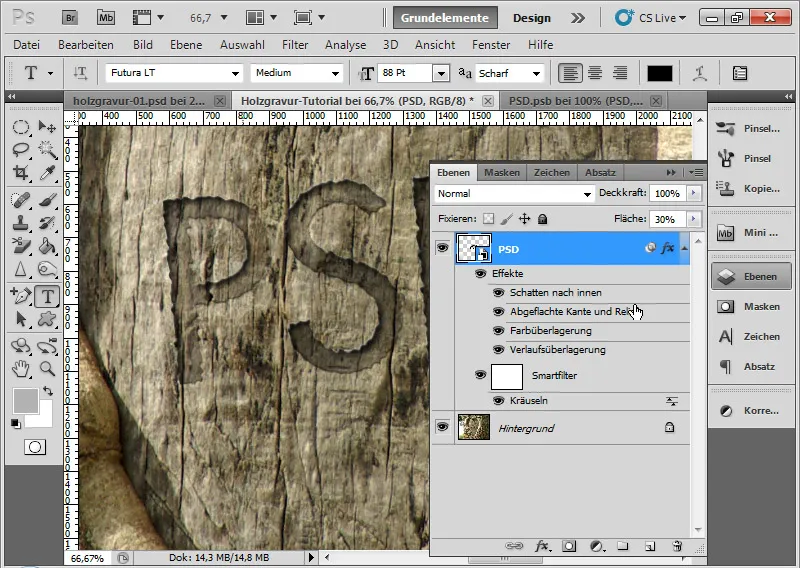
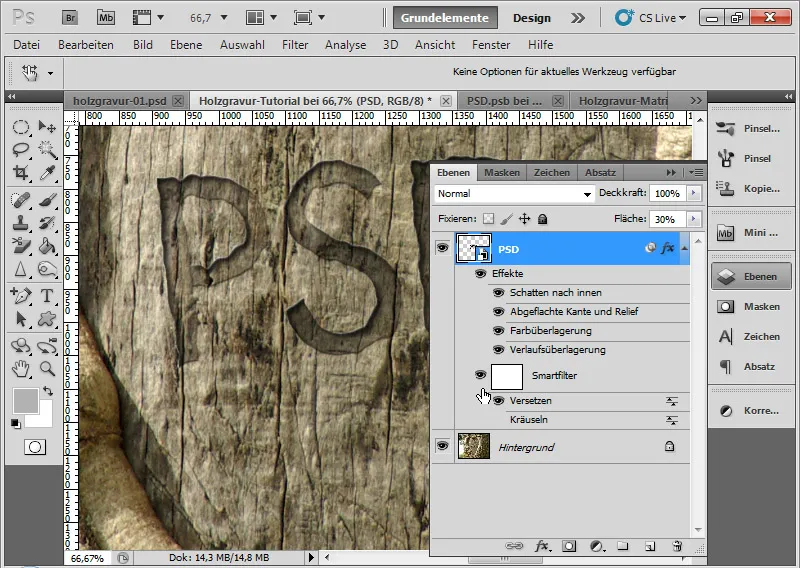
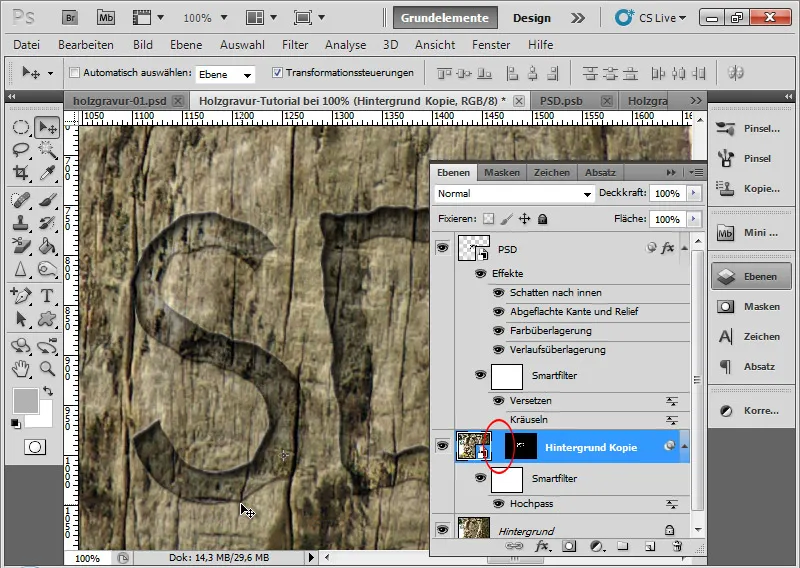
この効果は、テキストを移動させ、文字に自然で不均一な外観を与えます。カールフィルターはレイヤーパネルで非表示にしたり、シフトエフェクトと併用したりすることができます。
ステップ8:彫刻にシャープネスをもたらす
今度は、彫刻をもう少し鮮明で構造化された、そして最終的にリアルなものにする作業が始まります。
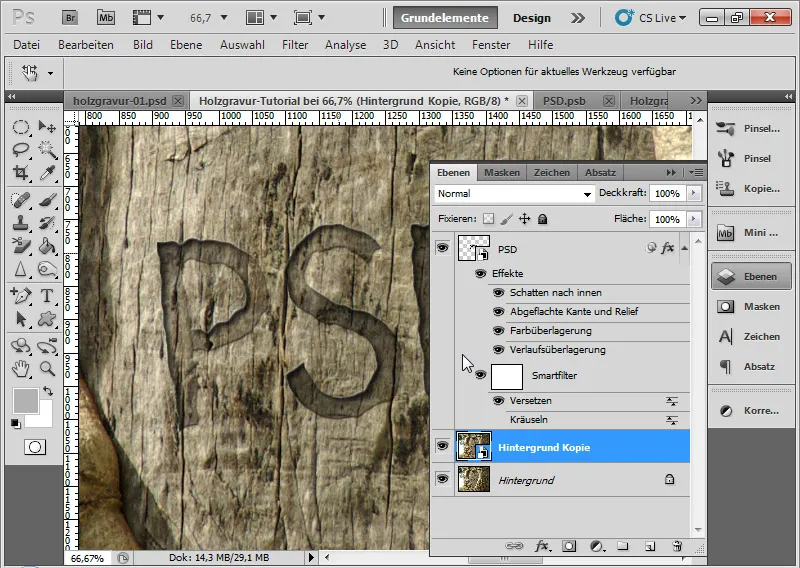
ますます使いやすくなるように、背景レイヤーをCtrl+Jで複製します。複製はスマートオブジェクトにすぐに変換します。なぜなら、この場合もスマートフィルターが活用されるからです。
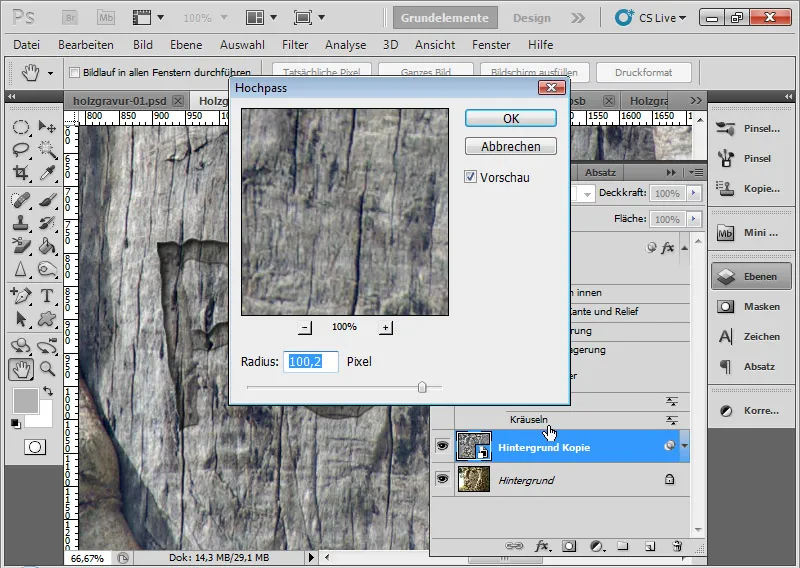
次に、フィルター>その他のフィルター>ハイパスメニューでハイパスフィルターを適用します。
ハイパスフィルターは画像内のエッジを検出し、それを鮮明に描写しようとします。高い半径でハイパスフィルターを適用すると、シャープ化されたり、ノイズアーティファクトが発生する可能性があります。この効果は、50〜100ピクセルの半径でハイパスフィルターを適用することで活用されます。
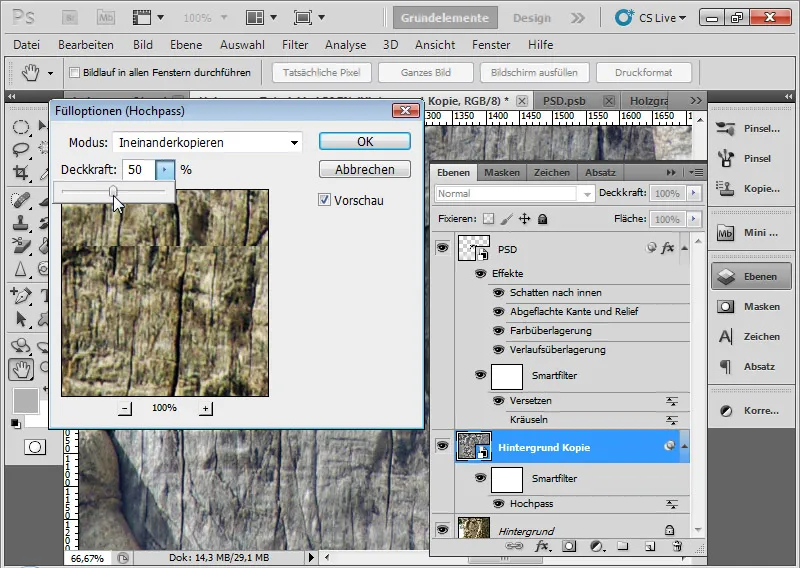
画像はまだグレーのままです。 スマートフィルターの ハイパスの 塗りつぶしオプションに進むために、 レイヤーパネルで ダブルクリックで ダブル三角シンボルを選択します。 そこで 乗算 を選択し、 不透明度 を50パーセントに減らします。
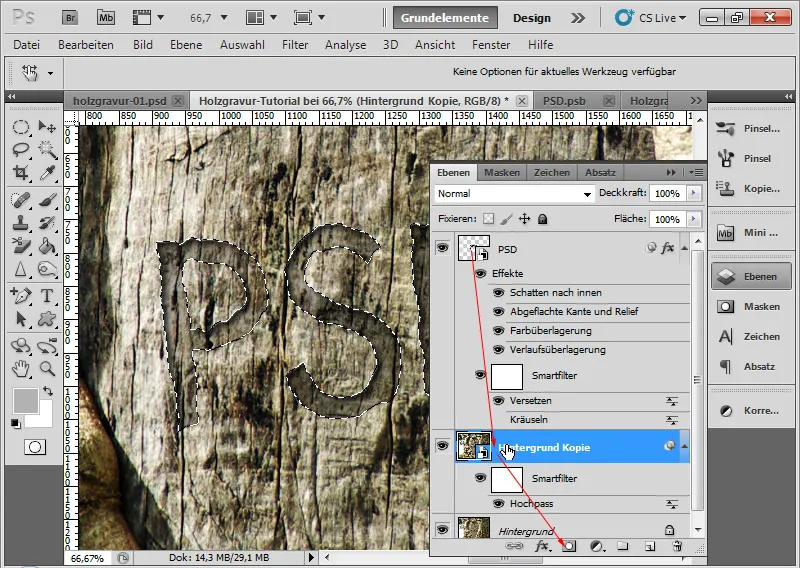
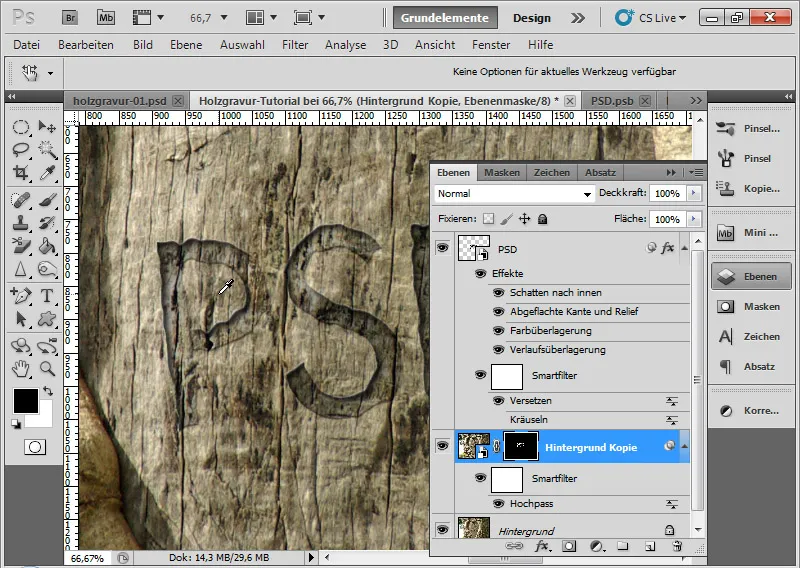
この効果が浮き出るためには、文字レイヤーの レイヤーマスクを Ctrl でクリックします。 そうすることで、そのレイヤーの可視エリアが選択されます。 その選択を行った後、 レイヤーパネルの レイヤーマスク追加シンボルをクリックして、複製された背景レイヤーにレイヤーマスクとして追加します。
これにより、 ハイパス スマートフィルターが凹地領域だけに適用されるようになります。
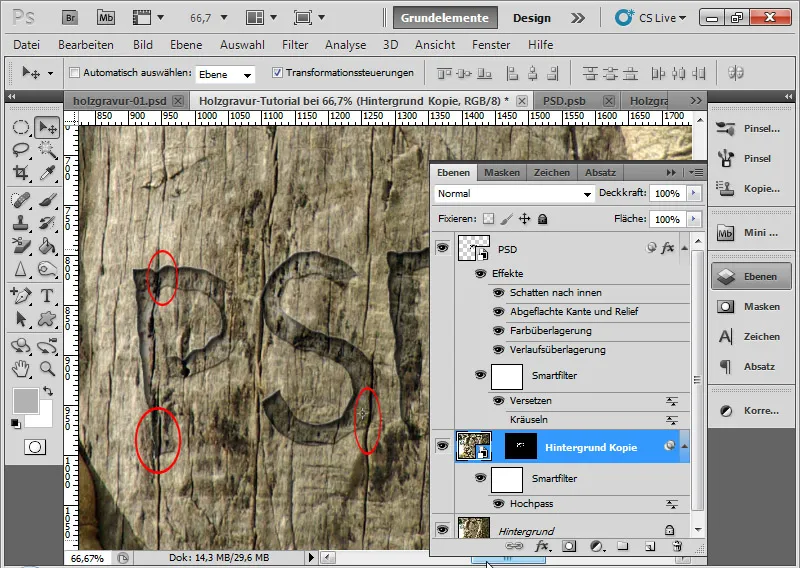
ステップ9:深さの移動
この効果をよりリアルにするには、木のくぼみも凹地に適切に合わせる必要があります。
それには、まず複製された背景の レイヤーマスクと レイヤーマスクの間の括弧を解除します。
今、レイヤーのコンテンツを移動させることができ、 レイヤーマスク が一緒に動かなくなります。 レイヤーマスクをアクティブにし、キーボードの 矢印キーを使って右に移動させることで、コンテンツがわずかに右に移動します。
効果が徐々にリアルになります。 くぼみが実際に凹地にわずかにずれているような外観が生まれます。
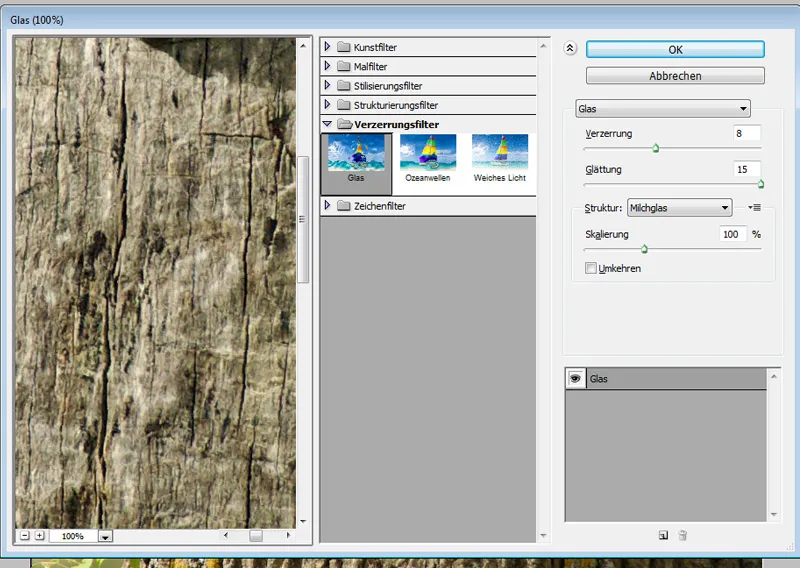
ステップ10:ガラスフィルターを適用する - オプション
移動したくぼみの効果をさらに強化したい場合は、メニューから フィルター>歪みフィルター>ガラス を選択します。
• 歪み: 8
• 平滑: 15
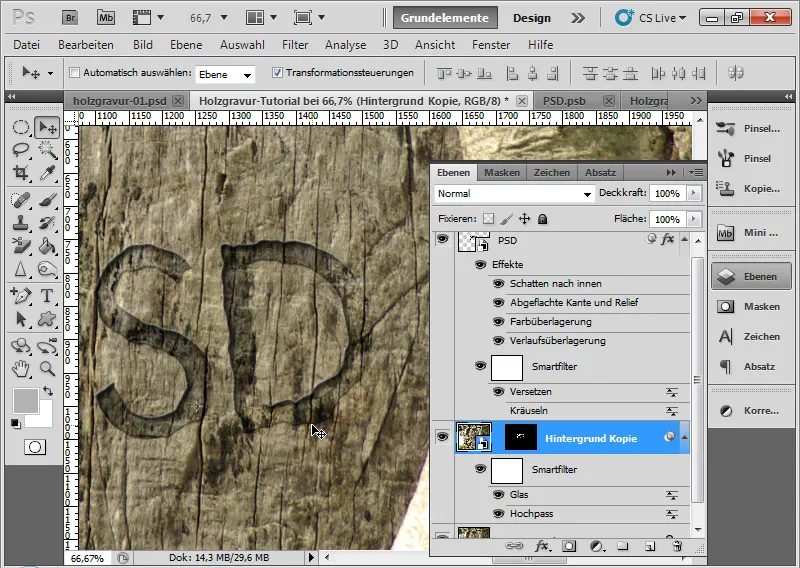
これにより、くぼみにおいてくぼみが完全に直線的ではなくなり、より深い効果が生まれます。
ステップ11:構造を適用する - オプション
第9ステップまでで効果は十分ですが、くぼみに切れ込み効果を追加することで、木のくぼみがナイフで彫られたように見える印象が生まれます。
これには、適切なテクスチャが必要です。 このチュートリアルに含まれている石のテクスチャを使用します。 余談ですが、この他にも多くのテクスチャが PSD-Tutorials.de のショップで購入できるテクスチャDVDに収録されています。 元の JPG ファイルとして提供されるテクスチャを PSD ファイルとして保存する必要があります。
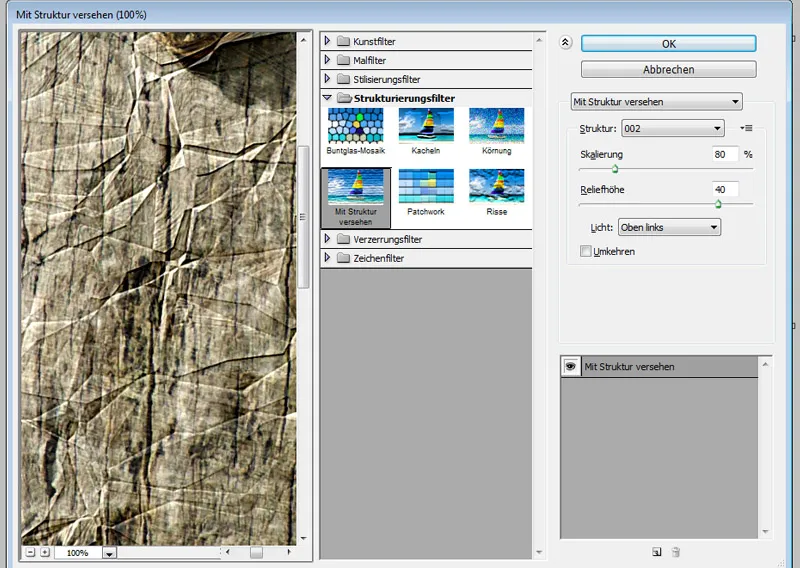
メニューから フィルター>テクスチャフィルタ>テクスチャエフェクト を選択します。
テクスチャフィルタ のフィルタメニューで石のテクスチャを読み込みます。 テクスチャ内のシャープなラインが切り込み効果をシミュレートします。
次の設定を行います。
• 拡大: 80 パーセント
• リリーフサイズ: 40
• 光: 左上からの光。
設定を変更すると効果が全体に反映されます。 そのため、最適な見栄えを見つけるには少し試行する必要があります。 これにより、くぼみが切れ込みとして現れます。
強度に応じて、 スマートフィルター の 塗りつぶしオプション で 不透明度 を変更できます。 ここでは60パーセントを選択します。
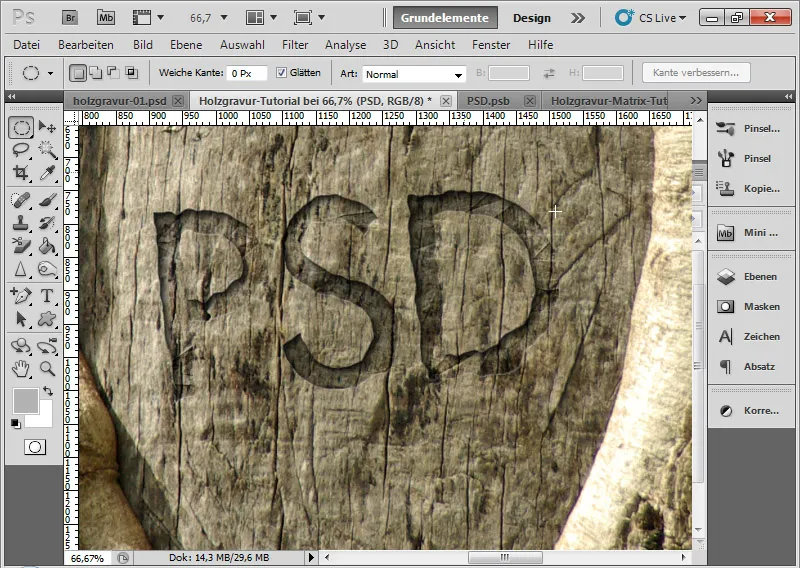
効果は完成です。
ステップ12:別のテキスト - 問題なし
今、文字レイヤーの スマートオブジェクトの元 に移動し、 スマートオブジェクトミニチュア をダブルクリックしてテキストを後から変更できます。 PSB ファイルを保存を忘れずに!
2番目の手順では、複製された背景の レイヤーマスク を調整し、 Ctrl と クリック で文字レイヤーを新しい選択範囲として生成し、それを背景の複製レイヤーの レイヤーマスク として使用します。
ステップ13:変更と視覚的調整
編集中に、 塗りつぶしオプション の設定がうまくいかない場合や、影を強調したりフラットにしたりしたい場合は、いつでもそれを適切に調整できます。 この効果は、 スマートフィルター と レイヤースタイル によって、さまざまな変化の可能性を保持できるように作成されています。
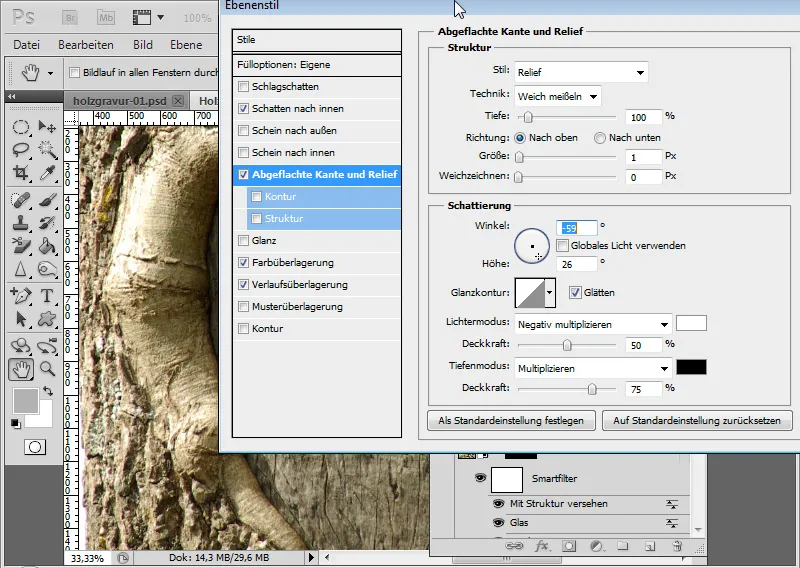
フラット化したエッジとリリーフ の影を調整するためには、 角度 と 高さ を変更します。
• 新しい角度: -59 度
• 新しい高さ: 26 度
今、光が左上からしっかりと降り注ぎ、右下の文字の角にもより適切な微光を与えています。
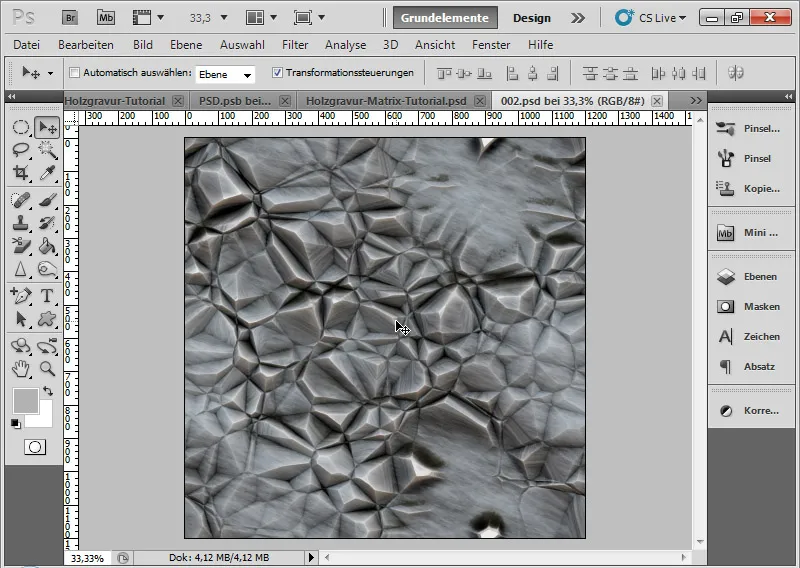
凹みに軽くスケーリングされた切り取り効果の最終画像。


